O Chrome DevTools Protocol (CDP) (link em inglês) é um protocolo de depuração remota (API) que permite aos desenvolvedores se comunicar com um navegador Chrome em execução. O Chrome DevTools usa o CDP para ajudar você a inspecionar o estado do navegador, controlar o comportamento dele e coletar informações de depuração. Também é possível criar extensões do Chrome que usam o CDP.
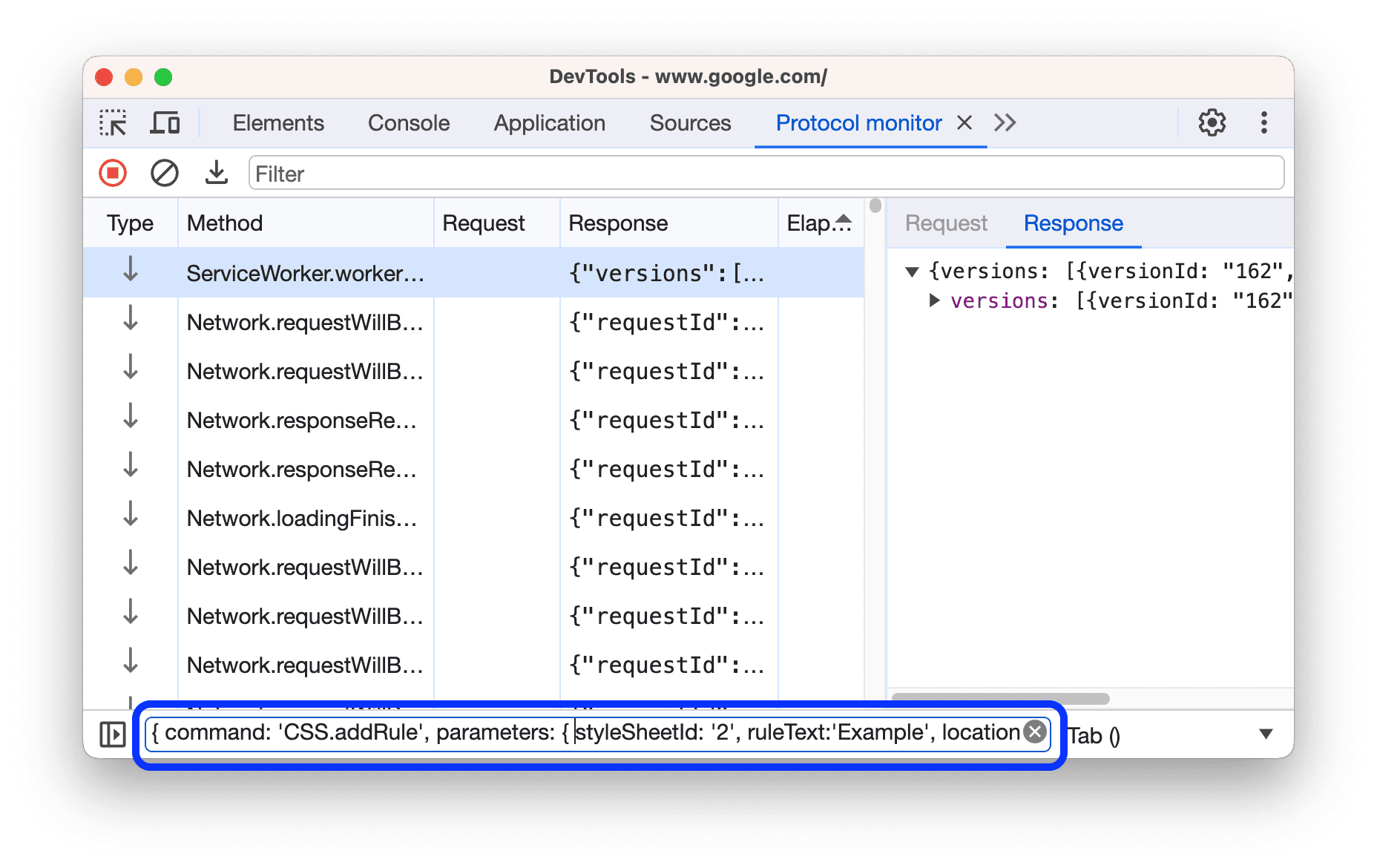
Por exemplo, este é um comando do CDP que insere uma nova regra com o ruleText especificado em uma folha de estilo com o styleSheetId especificado, na posição especificada por location.
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
A guia do painel Monitor de protocolo oferece uma maneira de enviar solicitações do CDP e conferir todas as solicitações e respostas do CDP que o DevTools envia e recebe.

Antes, era difícil criar o comando manualmente, principalmente um comando com muitos parâmetros. Além de ter que prestar atenção aos colchetes e aspas de abertura e fechamento, você também precisava se lembrar dos parâmetros do comando, o que, por sua vez, faz com que você consulte a documentação do CDP.
Para resolver esse problema, o DevTools introduziu um novo editor de CDP com os seguintes objetivos principais:
- Comandos de preenchimento automático. Simplifique a entrada de comandos da CDP fornecendo a lista de comandos disponíveis com um recurso de preenchimento automático.
- Preencher automaticamente os parâmetros de comando. Reduz a necessidade de consultar a documentação do CDP para ver a lista de parâmetros de comando disponíveis.
- Simplifique a digitação do parâmetro. Basta preencher os valores dos parâmetros que você quer enviar.
- Editar e reenviar. Melhore a velocidade da prototipagem tornando mais rápido modificar um comando do CDP.
Agora, vamos conferir o que esse novo editor oferece e como você pode usá-lo.
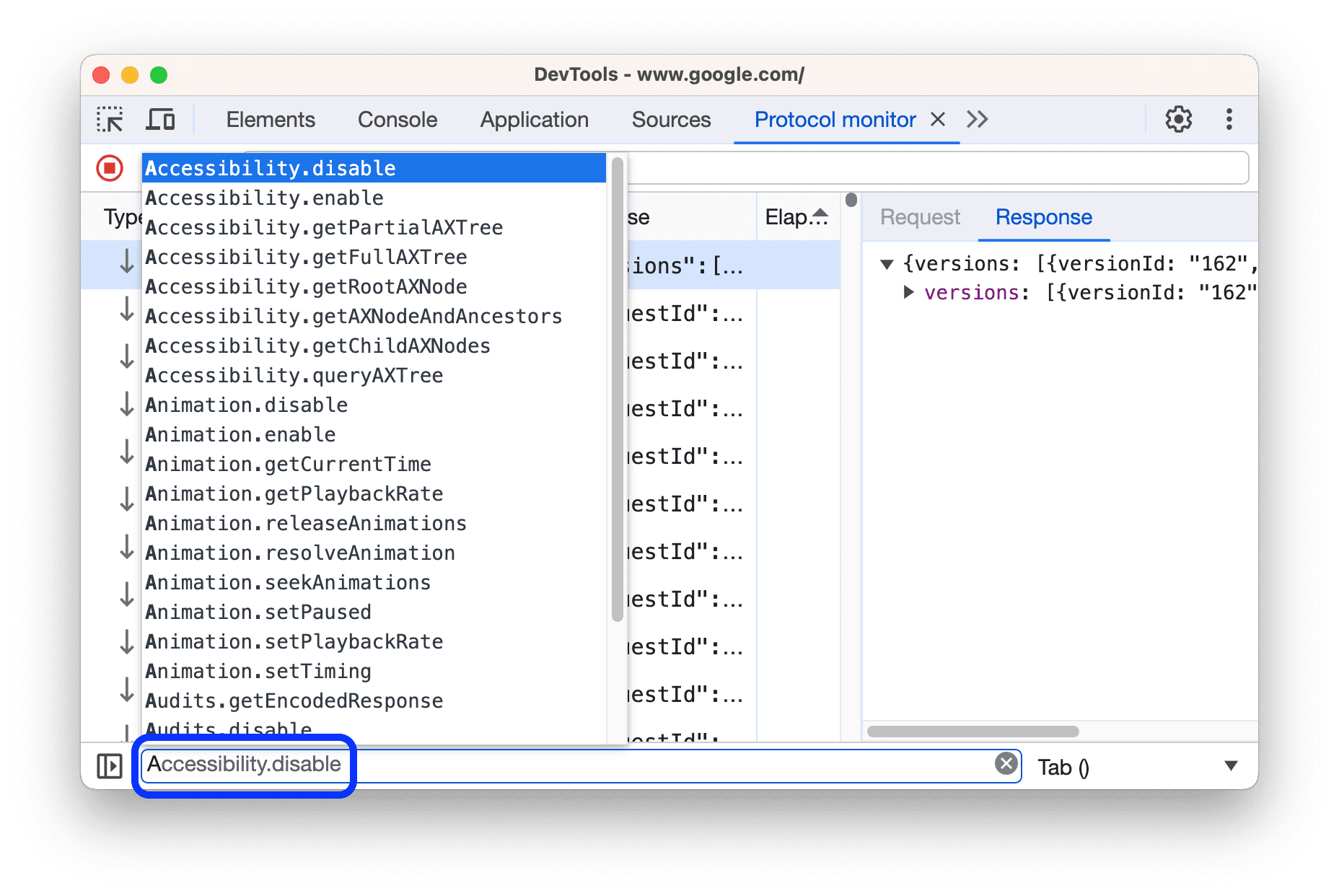
Recurso de preenchimento automático

Um recurso de preenchimento automático agora alimenta a barra de entrada de comandos. Ele ajuda você a escrever os nomes dos comandos do CDP a que tem acesso. Isso pode ser muito útil para comandos que não aceitam parâmetros.
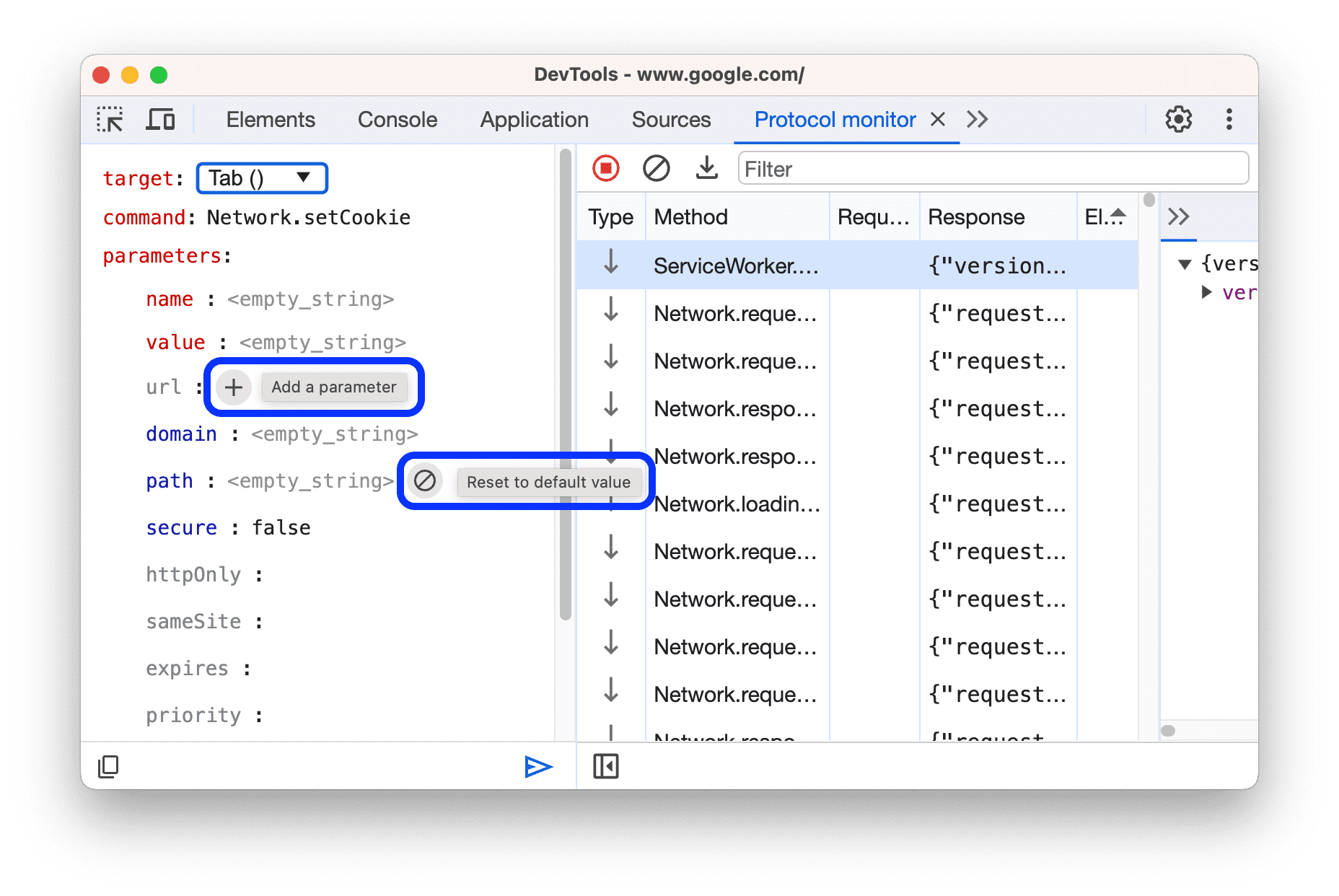
Parâmetros de string e número
Com esse novo editor, agora é possível editar facilmente os valores de parâmetros primitivos. Para abrir o editor, clique no ícone ao lado da entrada de comando.
Depois que você insere o nome do comando, o editor mostra automaticamente os parâmetros correspondentes. Você não precisa consultar a documentação para saber quais parâmetros acompanham quais comandos. Além disso, o editor mostra os parâmetros em uma determinada ordem: primeiro os obrigatórios (em vermelho) e depois os opcionais (em azul).
Para adicionar um valor a um parâmetro opcional, passe o cursor sobre o nome dele e clique no botão +. Para redefinir o parâmetro como indefinido, clique no botão Redefinir para o valor padrão.

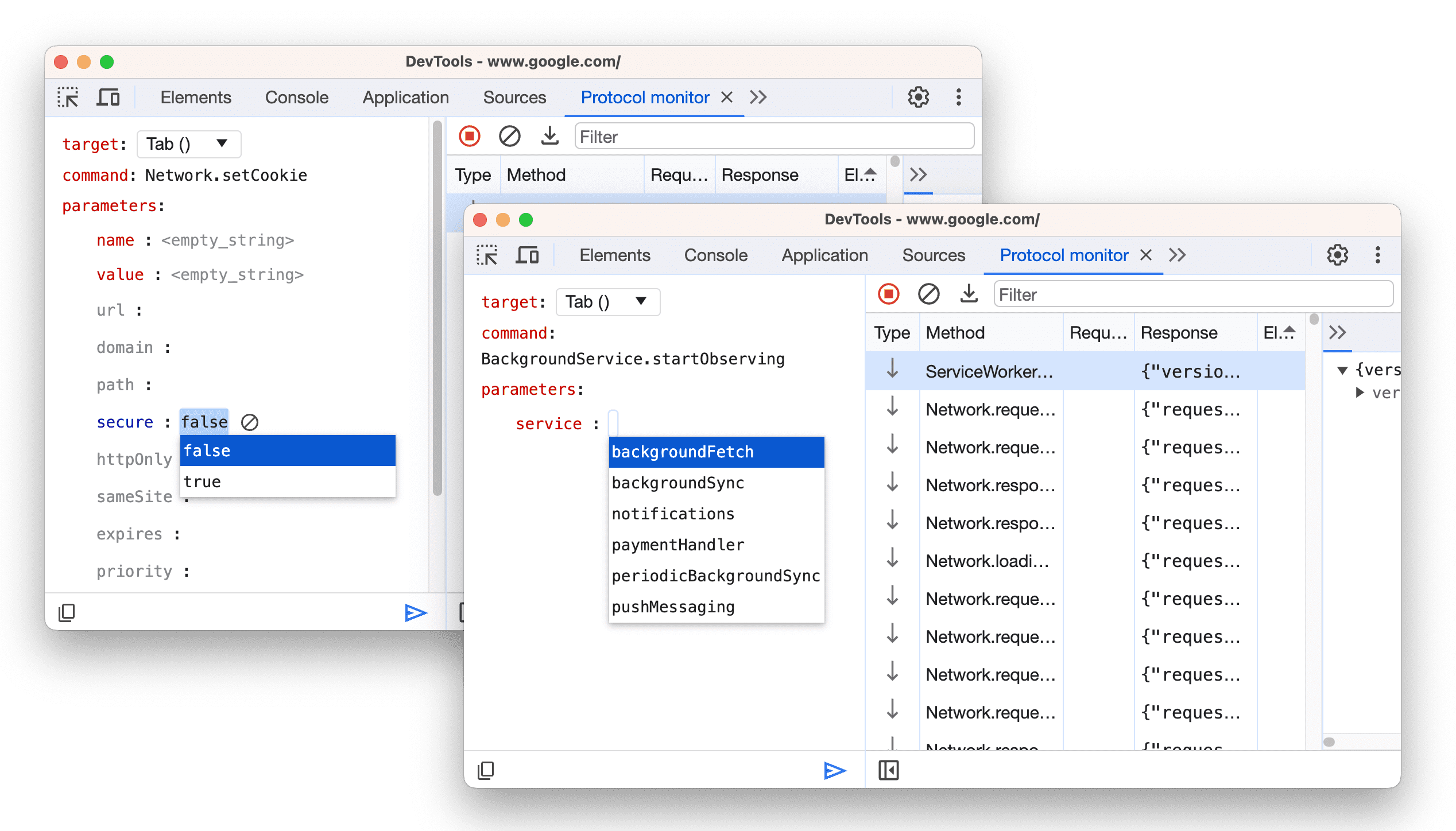
Parâmetros booleanos e de enumeração
Ao editar parâmetros de enumeração ou booleanos, você vai encontrar um menu suspenso com uma seleção de valores possíveis (para enumerações) ou a opção simples de verdadeiro ou falso para booleanos. Esse recurso reduz a possibilidade de digitar o valor errado para parâmetros de enumeração e mantém a precisão e a simplicidade.

Parâmetros de matriz
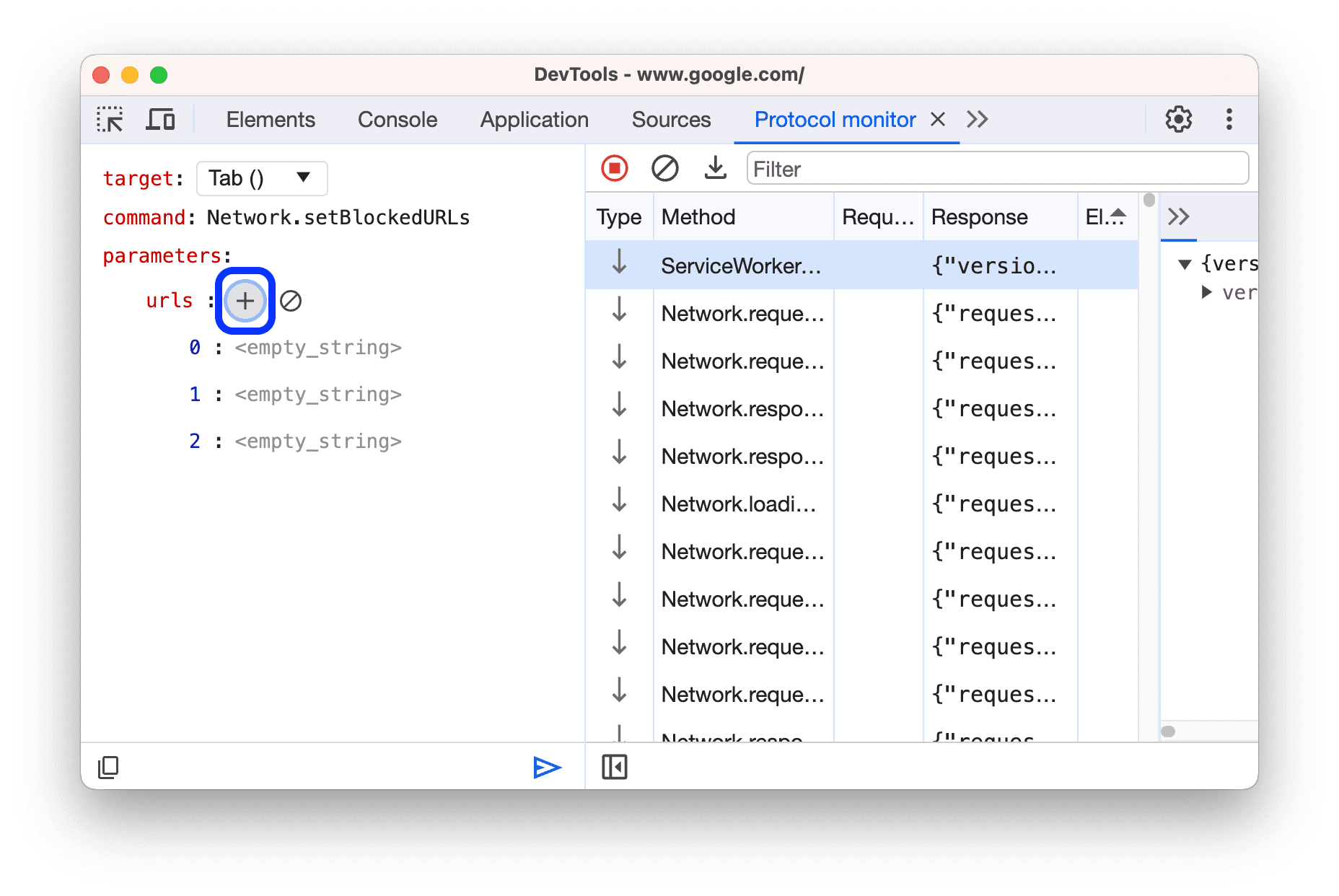
Para parâmetros de matriz, é possível adicionar valores manualmente. Passe o cursor sobre a linha do parâmetro e clique no botão +.

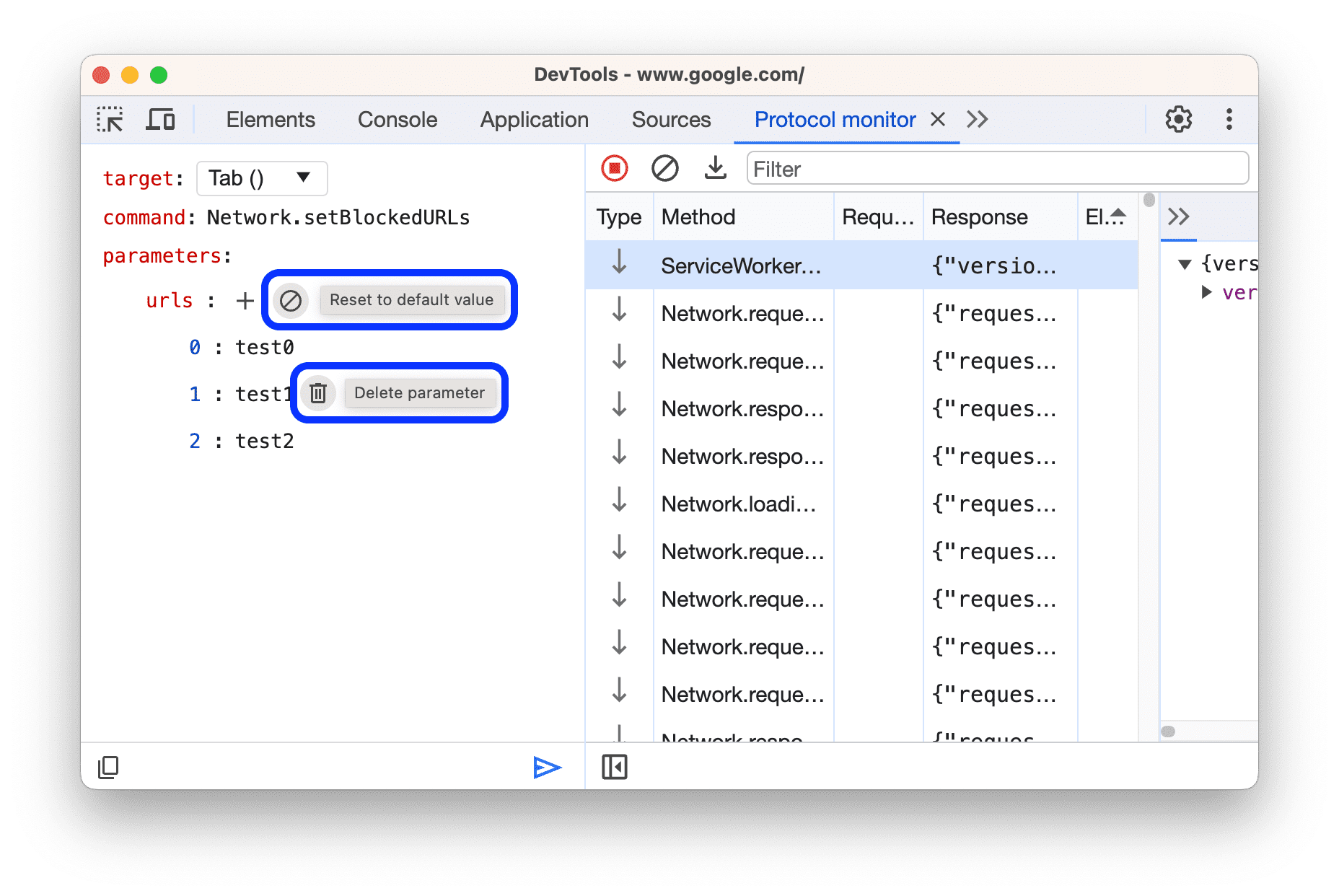
Para excluir itens da matriz um por um, clique no botão da lixeira ao lado deles. Você também pode limpar todos os parâmetros da matriz com o botão de bloqueio. Nesse caso, o parâmetro de matriz é redefinido para [].

Parâmetros de objeto
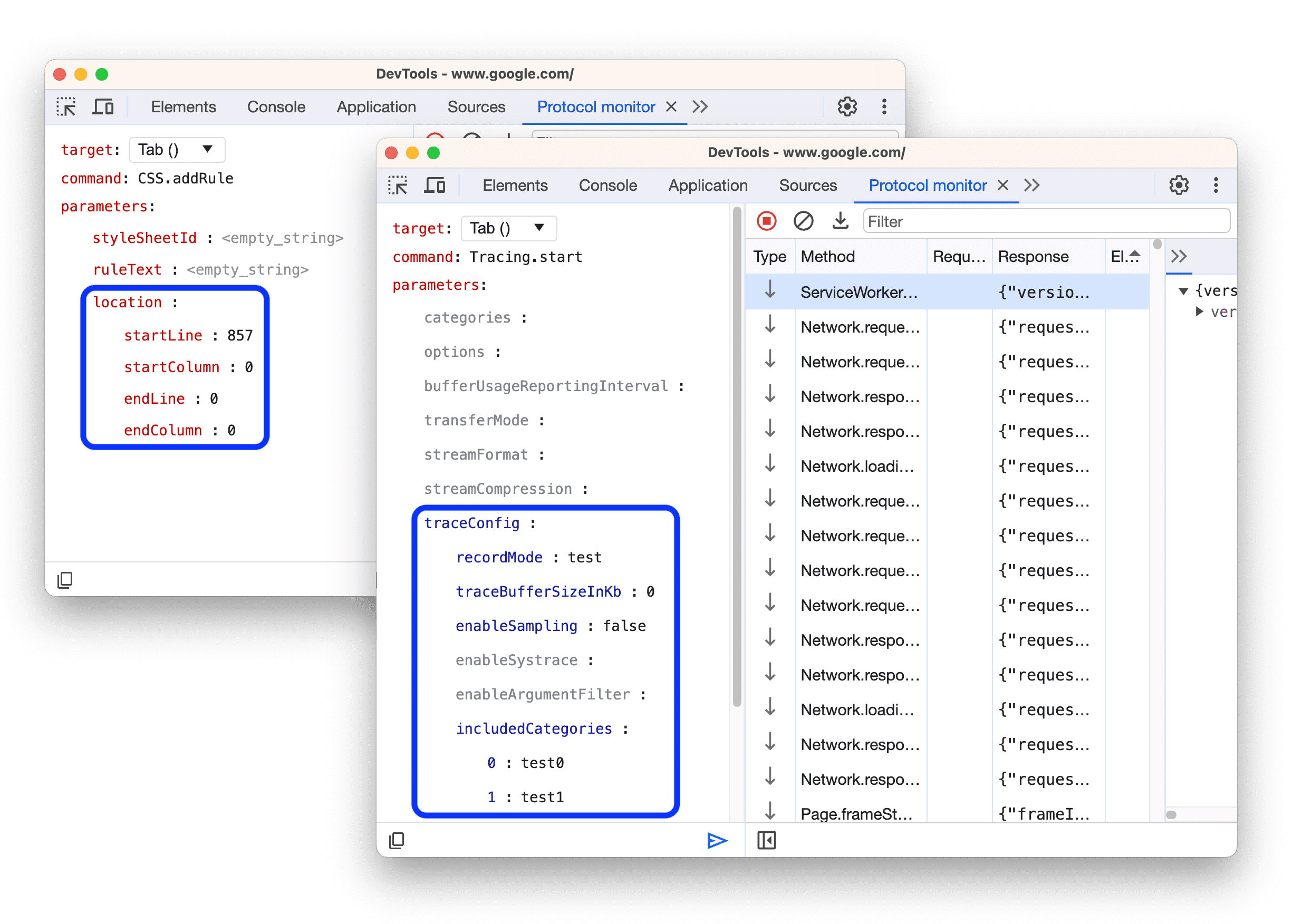
Quando você insere um comando que aceita parâmetros de objeto, o editor lista as chaves desse objeto, e é possível editar os valores diretamente. Isso funciona para todos os tipos de parâmetros aninhados.

Descubra o que o comando e os parâmetros fazem no editor
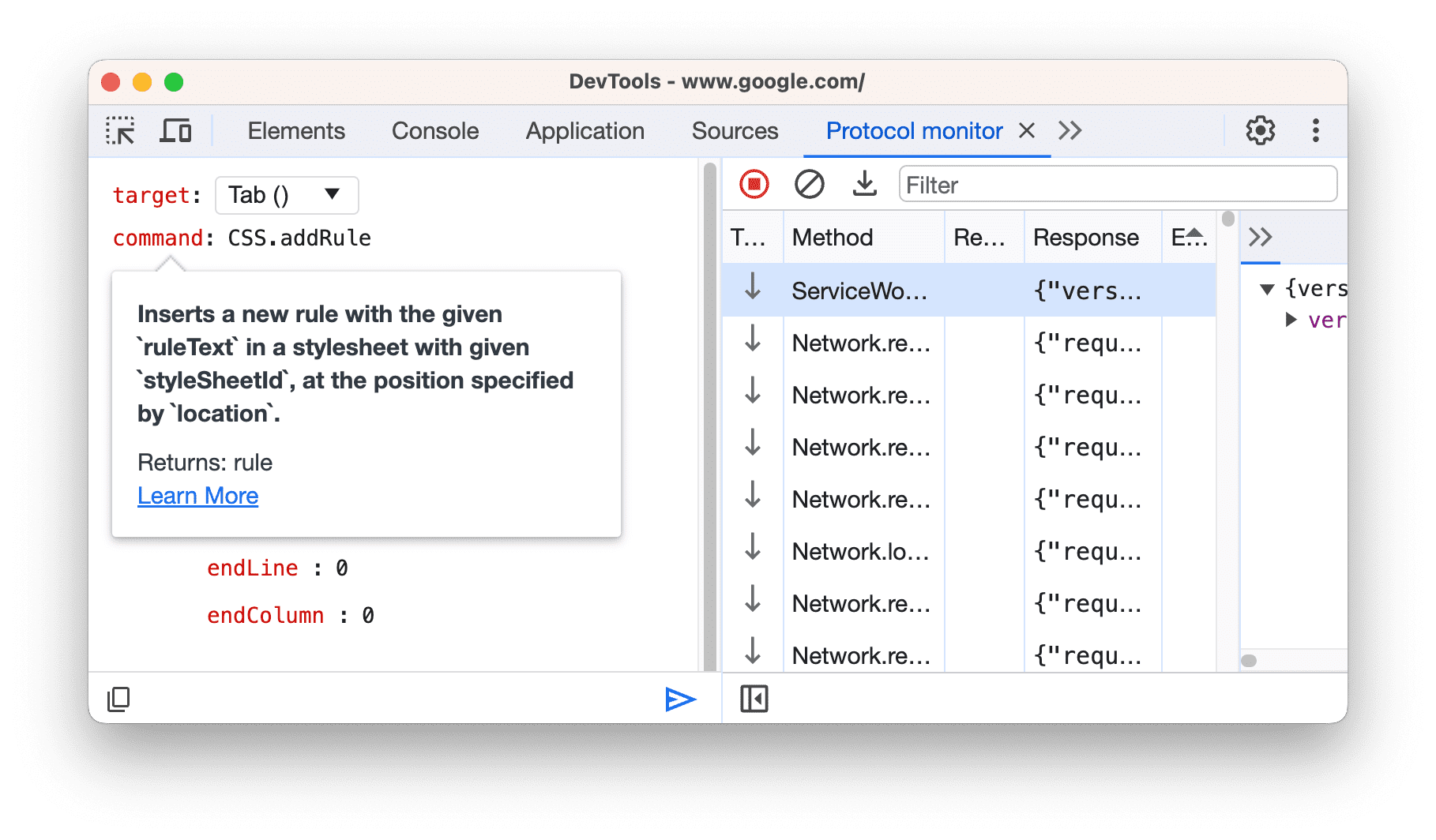
Você já teve dúvidas sobre a finalidade de um parâmetro ou comando? Agora, passe o cursor sobre um comando ou parâmetro para que uma dica descritiva apareça, com um link para a documentação on-line.

Receber um aviso antes de enviar parâmetros incorretos
Antes, se você não sabia se o valor de um parâmetro era do tipo correto e precisava esperar para ler a resposta de erro, esse novo editor é para você. Ele mostra erros em tempo real se o parâmetro não aceitar o valor inserido.
![]()
Reenviar um comando
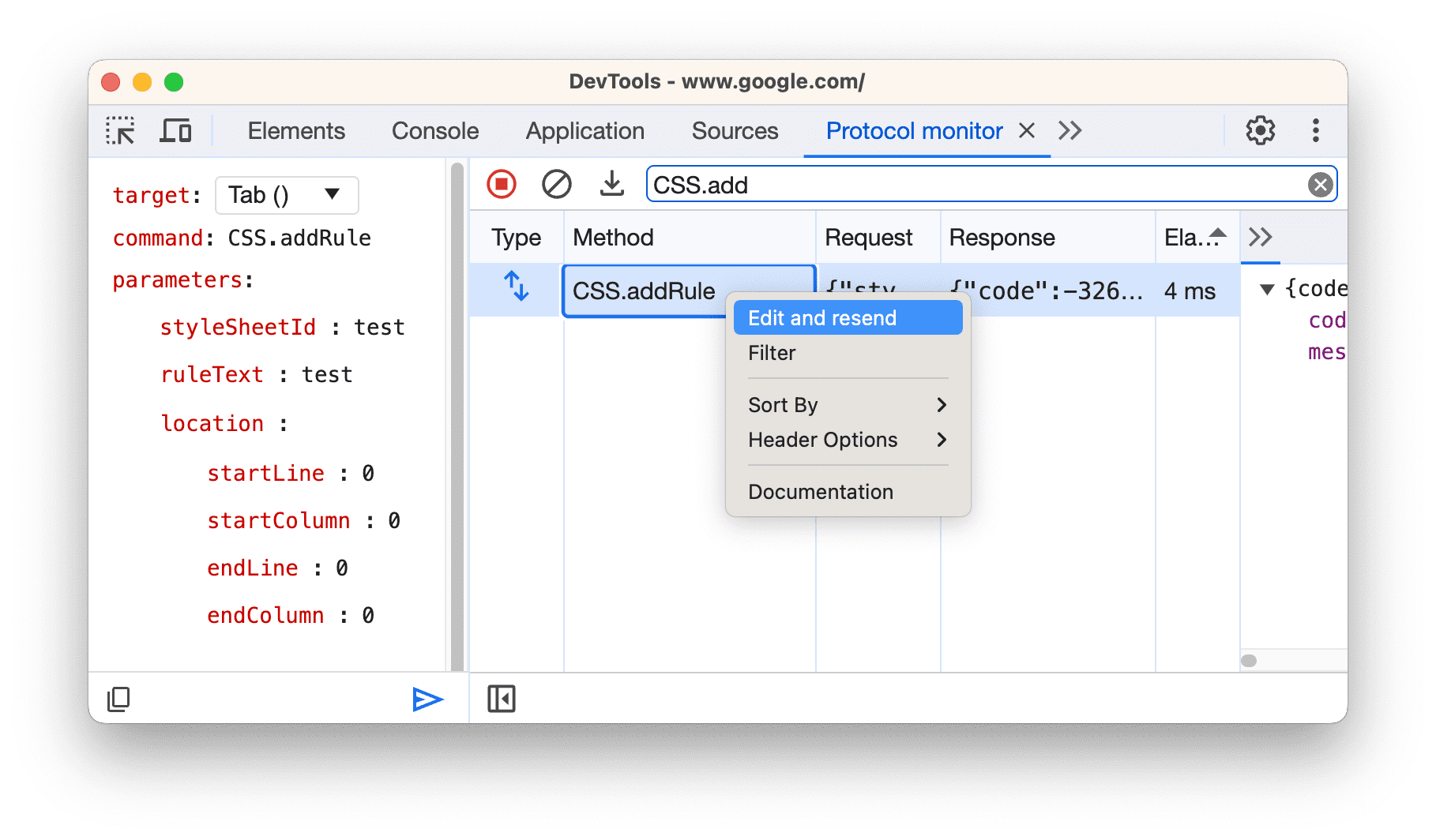
Se você precisar ajustar um parâmetro do comando que acabou de enviar, não precisa digitar tudo de novo. Para editar e reenviar o comando, clique com o botão direito do mouse em um item na grade de dados e selecione Editar e reenviar no menu suspenso. Isso vai reabrir automaticamente o editor do CDP e preencher com o comando selecionado.

Copiar um comando para o formato JSON
Para copiar o comando do CDP no formato JSON para a área de transferência, clique no ícone de cópia na extremidade esquerda da barra de ferramentas. Além disso, se você inserir um comando diretamente na barra de entrada, ele vai preencher o editor sem problemas, e vice-versa.
Conclusão
O objetivo da equipe do DevTools ao criar esse novo editor de CDP era simplificar a digitação de comandos do CDP. O novo editor também pode ser usado para ver parâmetros com a documentação e facilitar o envio de comandos do CDP.
Baixar os canais de visualização
Use o Chrome Canary, Dev ou Beta como navegador de desenvolvimento padrão. Esses canais de prévia oferecem acesso aos recursos mais recentes do DevTools, permitem testar APIs de plataforma da Web de ponta e ajudam a encontrar problemas no seu site antes que os usuários o façam.
Entre em contato com a equipe do Chrome DevTools
Use as opções a seguir para discutir os novos recursos, atualizações ou qualquer outra coisa relacionada ao DevTools.
- Envie feedback e solicitações de recursos para crbug.com.
- Relate um problema do DevTools usando Mais opções > Ajuda > Relatar um problema do DevTools.
- Envie um tweet para @ChromeDevTools.
- Deixe comentários nos vídeos do YouTube sobre novidades do DevTools ou dicas do DevTools.


