โปรโตคอลเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (Chrome DevTools Protocol หรือ CDP) คือโปรโตคอลการแก้ไขข้อบกพร่องระยะไกล (API) ที่ช่วยให้นักพัฒนาแอปสื่อสารกับเบราว์เซอร์ Chrome ที่ทำงานอยู่ได้ Chrome DevTools ใช้ CDP เพื่อช่วยคุณตรวจสอบสถานะของเบราว์เซอร์ ควบคุมลักษณะการทำงาน และรวบรวมข้อมูลการแก้ไขข้อบกพร่อง นอกจากนี้ คุณยังสร้างส่วนขยาย Chrome ที่ใช้ CDP ได้ด้วย
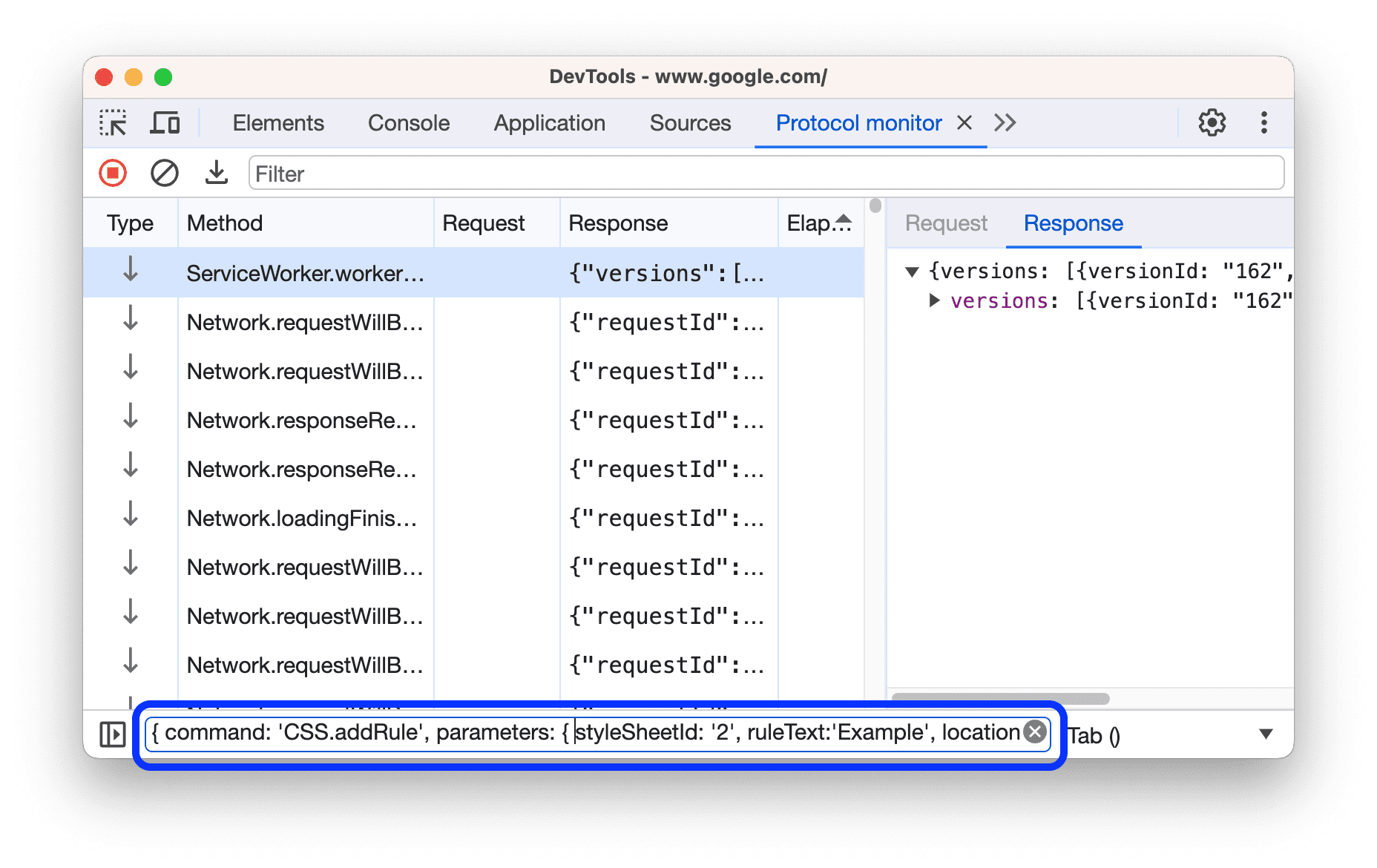
เช่น นี่คือคำสั่ง CDP ที่แทรกกฎใหม่ที่มี ruleText ที่ระบุในสไตล์ชีตที่มี styleSheetId ที่ระบุ ณ ตำแหน่งที่ระบุโดย location
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
แท็บลิ้นชักเครื่องมือตรวจสอบโปรโตคอลช่วยให้คุณส่งคำขอ CDP และดูคำขอและการตอบกลับ CDP ทั้งหมดที่ DevTools ส่งและรับได้

ก่อนหน้านี้การสร้างคำสั่งด้วยตนเองเป็นเรื่องยาก โดยเฉพาะคำสั่งที่มีพารามิเตอร์จำนวนมาก คุณไม่เพียงต้องระมัดระวังในการเปิดและปิดวงเล็บและเครื่องหมายคำพูดเท่านั้น แต่ยังต้องจำพารามิเตอร์ของคำสั่งด้วย ซึ่งทำให้คุณต้องค้นหาเอกสารประกอบ CDP
เครื่องมือสำหรับนักพัฒนาเว็บจึงได้เปิดตัวโปรแกรมแก้ไข CDP ใหม่เพื่อแก้ปัญหานี้ โดยมีเป้าหมายหลักดังนี้
- คำสั่งเติมข้อความอัตโนมัติ ลดความซับซ้อนในการป้อนคำสั่ง CDP โดยแสดงรายการคำสั่งที่ใช้ได้ผ่านฟีเจอร์เติมข้อความอัตโนมัติ
- ป้อนพารามิเตอร์คำสั่งโดยอัตโนมัติ ลดความจำเป็นในการตรวจสอบเอกสารประกอบ CDP เพื่อดูรายการพารามิเตอร์คำสั่งที่พร้อมใช้งาน
- พิมพ์พารามิเตอร์ได้ง่ายขึ้น คุณเพียงแค่ต้องกรอกค่าของพารามิเตอร์ที่ต้องการส่ง
- แก้ไขและส่งอีกครั้ง ปรับปรุงความเร็วในการสร้างต้นแบบด้วยการแก้ไขคำสั่ง CDP ได้เร็วขึ้น
ตอนนี้เรามาดูสิ่งที่เครื่องมือแก้ไขใหม่นี้มีให้ และวิธีใช้ประโยชน์จากเครื่องมือนี้กัน
ฟีเจอร์การเติมข้อความอัตโนมัติ

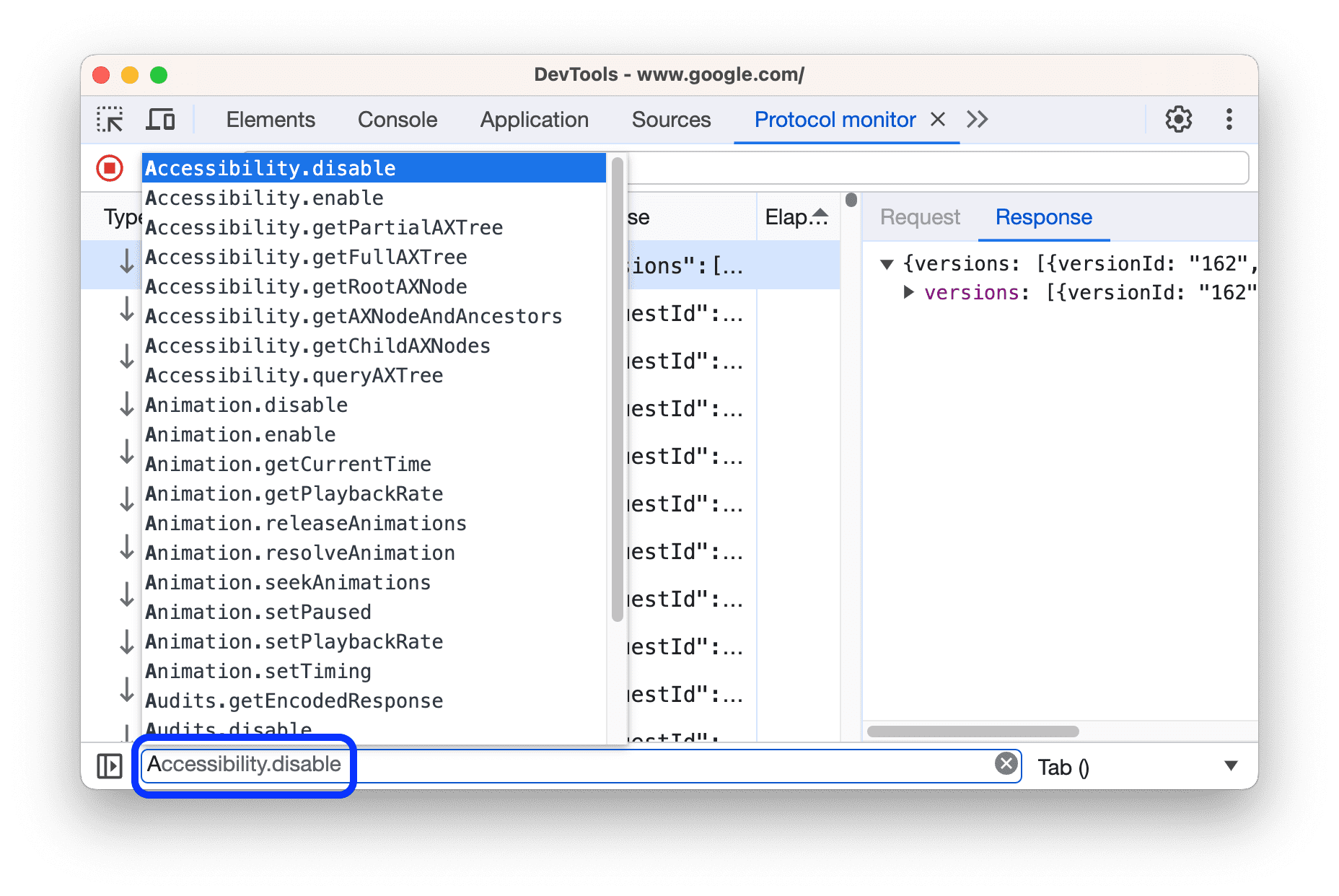
ตอนนี้ฟีเจอร์เติมข้อความอัตโนมัติจะขับเคลื่อนแถบป้อนคำสั่ง ช่วยให้คุณเขียนชื่อคำสั่ง CDP ที่คุณมีสิทธิ์เข้าถึงได้ ซึ่งมีประโยชน์มากสำหรับคำสั่งที่ไม่รับพารามิเตอร์
พารามิเตอร์สตริงและตัวเลข
โปรแกรมแก้ไขใหม่นี้ช่วยให้คุณแก้ไขค่าของพารามิเตอร์ดั้งเดิมได้อย่างง่ายดาย หากต้องการเปิดเครื่องมือแก้ไข ให้คลิกไอคอน ข้างอินพุตคำสั่ง
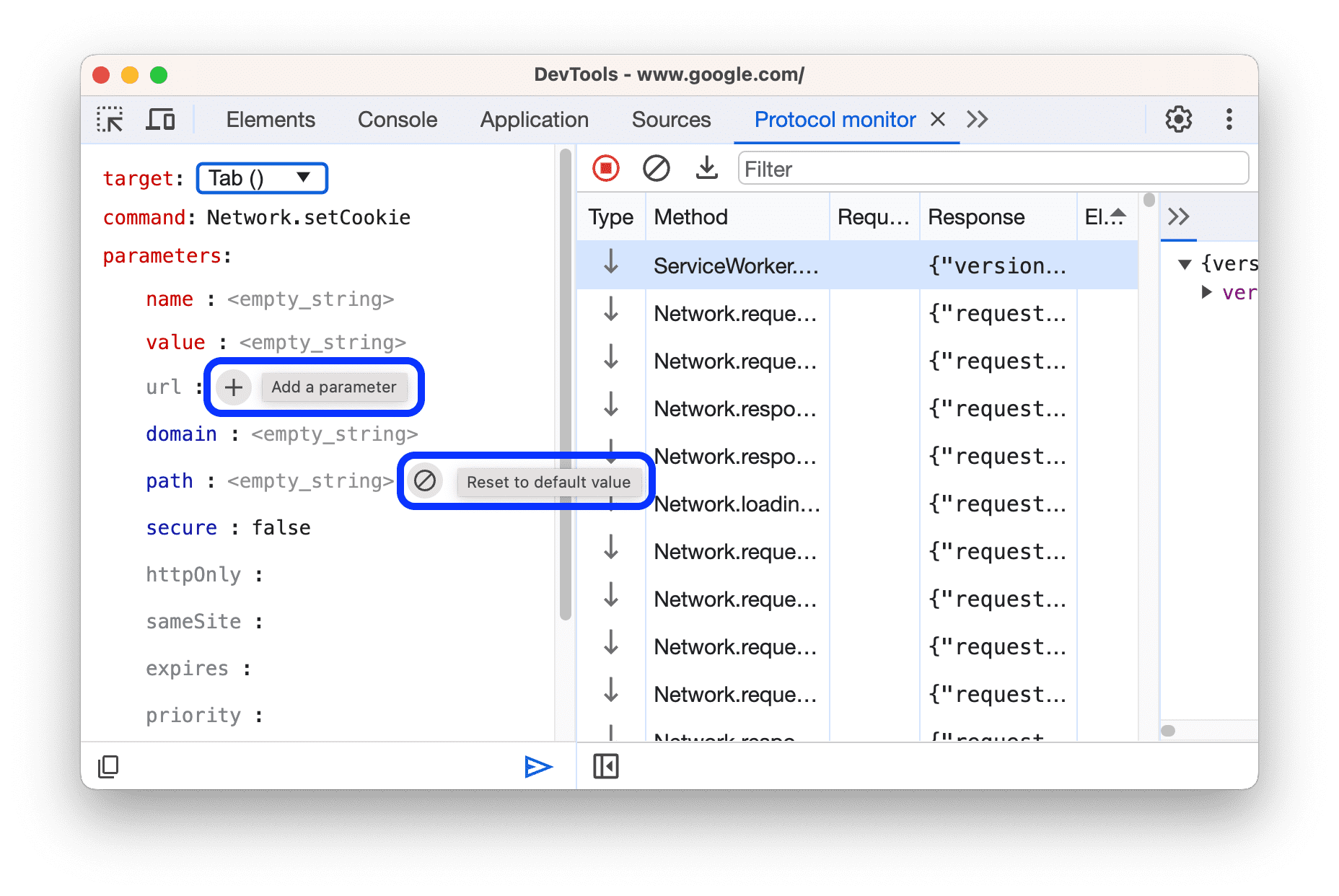
เมื่อป้อนชื่อคำสั่งแล้ว เอดิเตอร์จะแสดงพารามิเตอร์ที่เกี่ยวข้องโดยอัตโนมัติ คุณไม่จำเป็นต้องค้นหาเอกสารเพื่อดูว่าพารามิเตอร์ใดใช้กับคำสั่งใด นอกจากนี้ เอดิเตอร์ยังแสดงพารามิเตอร์ตามลำดับที่กำหนด โดยจะแสดงพารามิเตอร์ที่จำเป็นก่อน (สีแดง) และพารามิเตอร์ที่ไม่บังคับต่อมา (สีน้ำเงิน)
หากต้องการเพิ่มค่าลงในพารามิเตอร์ที่ไม่บังคับ ให้วางเมาส์เหนือชื่อพารามิเตอร์ แล้วคลิกปุ่ม + หากต้องการรีเซ็ตพารามิเตอร์เป็น "ไม่ได้กำหนด" ให้คลิกปุ่มรีเซ็ตเป็นค่าเริ่มต้น

พารามิเตอร์ Enum และบูลีน
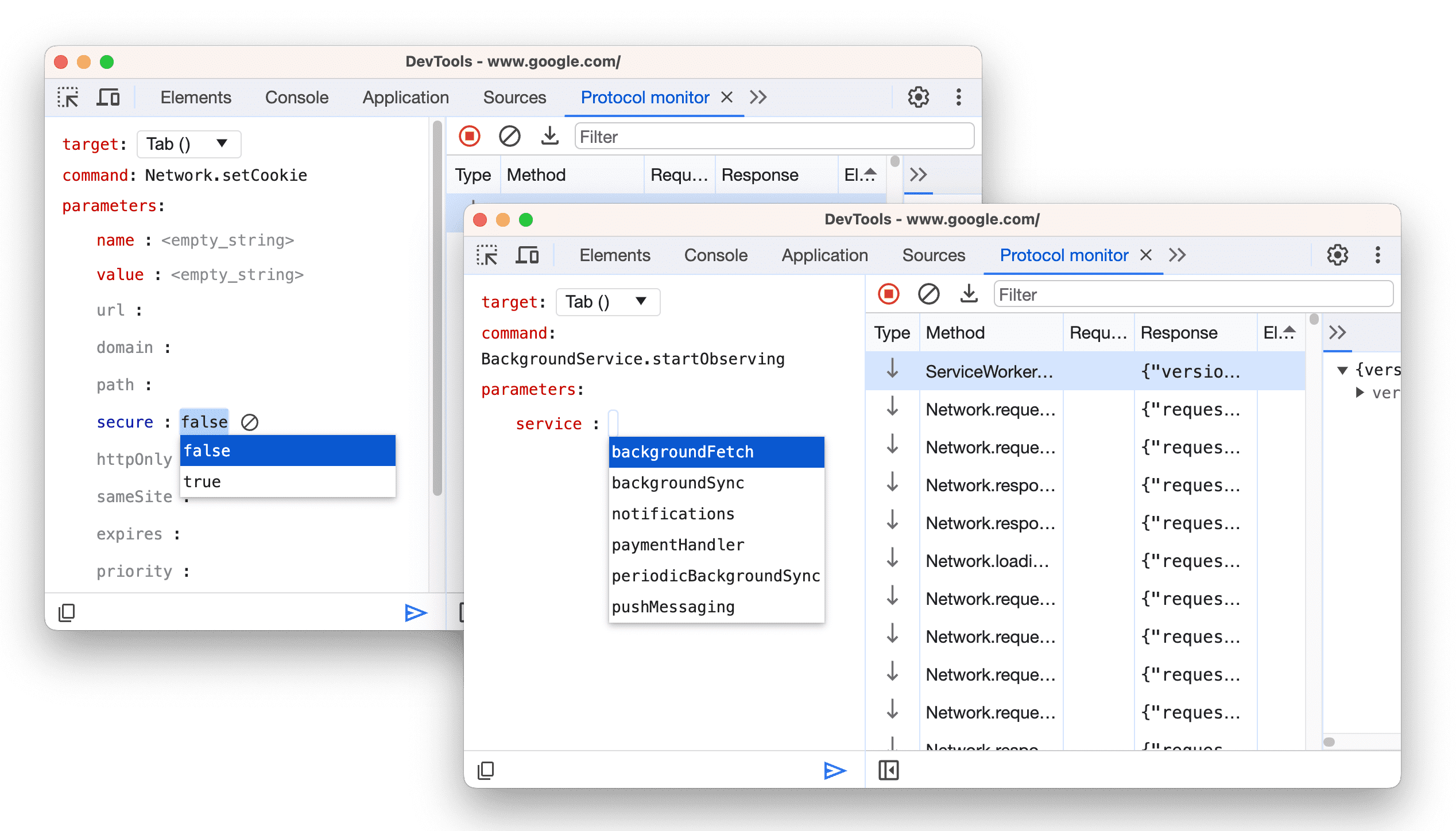
เมื่อแก้ไขพารามิเตอร์ enum หรือบูลีน คุณจะเห็นเมนูแบบเลื่อนลงซึ่งมีตัวเลือกค่าที่เป็นไปได้ (สําหรับ enum) หรือตัวเลือก true หรือ false โดยตรงสําหรับบูลีน ฟีเจอร์นี้ช่วยลดโอกาสในการพิมพ์ค่าที่ไม่ถูกต้องสำหรับพารามิเตอร์ Enum และรักษาความถูกต้องและความเรียบง่าย

พารามิเตอร์อาร์เรย์
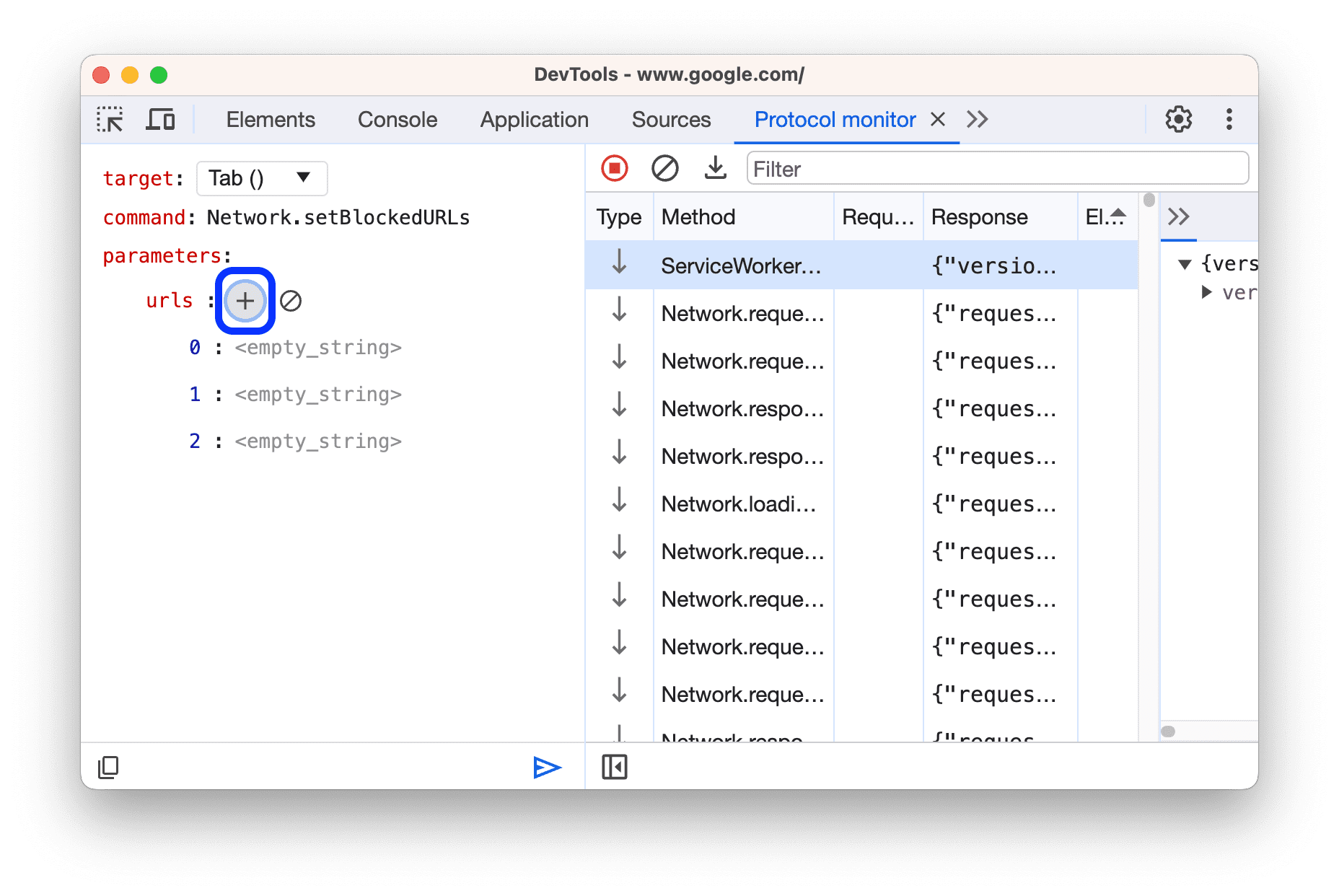
สําหรับพารามิเตอร์อาร์เรย์ คุณสามารถเพิ่มค่าลงในอาร์เรย์ได้ด้วยตนเอง วางเมาส์เหนือแถวของพารามิเตอร์ แล้วคลิกปุ่ม +

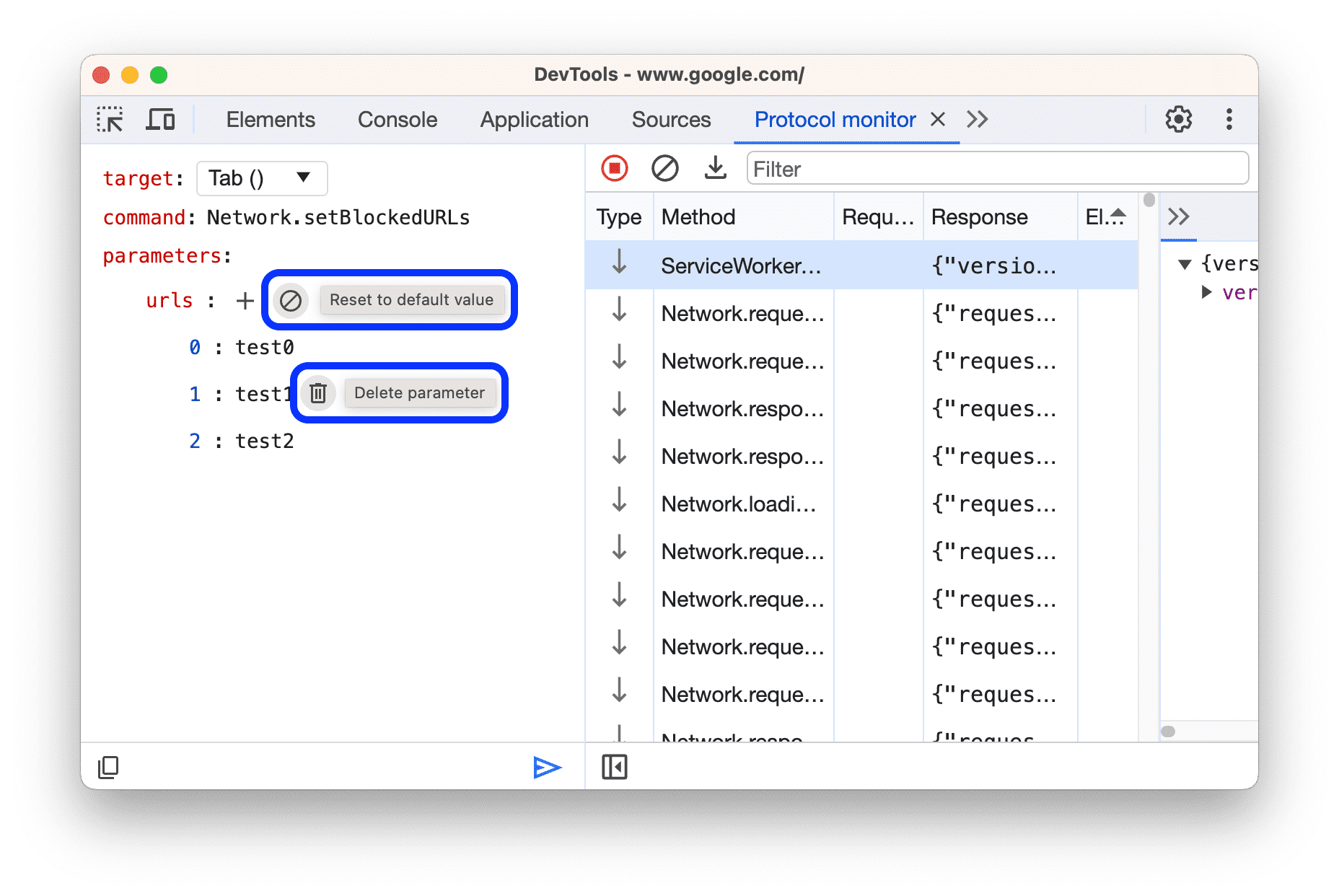
หากต้องการลบรายการอาร์เรย์ทีละรายการ ให้คลิกปุ่มถังขยะข้างรายการ นอกจากนี้ คุณยังล้างพารามิเตอร์ทั้งหมดจากอาร์เรย์ได้ด้วยปุ่มบล็อก ในกรณีนี้ ระบบจะรีเซ็ตพารามิเตอร์อาร์เรย์เป็น []

พารามิเตอร์ออบเจ็กต์
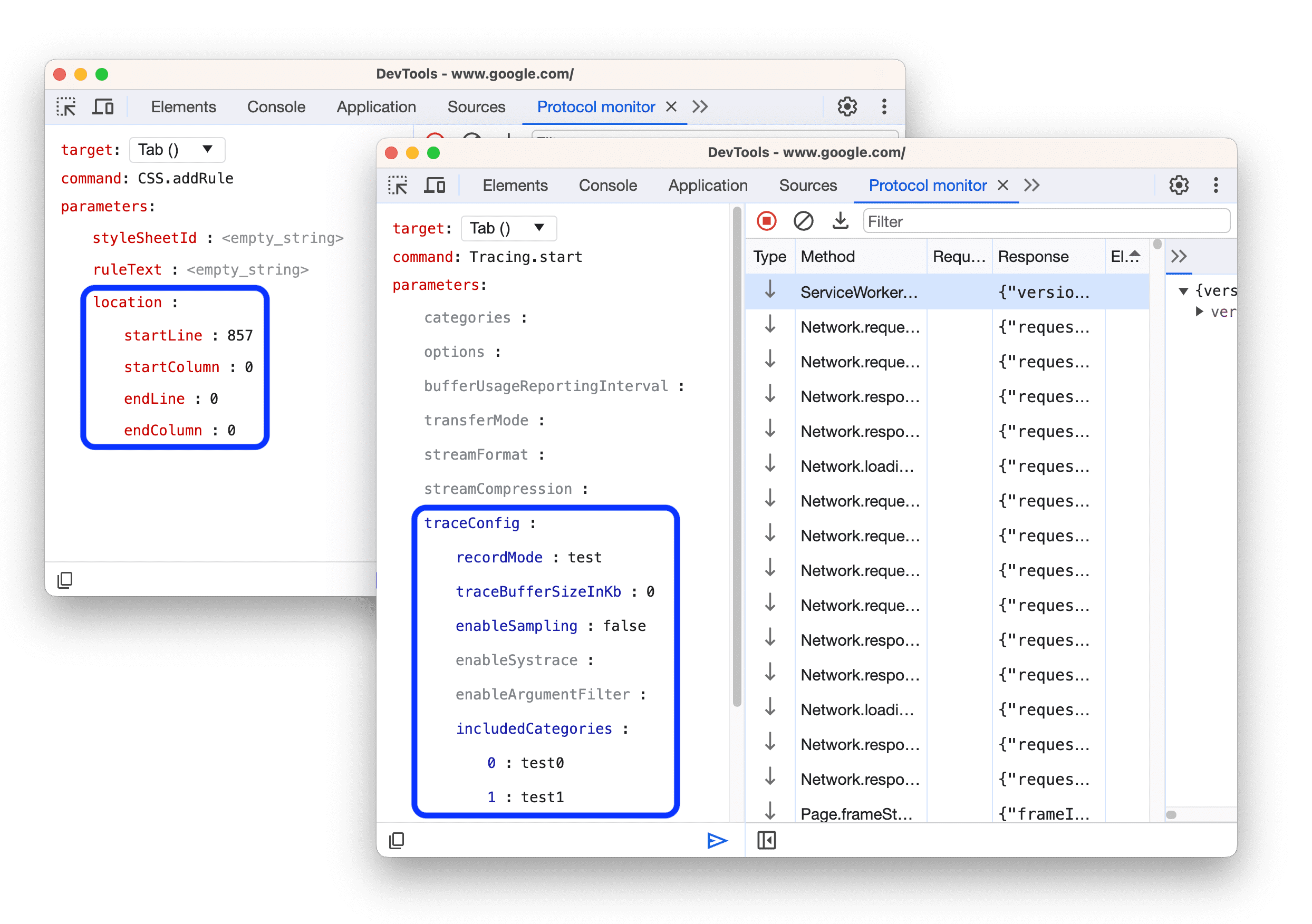
เมื่อป้อนคำสั่งที่ยอมรับพารามิเตอร์ออบเจ็กต์ เอดิเตอร์จะแสดงรายการคีย์ของออบเจ็กต์นี้ และคุณสามารถแก้ไขค่าของคีย์ได้โดยตรง ซึ่งใช้ได้กับพารามิเตอร์ที่ซ้อนกันทุกประเภท

ดูว่าคำสั่งและพารามิเตอร์ทำอะไรในเครื่องมือแก้ไข
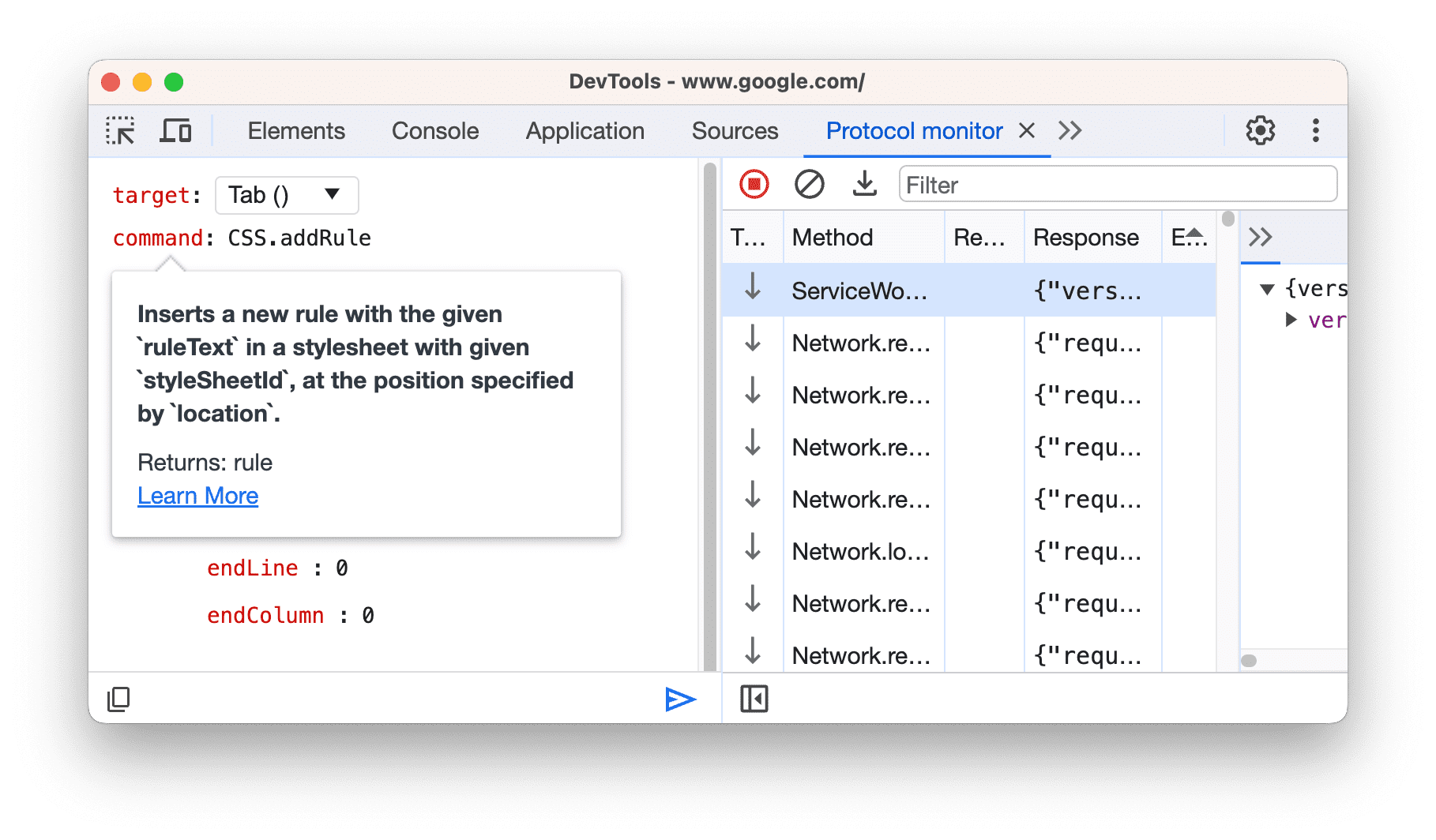
คุณเคยไม่แน่ใจเกี่ยวกับวัตถุประสงค์ของพารามิเตอร์หรือคำสั่งไหม ตอนนี้คุณสามารถวางเมาส์เหนือคำสั่งหรือพารามิเตอร์ แล้วคำอธิบายจะปรากฏขึ้นพร้อมลิงก์ไปยังเอกสารประกอบออนไลน์

รับคำเตือนก่อนส่งพารามิเตอร์ที่ไม่ถูกต้อง
ก่อนหน้านี้ หากคุณไม่ทราบว่าค่าของพารามิเตอร์เป็นประเภทที่ถูกต้องหรือไม่ และต้องรออ่านการตอบกลับข้อผิดพลาด เครื่องมือแก้ไขใหม่นี้เหมาะสำหรับคุณ โดยจะแสดงข้อผิดพลาดแบบเรียลไทม์หากพารามิเตอร์รับค่าที่คุณป้อนไม่ได้
![]()
ส่งคำสั่งอีกครั้ง
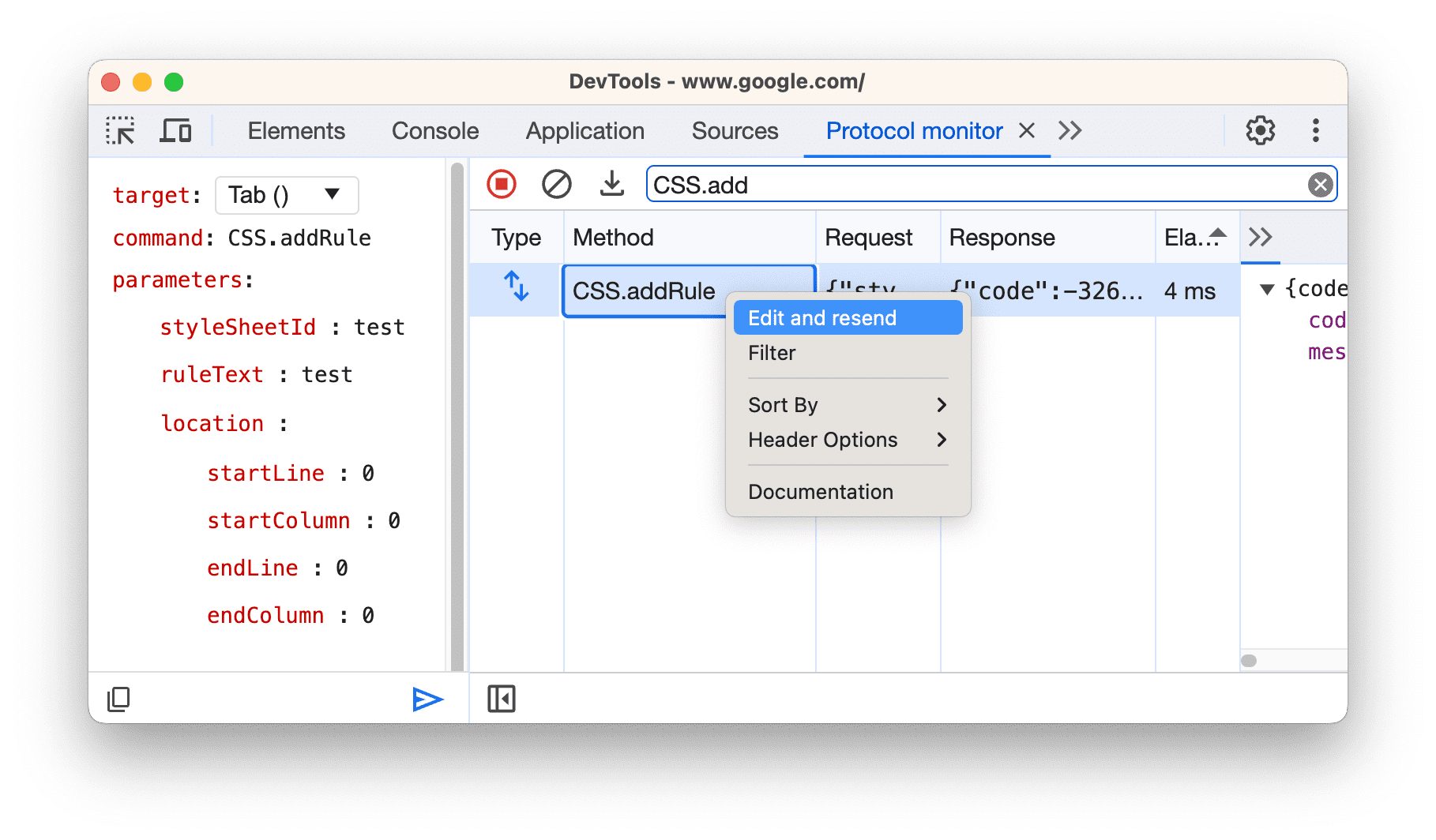
หากต้องการปรับพารามิเตอร์ของคำสั่งที่เพิ่งส่งไป คุณก็ไม่ต้องพิมพ์อีกครั้ง หากต้องการแก้ไขและส่งคำสั่งอีกครั้ง ให้คลิกขวาที่รายการในตารางข้อมูล แล้วเลือกแก้ไขและส่งอีกครั้งจากเมนูแบบเลื่อนลง ซึ่งจะเปิดตัวแก้ไข CDP อีกครั้งโดยอัตโนมัติและป้อนคำสั่งที่คุณเลือกไว้ล่วงหน้า

คัดลอกคำสั่งไปยังรูปแบบ JSON
หากต้องการคัดลอกคำสั่ง CDP ในรูปแบบ JSON ไปยังคลิปบอร์ด ให้คลิกไอคอนคัดลอกที่ปลายซ้ายสุดของแถบเครื่องมือ นอกจากนี้ โปรดทราบว่าหากคุณป้อนคำสั่งลงในแถบอินพุตโดยตรง ระบบจะป้อนข้อมูลลงในเอดิเตอร์อย่างราบรื่น และในทางกลับกัน
บทสรุป
เป้าหมายของทีม DevTools ในการออกแบบเครื่องมือแก้ไข CDP ใหม่นี้คือการลดความซับซ้อนของการพิมพ์คำสั่ง CDP นอกจากนี้ คุณยังใช้เครื่องมือแก้ไขใหม่เพื่อดูพารามิเตอร์ควบคู่ไปกับเอกสารประกอบ และเพื่อให้คุณส่งคำสั่ง CDP ได้ง่ายขึ้นด้วย
ดาวน์โหลดช่องตัวอย่าง
ลองใช้ Chrome Canary, Dev หรือ Beta เป็นเบราว์เซอร์เริ่มต้นสำหรับการพัฒนา ช่องตัวอย่างเหล่านี้ช่วยให้คุณเข้าถึงฟีเจอร์ล่าสุดของ DevTools ทดสอบ API ของแพลตฟอร์มเว็บที่ล้ำสมัย และช่วยคุณค้นหาปัญหาในเว็บไซต์ก่อนที่ผู้ใช้จะพบ
ติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ใช้ตัวเลือกต่อไปนี้เพื่อพูดคุยเกี่ยวกับฟีเจอร์ใหม่ การอัปเดต หรือสิ่งอื่นๆ ที่เกี่ยวข้องกับเครื่องมือสำหรับนักพัฒนาเว็บ
- ส่งความคิดเห็นและคำขอฟีเจอร์มาให้เราที่ crbug.com
- รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้ ตัวเลือกเพิ่มเติม > ความช่วยเหลือ > รายงานปัญหาเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บในเครื่องมือสำหรับนักพัฒนาเว็บ
- ทวีตถึง @ChromeDevTools
- แสดงความคิดเห็นในวิดีโอ YouTube เกี่ยวกับฟีเจอร์ใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บหรือวิดีโอ YouTube เกี่ยวกับเคล็ดลับเครื่องมือสำหรับนักพัฒนาเว็บ

