Chrome DevTools 프로토콜 (CDP)은 개발자가 실행 중인 Chrome 브라우저와 통신할 수 있는 원격 디버깅 프로토콜 (API)입니다. Chrome DevTools는 CDP를 사용하여 브라우저의 상태를 검사하고, 동작을 제어하고, 디버깅 정보를 수집합니다. CDP를 사용하는 Chrome 확장 프로그램을 빌드할 수도 있습니다.
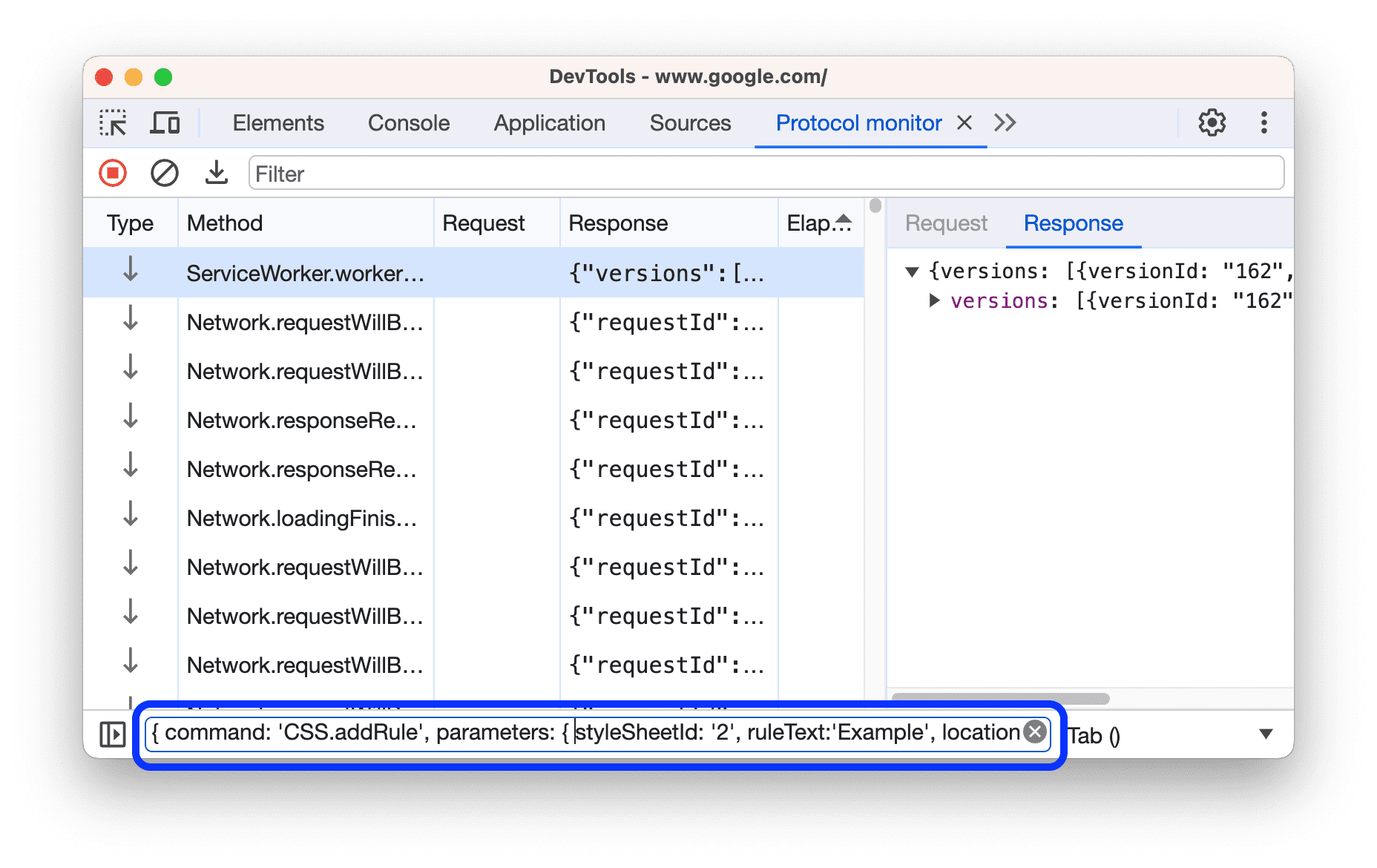
예를 들어 다음은 지정된 ruleText을 지정된 styleSheetId이 있는 스타일시트에 location로 지정된 위치에 삽입하는 CDP 명령어입니다.
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
프로토콜 모니터 드로어 탭을 사용하면 CDP 요청을 전송하고 DevTools에서 전송 및 수신하는 모든 CDP 요청과 응답을 볼 수 있습니다.

이전에는 특히 매개변수가 많은 명령어를 직접 작성하기 어려웠습니다. 괄호와 따옴표를 열고 닫는 데 신경을 써야 할 뿐만 아니라 명령의 매개변수도 기억해야 하므로 CDP 문서를 찾아봐야 했습니다.
이 문제를 해결하기 위해 DevTools에서는 다음과 같은 주요 목표를 가진 새로운 CDP 편집기를 도입했습니다.
- 자동 완성 명령 자동 완성 기능을 통해 사용 가능한 명령어 목록을 제공하여 CDP 명령어 입력을 간소화합니다.
- 명령어 매개변수 자동 입력 사용 가능한 명령어 매개변수 목록을 확인하기 위해 CDP 문서를 확인할 필요가 없습니다.
- 매개변수 입력 간소화 전송하려는 매개변수의 값만 입력하면 됩니다.
- 수정하여 다시 보내기를 클릭합니다. CDP 명령어를 더 빠르게 수정하여 프로토타입 제작 속도 개선
이제 이 새로운 편집기가 제공하는 기능과 이를 활용하는 방법을 살펴보겠습니다.
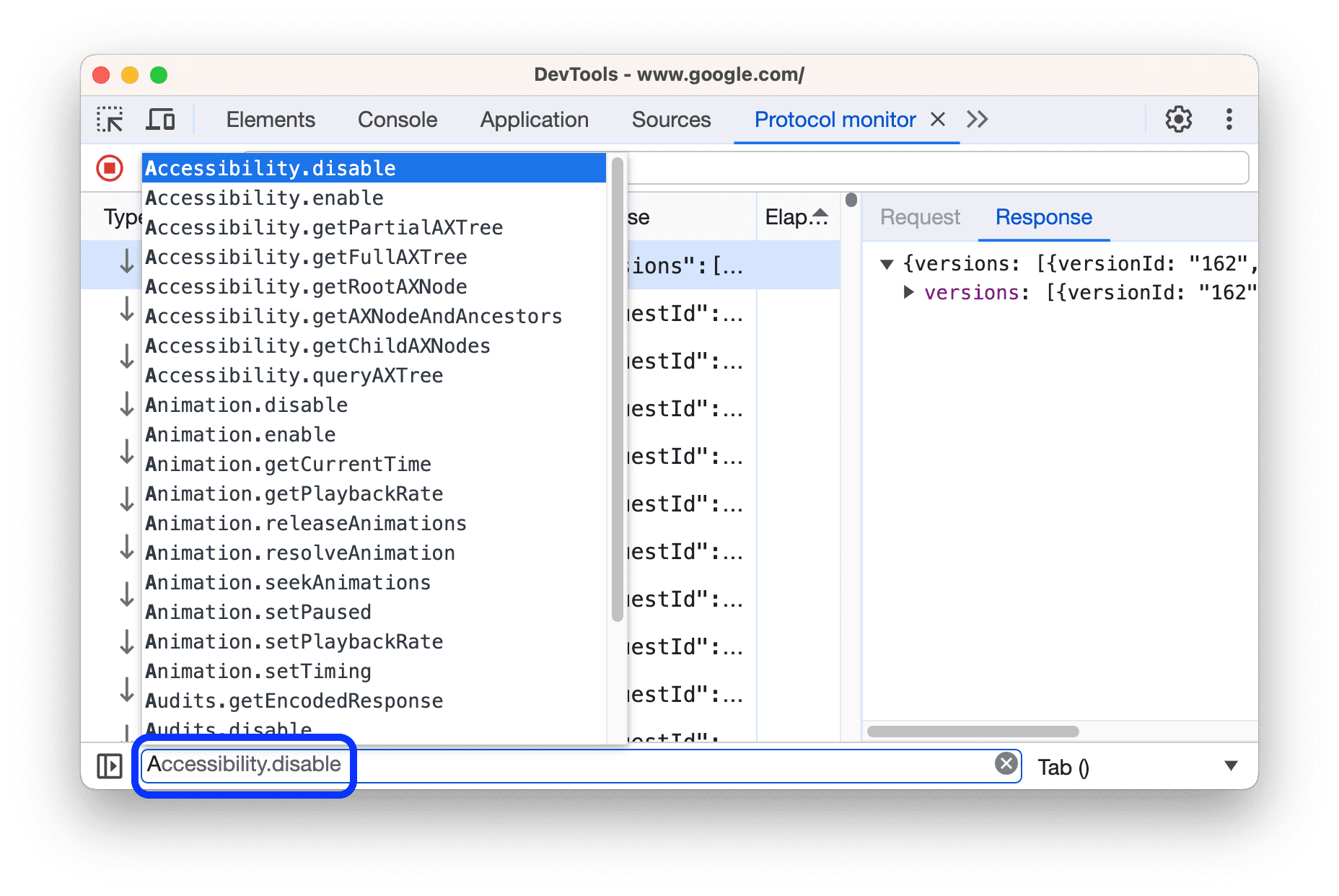
자동 완성 기능

이제 자동 완성 기능이 명령어 입력 표시줄을 지원합니다. 액세스 권한이 있는 CDP 명령어의 이름을 작성하는 데 도움이 됩니다. 이는 매개변수를 허용하지 않는 명령어에 매우 유용합니다.
문자열 및 숫자 매개변수
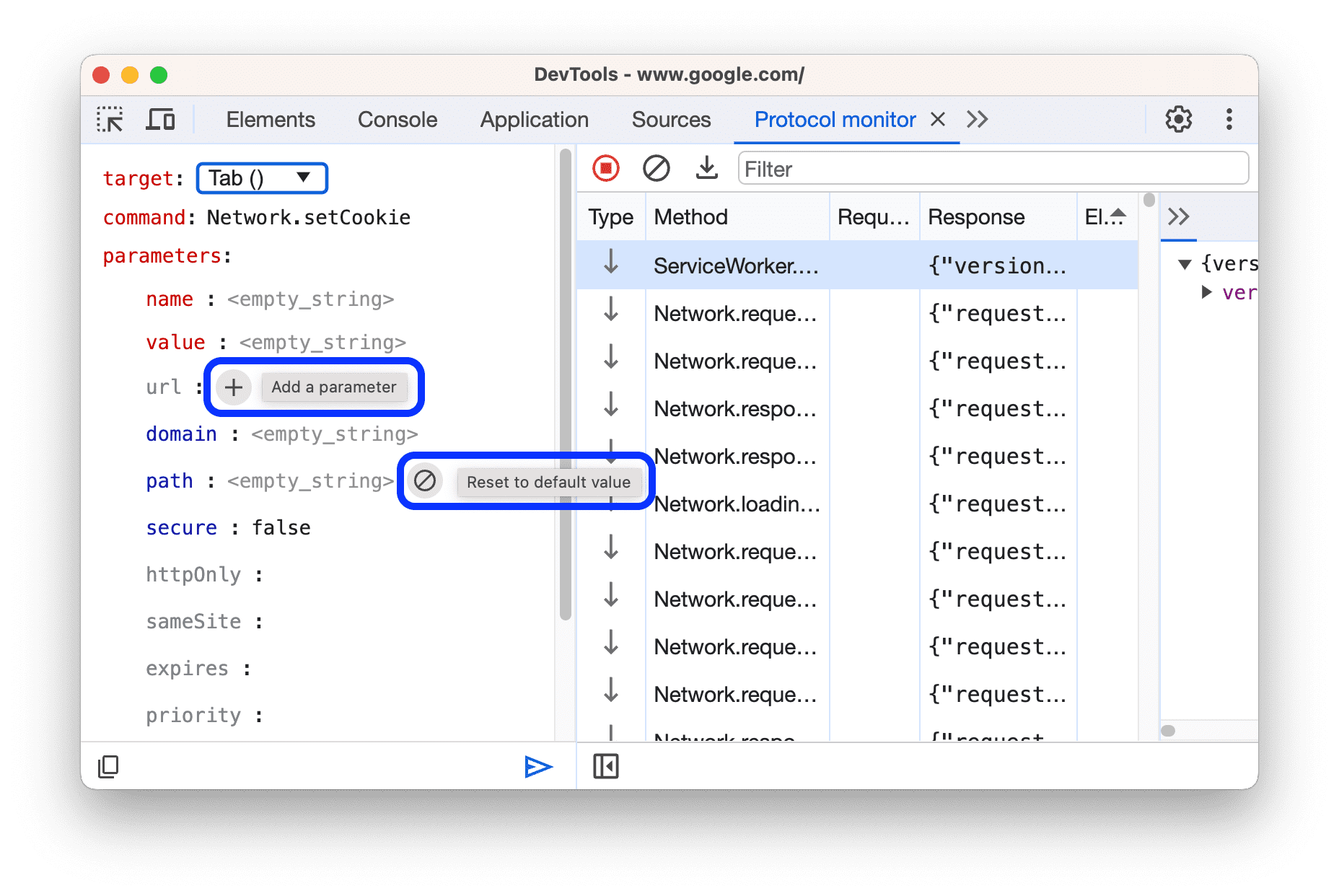
이제 이 새로운 편집기를 사용하면 기본 매개변수의 값을 쉽게 수정할 수 있습니다. 편집기를 열려면 명령어 입력 옆에 있는 아이콘을 클릭합니다.
명령어 이름을 입력하면 에디터에 해당하는 매개변수가 자동으로 표시됩니다. 어떤 명령어가 어떤 매개변수와 함께 사용되는지 문서를 찾아볼 필요가 없습니다. 또한 편집기에는 매개변수가 특정 순서로 표시됩니다. 필수 매개변수가 먼저 빨간색으로 표시되고 선택적 매개변수가 파란색으로 표시됩니다.
선택적 매개변수에 값을 추가하려면 이름 위로 마우스를 가져간 다음 + 버튼을 클릭합니다. 매개변수를 정의되지 않음으로 재설정하려면 기본값으로 재설정 버튼을 클릭합니다.

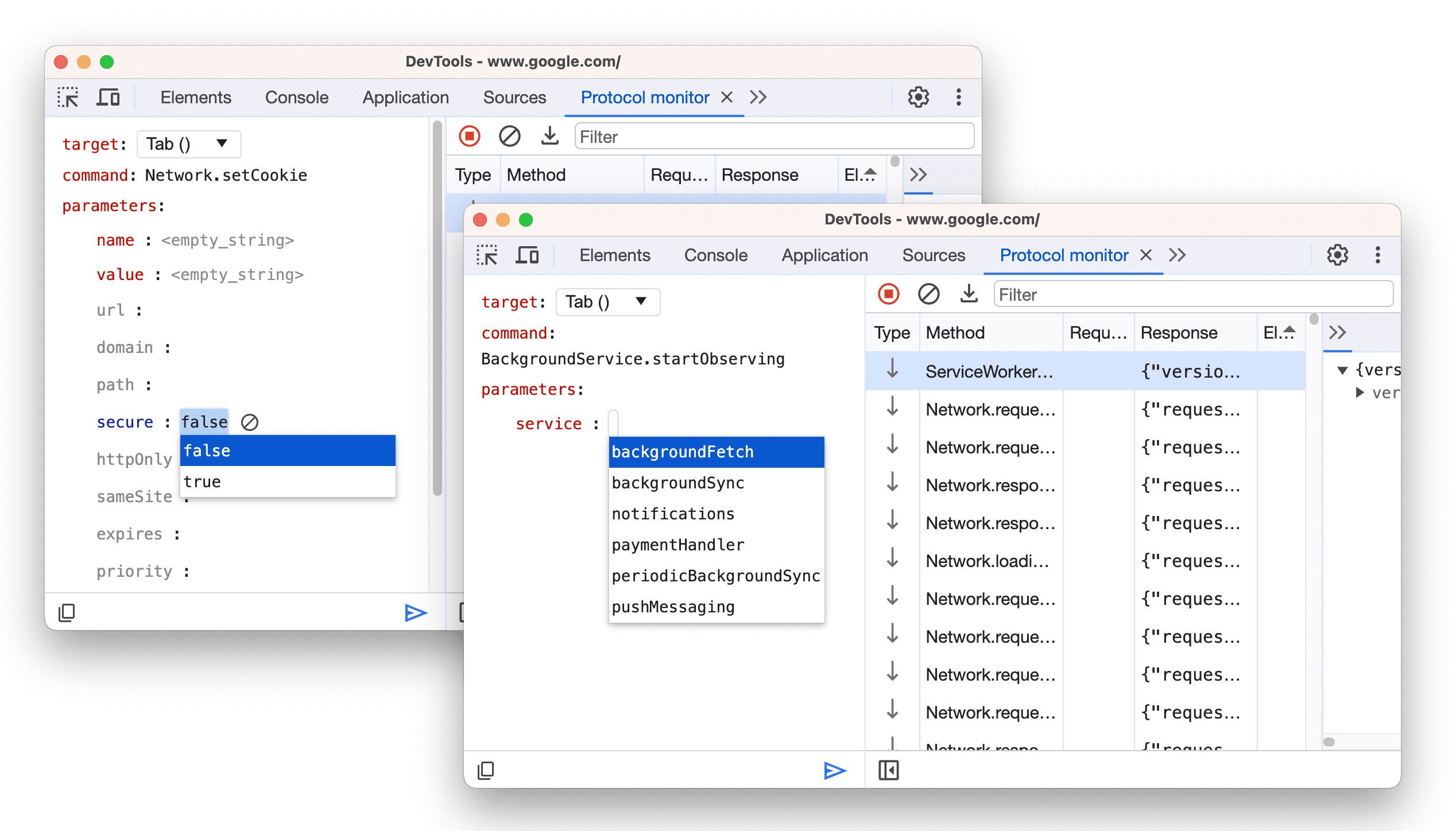
열거형 및 불리언 매개변수
열거형 또는 불리언 매개변수를 수정할 때 가능한 값 (열거형의 경우) 또는 불리언의 경우 간단한 true 또는 false 옵션을 선택할 수 있는 드롭다운 메뉴가 표시됩니다. 이 기능을 사용하면 열거형 매개변수에 잘못된 값을 입력할 가능성이 줄어들고 정확성과 단순성이 유지됩니다.

배열 매개변수
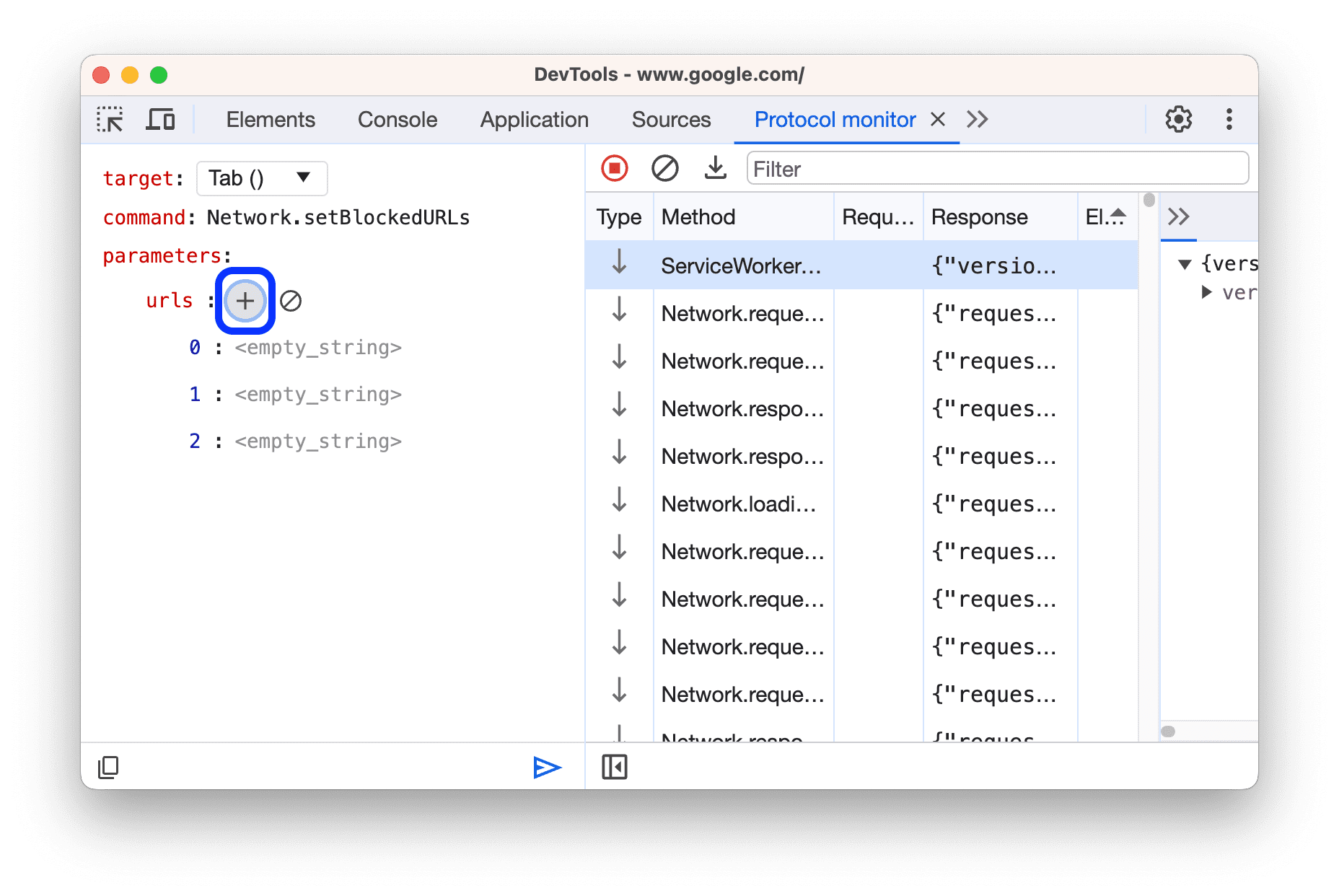
배열 매개변수의 경우 배열에 값을 수동으로 추가할 수 있습니다. 매개변수 행 위로 마우스를 가져가 + 버튼을 클릭합니다.

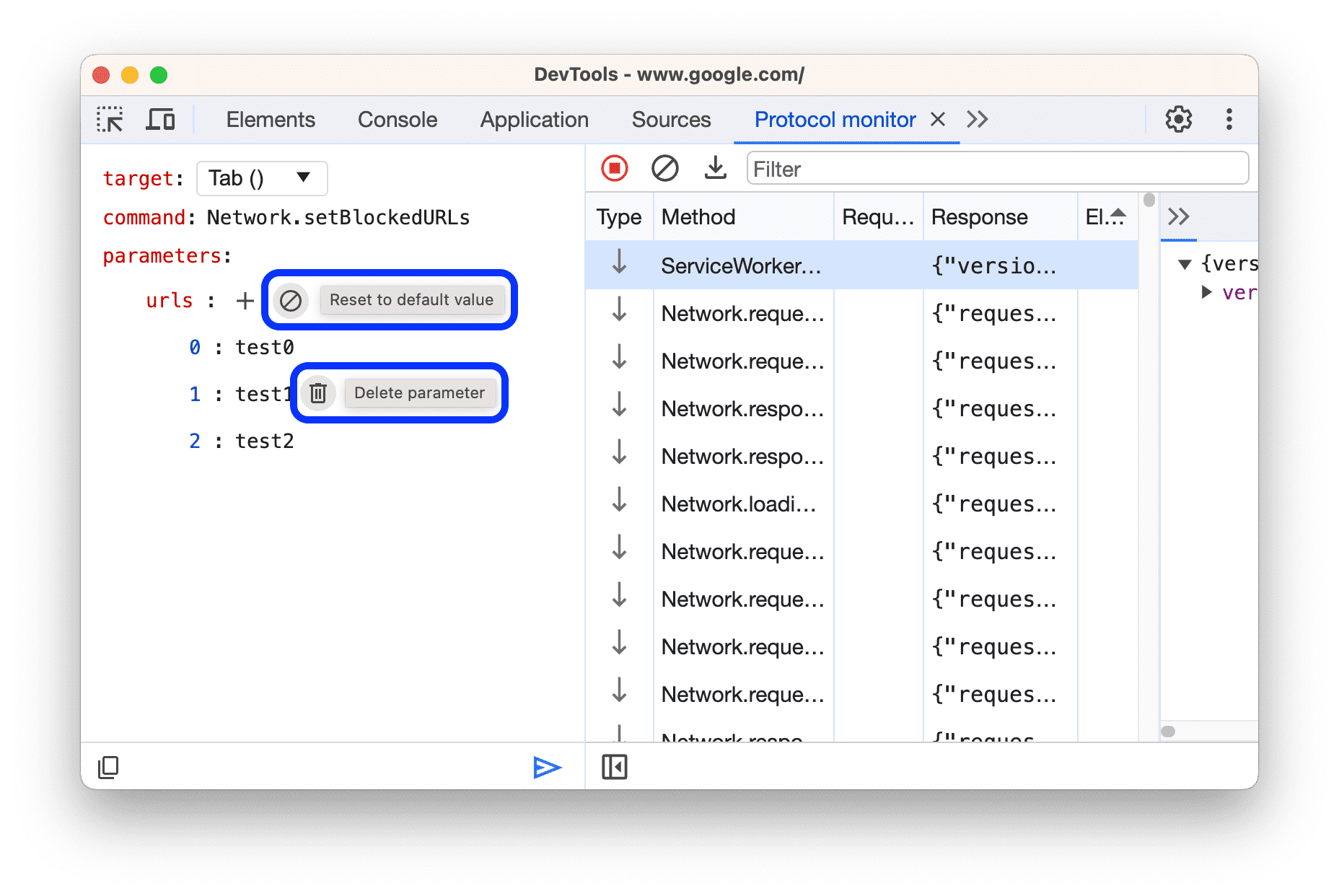
배열 항목을 하나씩 삭제하려면 항목 옆에 있는 휴지통 버튼을 클릭합니다. 블록 버튼을 사용하여 배열에서 모든 매개변수를 지울 수도 있습니다. 이 경우 배열 매개변수가 []로 재설정됩니다.

객체 매개변수
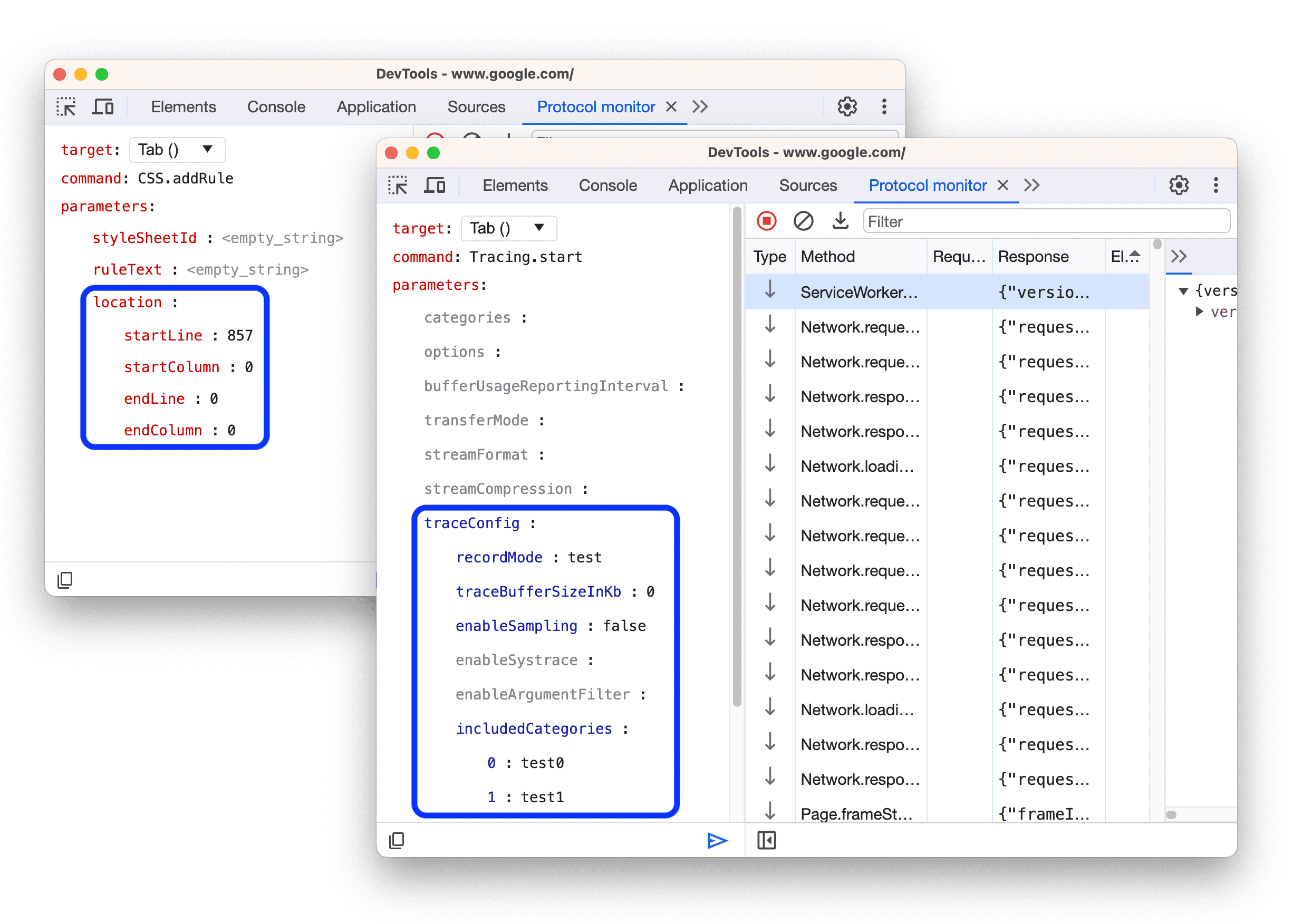
객체 매개변수를 허용하는 명령어를 입력하면 편집기에 이 객체의 키가 나열되며 값을 직접 수정할 수 있습니다. 이 방법은 모든 유형의 중첩된 매개변수에 적용됩니다.

편집기에서 명령어와 매개변수의 기능 알아보기
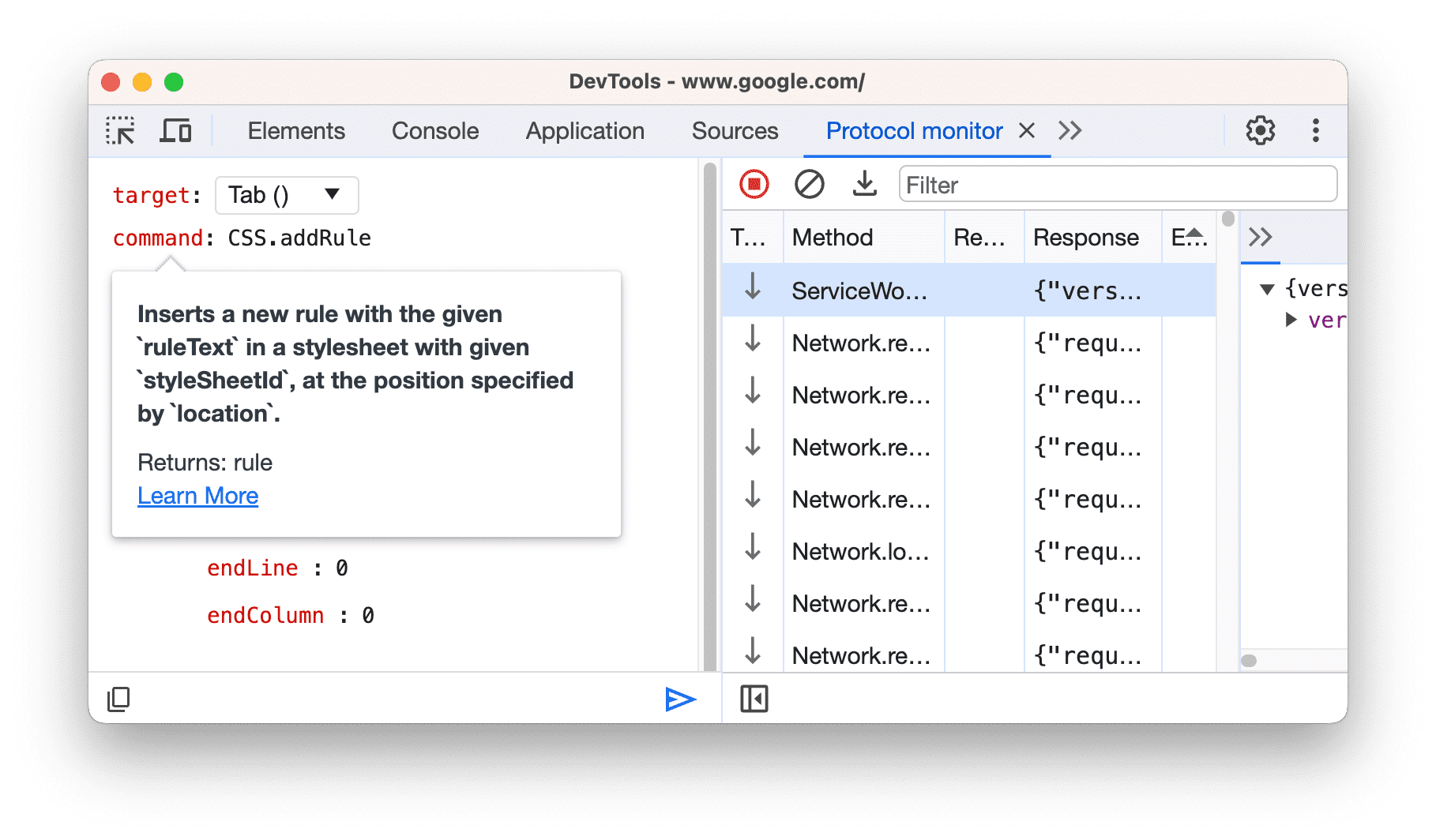
매개변수나 명령어의 목적이 불확실했던 적이 있나요? 이제 명령어 또는 매개변수 위로 마우스를 가져가면 온라인 문서 링크가 포함된 설명 도움말이 표시됩니다.

잘못된 매개변수를 보내기 전에 경고 표시
이전에는 매개변수 값이 올바른 유형인지 알 수 없어 오류 응답을 읽을 때까지 기다려야 했다면 이 새로운 편집기를 사용해 보세요. 매개변수가 입력한 값을 허용할 수 없는 경우 실시간 오류가 표시됩니다.
![]()
명령어 다시 보내기
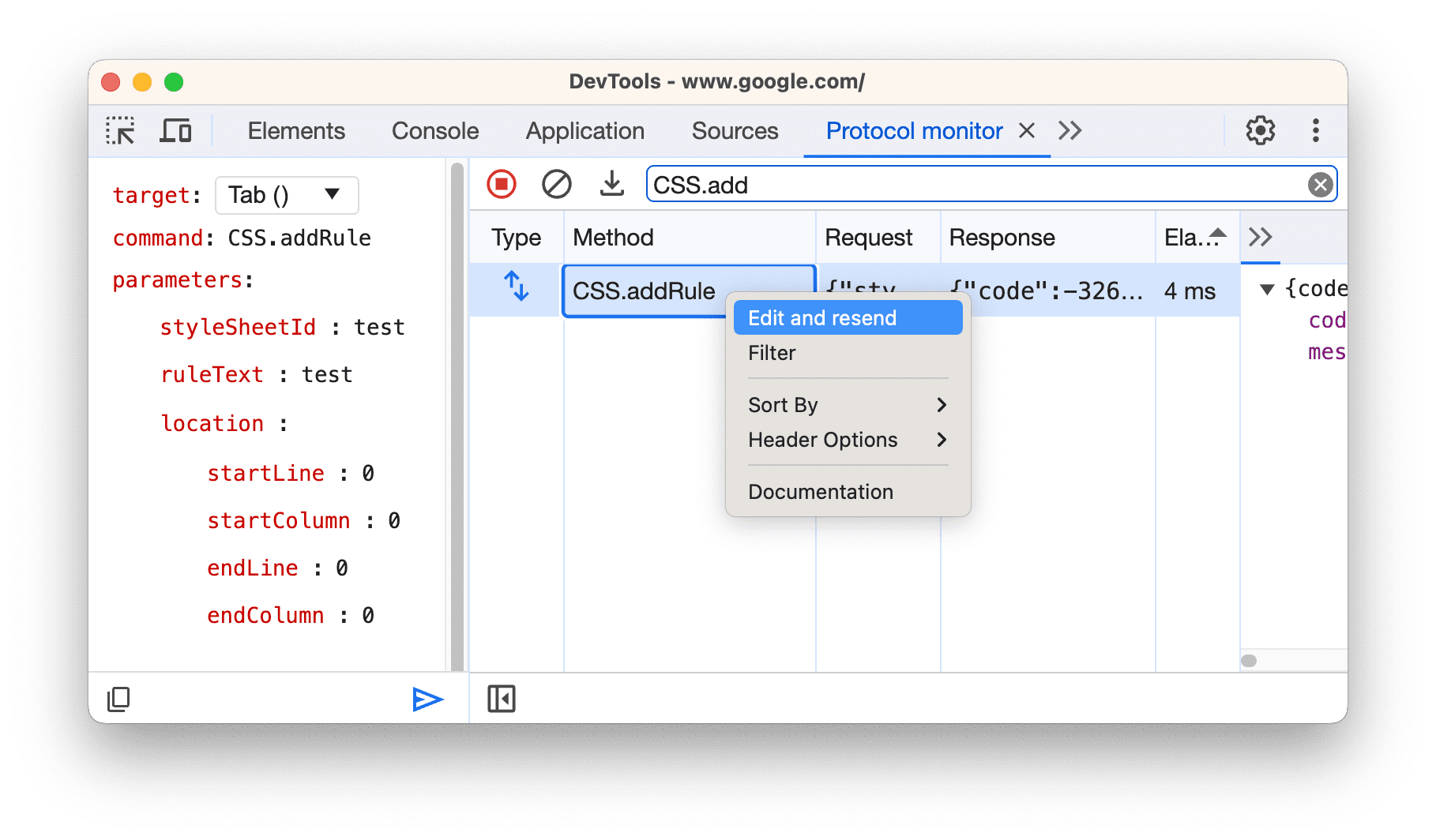
방금 보낸 명령의 매개변수를 조정해야 하는 경우 다시 입력하지 않아도 됩니다. 명령어를 수정하고 다시 보내려면 데이터 그리드에서 항목을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 수정 후 다시 보내기를 선택합니다. 이렇게 하면 CDP 편집기가 자동으로 다시 열리고 선택한 명령어가 미리 채워집니다.

명령어를 JSON 형식으로 복사
JSON 형식의 CDP 명령어를 클립보드에 복사하려면 툴바의 가장 왼쪽에 있는 복사 아이콘을 클릭합니다. 또한 입력창에 직접 명령어를 입력하면 편집기에 원활하게 채워지고 그 반대의 경우도 마찬가지입니다.
결론
이 새로운 CDP 편집기를 설계한 DevTools팀의 목표는 CDP 명령어 입력을 간소화하는 것이었습니다. 새 편집기를 사용하면 문서와 함께 매개변수를 확인하고 CDP 명령어를 더 쉽게 보낼 수 있습니다.
미리보기 채널 다운로드
Chrome Canary, 개발자 또는 베타를 기본 개발 브라우저로 사용하는 것이 좋습니다. 이러한 미리보기 채널을 통해 최신 DevTools 기능에 액세스하고, 최첨단 웹 플랫폼 API를 테스트하고, 사용자가 문제를 발견하기 전에 사이트에서 문제를 찾을 수 있습니다.
Chrome DevTools팀에 문의하기
다음 옵션을 사용하여 새로운 기능, 업데이트 또는 DevTools와 관련된 기타 사항을 논의하세요.
- crbug.com에서 의견 및 기능 요청을 제출해 주세요.
- DevTools에서 옵션 더보기 > 도움말 > DevTools 문제 신고를 사용하여 DevTools 문제를 신고합니다.
- @ChromeDevTools로 트윗하세요.
- DevTools의 새로운 기능 YouTube 동영상 또는 DevTools 팁 YouTube 동영상에 댓글을 남겨 주세요.


