Chrome 120 ya está disponible en versión beta y contiene muchas actualizaciones interesantes para los desarrolladores de extensiones de Chrome.
El equipo de extensiones de Chrome tuvo un año muy ocupado. Con el lanzamiento de la versión beta de Chrome 120 de ayer, la plataforma de extensiones da otro gran paso. Para obtener una descripción general de lo que sucedió este año, consulta nuestras actualizaciones trimestrales de julio y octubre. Sigue leyendo para conocer las novedades de Chrome 120 para extensiones.
Cómo cerrar la brecha de la plataforma
Con el lanzamiento de Chrome 120, cerraremos las brechas restantes de la plataforma que se indican en nuestra página de problemas conocidos de Manifest V3. La nueva API de userScript y la compatibilidad con el control de archivos en ChromeOS eran los dos elementos restantes de la lista que ahora podemos tachar. Junto con los cambios descritos en la actualización trimestral anterior, estamos muy satisfechos con el estado actual de la plataforma de extensiones de Chrome y con lo que hemos logrado durante el último año.
Nueva API de userScripts
¡Ya está disponible la compatibilidad con secuencias de comandos del usuario! Las secuencias de comandos del usuario son fragmentos de código (por lo general, relativamente pequeños) que las extensiones pueden insertar en las páginas web para modificar su apariencia o comportamiento. Los usuarios pueden crearlos directamente o descubrirlos en varios repositorios de secuencias de comandos de usuario en la Web. A partir de Chrome 120, las extensiones de Manifest V3 ahora pueden administrar la recopilación de secuencias de comandos del usuario y determinar cuándo y cómo insertarlas en las páginas web.
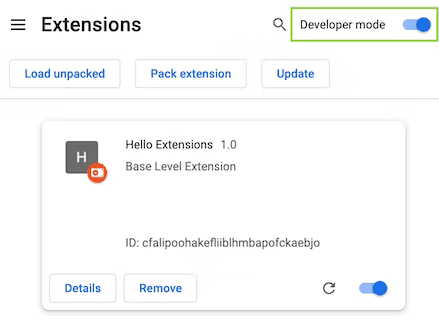
Hay una diferencia significativa entre la compatibilidad con secuencias de comandos del usuario en Manifest V2 y Manifest V3. Dado que las secuencias de comandos de usuario son potentes y requieren un alto nivel de confianza en el autor de la secuencia de comandos de usuario, el equipo de Chrome decidió que los usuarios deben habilitar el modo de desarrollador antes de poder ejecutar una secuencia de comandos de usuario.

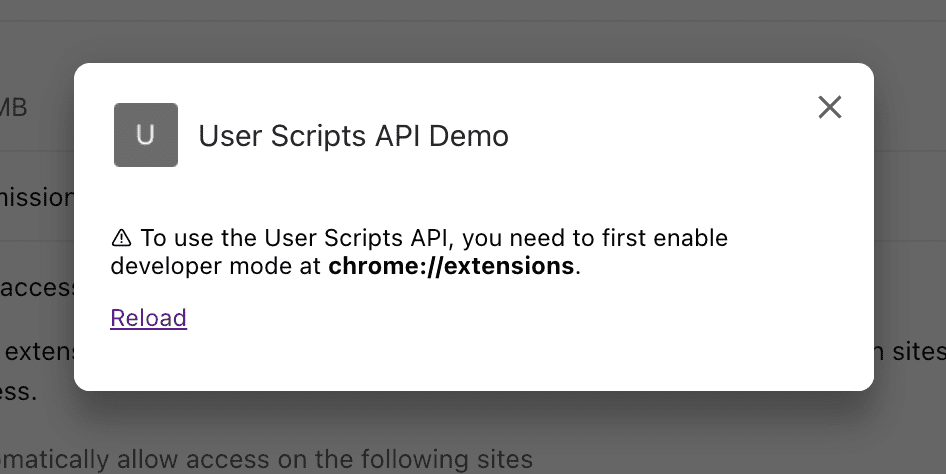
Nuestro nuevo ejemplo de userScript demuestra un enfoque simple para detectar si el modo de desarrollador está habilitado y proporcionar un flujo de incorporación simple.

Para comenzar, consulta la documentación o mira la muestra oficial.
Límites más altos para el conjunto de reglas de DNR estáticas
Aumentamos significativamente el límite de conjuntos de reglas estáticas habilitados de 10 a 50. Además, aumentamos la cantidad total de conjuntos de reglas estáticos permitidos de 50 a 100. Esto se debe a los comentarios que recibimos en el Grupo de la comunidad de extensiones para la Web.
Nueva API de ReadingList
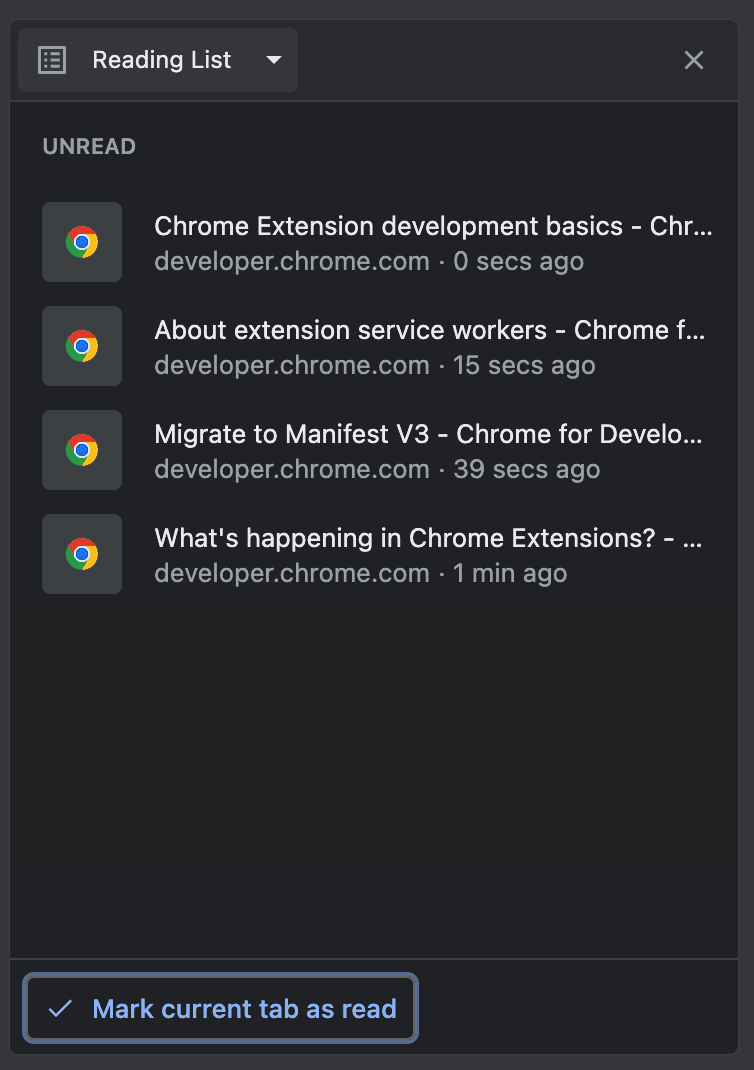
Chrome presentó la lista de lectura en 2021. El año pasado, el equipo de Chrome facilitó aún más el acceso a la lista de lectura a través del panel lateral. En Chrome 120, agregamos la capacidad de que las extensiones de Chrome creen, lean, actualicen y borren entradas de la lista de lectura. Para obtener más información, consulta la documentación de la API y nuestro nuevo ejemplo.

Administración de archivos en ChromeOS
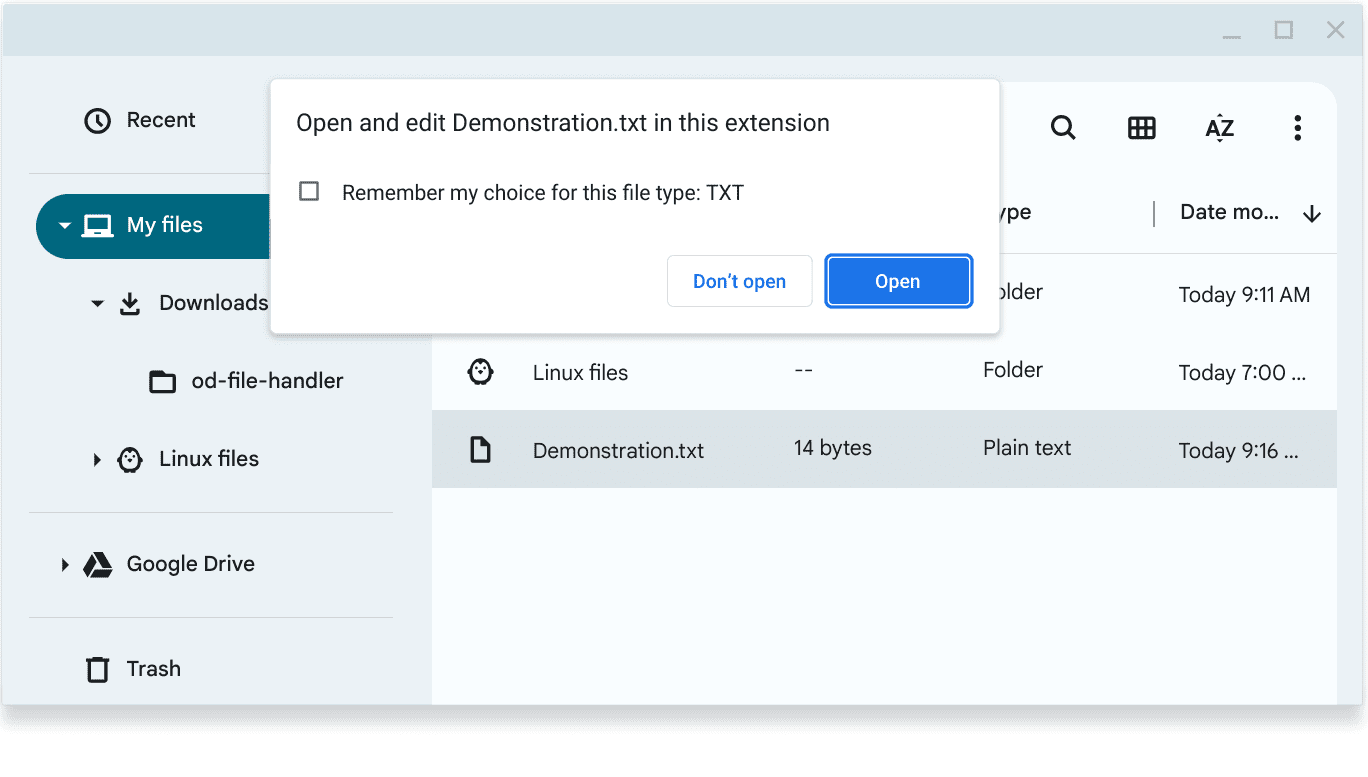
El control de archivos permite que las extensiones abran archivos con tipos de MIME y extensiones de archivos especificados de manera similar al control de archivos de la plataforma web. Consulta Cómo controlar archivos en ChromeOS para obtener más información sobre cómo usarlo.

Activar una alarma en 30 segundos
Esta es una pequeña actualización, pero aborda una brecha importante en el ciclo de vida del servicio de trabajo. Debido a la naturaleza basada en eventos de los service workers, la forma recomendada de activar un evento en el futuro es usar chrome.alarms. La API de Alarms garantiza que el evento se active incluso si el service worker se cierra mientras tanto.
Sin embargo, hay una trampa. En las versiones anteriores a Chrome 120, el período más corto para activar una alarma era de un minuto. Sin embargo, los service workers se cierran después de 30 segundos de inactividad. Por lo tanto, no había una forma sencilla de programar una alarma para que se activara en 45 segundos, ya que, cuando se usaba setTimeout() para establecer un evento en 45 segundos, el service worker podía cerrarse antes de que se activara el evento.
A partir de Chrome 120, ahora puedes activar un evento en los siguientes casos:
- menos de 30 segundos con
setTimeout() - Cualquier elemento de 30 segundos o más con
chrome.alarms:
await chrome.alarms.create('demo-default-alarm', {
periodInMinutes: 0.45
});
Resumen
Nos entusiasma el progreso que logró la plataforma de extensiones durante el último año. Chrome 120 es otro gran paso que aumenta los límites de DNR y la compatibilidad con secuencias de comandos del usuario.

