O Looker Studio (antigo Data Studio) é uma ferramenta poderosa de visualização de dados que permite criar painéis com base em grandes fontes de dados, como o Relatório de UX do Chrome (CrUX). Neste guia, aprenda a criar seu próprio painel CrUX personalizado para acompanhar as tendências de experiência do usuário de uma origem.

O painel do CrUX é criado com um recurso do Looker Studio chamado Conectores da Comunidade. Esse conector é uma ligação pré-estabelecida entre os dados brutos do CrUX no BigQuery e as visualizações do Looker Studio. Isso elimina a necessidade de os usuários do painel criarem consultas ou gerarem gráficos. Tudo é criado para você. Basta fornecer uma origem e um painel personalizado será gerado.
Painel padrão do CrUX
O CrUX tem um painel padrão, que é mantido pela equipe do CrUX. Novas métricas (por exemplo, INP) são adicionadas pela equipe e ficam disponíveis na próxima vez que o painel for carregado.
Criar um painel personalizado
Alguns usuários podem querer personalizar o painel. Nesse caso, você pode criar sua própria cópia do painel padrão e fazer as alterações que quiser.
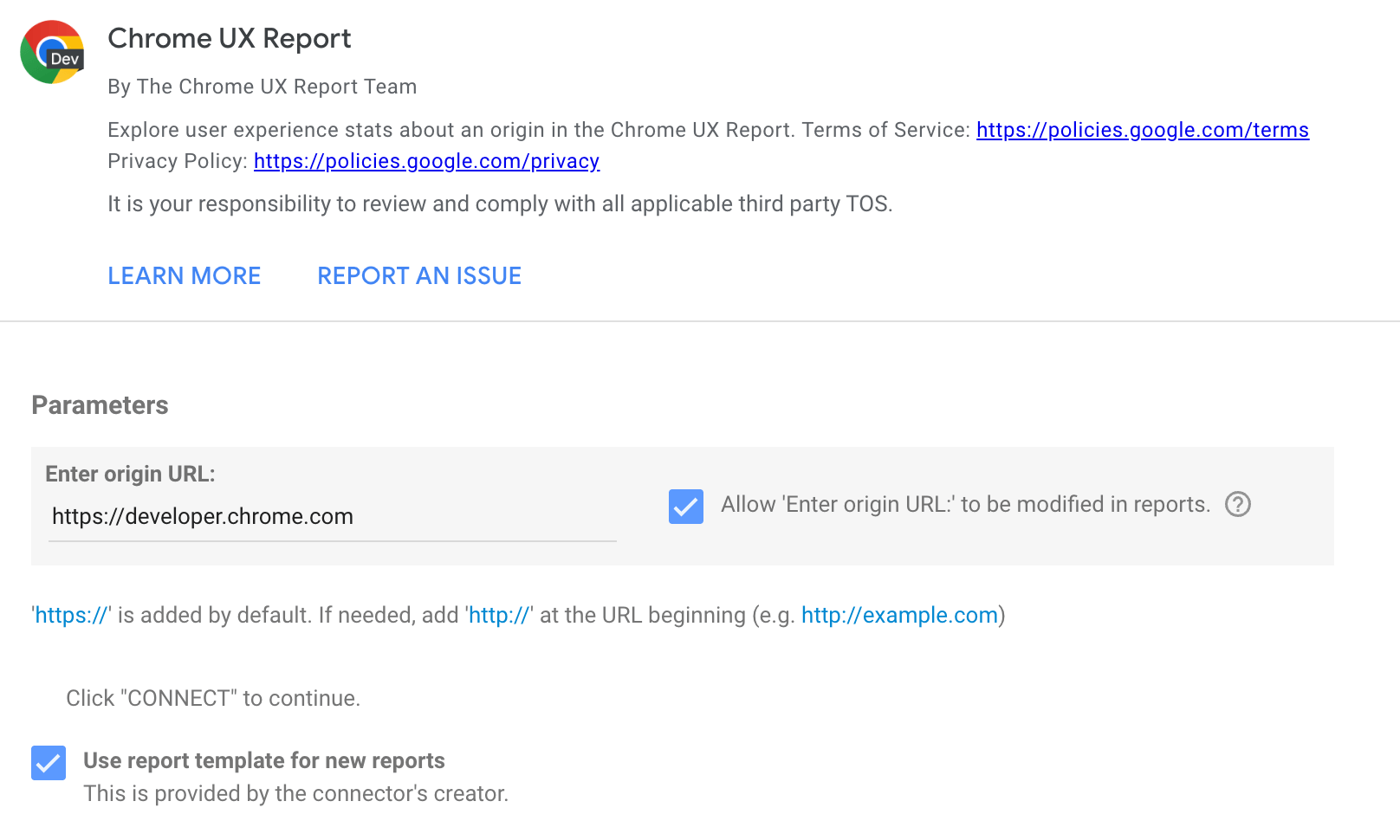
Para criar um painel personalizado, acesse g.co/chromeuxdash. Isso vai levar você à página do conector da comunidade do CrUX, onde você pode informar a origem para a qual o painel será gerado. Os usuários iniciantes talvez precisem concluir solicitações de permissão ou preferências de marketing.

O campo de entrada de texto aceita apenas origens, não URLs completos. Por exemplo:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Se você omitir o protocolo, o HTTPS será usado. Os subdomínios são importantes. Por exemplo, https://developers.google.com e https://www.google.com são considerados origens diferentes.
Alguns problemas comuns com origens são fornecer o protocolo errado, por exemplo, http:// em vez de https://, e omitir o subdomínio quando necessário. Alguns sites incluem redirecionamentos. Portanto, se http://example.com redirecionar para https://www.example.com, use o último, que é a versão canônica da origem. Como regra geral, use a origem que os usuários veem na barra de endereço.
Ao marcar a caixa de seleção, a origem será incluída no URL do painel, o que permite que o mesmo painel seja usado para origens diferentes ao mudar esse parâmetro de URL no futuro. Portanto, é recomendável marcar essa caixa.
Clique no botão Conectar. Se você marcar a caixa de seleção, será necessário confirmar.
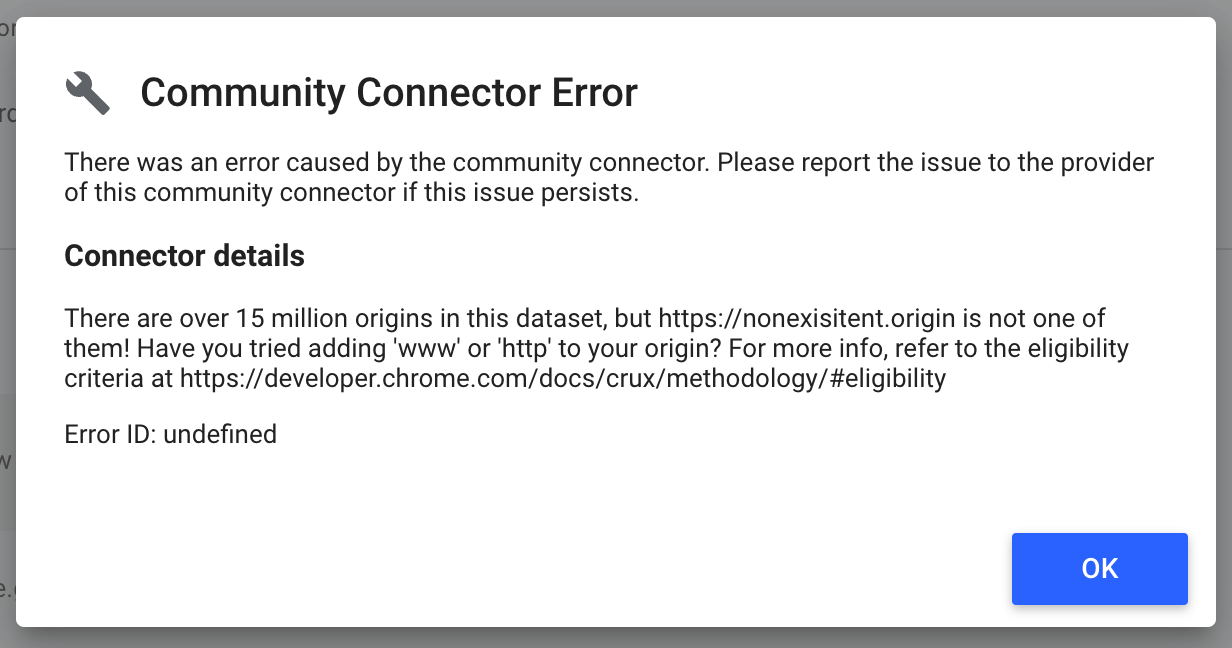
Se a origem não estiver incluída no conjunto de dados do CrUX, você poderá receber uma mensagem de erro como a mostrada no próximo diagrama. Há mais de 15 milhões de origens no conjunto de dados, mas a que você quer pode não ter dados suficientes para ser incluída.

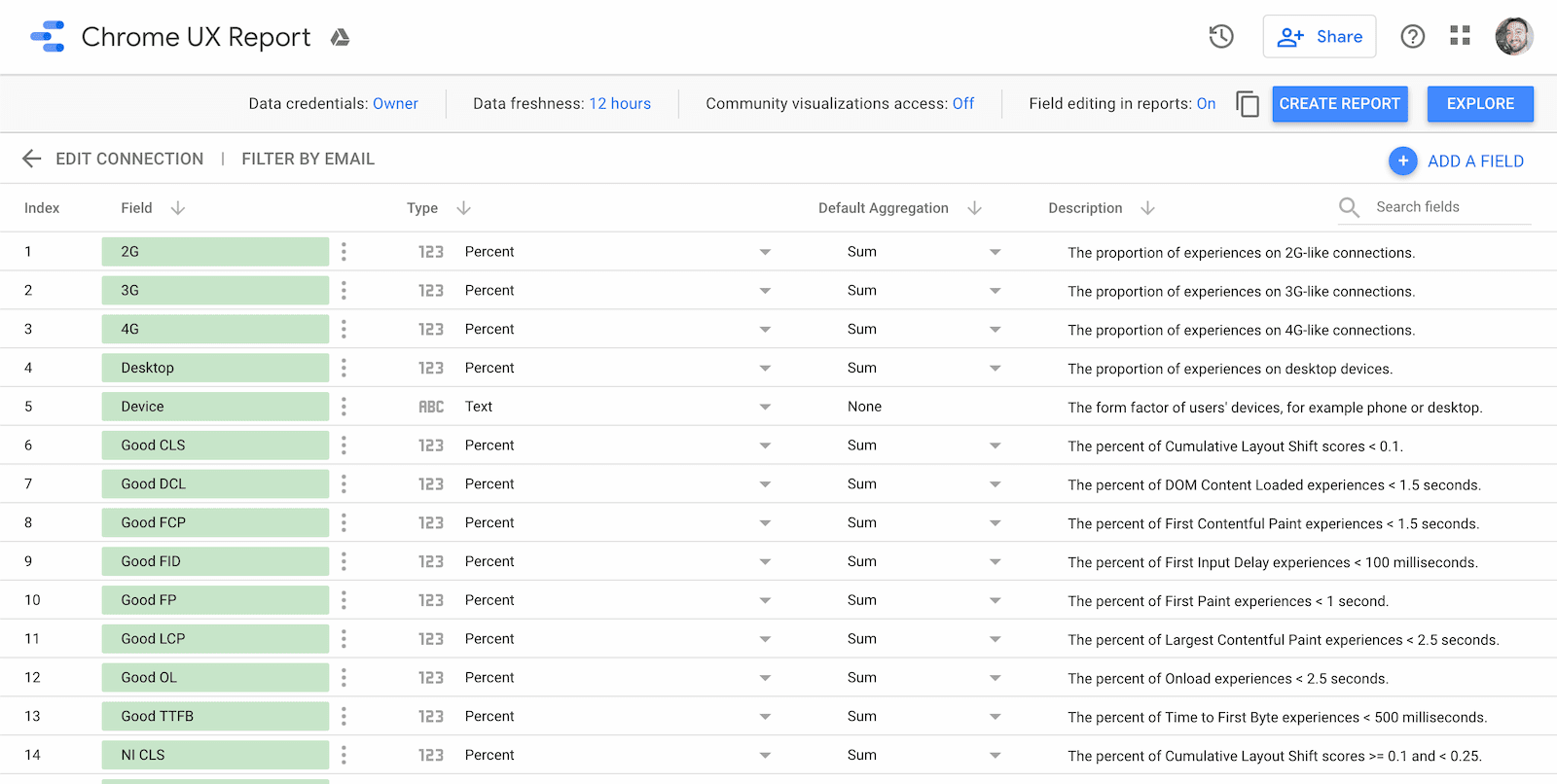
Se a origem existir, você será direcionado para a página de esquema do painel. Isso mostra todos os campos incluídos: cada tipo de conexão eficaz, cada formato, o mês de lançamento do conjunto de dados, a distribuição de desempenho de cada métrica e, claro, o nome da origem. Não é preciso fazer nada ou mudar nada nessa página. Basta clicar em Criar relatório para continuar.

Usar o painel
Cada painel tem três tipos de páginas:
- Visão geral das Core Web Vitals
- Desempenho da métrica
- Informações demográficas do usuário
Cada página inclui um gráfico que mostra as distribuições ao longo do tempo para cada versão mensal disponível. À medida que novos conjuntos de dados forem lançados, atualize o painel para conferir os dados mais recentes.
Os conjuntos de dados mensais são lançados na segunda-feira de cada mês. Por exemplo, o conjunto de dados que consiste em dados de experiência do usuário do mês de maio é lançado na segunda-feira seguinte.
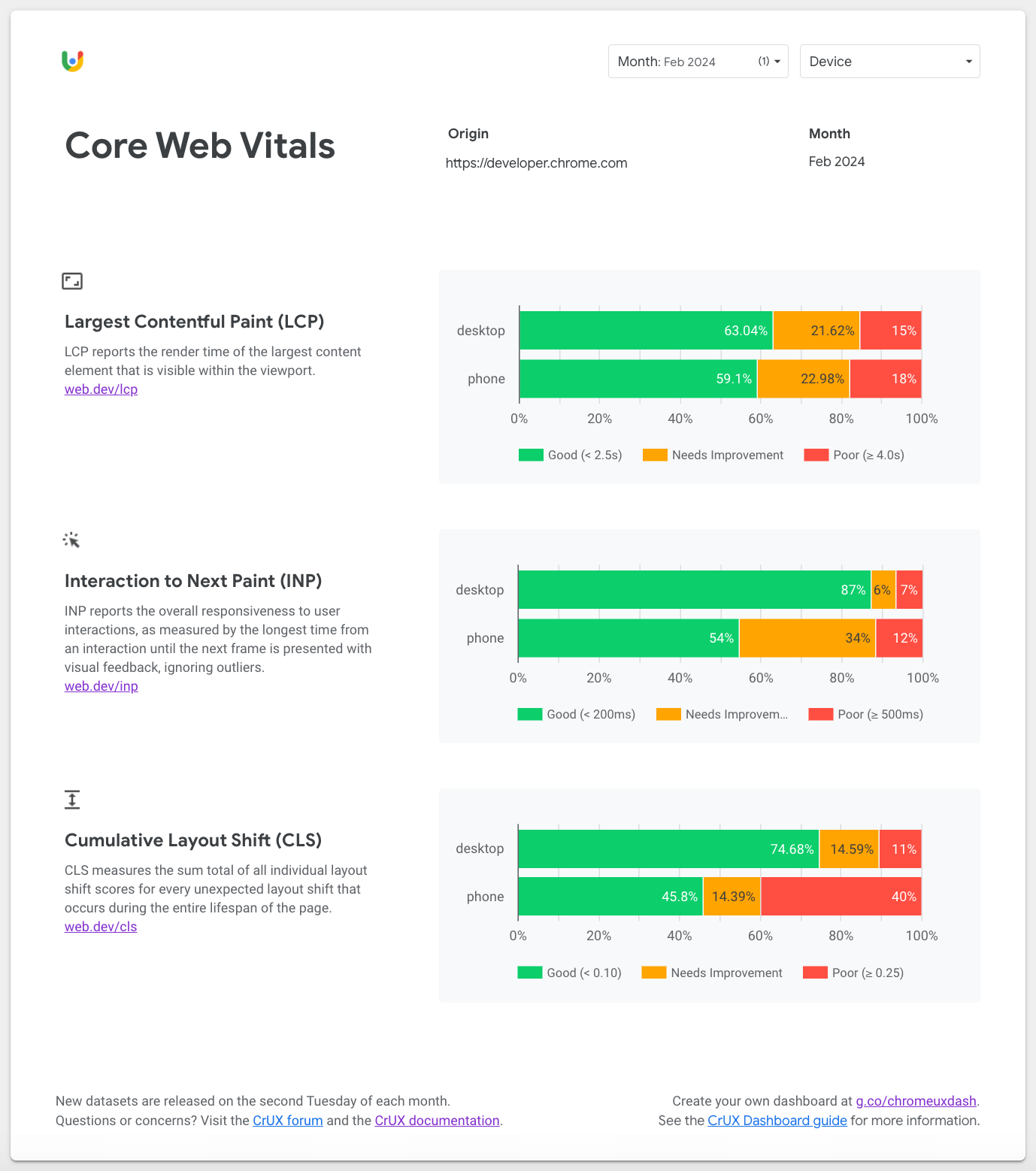
Visão geral das Core Web Vitals
A primeira página é uma visão geral da performance mensal das Core Web Vitals da origem. Estas são as métricas de UX mais importantes que o Google recomenda que você se concentre.

Use a página "Core Web Vitals" para entender como a origem é percebida pelos usuários de computadores e smartphones. Por padrão, o mês mais recente no momento da criação do painel é selecionado. Para alternar entre as versões mensais mais antigas ou mais recentes, use o filtro Mês na parte de cima da página.
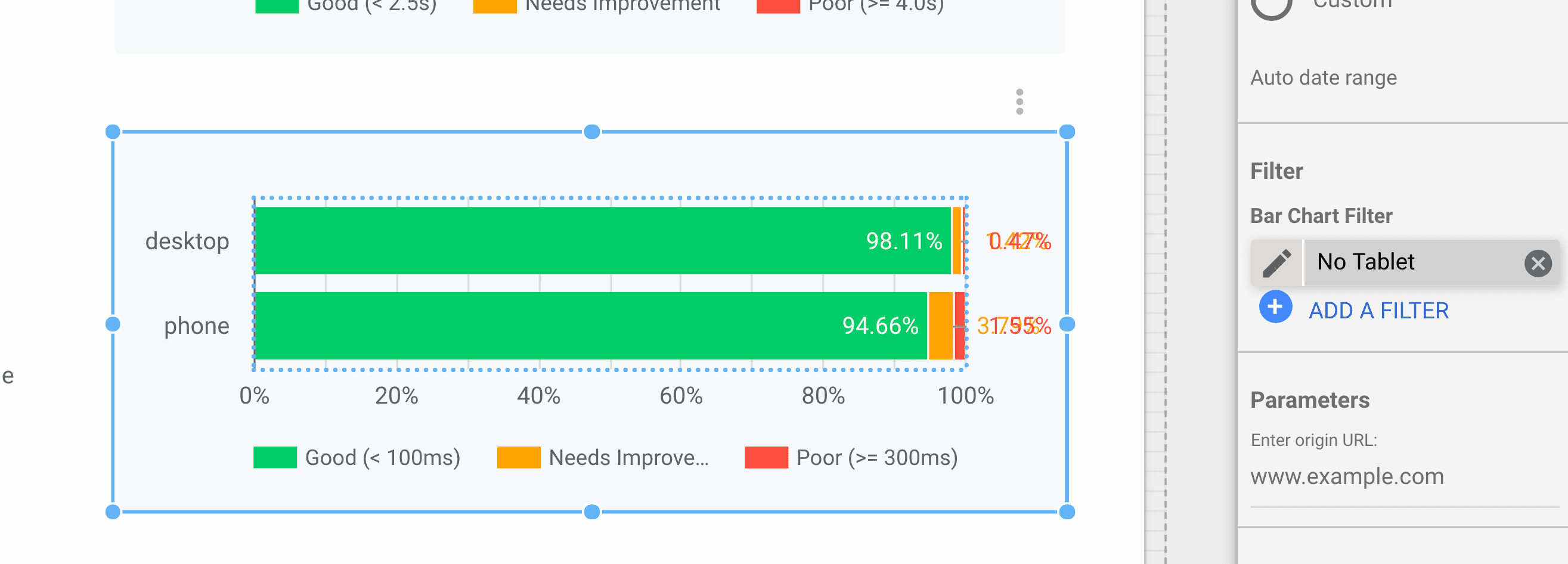
O tablet é omitido dessas tabelas por padrão, mas, se necessário, você pode remover o filtro Sem tablet na configuração da tabela:

Desempenho da métrica
Depois da página "Core Web Vitals", você vai encontrar páginas independentes para todas as métricas no conjunto de dados do CrUX.

No topo de cada página, há o filtro Dispositivo, que pode ser usado para restringir os formatos incluídos nos dados de experiência. Por exemplo, é possível detalhar especificamente as experiências do smartphone. Essa configuração é mantida em todas as páginas.
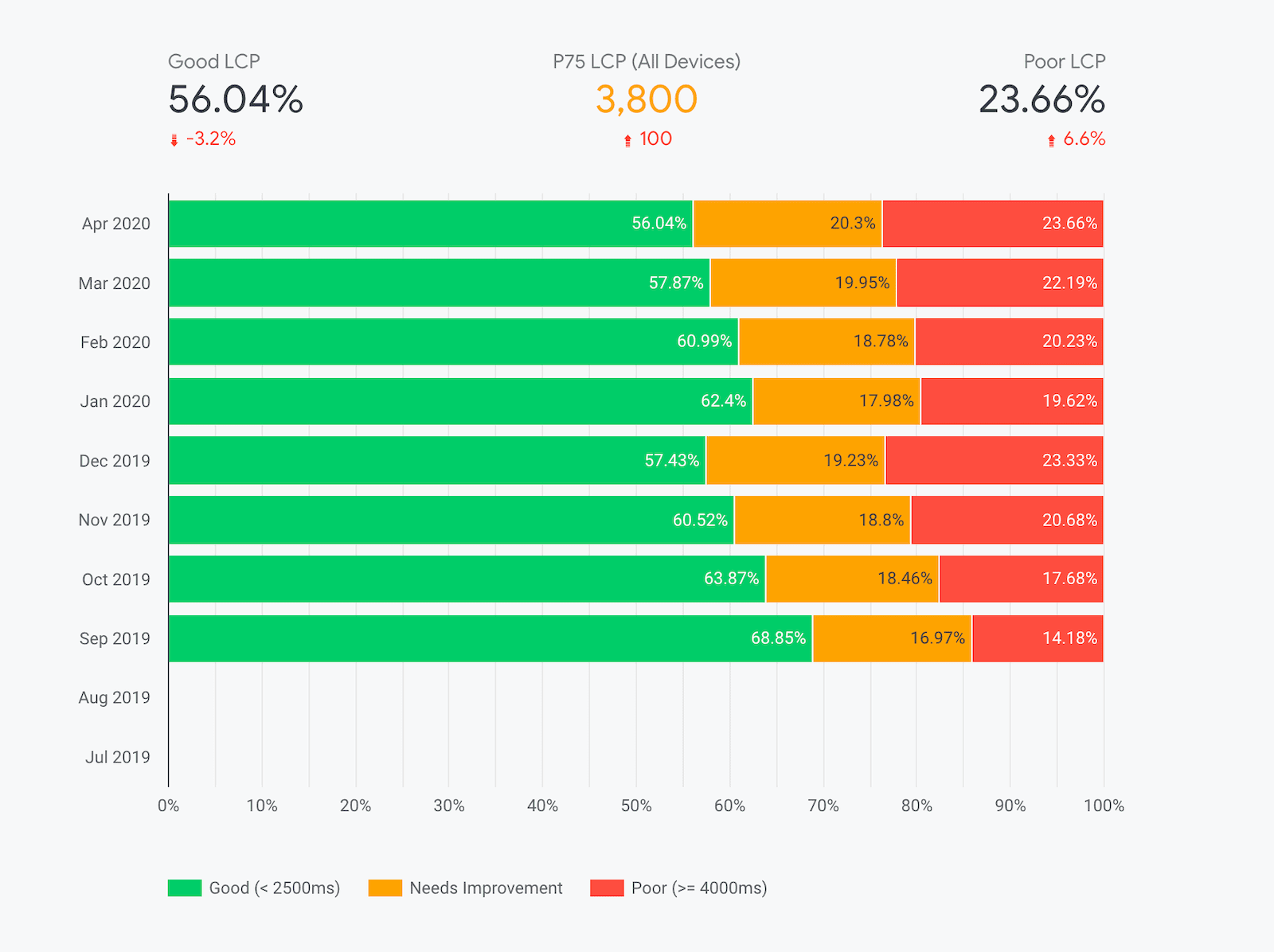
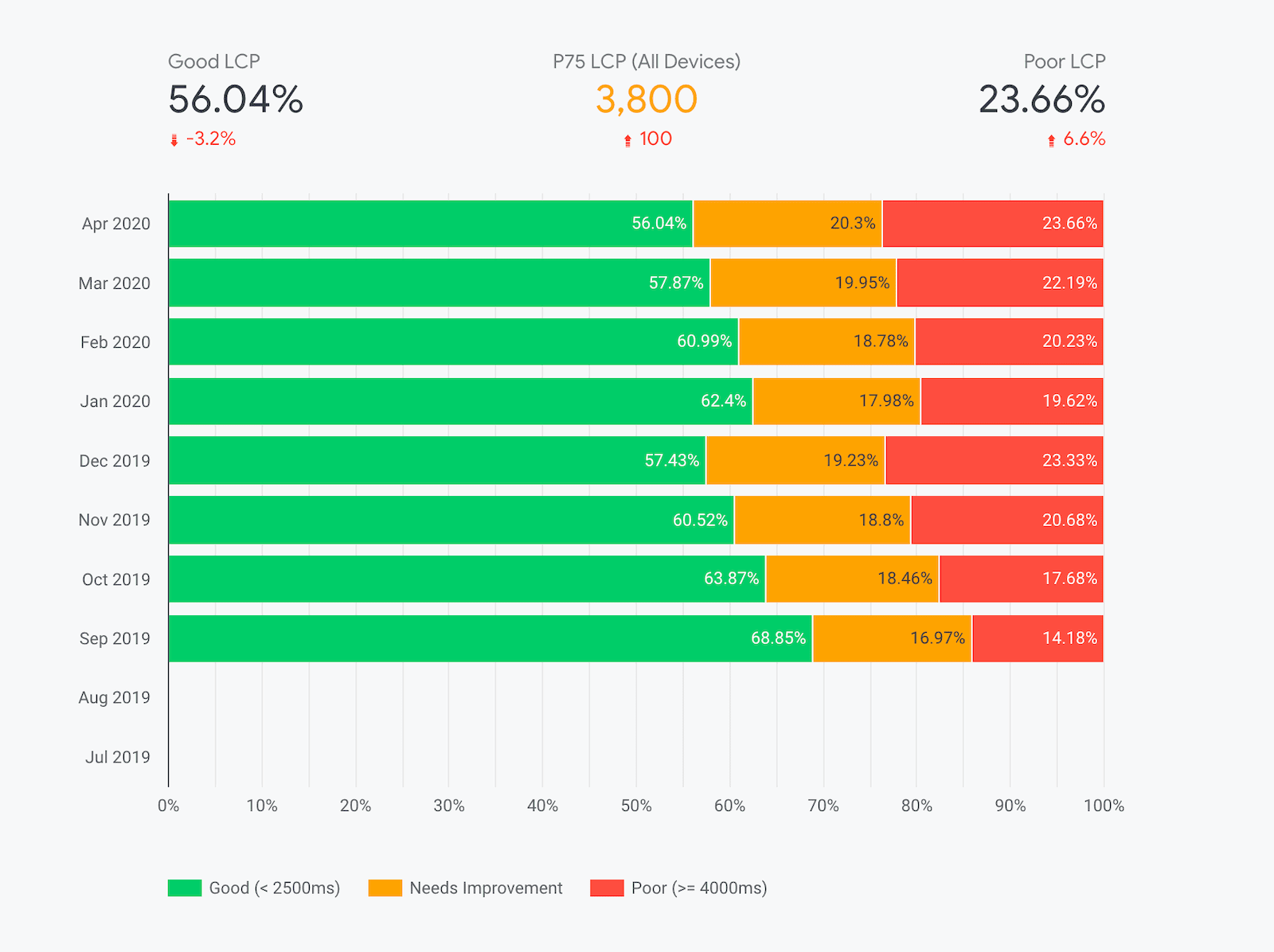
As principais visualizações nessas páginas são as distribuições mensais de experiências categorizadas como "Boas", "Necessita de melhorias" e "Ruins". A legenda codificada por cores abaixo do gráfico indica o intervalo de experiências incluídas na categoria. Por exemplo, na captura de tela anterior, é possível ver a porcentagem de experiências "boas" de Largest Contentful Paint (LCP) que estão variando e piorando um pouco nos últimos meses.
As porcentagens de experiências "boas" e "ruins" do mês mais recente são mostradas acima do gráfico, junto com um indicador da diferença percentual em relação ao mês anterior. Para essa origem, as experiências de LCP "boas" caíram de 3,2% para 56,04% em relação ao mês anterior.
Além disso, para métricas como LCP e outras Core Web Vitals que oferecem recomendações explícitas de percentil, você vai encontrar a métrica "P75" entre as porcentagens "boa" e "ruim". Esse valor corresponde à 75ª percentil das experiências do usuário. Em outras palavras, 75% das experiências são melhores do que esse valor. Isso se aplica à distribuição geral em todos os dispositivos na origem. Alternar dispositivos específicos com o filtro Device não recalcula a porcentagem.
Considerações técnicas sobre percentis
As métricas de percentil são baseadas nos dados do histograma do BigQuery.Portanto, a granularidade será grosseira: 100 ms para LCP, 25 ms para INP e 0, 05 para CLS. Em outras palavras, um LCP de P75 de 3.800 ms indica que a verdadeira 75ª percentil está entre 3.800 e 3.900 ms.
Além disso, o conjunto de dados do BigQuery usa uma técnica chamada "distribuição de bin", em que as densidades das experiências do usuário são agrupadas de forma intrínseca em bins muito grosseiros de granularidade decrescente. Isso nos permite incluir densidades de minutos na cauda da distribuição sem precisar exceder quatro dígitos de precisão. Por exemplo, os valores de LCP menores que 3 segundos são agrupados em intervalos de 200 ms. Entre 3 e 10 segundos, os intervalos têm 500 ms de largura. Após 10 segundos, os intervalos têm 5.000 ms de largura... Em vez de ter intervalos de larguras variadas, a distribuição de intervalos garante que todos os intervalos tenham uma largura constante de 100 ms (o maior divisor comum) e que a distribuição seja interpolada linearmente em cada intervalo.
Os valores de P75 correspondentes em ferramentas como o PageSpeed Insights não são baseados no conjunto de dados público do BigQuery e podem fornecer valores com precisão de milissegundos.
Informações demográficas do usuário
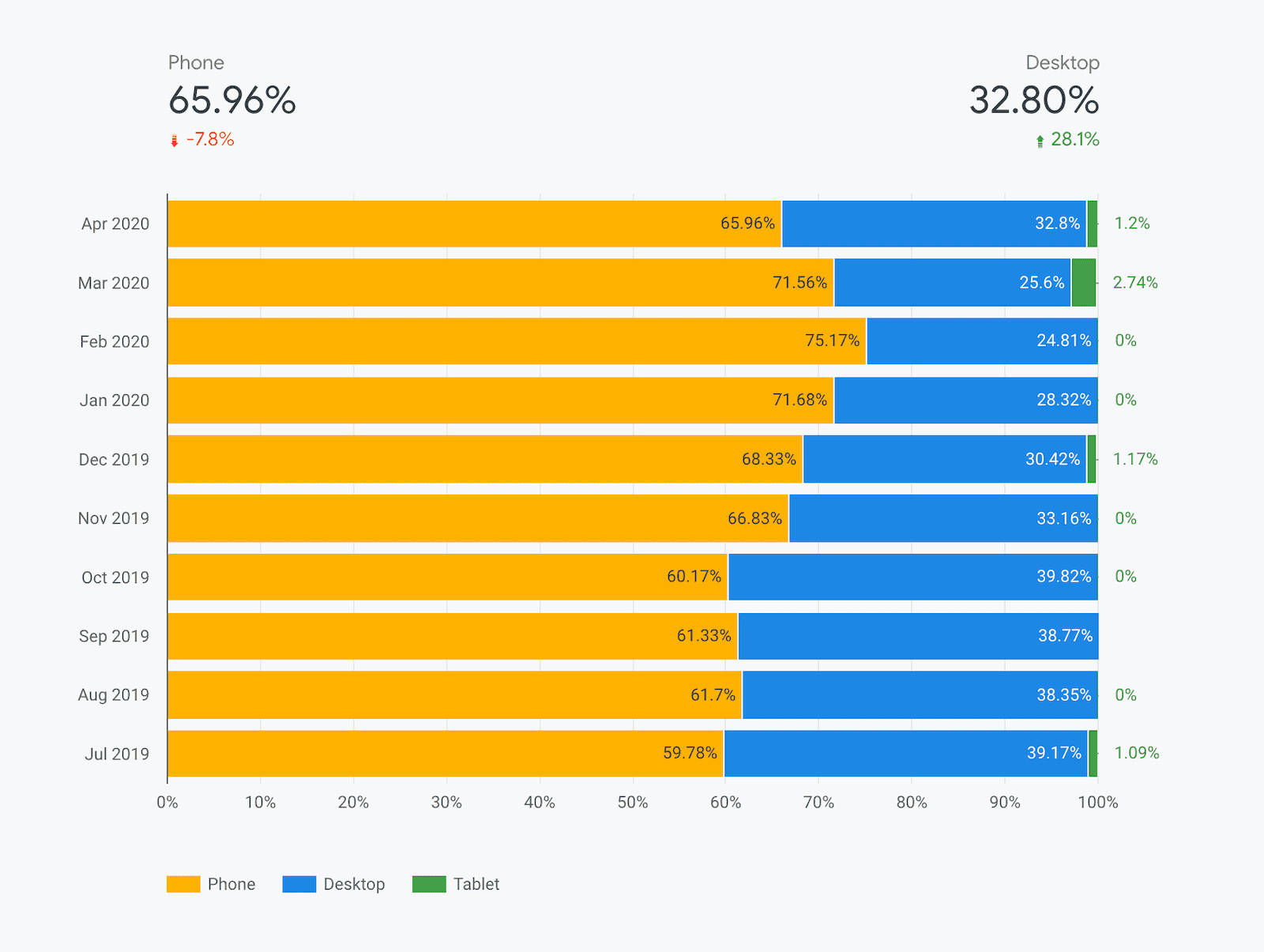
Há duas dimensões incluídas nas páginas demográficas do usuário: dispositivos e tipos de conexão efetivos (ECTs, na sigla em inglês). Essas páginas ilustram a distribuição das visualizações de página em toda a origem para usuários em cada grupo demográfico.
A página de distribuição de dispositivos mostra o detalhamento dos usuários de smartphones, computadores e tablets ao longo do tempo. Muitas origens tendem a ter poucos ou nenhum dado de tablet. Por isso, é comum que você veja "0%" na borda do gráfico.

Da mesma forma, a página de distribuição de ECT mostra o detalhamento das experiências 4G, 3G, 2G, 2G lento e off-line.
As distribuições dessas dimensões são calculadas usando segmentos dos dados do histograma de First Contentful Paint (FCP, na sigla em inglês).
Perguntas frequentes
Confira algumas perguntas frequentes sobre a criação de painéis do CrUX no Looker Studio:
Quando devo usar o painel do CrUX em vez de outras ferramentas?
O painel do CrUX é baseado nos mesmos dados disponíveis no BigQuery, mas você não precisa escrever uma única linha de SQL para extrair os dados e não precisa se preocupar em exceder as cotas sem custo financeiro. Configurar um painel é mais rápido e fácil do que consultar os dados subjacentes. Todas as visualizações são geradas para você, e você tem o controle para compartilhar com quem quiser.
Há alguma limitação no uso do painel do CrUX?
Como o painel do CrUX é baseado no BigQuery, ele herda todas as limitações dele. Ele é restrito a dados de origem com granularidade mensal.
O painel do CrUX também troca um pouco da versatilidade dos dados brutos no BigQuery por simplicidade e conveniência. Por exemplo, as distribuições de métricas são fornecidas apenas como "boa", "precisa de melhoria" e "ruim", em vez de histogramas completos. O painel do CrUX também fornece dados em nível global, enquanto o conjunto de dados do BigQuery permite ampliar países específicos.
Onde posso saber mais sobre o Looker Studio?
Confira a página de recursos do Looker Studio para mais informações.

