Looker Studio (antes llamado Data Studio) es una potente herramienta de visualización de datos que te permite crear paneles basados en fuentes de macrodatos, como el Informe de UX de Chrome (CrUX). En esta guía, aprenderás a crear tu propio panel de CrUX personalizado para hacer un seguimiento de las tendencias de la experiencia del usuario de un origen.

El panel de CrUX se creó con una función de Looker Studio llamada Conectores de comunidad. Este conector es un vínculo preestablecido entre los datos sin procesar de CrUX en BigQuery y las visualizaciones de Looker Studio. Esto elimina la necesidad de que los usuarios del panel escriban consultas o generen gráficos. Todo se compila por ti. Solo debes proporcionar un origen y se generará un panel personalizado.
El panel predeterminado de CrUX
CrUX tiene un panel predeterminado, que mantiene el equipo de CrUX. El equipo agrega métricas nuevas (por ejemplo, INP) que estarán disponibles la próxima vez que se cargue el panel.
Creación de un panel personalizado
Es posible que algunos usuarios quieran personalizar el panel. En ese caso, puedes crear tu propia copia del panel predeterminado y cambiarlo según lo consideres conveniente.
Para crear un panel personalizado, ve a g.co/chromeuxdash. Esta acción te llevará a la página del conector de la comunidad de CrUX, donde puedes proporcionar el origen para el que se generará el panel. Ten en cuenta que los usuarios que accedan por primera vez pueden necesitar completar indicaciones de permisos o preferencias de marketing.

El campo de entrada de texto solo acepta orígenes, no URLs completas. Por ejemplo:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Si omites el protocolo, se supone que es HTTPS. Los subdominios son importantes, por ejemplo, https://developers.google.com y https://www.google.com se consideran orígenes diferentes.
Algunos problemas comunes con los orígenes son proporcionar el protocolo incorrecto, por ejemplo, http:// en lugar de https://, y omitir el subdominio cuando sea necesario. Algunos sitios web incluyen redireccionamientos, por lo que, si http://example.com redirecciona a https://www.example.com, debes usar este último, que es la versión canónica del origen. Como regla general, usa el origen que los usuarios ven en la barra de direcciones.
Si marcas la casilla de verificación, el origen se incluirá en la URL del panel, lo que permite que se use el mismo panel para diferentes orígenes cambiando este parámetro de URL en el futuro. Por lo tanto, se recomienda marcarla.
Haz clic en el botón Conectar. Si marcaste la casilla de verificación, se te pedirá que lo confirmes.
Si tu origen no se incluye en el conjunto de datos de CrUX, es posible que recibas un mensaje de error como el que se muestra en el siguiente diagrama. Hay más de 15 millones de orígenes en el conjunto de datos, pero es posible que el que deseas no tenga datos suficientes para incluirse.

Si el origen existe, se te dirigirá a la página del esquema del panel. Se muestran todos los campos incluidos: cada tipo de conexión efectiva, cada factor de forma, el mes del lanzamiento del conjunto de datos, la distribución del rendimiento de cada métrica y, por supuesto, el nombre del origen. No es necesario que hagas ni cambies nada en esta página. Solo haz clic en Crear informe para continuar.

Usa el panel
Cada panel incluye tres tipos de páginas:
- Descripción general de las Métricas web esenciales
- Rendimiento de las métricas
- Datos demográficos de los usuarios
Cada página incluye un gráfico que muestra las distribuciones a lo largo del tiempo de cada versión mensual disponible. A medida que se lanzan nuevos conjuntos de datos, puedes actualizar el panel para obtener los datos más recientes.
Los conjuntos de datos mensuales se publican el segundo martes de cada mes. Por ejemplo, el conjunto de datos que consta de datos de experiencia del usuario del mes de mayo se publica el segundo martes de junio.
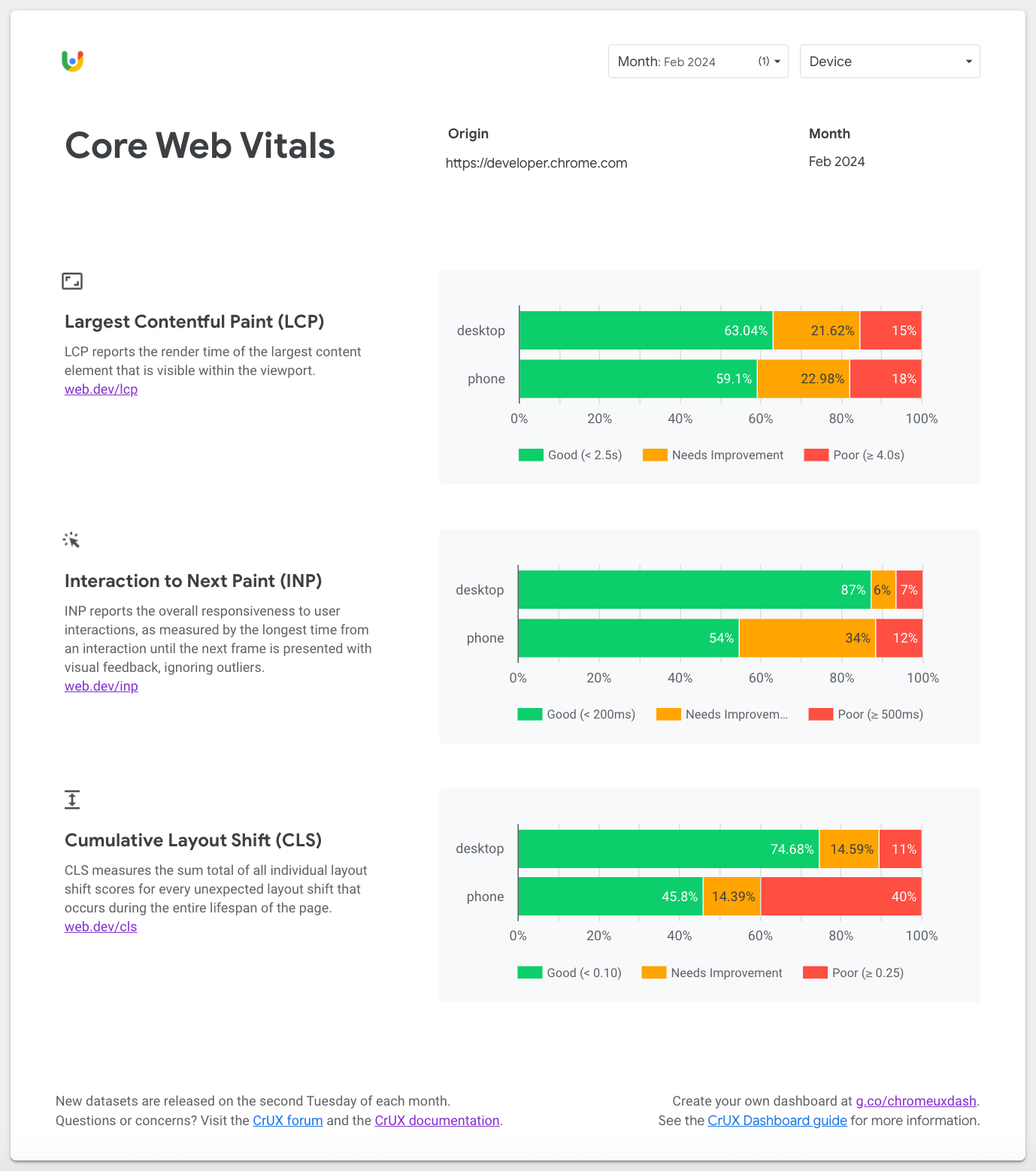
Descripción general de las Métricas web esenciales
La primera página es una descripción general del rendimiento mensual de las Métricas web esenciales del origen. Estas son las métricas de UX más importantes en las que Google recomienda que te enfoques.

Usa la página Métricas web esenciales para comprender cómo experimentan el origen los usuarios de computadoras de escritorio y teléfonos. De forma predeterminada, se selecciona el mes más reciente en el momento en que creaste el panel. Para cambiar entre versiones mensuales más antiguas o más recientes, usa el filtro Mes que se encuentra en la parte superior de la página.
Ten en cuenta que, de forma predeterminada, se omite la tablet de estos gráficos, pero, si es necesario, puedes quitar el filtro Sin tablet en la configuración del gráfico de barras:

Rendimiento de las métricas
Después de la página Métricas web esenciales, encontrarás páginas independientes para todas las métricas del conjunto de datos de CrUX.

En la parte superior de cada página, se encuentra el filtro Device, que puedes usar para restringir los factores de forma incluidos en los datos de experiencia. Por ejemplo, puedes desglosar específicamente las experiencias de los teléfonos. Este parámetro de configuración se conserva en todas las páginas.
Las visualizaciones principales de estas páginas son las distribuciones mensuales de las experiencias categorizadas como "Buena", "Debe mejorar" y "Deficiente". La leyenda codificada por colores debajo del gráfico indica el rango de experiencias incluidas en la categoría. Por ejemplo, en la captura de pantalla anterior, puedes ver que el porcentaje de experiencias "buenas" de Largest Contentful Paint (LCP) fluctúa y empeora ligeramente en los últimos meses.
Los porcentajes de experiencias "buenas" y "malas" del mes más reciente se muestran sobre el gráfico, junto con un indicador de la diferencia porcentual con respecto al mes anterior. En este origen, las experiencias de LCP "buenas" disminuyeron un 3.2%, de 56.04% a 52.84%, mes a mes.
Además, para métricas como la LCP y otras métricas web esenciales que proporcionan recomendaciones explícitas de percentiles, encontrarás la métrica "P75" entre los porcentajes "buenos" y "malos". Este valor corresponde al percentil 75 de las experiencias del usuario del origen. En otras palabras, el 75% de las experiencias son mejores que este valor. Ten en cuenta que esto se aplica a la distribución general en todos los dispositivos del origen. Si activas o desactivas dispositivos específicos con el filtro Dispositivo, no se volverá a calcular el porcentaje.
Consideraciones técnicas sobre los percentiles
Ten en cuenta que las métricas de percentiles se basan en los datos del histograma de BigQuery, por lo que el nivel de detalle será bajo: 100 ms para la LCP, 25 ms para la INP y 0.05 para la CLS. En otras palabras, un LCP del P75 de 3,800 ms indica que el verdadero percentil 75 está entre 3,800 ms y 3,900 ms.
Además, el conjunto de datos de BigQuery usa una técnica llamada "distribución de bins", en la que las densidades de las experiencias del usuario se agrupan de forma intrínseca en bins muy gruesos de granularidad decreciente. Esto nos permite incluir densidades de minutos en la cola de la distribución sin tener que exceder los cuatro dígitos de precisión. Por ejemplo, los valores de LCP inferiores a 3 segundos se agrupan en intervalos de 200 ms de ancho. Entre 3 y 10 segundos, los intervalos tienen un ancho de 500 ms. Después de 10 segundos, los intervalos tienen un ancho de 5,000 ms. En lugar de tener intervalos de anchos variables, la propagación de intervalos garantiza que todos los intervalos tengan un ancho constante de 100 ms (el máximo divisor común) y que la distribución se interpole de forma lineal en cada intervalo.
Los valores de P75 correspondientes en herramientas como PageSpeed Insights no se basan en el conjunto de datos públicos de BigQuery y pueden proporcionar valores con precisión de milisegundos.
Datos demográficos de los usuarios
En las páginas de datos demográficos de los usuarios, se incluyen dos dimensiones: dispositivos y tipos de conexión efectivos (ECT). En estas páginas, se ilustra la distribución de las vistas de página en todo el origen para los usuarios de cada segmento demográfico.
En la página de distribución de dispositivos, se muestra el desglose de los usuarios de teléfonos, computadoras de escritorio y tablets a lo largo del tiempo. Muchos orígenes suelen tener pocos datos de tablets o no tener ninguno, por lo que, a menudo, verás el valor "0%" en el borde del gráfico.

Del mismo modo, la página de distribución de ECT muestra el desglose de las experiencias de 4G, 3G, 2G, 2G lenta y sin conexión.
Las distribuciones de estas dimensiones se calculan con segmentos de los datos del histograma de primer procesamiento de imagen con contenido (FCP).
Preguntas frecuentes
Estas son algunas de las preguntas frecuentes sobre la compilación de paneles de CrUX en Looker Studio:
¿Cuándo debería usar el panel de CrUX en lugar de otras herramientas?
El panel de CrUX se basa en los mismos datos subyacentes disponibles en BigQuery, pero no necesitas escribir una sola línea de SQL para extraer los datos y no tienes que preocuparte por exceder las cuotas gratuitas. Configurar un panel es más rápido y sencillo que consultar los datos subyacentes. Todas las visualizaciones se generan por ti y tienes el control para compartirlas con quien quieras.
¿Hay alguna limitación para usar el panel de CrUX?
Dado que se basa en BigQuery, el panel de CrUX también hereda todas sus limitaciones. Se limita a los datos a nivel del origen con un nivel de detalle mensual.
El panel de CrUX también sacrifica parte de la versatilidad de los datos sin procesar en BigQuery por simplicidad y conveniencia. Por ejemplo, las distribuciones de métricas solo se indican como "buenas", "necesitan mejoras" y "deficientes", a diferencia de los histogramas completos. El panel de CrUX también proporciona datos a nivel global, mientras que el conjunto de datos de BigQuery te permite acercarte a países específicos.
¿Dónde puedo obtener más información sobre Looker Studio?
Consulta la página de funciones de Looker Studio para obtener más información.

