Looker Studio (المعروفة سابقًا باسم "مركز البيانات") هي أداة فعّالة للتمثيل البصري للبيانات تتيح لك إنشاء لوحات بيانات استنادًا إلى مصادر بيانات كبيرة، مثل تقرير تجربة المستخدم في Chrome (CrUX). في هذا الدليل، تعرَّف على كيفية إنشاء لوحة بيانات مخصّصة من CrUX لتتبُّع مؤشرات تجربة المستخدِم لمصدر معيّن.

تم إنشاء لوحة بيانات CrUX باستخدام ميزة في Looker Studio تُعرف باسم موصّلات بيانات من إنشاء المنتدى. هذا الموصّل هو رابط تم إنشاؤه مسبقًا بين بيانات CrUX الأوّلية على BigQuery وعروض Looker Studio المرئية. ويؤدي ذلك إلى عدم حاجة مستخدمي لوحة البيانات إلى كتابة أي طلبات بحث أو إنشاء أيّ رسوم بيانية. يتم إنشاء كل شيء نيابةً عنك، ما عليك سوى تقديم مصدر وسيتم إنشاء لوحة بيانات مخصّصة لك.
لوحة بيانات CrUX التلقائية
تتضمّن CrUX لوحة بيانات تلقائية يحافظ عليها فريق CrUX. يضيف الفريق مقاييس جديدة (مثل INP) وتصبح متاحة في المرة التالية التي يتم فيها تحميل لوحة البيانات.
إنشاء لوحة بيانات مخصّصة
قد يريد بعض المستخدمين تخصيص لوحة البيانات، وفي هذه الحالة يمكنك إنشاء نسختك الخاصة من لوحة البيانات التلقائية وتغييرها على النحو الذي تراه مناسبًا.
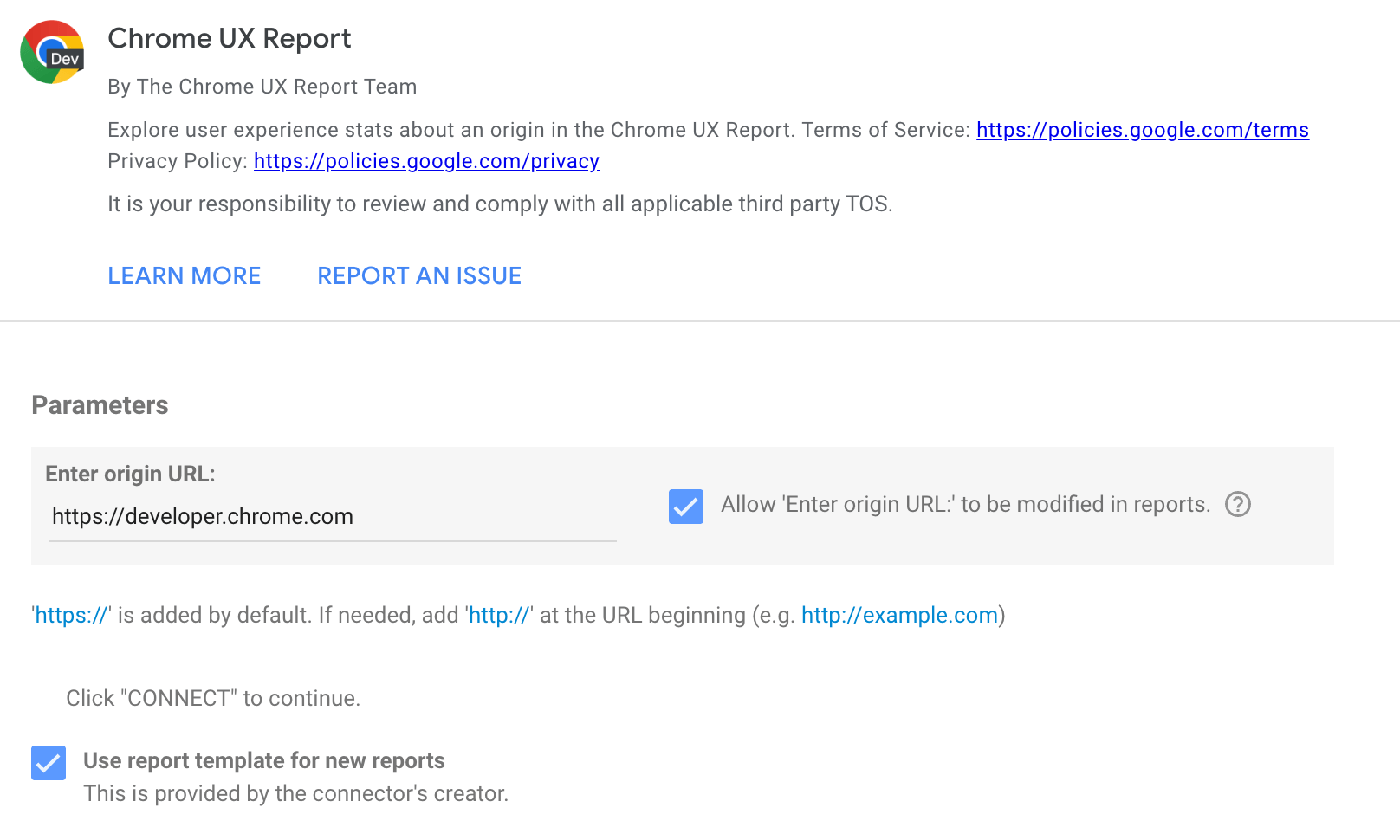
لإنشاء لوحة بيانات مخصّصة، انتقِل إلى g.co/chromeuxdash. سينقلك هذا إلى صفحة أداة ربط منتدى CrUX حيث يمكنك تقديم المصدر الذي سيتم إنشاء لوحة البيانات له. يُرجى العِلم أنّ المستخدمين لأول مرة قد يحتاجون إلى إكمال طلبات الأذونات أو الإعدادات المفضّلة للتسويق.

لا يقبل حقل إدخال النص سوى مصادر البيانات، وليس عناوين URL الكاملة. على سبيل المثال:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
في حال حذف البروتوكول، يتم افتراض HTTPS. تُعدّ النطاقات الفرعية مهمة، على سبيل المثال، يُعتبَر https://developers.google.com وhttps://www.google.com مصدرَين مختلفَين.
تشمل بعض المشاكل الشائعة في مصادر البيانات تقديم بروتوكول غير صحيح، مثل http:// بدلاً من https://، وحذف النطاق الفرعي عند الحاجة. تتضمّن بعض المواقع الإلكترونية عمليات إعادة توجيه، لذا إذا كان http://example.com يعيد التوجيه إلى https://www.example.com، عليك استخدام هذا الأخير، وهو النسخة الأساسية من المصدر. وبشكل عام، استخدِم المصدر الذي يظهر للمستخدمين في شريط العناوين.
من خلال وضع علامة في مربّع الاختيار، سيتم تضمين المصدر في عنوان URL الخاص بلوحة البيانات، ما يسمح باستخدام لوحة البيانات نفسها لمصادر مختلفة من خلال تغيير مَعلمة عنوان URL هذه في المستقبل، لذا ننصحك بوضع علامة في المربّع.
انقر على الزر اتصال (Connect). إذا وضعت علامة في مربّع الاختيار، سيُطلب منك تأكيد ذلك.
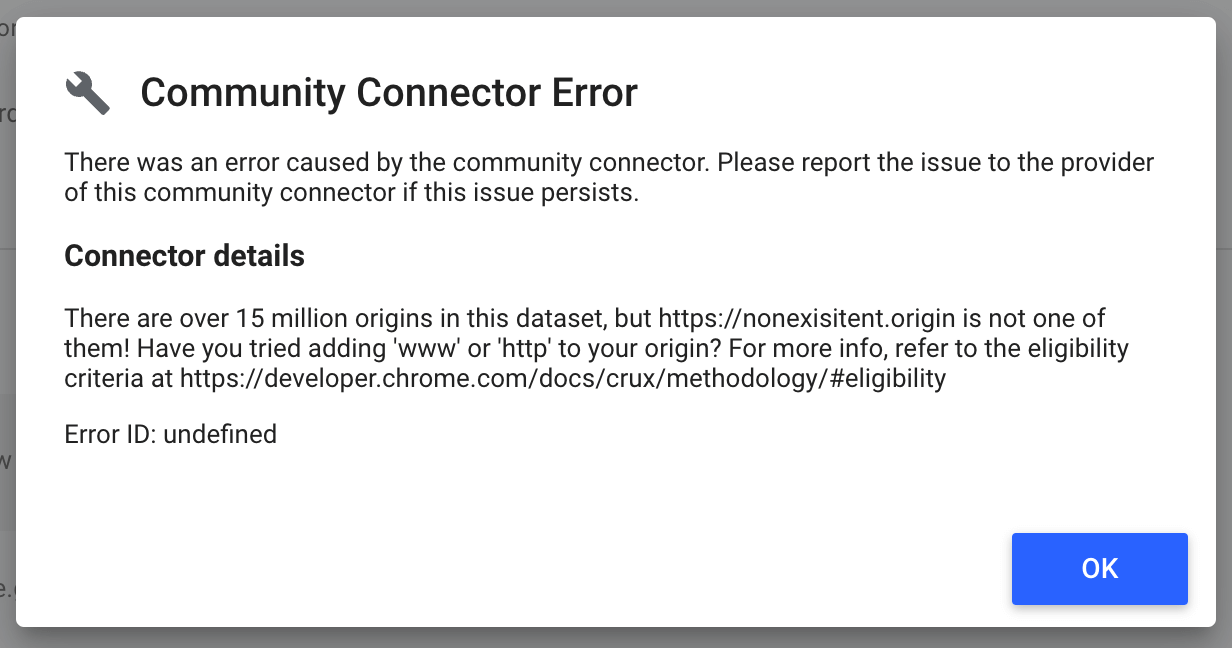
إذا لم يتم تضمين مصدرك في مجموعة بيانات CrUX، قد تظهر لك رسالة خطأ مثل الرسالة الموضّحة في المخطّط البياني التالي. تتوفّر أكثر من 15 مليون مصدر في مجموعة البيانات، ولكن قد لا تتوفّر بيانات كافية في المصدر الذي تريد تضمينه.

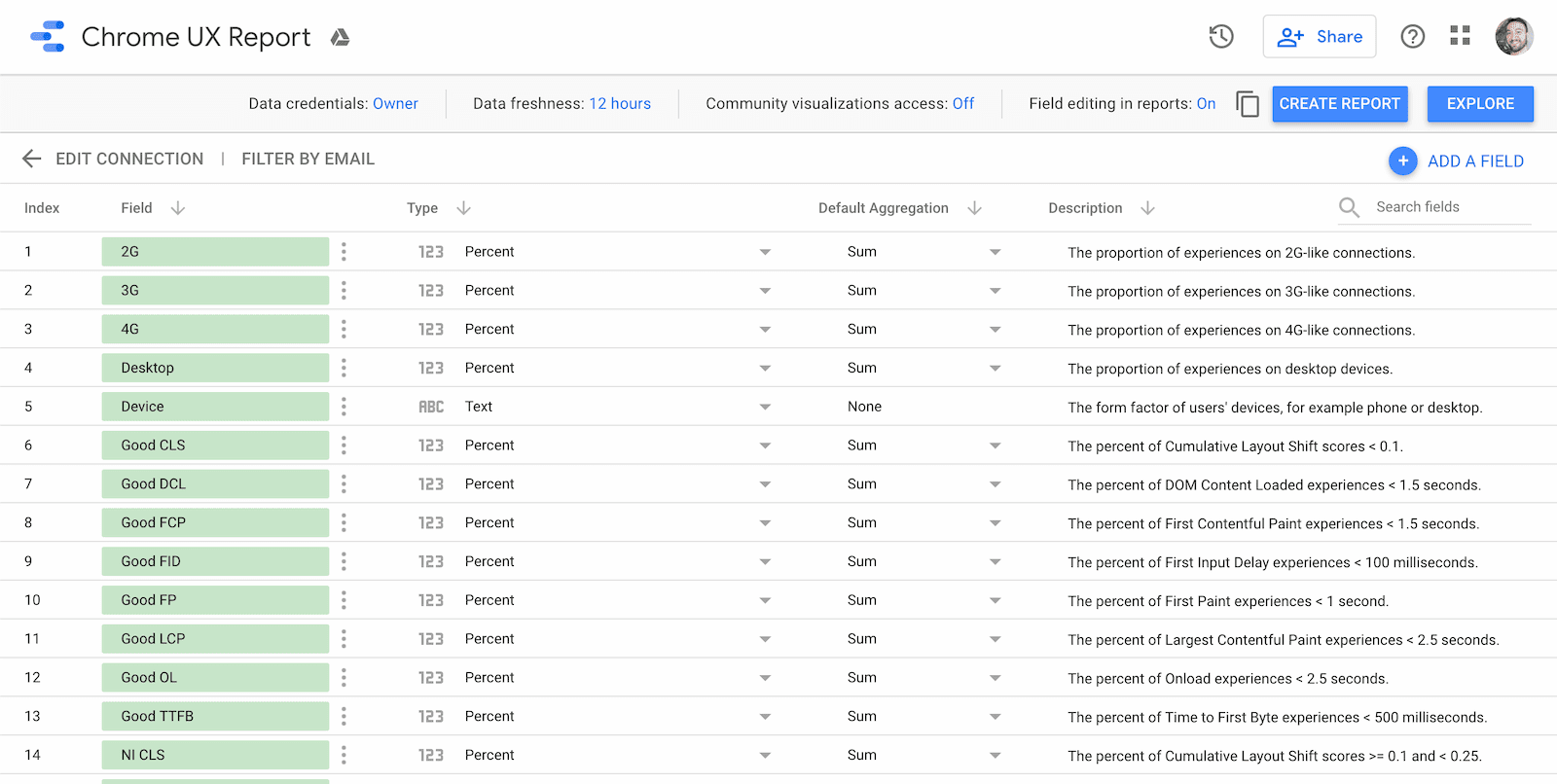
إذا كان المصدر متوفّرًا، سيتم نقلك إلى صفحة المخطّط الخاص بلوحة البيانات. يعرض لك هذا التقرير جميع الحقول المضمّنة: كل نوع اتصال فعّال، وكل شكل جهاز، وشهر إصدار مجموعة البيانات، وتوزيع الأداء لكل مقياس، وبالطبع اسم المصدر. ليس عليك اتخاذ أي إجراء أو إجراء أي تغييرات في هذه الصفحة، ما عليك سوى النقر على إنشاء تقرير للمتابعة.

استخدام لوحة البيانات
تتضمّن كل لوحة بيانات ثلاثة أنواع من الصفحات:
- نظرة عامة على "مؤشرات أداء الويب الأساسية"
- أداء المقياس
- ديموغرافيات المستخدم
تتضمّن كل صفحة رسمًا بيانيًا يعرض توزيعات كل إصدار شهري متاح بمرور الوقت. عند إصدار مجموعات بيانات جديدة، يمكنك إعادة تحميل لوحة البيانات للحصول على أحدث البيانات.
يتم إصدار مجموعات البيانات الشهرية في يوم الثلاثاء الثاني من كل شهر. على سبيل المثال، يتم إصدار مجموعة البيانات التي تتألف من بيانات تجربة المستخدِم من شهر أيار (مايو) في يوم الثلاثاء الثاني من شهر حزيران (يونيو).
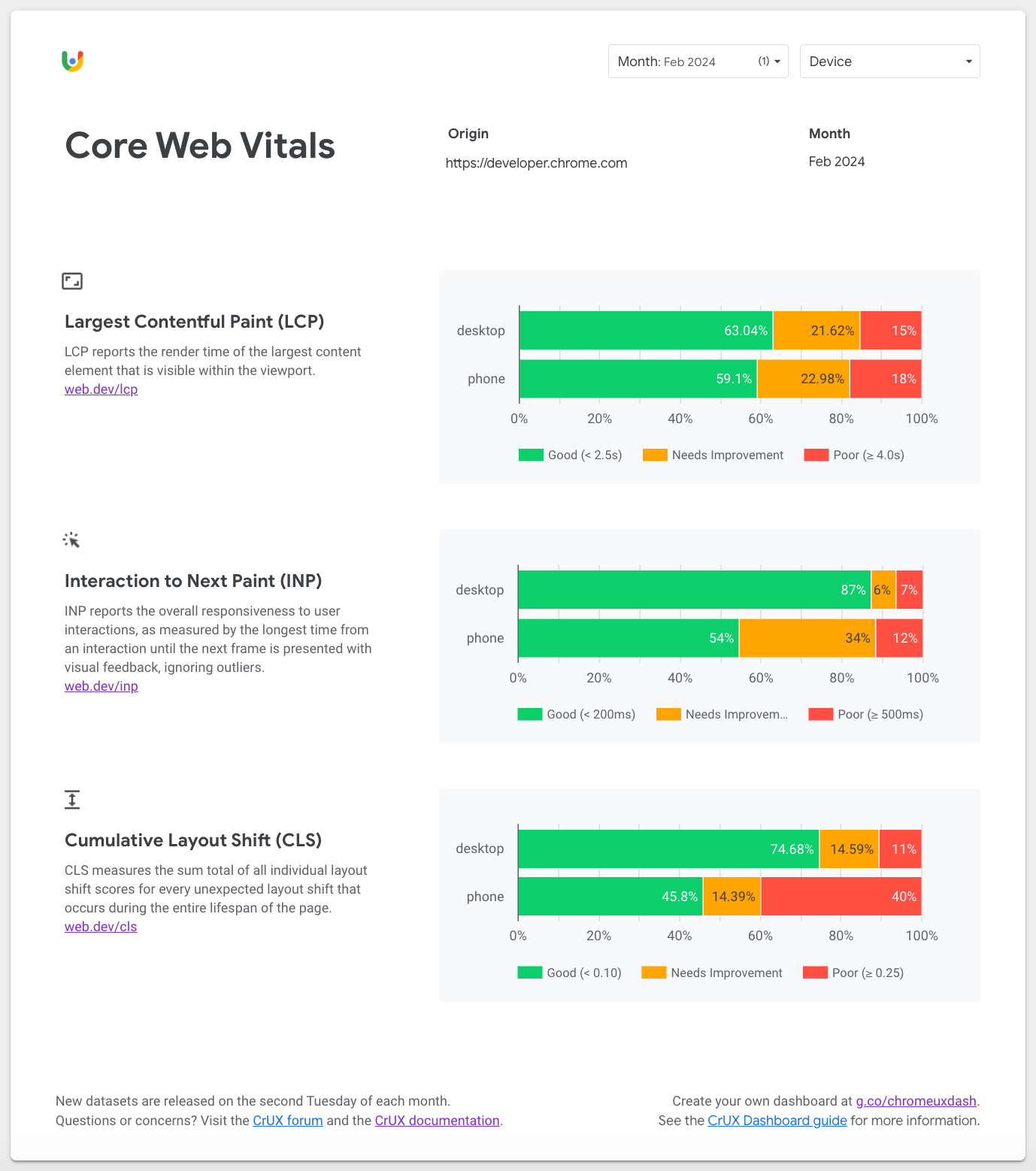
نظرة عامة على "مؤشرات أداء الويب الأساسية"
تعرض الصفحة الأولى نظرة عامة على أداء مؤشرات أداء الويب الأساسية الشهري للمصدر. في ما يلي أهم مقاييس تجربة المستخدم التي تنصح Google بالتركيز عليها.

استخدِم صفحة "مؤشرات أداء الويب الأساسية" للتعرّف على تجربة المستخدمين على الكمبيوتر المكتبي والهاتف للمصدر. يتم تلقائيًا اختيار آخر شهر في وقت إنشاء لوحة البيانات. للتبديل بين الإصدارات الشهرية الأقدم أو الأحدث، استخدِم فلتر الشهر في أعلى الصفحة.
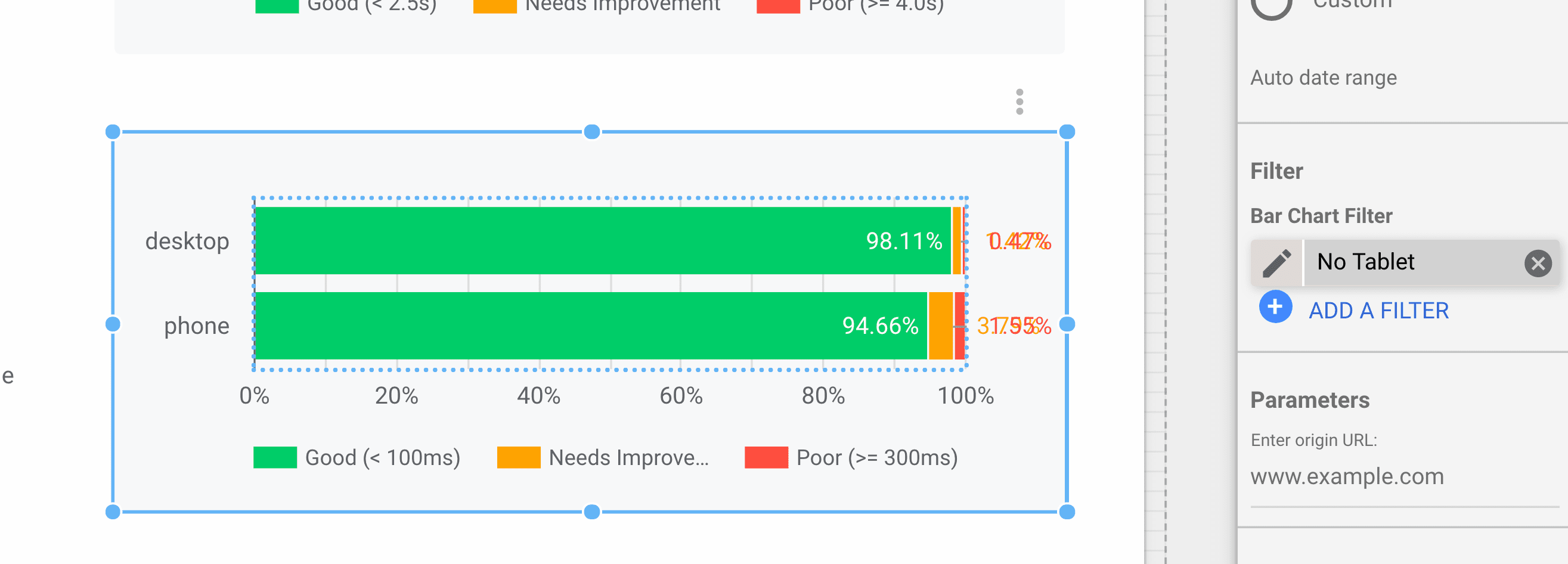
يُرجى العِلم أنّه يتم حذف الأجهزة اللوحية من هذه الرسوم البيانية تلقائيًا، ولكن يمكنك إزالة فلتر بلا جهاز لوحي في إعدادات الرسم البياني الشريطي إذا لزم الأمر:

أداء المقياس
بعد صفحة "مؤشرات أداء الويب الأساسية"، ستظهر لك صفحات مستقلة لجميع المقاييس في مجموعة بيانات CrUX.

في أعلى كل صفحة، يظهر فلتر الجهاز الذي يمكنك استخدامه لتقييد أشكال الأجهزة المضمّنة في بيانات التجربة. على سبيل المثال، يمكنك التوغّل في تجارب استخدام الهواتف. ويبقى هذا الإعداد ساريًا على جميع الصفحات.
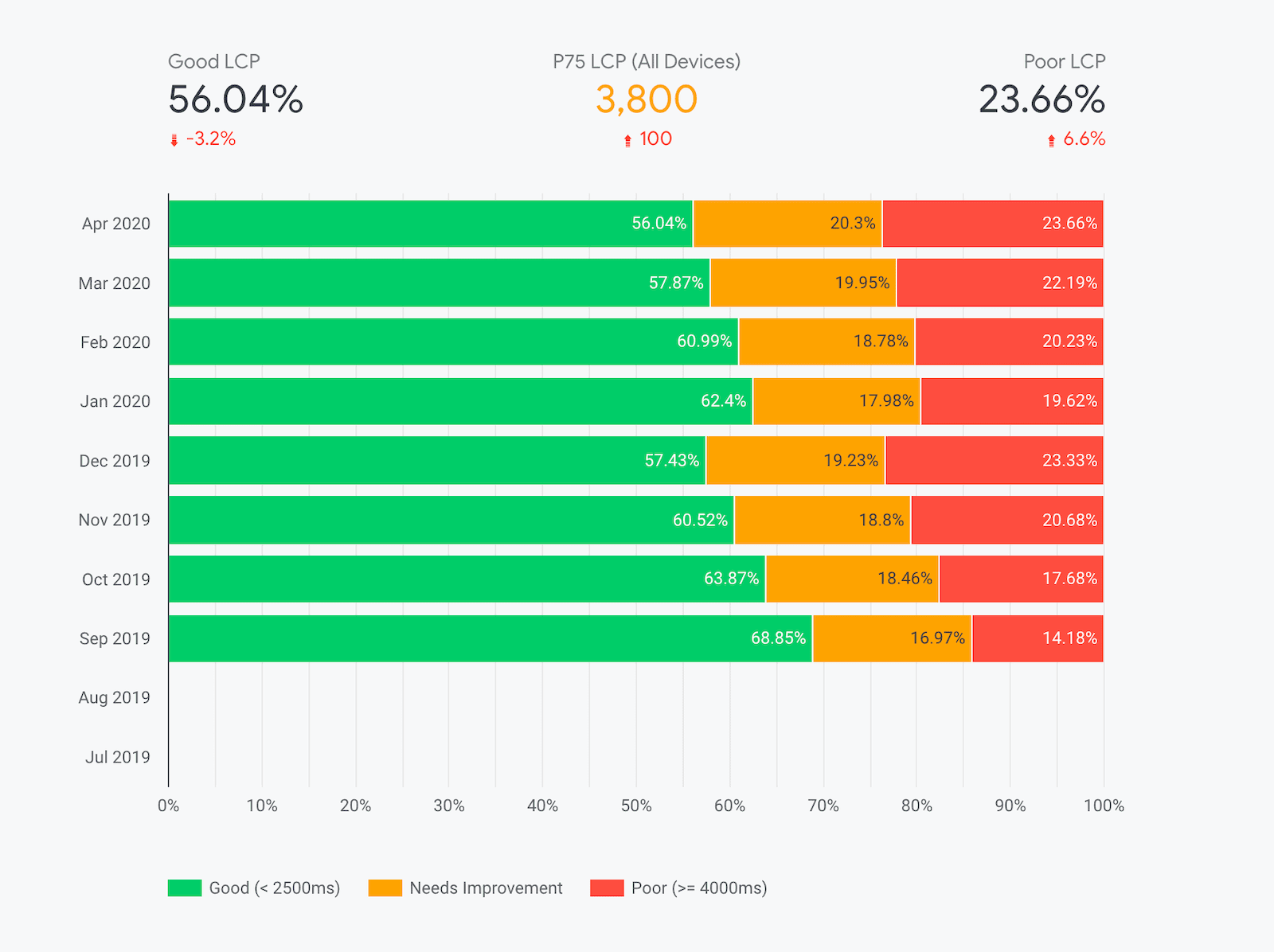
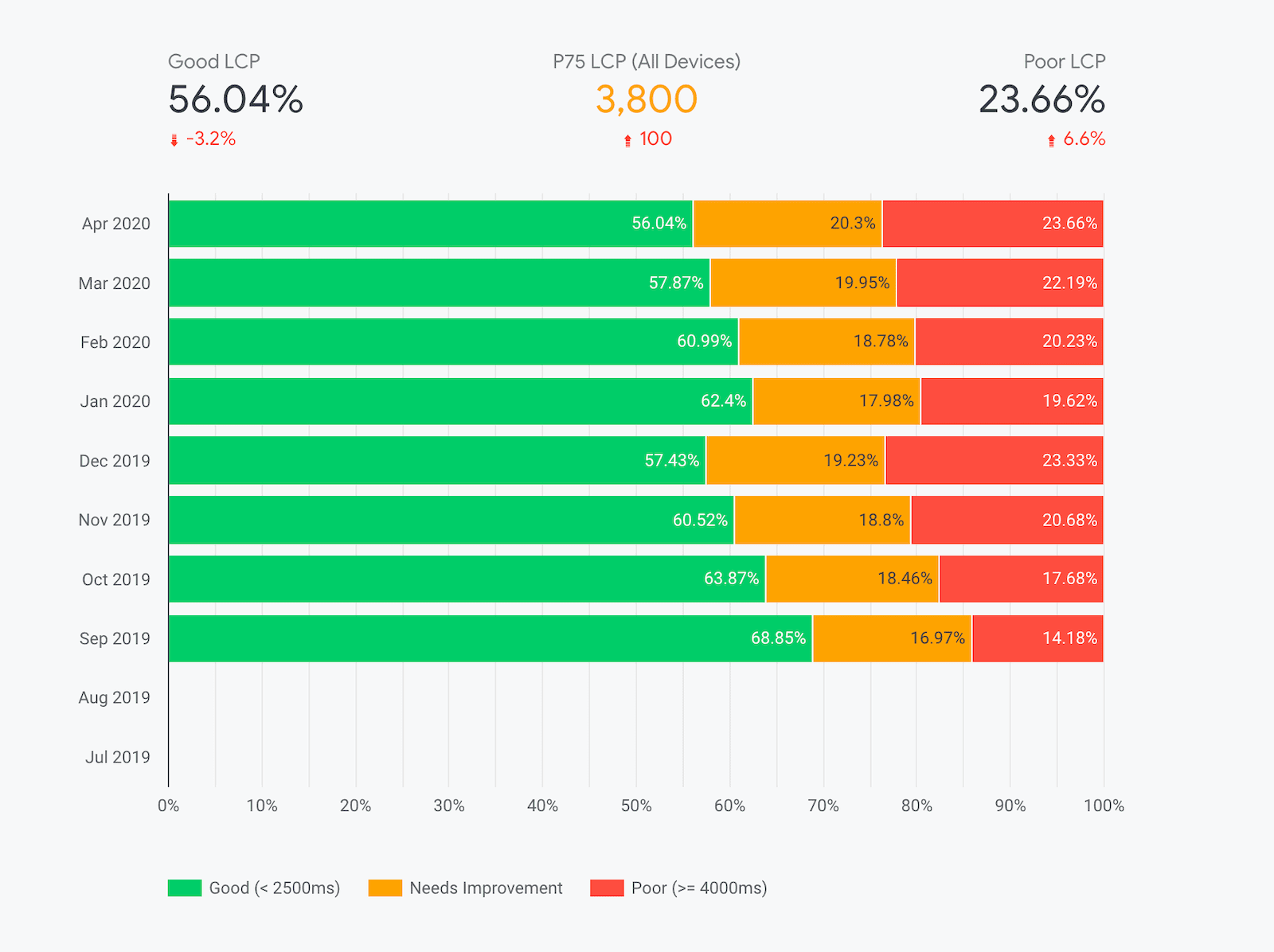
إنّ الرسومات البيانية الأساسية في هذه الصفحات هي التوزيعات الشهرية للتجارب المصنّفة على أنّها "جيّدة" و"بحاجة إلى تحسين" و "بطيئة". تشير وسيلة الإيضاح المُشفَّرة بالألوان أسفل الرسم البياني إلى نطاق التجارب المضمّنة في الفئة. على سبيل المثال، في لقطة الشاشة السابقة، يمكنك الاطّلاع على النسبة المئوية لتجارب سرعة عرض أكبر محتوى مرئي (LCP) "الجيدة" التي تتغيّر وتصبح أسوأ قليلاً في الأشهر الأخيرة.
تظهر النسب المئوية للتجارب "الجيّدة" و"السيئة" في آخر شهر أعلى الرسم البياني، بالإضافة إلى مؤشر يعرض الفرق في النسبة المئوية مقارنةً بالشهر السابق. بالنسبة إلى هذا المصدر، انخفضت تجارب LCP "الجيدة" بنسبة 3.2% إلى 56.04% شهريًا.
بالإضافة إلى ذلك، بالنسبة إلى مقاييس مثل "سرعة عرض أكبر محتوى مرئي" (LCP) وغيرها من مقاييس "مؤشرات أداء الويب الأساسية" التي تقدّم اقتراحات صريحة حول الشرائح المئوية، يمكنك العثور على مقياس "P75" بين الشرائح المئوية "الجيدة" و"الضعيفة". تتوافق هذه القيمة مع الشريحة المئوية الخامسة والسبعين من تجارب المستخدمين في المصدر. بعبارة أخرى، تكون% 75 من التجارب أفضل من هذه القيمة. يُرجى العلم أنّ هذا الإجراء ينطبق على التوزيع العام على جميع الأجهزة في المصدر. لن يؤدي إيقاف أجهزة معيّنة باستخدام فلتر الجهاز إلى إعادة احتساب النسبة المئوية.
تحذيرات فنية حول النِسب المئوية
يُرجى العِلم أنّ مقاييس الشريحة المئوية تستند إلى بيانات الرسم البياني الشريطي من BigQuery، لذا ستكون الدقة خشنة: 100 ملي ثانية لسرعة عرض أكبر محتوى مرئي (LCP) و25 ملي ثانية لمدى استجابة الصفحة لتفاعلات المستخدم (INP) و0.05 لمتغيّرات التصميم التراكمية (CLS). بعبارة أخرى، يشير مقياس LCP الذي يبلغ %75 ويكون 3800 ملي ثانية إلى أنّ النسبة المئوية الحقيقية للربع الأول تتراوح بين 3800 ملي ثانية و3900 ملي ثانية.
بالإضافة إلى ذلك، تستخدِم مجموعة بيانات BigQuery تقنية تُعرف باسم "نشر الحِزم"، حيث يتم تجميع كثافات تجارب المستخدِمين بشكلٍ أساسي في حِزم خشنة جدًا تتضّمن دقة متضائلة. يتيح لنا ذلك تضمين كثافات دقيقة في نهاية التوزيع بدون الحاجة إلى تجاوز أربعة أرقام من الدقة. على سبيل المثال، يتم تجميع قيم LCP التي تقل عن 3 ثوانٍ في مجموعات بعرض 200 ملي ثانية. تتراوح مدة الحِزم بين 3 و10 ثوانٍ، ويبلغ عرضها 500 ملي ثانية. بعد 10 ثوانٍ، يكون عرض الشرائح 5, 000 ملي ثانية... بدلاً من استخدام شرائح ذات عرضٍ متفاوت، يضمن توزيع الشرائح أن تكون جميع الشرائح بعرض ثابت يبلغ 100 ملي ثانية (أكبر قاسم مشترك)، ويتمّ الاستقراء الخطي للتوزيع على مستوى كلّ شريحة.
لا تستند قيم P75 المقابلة في أدوات مثل PageSpeed Insights إلى مجموعة بيانات BigQuery العامة، ويمكنها تقديم قيم بدقة تصل إلى مللي ثانية.
ديموغرافيات المستخدم
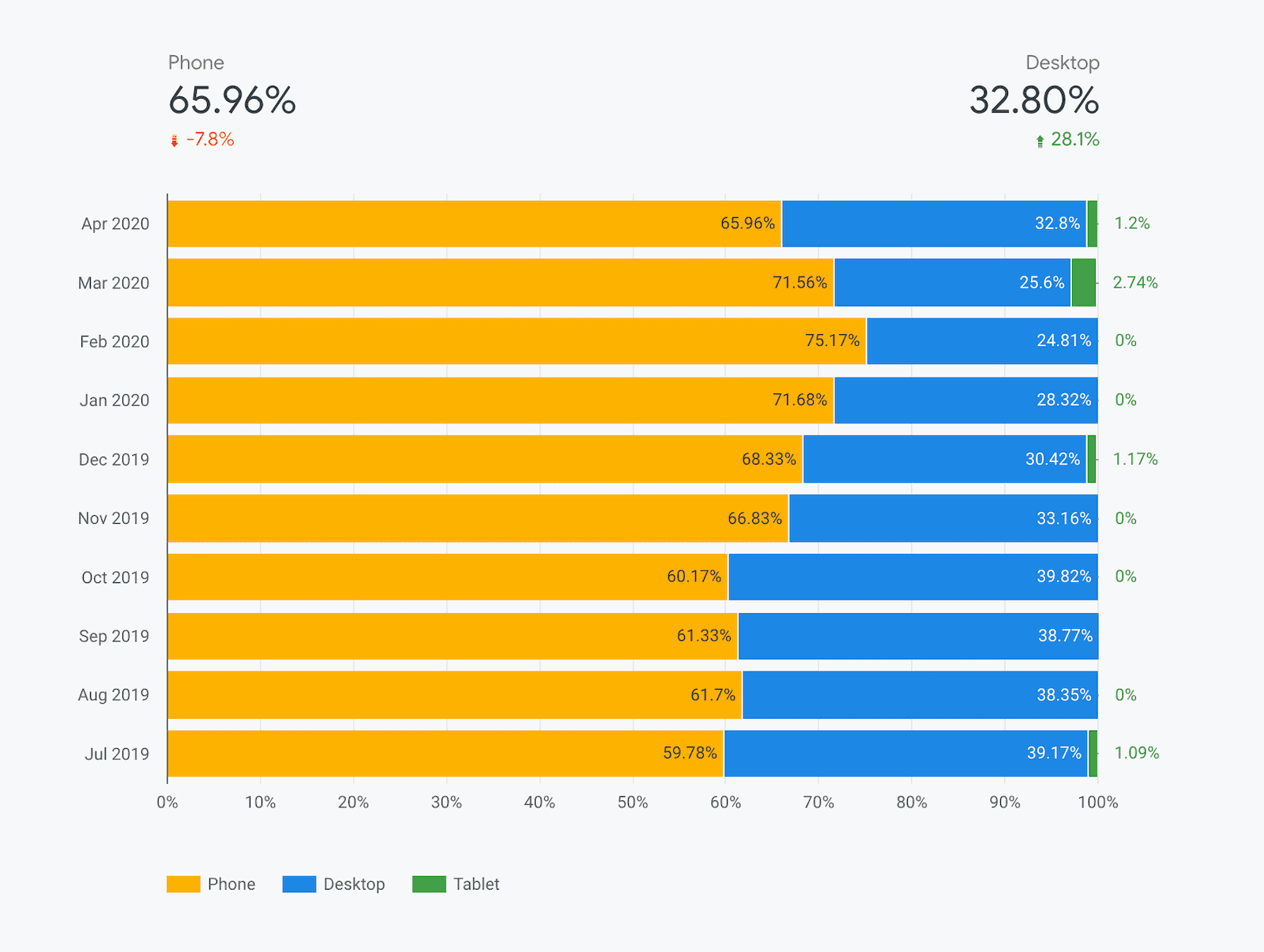
تتضمّن صفحات الخصائص الديمغرافية للمستخدمين سمتَين: الأجهزة وأنواع الاتصالات الفعّالة (ECT). توضّح هذه الصفحات توزيع مشاهدات الصفحة على الويب على مستوى المصدر بالكامل للمستخدِمين في كل شريحة ديمغرافية.
تعرض لك صفحة "توزيع الأجهزة" تفاصيل مستخدمي الهواتف وأجهزة الكمبيوتر المكتبي والأجهزة اللوحية بمرور الوقت. غالبًا ما تحتوي العديد من مصادر البيانات على بيانات قليلة أو معدومة عن الأجهزة اللوحية، لذا ستظهر لك غالبًا النسبة "0%" على جانب الرسم البياني.

وبالمثل، تعرض لك صفحة توزيع ECT تفاصيل تجارب الجيل الرابع والجيل الثالث والجيل الثاني والجيل الثاني البطيء والتجارب بلا إنترنت.
يتم احتساب توزيعات هذه السمات باستخدام شرائح من بيانات الرسم البياني الشريطي لقياس سرعة عرض المحتوى على الصفحة (FCP).
الأسئلة الشائعة
في ما يلي بعض الأسئلة الشائعة حول إنشاء لوحات بيانات CrUX على Looker Studio:
متى يمكنني استخدام لوحة بيانات CrUX بدلاً من أدوات أخرى؟
تستند لوحة بيانات CrUX إلى البيانات الأساسية نفسها المتوفّرة في BigQuery، ولكنّك لست بحاجة إلى كتابة سطر واحد من لغة الاستعلامات البنيوية (SQL) لاستخراج البيانات، ولن يكون عليك القلق بشأن تجاوز أيّ حصص مجانية. إنّ إعداد لوحة بيانات أسرع وأسهل من عرض البيانات الأساسية، ويتم إنشاء جميع الرسومات البيانية نيابةً عنك، ويمكنك مشاركتها مع أي مستخدم تريده.
هل هناك أي قيود على استخدام لوحة بيانات CrUX؟
بما أنّ لوحة بيانات CrUX تستند إلى BigQuery، فإنّها ترث جميع قيودها أيضًا. تقتصر على البيانات على مستوى المصدر بدقة شهرية.
تتخلّى لوحة بيانات CrUX أيضًا عن بعض مرونة البيانات الأولية في BigQuery من أجل البساطة والراحة. على سبيل المثال، لا يتم تقديم توزيعات المقاييس إلّا على أنّها "جيدة" و"بحاجة إلى تحسين" و "سيّئة"، على عكس الرسوم البيانية الكاملة للشرائح. توفّر لوحة بيانات CrUX أيضًا البيانات على مستوى عالمي، في حين تتيح لك مجموعة بيانات BigQuery التكبير على بلدان معيّنة.
أين يمكنني الاطّلاع على مزيد من المعلومات عن Looker Studio؟
يمكنك الاطّلاع على صفحة ميزات Looker Studio للحصول على مزيد من المعلومات.

