Looker Studio (eski adıyla Data Studio), Chrome Kullanıcı Deneyimi Raporu (CrUX) gibi büyük veri kaynaklarının üzerine kontrol panelleri oluşturmanıza olanak tanıyan güçlü bir veri görselleştirme aracıdır. Bu kılavuzda, bir kaynağın kullanıcı deneyimi trendlerini izlemek için kendi özel CrUX kontrol panelinizi nasıl oluşturacağınızı öğreneceksiniz.

CrUX kontrol paneli, Topluluk Bağlantıları adlı bir Looker Studio özelliğiyle oluşturulur. Bu bağlayıcı, BigQuery'deki ham CrUX verileri ile Looker Studio görselleştirmeleri arasında önceden oluşturulmuş bir bağlantıdır. Böylece kontrol paneli kullanıcılarının sorgu yazmaları veya grafik oluşturmaları gerekmez. Her şey sizin için oluşturulur. Tek yapmanız gereken bir kaynak sağlamaktır. Böylece sizin için özel bir kontrol paneli oluşturulur.
Varsayılan CrUX kontrol paneli
CrUX'ta, CrUX ekibi tarafından yönetilen bir varsayılan kontrol paneli bulunur. Ekip tarafından eklenen yeni metrikler (ör. INP), kontrol paneli bir sonraki sefer yüklendiğinde kullanılabilir.
Özel gösterge tablosu oluşturma
Bazı kullanıcılar kontrol panelini özelleştirmek isteyebilir. Bu durumda, varsayılan kontrol panelinin kendi kopyanızı oluşturabilir ve istediğiniz gibi değiştirebilirsiniz.
Özel kontrol paneli oluşturmak için g.co/chromeuxdash adresine gidin. Bu işlem sizi, kontrol panelinin oluşturulacağı kaynağı sağlayabileceğiniz CrUX topluluk bağlayıcısı sayfasına yönlendirir. İlk kez uygulamayı kullanan kullanıcıların izin veya pazarlama tercihi istemlerini tamamlaması gerekebilir.

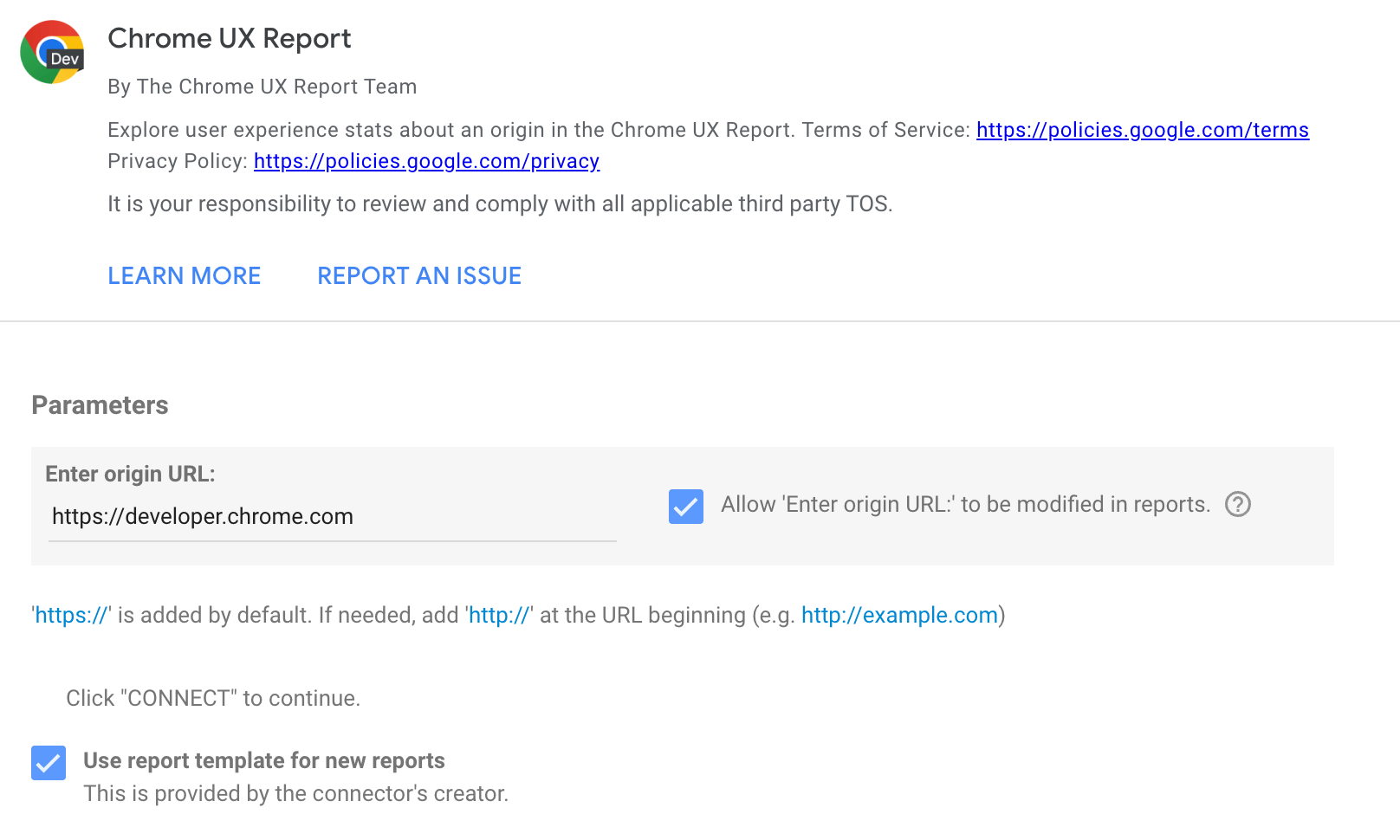
Metin giriş alanı, tam URL'leri değil yalnızca kaynak URL'leri kabul eder. Örneğin:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Protokol atlanırsa HTTPS olduğu varsayılır. Alt alan adları önemlidir. Örneğin, https://developers.google.com ve https://www.google.com farklı kaynaklar olarak kabul edilir.
Kaynaklarla ilgili yaygın sorunlardan bazıları, yanlış protokolün (ör. https:// yerine http://) sağlanması ve gerektiğinde alt alan adının atlanmasıdır. Bazı web siteleri yönlendirme içerir. Bu nedenle, http://example.com https://www.example.com adresine yönlendiriyorsa kaynağın standart sürümü olan https://www.example.com adresini kullanmanız gerekir. Genel kural olarak, kullanıcıların adres çubuğunda gördüğü kaynağı kullanın.
Onay kutusunu işaretlediğinizde kaynak, kontrol paneli URL'sine dahil edilir. Bu, gelecekte bu URL parametresi değiştirilerek aynı kontrol panelinin farklı kaynaklar için kullanılmasına olanak tanır. Bu nedenle, onay kutusunu işaretlemeniz önerilir.
Bağlan düğmesini tıklayın. Onay kutusunu işaretlediyseniz bunu onaylamanız istenir.
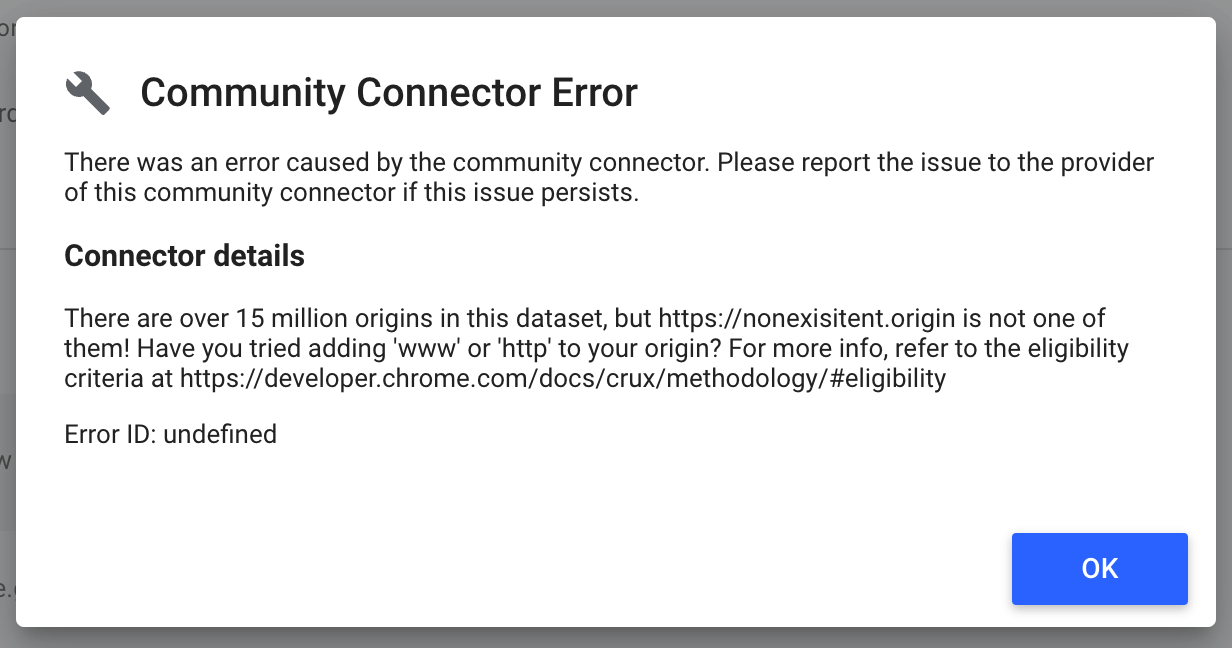
Kökeniniz CrUX veri kümesine dahil edilmemişse aşağıdaki şemada gösterilen gibi bir hata mesajı alabilirsiniz. Veri kümesinde 15 milyondan fazla kaynak vardır ancak istediğiniz kaynakta yeterli veri olmayabilir.

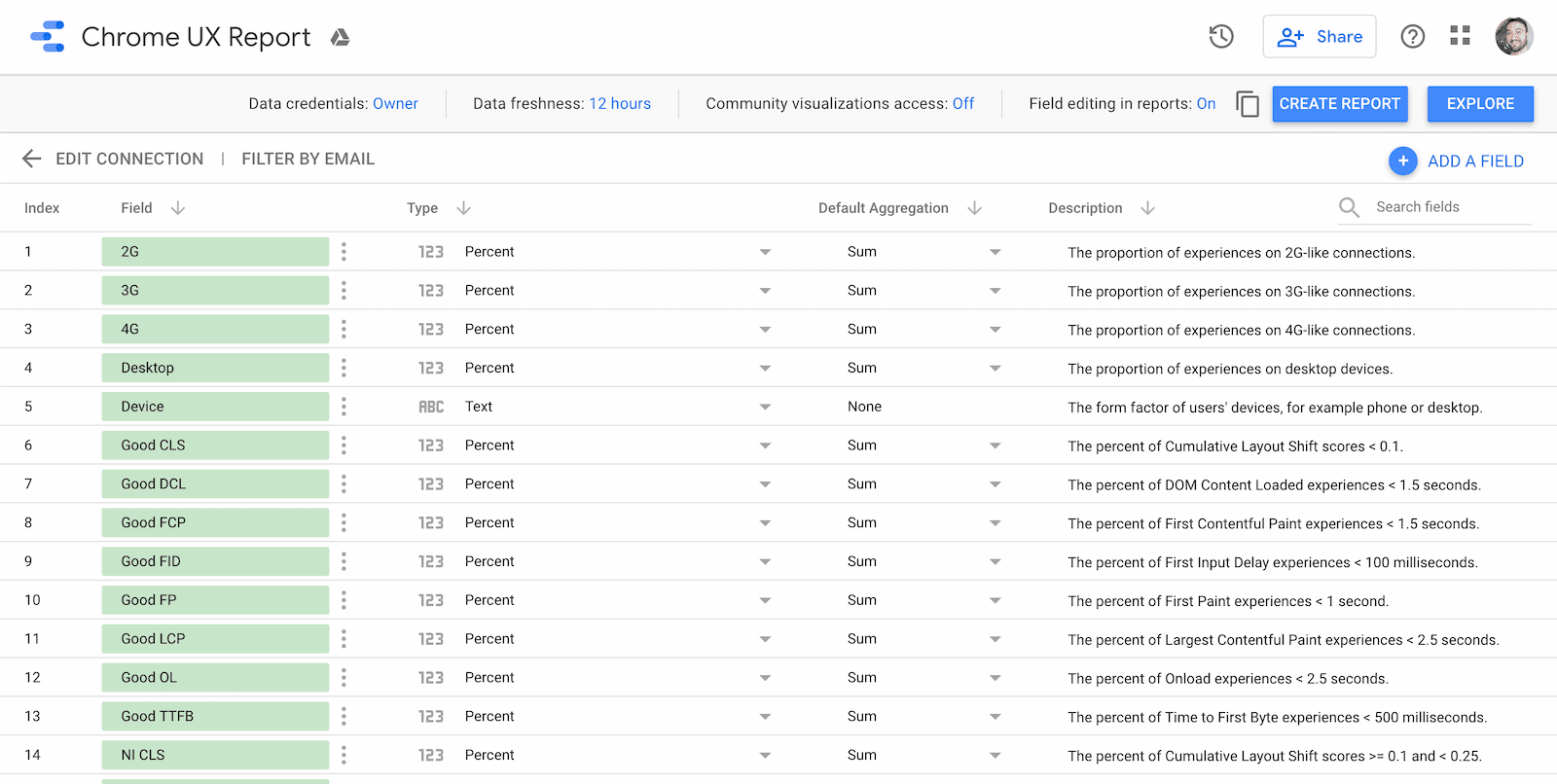
Kaynak mevcutsa kontrol panelinin şema sayfasına yönlendirilirsiniz. Bu sayfada, dahil edilen tüm alanlar gösterilir: her etkin bağlantı türü, her form faktörü, veri kümesinin yayınlandığı ay, her metrik için performans dağılımı ve elbette kaynağın adı. Bu sayfada herhangi bir şey yapmanız veya değiştirmeniz gerekmez. Devam etmek için Rapor Oluştur'u tıklamanız yeterlidir.

Kontrol panelini kullanma
Her gösterge tablosunda üç tür sayfa bulunur:
- Core Web Vitals'a genel bakış
- Metrik performansı
- Kullanıcı demografisi
Her sayfada, mevcut her aylık sürüm için zaman içindeki dağılımları gösteren bir grafik bulunur. Yeni veri kümeleri kullanıma sunulduğunda, en son verileri almak için kontrol panelini yenileyebilirsiniz.
Aylık veri kümeleri her ayın ikinci Salı günü yayınlanır. Örneğin, Mayıs ayına ait kullanıcı deneyimi verilerinden oluşan veri kümesi Haziran ayının ikinci salı günü yayınlanır.
Core Web Vitals'a genel bakış
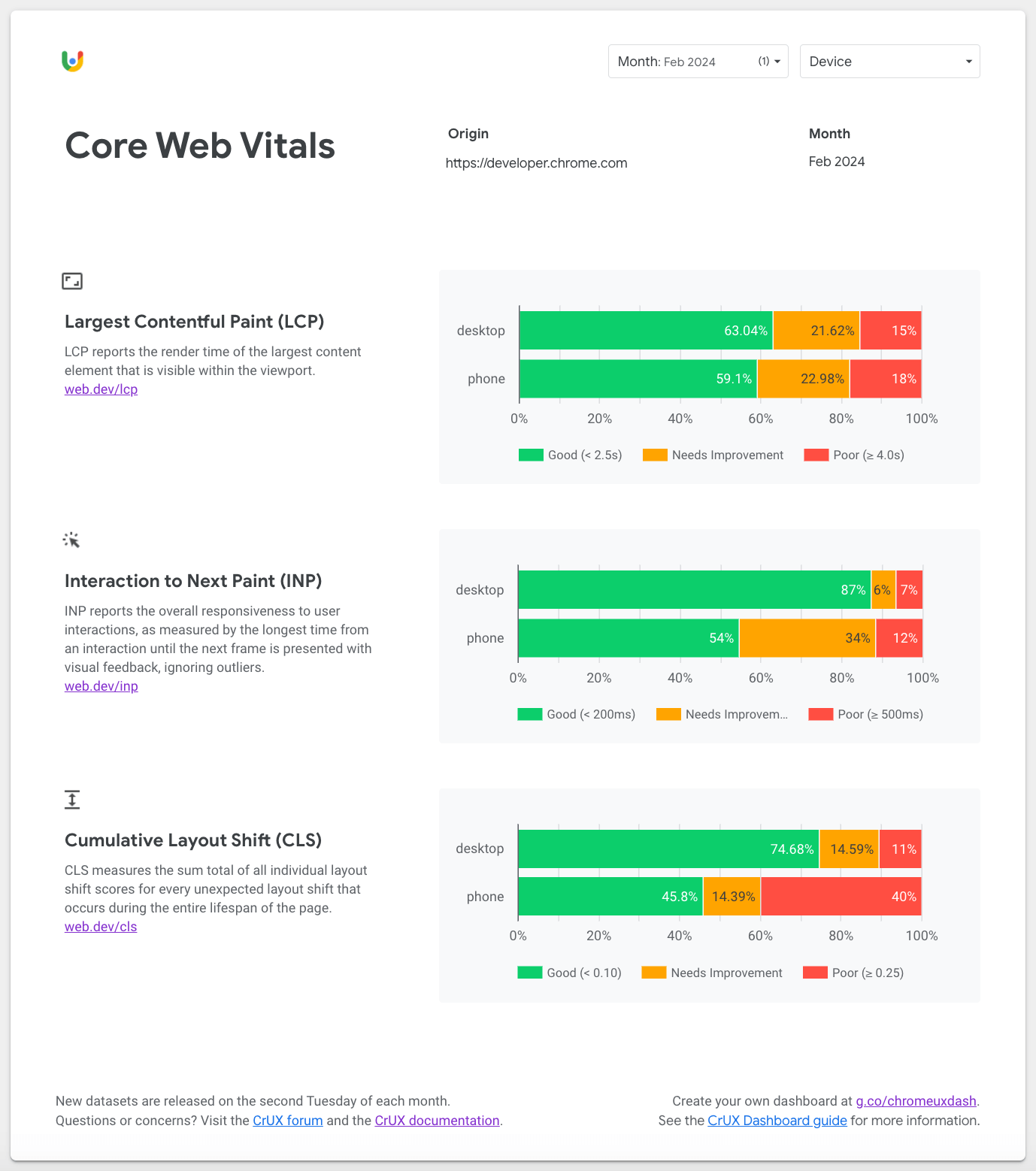
İlk sayfa, kaynağın aylık Core Web Vitals performansına genel bir bakış sunar. Bunlar, Google'ın odaklanmanızı önerdiği en önemli kullanıcı deneyimi metrikleridir.

Kaynağın masaüstü ve telefon kullanıcıları tarafından nasıl deneyimlendiğini anlamak için Core Web Vitals sayfasını kullanın. Varsayılan olarak, kontrol panelini oluşturduğunuz tarihteki en son ay seçilidir. Eski veya yeni aylık sürümler arasında geçiş yapmak için sayfanın üst kısmındaki Ay filtresini kullanın.
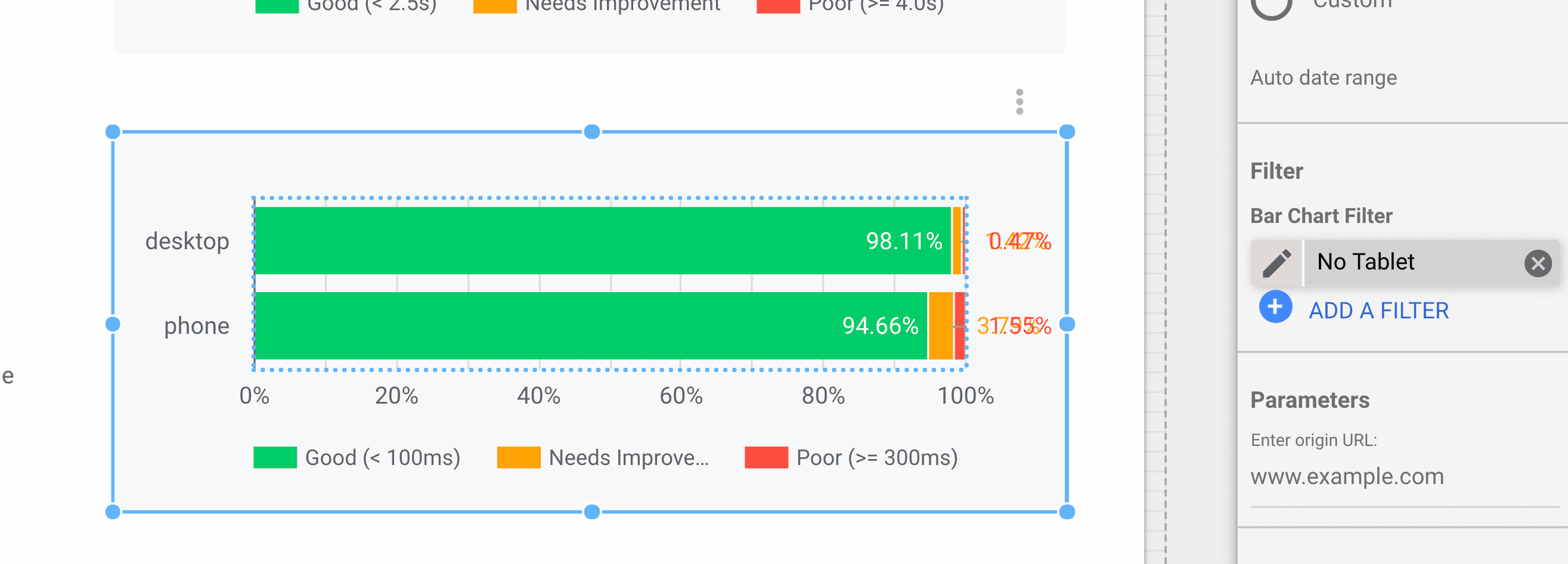
Tabletlerin varsayılan olarak bu grafiklerden çıkarıldığını unutmayın. Ancak gerekirse çubuk grafik yapılandırmasında Tablet yok filtresini kaldırabilirsiniz:

Metrik performansı
Core Web Vitals sayfasından sonra, CrUX veri kümesindeki tüm metrikler için bağımsız sayfalar görürsünüz.

Her sayfanın üst kısmında, deneyim verilerine dahil edilen form faktörlerini kısıtlamak için kullanabileceğiniz Cihaz filtresi bulunur. Örneğin, özellikle telefon deneyimlerine odaklanabilirsiniz. Bu ayar sayfalar arasında korunur.
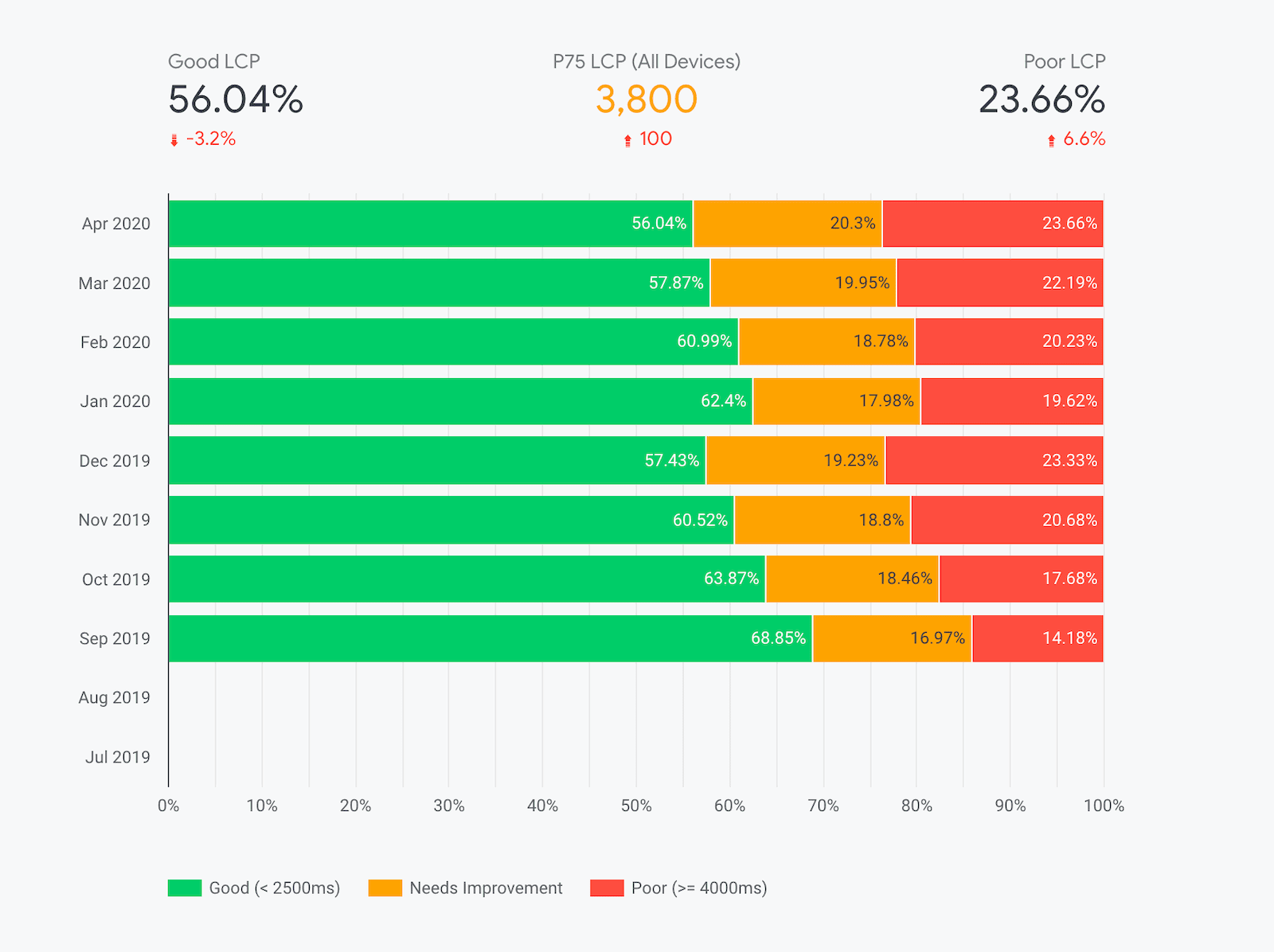
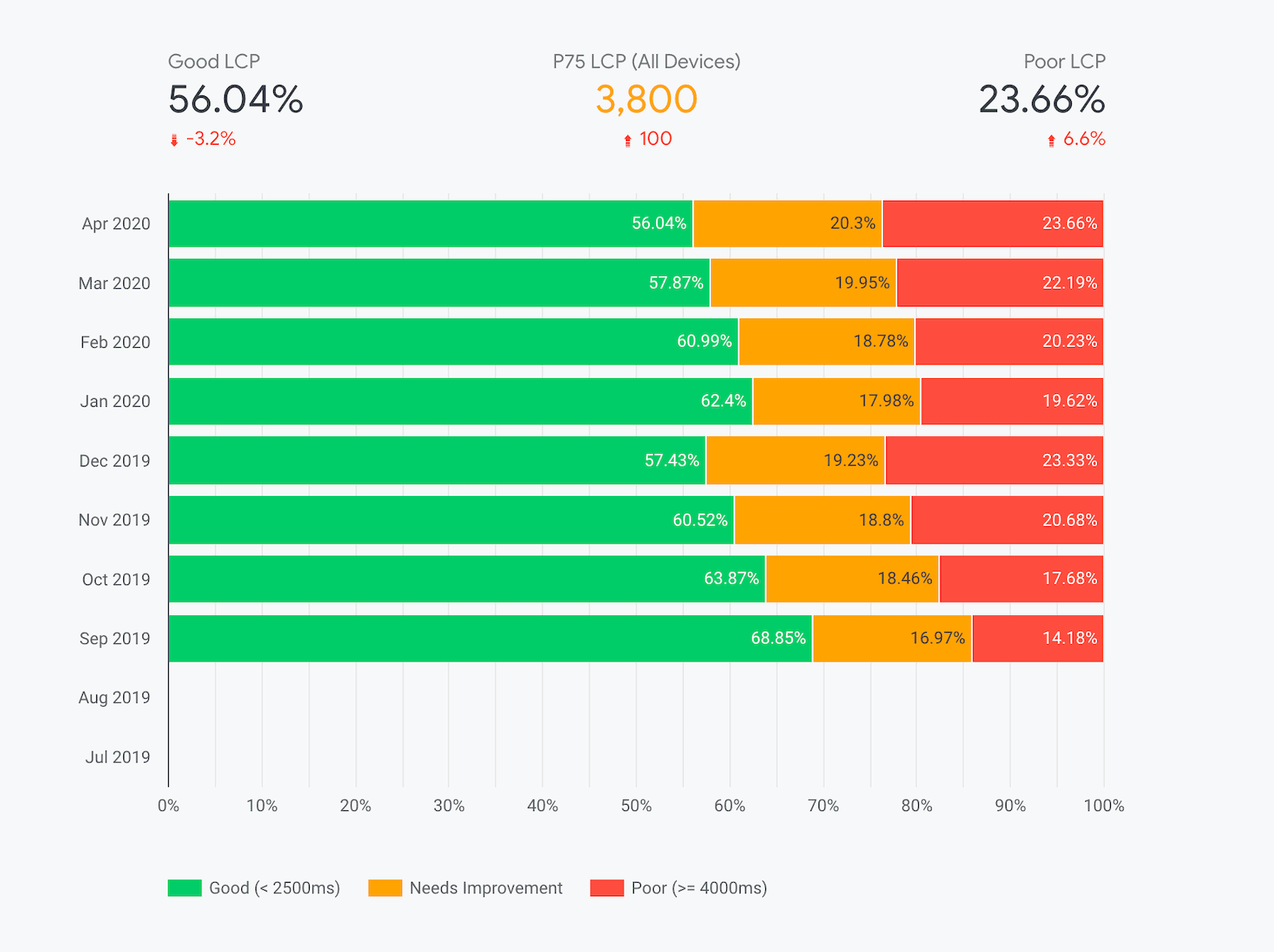
Bu sayfalardaki birincil görselleştirmeler, "İyi", "İyileştirme Gerekiyor" ve "Yetersiz" olarak sınıflandırılan deneyimlerin aylık dağılımlarıdır. Grafiğin altındaki renk kodlu gösterge, kategoriye dahil edilen deneyimlerin kapsamını gösterir. Örneğin, önceki ekran görüntüsünde "iyi" Largest Contentful Paint (LCP) deneyimlerinin yüzdesinin dalgalanmalar gösterdiğini ve son aylarda biraz daha kötüleştiğini görebilirsiniz.
En son ayın "iyi" ve "kötü" deneyim yüzdeleri, önceki aya kıyasla yüzdelik farkın göstergesiyle birlikte grafiğin üzerinde gösterilir. Bu kaynak için "iyi" LCP deneyimleri, bir önceki aya kıyasla% 3,2 düşüşle% 56,04'e geriledi.
Ayrıca, LCP ve net yüzdelik öneriler sunan diğer Core Web Vitals metrikleri için "iyi" ve "kötü" yüzdeler arasında "P75" metriğini görürsünüz. Bu değer, kaynağın kullanıcı deneyimlerinin 75. yüzdelik dilimine karşılık gelir. Diğer bir deyişle, deneyimlerin% 75'i bu değerden daha iyidir. Bunun, kaynaktaki tüm cihazlar genelindeki genel dağıtım için geçerli olduğunu unutmayın. Cihaz filtresiyle belirli cihazları etkinleştirmek veya devre dışı bırakmak yüzdelik dilimi yeniden hesaplamaz.
Yüzdelik dilimlerle ilgili teknik uyarılar
Yüzdelik dilim metriklerinin BigQuery'deki histogram verilerine dayalı olduğunu unutmayın.Bu nedenle ayrıntı düzeyi kaba olacaktır: LCP için 100 ms, INP için 25 ms ve CLS için 0,05. Diğer bir deyişle, 3.800 ms'lik P75 LCP, gerçek 75. yüzdelik dilimin 3.800 ms ile 3.900 ms arasında bir yerde olduğunu gösterir.
Ayrıca BigQuery veri kümesinde, kullanıcı deneyimlerinin yoğunluklarının temel olarak azalan ayrıntı düzeyine sahip çok kaba kutulara gruplandırıldığı "kutu yayılımı" adlı bir teknik kullanılır. Bu sayede, dört basamaklı hassasiyeti aşmak zorunda kalmadan dağılımın sonuna dakika yoğunlukları ekleyebiliyoruz. Örneğin, 3 saniyeden kısa LCP değerleri 200 ms genişliğinde gruplara ayrılır. 3 ila 10 saniye arasında, kutular 500 ms genişliğindedir. 10 saniyenin üzerindeki kutular 5.000 ms genişliğindedir... Çeşitli genişliklerde kutular kullanmak yerine kutu yayılımı, tüm kutuların sabit 100 ms genişliğinde (en büyük ortak bölen) olmasını ve dağılımın her kutuda doğrusal olarak aralıklı olmasını sağlar.
PageSpeed Insights gibi araçlardaki ilgili P75 değerleri, herkese açık BigQuery veri kümesine dayalı değildir ve milisaniye hassasiyetinde değerler sağlayabilir.
Kullanıcı demografisi
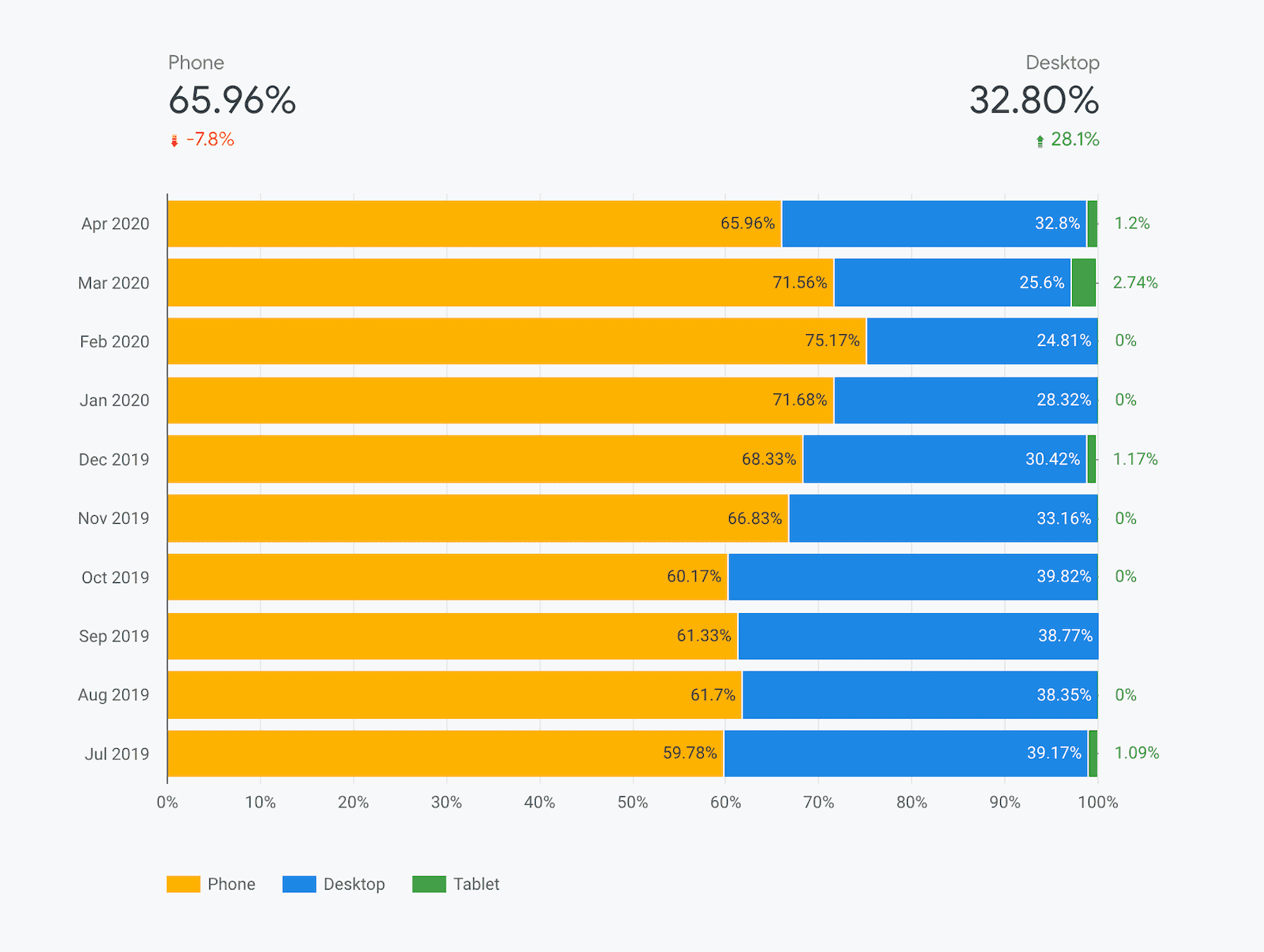
Kullanıcı demografisi sayfalarında iki boyut bulunur: cihazlar ve etkili bağlantı türleri (ECT'ler). Bu sayfalar, her demografideki kullanıcılar için sayfa görüntüleme sayısının tüm kaynak genelindeki dağılımını gösterir.
Cihaz dağılımı sayfasında, telefon, masaüstü ve tablet kullanıcılarının zaman içindeki dökümü gösterilir. Birçok kaynakta tablet verileri çok az veya hiç olmadığından genellikle grafiğin kenarına "%0" değerini görürsünüz.

Benzer şekilde, ECT dağıtım sayfasında 4G, 3G, 2G, yavaş 2G ve çevrimdışı deneyimlerin dökümü gösterilir.
Bu boyutların dağılımları, ilk zengin içerikli boyama (FCP) histogram verilerinin segmentleri kullanılarak hesaplanır.
SSS
Looker Studio'da CrUX kontrol panelleri oluşturma hakkında sık sorulan sorulardan bazıları şunlardır:
Diğer araçlar yerine CrUX kontrol panelini ne zaman kullanırım?
CrUX kontrol paneli, BigQuery'de bulunan temel verileri temel alır ancak verileri ayıklamak için tek bir SQL satırı yazmanız gerekmez ve ücretsiz kotaları aşma konusunda endişelenmenize gerek yoktur. Gösterge tablosu oluşturmak, temel verileri görüntülemek ve sorgulamak yerine daha hızlı ve kolaydır. Tüm görselleştirmeler sizin için oluşturulur ve istediğiniz kişiyle paylaşabilirsiniz.
CrUX kontrol panelinin kullanımıyla ilgili herhangi bir sınırlama var mı?
BigQuery'ye dayalı olması, CrUX kontrol panelinin tüm sınırlamalarını da devraldığı anlamına gelir. Aylık ayrıntı düzeyinde kaynak düzeyindeki verilerle sınırlıdır.
CrUX kontrol paneli, basitlik ve kolaylık sağlamak için BigQuery'deki ham verilerin çok yönlülüğünden de ödün verir. Örneğin, metrik dağılımları tam histogramların aksine yalnızca "iyi", "iyileştirmeye ihtiyaç var" ve "kötü" olarak verilir. CrUX kontrol paneli, dünya genelindeki verileri de sağlar. BigQuery veri kümesi ise belirli ülkeleri yakınlaştırmanıza olanak tanır.
Looker Studio hakkında daha fazla bilgiyi nereden edinebilirim?
Daha fazla bilgi için Looker Studio özellikleri sayfasına göz atın.

