Los recursos de origen cruzado que publican terceros a menudo no incluyen encabezados CORP adecuados. Si se pueden solicitar sin credenciales, ahora puedes habilitar el aislamiento de origen cruzado marcándolos como tal.
Enviamos el nuevo valor de la política de incorporación entre dominios (COEP) credentialless, que permite que el navegador cargue recursos entre dominios que no usan la política de recursos entre dominios (CORP) mediante el envío de una solicitud sin credenciales, como cookies. Esto ayuda a los desarrolladores a adoptar el aislamiento entre orígenes con mayor facilidad.
Por qué necesitamos el aislamiento de origen cruzado
Algunas APIs web aumentan el riesgo de ataques de canal lateral, como Spectre. Para mitigar ese riesgo, los navegadores ofrecen un entorno aislado basado en la habilitación voluntaria llamado aislamiento de origen cruzado. Con un estado aislado entre orígenes, la página web puede usar funciones privilegiadas, como SharedArrayBuffer, performance.measureUserAgentSpecificMemory() y cronómetros de alta precisión con mejor resolución, mientras aísla el origen de los demás, a menos que se habiliten.
La página web debe enviar dos encabezados HTTP para habilitar el aislamiento de origen cruzado:
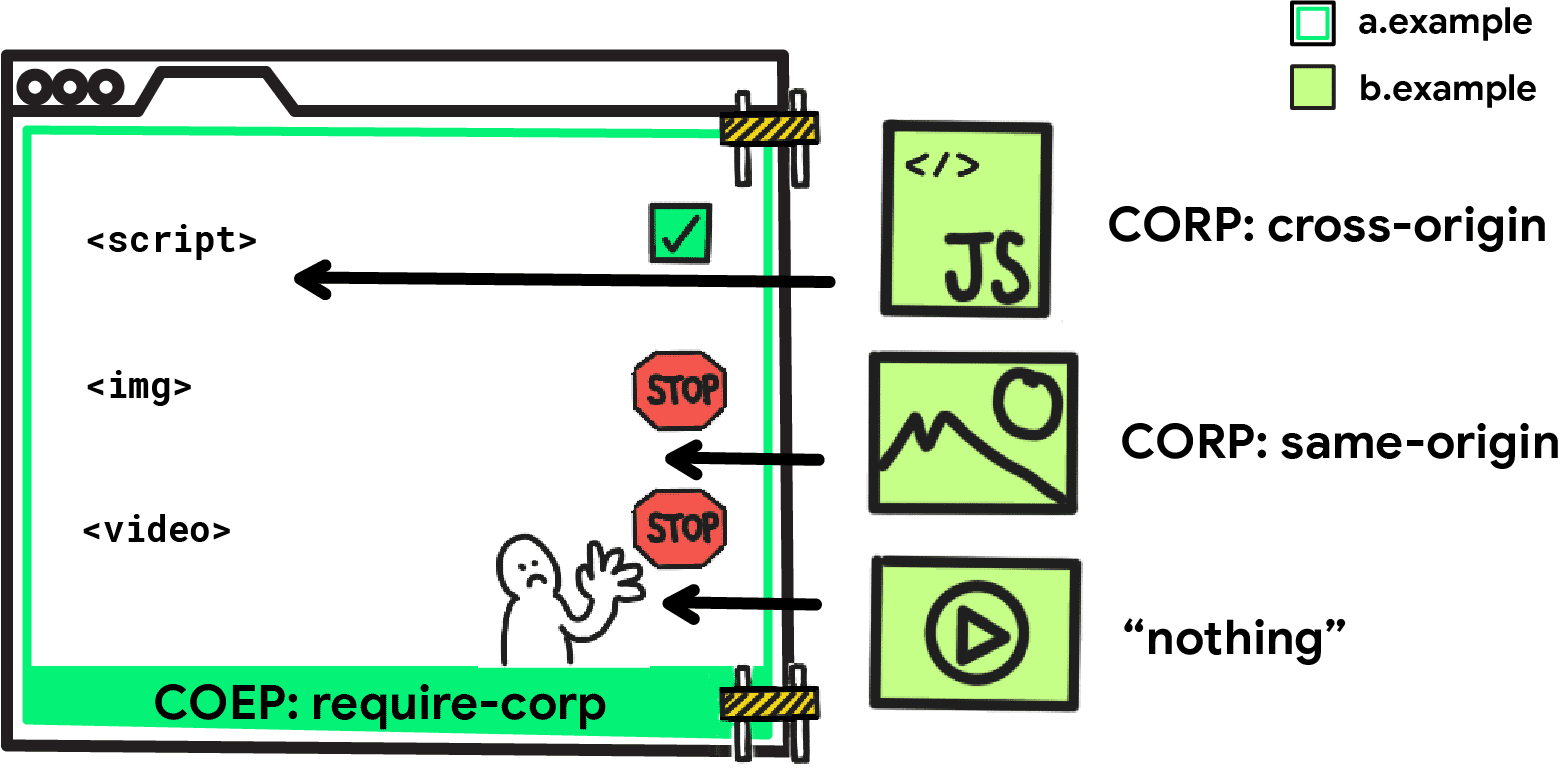
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Con un estado aislado entre dominios, todos los recursos entre dominios deben entregarse con CORS o establecer un encabezado Cross-Origin-Resource-Policy para que se cargue.

Desafíos para habilitar el aislamiento de origen cruzado
Si bien el aislamiento entre orígenes brinda a las páginas web una mayor seguridad y la capacidad de habilitar funciones potentes, su implementación puede ser difícil. Uno de los desafíos más grandes es la necesidad de habilitar CORS o CORP para todos los recursos entre dominios. El navegador no cargará los recursos sin esos encabezados en una página aislada de varios orígenes.
Por lo general, estos recursos de origen cruzado son publicados por terceros para los que puede ser difícil agregar los encabezados necesarios.
Pero ¿qué sucede si sabemos que el recurso es lo suficientemente seguro como para cargarlo? De hecho, los únicos recursos que están en riesgo son los que se solicitan con credenciales, ya que pueden incluir información sensible que el atacante no puede cargar por su cuenta. Esto significa que los recursos que se pueden solicitar sin credenciales están disponibles públicamente y son seguros para cargar.
credentialless al rescate
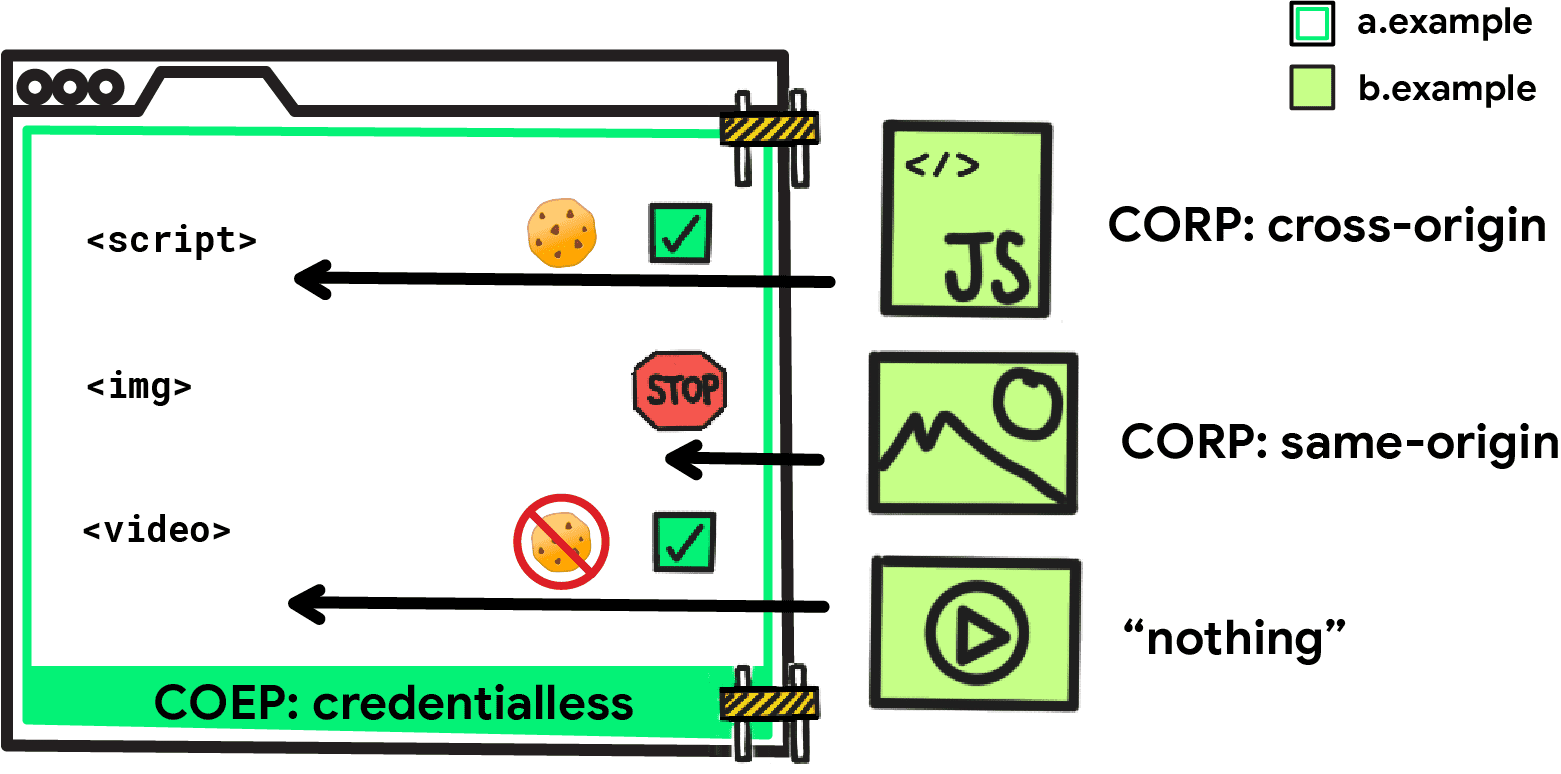
Aquí es donde COEP: credentialless entra en juego. credentialless es un valor nuevo para el encabezado Cross-Origin-Embedder-Policy. Al igual que require-corp, puede habilitar el aislamiento de origen cruzado, pero en lugar de requerir un encabezado CORP:cross-origin para las solicitudes de origen cruzado sin CORS, se envían sin credenciales (por ejemplo, cookies).
Como alternativa, podrás habilitar el aislamiento de origen cruzado con los siguientes dos encabezados:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
Esto significa que el servidor de origen cruzado solicitado no podrá responder con un recurso sensible, y el solicitante siempre puede suponer que la respuesta solo contiene información disponible públicamente.

Esto también está alineado con el plan de los navegadores de eliminar gradualmente las cookies de terceros.
Demostración
Puedes probar varias opciones de encabezado en esta demostración: https://cross-origin-isolation.glitch.me
Preguntas frecuentes
¿Puedo enviar una solicitud con credenciales en un entorno credentialless?
Por supuesto, a costa de cambiar el modo de la solicitud para requerir una verificación de CORS en la respuesta. En el caso de las etiquetas HTML, como <audio>, <img>, <link>, <script> y <video>, solo debes agregar crossorigin="use-credentials" de forma explícita para informar al navegador que envíe solicitudes con credenciales.
Por ejemplo, incluso si un documento en https://www.example.com tiene un encabezado Cross-Origin-Embedder-Policy: credentialless, <img
src="https://images.example.com/avatar.png" crossorigin="use-credentials"> enviará una solicitud con credenciales.
Para la API de fetch(), se puede usar request.mode = 'cors'.
Si se proporciona COEP: credentialless, ¿cómo COEP: require-corp sigue siendo útil para mi sitio web?
COEP: require-corp no requiere que cambies manualmente el modo de solicitud a CORS si se necesitan cookies para algunos subrecursos de origen cruzado.
¿También puedo cargar iframes de origen cruzado sin encabezados especiales en un entorno credentialless?
No. La carga de iframes de origen cruzado en un entorno credentialless aún requiere las mismas condiciones que require-corp. Los documentos iframe deben entregarse con dos encabezados:
Cross-Origin-Embedder-Policy: credentialless(orequire-corp)Cross-Origin-Resource-Policy: cross-origin
La buena noticia es que se está discutiendo si se permite cargar iframes de origen cruzado sin esos encabezados mediante la asignación de crossorigin="anonymous" a los iframes.
Esto permitirá que los iframes de origen cruzado se carguen sin encabezados, pero sin credenciales.
¿Otros navegadores adoptarán esta función?
- Problema de seguimiento de Firefox
- Solicitud de posición de Webkit: Sin indicador
- Etiqueta del W3C Solicitud de posición: Pendiente
Qué sigue
Hay dos actualizaciones adicionales para mitigar otros desafíos relacionados con el aislamiento de origen cruzado:
Es posible que quienes se registraron en la prueba de origen de Chrome para extender el cambio de SharedArrayBuffer debido a los obstáculos anteriores se pregunten cuándo finalizará. Originalmente, anunciamos que se finalizaría en Chrome 96, pero decidimos posponerlo hasta Chrome 106.
Recursos
- Cómo hacer que tu sitio web esté "aislado de varios orígenes" con COOP y COEP
- Por qué necesitas "aislado de origen cruzado" para funciones potentes
- Una guía para habilitar el aislamiento de origen cruzado
- Actualizaciones de SharedArrayBuffer en Chrome 88 para Android y Chrome 92 para computadoras
Foto de Martin Adams en Unsplash

