第三方提供的跨源资源通常不包含足够的 CORP 标头。如果这些资源无需凭据即可请求,您现在可以通过将其标记为此类资源来启用跨源隔离。
我们发布了新的跨源嵌入者政策 (COEP) 值 credentialless,该值允许浏览器通过发送不包含凭据(例如 Cookie)的请求来加载不使用跨源资源政策 (CORP) 的跨源资源。这有助于开发者更轻松地采用跨源隔离。
为什么需要跨源隔离
某些 Web API 会增加遭受 Spectre 等旁道攻击的风险。Spectre为降低此类风险,浏览器提供了一项名为跨源隔离的可选式隔离环境。在跨源隔离状态下,网页可以使用特权功能,包括 SharedArrayBuffer、performance.measureUserAgentSpecificMemory() 和分辨率更高的高精度计时器,同时将该源与其他源隔离(除非其他源选择启用)。
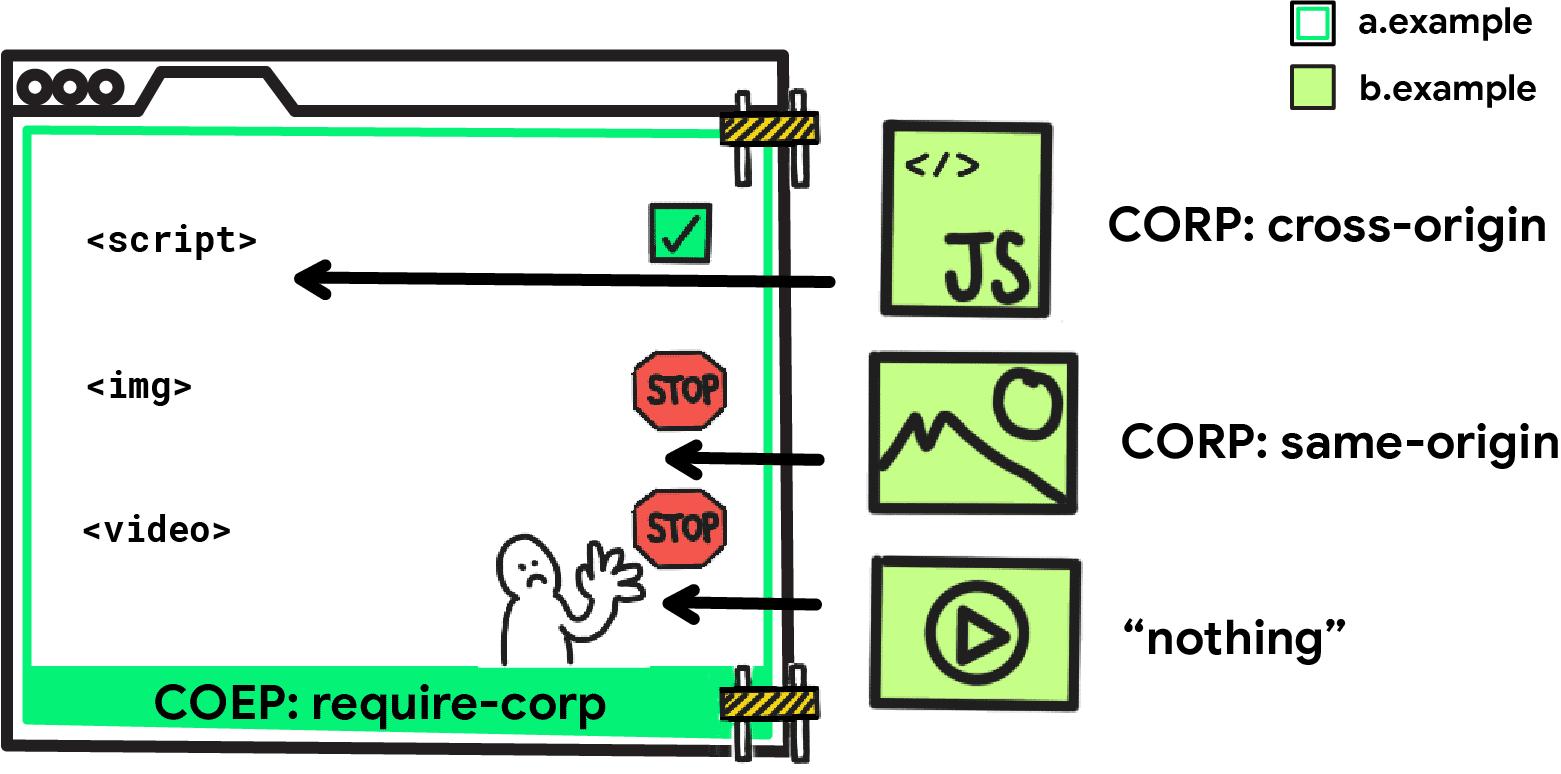
网页必须发送两个 HTTP 标头才能启用跨源隔离:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
在跨源隔离状态下,所有跨源资源都必须使用 CORS 提供,或者设置要加载的 Cross-Origin-Resource-Policy 标头。

启用跨源隔离时面临的挑战
虽然跨源隔离可为网页带来更高的安全性,并能够启用强大的功能,但其部署可能很困难。其中最大的挑战之一是,需要为所有跨源资源启用 CORS 或 CORP。浏览器不会在跨源隔离页面上加载不含这些标头的资源。
这些跨源资源通常由第三方提供,而第三方可能不容易添加必要的标头。
但是,如果我们知道资源足够安全,可以加载,该怎么办?事实上,只有使用凭据请求的资源才有风险,因为它们可能包含攻击者无法自行加载的敏感信息。这意味着,无需凭据即可请求的资源是公开的,并且可以安全加载。
credentialless 来帮忙
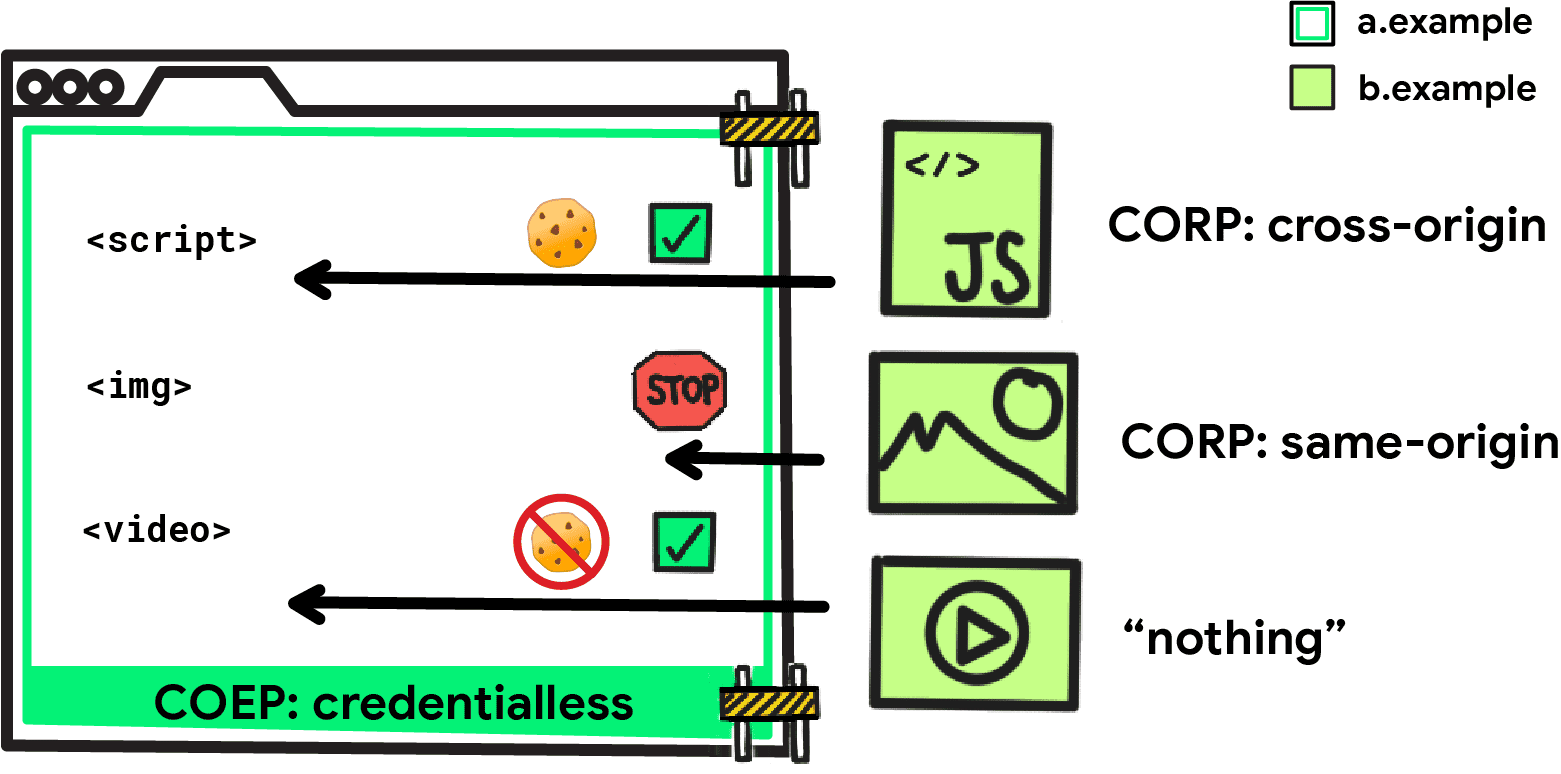
这正是 COEP: credentialless 的用武之地。credentialless 是 Cross-Origin-Embedder-Policy 标头的新值。与 require-corp 类似,它可以启用跨源隔离,但无需为无 CORS 的跨源请求提供 CORP:cross-origin 标头,而是在发送这些请求时不使用凭据(例如 Cookie)。
您也可以使用以下两个标头来启用跨源隔离:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
这意味着,请求的跨源服务器将无法使用敏感资源进行响应,并且请求方始终可以假定响应仅包含公开可用的信息。

这也符合浏览器逐步停用第三方 Cookie 的计划。
演示
您可以在以下演示中尝试各种标头选项:https://cross-origin-isolation.glitch.me
常见问题解答
我可以在 credentialless 环境中发送凭据请求吗?
当然可以,但代价是需要将请求的模式更改为需要对响应进行 CORS 检查。对于 <audio>、<img>、<link>、<script> 和 <video> 等 HTML 标记,只需明确附加 crossorigin="use-credentials" 即可告知浏览器发送包含凭据的请求。
例如,即使 https://www.example.com 上的文档包含 Cross-Origin-Embedder-Policy: credentialless 标头,<img
src="https://images.example.com/avatar.png" crossorigin="use-credentials"> 也会发送带凭据的请求。
对于 fetch() API,可以使用 request.mode = 'cors'。
在提供 COEP: credentialless 的情况下,COEP: require-corp 对我的网站还有什么用途?
如果某些跨源子资源需要 Cookie,COEP: require-corp 无需您手动将请求模式切换为 CORS。
在 credentialless 环境中,我还能加载无特殊标头的跨源 iframe 吗?
不可以。在 credentialless 环境下加载跨源 iframe 仍然需要满足与 require-corp 相同的条件。投放 iframe 文档时,需要提供两个标头:
Cross-Origin-Embedder-Policy: credentialless(或require-corp)Cross-Origin-Resource-Policy: cross-origin
好消息是,我们正在讨论通过为 iframe 提供 crossorigin="anonymous" 来允许在不使用这些标头的情况下加载跨源 iframe。这样,您就可以在不使用标头的情况下加载跨源 iframe,但不使用凭据。
其他浏览器是否会采用此功能?
- Firefox 跟踪问题
- Webkit 请求的位置:无信号
- W3C 代码位置请求: 待处理
后续动态
我们还将推出另外两项更新,以缓解与跨源隔离相关的其他挑战:
由于上述障碍,如果您已注册Chrome 源代码试用计划以延长 SharedArrayBuffer 更改的期限,可能想知道该试用计划何时会终止。我们最初宣布将在 Chrome 96 中终止该计划,但现已决定将其推迟到 Chrome 106。
资源
- 使用 COOP 和 COEP 使您的网站实现“跨源隔离”
- 为何需要“跨源隔离”才能使用强大的功能
- 有关如何实现跨域隔离的指南
- Android Chrome 88 和桌面版 Chrome 92 中的 SharedArrayBuffer 更新
照片提供方:Martin Adams;来源:Unsplash

