Fuentes de vectores de color compactas, aptas para la compresión y con todos tus sabores de gradiente favoritos.
En Chrome 98, los equipos de Chrome y Fuentes agregaron compatibilidad con COLRv1, una evolución del formato de fuente COLRv0 que tiene como objetivo generalizar las fuentes de color agregando degradados, composición y combinación, y una mejor reutilización de formas internas para archivos de fuentes nítidos y compactos que se comprimen bien.
Colorear ahora
En la Web, el texto suele dibujarse con un color especificado en CSS. La fuente no define ningún color en particular, solo indica dónde se deben colocar los píxeles. Eso suele ser algo bueno. Los CSS permiten que el autor elija un color de forma flexible. Sin embargo, a veces, un glifo contiene varios colores que, juntos, tienen un significado. Por ejemplo, esta bandera ![]() con rayas de color azul claro, rosa y blanco no transmitiría el mismo significado si se dibujara simplemente con el color de texto actual.
con rayas de color azul claro, rosa y blanco no transmitiría el mismo significado si se dibujara simplemente con el color de texto actual.
Actualmente, para la mayoría de los usuarios, los emojis son las únicas fuentes de color que ven. Por lo general, los emojis aparecen en la Web a través de la fuente de emojis del sistema o insertando imágenes (lo que tiene sus propias complicaciones, ![]() ). Los tamaños de archivo grandes, especialmente para las fuentes de color basadas en mapas de bits, dificultan el uso de fuentes web para emojis. Con la compatibilidad con COLRv1, esperamos ver una proliferación del uso creativo de fuentes de color en la Web y más allá.
). Los tamaños de archivo grandes, especialmente para las fuentes de color basadas en mapas de bits, dificultan el uso de fuentes web para emojis. Con la compatibilidad con COLRv1, esperamos ver una proliferación del uso creativo de fuentes de color en la Web y más allá.
Ahora puedes crear tus propias fuentes COLRv1 con herramientas gratuitas y de código abierto. Consulta el compilador de fuentes nanoemoji, que te permite compilar fuentes COLRv1 a partir de imágenes fuente SVG y, luego, probarlas en Chrome 98 o versiones posteriores. Intenta crear tu propia versión de Bungee Spice cambiando los colores del gradiente con estas instrucciones.
Por ejemplo, puedes modificar la fuente Bungee Spice para que tenga un gradiente azul y rojo, como este:

Tuitea tus resultados a @googlefonts 🙂 ¿Por qué no pruebas un gradiente radial o de barrido?
Novedades de COLRv1
El formato de fuente admite varias formas de admitir el color, todas con diferentes compensaciones, pero ninguna ha tenido éxito en la Web hasta el momento. (Para obtener más información sobre las compensaciones, consulta la charla de Dominik en la conferencia BlinkOn 15). Chrome 98 incluye compatibilidad con COLRv1, una evolución de COLRv0. Esperamos que la combinación de capacidades gráficas y archivos compactos de COLRv1 lo conviertan en una buena opción para muchos casos de uso de fuentes de color. COLRv1 agrega degradados, composición y combinación, y mejora la reutilización de formas internas para crear archivos aún más compactos.
COLRv1 tiene una capacidad expresiva aproximadamente equivalente a SVG nativo más combinación y composición agregadas en la parte superior. Hay cuatro tipos de relleno de color: colores sólidos, gradientes lineales, gradientes radiales y gradientes cónicos o de barrido. COLRv1 te permite reposicionar y transformar elementos de glifos con un conjunto completo de transformaciones de traslación, rotación, sesgo y escala. Además, admite variaciones de fuentes y reutiliza los formatos de definición de formas existentes en la fuente.

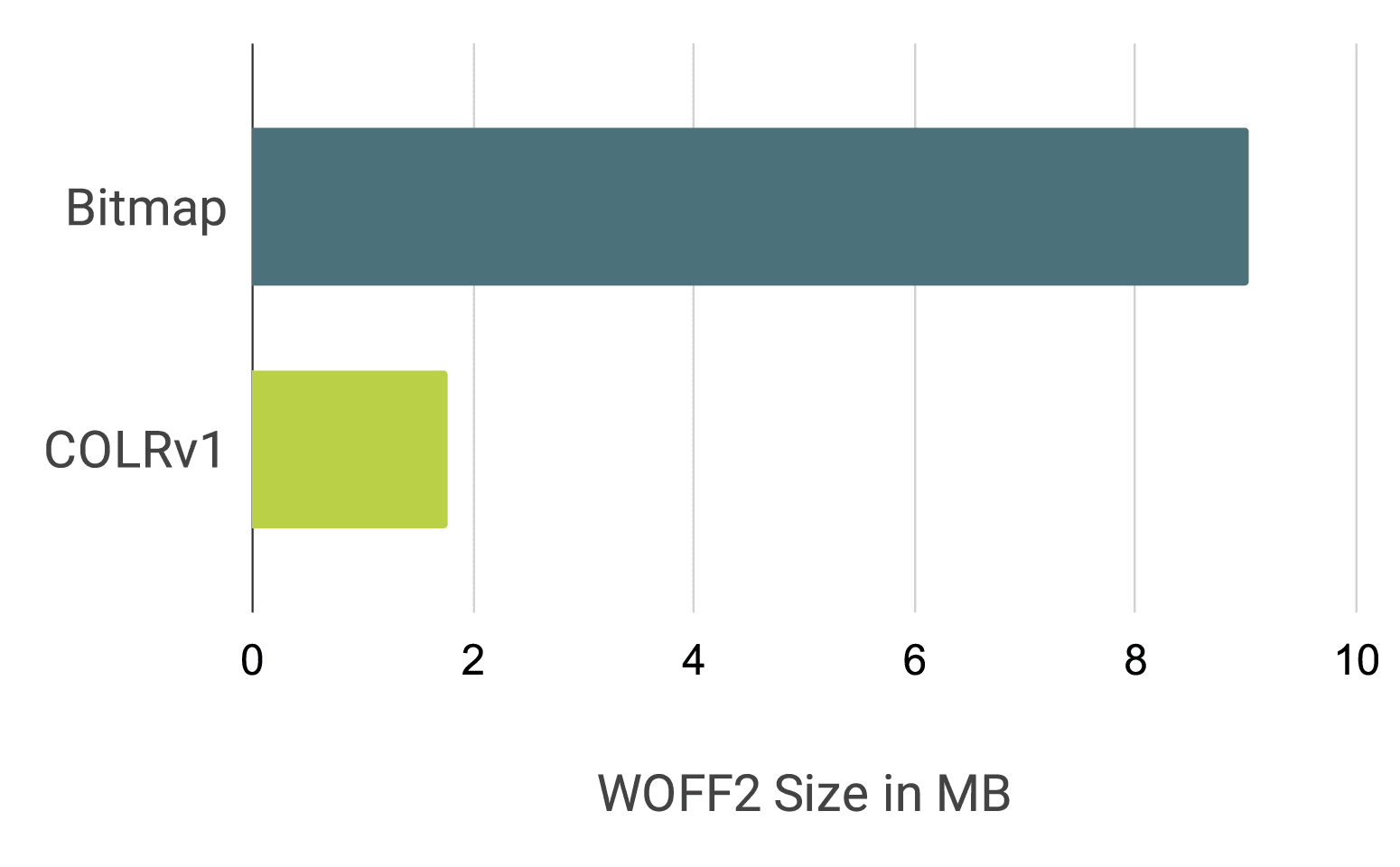
Piensa en el emoji de bola de cristal como ejemplo: Los reflejos en forma de estrella tienen la misma forma, pero diferentes tamaños, lo que significa que solo una forma se puede reposicionar y reutilizar sin duplicarse dentro del archivo. El formato te permite reutilizar un glifo completo dentro de uno nuevo, sin tener que codificar de forma redundante las mismas formas para cada glifo. Imagina una fuente de color decorativa con adornos florales, en la que las mismas formas de flores se colocan en diferentes letras con solo hacer referencia a los glifos de color existentes. En el caso de uso de fuentes web, COLRv1 se comprime bien con WOFF2. Por ejemplo, una compilación de prueba de Twemoji que usa COLRv1 ocupa alrededor de 1.2 MB sin comprimir, pero alrededor de 0.6 MB en formato WOFF2. Una compilación del conjunto completo de glifos de Noto Emoji se reduce de 9 MB para la versión de mapa de bits a 1.85 MB en formato COLRv1+woff2.

Casos de uso de fuentes de color
Ya no se reemplazan imágenes: fuentes de emojis
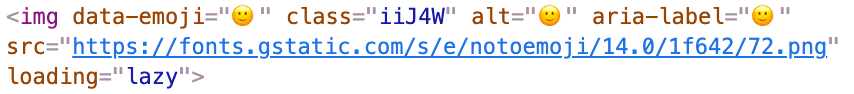
Si admites contenido generado por usuarios, es probable que estos usen emojis. Actualmente, es muy común analizar texto y reemplazar cualquier emoji encontrado con imágenes para garantizar una renderización coherente en todas las plataformas y la capacidad de admitir emojis más nuevos que los que admite el SO. Luego, esas imágenes deben volver a convertirse en texto durante las operaciones del portapapeles. Este es un ejemplo real:

Si tienes una fuente de emojis, solo renderiza el texto en la fuente, de la siguiente manera:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
Del mismo modo, en un componente de reacción con emoji, COLRv1 ofrece la oportunidad de usar un archivo de fuente compacto en lugar de un catálogo de recursos de imagen.

Imagina cuántas imágenes tendrías que recuperar para un selector de emojis completo.
Color en fuentes de íconos
El uso del color en las fuentes de íconos agrega claridad y facilita la comprensión de los glifos.

Expresión artística
Las fuentes de color que ahorran espacio permiten nuevas formas de expresión artística en el texto de la Web. Este ejemplo de una fuente árabe de estilo kufi usa degradados de color como una interpretación artística de cómo podría verse el flujo de tinta de la caligrafía tradicional cuando se aplica al estilo kufi de la escritura árabe, que se originó al no escribirse con plumilla y tinta, sino tallarse en piedra.

Detección de características
Por el momento, se puede determinar si un motor de navegador admite un formato de fuente de color específico a través de la detección de usuario-agente o buscando en una biblioteca como ChromaCheck de @PixelAmbacht para probar la renderización de glifos de color en Canvas. Ambas soluciones no son óptimas. Las pruebas de funciones deben detectar solo una función específica y evitar el reconocimiento de usuarios-agentes. La biblioteca de ChromaCheck no debería necesitar realizar operaciones de lienzo 2D que consuman muchos recursos para determinar la compatibilidad.
El equipo de Chrome quiere mejorar eso y comenzó una serie de debates [1, 2] en el grupo de trabajo de CSS para proporcionar información sobre la compatibilidad con la tecnología de fuentes del navegador en JavaScript y de forma declarativa en CSS. El equipo planea lanzar una detección de funciones eficiente para fuentes de color y otras tecnologías de fuentes en una versión futura de Chrome.
Si deseas usar fuentes de color en tu proyecto ahora mismo, cuando la compatibilidad con COLRv1 se limita a Chrome, puedes hacerlo de dos maneras: pídele a tu proveedor de fuentes una fuente COLRv1 que también contenga glifos monocromáticos. Los usuarios-agente que no admiten COLRv1 recurrirán a la renderización de glifos monocromáticos. Como alternativa, puedes usar la biblioteca ChromaCheck o la detección de agentes de usuario para determinar si está disponible la compatibilidad con COLRv1. Luego, proporcionas CSS que carga fuentes COLRv1 en los agentes de usuario compatibles y usas un formato de fuente alternativo, como COLRv0, un formato de fuente de mapa de bits o OpenType SVG en otros navegadores.
Compatibilidad con font-palette de CSS
Sería muy útil si usar un conjunto diferente de colores no requiriera una nueva fuente. Afortunadamente, existe un mecanismo: la propiedad font-palette de CSS. El equipo de Chrome está trabajando para agregar compatibilidad con font-palette en Chrome.
Fuentes COLRv1 y tú
Si te interesan las fuentes COLRv1, pregúntale a tu proveedor de fuentes sobre una fuente de color COLRv1 para usar en tu proyecto, prueba los ejemplos y las demostraciones anteriores o, ¿por qué no te sumerges y experimentas para crear tu propia fuente?
Si tienes comentarios sobre COLRv1 en Chrome, publícalos en la lista de distribución blink-dev o registra un problema en nuestra herramienta de seguimiento de problemas. Si tienes comentarios sobre el formato de fuente COLRv1, informa un problema en el repositorio de GitHub de la especificación COLRv1.
Con Chrome 98, nos entusiasma la forma en que COLRv1 aporta un nivel completamente nuevo de creatividad tipográfica a la Web.
Más información
Si te interesa obtener más detalles, tenemos algunos recursos adicionales para ti:
Para obtener información sobre cómo funciona COLRv1 y cómo se implementa en Chrome, consulta la charla de Dominik en la conferencia BlinkOn 15.
- 45ª Conferencia Internacional de Unicode: Fuentes de color vectoriales, charla de Roderick Sheeter, Peter Constable y Dominik Röttsches (video, detalles de la charla)
- Compilador de fuentes nanoemoji, que produce fuentes COLRv1 a partir de imágenes SVG
- El repositorio de GitHub de fuentes de color de Google Fonts, que contiene compilaciones actuales de Noto Emoji, Twemoji y otras fuentes de ejemplo
- Muestra de DJR de la fuente Bradley Initials, que explora COLRv1
- Herramienta y biblioteca de ChromaCheck para detectar las tecnologías de fuentes de color disponibles
Agradecimientos
Muchas gracias a Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens y otros por sus contribuciones a COLRv1.


