壓縮友善的精簡彩色向量字型,提供各種喜愛的漸層風味。
在 Chrome 98 中,Chrome 和字型團隊新增了 COLRv1 支援。COLRv1 是 COLRv0 字型格式的進化版,目的是加入漸層、合成和混合效果,並改善內部形狀重複使用功能,讓字型檔案清晰簡潔且壓縮效果良好,進而普及彩色字型。
立即填寫
在網頁上,文字通常會以 CSS 中指定的顏色繪製。字型不會定義任何特定顏色,只會指出像素的放置位置。這通常是好事。CSS 可讓作者彈性選擇顏色。不過,有時字形會包含多種顏色,這些顏色合在一起具有意義。舉例來說,如果以目前的文字顏色繪製淺藍色、粉紅色和白色條紋的旗幟 ![]() ,就無法傳達相同意義。
,就無法傳達相同意義。
目前,對大多數使用者來說,表情符號是他們唯一看到的彩色字型。表情符號通常會透過系統表情符號字型顯示在網路上,或是透過插入圖片 (這會產生自己的複雜問題,![]() )。尤其是點陣圖型彩色字型,檔案大小過大,導致難以使用網頁字型顯示表情符號。我們希望透過支援 COLRv1,讓網頁和其他平台廣泛使用創意彩色字型。
)。尤其是點陣圖型彩色字型,檔案大小過大,導致難以使用網頁字型顯示表情符號。我們希望透過支援 COLRv1,讓網頁和其他平台廣泛使用創意彩色字型。
您現在可以使用免費的開放原始碼工具,製作自己的 COLRv1 字型。請查看 nanoemoji 字型編譯器,這個工具可讓您從 SVG 來源圖片建構 COLRv1 字型,然後在 Chrome 98 以上版本中試用。按照這些指示變更漸層顏色,打造屬於自己的 Bungee Spice。
舉例來說,您可以修改 Bungee Spice 字型,使其具有藍色和紅色漸層,如下所示:

將結果發布到 @googlefonts 🙂 歡迎試試放射或掃掠漸層!
COLRv1 新功能
字型格式支援多種色彩支援方式,各有不同取捨之處,但目前沒有任何一種方式在網頁上成功。(如要進一步瞭解取捨考量,請參閱 Dominik 在 BlinkOn 15 會議的演講)。Chrome 98 支援 COLRv1,這是 COLRv0 的進化版。我們希望 COLRv1 的圖形功能和精簡檔案能成為許多彩色字型用途的理想選擇。COLRv1 新增了漸層、合成和混合功能,並改善內部形狀重複使用機制,進一步縮減檔案大小。
COLRv1 的表現能力大致等同於 SVG Native,並加上混合和合成功能。填色共有四種類型:純色、線性漸層、放射漸層和掃掠/圓錐漸層。COLRv1 可讓您使用全套的平移、旋轉、剪切和縮放轉換,重新放置及轉換字形元素。此外,這項功能還支援字型變體,並重複使用字型中現有的形狀定義格式。

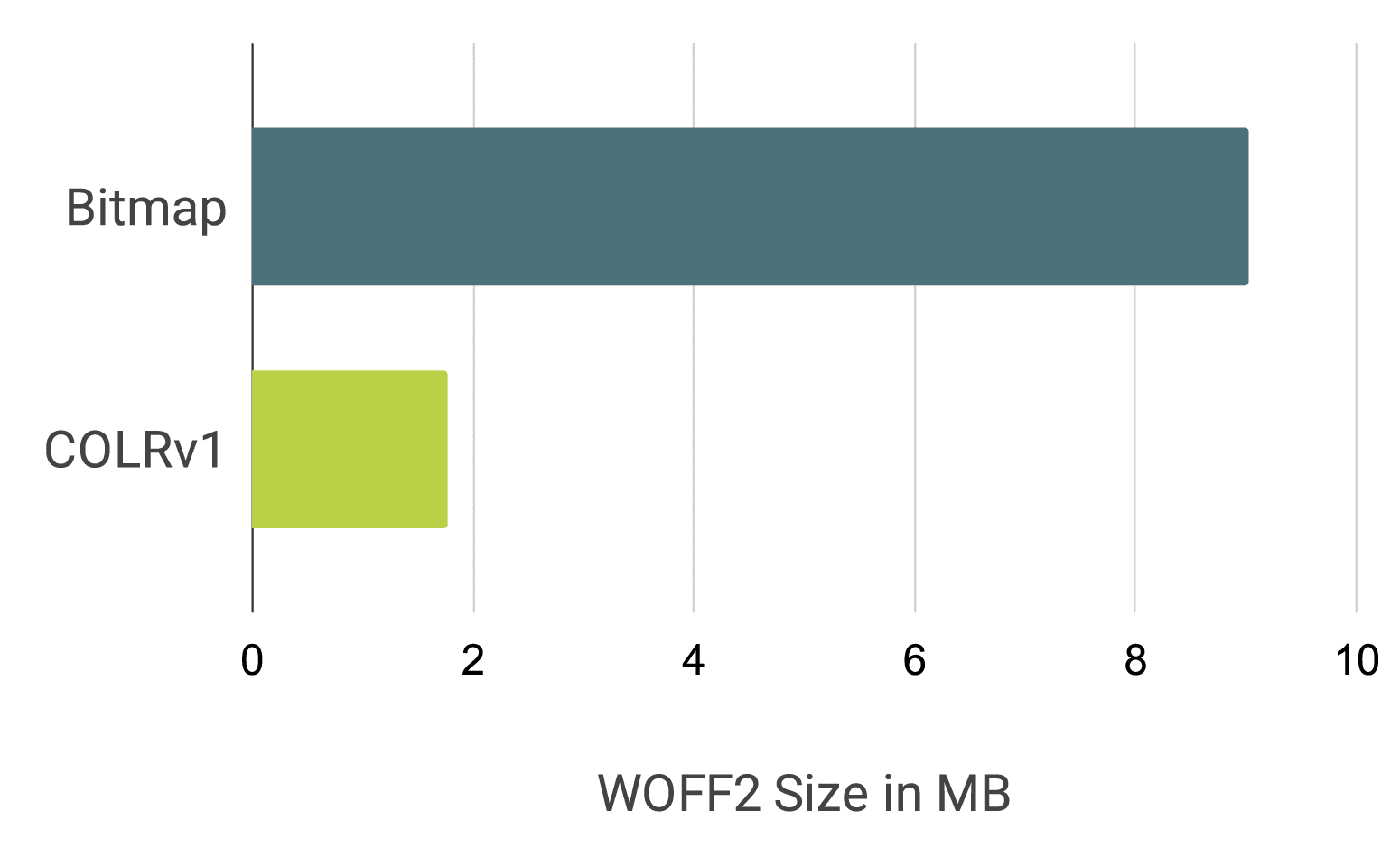
以水晶球表情符號為例:星形亮點的形狀相同,但大小不同,這表示只要重新放置並重複使用一個形狀,不必在檔案中複製。這個格式可讓您在新字形中重複使用完整字形,不必為每個字形重複編碼相同的形狀。想像一下,如果裝飾性彩色字型有花卉裝飾,只要參照現有的彩色字元,就能在不同字母上放置相同的花朵形狀。就網頁字型用途而言,COLRv1 在 woff2 下的壓縮效果良好。舉例來說,使用 COLRv1 的 Twemoji 測試版本膨脹後約為 1.2 MB,但 woff2 格式約為 0.6 MB。完整 Noto Emoji 字形集的建構版本從點陣圖版本的 9 MB 縮減為 COLRv1+woff2 形式的 1.85 MB。

彩色字型應用實例
不再取代圖片:表情符號字型
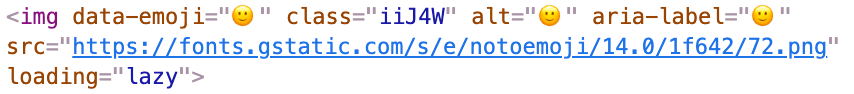
如果您支援使用者原創內容,使用者可能會使用表情符號。現今,掃描文字並將遇到的任何表情符號換成圖片,以確保跨平台算繪一致性,並支援作業系統不支援的新表情符號,是很常見的做法。然後,在剪貼簿作業期間,這些圖片必須切換回文字。以下是實際範例:

如果您有表情符號字型,只要以該字型算繪文字即可,如下所示:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
同樣地,在表情符號回應元件中,COLRv1 可讓您使用精簡的字型檔案,而非圖片素材資源目錄。

試想一下,如果想建立完整的表情符號挑選器,需要擷取多少圖片!
圖示字型中的顏色
在圖示字型中使用顏色可增加清晰度,讓字形更容易理解。

藝術表現
節省空間的彩色字型可讓網頁上的文字呈現新的藝術表現形式。這個庫法體風格的阿拉伯文字型範例使用色彩漸層,以藝術手法詮釋傳統書法的墨水流動,並套用至庫法體風格的阿拉伯文字。庫法體並非以筆尖和墨水書寫,而是刻在石頭上。

特徵偵測
目前,如要判斷瀏覽器引擎是否支援特定彩色字型格式,可以透過使用者代理程式嗅探,或在 ChromaCheck 等程式庫中搜尋,@PixelAmbacht 則可測試 Canvas 上彩色字形的算繪效果。這兩種解決方案都不是最佳做法。功能測試應只偵測特定功能本身,並避免探查使用者代理程式。ChromaCheck 程式庫不應需要執行耗用大量資源的 2D 畫布作業,才能判斷是否支援。
為改善這項功能,Chrome 團隊已在 CSS 工作群組中展開一系列討論 [1、2],提供 JavaScript 中的瀏覽器字型技術支援資訊,以及 CSS 中的宣告式支援。團隊計畫在日後的 Chrome 版本中,針對彩色字型和其他字型技術發布有效的功能偵測。
如果想在 COLRv1 支援僅限於 Chrome 時,立即在專案中使用彩色字型,有兩種方法:向字型供應商索取也包含單色字形的 COLRv1 字型。不支援 COLRv1 的使用者代理程式會改為算繪單色字元。或者,您也可以使用 ChromaCheck 程式庫或使用者代理程式嗅探,判斷是否支援 COLRv1。然後,您可以在支援的 User-Agent 中載入 COLRv1 字型的 CSS,並在其他瀏覽器中使用替代字型格式,例如 COLRv0、點陣字型格式或 OpenType SVG。
支援 CSS 字型調色盤
如果使用不同顏色組合時不需要新字型,這會非常實用。幸好,我們有解決方法:font-palette CSS 屬性。Chrome 團隊正努力在 Chrome 中新增字型調色盤支援。
COLRv1 字型與您
如果您對 COLRv1 字型感興趣,不妨向字型供應商詢問 COLRv1 顏色字型,以便在專案中使用,或嘗試上述範例和示範,甚至直接製作自己的字型。
如要對 Chrome 中的 COLRv1 提供意見,請在 blink-dev 郵寄清單中發布貼文,或在問題追蹤工具中回報問題。如要對 COLRv1 字型格式本身提供意見回饋,請在 COLRv1 規格 GitHub 存放區中回報問題。
我們很高興 COLRv1 能在 Chrome 98 中推出,為網頁帶來全新的排版創意。
瞭解詳情
如要瞭解詳情,請參閱下列資源:
如要瞭解 COLRv1 的運作方式,以及如何在 Chrome 中實作,請參閱 Dominik 的 BlinkOn 15 會議演講。
- 第 45 屆國際萬國碼會議:向量色彩字型,演講者:Roderick Sheeter、Peter Constable 和 Dominik Röttsches (影片、 演講詳細資料)
- nanoemoji 字型編譯器,可從 SVG 圖片產生 COLRv1 字型
- Google 字型的color-fonts GitHub 存放區,內含 Noto Emoji、Twemoji 和其他範例字型的目前版本
- DJR 的 Bradley Initials 字型展示,探索 COLRv1
- ChromaCheck 工具和程式庫,可偵測可用的彩色字型技術
特別銘謝
感謝 Behdad Esfahbod、Cosimo Lupo、Peter Constable、Ben Wagner、Werner Lemberg、Dave Crossland、Vladimir Levantovsky、Jonathan Kew、Laurence Penney、Chris Lilley、David Jonathan Ross、Underware、Just van Rossum、Roel Nieskens 等人對 COLRv1 的貢獻。


