কমপ্যাক্ট, কম্প্রেশন-বান্ধব, আপনার প্রিয় গ্রেডিয়েন্ট ফ্লেভারের সাথে রঙ ভেক্টর ফন্ট।
ক্রোম 98-এ, ক্রোম এবং ফন্ট দলগুলি COLRv1-এর জন্য সমর্থন যোগ করেছে, COLRv0 ফন্ট ফর্ম্যাটের একটি বিবর্তন যা গ্রেডিয়েন্ট, কম্পোজিটিং এবং মিশ্রন যোগ করে রঙ ফন্টগুলিকে বিস্তৃত করার উদ্দেশ্যে এবং ভালভাবে সংকুচিত করা খাস্তা এবং কম্প্যাক্ট ফন্ট ফাইলগুলির জন্য উন্নত অভ্যন্তরীণ আকৃতির পুনঃব্যবহার।
এখন রঙ
ওয়েবে, পাঠ্য সাধারণত সিএসএস-এ নির্দিষ্ট একটি রঙে আঁকা হয়। ফন্ট কোন নির্দিষ্ট রঙ সংজ্ঞায়িত করে না, এটি কেবল নির্দেশ করে যেখানে পিক্সেল স্থাপন করা উচিত। যে সাধারণত একটি ভাল জিনিস. CSS লেখককে নমনীয়ভাবে একটি রঙ চয়ন করতে দেয়। যাইহোক, কখনও কখনও একটি গ্লিফে একাধিক রঙ থাকে যা একসাথে অর্থ থাকে। যেমন এই পতাকা ![]() হালকা নীল, গোলাপী এবং সাদা স্ট্রাইপগুলি একই অর্থ প্রকাশ করবে না যদি এটি কেবল বর্তমান পাঠ্য রঙে আঁকা হয়।
হালকা নীল, গোলাপী এবং সাদা স্ট্রাইপগুলি একই অর্থ প্রকাশ করবে না যদি এটি কেবল বর্তমান পাঠ্য রঙে আঁকা হয়।
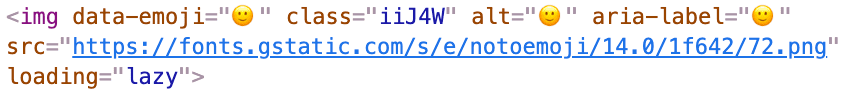
আজ, বেশিরভাগ ব্যবহারকারীর জন্য, ইমোজিই একমাত্র রঙের ফন্ট যা তারা দেখে। ইমোজিগুলি সাধারণত ওয়েবে সিস্টেম ইমোজি ফন্টের মাধ্যমে বা ছবি সন্নিবেশ করার মাধ্যমে প্রদর্শিত হয় (যার নিজস্ব জটিলতা রয়েছে, ![]() ) বিশেষ করে বিটম্যাপ-ভিত্তিক রঙ ফন্টের জন্য বড় ফাইলের আকার ইমোজির জন্য ওয়েব ফন্ট ব্যবহার করা কঠিন করে তুলেছে। COLRv1 সমর্থন করে, আমরা ওয়েবে এবং এর বাইরেও সৃজনশীল রঙের ফন্ট ব্যবহারের প্রসার দেখতে পাব বলে আশা করি।
) বিশেষ করে বিটম্যাপ-ভিত্তিক রঙ ফন্টের জন্য বড় ফাইলের আকার ইমোজির জন্য ওয়েব ফন্ট ব্যবহার করা কঠিন করে তুলেছে। COLRv1 সমর্থন করে, আমরা ওয়েবে এবং এর বাইরেও সৃজনশীল রঙের ফন্ট ব্যবহারের প্রসার দেখতে পাব বলে আশা করি।
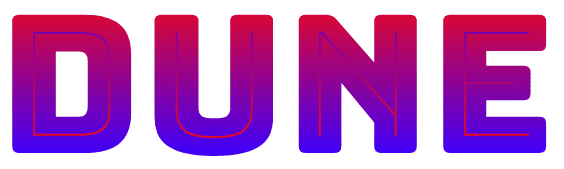
আপনি এখন বিনামূল্যে এবং ওপেন সোর্স টুল ব্যবহার করে আপনার নিজস্ব COLRv1 ফন্ট তৈরি করতে পারেন। nanoemoji ফন্ট কম্পাইলারটি দেখুন যা আপনাকে SVG সোর্স ইমেজ থেকে COLRv1 ফন্ট তৈরি করতে দেয়, তারপর Chrome 98 বা পরবর্তীতে সেগুলি ব্যবহার করে দেখুন। এই নির্দেশাবলী ব্যবহার করে গ্রেডিয়েন্ট রঙ পরিবর্তন করে বাঞ্জি স্পাইস-এ আপনার নিজের স্পিন তৈরি করার চেষ্টা করুন।
উদাহরণস্বরূপ, আপনি নীল এবং লাল গ্রেডিয়েন্টের জন্য Bungee Spice ফন্ট পরিবর্তন করতে পারেন, যেমন:

@googlefonts- এ আপনার ফলাফল টুইট করুন 🙂 কেন রেডিয়াল বা সুইপ গ্রেডিয়েন্ট চেষ্টা করবেন না?
COLRv1 এর সাথে নতুন
ফন্ট ফরম্যাট রঙ সমর্থন করার একাধিক উপায় সমর্থন করে, সবকটিই বিভিন্ন ট্রেডঅফ সহ – কিন্তু এখন পর্যন্ত কোনোটিই ওয়েবে সফল হয়নি। (ট্রেডঅফ সম্পর্কে আরও জানতে, ডমিনিকের ব্লিঙ্কঅন 15 কনফারেন্স টকটি দেখুন ।) ক্রোম 98 COLRv1 এর জন্য সমর্থন নিয়ে আসে, COLRv0 এর একটি বিবর্তন। আমরা আশা করি যে COLRv1 এর গ্রাফিক ক্ষমতা এবং কমপ্যাক্ট ফাইলের সমন্বয় এটিকে অনেক রঙের ফন্ট ব্যবহারের ক্ষেত্রে একটি ভাল পছন্দ করে তুলবে। COLRv1 গ্রেডিয়েন্ট, কম্পোজিটিং এবং মিশ্রন যোগ করে এবং আরও কমপ্যাক্ট ফাইল তৈরি করতে অভ্যন্তরীণ আকৃতির পুনঃব্যবহার উন্নত করে।
COLRv1 এর অভিব্যক্তিপূর্ণ ক্ষমতা প্রায় SVG নেটিভ প্লাস ব্লেন্ডিং এবং কম্পোজিটিং এর উপরে যোগ করা হয়েছে। চার ধরনের কালার ফিল আছে: কঠিন রং, রৈখিক গ্রেডিয়েন্ট, রেডিয়াল গ্রেডিয়েন্ট এবং সুইপ/কনিক গ্রেডিয়েন্ট। COLRv1 আপনাকে অনুবাদ, ঘোরানো, নিছক এবং স্কেল রূপান্তরের সম্পূর্ণ সেট ব্যবহার করে গ্লিফ উপাদানগুলিকে পুনঃস্থাপন এবং রূপান্তর করতে দেয়। এছাড়াও, এটি ফন্টের বৈচিত্র্যের জন্য সমর্থন করে এবং ফন্টে বিদ্যমান আকৃতি সংজ্ঞা বিন্যাসগুলি পুনরায় ব্যবহার করে।

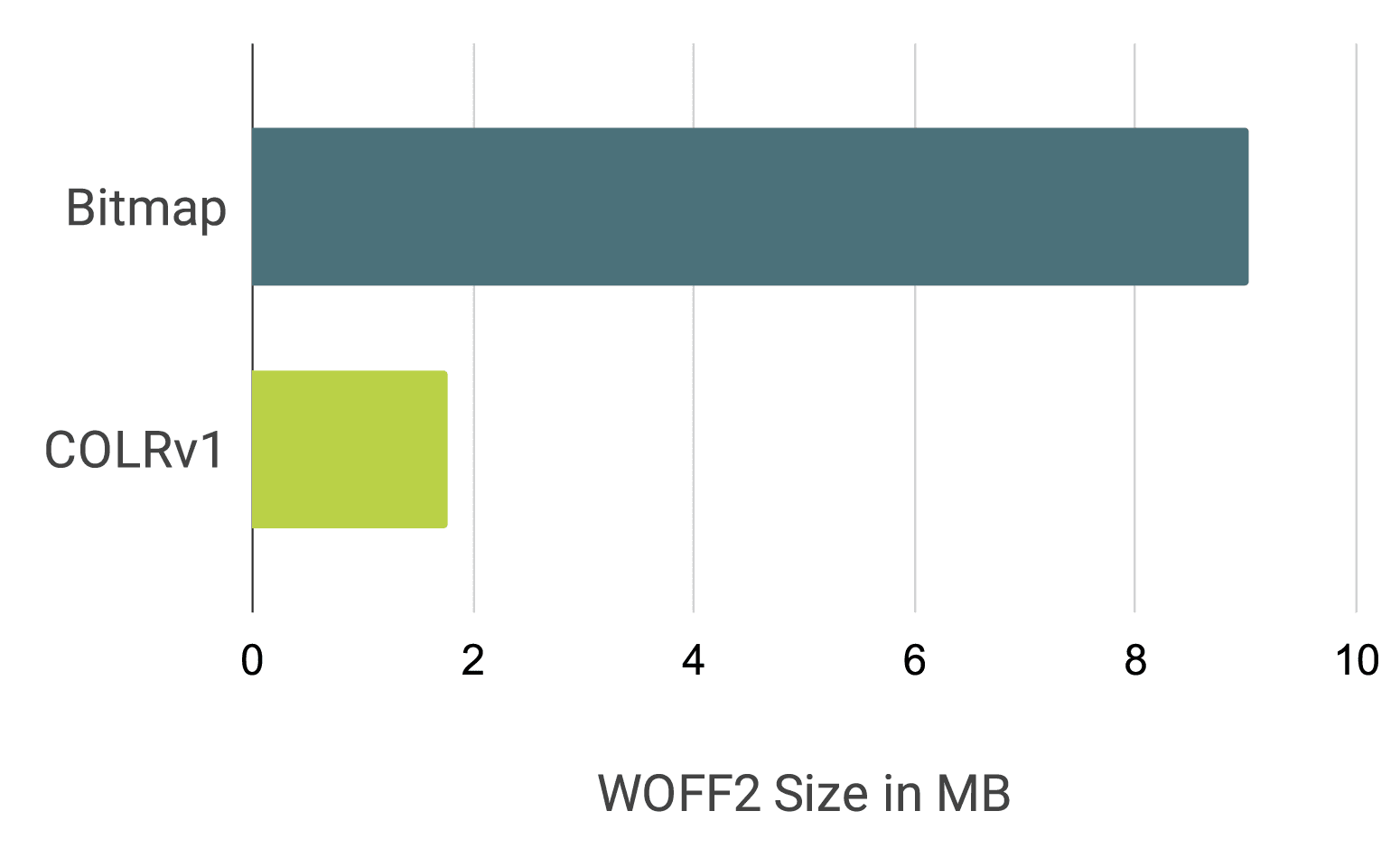
একটি উদাহরণ হিসাবে ক্রিস্টাল বল ইমোজি সম্পর্কে চিন্তা করুন: তারকা-আকৃতির হাইলাইটগুলি একই আকৃতির কিন্তু বিভিন্ন আকারের, যার মানে ফাইলের ভিতরে ডুপ্লিকেশন ছাড়াই শুধুমাত্র একটি আকৃতি পুনরায় স্থাপন করা এবং পুনরায় ব্যবহার করা যেতে পারে। বিন্যাসটি আপনাকে একটি নতুন গ্লাইফের মধ্যে একটি সম্পূর্ণ গ্লাইফ পুনঃব্যবহারের অনুমতি দেয়, প্রতিটি গ্লাইফের জন্য একই আকারগুলি অপ্রয়োজনীয়ভাবে এনকোড না করে। ফুলের অলঙ্করণ সহ একটি আলংকারিক রঙের ফন্ট কল্পনা করুন, যেখানে বিদ্যমান রঙের গ্লিফগুলিকে উল্লেখ করে একই ফুলের আকারগুলি বিভিন্ন অক্ষরে স্থাপন করা হয়। ওয়েব ফন্ট ব্যবহারের ক্ষেত্রে, COLRv1 woff2 এর অধীনে ভালভাবে সংকুচিত হয়। উদাহরণস্বরূপ, COLRv1 ব্যবহার করে Twemoji-এর একটি টেস্ট বিল্ড প্রায় 1.2 MB স্ফীত, কিন্তু woff2 আকারে প্রায় 0.6MB। সম্পূর্ণ নোটো ইমোজি গ্লাইফ সেটের একটি বিল্ড বিটম্যাপ সংস্করণের জন্য 9MB থেকে কমিয়ে COLRv1+woff2 আকারে 1.85MB করা হয়েছে।

রঙ ফন্ট ব্যবহার ক্ষেত্রে
আর কোন ছবি প্রতিস্থাপন নয়: ইমোজি ফন্ট
আপনি যদি ব্যবহারকারীর তৈরি সামগ্রী সমর্থন করেন তবে আপনার ব্যবহারকারীরা সম্ভবত ইমোজি ব্যবহার করেন। সামঞ্জস্যপূর্ণ ক্রস-প্ল্যাটফর্ম রেন্ডারিং এবং OS সমর্থনের চেয়ে নতুন ইমোজি সমর্থন করার ক্ষমতা নিশ্চিত করতে টেক্সট স্ক্যান করা এবং ইমেজের সম্মুখীন হওয়া যেকোনো ইমোজি প্রতিস্থাপন করা খুবই সাধারণ। ক্লিপবোর্ড অপারেশনের সময় সেই ছবিগুলিকে টেক্সটে ফিরে যেতে হবে। এখানে একটি বাস্তব উদাহরণ:

আপনার যদি একটি ইমোজি ফন্ট থাকে তবে আপনি কেবল এই ফন্টে পাঠ্যটি রেন্ডার করুন:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
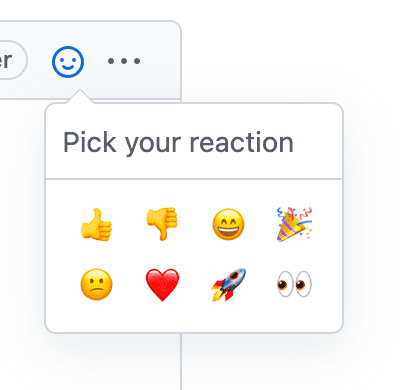
একইভাবে, একটি ইমোজি প্রতিক্রিয়া উপাদানে, COLRv1 ছবির সম্পদের ক্যাটালগের পরিবর্তে একটি কমপ্যাক্ট ফন্ট ফাইল ব্যবহার করার সুযোগ দেয়।

একটি সম্পূর্ণ ইমোজি পিকারের জন্য আপনাকে কতগুলি ছবি আনতে হবে তা কল্পনা করুন!
আইকন ফন্টে রঙ
আইকন ফন্টে রঙ ব্যবহার করা স্বচ্ছতা যোগ করে এবং গ্লিফগুলি বোঝা সহজ করে তোলে।

শৈল্পিক অভিব্যক্তি
স্থান-দক্ষ রঙের ফন্টগুলি ওয়েবে পাঠ্যের শৈল্পিক অভিব্যক্তির নতুন ফর্মগুলিকে সক্ষম করে৷ কুফি-শৈলীর আরবি হরফের এই উদাহরণটি আরবি লেখার কুফি শৈলীতে প্রয়োগ করার সময় ঐতিহ্যগত ক্যালিগ্রাফির কালি প্রবাহ কেমন হতে পারে তার একটি শৈল্পিক ব্যাখ্যা হিসাবে রঙের গ্রেডিয়েন্ট ব্যবহার করে, যা নিব এবং কালি দিয়ে লেখা নয় কিন্তু পাথরে খোদাই করা থেকে উদ্ভূত হয়।

বৈশিষ্ট্য সনাক্তকরণ
এই মুহুর্তে, একটি ব্রাউজার ইঞ্জিন একটি নির্দিষ্ট রঙের ফন্ট ফর্ম্যাট সমর্থন করে কিনা তা ব্যবহারকারী-এজেন্ট স্নিফিংয়ের মাধ্যমে বা ক্যানভাসে রঙিন গ্লিফের রেন্ডারিং পরীক্ষা করার জন্য @PixelAmbacht- এর ChromaCheck-এর মতো একটি লাইব্রেরিতে অনুসন্ধানের মাধ্যমে করা সম্ভব। উভয় সমাধান সর্বোত্তম নয়। বৈশিষ্ট্য পরীক্ষার শুধুমাত্র একটি নির্দিষ্ট বৈশিষ্ট্য সনাক্ত করা উচিত এবং ব্যবহারকারী এজেন্ট স্নিফিং এড়ানো উচিত। সমর্থন নির্ধারণের জন্য ChromaCheck লাইব্রেরির সম্পদ-নিবিড় 2D ক্যানভাস ক্রিয়াকলাপ সম্পাদন করার প্রয়োজন হবে না।
ক্রোম টিম এটিকে উন্নত করতে চায় এবং জাভাস্ক্রিপ্টে এবং ঘোষণামূলকভাবে CSS-এ ব্রাউজার ফন্ট প্রযুক্তি সহায়তার বিষয়ে তথ্য প্রদানের জন্য CSS ওয়ার্কিং গ্রুপে [ 1 , 2 ] আলোচনা শুরু করেছে। দলটি Chrome এর ভবিষ্যতের সংস্করণে রঙ ফন্ট এবং অন্যান্য ফন্ট প্রযুক্তির জন্য দক্ষ বৈশিষ্ট্য সনাক্তকরণ প্রকাশ করার পরিকল্পনা করেছে।
আপনি যদি এখনই আপনার প্রকল্পে রঙের ফন্ট ব্যবহার করতে চান যখন COLRv1 সমর্থন Chrome-এর মধ্যে সীমাবদ্ধ থাকে, তবে দুটি উপায়ে আপনি তা করতে পারেন: আপনার ফন্ট বিক্রেতাকে COLRv1 ফন্টের জন্য জিজ্ঞাসা করুন যাতে একরঙা গ্লিফগুলিও রয়েছে৷ ব্যবহারকারী এজেন্ট যেগুলি COLRv1 সমর্থন করে না তারা একরঙা গ্লিফ রেন্ডারিংয়ে ফিরে আসবে৷ বিকল্পভাবে, আপনি COLRv1 সমর্থন উপলব্ধ কিনা তা নির্ধারণ করতে ChromaCheck লাইব্রেরি বা ব্যবহারকারী এজেন্ট স্নিফিং ব্যবহার করতে পারেন। তারপরে আপনি CSS বিতরণ করেন যা COLRv1 ফন্টগুলি লোড করে ব্যবহারকারী এজেন্টদের সমর্থন করে এবং একটি বিকল্প ফন্ট ফর্ম্যাট যেমন COLRv0, একটি বিটম্যাপ ফন্ট ফর্ম্যাট বা অন্যান্য ব্রাউজারে OpenType SVG ব্যবহার করে৷
CSS ফন্ট-প্যালেট সমর্থন
এটি অত্যন্ত কার্যকর হবে যদি ভিন্ন রঙের সেট ব্যবহার করার জন্য একটি নতুন ফন্টের প্রয়োজন না হয়। সৌভাগ্যক্রমে, একটি প্রক্রিয়া বিদ্যমান: ফন্ট-প্যালেট CSS সম্পত্তি । Chrome টিম Chrome-এ ফন্ট-প্যালেটের জন্য সমর্থন যোগ করার জন্য কাজ করছে৷
COLRv1 ফন্ট এবং আপনি
যদি COLRv1 ফন্টগুলি আপনার আগ্রহ জাগিয়ে তোলে, আপনার ফন্ট বিক্রেতাকে আপনার প্রকল্পে ব্যবহার করার জন্য একটি COLRv1 রঙের ফন্ট সম্পর্কে জিজ্ঞাসা করুন, উপরের উদাহরণগুলি এবং ডেমোগুলি চেষ্টা করে দেখুন, বা কেন সরাসরি প্রবেশ করবেন না এবং আপনার নিজের তৈরি করে পরীক্ষা করবেন না?
আপনার যদি Chrome-এ COLRv1 নিয়ে প্রতিক্রিয়া থাকে, তাহলে blink-dev মেইলিং লিস্টে পোস্ট করুন বা আমাদের ইস্যু ট্র্যাকারে একটি সমস্যা ফাইল করুন। COLRv1 ফন্ট ফরম্যাটে আপনার মতামত থাকলে, COLRv1 স্পেসিফিকেশন GitHub রিপোজিটরিতে একটি সমস্যা ফাইল করুন।
ক্রোম 98 এর সাথে, আমরা কীভাবে COLRv1 ওয়েবে টাইপোগ্রাফিক সৃজনশীলতার সম্পূর্ণ নতুন স্তর নিয়ে আসে তা নিয়ে আমরা উত্তেজিত৷
আরও জানুন
আপনি যদি আরও বিশদে আগ্রহী হন তবে আপনার জন্য আমাদের কাছে আরও কয়েকটি সংস্থান রয়েছে:
COLRv1 কীভাবে কাজ করে এবং কীভাবে এটি Chrome-এ প্রয়োগ করা হয় তা জানতে, Dominik-এর BlinkOn 15 কনফারেন্স টক দেখুন।
- ইন্টারন্যাশনাল ইউনিকোড কনফারেন্স #45: ভেক্টর কালার ফন্ট, রডারিক শিটার, পিটার কনস্টেবল এবং ডমিনিক রটচেসের কথা ( ভিডিও , আলাপ বিবরণ )
- nanoemoji ফন্ট কম্পাইলার , SVG ছবি থেকে COLRv1 ফন্ট তৈরি করছে
- Google ফন্টের রঙ-ফন্ট GitHub সংগ্রহস্থল যাতে নোটো ইমোজি, টুয়েমোজি এবং অন্যান্য নমুনা ফন্টের বর্তমান বিল্ড রয়েছে
- ব্র্যাডলি ইনিশিয়াল ফন্টের DJR-এর শোকেস, COLRv1 অন্বেষণ করছে
- উপলব্ধ রঙ ফন্ট প্রযুক্তি বৈশিষ্ট্য সনাক্ত করতে ChromaCheck টুল এবং লাইব্রেরি
স্বীকৃতি
Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens কে COLRv1 এবং অন্যান্যদের অবদানের জন্য অনেক ধন্যবাদ।



