Kompaktowe, łatwe do kompresji, kolorowe czcionki wektorowe z ulubionymi gradientami.
W Chrome 98 zespoły Chrome i Fonts dodały obsługę formatu COLRv1, który jest rozwinięciem formatu czcionek COLRv0. Ma on na celu rozpowszechnienie czcionek kolorowych przez dodanie gradientów, kompozycji i mieszania oraz ulepszone wewnętrzne ponowne wykorzystanie kształtów, co pozwala uzyskać wyraźne i kompaktowe pliki czcionek, które można dobrze skompresować.
Koloruj teraz
W internecie tekst jest zwykle rysowany w kolorze określonym w CSS. Czcionka nie określa żadnego konkretnego koloru, a jedynie wskazuje, gdzie powinny znajdować się piksele. To zwykle dobra rzecz. CSS umożliwia autorowi elastyczny wybór koloru. Czasami jednak glif zawiera wiele kolorów, które razem mają znaczenie. Na przykład ta flaga ![]() z jasnoniebieskimi, różowymi i białymi paskami nie miałaby tego samego znaczenia, gdyby była po prostu narysowana w bieżącym kolorze tekstu.
z jasnoniebieskimi, różowymi i białymi paskami nie miałaby tego samego znaczenia, gdyby była po prostu narysowana w bieżącym kolorze tekstu.
Obecnie większość użytkowników widzi tylko kolorowe czcionki w postaci emoji. Emotikony zwykle pojawiają się w internecie za pomocą systemowej czcionki emotikonów lub przez wstawianie obrazów (co wiąże się z własnymi komplikacjami ![]() ). Duże rozmiary plików, zwłaszcza w przypadku kolorowych czcionek bitmapowych, utrudniają używanie czcionek internetowych do wyświetlania emotikonów. Mamy nadzieję, że dzięki obsłudze COLRv1 na stronach internetowych i w innych miejscach będzie można częściej używać kreatywnych czcionek kolorowych.
). Duże rozmiary plików, zwłaszcza w przypadku kolorowych czcionek bitmapowych, utrudniają używanie czcionek internetowych do wyświetlania emotikonów. Mamy nadzieję, że dzięki obsłudze COLRv1 na stronach internetowych i w innych miejscach będzie można częściej używać kreatywnych czcionek kolorowych.
Możesz teraz tworzyć własne czcionki COLRv1 za pomocą bezpłatnych narzędzi open source. Sprawdź kompilator czcionek nanoemoji, który umożliwia tworzenie czcionek COLRv1 z obrazów źródłowych SVG, a potem wypróbuj je w Chrome 98 lub nowszym. Spróbuj stworzyć własną wersję Bungee Spice, zmieniając kolory gradientu zgodnie z tymi instrukcjami.
Możesz na przykład zmodyfikować czcionkę Bungee Spice, aby miała gradient niebiesko-czerwony, jak w tym przykładzie:

Podziel się wynikami na Twitterze, oznaczając @googlefonts 🙂 A może wypróbujesz gradient promieniowy lub kątowy?
Nowości w COLRv1
Format czcionki obsługuje wiele sposobów obsługi kolorów, z których każdy ma inne wady i zalety, ale żaden z nich nie sprawdził się dotychczas w internecie. (Więcej informacji o kompromisach znajdziesz w prezentacji Dominika na konferencji BlinkOn 15). Chrome 98 obsługuje COLRv1, czyli rozwinięcie COLRv0. Mamy nadzieję, że połączenie możliwości graficznych i kompaktowych plików COLRv1 sprawi, że będzie to dobry wybór w wielu zastosowaniach czcionek kolorowych. Format COLRv1 dodaje gradienty, komponowanie i mieszanie oraz ulepsza wewnętrzne ponowne wykorzystanie kształtów, aby tworzyć jeszcze bardziej kompaktowe pliki.
Format COLRv1 ma możliwości ekspresyjne w przybliżeniu odpowiadające natywnemu formatowi SVG plus mieszanie i kompozycja. Istnieją 4 rodzaje wypełnień kolorem: jednolite kolory, gradienty liniowe, gradienty promieniowe i gradienty kątowe. Format COLRv1 umożliwia zmianę położenia i przekształcanie elementów glifów za pomocą pełnego zestawu przekształceń: przesunięcia, obrotu, pochylenia i skalowania. Obsługuje też warianty czcionek i ponownie wykorzystuje istniejące formaty definicji kształtów w czcionce.

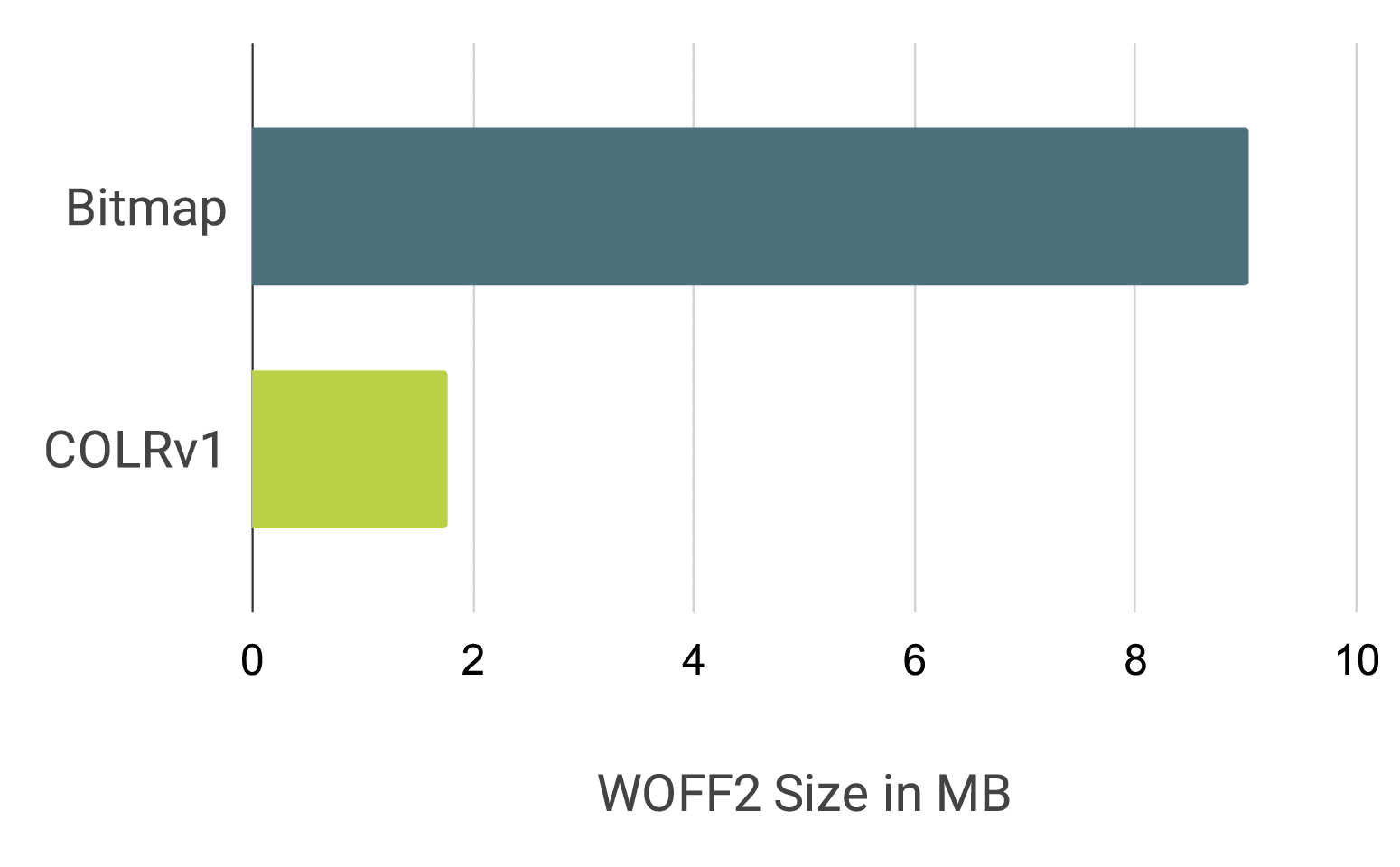
Weźmy na przykład kulę kryształową: gwiazdki są tego samego kształtu, ale mają różne rozmiary, co oznacza, że jeden kształt można zmienić i ponownie wykorzystać bez duplikowania w pliku. Ten format umożliwia ponowne użycie pełnego glifu w nowym glifie bez konieczności redundantnego kodowania tych samych kształtów dla każdego glifu. Wyobraź sobie dekoracyjną czcionkę kolorową z kwiatowymi ozdobami, w której te same kształty kwiatów są umieszczane na różnych literach przez odwoływanie się do istniejących glifów kolorowych. W przypadku czcionek internetowych format COLRv1 jest dobrze kompresowany w formacie WOFF2. Na przykład testowa wersja Twemoji korzystająca z COLRv1 zajmuje po rozpakowaniu około 1,2 MB, ale w formacie WOFF2 ma około 0,6 MB. Rozmiar kompilacji pełnego zestawu glifów Noto Emoji zmniejszył się z 9 MB w przypadku wersji bitmapowej do 1,85 MB w przypadku formatu COLRv1+woff2.

Zastosowania czcionek kolorowych
Koniec zastępowania obrazów: czcionki emoji
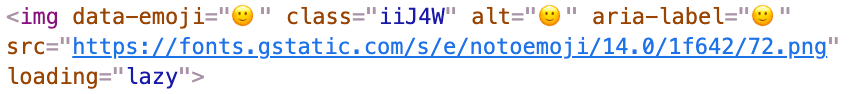
Jeśli obsługujesz treści użytkowników, prawdopodobnie używają oni emotikonów. Obecnie bardzo często skanuje się tekst i zastępuje napotkane emotikony obrazami, aby zapewnić spójne renderowanie na różnych platformach i możliwość obsługi nowszych emotikonów niż te, które są obsługiwane przez system operacyjny. Podczas operacji na schowku trzeba je z powrotem zamienić na tekst. Oto prawdziwy przykład:

Jeśli masz czcionkę emoji, po prostu wyrenderuj tekst w tej czcionce, np. tak:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
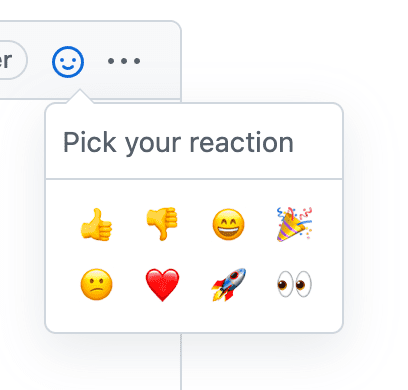
Podobnie w komponencie reakcji przy użyciu emotikona COLRv1 umożliwia użycie kompaktowego pliku czcionki zamiast katalogu komponentów obrazu.

Wyobraź sobie, ile obrazów musiałby pobrać selektor emotikonów.
Kolor w czcionkach ikon
Użycie koloru w czcionkach ikon zwiększa przejrzystość i ułatwia zrozumienie glifów.

wyrażanie artystyczne,
Oszczędne miejsce czcionki kolorowe umożliwiają nowe formy artystycznego wyrazu w tekście w internecie. Ten przykład arabskiej czcionki w stylu kufickim wykorzystuje gradienty kolorów jako artystyczną interpretację tego, jak przepływ atramentu w tradycyjnej kaligrafii mógłby wyglądać w przypadku stylu kufickiego pisma arabskiego, który wywodzi się z tego, że nie był pisany piórem i atramentem, ale rzeźbiony w kamieniu.

Wykrywanie cech
Obecnie można sprawdzić, czy silnik przeglądarki obsługuje określony format czcionki kolorowej, za pomocą wykrywania klienta użytkownika lub wyszukując w bibliotece takiej jak ChromaCheck autorstwa @PixelAmbacht, aby przetestować renderowanie glifów kolorowych na elemencie Canvas. Oba rozwiązania nie są optymalne. Testowanie funkcji powinno wykrywać tylko konkretną funkcję i nie powinno obejmować wykrywania klientów. Biblioteka ChromaCheck nie powinna wykonywać operacji na płótnie 2D wymagających dużych zasobów, aby określić obsługę.
Zespół Chrome chce to zmienić i rozpoczął serię dyskusji [1, 2] w grupie roboczej CSS, aby przekazać informacje o obsłudze technologii czcionek w przeglądarce w JavaScript i deklaratywnie w CSS. Zespół planuje udostępnić w przyszłej wersji Chrome wydajne wykrywanie funkcji czcionek kolorowych i innych technologii czcionek.
Jeśli chcesz już teraz używać w projekcie czcionek kolorowych, gdy obsługa COLRv1 jest ograniczona do Chrome, możesz to zrobić na 2 sposoby: poproś dostawcę czcionki o czcionkę COLRv1, która zawiera też glify monochromatyczne. Klienty użytkownika, które nie obsługują COLRv1, będą renderować glify w odcieniach szarości. Możesz też użyć biblioteki ChromaCheck lub wykrywania typu przeglądarki, aby sprawdzić, czy COLRv1 jest obsługiwany. Następnie dostarczasz CSS, który w obsługujących agentach użytkownika wczytuje czcionki COLRv1, a w innych przeglądarkach używasz alternatywnego formatu czcionki, np. COLRv0, formatu czcionki bitmapowej lub OpenType SVG.
Obsługa palety czcionek CSS
Byłoby bardzo przydatne, gdyby użycie innego zestawu kolorów nie wymagało nowej czcionki. Na szczęście istnieje mechanizm, który to umożliwia: właściwość CSS font-palette. Zespół Chrome pracuje nad dodaniem obsługi palety czcionek w Chrome.
Czcionki COLRv1
Jeśli interesują Cię czcionki COLRv1, zapytaj dostawcę czcionek o czcionkę COLRv1, której możesz użyć w swoim projekcie. Możesz też wypróbować przykłady i wersje demonstracyjne powyżej lub od razu zacząć eksperymentować i tworzyć własne czcionki.
Jeśli masz opinię na temat COLRv1 w Chrome, opublikuj ją na liście mailingowej blink-dev lub zgłoś problem w naszym systemie śledzenia problemów. Jeśli masz uwagi dotyczące samego formatu czcionki COLRv1, zgłoś problem w repozytorium GitHub specyfikacji COLRv1.
W Chrome 98 z radością obserwujemy, jak COLRv1 wprowadza zupełnie nowy poziom kreatywności typograficznej w internecie.
Więcej informacji
Jeśli chcesz dowiedzieć się więcej, zapoznaj się z tymi materiałami:
Aby dowiedzieć się, jak działa COLRv1 i jak jest zaimplementowany w Chrome, obejrzyj prezentację Dominika z konferencji BlinkOn 15.
- International Unicode Conference #45: Vector Color Fonts, prezentacja Rodericka Sheetera, Petera Constable’a i Dominika Röttschesa (film, szczegóły prezentacji)
- kompilator czcionek nanoemoji, który tworzy czcionki COLRv1 z obrazów SVG;
- Repozytorium GitHub z czcionkami kolorowymi Google Fonts, które zawiera aktualne wersje Noto Emoji, Twemoji i innych przykładowych czcionek.
- Prezentacja DJR czcionki Bradley Initials z wykorzystaniem COLRv1
- Narzędzie i biblioteka ChromaCheck do wykrywania dostępnych technologii czcionek kolorowych.
Podziękowania
Dziękujemy Behdadowi Esfahbodowi, Cosimo Lupo, Peterowi Constable, Benowi Wagnerowi, Wernerowi Lembergowi, Dave’owi Crosslandowi, Władimirowi Lewantowskiemu, Jonathanowi Kew, Laurence’owi Penneyowi, Chrisowi Lilleyowi, Davidowi Jonathanowi Rossowi, Underware, Justowi van Rossumowi, Roelowi Nieskensowi i innym osobom za ich wkład w COLRv1.


