좋아하는 모든 그라데이션이 적용된 압축 친화적인 소형 색상 벡터 글꼴입니다.
Chrome 98에서 Chrome 및 글꼴팀은 그라데이션, 합성 및 혼합을 추가하고 선명하고 압축률이 높은 글꼴 파일을 위해 내부 모양 재사용을 개선하여 컬러 글꼴을 널리 보급하기 위한 COLRv0 글꼴 형식의 진화인 COLRv1 지원을 추가했습니다.
지금 색칠하기
웹에서 텍스트는 일반적으로 CSS에 지정된 색상으로 그려집니다. 글꼴은 특정 색상을 정의하지 않고 픽셀을 배치해야 하는 위치만 나타냅니다. 이는 일반적으로 좋은 일입니다. CSS를 사용하면 작성자가 색상을 유연하게 선택할 수 있습니다. 하지만 때로는 글리프에 함께 의미를 갖는 여러 색상이 포함됩니다. 예를 들어 밝은 파란색, 분홍색, 흰색 줄무늬가 있는 이 깃발 ![]() 은 현재 텍스트 색상으로 그리면 동일한 의미를 전달하지 않습니다.
은 현재 텍스트 색상으로 그리면 동일한 의미를 전달하지 않습니다.
오늘날 대부분의 사용자에게 그림 이모티콘은 유일한 컬러 글꼴입니다. 그림 이모티콘은 일반적으로 시스템 그림 이모티콘 글꼴을 통해 웹에 표시되거나 이미지를 삽입하여 표시됩니다(자체적인 복잡성이 있음, ![]() ). 특히 비트맵 기반 컬러 글꼴의 큰 파일 크기로 인해 그림 이모티콘에 웹 글꼴을 사용하기가 어려웠습니다. COLRv1을 지원함으로써 웹과 그 밖의 영역에서 창의적인 컬러 글꼴 사용이 확산되기를 바랍니다.
). 특히 비트맵 기반 컬러 글꼴의 큰 파일 크기로 인해 그림 이모티콘에 웹 글꼴을 사용하기가 어려웠습니다. COLRv1을 지원함으로써 웹과 그 밖의 영역에서 창의적인 컬러 글꼴 사용이 확산되기를 바랍니다.
이제 무료 오픈소스 도구를 사용하여 자체 COLRv1 글꼴을 만들 수 있습니다. SVG 소스 이미지에서 COLRv1 글꼴을 빌드할 수 있는 nanoemoji 글꼴 컴파일러를 확인한 다음 Chrome 98 이상에서 사용해 보세요. 이 안내에 따라 그라데이션 색상을 변경하여 Bungee Spice를 직접 만들어 보세요.
예를 들어 다음과 같이 Bungee Spice 글꼴을 파란색과 빨간색 그라데이션으로 수정할 수 있습니다.

결과를 트윗하여 @googlefonts에 알려주세요. 원형 또는 스윕 그라데이션을 사용해 보는 건 어떠세요?
COLRv1의 새로운 기능
글꼴 형식은 다양한 방식으로 색상을 지원하며 모두 장단점이 다르지만, 지금까지 웹에서 성공한 방식은 없습니다. (트레이드오프에 대해 자세히 알아보려면 Dominik의 BlinkOn 15 컨퍼런스 강연을 참고하세요.) Chrome 98에서는 COLRv0의 진화된 버전인 COLRv1이 지원됩니다. COLRv1의 그래픽 기능과 콤팩트한 파일의 조합이 다양한 컬러 글꼴 사용 사례에 적합한 선택이 되기를 바랍니다. COLRv1은 그라데이션, 합성 및 혼합을 추가하고 내부 모양 재사용을 개선하여 파일을 더욱 콤팩트하게 만듭니다.
COLRv1에는 SVG 네이티브에 혼합 및 합성이 추가된 것과 대략적으로 동일한 표현 기능이 있습니다. 단색, 선형 그라디언트, 방사형 그라디언트, 스윕/원뿔형 그라디언트의 네 가지 유형의 색상 채우기가 있습니다. COLRv1을 사용하면 전체 변환, 회전, 기울이기, 크기 조절 변환을 사용하여 글리프 요소를 재배치하고 변환할 수 있습니다. 또한 글꼴 변형을 지원하고 글꼴에서 기존 모양 정의 형식을 재사용합니다.

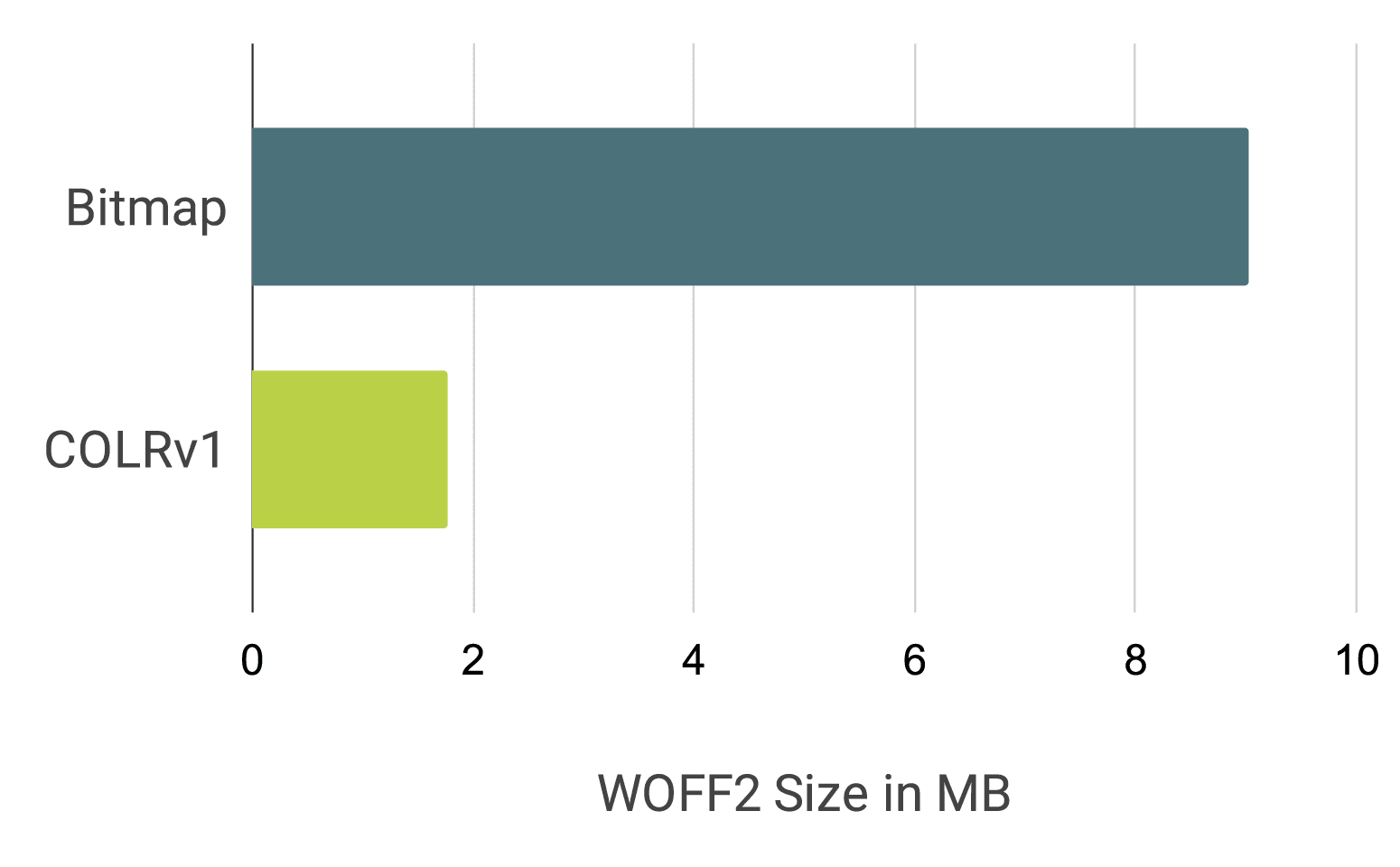
수정구슬 그림 이모티콘을 예로 들어 보겠습니다. 별 모양 하이라이트는 모양은 동일하지만 크기가 다릅니다. 즉, 파일 내에서 중복 없이 하나의 모양을 재배치하고 재사용할 수 있습니다. 이 형식을 사용하면 각 글리프에 대해 동일한 모양을 중복으로 인코딩하지 않고도 새 글리프 내에서 전체 글리프를 재사용할 수 있습니다. 기존 색상 글리프를 참조하여 동일한 꽃 모양이 다양한 글자에 배치되는 꽃 장식 색상 글꼴을 상상해 보세요. 웹 글꼴 사용 사례의 경우 COLRv1은 woff2에서 잘 압축됩니다. 예를 들어 COLRv1을 사용하는 Twemoji의 테스트 빌드는 압축 해제 시 약 1.2MB이지만 woff2 형식에서는 약 0.6MB입니다. 전체 Noto Emoji 글리프 세트 빌드는 비트맵 버전의 9MB에서 COLRv1+woff2 형식의 1.85MB로 축소됩니다.

컬러 글꼴 사용 사례
이미지 대체 없음: 그림 이모티콘 글꼴
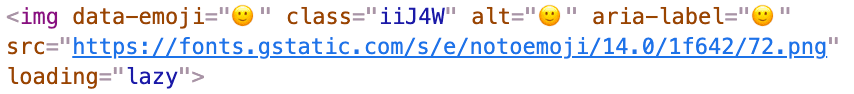
사용자 제작 콘텐츠를 지원하는 경우 사용자가 이모티콘을 사용할 가능성이 높습니다. 오늘날에는 텍스트를 스캔하고 발견된 그림 이모티콘을 이미지로 대체하여 일관된 크로스 플랫폼 렌더링과 OS에서 지원하는 것보다 최신 그림 이모티콘을 지원하는 기능을 보장하는 것이 매우 일반적입니다. 그런 다음 클립보드 작업 중에 이러한 이미지를 텍스트로 다시 전환해야 합니다. 실제 예는 다음과 같습니다.

그림 이모티콘 글꼴이 있는 경우 다음과 같이 글꼴로 텍스트를 렌더링하면 됩니다.
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
마찬가지로 그림 이모티콘 반응 구성요소에서 COLRv1을 사용하면 이미지 애셋 카탈로그 대신 콤팩트한 글꼴 파일을 사용할 수 있습니다.

완전한 그림 이모티콘 선택기를 위해 가져와야 하는 이미지가 얼마나 많을지 상상해 보세요.
아이콘 글꼴의 색상
아이콘 글꼴에 색상을 사용하면 명확성이 더해지고 글리프를 더 쉽게 이해할 수 있습니다.

예술적 표현
공간 효율적인 컬러 글꼴을 사용하면 웹에서 텍스트로 새로운 형태의 예술적 표현을 할 수 있습니다. 이 쿠피 스타일 아랍어 글꼴 예시에서는 펜과 잉크로 쓰지 않고 돌에 새겨진 쿠피 스타일 아랍어 쓰기에 적용될 때 전통 서예의 잉크 흐름이 어떻게 보일 수 있는지 예술적으로 해석한 것으로 색상 그라데이션을 사용합니다.

기능 감지
현재 브라우저 엔진이 특정 색상 글꼴 형식을 지원하는지 확인하려면 사용자 에이전트 스니핑을 사용하거나 @PixelAmbacht의 ChromaCheck와 같은 라이브러리에서 검색하여 Canvas의 색상 글리프 렌더링을 테스트하면 됩니다. 두 솔루션 모두 최적의 솔루션은 아닙니다. 기능 테스트는 특정 기능 자체만 감지해야 하며 사용자 에이전트 스니핑을 피해야 합니다. ChromaCheck 라이브러리는 지원 여부를 확인하기 위해 리소스 집약적인 2D 캔버스 작업을 실행할 필요가 없습니다.
Chrome팀은 이를 개선하고자 CSS 작업 그룹에서 JavaScript의 브라우저 글꼴 기술 지원과 CSS의 선언적 지원에 관한 정보를 제공하기 위해 일련의 토론[1, 2] 을 시작했습니다. Chrome의 향후 버전에서는 컬러 글꼴 및 기타 글꼴 기술을 위한 효율적인 기능 감지가 출시될 예정입니다.
COLRv1 지원이 Chrome으로 제한된 지금 프로젝트에서 컬러 글꼴을 사용하려면 두 가지 방법이 있습니다. 글꼴 공급업체에 단색 글리프도 포함된 COLRv1 글꼴을 요청하세요. COLRv1을 지원하지 않는 사용자 에이전트는 흑백 글리프를 렌더링하는 것으로 대체됩니다. 또는 ChromaCheck 라이브러리나 사용자 에이전트 스니핑을 사용하여 COLRv1 지원이 제공되는지 확인할 수 있습니다. 그런 다음 지원되는 사용자 에이전트에서 COLRv1 글꼴을 로드하는 CSS를 제공하고 다른 브라우저에서는 COLRv0, 비트맵 글꼴 형식 또는 OpenType SVG와 같은 대체 글꼴 형식을 사용합니다.
CSS font-palette 지원
다른 색상 집합을 사용해도 새 글꼴이 필요하지 않다면 매우 유용할 것입니다. 다행히도 font-palette CSS 속성이라는 메커니즘이 있습니다. Chrome팀은 Chrome에 글꼴 팔레트 지원을 추가하기 위해 노력하고 있습니다.
COLRv1 글꼴 및 사용자
COLRv1 글꼴에 관심이 있다면 글꼴 공급업체에 프로젝트에서 사용할 COLRv1 색상 글꼴을 문의하거나 위의 예시 및 데모를 사용해 보거나 바로 직접 만들어 실험해 보세요.
Chrome의 COLRv1에 관한 의견이 있으면 blink-dev 메일링 리스트에 게시하거나 문제 추적기에 문제를 신고하세요. COLRv1 글꼴 형식 자체에 관한 의견이 있으면 COLRv1 사양 GitHub 저장소에 문제를 제출하세요.
Chrome 98에서는 COLRv1이 웹에 새로운 수준의 서체 창의성을 제공할 수 있게 되어 기쁩니다.
자세히 알아보기
자세한 내용을 확인하려면 다음 리소스를 참고하세요.
COLRv1이 작동하는 방식과 Chrome에서 구현되는 방식을 알아보려면 Dominik의 BlinkOn 15 컨퍼런스 강연을 확인하세요.
- International Unicode Conference #45: Vector Color Fonts, Roderick Sheeter, Peter Constable, Dominik Röttsches의 강연(동영상, 강연 세부정보)
- nanoemoji 글꼴 컴파일러: SVG 이미지에서 COLRv1 글꼴 생성
- Noto Emoji, Twemoji, 기타 샘플 글꼴의 현재 빌드가 포함된 Google Fonts의 color-fonts GitHub 저장소
- COLRv1을 탐색하는 브래들리 이니셜 글꼴의 DJR 쇼케이스
- ChromaCheck 도구 및 라이브러리를 사용하여 사용 가능한 색상 글꼴 기술을 기능 감지
감사의 말씀
COLRv1에 기여해 주신 Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens 외 여러 분께 감사드립니다.



