การปฏิบัติตามข้อกำหนดในระบบนิเวศเฟรมเวิร์ก JavaScript
ในบล็อกโพสต์แนะนำ เราได้พูดถึงสิ่งที่ได้เรียนรู้มากมายขณะสร้างและใช้เฟรมเวิร์กและเครื่องมือเพื่อพัฒนาและดูแลรักษาเว็บแอปพลิเคชันขนาดใหญ่ เช่น Google Search, Maps, Photos และอื่นๆ การปกป้องนักพัฒนาซอฟต์แวร์จากการเขียนโค้ดที่อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้ทำให้เราพิสูจน์ได้ว่าเฟรมเวิร์กมีบทบาทสำคัญในการเปลี่ยนผลลัพธ์ด้านประสิทธิภาพและคุณภาพของแอปพลิเคชัน
ภายใน Google เราใช้คำว่า "การปฏิบัติตามข้อกำหนด" เพื่ออธิบายวิธีการนี้ และบทความนี้จะกล่าวถึงวิธีที่เราวางแผนที่จะเปิดแนวคิดนี้ให้เป็นโอเพนซอร์สสำหรับระบบนิเวศเฟรมเวิร์ก JavaScript
การปฏิบัติตามข้อกำหนดคืออะไร
ความสอดคล้องเป็นวิวัฒนาการที่ Google ทีมต้องอาศัยผู้ดูแลระบบที่มีประสบการณ์สูงเพียงไม่กี่คนซึ่งทำการตรวจสอบโค้ดอย่างละเอียด โดยแจ้งสิ่งที่ส่งผลต่อคุณภาพของแอปและความสามารถในการบำรุงรักษาได้มากกว่าปัญหาความถูกต้อง เราได้พัฒนาระบบการปฏิบัติตามข้อกำหนดเพื่อรวบรวมแนวทางปฏิบัติแนะนำไว้ในลักษณะที่เป็นแบบอัตโนมัติและบังคับใช้ได้ เพื่อปรับขนาดการดำเนินการนี้ให้เหมาะกับทีมนักพัฒนาแอปที่เพิ่มขึ้น วิธีนี้ช่วยให้แอปมีคุณภาพสูงและโค้ดฐานสามารถบำรุงรักษาได้เสมอไม่ว่าจะมีผู้ร่วมเขียนโค้ดกี่คนก็ตาม
การปฏิบัติตามข้อกำหนดเป็นระบบที่ช่วยให้นักพัฒนาแอปเดินอยู่บนเส้นทางที่ถูกต้อง สร้างความมั่นใจ และช่วยให้ได้ผลลัพธ์ที่คาดการณ์ได้ ซึ่งช่วยให้ทีมทํางานได้อย่างมีประสิทธิภาพ และมีความสําคัญต่อการปรับขนาดเมื่อทีมขยายใหญ่ขึ้นและมีการพัฒนาฟีเจอร์เพิ่มเติมไปพร้อมๆ กัน ซึ่งช่วยให้นักพัฒนาแอปสามารถมุ่งเน้นที่การสร้างฟีเจอร์ของผลิตภัณฑ์ได้อย่างเต็มที่โดยไม่ต้องกังวลกับรายละเอียดปลีกย่อยและการเปลี่ยนแปลงในหลายๆ ด้าน เช่น ประสิทธิภาพ การช่วยเหลือพิเศษ ความปลอดภัย ฯลฯ ทุกคนเลือกไม่ใช้การปฏิบัติตามข้อกำหนดได้ทุกเมื่อ และควรปรับแต่งได้ในระดับที่ทีมจะมีตัวเลือกในการบังคับใช้สิ่งที่ตนตัดสินใจที่จะปฏิบัติตาม
การปฏิบัติตามข้อกำหนดจะอิงตามค่าเริ่มต้นที่เข้มงวดและระบุกฎที่นําไปใช้ดำเนินการได้ซึ่งบังคับใช้ได้ในเวลาที่เขียน ซึ่งแบ่งออกเป็น 3 หลักการ ดังนี้
1. ค่าเริ่มต้นที่รัดกุม
องค์ประกอบพื้นฐานของการปฏิบัติตามข้อกำหนดคือการทำให้เครื่องมือที่นักพัฒนาแอปใช้มีค่าเริ่มต้นที่รัดกุม ซึ่งหมายความว่าโซลูชันไม่ได้ฝังอยู่ในเฟรมเวิร์กเท่านั้น แต่รูปแบบการออกแบบเฟรมเวิร์กยังช่วยให้ทำสิ่งที่ถูกต้องได้ง่ายและยากที่จะทำตามรูปแบบที่ไม่เหมาะสม เฟรมเวิร์กนี้ช่วยนักพัฒนาแอปพลิเคชันในด้านการออกแบบแอปพลิเคชันและโครงสร้างโค้ด
ทรัพยากรทุกรายการ (แบบอักษร, CSS, JavaScript, รูปภาพ ฯลฯ) ควรได้รับการเพิ่มประสิทธิภาพเพื่อประสิทธิภาพการโหลด นี่เป็นงานที่ยากและซับซ้อนซึ่งเกี่ยวข้องกับการตัดไบต์ การลดจำนวนรอบการเดินทาง และแยกสิ่งที่จําเป็นสําหรับการแสดงผลครั้งแรก ความพร้อมของภาพ และการโต้ตอบของผู้ใช้ เช่น การสกัด CSS ที่สําคัญ และการตั้งลําดับความสําคัญของรูปภาพที่สําคัญ
2. กฎที่ดำเนินการได้
แม้ว่าจะมีการเพิ่มประสิทธิภาพพื้นฐานแล้ว แต่นักพัฒนาแอปก็ยังคงต้องตัดสินใจเลือก การเพิ่มประสิทธิภาพมีหลากหลายรูปแบบเมื่อพิจารณาจากปริมาณข้อมูลที่นักพัฒนาแอปต้องป้อน
- ค่าเริ่มต้นที่ไม่จําเป็นต้องป้อนข้อมูลของนักพัฒนาแอป เช่น การแทรก CSS ที่สําคัญในหน้า
- นักพัฒนาแอปต้องเลือกใช้ เช่น การใช้คอมโพเนนต์รูปภาพที่เฟรมเวิร์กให้มาเพื่อปรับขนาดและปรับสเกลรูปภาพ
- ต้องมีการเลือกใช้และการปรับแต่งของนักพัฒนาแอป เช่น การติดแท็กรูปภาพสำคัญให้โหลดก่อน
- ไม่ใช่ฟีเจอร์ที่เฉพาะเจาะจง แต่เป็นสิ่งที่นักพัฒนาแอปต้องตัดสินใจ เช่น การหลีกเลี่ยงแบบอักษรหรือสคริปต์แบบซิงโครนัสที่เลื่อนการแสดงผลขั้นต้น

การเพิ่มประสิทธิภาพที่นักพัฒนาแอปต้องตัดสินใจจะเสี่ยงต่อประสิทธิภาพของแอปพลิเคชัน เมื่อมีการเพิ่มฟีเจอร์และทีมของคุณขยายตัวขึ้น แม้แต่นักพัฒนาซอฟต์แวร์ที่มีประสบการณ์มากที่สุดก็ไม่สามารถตามทันแนวทางปฏิบัติแนะนำที่เปลี่ยนแปลงอยู่ตลอดเวลา และนั่นไม่ใช่วิธีใช้เวลาที่คุ้มค่าที่สุด สําหรับการปฏิบัติตามข้อกําหนด กฎที่นําไปใช้ได้จริงที่เหมาะสมมีความสําคัญเท่ากับค่าเริ่มต้นที่มีประสิทธิภาพ เพื่อให้แอปพลิเคชันเป็นไปตามมาตรฐานที่กำหนดต่อไปแม้ว่านักพัฒนาแอปจะทําการเปลี่ยนแปลงอยู่ก็ตาม
3. เวลาเขียน
คุณควรตรวจหาและป้องกันปัญหาด้านประสิทธิภาพตั้งแต่เนิ่นๆ ในวงจรการพัฒนา เวลาที่เขียนโค้ดก่อนที่จะคอมมิตเป็นเวลาที่เหมาะอย่างยิ่งในการจับและแก้ไขปัญหา ยิ่งพบปัญหาในวงจรการพัฒนาช้าเท่าใด การแก้ไขก็จะยิ่งยากและแพงขึ้นเท่านั้น แม้ว่าข้อกำหนดนี้จะเกี่ยวข้องกับปัญหาความถูกต้อง แต่ก็เกี่ยวข้องกับปัญหาด้านประสิทธิภาพด้วย เนื่องจากปัญหาเหล่านี้จำนวนมากจะไม่สามารถแก้ไขย้อนหลังได้เมื่อมีการคอมมิตไปยังโค้ดเบส
ปัจจุบันความคิดเห็นเกี่ยวกับประสิทธิภาพส่วนใหญ่อยู่นอกแบนด์ผ่านเอกสารประกอบ การตรวจสอบแบบครั้งเดียว หรือแสดงผลช้าเกินไปผ่านการถดถอยของเมตริกหลังจากการทําให้ใช้งานได้จริง เราต้องการนําฟีเจอร์นี้มายังเวลาเขียน
การปฏิบัติตามข้อกำหนดในเฟรมเวิร์ก
คุณต้องตอบคำถามต่อไปนี้เพื่อรักษามาตรฐานประสบการณ์ของผู้ใช้สำหรับประสิทธิภาพการโหลดให้อยู่ในระดับสูง
- อะไรคือการโหลดที่ดีที่สุด และปัญหาที่พบบ่อยที่อาจส่งผลเสียต่อการโหลด
- โซลูชันใดบ้างที่ฝังไว้ล่วงหน้าได้โดยไม่ต้องให้นักพัฒนาแอปป้อนข้อมูล
- เราจะแน่ใจได้อย่างไรว่านักพัฒนาแอปใช้โซลูชันเหล่านี้และใช้ประโยชน์จากโซลูชันดังกล่าวได้อย่างคุ้มค่าที่สุด
- นักพัฒนาแอปมีตัวเลือกอื่นๆ ใดอีกบ้างที่ส่งผลต่อประสิทธิภาพการโหลด
- รูปแบบโค้ดใดบ้างที่บอกเราเกี่ยวกับตัวเลือกเหล่านี้ (#3 และ #4 ด้านบน) ในช่วงต้นๆ ของเวลาเขียน
- เรากำหนดกฎใดได้บ้างเพื่อประเมินรูปแบบโค้ดเหล่านี้ เครื่องมือเหล่านี้จะแสดงต่อนักพัฒนาซอฟต์แวร์ขณะเขียนโค้ดได้อย่างไรขณะที่ผสานรวมเข้ากับเวิร์กโฟลว์ได้อย่างราบรื่น
ทีมของเราได้ทดลองใช้ Next.js อย่างมากเพื่อนำรูปแบบการปฏิบัติตามข้อกำหนดที่เรามีภายใน Google ไปใช้กับเฟรมเวิร์กโอเพนซอร์ส และเรายินดีที่จะแชร์วิสัยทัศน์และแผนงานที่ปรับแต่งแล้ว เราตระหนักดีว่าชุดกฎที่ดีที่สุดที่สามารถประเมินรูปแบบโค้ดได้จะต้องเป็นชุดกฎที่รวมการวิเคราะห์โค้ดแบบคงที่และการตรวจสอบแบบไดนามิกเข้าด้วยกัน กฎเหล่านี้อาจครอบคลุมหลายแพลตฟอร์ม ซึ่งรวมถึง
- ESLint
- TypeScript
- การตรวจสอบแบบไดนามิกในเซิร์ฟเวอร์สำหรับนักพัฒนาซอฟต์แวร์ของผู้ใช้ (หลังการสร้าง DOM)
- ตัวจัดกลุ่มโมดูล (webpack)
- เครื่องมือ CSS (ยังอยู่ในขั้นสํารวจ)
การใช้ข้อกำหนดผ่านเครื่องมือต่างๆ ช่วยให้มั่นใจได้ว่าข้อกำหนดจะสอดคล้องกัน และยังครอบคลุมปัญหาด้านประสบการณ์ของผู้ใช้ที่ส่งผลต่อประสิทธิภาพการโหลดโดยตรง นอกจากนี้ กฎเหล่านี้ยังแสดงต่อนักพัฒนาแอปในเวลาที่ต่างกันได้ด้วย
- ในระหว่างการพัฒนาซอฟต์แวร์ภายในในเซิร์ฟเวอร์การพัฒนา เบราว์เซอร์และ IDE ของผู้ใช้จะแสดงคำเตือนเพื่อแจ้งให้นักพัฒนาแอปทำการเปลี่ยนแปลงโค้ดเล็กๆ น้อยๆ
- ปัญหาที่ยังไม่ได้รับการจัดการจะปรากฏขึ้นอีกครั้งในเทอร์มินัลของผู้ใช้เมื่อถึงเวลาสร้าง
กล่าวโดยย่อคือ ทีมจะเลือกผลลัพธ์ที่สนใจ เช่น Core Web Vitals หรือประสิทธิภาพการโหลด และเปิดใช้ชุดกฎที่เกี่ยวข้องเพื่อให้ผู้มีส่วนร่วมเขียนโค้ดทุกคนปฏิบัติตาม
แม้ว่าวิธีนี้จะได้ผลดีกับโปรเจ็กต์ใหม่ แต่การอัปเกรดโค้ดเบสขนาดใหญ่ให้เป็นไปตามชุดกฎทั้งหมดนั้นไม่ใช่เรื่องง่าย Google มีระบบที่ครอบคลุมสำหรับการเลือกไม่ใช้ในระดับต่างๆ เช่น บรรทัดของซอร์สโค้ดแต่ละบรรทัด ไดเรกทอรีทั้งหมด โค้ดเบสเดิม หรือส่วนของแอปที่ไม่ได้อยู่ระหว่างการพัฒนา เรากำลังสำรวจกลยุทธ์ที่มีประสิทธิภาพเพื่อนำฟีเจอร์นี้ไปใช้กับทีมที่ใช้เฟรมเวิร์กแบบโอเพนซอร์ส
การปฏิบัติตามข้อกำหนดใน Next.js
ESLint เป็นที่แพร่หลายในหมู่นักพัฒนา JavaScript และแอปพลิเคชัน Next.js กว่า 50% ใช้ ESLint ในเวิร์กโฟลว์การสร้างบางส่วน Next.js v11 เปิดตัวการรองรับ ESLint ที่พร้อมใช้งานทันที ซึ่งประกอบด้วยปลั๊กอินที่กำหนดเองและการกำหนดค่าที่แชร์ได้เพื่อให้ตรวจหาปัญหาทั่วไปของเฟรมเวิร์กได้ง่ายขึ้นในระหว่างการพัฒนาและเวลาสร้าง ซึ่งจะช่วยนักพัฒนาซอฟต์แวร์แก้ไขปัญหาที่สำคัญได้ตั้งแต่ช่วงเขียน ตัวอย่างเช่น เมื่อใช้หรือไม่ได้ใช้คอมโพเนนต์บางอย่างในลักษณะที่อาจส่งผลเสียต่อประสิทธิภาพ เช่น ไม่มีลิงก์ HTML สําหรับหน้าเว็บ) หรือหากแบบอักษร สไตล์ชีต หรือสคริปต์บางอย่างส่งผลเสียต่อการโหลดทรัพยากรในหน้าเว็บ เช่น ไม่มีสคริปต์แบบซิงโครนัส
นอกจาก ESLint แล้ว Next.js ยังรองรับการตรวจสอบประเภทแบบรวมทั้งในรุ่นพัฒนาและเวอร์ชันที่ใช้งานจริงตั้งแต่เวอร์ชัน 9 ที่มีการรองรับ TypeScript คอมโพเนนต์หลายรายการที่เฟรมเวิร์กมีให้ (รูปภาพ สคริปต์ ลิงก์) สร้างขึ้นเพื่อขยายเอลิเมนต์ HTML (<img>, <script>, <a>) เพื่อให้นักพัฒนาซอฟต์แวร์มีแนวทางที่มีประสิทธิภาพในการเพิ่มเนื้อหาลงในหน้าเว็บ การตรวจสอบประเภทรองรับการใช้งานฟีเจอร์เหล่านี้อย่างเหมาะสมโดยการตรวจสอบว่าพร็อพเพอร์ตี้และตัวเลือกที่กำหนดอยู่ในขอบเขตที่ยอมรับได้ของค่าและประเภทที่รองรับ ดูตัวอย่างได้ที่ความกว้างและความสูงของรูปภาพที่กำหนด
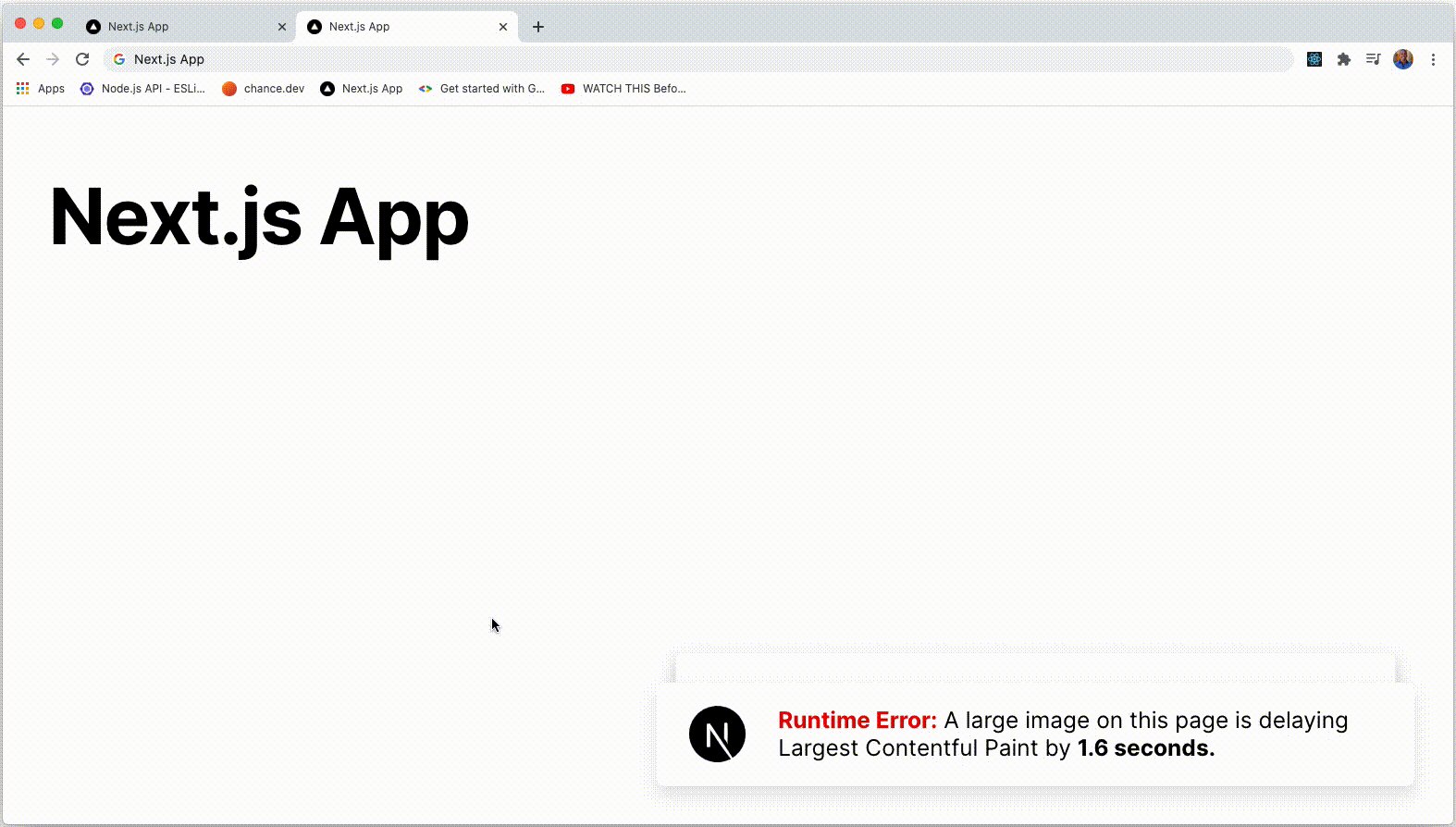
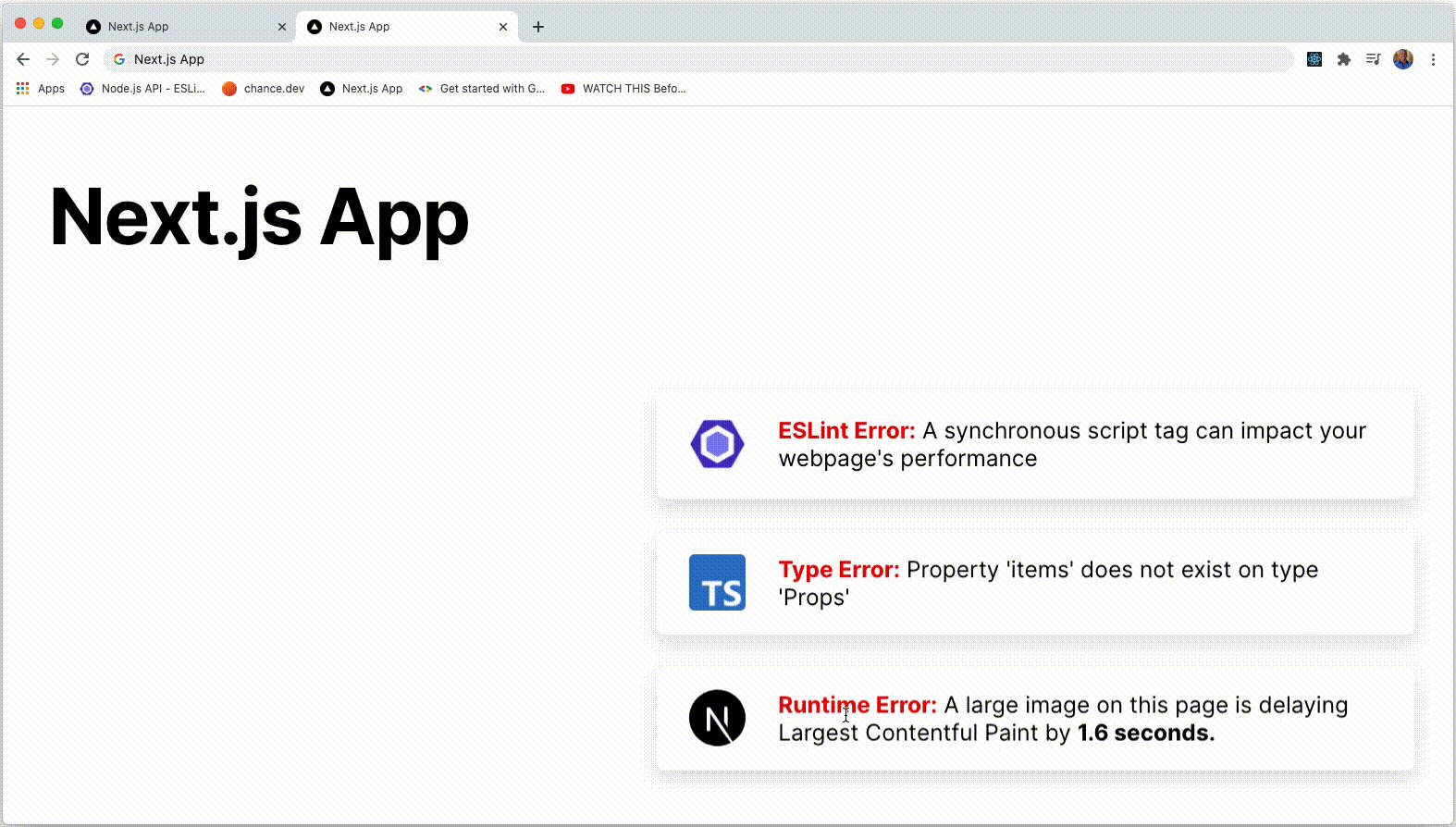
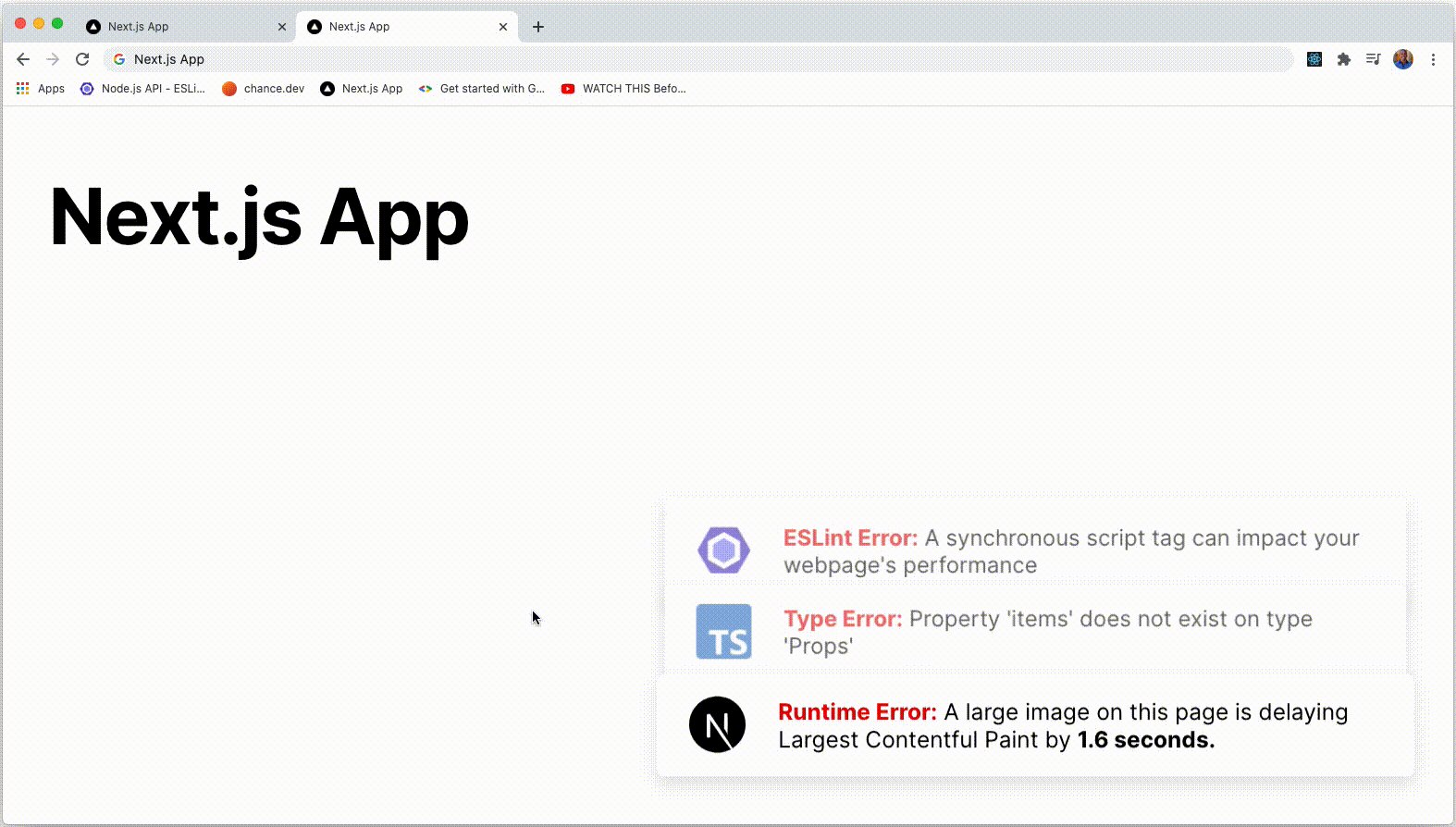
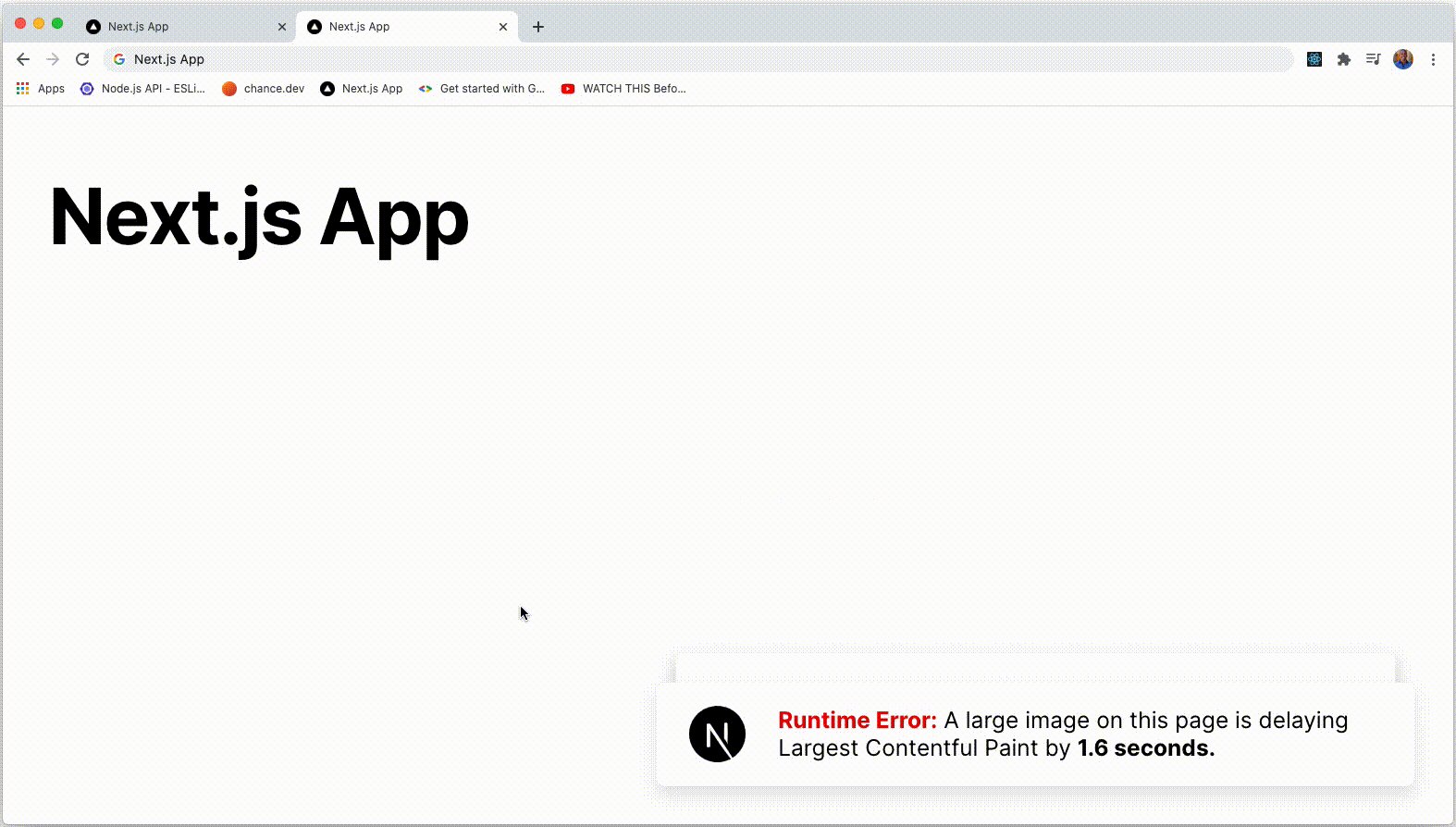
การแสดงข้อผิดพลาดด้วยข้อความแจ้งและการวางซ้อน
ดังที่ได้กล่าวไปก่อนหน้านี้ กฎการปฏิบัติตามข้อกำหนดจะปรากฏในหลายส่วน ปัจจุบันเรากำลังสำรวจการใช้ข้อความแจ้งและการวางซ้อนเพื่อแสดงข้อผิดพลาดในเบราว์เซอร์โดยตรงภายในสภาพแวดล้อมการพัฒนาในเครื่องของผู้ใช้

เครื่องมือตรวจสอบข้อผิดพลาดและเครื่องมือตรวจสอบจำนวนมากที่นักพัฒนาซอฟต์แวร์ใช้ (Lighthouse, แท็บปัญหาของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome) เป็นแบบรอรับข้อมูลและต้องมีการโต้ตอบของผู้ใช้ในรูปแบบใดรูปแบบหนึ่งเพื่อดึงข้อมูล นักพัฒนาซอฟต์แวร์มีแนวโน้มที่จะดำเนินการมากขึ้นเมื่อข้อผิดพลาดปรากฏขึ้นภายในเครื่องมือที่มีอยู่โดยตรง และเมื่อมีการระบุการดำเนินการที่ชัดเจนและเฉพาะเจาะจงซึ่งควรทำเพื่อแก้ไขปัญหา
การปฏิบัติตามข้อกำหนดในเฟรมเวิร์กอื่นๆ
เราจะเริ่มตรวจสอบการปฏิบัติตามข้อกำหนดใน Next.js ก่อน โดยมีเป้าหมายที่จะขยายไปยังเฟรมเวิร์กอื่นๆ (Nuxt, Angular ฯลฯ) ESLint และ TypeScript มีการใช้อยู่ในเฟรมเวิร์กหลายแบบด้วยวิธีต่างๆ อยู่แล้ว แต่เรากำลังสำรวจแนวคิดของระบบรันไทม์ระดับเบราว์เซอร์ที่เหนียวแน่น
บทสรุป
การปฏิบัติตามข้อกำหนดจะกำหนดแนวทางปฏิบัติแนะนำเป็นชุดกฎที่นักพัฒนาแอปนำไปใช้ได้จริงในรูปแบบรูปแบบโค้ดง่ายๆ ทีม Aurora มุ่งเน้นที่ประสิทธิภาพการโหลด แต่แนวทางปฏิบัติแนะนำอื่นๆ เช่น การช่วยเหลือพิเศษและความปลอดภัย ก็ใช้ได้เช่นกัน
การปฏิบัติตามกฎการปฏิบัติตามข้อกำหนดควรให้ผลลัพธ์ที่คาดการณ์ได้ และการบรรลุมาตรฐานที่สูงสำหรับประสบการณ์ของผู้ใช้อาจเป็นผลพลอยได้จากการสร้างบนแพลตฟอร์มเทคโนโลยีของคุณ การปฏิบัติตามข้อกำหนดช่วยให้ทีมทำงานได้อย่างมีประสิทธิภาพและช่วยให้แอปพลิเคชันมีคุณภาพสูง แม้จะมีทีมและฐานโค้ดเพิ่มขึ้นเมื่อเวลาผ่านไป


