الامتثال في منظومة إطار عمل JavaScript المتكاملة
في مقالتنا التمهيدية على المدوّنة، أوضحنا كيف اكتسبنا الكثير من المعلومات أثناء إنشاء واستخدام الأطر والأدوات لتطوير تطبيقات الويب على نطاق واسع والحفاظ عليها، مثل "بحث Google" و"خرائط Google" و"صور Google" وما إلى ذلك. من خلال حماية المطوّرين من كتابة رموز برمجية يمكن أن تؤثر سلبًا في تجربة المستخدم، أثبتنا أنّ الأطر يمكن أن تؤدي دورًا أساسيًا في تحسين النتائج المتعلقة بالأداء وجودة التطبيق.
في Google، استخدمنا مصطلح الامتثال لوصف هذه المنهجية، وتتناول هذه المقالة كيفية التخطيط لفتح هذا المفهوم للاستخدام في منظومة إطار عمل JavaScript المتكاملة.
ما المقصود بالامتثال؟
في Google، كان الامتثال عملية تطوير. اعتمدت الفِرق على مجموعة صغيرة من مطوّري التطبيقات المخضرمين الذين أجروا مراجعات مكثفة للرمز البرمجي، ورصدوا المشاكل التي تؤثّر في جودة التطبيق وقابلية صيانته بشكل أكبر من مشاكل الصحة البرمجية. لتوسيع نطاق هذا الإجراء ليشمل فِرقًا متنامية من مطوّري التطبيقات، تم تطوير نظام امتثال لتنظيم أفضل الممارسات بطريقة آلية وقابلة للتنفيذ. وقد ساعد ذلك في الحفاظ على مستوى عالٍ بشكلٍ ثابت لجودة التطبيق وقابلية صيانة قاعدة الرموز البرمجية بغض النظر عن عدد المساهمين في الرموز البرمجية.
الامتثال هو نظام يضمن بقاء المطوّرين على المسار الصحيح، ويمنحهم شعورًا بالثقة ويضمن لهم تحقيق نتائج متوقّعة. ويساعد ذلك الفرق في زيادة إنتاجيتها، كما يصبح ضروريًا للتوسع، وذلك مع ازدياد عدد الفِرق وتطوير المزيد من الميزات في الوقت نفسه. وتمنح هذه الميزة المطوّرين إمكانية التركيز على إنشاء ميزات المنتجات، ما يحرّرهم من التفاصيل الدقيقة والمشهد المتغيّر في مجالات مختلفة مثل الأداء وإمكانية الاستخدام والأمان وما إلى ذلك. ويمكن لأي مستخدم إيقاف ميزة "الامتثال" في أي وقت، ويجب أن تكون قابلة للتخصيص إلى حدٍّ ما كي تتيح للفرق فرض أي التزامات تقرّرها.
تستند المطابقة إلى الإعدادات التلقائية القوية وتوفير قواعد قابلة للتنفيذ يمكن فرضها في وقت الإنشاء. ويمكن تقسيم ذلك إلى المبادئ الثلاثة التالية.
1. الإعدادات التلقائية القوية
يتمثل أحد الجوانب الأساسية للامتثال في التأكّد من أنّ الأدوات التي يستخدمها المطوّرون تتضمّن إعدادات تلقائية قوية. وهذا يعني أنّ الحلول لا تكون مدمجة في إطارات العمل فقط، بل إنّ نماذج تصميم إطار العمل تسهّل تنفيذ الإجراء الصحيح وتصعِّب اتّباع الأنماط المضادة. ويساعد الإطار المطوّرين في ما يتعلّق بتصميم التطبيق وبنية الرمز البرمجي.
لتحسين أداء التحميل، يجب تحسين كل مورد (الخطوط وCSS وJavaScript والصور وما إلى ذلك). هذا تحدّي معقّد يتضمن خفض عدد وحدات البايت وتقليل عدد عمليات النقل وفصل المحتوى المطلوب لعرض الصفحة لأول مرة والاستعداد المرئي وتفاعل المستخدم. على سبيل المثال، استخراج CSS المهم وتحديد الأولوية للصور المهمة
2. القواعد القابلة للتنفيذ
وحتى مع تنفيذ التحسينات الأساسية، لا يزال على المطوّرين اتخاذ قرارات. هناك مجموعة من الاحتمالات للتحسينات عندما يتعلق الأمر بمدى حاجة المطوّر إلى تقديم الملاحظات:
- الإعدادات التلقائية التي لا تتطلّب إدخال المطوّر، مثل تضمين CSS المهم
- يجب أن يوافق المطوّر على ذلك. على سبيل المثال، استخدام مكوّن صورة يوفّره إطار العمل لتحديد حجم الصور و تصغيرها
- تتطلّب موافقة المطوّر والتخصيص. على سبيل المثال، وضع علامة على الصور المهمة لتحميلها مبكرًا
- لا تشير إلى ميزة معيّنة، بل إلى إجراءات لا تزال تتطلّب اتّخاذ قرار من المطوّر. على سبيل المثال، تجنُّب استخدام الخطوط أو النصوص البرمجية المتزامنة التي تؤخّر العرض المبكر

إنّ عمليات التحسين التي تتطلّب اتخاذ أي قرار من المطوّرين تشكل خطرًا على أداء التطبيق. مع إضافة الميزات وتوسيع نطاق فريقك، لا يمكن حتى للمطوّرين الأكثر خبرة مواكبة أفضل الممارسات المتغيّرة باستمرار، ولا يُعدّ ذلك أفضل استخدام لوقتهم. بالنسبة إلى الامتثال، تكون القواعد المناسبة القابلة للتنفيذ مهمة مثل الإعدادات التلقائية القوية لضمان مواصلة التطبيق استيفاء معيار معيّن حتى عندما يواصل المطوّرون إجراء التغييرات.
3- وقت الإنشاء
من المهم رصد مشاكل الأداء وتجنّبها في مرحلة مبكرة من دورة التطوير. إنّ وقت التأليف، قبل تأكيد الرمز، هو الأنسب لرصد المشاكل ومعالجتها. كلما تم رصد المشكلة متأخّرًا في دورة التطوير، زادت صعوبة حلّها وتكلفة حلّها. ينطبق ذلك على مشاكل الصحة، كما ينطبق أيضًا على مشاكل الأداء، لأنّه لن يتم حلّ العديد من هذه المشاكل بأثر رجعي بعد إرسالها إلى قاعدة البيانات.
في الوقت الحالي، يتم الحصول على معظم ملاحظات الأداء خارج النطاق من خلال المستندات أو عمليات التدقيق لمرة واحدة، أو يتم عرضها متأخّرًا جدًا من خلال تحليل الانحدار للمقاييس بعد نشرها في قناة الإصدار العلني. ونريد توفير هذه الميزة في وقت إنشاء المحتوى.
الامتثال في الأطر
للحفاظ على مستوى عالٍ من تجربة المستخدم لأداء التحميل، يجب الإجابة عن الأسئلة التالية:
- ما الذي يشكّل عملية التحميل المثلى، وما هي المشاكل الشائعة التي يمكن أن تؤثر فيها سلبًا؟
- ما هي الحلول التي يمكن دمجها في التطبيق والتي لا تحتاج إلى أي إدخال من المطوّر؟
- كيف يمكننا التأكّد من أنّ المطوّر يستخدم هذه الحلول ويستفيد منها على النحو الأمثل؟
- ما هي الخيارات الأخرى التي يمكن للمطوّر اتخاذها والتي تؤثّر في أداء التحميل؟
- ما هي أنماط الرموز البرمجية التي يمكن أن تخبرنا عن هذين الخيارَين (#3 و #4 أعلاه) في وقت الإنشاء؟
- ما هي القواعد التي يمكننا وضعها لتقييم أنماط الرموز البرمجية هذه؟ كيف يمكن عرضها على المطوّر عند إنشاء المحتوى مع دمجها بسلاسة في سير العمل؟
لتقديم نموذج الامتثال الذي نستخدمه داخليًا في Google إلى إطارات العمل ذات المصدر المفتوح، أجرى فريقنا تجارب مكثفة في Next.js ويسرنا مشاركة رؤيتنا وخططنا المحسّنة. لقد أدركنا أنّ أفضل مجموعة من القواعد التي يمكنها تقييم أنماط الرموز البرمجية يجب أن تكون مزيجًا من تحليل الرموز البرمجية الثابتة وعمليات التحقّق الديناميكية. يمكن أن تسري هذه القواعد على مساحات عرض متعددة، بما في ذلك:
- ESLint
- TypeScript
- عمليات التحقّق الديناميكية في خادم تطوير المستخدم (بعد إنشاء DOM)
- أداة تجميع الوحدات (webpack)
- أدوات CSS (لا تزال قيد الاستكشاف)
من خلال الاستفادة من توفير القواعد من خلال أدوات مختلفة، يمكننا التأكّد من أنّها متماسكة، ولكنها تشمل أيضًا أي مشاكل في تجربة المستخدم تؤثر بشكل مباشر في أداء التحميل. بالإضافة إلى ذلك، يمكن أيضًا عرض هذه القواعد للمطوّرين في أوقات مختلفة:
- أثناء التطوير على الجهاز المحلي في خادم التطوير، سيعرض المتصفّح وبيئة تطوير البرامج المتكاملة (IDE) الخاصة بالمستخدم تحذيرات، ويطلب من المطوّرين إجراء تغييرات صغيرة على الرمز.
- في وقت إنشاء الحزمة، ستتم إعادة عرض المشاكل غير المحسَّنة في وحدة تحكّم المستخدم.
باختصار، ستختار الفِرق النتائج التي تهمّها، مثل "مؤشرات أداء الويب الأساسية" أو أداء loading ، وتفعّل قواعد القواعد ذات الصلة ليتبعها جميع المساهمين في الرموز البرمجية.
على الرغم من أنّ هذا الإجراء يعمل بشكل جيد جدًا مع المشاريع الجديدة، ليس من السهل ترقية قواعد البيانات الكبيرة للامتثال للقواعد الكاملة. في Google، لدينا نظام شامل لإيقاف هذه الميزة على مستويات مختلفة، مثل سطور فردية من رمز المصدر أو أدلة كاملة أو قواعد بيانات رمزية قديمة أو أجزاء من التطبيق التي لا تخضع لتطوير نشط. ونعمل جاهدين على استكشاف الاستراتيجيات الفعّالة لتقديم هذه الميزة للفِرق التي تستخدم إطارات عمل مفتوحة المصدر.
الامتثال في Next.js
يُستخدم ESLint على نطاق واسع بين مطوّري JavaScript، ويستخدم أكثر من% 50 من تطبيقات Next.js ESLint في جزء من سير عمل الإنشاء. طرحت الإصدار 11 من Next.js ميزة ESLint المتوفّرة بشكل تلقائي والتي تشمل مكوّنًا إضافيًا مخصّصًا وإعدادات قابلة للمشاركة لتسهيل رصد المشاكل الشائعة المتعلّقة بالإطار أثناء التطوير وفي وقت التصميم. ويمكن أن يساعد ذلك المطوّرين في حلّ المشاكل المهمة في وقت الإنشاء. وتشمل الأمثلة استخدام ملف مكوّن معيّن أو عدم استخدامه بطريقة قد تضرّ بالأداء، كما هو الحال في ما مِن رابط HTML للصفحة). أو إذا كان هناك خط أو ملف نمط أو نص برمجي معيّن يمكن أن يؤثر سلبًا في تحميل الموارد على الصفحة. على سبيل المثال، لا يتوفّر نص متزامن.
بالإضافة إلى ESLint، أصبح التحقّق المدمج من النوع متاحًا في كل من مرحلة تطوير التطبيقات ومرحلة نشرها في Next.js منذ الإصدار 9 مع إتاحة TypeScript. تم إنشاء عدة
مكونات يوفّرها إطار العمل (الصورة والنص البرمجي والرابط) كإضافة إلى عناصر HTML (<img> و<script> و<a>) لتزويد المطوّرين بنهج عالي الأداء لإضافة
المحتوى إلى صفحة ويب. تسمح ميزة التحقّق من النوع باستخدام هذه الميزات بشكلٍ مناسب من خلال التأكّد من أنّ
السمات والخيارات المحدّدة ضمن النطاق المقبول للقيم والأنواع المسموح بها. اطّلِع على عرض الصورة وارتفاعها المطلوبَين للحصول على مثال.
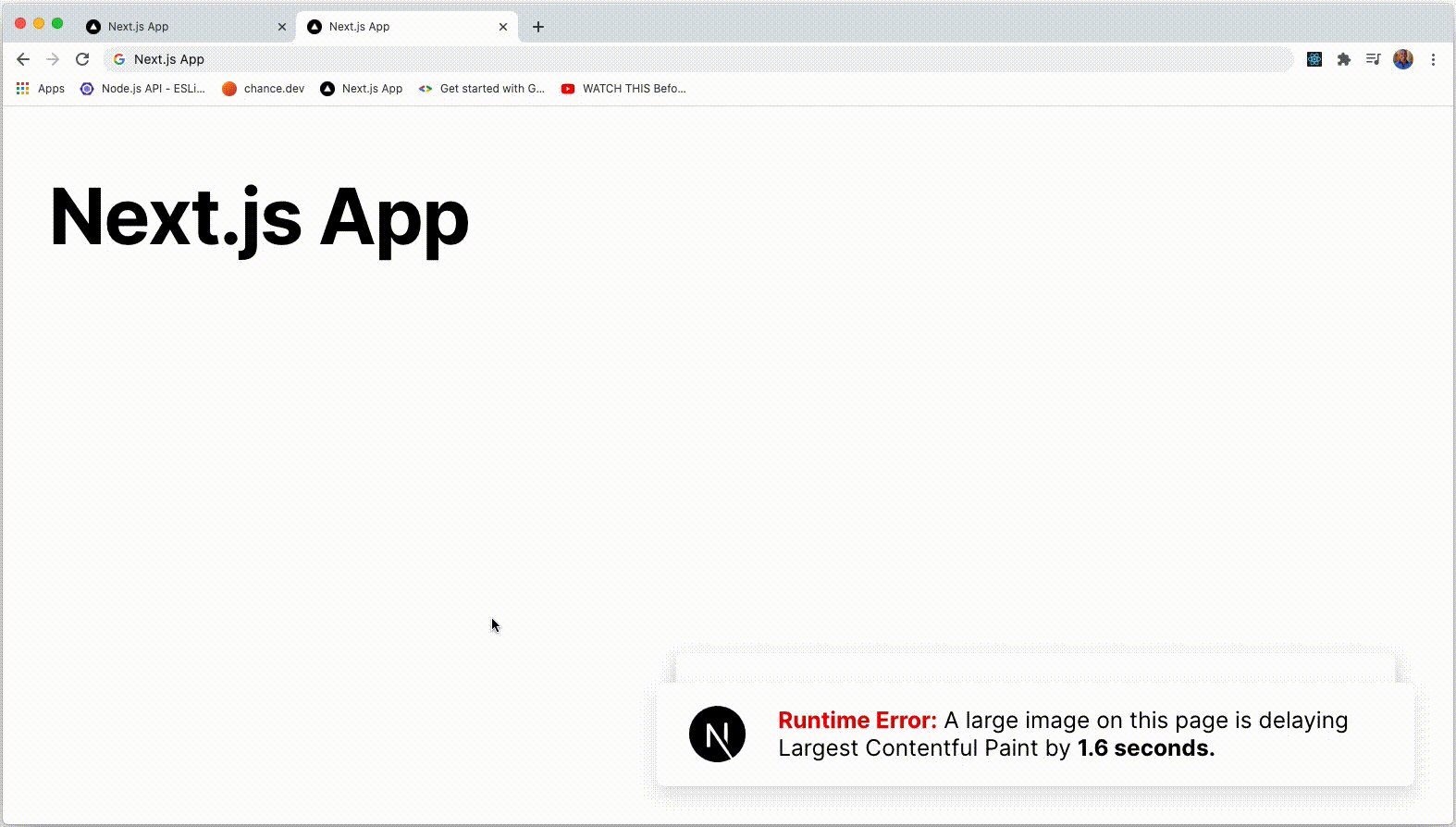
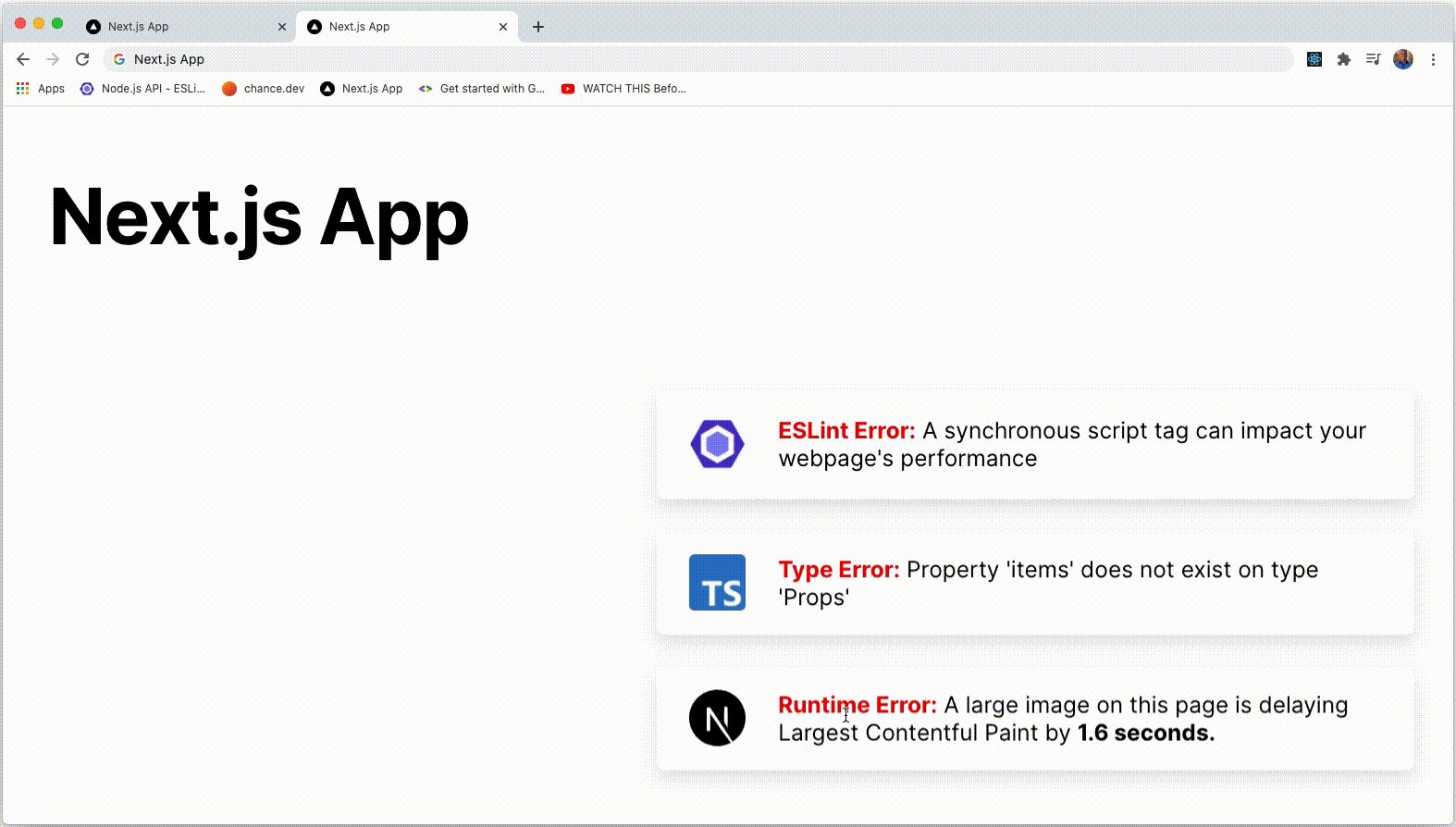
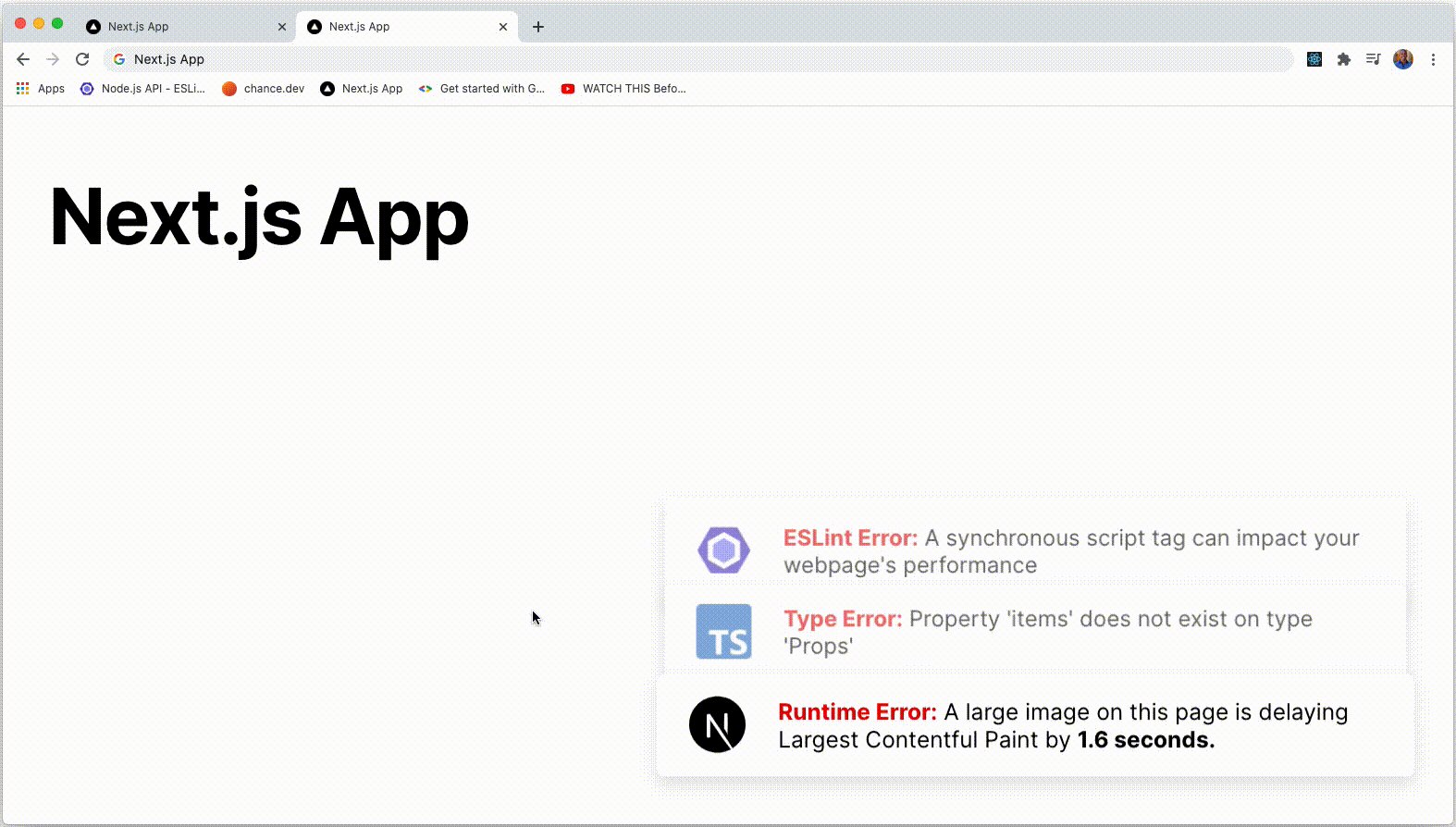
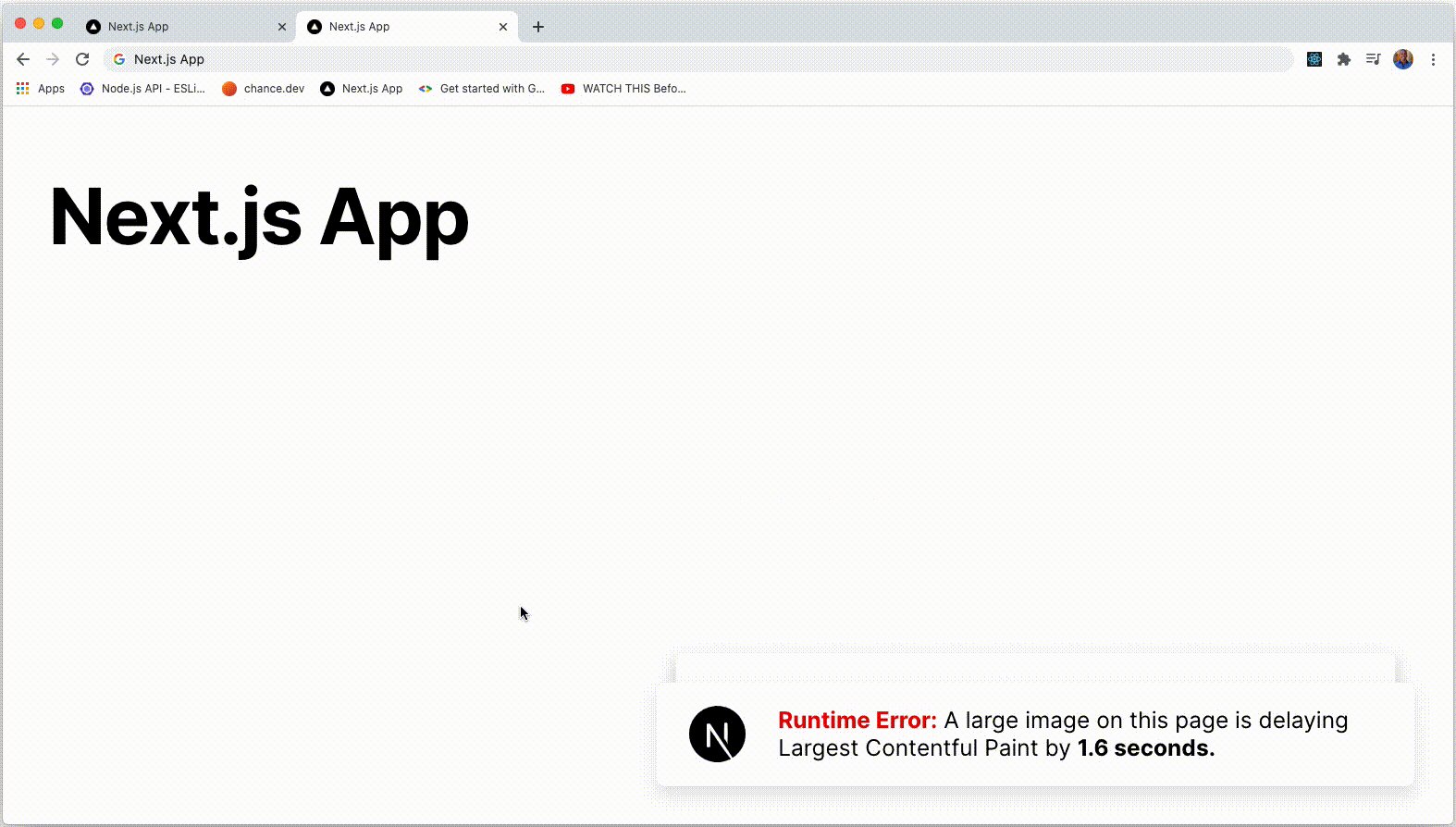
عرض الأخطاء باستخدام الإشعارات المنبثقة والعناصر التي تظهر على سطح التطبيق
كما ذكرنا سابقًا، يمكن عرض قواعد الامتثال في عدة مناطق. يتم حاليًا استكشاف رسائل Toast ورسائل التراكب كطريقة لعرض الأخطاء مباشرةً في المتصفّح ضمن بيئة التطوير المحلية للمستخدم.

إنّ العديد من أدوات التحقّق من الأخطاء والتدقيق التي يعتمد عليها المطوّرون (Lighthouse و Chrome DevTools Issues tab) هي أدوات سلبيّة وتتطلّب شكلاً من أشكال تفاعل المستخدم لاسترداد المعلومات. من المرجّح أن يتّخذ المطوّرون الإجراءات اللازمة عند ظهور الأخطاء مباشرةً في الأدوات الحالية، وعندهم تقديم إجراءات ملموسة ومحدّدة يجب اتّخاذها لحلّ المشكلة.
الامتثال في إطارات العمل الأخرى
يتم استكشاف الامتثال في Next.js أولاً بهدف التوسّع إلى إطارات عمل أخرى (Nuxt وAngular وما إلى ذلك). يتم استخدام ESLint وTypeScript حاليًا في العديد من الإطارات المرجعية بطرق مختلفة، ولكن يتم حاليًا فحص مفهوم نظام التشغيل المتكامل على مستوى المتصفّح بنشاط.
الخاتمة
يُعدّل نموذج الامتثال أفضل الممارسات إلى قواعد قابلة للتنفيذ للمطوّرين على شكل نماذج رمز برمجي بسيطة. ركّز فريق Aurora على أداء التحميل، ولكن يمكن تطبيق أفضل الممارسات الأخرى، مثل تسهيل الاستخدام والأمان، بالطريقة نفسها.
من المفترض أن يؤدّي اتّباع قواعد الامتثال إلى نتائج متوقّعة، ويمكن أن يؤدي تحقيق مستوى عالٍ من تجربة المستخدم إلى تحقيق تأثير جانبي من خلال الاستفادة من حِزمة التكنولوجيا. يساعد الامتثال الفِرق في تحسين إنتاجيتها، ويضمن مستوى جودة عالٍ للتطبيق، حتى مع زيادة الفِرق وقواعد الرموز البرمجية بمرور الوقت.



