クライアントの内部ネットワーク上のデバイスやサーバーが、意図せずウェブ全体に公開されるリスクを軽減します。
プライベート ネットワークでホストされているデバイスやサーバーにリクエストを送信する悪意のあるウェブサイトは、長い間脅威でした。たとえば、攻撃者はワイヤレス ルーターの構成を変更して、Man-in-the-Middleを可能にします。CORS-RFC1918 は、このようなリクエストをブラウザでデフォルトでブロックし、内部デバイスが一般公開インターネットからのリクエストをオプトインすることを義務付けるプロポーザルです。
この変更がウェブ エコシステムに与える影響を把握するため、Chrome チームはプライベート ネットワーク用のサーバーを構築するデベロッパーからのフィードバックを求めています。
現状に問題はありますか?
多くのウェブサーバーはプライベート ネットワーク内で実行されます。ワイヤレス ルーター、プリンタ、イントラネット ウェブサイト、エンタープライズ サービス、モノのインターネット(IoT)デバイスは、その一部にすぎません。一般公開されているサーバーよりも安全な環境にあるように思えますが、これらのサーバーは、ウェブページをプロキシとして使用して攻撃者が不正使用する可能性があります。たとえば、悪意のあるウェブサイトに埋め込まれた URL を(JavaScript 対応のブラウザで)閲覧するだけで、被害者の自宅のブロードバンド ルーターの DNS サーバー設定が変更される可能性があります。このタイプの攻撃は「ドライブバイ ファーミング」と呼ばれ、2014 年に発生しました。30 万台を超える脆弱なワイヤレス ルーターが悪用され、DNS 設定が変更され、攻撃者がユーザーを悪意のあるサーバーにリダイレクトできるようにされました。
CORS-RFC1918
同様の攻撃の脅威を軽減するために、ウェブ コミュニティは CORS-RFC1918 を導入しています。これは、RFC1918 で定義されたプライベート ネットワークに特化したクロスオリジン リソース シェアリング(CORS)です。
CORS を実装しているブラウザは、別のオリジンから読み込むことができるかどうかをターゲット リソースで確認します。これは、複雑さに応じて、アクセスを記述する追加のヘッダーをインラインで追加するか、プリフライト リクエストと呼ばれるメカニズムを使用して行われます。詳細については、クロスオリジン リソース シェアリングをご覧ください。
CORS-RFC1918 を使用すると、ブラウザはデフォルトで、CORS を使用して HTTPS 経由でサーバーが明示的に許可しているリソースを除き、プライベート ネットワーク経由のリソースの読み込みをブロックします。これらのリソースにリクエストを行うウェブサイトは CORS ヘッダーを送信する必要があり、サーバーは対応する CORS ヘッダーで応答することで、クロスオリジン リクエストを受け入れることを明示的に示す必要があります。(正確な CORS ヘッダーは現在開発中です)。
このようなデバイスまたはサーバーの開発者は、次の 2 つのことを行うことを求められます。
- プライベート ネットワークにリクエストを送信するウェブサイトが HTTPS 経由で提供されていることを確認します。
- CORS-RFC1918 のサーバー サポートを設定し、想定される HTTP ヘッダーで応答します。
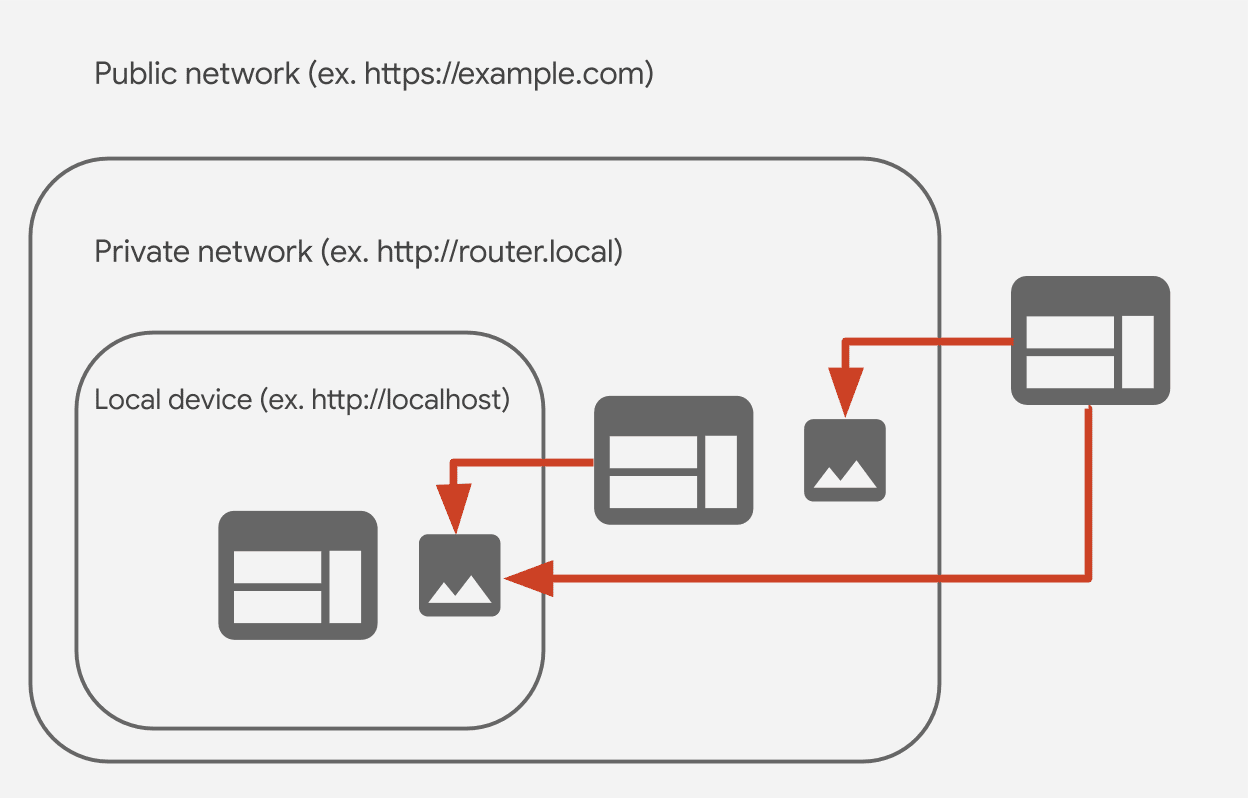
影響を受けるリクエストの種類
影響を受けるリクエストは次のとおりです。
- パブリック ネットワークからプライベート ネットワークへのリクエスト
- プライベート ネットワークからローカル ネットワークへのリクエスト
- パブリック ネットワークからローカル ネットワークへのリクエスト
プライベート ネットワークIPv4 の RFC1918 の第 3 節で定義されたプライベート アドレス空間に解決される宛先、マッピングされた IPv4 アドレス自体がプライベートである IPv4 にマッピングされた IPv6 アドレス、または ::1/128、2000::/3、ff00::/8 サブネット外の IPv6 アドレス。
ローカル ネットワークIPv4 の RFC1122 の 3.2.1.3 項で定義された「ループバック」空間(127.0.0.0/8)、IPv4 の RFC3927 で定義された「リンクローカル」空間(169.254.0.0/16)、IPv6 の RFC4193 の 3 項で定義された「一意のローカル アドレス」接頭辞(fc00::/7)、または IPv6 の RFC4291 の 2.5.6 項で定義された「リンクローカル」接頭辞(fe80::/10)に解決される宛先。
パブリック ネットワーク: その他すべて。

Chrome で CORS-RFC1918 を有効にする計画
Chrome では、CORS-RFC1918 を 2 段階で導入します。
ステップ 1: 限定公開ネットワーク リソースへのリクエストは HTTPS ウェブページからのみ許可される
Chrome 87 では、プライベート ネットワーク リソースにリクエストを送信する一般公開ウェブサイトが HTTPS を使用することを義務付けるフラグが追加されます。about://flags#block-insecure-private-network-requests に移動して有効にできます。このフラグをオンにすると、HTTP ウェブサイトからのプライベート ネットワーク リソースへのリクエストはすべてブロックされます。
Chrome 88 以降、CORS-RFC1918 エラーはコンソールで CORS ポリシー エラーとして報告されます。

Chrome DevTools の [ネットワーク] パネルで [ブロックされたリクエスト] チェックボックスをオンにすると、ブロックされたリクエストにフォーカスできます。
![CORS-RFC1918 エラーは、[ネットワーク] パネルでも CORS エラーとして報告されます。](https://developer.chrome.com/static/blog/cors-rfc1918-feedback/image/cors-rfc1918-errors-also-67275e6c8a037.png?authuser=19&hl=ja)
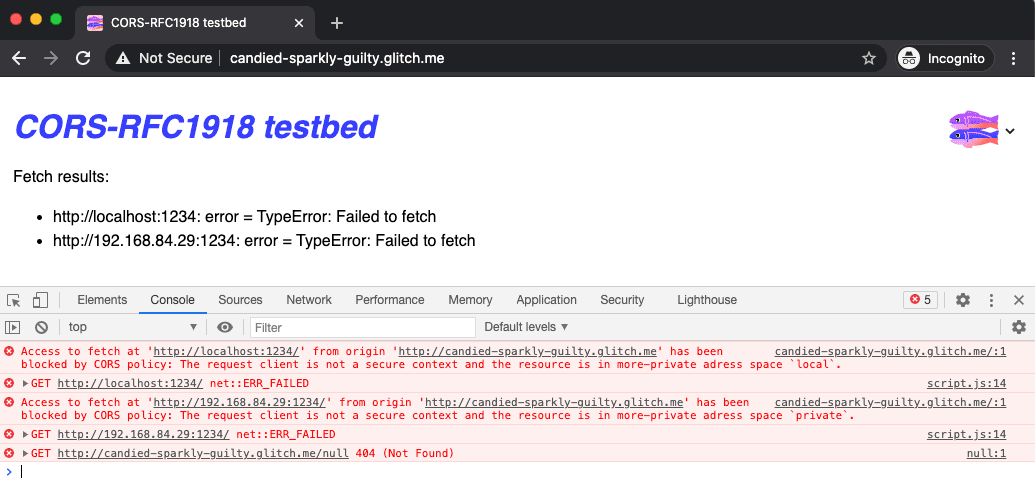
Chrome 87 では、CORS-RFC1918 エラーは DevTools コンソールでのみ ERR_INSECURE_PRIVATE_NETWORK_REQUEST として報告されます。
こちらのテスト用ウェブサイトで、ご自身で試すことができます。
ステップ 2: 特別なヘッダーを使用してプリフライト リクエストを送信する
今後、公開ウェブサイトがプライベート ネットワークまたはローカル ネットワークからリソースを取得しようとするたびに、Chrome は実際のリクエストの前にプリフライト リクエストを送信します。
リクエストには、他の CORS リクエスト ヘッダーに加えて Access-Control-Request-Private-Network: true ヘッダーが含まれます。これらのヘッダーは、リクエストを送信した送信元を識別し、きめ細かいアクセス制御を可能にします。サーバーは Access-Control-Allow-Private-Network:
true ヘッダーでレスポンスを返して、リソースへのアクセスを許可することを明示的に示します。
フィードバックを求めている
公開ネットワークからのリクエストを想定してプライベート ネットワーク内にウェブサイトをホストしている場合は、Chrome チームにフィードバックとユースケースをお知らせください。次の 2 つの方法でサポートできます。
about://flags#block-insecure-private-network-requestsに移動してフラグをオンにし、ウェブサイトがプライベート ネットワーク リソースに想定どおりにリクエストを送信するかどうかを確認します。- 問題が発生した場合やフィードバックがある場合は、crbug.com で問題を報告し、コンポーネントを
Blink>SecurityFeature>CORS>RFC1918に設定してください。
フィードバックの例
ワイヤレス ルーターは、同じプライベート ネットワークの管理者ウェブサイトを提供しますが、HTTP 経由で提供します。管理サイトを埋め込むウェブサイトに HTTPS が必要な場合は、混合コンテンツになります。クローズド ネットワークの管理ウェブサイトで HTTPS を有効にする必要がありますか?
このようなフィードバックこそ、Chrome が求めています。具体的なユースケースを記載した問題を crbug.com で報告してください。Chrome チームが対応いたします。
Unsplash の Stephen Philips によるヒーロー画像。

