কন্টেইনার প্রশ্ন এখানে!
উত্তেজনাপূর্ণ খবর—সবচেয়ে বেশি অনুরোধ করা ডেভেলপার বৈশিষ্ট্যগুলির মধ্যে একটি ওয়েব ব্রাউজারে অবতরণ করা শুরু করেছে! Chromium 105 এবং Safari 16 হিসাবে, আপনি এখন আকার-ভিত্তিক কন্টেইনার ক্যোয়ারী তৈরি করতে পারেন এবং এই ব্রাউজারগুলিতে কন্টেইনার কোয়েরি ইউনিট মান ব্যবহার করতে পারেন। আকার-ভিত্তিক কন্টেইনার ক্যোয়ারী এবং cq ইউনিটগুলি ব্যবহার করা আরও সহজ করার জন্য, Chrome-এর অরোরা টিম আরও ব্রাউজার সমর্থন করতে এবং কেস ব্যবহার করার জন্য কনটেইনার কোয়েরি পলিফিল আপডেট করার জন্য কঠোর পরিশ্রম করেছে যাতে আপনি আজ এই শক্তিশালী বৈশিষ্ট্যটি ব্যবহার করে আত্মবিশ্বাসী বোধ করতে পারেন।
ধারক প্রশ্ন কি?
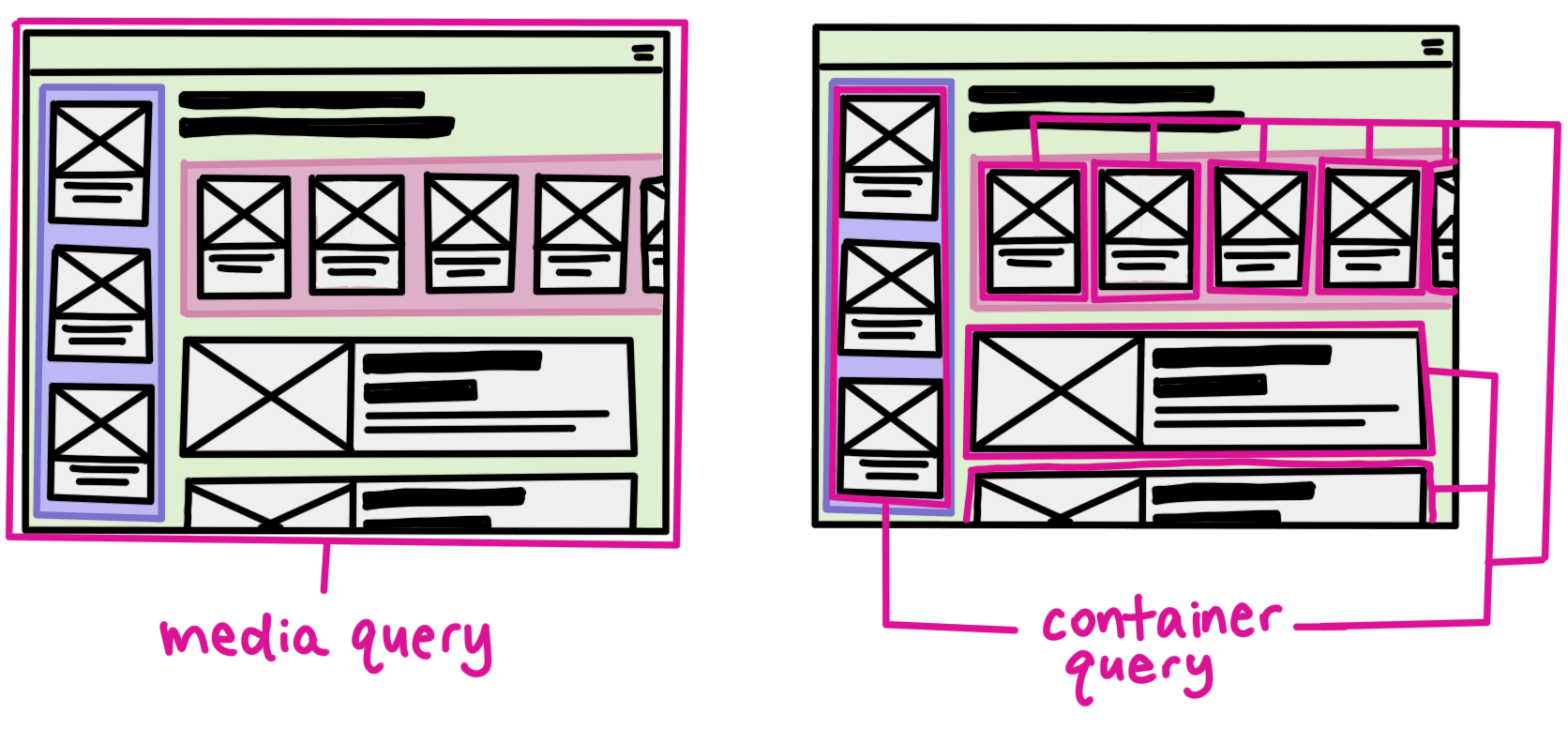
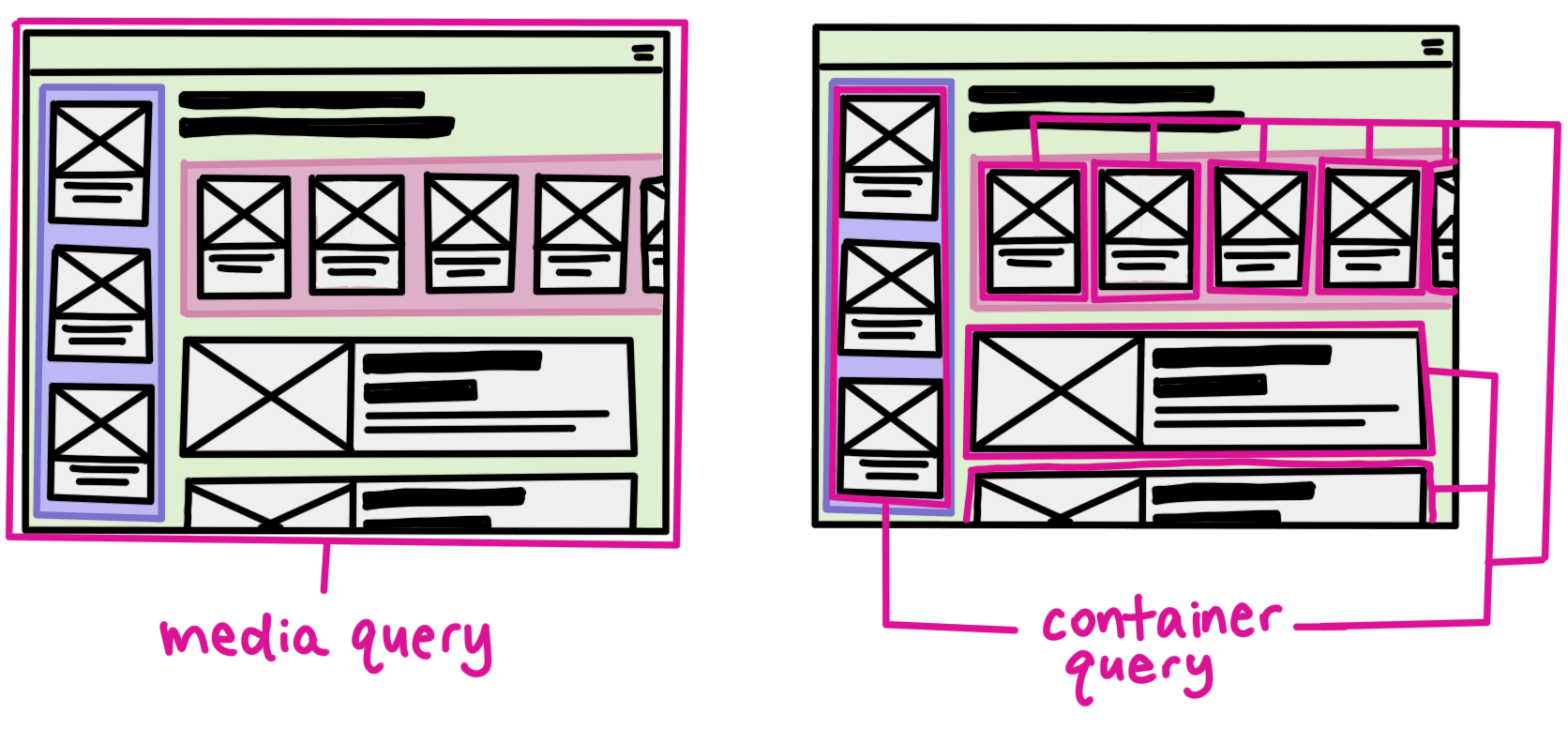
কন্টেইনার ক্যোয়ারী হল একটি CSS বৈশিষ্ট্য যা আপনাকে স্টাইলিং লজিক লিখতে সক্ষম করে যা একটি অভিভাবক উপাদানের বৈশিষ্ট্যগুলিকে তার বাচ্চাদের স্টাইল করার জন্য লক্ষ্য করে। আপনি পিতামাতার আকারের জন্য অনুসন্ধান করে সত্যিকারের উপাদান-ভিত্তিক প্রতিক্রিয়াশীল নকশা তৈরি করতে পারেন। এটি মিডিয়া কোয়েরির মতো কিছুর চেয়ে অনেক বেশি দানাদার এবং দরকারী তথ্য যা শুধুমাত্র ভিউপোর্ট সম্পর্কে আকারের তথ্য প্রদান করে।

কন্টেইনার কোয়েরির মাধ্যমে, আপনি পুনঃব্যবহারযোগ্য উপাদানগুলি লিখতে পারেন যেগুলি পৃষ্ঠায় কোথায় থাকে তার উপর ভিত্তি করে ভিন্নভাবে প্রদর্শিত হতে পারে। এটি পৃষ্ঠা এবং টেমপ্লেট জুড়ে তাদের অনেক বেশি স্থিতিস্থাপক এবং প্রতিক্রিয়াশীল করে তোলে।
ধারক প্রশ্ন ব্যবহার করে
বলুন আপনার কিছু HTML আছে:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
একটি কন্টেইনার ক্যোয়ারী ব্যবহার করার জন্য, আপনাকে প্রথমে যে প্যারেন্ট এলিমেন্টটি আপনি ট্র্যাক করতে চান তাতে কনটেইনমেন্ট সেট করতে হবে। container-type প্রপার্টি সেট করে বা একই সময়ে কন্টেইনারের ধরন এবং কন্টেইনার নাম সেট করতে container শর্টহ্যান্ড ব্যবহার করে এটি করুন।
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
এখন, আপনি নিকটতম অভিভাবকের উপর ভিত্তি করে শৈলী সেট করতে @container নিয়ম ব্যবহার করতে পারেন। উপরের চিত্রের মতো একটি নকশার জন্য, যেখানে একটি কার্ড এক কলাম থেকে দুটি কলামে যেতে পারে, এরকম কিছু লিখুন:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
আরও পরিষ্কার এবং স্পষ্ট হতে, মূল উপাদান ধারকটিকে একটি নাম দিন:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
তারপরে পূর্ববর্তী কোডটি আবার লিখুন:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
কন্টেইনার কোয়েরি ইউনিট
কন্টেইনার কোয়েরিগুলিকে আরও বেশি উপযোগী করতে, আপনি কন্টেইনার-ভিত্তিক ইউনিট মানগুলিও ব্যবহার করতে পারেন। নিম্নলিখিত সারণীটি সম্ভাব্য কন্টেইনার ইউনিটের মানগুলি দেখায় এবং কীভাবে তারা একটি কন্টেইনারের আকারের সাথে মিলে যায়:
| ইউনিট | আপেক্ষিক |
|---|---|
cqw | একটি ক্যোয়ারী কন্টেইনারের প্রস্থের 1% |
cqh | একটি ক্যোয়ারী কন্টেইনারের উচ্চতার 1% |
cqi | একটি ক্যোয়ারী কন্টেইনারের ইনলাইন আকারের 1% |
cqb | একটি ক্যোয়ারী কন্টেইনারের ব্লক আকারের 1% |
cqmin | cqi বা cqb এর ছোট মান |
cqmax | cqi বা cqb এর বড় মান |
আপনি কীভাবে কন্টেইনার-ভিত্তিক ইউনিট ব্যবহার করবেন তার একটি উদাহরণ হল প্রতিক্রিয়াশীল টাইপোগ্রাফি। ভিউপোর্ট-ভিত্তিক ইউনিটগুলি (যেমন vh , vb , vw , এবং vi ) স্ক্রিনের যেকোনো উপাদানকে আকার দিতে ব্যবহার করা যেতে পারে।
.card h2 {
font-size: 15cqi;
}
এই কোডটি কন্টেইনারের ইনলাইন আকারের 15% ফন্ট-সাইজকে করে তুলবে, যার অর্থ ইনলাইন আকার (প্রস্থ) বাড়ার সাথে সাথে এটি বড় হবে বা এটি কমার সাথে সাথে ছোট হবে। এটিকে আরও এগিয়ে নিতে, আপনার টাইপোগ্রাফিকে ন্যূনতম এবং সর্বাধিক আকারের সীমা দিতে clamp() ফাংশনটি ব্যবহার করুন এবং কন্টেইনার আকারের উপর ভিত্তি করে প্রতিক্রিয়াশীলভাবে আকার দিন:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
এখন শিরোনামটি কখনই 3rem এর চেয়ে বড় বা .5rem এর থেকে ছোট হবে না তবে এটি কন্টেইনারের ইনলাইন আকারের 15% এর মধ্যে যেকোন জায়গায় নিয়ে যাবে।
এই ডেমোটি এটিকে আরও এক ধাপ এগিয়ে নিয়ে যায় এবং বৃহত্তর কার্ডগুলিকে একটি ছোট আকারের পরিসরের জন্য আপডেট করে, কারণ তারা 2-কলামের ভিউতে উপস্থাপন করে।
কন্টেইনার কোয়েরি পলিফিল
যেহেতু কন্টেইনার কোয়েরিগুলি একটি শক্তিশালী বৈশিষ্ট্য, আমরা চাই আপনি এটিকে আপনার প্রকল্পগুলিতে অন্তর্ভুক্ত করতে স্বাচ্ছন্দ্য বোধ করতে সক্ষম হন এবং জেনে রাখুন যে ব্রাউজার সমর্থন এর একটি বড় অংশ। এই কারণে, আমরা কন্টেইনার কোয়েরি পলিফিল- এ উন্নতি করার জন্য কাজ করছি। এই পলিফিলের মধ্যে সাধারণ সমর্থন রয়েছে:
- ফায়ারফক্স 69+
- Chrome 79+
- প্রান্ত 79+
- Safari 13.4+
কম্প্রেস করার সময় এটির আকার 9kb এর নিচে, এবং বর্তমানে স্থিতিশীল ব্রাউজারে উপলব্ধ সম্পূর্ণ @container ক্যোয়ারী সিনট্যাক্স সমর্থন করতে MutationObserver এর সাথে ResizeObserver ব্যবহার করে:
- বিচ্ছিন্ন প্রশ্ন (
width: 300pxএবংmin-width: 300px)। - পরিসরের প্রশ্ন (
200px < width < 400pxএবংwidth < 400px)। - ধারক আপেক্ষিক দৈর্ঘ্য ইউনিট (
cqw,cqh,cqi,cqb,cqmin, এবংcqmax) বৈশিষ্ট্য এবং কীফ্রেমে।
কন্টেইনার ক্যোয়ারী পলিফিল ব্যবহার করে
পলিফিল ব্যবহার করতে, আপনার নথির মাথায় এই স্ক্রিপ্ট ট্যাগ যোগ করুন: :
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
আপনি শর্তসাপেক্ষে User-Agent উপর ভিত্তি করে পলিফিল সরবরাহ করার জন্য একটি পরিষেবা ব্যবহার করতে চাইতে পারেন, অথবা আপনার নিজের মূলে এটি স্ব-হোস্ট করতে পারেন।
সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য, এটি সুপারিশ করা হয় যে আপনি প্রাথমিকভাবে কেবলমাত্র ভাঁজের নীচের সামগ্রীর জন্য পলিফিল ব্যবহার করুন এবং পলিফিল এটি প্রদর্শনের জন্য প্রস্তুত না হওয়া পর্যন্ত অস্থায়ীভাবে একটি লোডিং সূচক দিয়ে প্রতিস্থাপন করতে @supports ক্যোয়ারী ব্যবহার করুন:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
পর্যাপ্ত দ্রুত নেটওয়ার্ক এবং ডিভাইস, বা ডিভাইস যা স্থানীয়ভাবে কন্টেইনার প্রশ্ন সমর্থন করে, এই লোডিং সূচকটি কখনই প্রদর্শিত হবে না।
নতুন পলিফিল বৈশিষ্ট্য
আপডেট করা পলিফিল সমর্থন করে:
- নেস্টেড
@containerনিয়ম। -
@supportsএবং@mediaপ্রশ্নগুলির অধীনে@containerনিয়মগুলি নেস্ট করা এবং এর বিপরীতে সমর্থিত। - শর্তসাপেক্ষ CSS যেমন
@supports (container-type: inline-size)পলিফিল লোড হওয়ার পরে পাস হবে। - সম্পূর্ণ সিএসএস সিনট্যাক্স সমর্থন (কোনও জায়গায় মন্তব্য রাখার ক্ষেত্রে আর কোনো সমস্যা নেই যে সেগুলি সিনট্যাক্টিকভাবে বৈধ)।
- উল্লম্ব লেখার মোড (লেখা-মোডের মাধ্যমে)।
- কন্টেইনার রিলেটিভ ইউনিট (
cqw,cqh, ইত্যাদি) ক্যোয়ারী অবস্থা, সম্পত্তি ঘোষণা এবং অ্যানিমেশন কীফ্রেমের মধ্যে সমর্থিত।remএবংemক্যোয়ারী অবস্থায় সমর্থিত। - সম্প্রসারিত কন্টেইনার ক্যোয়ারী সিনট্যাক্স:
- রেঞ্জ সিনট্যাক্স (উদাহরণস্বরূপ
(200px < width < 400px))। - সমতা প্রশ্ন (উদাহরণস্বরূপ,
(width = 200px))।
- রেঞ্জ সিনট্যাক্স (উদাহরণস্বরূপ
- ছদ্ম উপাদান যেমন
::beforeএবং::after। -
:is(...)/:where(...)ছাড়া ব্রাউজার একটি ঐচ্ছিক সমাধানের মাধ্যমে সমর্থিত -
orientationএবংaspect-ratioবৈশিষ্ট্য প্রশ্ন. - বৈশিষ্ট্যগুলির উপর ভিত্তি করে সঠিকভাবে প্রশ্নগুলি ফিল্টার করা (উদাহরণস্বরূপ, কন্টেইনারে
heightজিজ্ঞাসা করাcontainer: inline-sizeসঠিকভাবে অননুমোদিত)৷ - DOM মিউটেশন (উদাহরণস্বরূপ,
<style>এবং<link>উপাদানগুলি রানটাইমে সরানো হচ্ছে)।
পলিফিল সীমাবদ্ধতা এবং সতর্কতা
আপনি যদি কন্টেইনার ক্যোয়ারী পলিফিল ব্যবহার করেন, তবে লক্ষ্য রাখতে কিছু অনুপস্থিত বৈশিষ্ট্য রয়েছে:
- ছায়া DOM এখনও সমর্থিত নয়।
- কন্টেইনার রিলেটিভ ইউনিট (উদাহরণস্বরূপ,
cqwএবংcqh)@mediaক্যোয়ারী শর্তে সমর্থিত নয়।- সাফারি: 15.4-এর আগে অ্যানিমেশন কীফ্রেমে কনটেইনার রিলেটিভ ইউনিট সমর্থিত নয়।
-
calc(),min(),max(), বা অন্যান্য গাণিতিক ফাংশনগুলি এখনও ক্যোয়ারী অবস্থায় সমর্থিত নয়৷ - এই পলিফিল শুধুমাত্র ইনলাইন এবং একই-অরিজিন CSS এর সাথে কাজ করে। ক্রস অরিজিন স্টাইলশীট, এবং আইফ্রেমের স্টাইলশীট (যদি না একটি পলিফিল ম্যানুয়ালি লোড করা হয়) সমর্থিত নয়।
-
layoutএবংstyleকন্টেনমেন্ট অন্তর্নিহিত ব্রাউজার সমর্থন প্রয়োজন:- Safari 15.4+
- ফায়ারফক্স এই সময়ে স্টাইল কন্টেনমেন্ট সমর্থন করে না, তবে এটি নিয়ে কাজ করছে।
সতর্কতা
- FID এবং CLS-কে প্রভাবিত না করতে, পলিফিল প্রথম লেআউটটি কখন ঘটবে সে সম্পর্কে কোনও গ্যারান্টি দেয় না, এমনকি যদি এটি সিঙ্ক্রোনাসভাবে লোড করা হয়, তবে এটি অযৌক্তিকভাবে এলসিপি বিলম্ব এড়াতে চেষ্টা করবে। অন্য কথায়, প্রথম পেইন্টের জন্য আপনার কখনই এটির উপর নির্ভর করা উচিত নয়।
-
ResizeObserver Loop Errorsতৈরি করে। আসল পলিফিল এটিও করে, তবে এটি কল করার মতো। এটি ঘটে কারণ একটিcontainer-type: inline-sizeসম্ভবত একটি প্রশ্নের মূল্যায়ন করার পরে পরিবর্তিত হবে, কিন্তুResizeObserverএটি বলার কোন উপায় নেই যে আমরা ব্লক-আকার পরিবর্তনের বিষয়ে চিন্তা করি না। - এই পলিফিলটি ওয়েব প্ল্যাটফর্ম টেস্টের বিরুদ্ধে পরীক্ষা করা হয়েছে এবং 70% পাস করেছে কারণ JavaScript API-এর মতো নির্দিষ্ট বৈশিষ্ট্যগুলি পলিফিল করা হয়নি, এবং তাই পাসের হার ইচ্ছাকৃতভাবে 70% এর কাছাকাছি।
- এর থেকে পুরানো ব্রাউজারগুলির 2.23% ব্যবহারকারীদের জন্য
:where()সমাধান প্রয়োজন:- সাফারি 14
- ক্রোমিয়াম 88
- প্রান্ত 88
- স্যামসাং ইন্টারনেট 15
- ফায়ারফক্স 78
কন্টেইনার প্রশ্ন এখানে!
উত্তেজনাপূর্ণ খবর—সবচেয়ে বেশি অনুরোধ করা ডেভেলপার বৈশিষ্ট্যগুলির মধ্যে একটি ওয়েব ব্রাউজারে অবতরণ করা শুরু করেছে! Chromium 105 এবং Safari 16 হিসাবে, আপনি এখন আকার-ভিত্তিক কন্টেইনার ক্যোয়ারী তৈরি করতে পারেন এবং এই ব্রাউজারগুলিতে কন্টেইনার কোয়েরি ইউনিট মান ব্যবহার করতে পারেন। আকার-ভিত্তিক কন্টেইনার ক্যোয়ারী এবং cq ইউনিটগুলি ব্যবহার করা আরও সহজ করার জন্য, Chrome-এর অরোরা টিম আরও ব্রাউজার সমর্থন করতে এবং কেস ব্যবহার করার জন্য কনটেইনার কোয়েরি পলিফিল আপডেট করার জন্য কঠোর পরিশ্রম করেছে যাতে আপনি আজ এই শক্তিশালী বৈশিষ্ট্যটি ব্যবহার করে আত্মবিশ্বাসী বোধ করতে পারেন।
ধারক প্রশ্ন কি?
কন্টেইনার ক্যোয়ারী হল একটি CSS বৈশিষ্ট্য যা আপনাকে স্টাইলিং লজিক লিখতে সক্ষম করে যা একটি অভিভাবক উপাদানের বৈশিষ্ট্যগুলিকে তার বাচ্চাদের স্টাইল করার জন্য লক্ষ্য করে। আপনি পিতামাতার আকারের জন্য অনুসন্ধান করে সত্যিকারের উপাদান-ভিত্তিক প্রতিক্রিয়াশীল নকশা তৈরি করতে পারেন। এটি মিডিয়া কোয়েরির মতো কিছুর চেয়ে অনেক বেশি দানাদার এবং দরকারী তথ্য যা শুধুমাত্র ভিউপোর্ট সম্পর্কে আকারের তথ্য প্রদান করে।

কন্টেইনার কোয়েরিগুলির সাহায্যে, আপনি পুনঃব্যবহারযোগ্য উপাদানগুলি লিখতে পারেন যা পৃষ্ঠায় কোথায় থাকে তার উপর ভিত্তি করে ভিন্নভাবে প্রদর্শিত হতে পারে। এটি পৃষ্ঠা এবং টেমপ্লেট জুড়ে তাদের অনেক বেশি স্থিতিস্থাপক এবং প্রতিক্রিয়াশীল করে তোলে।
ধারক প্রশ্ন ব্যবহার করে
বলুন আপনার কিছু HTML আছে:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
একটি কন্টেইনার ক্যোয়ারী ব্যবহার করার জন্য, আপনাকে প্রথমে যে প্যারেন্ট এলিমেন্টটি আপনি ট্র্যাক করতে চান তাতে কনটেইনমেন্ট সেট করতে হবে। container-type প্রপার্টি সেট করে বা একই সময়ে কন্টেইনারের ধরন এবং কন্টেইনার নাম সেট করতে container শর্টহ্যান্ড ব্যবহার করে এটি করুন।
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
এখন, আপনি নিকটতম অভিভাবকের উপর ভিত্তি করে শৈলী সেট করতে @container নিয়ম ব্যবহার করতে পারেন। উপরের চিত্রের মতো একটি নকশার জন্য, যেখানে একটি কার্ড এক কলাম থেকে দুটি কলামে যেতে পারে, এরকম কিছু লিখুন:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
আরও পরিষ্কার এবং স্পষ্ট হতে, মূল উপাদান ধারকটিকে একটি নাম দিন:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
তারপরে পূর্ববর্তী কোডটি আবার লিখুন:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
কন্টেইনার কোয়েরি ইউনিট
কন্টেইনার কোয়েরিগুলিকে আরও বেশি উপযোগী করতে, আপনি কন্টেইনার-ভিত্তিক ইউনিট মানগুলিও ব্যবহার করতে পারেন। নিম্নলিখিত সারণীটি সম্ভাব্য কন্টেইনার ইউনিটের মানগুলি দেখায় এবং কীভাবে তারা একটি কন্টেইনারের আকারের সাথে মিলে যায়:
| ইউনিট | আপেক্ষিক |
|---|---|
cqw | একটি ক্যোয়ারী কন্টেইনারের প্রস্থের 1% |
cqh | একটি ক্যোয়ারী কন্টেইনারের উচ্চতার 1% |
cqi | একটি ক্যোয়ারী কন্টেইনারের ইনলাইন আকারের 1% |
cqb | একটি ক্যোয়ারী কন্টেইনারের ব্লক আকারের 1% |
cqmin | cqi বা cqb এর ছোট মান |
cqmax | cqi বা cqb এর বড় মান |
আপনি কীভাবে কন্টেইনার-ভিত্তিক ইউনিট ব্যবহার করবেন তার একটি উদাহরণ হল প্রতিক্রিয়াশীল টাইপোগ্রাফি। ভিউপোর্ট-ভিত্তিক ইউনিটগুলি (যেমন vh , vb , vw , এবং vi ) স্ক্রিনের যেকোনো উপাদানকে আকার দিতে ব্যবহার করা যেতে পারে।
.card h2 {
font-size: 15cqi;
}
এই কোডটি কন্টেইনারের ইনলাইন আকারের 15% ফন্ট-সাইজকে করে তুলবে, যার অর্থ ইনলাইন আকার (প্রস্থ) বাড়ার সাথে সাথে এটি বড় হবে বা এটি কমার সাথে সাথে ছোট হবে। এটিকে আরও এগিয়ে নিতে, আপনার টাইপোগ্রাফিকে ন্যূনতম এবং সর্বাধিক আকারের সীমা দিতে clamp() ফাংশনটি ব্যবহার করুন এবং কন্টেইনার আকারের উপর ভিত্তি করে প্রতিক্রিয়াশীলভাবে আকার দিন:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
এখন শিরোনামটি কখনই 3rem এর চেয়ে বড় বা .5rem এর থেকে ছোট হবে না তবে এটি কন্টেইনারের ইনলাইন আকারের 15% এর মধ্যে যেকোন জায়গায় নিয়ে যাবে।
এই ডেমোটি এটিকে আরও এক ধাপ এগিয়ে নিয়ে যায় এবং বৃহত্তর কার্ডগুলিকে একটি ছোট আকারের পরিসরের জন্য আপডেট করে, কারণ তারা 2-কলামের ভিউতে উপস্থাপন করে।
কন্টেইনার কোয়েরি পলিফিল
যেহেতু কন্টেইনার কোয়েরিগুলি একটি শক্তিশালী বৈশিষ্ট্য, আমরা চাই আপনি এটিকে আপনার প্রকল্পগুলিতে অন্তর্ভুক্ত করতে স্বাচ্ছন্দ্য বোধ করতে সক্ষম হন এবং জেনে রাখুন যে ব্রাউজার সমর্থন এর একটি বড় অংশ। এই কারণে, আমরা কন্টেইনার কোয়েরি পলিফিল- এ উন্নতি করার জন্য কাজ করছি। এই পলিফিলের মধ্যে সাধারণ সমর্থন রয়েছে:
- ফায়ারফক্স 69+
- Chrome 79+
- প্রান্ত 79+
- Safari 13.4+
কম্প্রেস করার সময় এটির আকার 9kb এর নিচে, এবং বর্তমানে স্থিতিশীল ব্রাউজারে উপলব্ধ সম্পূর্ণ @container ক্যোয়ারী সিনট্যাক্স সমর্থন করতে MutationObserver এর সাথে ResizeObserver ব্যবহার করে:
- বিচ্ছিন্ন প্রশ্ন (
width: 300pxএবংmin-width: 300px)। - পরিসরের প্রশ্ন (
200px < width < 400pxএবংwidth < 400px)। - ধারক আপেক্ষিক দৈর্ঘ্য ইউনিট (
cqw,cqh,cqi,cqb,cqmin, এবংcqmax) বৈশিষ্ট্য এবং কীফ্রেমে।
কন্টেইনার ক্যোয়ারী পলিফিল ব্যবহার করে
পলিফিল ব্যবহার করতে, আপনার নথির মাথায় এই স্ক্রিপ্ট ট্যাগ যোগ করুন: :
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
আপনি শর্তসাপেক্ষে User-Agent উপর ভিত্তি করে পলিফিল সরবরাহ করার জন্য একটি পরিষেবা ব্যবহার করতে চাইতে পারেন, অথবা আপনার নিজের মূলে এটি স্ব-হোস্ট করতে পারেন।
সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য, এটি সুপারিশ করা হয় যে আপনি প্রাথমিকভাবে কেবলমাত্র ভাঁজের নীচের সামগ্রীর জন্য পলিফিল ব্যবহার করুন এবং পলিফিল এটি প্রদর্শনের জন্য প্রস্তুত না হওয়া পর্যন্ত অস্থায়ীভাবে একটি লোডিং সূচক দিয়ে প্রতিস্থাপন করতে @supports ক্যোয়ারী ব্যবহার করুন:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
পর্যাপ্ত দ্রুত নেটওয়ার্ক এবং ডিভাইস, বা ডিভাইস যা স্থানীয়ভাবে কন্টেইনার প্রশ্ন সমর্থন করে, এই লোডিং সূচকটি কখনই প্রদর্শিত হবে না।
নতুন পলিফিল বৈশিষ্ট্য
আপডেট করা পলিফিল সমর্থন করে:
- নেস্টেড
@containerনিয়ম। -
@supportsএবং@mediaপ্রশ্নগুলির অধীনে@containerনিয়মগুলি নেস্ট করা এবং এর বিপরীতে সমর্থিত। - শর্তসাপেক্ষ CSS যেমন
@supports (container-type: inline-size)পলিফিল লোড হওয়ার পরে পাস হবে। - সম্পূর্ণ সিএসএস সিনট্যাক্স সমর্থন (কোনও জায়গায় মন্তব্য রাখার ক্ষেত্রে আর কোনো সমস্যা নেই যে সেগুলি সিনট্যাক্টিকভাবে বৈধ)।
- উল্লম্ব লেখার মোড (লেখা-মোডের মাধ্যমে)।
- কন্টেইনার রিলেটিভ ইউনিট (
cqw,cqh, ইত্যাদি) ক্যোয়ারী অবস্থা, সম্পত্তি ঘোষণা এবং অ্যানিমেশন কীফ্রেমের মধ্যে সমর্থিত।remএবংemক্যোয়ারী অবস্থায় সমর্থিত। - সম্প্রসারিত কন্টেইনার ক্যোয়ারী সিনট্যাক্স:
- রেঞ্জ সিনট্যাক্স (উদাহরণস্বরূপ
(200px < width < 400px))। - সমতা প্রশ্ন (উদাহরণস্বরূপ,
(width = 200px))।
- রেঞ্জ সিনট্যাক্স (উদাহরণস্বরূপ
- ছদ্ম উপাদান যেমন
::beforeএবং::after। -
:is(...)/:where(...)ছাড়া ব্রাউজার একটি ঐচ্ছিক সমাধানের মাধ্যমে সমর্থিত -
orientationএবংaspect-ratioবৈশিষ্ট্য প্রশ্ন. - বৈশিষ্ট্যগুলির উপর ভিত্তি করে সঠিকভাবে প্রশ্নগুলি ফিল্টার করা (উদাহরণস্বরূপ, কন্টেইনারে
heightজিজ্ঞাসা করাcontainer: inline-sizeসঠিকভাবে অননুমোদিত)৷ - DOM মিউটেশন (উদাহরণস্বরূপ,
<style>এবং<link>উপাদানগুলি রানটাইমে সরানো হচ্ছে)।
পলিফিল সীমাবদ্ধতা এবং সতর্কতা
আপনি যদি কন্টেইনার ক্যোয়ারী পলিফিল ব্যবহার করেন, তবে লক্ষ্য রাখতে কিছু অনুপস্থিত বৈশিষ্ট্য রয়েছে:
- ছায়া DOM এখনও সমর্থিত নয়।
- কন্টেইনার রিলেটিভ ইউনিট (উদাহরণস্বরূপ,
cqwএবংcqh)@mediaক্যোয়ারী শর্তে সমর্থিত নয়।- সাফারি: 15.4-এর আগে অ্যানিমেশন কীফ্রেমে কনটেইনার রিলেটিভ ইউনিট সমর্থিত নয়।
-
calc(),min(),max(), বা অন্যান্য গাণিতিক ফাংশনগুলি এখনও ক্যোয়ারী অবস্থায় সমর্থিত নয়৷ - এই পলিফিল শুধুমাত্র ইনলাইন এবং একই-অরিজিন CSS এর সাথে কাজ করে। ক্রস অরিজিন স্টাইলশীট, এবং আইফ্রেমের স্টাইলশীট (যদি না একটি পলিফিল ম্যানুয়ালি লোড করা হয়) সমর্থিত নয়।
-
layoutএবংstyleকন্টেনমেন্ট অন্তর্নিহিত ব্রাউজার সমর্থন প্রয়োজন:- Safari 15.4+
- ফায়ারফক্স এই সময়ে স্টাইল কন্টেনমেন্ট সমর্থন করে না, তবে এটি নিয়ে কাজ করছে।
সতর্কতা
- FID এবং CLS-কে প্রভাবিত না করতে, পলিফিল প্রথম লেআউটটি কখন ঘটবে সে সম্পর্কে কোনও গ্যারান্টি দেয় না, এমনকি যদি এটি সিঙ্ক্রোনাসভাবে লোড করা হয়, তবে এটি অযৌক্তিকভাবে এলসিপি বিলম্ব এড়াতে চেষ্টা করবে। অন্য কথায়, প্রথম পেইন্টের জন্য আপনার কখনই এটির উপর নির্ভর করা উচিত নয়।
-
ResizeObserver Loop Errorsতৈরি করে। আসল পলিফিল এটিও করে, তবে এটি কল করার মতো। এটি ঘটে কারণ একটিcontainer-type: inline-sizeসম্ভবত একটি প্রশ্নের মূল্যায়ন করার পরে পরিবর্তিত হবে, কিন্তুResizeObserverএটি বলার কোন উপায় নেই যে আমরা ব্লক-আকার পরিবর্তনের বিষয়ে চিন্তা করি না। - এই পলিফিলটি ওয়েব প্ল্যাটফর্ম টেস্টের বিরুদ্ধে পরীক্ষা করা হয়েছে এবং 70% পাস করেছে কারণ JavaScript API-এর মতো নির্দিষ্ট বৈশিষ্ট্যগুলি পলিফিল করা হয়নি, এবং তাই পাসের হার ইচ্ছাকৃতভাবে 70% এর কাছাকাছি।
- এর থেকে পুরানো ব্রাউজারগুলির 2.23% ব্যবহারকারীদের জন্য
:where()সমাধান প্রয়োজন:- সাফারি 14
- ক্রোমিয়াম 88
- প্রান্ত 88
- স্যামসাং ইন্টারনেট 15
- ফায়ারফক্স 78



