Le query sui container sono disponibili.
Grandi notizie: una delle funzionalità per sviluppatori più richieste ha iniziato a essere implementata nei browser web. A partire da Chromium 105 e Safari 16, ora puoi creare query dei contenitori basate sulle dimensioni e utilizzare i valori delle unità di query dei contenitori in questi browser. Per semplificare ulteriormente l'utilizzo delle query dei contenitori basate sulle dimensioni e delle unità cq, il team di Aurora di Chrome si è impegnato ad aggiornare il polyfill delle query dei contenitori per supportare più browser e casi d'uso, in modo che tu possa utilizzare questa potente funzionalità in tutta sicurezza.
Che cosa sono le query dei contenitori?
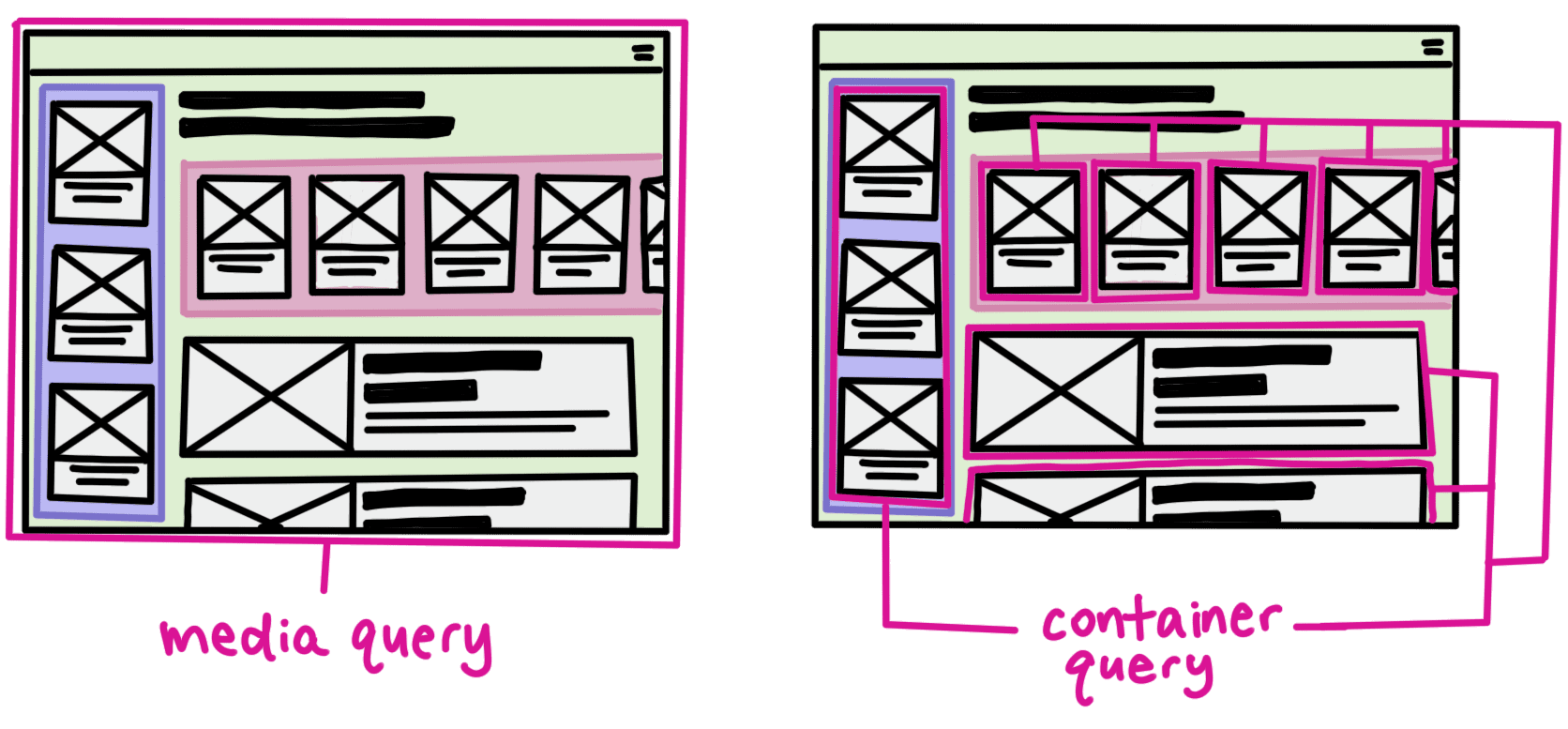
Le query contenitore sono una funzionalità CSS che ti consente di scrivere una logica di stile che abbia come target le funzionalità di un elemento principale per applicare lo stile ai relativi elementi secondari. Puoi creare un design responsive basato su componenti effettivi eseguendo una query sulle dimensioni di un elemento principale. Si tratta di informazioni molto più granulari e utili rispetto, ad esempio, alle query sui media che forniscono solo informazioni sulle dimensioni del viewport.

Con le query dei contenitori, puoi scrivere componenti riutilizzabili che possono essere visualizzati in modo diverso a seconda della posizione nella pagina. Ciò li rende molto più resilienti e reattivi su pagine e modelli.
Utilizzo delle query dei contenitori
Supponiamo di avere del codice HTML:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
Per utilizzare una query contenitore, devi prima impostare il contenimento sull'elemento principale che vuoi monitorare. A tal fine, imposta la proprietà container-type o utilizza la rappresentazione simbolica container per impostare contemporaneamente il tipo e il nome del contenitore.
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
Ora puoi utilizzare la regola @container per impostare gli stili in base al gruppo principale più vicino. Per un design come l'immagine sopra, in cui una scheda potrebbe passare da una colonna a due colonne, scrivi qualcosa di simile a:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
Per maggiore chiarezza ed efficacia, assegna un nome al contenitore dell'elemento principale:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
Quindi riscrivi il codice precedente come:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
Unità di query del contenitore
Per rendere le query sui contenitori ancora più utili, puoi utilizzare anche i valori delle unità basati sui contenitori. La tabella seguente mostra i possibili valori delle unità di contenitore e la loro corrispondenza alle dimensioni di un contenitore:
| unità | rispetto a |
|---|---|
cqw | 1% della larghezza di un contenitore di query |
cqh | 1% dell'altezza di un contenitore di query |
cqi | 1% delle dimensioni in linea di un contenitore di query |
cqb | 1% della dimensione del blocco di un contenitore di query |
cqmin | Il valore più piccolo di cqi o cqb |
cqmax | Il valore maggiore di cqi o cqb |
Un esempio di come utilizzare le unità basate su contenitori è la tipografia adattabile. Le unità basate sul viewport (ad esempio vh, vb, vw e vi) possono essere utilizzate per impostare le dimensioni di qualsiasi elemento sullo schermo.
.card h2 {
font-size: 15cqi;
}
Questo codice imposta la dimensione del carattere sul 15% delle dimensioni in linea del contenitore, il che significa che aumenterà man mano che le dimensioni in linea (larghezza) aumentano o diminuiranno man mano che diminuiscono. Per andare oltre, utilizza la funzione clamp() per assegnare alla tipografia un limite di dimensioni minime e massime e imposta le dimensioni in base alle dimensioni del contenitore:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
Ora l'intestazione non sarà mai più grande di 3rem o più piccola di .5rem, ma occuperà il 15% delle dimensioni in linea del contenitore.
Questa demo fa un ulteriore passo avanti e aggiorna le schede più larghe in modo che abbiano una gamma di dimensioni più ridotta, poiché vengono visualizzate in una visualizzazione a due colonne.
Il polyfill per le query del contenitore
Poiché le query dei contenitori sono una funzionalità così potente, vogliamo che tu possa sentirti a tuo agio nell'incorporarle nei tuoi progetti e sappiamo che il supporto del browser è un aspetto fondamentale. Per questo motivo, stiamo lavorando per apportare miglioramenti al Container Query Polyfill. Questo polyfill è supportato in generale in:
- Firefox 69 e versioni successive
- Chrome 79 e versioni successive
- Edge 79 e versioni successive
- Safari 13.4 e versioni successive
Ha una dimensione inferiore a 9 KB dopo la compressione e utilizza ResizeObserver con MutationObserver per supportare la sintassi completa delle query @container attualmente disponibile nei browser stabili:
- Query discrete (
width: 300pxemin-width: 300px). - Query sull'intervallo (
200px < width < 400pxewidth < 400px). - Le unità di lunghezza relative del contenitore (
cqw,cqh,cqi,cqb,cqminecqmax) nelle proprietà e nei keyframe.
Utilizzo del polyfill delle query dei contenitori
Per utilizzare il polyfill, aggiungi questo tag script all'intestazione del documento:
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
Potresti anche utilizzare un servizio per caricare il polyfill in modo condizionale in base a User-Agent o ospitarlo autonomamente nella tua origine.
Per un'esperienza utente ottimale, ti consigliamo di utilizzare inizialmente il polyfill solo per i contenuti sotto la piega e di utilizzare le query @supports per sostituirlo temporaneamente con un indicatore di caricamento finché il polyfill non è pronto per la visualizzazione:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
Su reti e dispositivi sufficientemente veloci o su dispositivi che supportano in modo nativo le query dei contenitori, questo indicatore di caricamento non verrà mai visualizzato.
Nuove funzionalità di Polyfill
Il polyfill aggiornato supporta:
- Regole
@containernidificate. - È supportato l'annidamento delle regole
@containernelle query@supportse@mediae viceversa. - Il CSS condizionale, come
@supports (container-type: inline-size), verrà passato dopo il caricamento del polyfill. - Supporto completo della sintassi CSS (non ci sono più problemi con l'inserimento di commenti ovunque siano sintatticamente validi).
- Modalità di scrittura verticale (tramite writing-mode).
- Le unità relative al contenitore (
cqw,cqhe così via) sono supportate nelle condizioni di query, nelle dichiarazioni delle proprietà e nei fotogrammi chiave dell'animazione.remeemsono supportati nelle condizioni delle query. - Sintassi della query del contenitore espanso:
- Sintassi dell'intervallo (ad es.
(200px < width < 400px)). - Query di uguaglianza (ad es.
(width = 200px)).
- Sintassi dell'intervallo (ad es.
- Elementi pseudo come
::beforee::after. - I browser senza
:is(...)/:where(...)sono supportati tramite una soluzione alternativa facoltativa - Le query sulle funzionalità
orientationeaspect-ratio. - Filtrare correttamente le query in base alle funzionalità (ad esempio, la query su
heightsucontainer: inline-sizenon è consentita correttamente con una modalità di scrittura orizzontale). - Mutazione del DOM (ad esempio, elementi
<style>e<link>rimossi in fase di esecuzione).
Limitazioni e avvisi relativi al polyfill
Se utilizzi il polyfill per le query del contenitore, tieni presente che alcune funzionalità non sono disponibili:
- Shadow DOM non è ancora supportato.
- Le unità relative al contenitore (ad es.
cqwecqh) non sono supportate nelle condizioni di query@media.- Safari: le unità relative al contenitore non sono supportate nei fotogrammi chiave dell'animazione precedenti alla versione 15.4.
calc(),min(),max()o altre funzioni matematiche non sono ancora supportate nelle condizioni di query.- Questo polyfill funziona solo con CSS in linea e dello stesso dominio. I fogli di stile cross-origin e i fogli di stile negli iframe (a meno che non venga caricato manualmente un polyfill) non sono supportati.
- Il contenimento
layoutestylerichiede il supporto del browser sottostante:- Safari 15.4 e versioni successive
- Al momento Firefox non supporta il contenimento degli stili, ma ci stiamo adoperando per renderlo disponibile.
Avvisi
- Per evitare di influire su FID e CLS, il polyfill non garantisce quando verrà eseguito il primo layout, anche se viene caricato in modo sincrono, tranne per il fatto che tenterà di evitare ritardi irragionevoli del LCP. In altre parole, non dovresti mai affidarti a questa funzionalità per la prima verniciatura.
- Genera
ResizeObserver Loop Errors. Anche il polyfill originale lo fa, ma vale la pena menzionarlo. Questo accade perché la dimensione del blocco di uncontainer-type: inline-sizeprobabilmente cambierà dopo la valutazione di una query, maResizeObservernon ha modo di indicare che non ci interessano le modifiche delle dimensioni del blocco. - Questo polyfill è stato testato in base ai test della piattaforma web e ha raggiunto il 70% di passaggi poiché alcune funzionalità, come le API JavaScript, non sono sottoposte a polyfilling, pertanto il tasso di passaggi è intenzionalmente più vicino al 70%.
- La
:where()soluzione alternativa è necessaria per il 2,23% degli utenti di browser precedenti a:- Safari 14
- Chromium 88
- Edge 88
- Samsung Internet 15
- Firefox 78


