Les requêtes de conteneur sont disponibles !
Bonne nouvelle : l'une des fonctionnalités les plus demandées par les développeurs commence à apparaître dans les navigateurs Web. Depuis Chromium 105 et Safari 16, vous pouvez créer des requêtes de conteneur basées sur la taille et utiliser des valeurs d'unité de requête de conteneur dans ces navigateurs. Pour vous permettre d'utiliser encore plus facilement les requêtes de conteneur basées sur la taille et les unités cq, l'équipe Aurora de Chrome a travaillé dur pour mettre à jour le polyfillage de requêtes de conteneur afin de prendre en charge davantage de navigateurs et de cas d'utilisation. Vous pouvez ainsi utiliser cette fonctionnalité puissante dès aujourd'hui.
Que sont les requêtes de conteneur ?
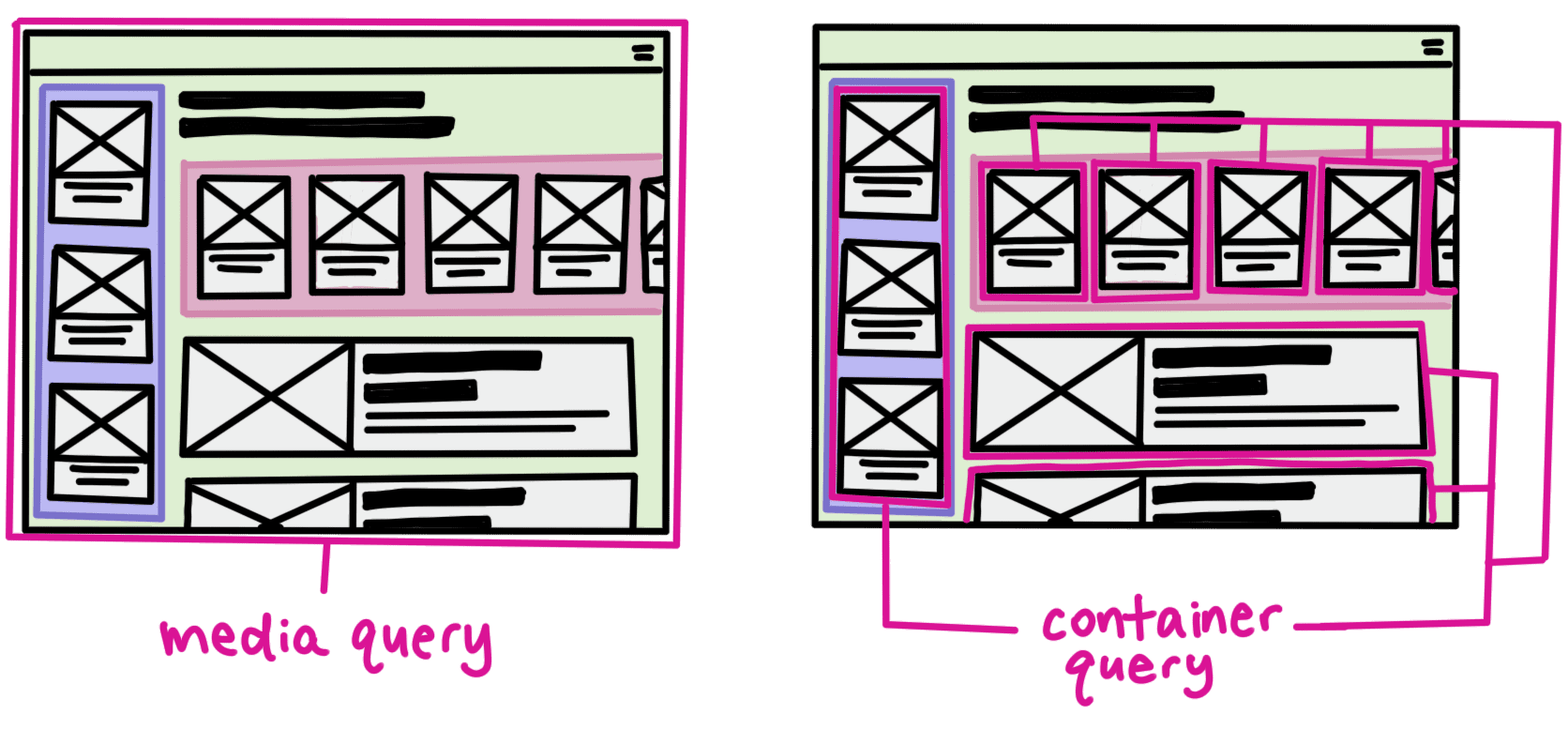
Les requêtes de conteneur sont une fonctionnalité CSS qui vous permet d'écrire une logique de stylisation qui cible les éléments d'un élément parent pour styliser ses enfants. Vous pouvez créer un véritable design responsif basé sur les composants en interrogeant la taille d'un parent. Il s'agit d'informations beaucoup plus précises et utiles que les requêtes multimédias, qui ne fournissent que des informations sur la taille de la fenêtre d'affichage.

Les requêtes de conteneur vous permettent d'écrire des composants réutilisables qui peuvent apparaître différemment en fonction de leur emplacement sur la page. Ils sont ainsi beaucoup plus résilients et réactifs sur les pages et les modèles.
Utiliser des requêtes de conteneur
Disons que vous avez du code HTML:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
Pour utiliser une requête de conteneur, vous devez d'abord définir la structuration sur l'élément parent que vous souhaitez suivre. Pour ce faire, définissez la propriété container-type ou utilisez l'abréviation container pour définir le type et le nom du conteneur en même temps.
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
Vous pouvez désormais utiliser la règle @container pour définir des styles en fonction du parent le plus proche. Pour une conception comme celle de l'image ci-dessus, où une carte peut passer d'une colonne à deux colonnes, écrivez quelque chose comme:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
Pour plus de clarté, attribuez un nom au conteneur de l'élément parent:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
Réécrivez ensuite le code précédent comme suit:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
Unités de requête de conteneur
Pour rendre les requêtes de conteneur encore plus utiles, vous pouvez également utiliser des valeurs d'unité basées sur les conteneurs. Le tableau suivant indique les valeurs d'unité de conteneur possibles et la façon dont elles correspondent à la taille d'un conteneur:
| unité | par rapport à |
|---|---|
cqw | 1% de la largeur d'un conteneur de requête |
cqh | 1% de la hauteur d'un conteneur de requête |
cqi | 1% de la taille intégrée d'un conteneur de requête |
cqb | 1% de la taille de bloc d'un conteneur de requête |
cqmin | Valeur la plus faible de cqi ou cqb |
cqmax | Valeur la plus élevée de cqi ou cqb |
La typographie responsive est un exemple d'utilisation d'unités basées sur des conteneurs. Les unités basées sur le viewport (telles que vh, vb, vw et vi) peuvent être utilisées pour dimensionner n'importe quel élément à l'écran.
.card h2 {
font-size: 15cqi;
}
Ce code définit la taille de police sur 15% de la taille intégrée du conteneur. Cela signifie qu'elle augmente à mesure que la taille intégrée (largeur) augmente, ou qu'elle diminue à mesure qu'elle diminue. Pour aller plus loin, utilisez la fonction clamp() pour définir une limite de taille minimale et maximale pour votre typographie, et ajustez-la de manière responsive en fonction de la taille du conteneur:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
L'en-tête ne dépassera jamais 3rem ni ne sera inférieur à .5rem, mais il occupera 15% de la taille intégrée du conteneur entre ces deux valeurs.
Cette démonstration va plus loin et modifie les fiches plus larges pour qu'elles aient une plage de taille plus petite, car elles s'affichent dans une vue à deux colonnes.
Le polyfill de requête de conteneur
Étant donné que les requêtes de conteneur sont une fonctionnalité très puissante, nous souhaitons que vous puissiez les intégrer facilement à vos projets. Pour cela, la compatibilité avec les navigateurs est essentielle. C'est pourquoi nous avons travaillé à améliorer le polyfill de requête de conteneur. Ce polyfill est généralement compatible avec les éléments suivants:
- Firefox 69 ou version ultérieure
- Chrome 79 ou version ultérieure
- Edge 79 ou version ultérieure
- Safari 13.4 ou version ultérieure
Sa taille est inférieure à 9 ko lorsqu'il est compressé et utilise ResizeObserver avec MutationObserver pour prendre en charge la syntaxe de requête @container complète actuellement disponible dans les navigateurs stables:
- Requêtes distinctes (
width: 300pxetmin-width: 300px) - Requêtes de plage (
200px < width < 400pxetwidth < 400px) - Unités de longueur relative du conteneur (
cqw,cqh,cqi,cqb,cqminetcqmax) dans les propriétés et les clés-images.
Utiliser le polyfill de requête de conteneur
Pour utiliser le polyfill, ajoutez cette balise de script à l'en-tête de votre document :
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
Vous pouvez également utiliser un service pour diffuser de manière conditionnelle le polyfill basé sur User-Agent ou l'héberger vous-même sur votre propre origine.
Pour une expérience utilisateur optimale, nous vous recommandons d'utiliser initialement le polyfill uniquement pour le contenu en dessous de la ligne de flottaison et d'utiliser des requêtes @supports pour le remplacer temporairement par un indicateur de chargement jusqu'à ce que le polyfill soit prêt à l'afficher:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
Sur les réseaux et les appareils suffisamment rapides, ou sur les appareils qui prennent en charge nativement les requêtes de conteneur, cet indicateur de chargement ne s'affiche jamais.
Nouvelles fonctionnalités de remplissage
Le polyfill mis à jour est compatible avec les éléments suivants:
- Règles
@containerimbriquées. - Vous pouvez imbriquer des règles
@containerdans des requêtes@supportset@media, et inversement. - Le CSS conditionnel tel que
@supports (container-type: inline-size)sera transmis une fois le polyfill chargé. - Compatibilité complète avec la syntaxe CSS (il n'y a plus de problème à placer des commentaires n'importe où s'ils sont syntaxiquement valides).
- Modes d'écriture verticale (via writing-mode).
- Les unités relatives au conteneur (
cqw,cqh, etc.) sont acceptées dans les conditions de requête, les déclarations de propriétés et les clés-images d'animation.remetemsont acceptés dans les conditions de requête. - Syntaxe de requête de conteneur étendue :
- Syntaxe de plage (par exemple,
(200px < width < 400px)). - Requêtes d'égalité (par exemple,
(width = 200px))
- Syntaxe de plage (par exemple,
- Les éléments pseudo tels que
::beforeet::after. - Les navigateurs sans
:is(...)/:where(...)sont compatibles via une solution de contournement facultative. - Les requêtes de fonctionnalités
orientationetaspect-ratio. - Filtrage correct des requêtes en fonction des fonctionnalités (par exemple, l'interrogation de
heightsurcontainer: inline-sizeest correctement interdite avec un mode d'écriture horizontal). - Mutation du DOM (par exemple, suppression des éléments
<style>et<link>au moment de l'exécution).
Limitations et avertissements liés au remplissage
Si vous utilisez le polyfill de requête de conteneur, certaines fonctionnalités sont manquantes:
- Le Shadow DOM n'est pas encore pris en charge.
- Les unités relatives au conteneur (par exemple,
cqwetcqh) ne sont pas acceptées dans les conditions de requête@media.- Safari: les unités relatives de conteneur ne sont pas prises en charge dans les images clés d'animation avant la version 15.4.
calc(),min(),max()ou d'autres fonctions mathématiques ne sont pas encore compatibles avec les conditions de requête.- Ce polyfill ne fonctionne qu'avec le CSS intégré et du même domaine. Les feuilles de style inter-origines et les feuilles de style dans les iFrames (sauf si un polyfill est chargé manuellement) ne sont pas compatibles.
- La structuration
layoutetstylenécessite la compatibilité du navigateur sous-jacent :- Safari 15.4 ou version ultérieure
- Firefox n'est pas compatible avec la structuration des styles pour le moment, mais nous y travaillons.
Avertissements
- Pour éviter d'affecter le FID et le CLS, le polyfill ne garantit pas le moment où la première mise en page aura lieu, même si elle est chargée de manière synchrone, sauf qu'il tentera d'éviter de retarder de manière déraisonnable la LCP. En d'autres termes, vous ne devez jamais vous fier à cette fonctionnalité pour la première peinture.
- Génère
ResizeObserver Loop Errors. Le polyfill d'origine fait également cela, mais il est utile de le mentionner. Cela se produit parce que la taille de bloc d'uncontainer-type: inline-sizechange probablement après l'évaluation d'une requête, maisResizeObservern'a aucun moyen de lui indiquer que nous ne nous soucions pas des modifications de taille de bloc. - Ce polyfill est testé avec les tests de la plate-forme Web et a atteint 70% de réussite, car certaines fonctionnalités telles que les API JavaScript ne sont pas polyfillées. Le taux de réussite est donc intentionnellement proche de 70%.
- Le contournement
:where()est nécessaire pour les 2,23% d'utilisateurs de navigateurs plus anciens que :- Safari 14
- Chromium 88
- Edge 88
- Samsung Internet 15
- Firefox 78


