การค้นหาคอนเทนเนอร์พร้อมใช้งานแล้ว
ข่าวดี ฟีเจอร์หนึ่งที่นักพัฒนาแอปเรียกร้องมากที่สุดเริ่มพร้อมให้บริการในเว็บเบราว์เซอร์แล้ว ตั้งแต่ Chromium 105 และ Safari 16 เป็นต้นไป คุณสามารถสร้างการค้นหาคอนเทนเนอร์ตามขนาดและใช้ค่าหน่วยการค้นหาคอนเทนเนอร์ในเบราว์เซอร์เหล่านี้ได้แล้ว ทีม Aurora ใน Chrome พยายามอย่างเต็มที่ในการอัปเดต Container Query Polyfill เพื่อรองรับเบราว์เซอร์และกรณีการใช้งานเพิ่มเติม เพื่อให้คุณมั่นใจได้ว่าจะใช้ฟีเจอร์ที่มีประสิทธิภาพนี้ได้ตั้งแต่วันนี้cq
คิวรีคอนเทนเนอร์คืออะไร
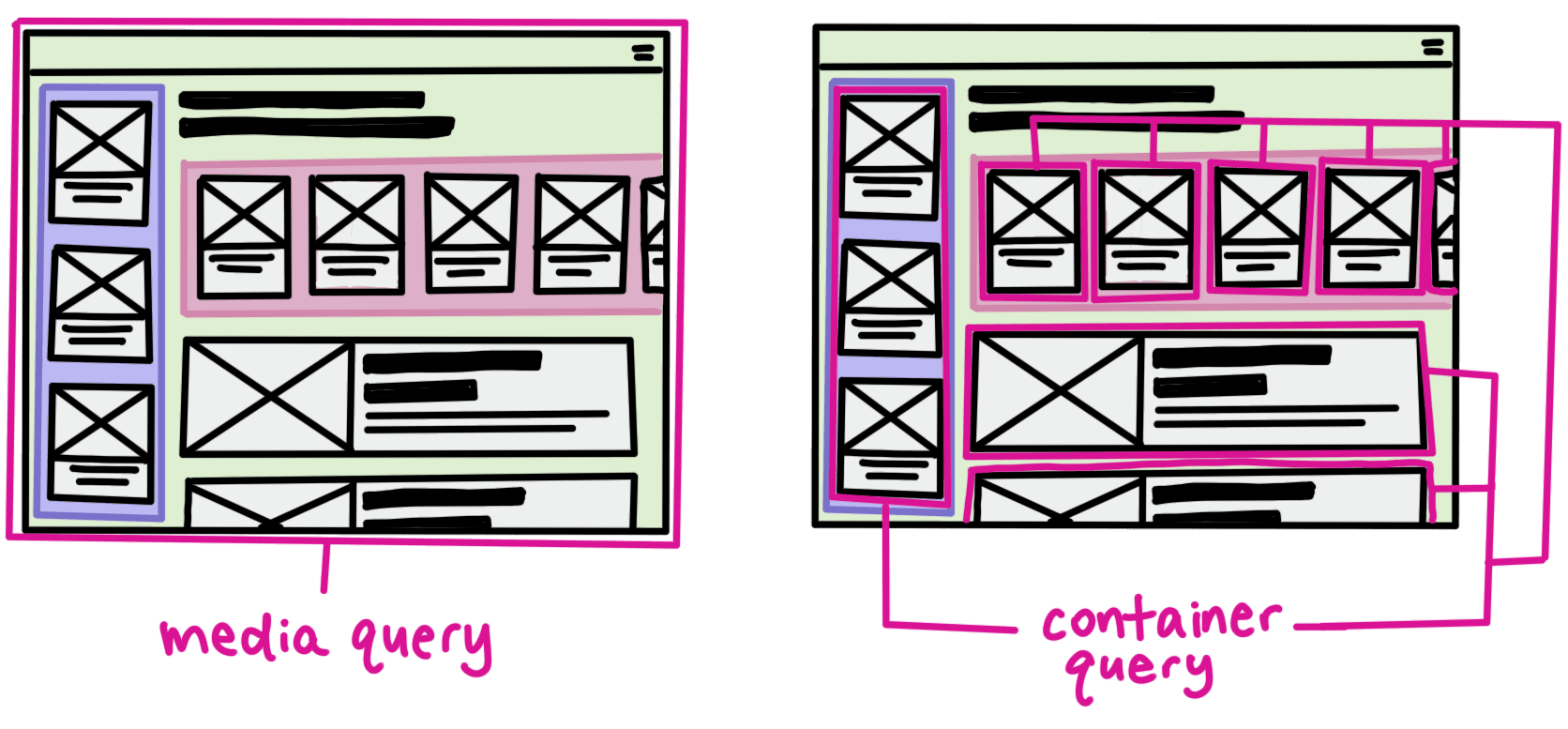
คิวรีคอนเทนเนอร์คือฟีเจอร์ CSS ที่ช่วยให้คุณเขียนตรรกะการจัดรูปแบบที่กำหนดเป้าหมายไปยังฟีเจอร์ขององค์ประกอบหลักเพื่อจัดรูปแบบองค์ประกอบย่อยได้ คุณสามารถสร้างการออกแบบที่ตอบสนองตามคอมโพเนนต์อย่างแท้จริงได้โดยค้นหาขนาดขององค์ประกอบหลัก ข้อมูลนี้ละเอียดและมีประโยชน์กว่าคําค้นหาสื่อที่ให้เฉพาะข้อมูลขนาดเกี่ยวกับวิวพอร์ต

การใช้การค้นหาคอนเทนเนอร์ช่วยให้คุณเขียนคอมโพเนนต์ที่นํามาใช้ซ้ำได้ ซึ่งจะปรากฏแตกต่างกันไปตามตําแหน่งในหน้า ซึ่งทำให้ชิ้นงานมีความยืดหยุ่นและปรับเปลี่ยนตามหน้าเว็บและเทมเพลตต่างๆ ได้มากขึ้น
การใช้การค้นหาคอนเทนเนอร์
สมมติว่าคุณมี HTML บางส่วนดังนี้
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
หากต้องการใช้การค้นหาคอนเทนเนอร์ คุณต้องตั้งค่าการรวมไว้ในองค์ประกอบหลักที่ต้องการติดตามก่อน โดยตั้งค่าพร็อพเพอร์ตี้ container-type หรือใช้ตัวย่อ container เพื่อตั้งค่าประเภทคอนเทนเนอร์และชื่อคอนเทนเนอร์พร้อมกัน
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
ตอนนี้คุณใช้กฎ @container เพื่อตั้งค่าสไตล์ตามรายการหลักที่ใกล้ที่สุดได้แล้ว สำหรับการออกแบบที่มีลักษณะเหมือนรูปภาพด้านบน ซึ่งการ์ดอาจเปลี่ยนจาก 1 คอลัมน์เป็น 2 คอลัมน์ ให้เขียนข้อมูลคร่าวๆ ดังนี้
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
ตั้งชื่อคอนเทนเนอร์องค์ประกอบหลักเพื่อให้เรียบร้อยและชัดเจนยิ่งขึ้น
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
จากนั้นเขียนโค้ดก่อนหน้าใหม่ดังนี้
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
หน่วยการค้นหาคอนเทนเนอร์
คุณสามารถใช้ค่าหน่วยตามคอนเทนเนอร์ได้ด้วยเพื่อให้การค้นหาคอนเทนเนอร์มีประโยชน์มากยิ่งขึ้น ตารางต่อไปนี้แสดงค่าหน่วยคอนเทนเนอร์ที่เป็นไปได้และวิธีที่ค่าเหล่านี้สอดคล้องกับขนาดของคอนเทนเนอร์
| หน่วย | เมื่อเทียบกับ |
|---|---|
cqw | 1% ของความกว้างของคอนเทนเนอร์การค้นหา |
cqh | 1% ของความสูงของคอนเทนเนอร์การค้นหา |
cqi | 1% ของขนาดในบรรทัดของคอนเทนเนอร์การค้นหา |
cqb | 1% ของขนาดบล็อกของคอนเทนเนอร์การค้นหา |
cqmin | ค่าที่น้อยกว่าของ cqi หรือ cqb |
cqmax | ค่าที่มากกว่าของ cqi หรือ cqb |
ตัวอย่างวิธีใช้หน่วยที่อิงตามคอนเทนเนอร์คือแบบอักษรที่ปรับเปลี่ยนตามอุปกรณ์ หน่วยตามวิวพอร์ต (เช่น vh, vb, vw และ vi) สามารถใช้เพื่อปรับขนาดองค์ประกอบใดก็ได้บนหน้าจอ
.card h2 {
font-size: 15cqi;
}
โค้ดนี้จะกำหนดขนาดแบบอักษรเป็น 15% ของขนาดในบรรทัดของคอนเทนเนอร์ ซึ่งหมายความว่าขนาดแบบอักษรจะใหญ่ขึ้นเมื่อขนาดในบรรทัด (ความกว้าง) เพิ่มขึ้น หรือเล็กลงเมื่อขนาดในบรรทัดลดลง หากต้องการใช้ฟีเจอร์นี้เพิ่มเติม ให้ใช้ฟังก์ชัน clamp() เพื่อกำหนดขีดจำกัดขนาดขั้นต่ำและสูงสุดของแบบอักษร และปรับขนาดแบบตอบสนองตามขนาดคอนเทนเนอร์ ดังนี้
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
ตอนนี้ส่วนหัวจะไม่ใหญ่กว่า 3rem หรือเล็กกว่า .5rem แต่จะกินพื้นที่ 15% ของขนาดในบรรทัดของคอนเทนเนอร์
การสาธิตนี้พัฒนาไปอีกขั้นโดยอัปเดตการ์ดที่กว้างขึ้นให้มีช่วงขนาดที่เล็กลง เนื่องจากแสดงในมุมมอง 2 คอลัมน์
โพลีฟีลสำหรับคำค้นหาคอนเทนเนอร์
เนื่องจากการค้นหาคอนเทนเนอร์เป็นฟีเจอร์ที่มีประสิทธิภาพมาก เราจึงต้องการให้คุณรู้สึกสบายใจที่จะรวมการค้นหานี้ไว้ในโปรเจ็กต์ และทราบว่าการรองรับเบราว์เซอร์เป็นปัจจัยสำคัญในเรื่องนี้ ด้วยเหตุนี้ เราจึงพยายามปรับปรุง Container Query Polyfill โพลีฟิลล์นี้ได้รับการรองรับทั่วไปในเบราว์เซอร์ต่อไปนี้
- Firefox 69 ขึ้นไป
- Chrome 79 ขึ้นไป
- Edge 79 ขึ้นไป
- Safari 13.4 ขึ้นไป
มีขนาดไม่เกิน 9 KB เมื่อบีบอัดแล้ว และใช้ ResizeObserver กับ MutationObserver เพื่อรองรับไวยากรณ์การค้นหา @container แบบสมบูรณ์ที่มีให้บริการในเบราว์เซอร์เวอร์ชันเสถียรในปัจจุบัน
- การค้นหาแบบไม่ต่อเนื่อง (
width: 300pxและmin-width: 300px) - การค้นหาช่วง (
200px < width < 400pxและwidth < 400px) - หน่วยความยาวแบบสัมพัทธ์ของคอนเทนเนอร์ (
cqw,cqh,cqi,cqb,cqminและcqmax) ในพร็อพเพอร์ตี้และคีย์เฟรม
การใช้ polyfill ของคําค้นหาคอนเทนเนอร์
หากต้องการใช้ polyfill ให้เพิ่มแท็กสคริปต์นี้ลงในส่วนหัวของเอกสาร
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
นอกจากนี้ คุณอาจต้องการใช้บริการเพื่อแสดง polyfill ตามเงื่อนไขโดยอิงตาม User-Agent หรือโฮสต์ polyfill ด้วยตนเองในต้นทางของคุณเอง
เราขอแนะนำให้คุณใช้ polyfill สำหรับเนื้อหาที่อยู่ด้านล่างเท่านั้นในตอนแรก และใช้การค้นหา @supports เพื่อแทนที่เนื้อหาดังกล่าวด้วยตัวบ่งชี้การโหลดชั่วคราวจนกว่า polyfill จะพร้อมแสดง
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
ในเครือข่ายและอุปกรณ์ที่รวดเร็วเพียงพอ หรืออุปกรณ์ที่รองรับการค้นหาคอนเทนเนอร์โดยกำเนิด ไฟบอกสถานะการโหลดนี้จะไม่แสดง
ฟีเจอร์ใหม่ของ Polyfill
โพลีฟิลล์ที่อัปเดตแล้วรองรับรายการต่อไปนี้
- กฎ
@containerที่ซ้อนกัน - ระบบรองรับการฝังกฎ
@containerไว้ในข้อความค้นหา@supportsและ@mediaและในทางกลับกัน - CSS แบบมีเงื่อนไข เช่น
@supports (container-type: inline-size)จะผ่านหลังจากการโหลด polyfill - รองรับไวยากรณ์ CSS ทั้งหมด (ไม่มีปัญหาในการใส่ความคิดเห็นที่ใดก็ได้ตราบใดที่ถูกต้องตามไวยากรณ์)
- โหมดการเขียนแนวตั้ง (ผ่าน writing-mode)
- ระบบรองรับหน่วยแบบสัมพัทธ์ของคอนเทนเนอร์ (
cqw,cqhฯลฯ) ภายในเงื่อนไขการค้นหา การประกาศพร็อพเพอร์ตี้ และคีย์เฟรมของภาพเคลื่อนไหว ระบบรองรับremและemในเงื่อนไขการค้นหา - ไวยากรณ์การค้นหาคอนเทนเนอร์แบบขยาย
- ไวยากรณ์ของช่วง (เช่น
(200px < width < 400px)) - การค้นหาแบบเท่ากับ (เช่น
(width = 200px))
- ไวยากรณ์ของช่วง (เช่น
- องค์ประกอบจำลอง เช่น
::beforeและ::after - เบราว์เซอร์ที่ไม่มี
:is(...)/:where(...)จะใช้ได้ผ่านวิธีแก้ปัญหาที่ไม่บังคับ orientationและaspect-ratioค้นหาฟีเจอร์- การกรองข้อความค้นหาตามฟีเจอร์อย่างถูกต้อง (เช่น การค้นหา
heightในcontainer: inline-sizeไม่อนุญาตอย่างถูกต้องในโหมดการเขียนแนวนอน) - การเปลี่ยนแปลง DOM (เช่น การนำองค์ประกอบ
<style>และ<link>ออกขณะรันไทม์)
ข้อจํากัดและคําเตือนเกี่ยวกับ polyfill
หากคุณใช้ polyfill ของคำค้นหาคอนเทนเนอร์ โปรดระวังฟีเจอร์บางอย่างที่ขาดหายไป
- ยังไม่รองรับ Shadow DOM
- ระบบไม่รองรับหน่วยสัมพัทธ์ของคอนเทนเนอร์ (เช่น
cqwและcqh) ในเงื่อนไขการค้นหา@media- Safari: ไม่รองรับหน่วยแบบสัมพัทธ์ของคอนเทนเนอร์ในเฟรมหลักของภาพเคลื่อนไหวก่อนเวอร์ชัน 15.4
- ระบบยังไม่รองรับ
calc(),min(),max()หรือฟังก์ชันทางคณิตศาสตร์อื่นๆ ในเงื่อนไขการค้นหา - โพลีฟิลล์นี้ใช้ได้กับ CSS ในบรรทัดและ CSS ต้นทางเดียวกันเท่านั้น ระบบไม่รองรับสไตล์ชีตข้ามแหล่งที่มาและสไตล์ชีตใน iframe (เว้นแต่จะมีการโหลด polyfill ด้วยตนเอง)
- การจำกัด
layoutและstyleต้องใช้เบราว์เซอร์ที่รองรับต่อไปนี้- Safari 15.4 ขึ้นไป
- Firefox ยังไม่รองรับการจำกัดสไตล์ในขณะนี้ แต่กำลังดำเนินการอยู่
คำเตือน
- เพื่อป้องกันไม่ให้ส่งผลต่อ FID และ CLS โพลีฟีลจะไม่รับประกันว่าเลย์เอาต์แรกจะปรากฏขึ้นเมื่อใด แม้ว่าจะโหลดแบบซิงค์ก็ตาม แต่จะพยายามหลีกเลี่ยงการหน่วงเวลา LCP โดยไม่สมเหตุสมผล กล่าวคือ คุณไม่ควรใช้ฟีเจอร์นี้ในการวาดภาพครั้งแรก
- สร้าง
ResizeObserver Loop Errorsโพลีฟิลล์เวอร์ชันเดิมก็ทําเช่นนี้เช่นกัน แต่เราขอพูดถึงเรื่องนี้ด้วย ปัญหานี้เกิดขึ้นเนื่องจากขนาดบล็อกของcontainer-type: inline-sizeมีแนวโน้มที่จะเปลี่ยนแปลงหลังจากประเมินการค้นหา แต่ResizeObserverไม่มีวิธีบอกcontainer-type: inline-sizeว่าเราไม่สนใจการเปลี่ยนแปลงขนาดบล็อก - เราได้ทดสอบ polyfill นี้กับการทดสอบแพลตฟอร์มเว็บและได้ผลลัพธ์ที่ผ่าน 70% เนื่องจากฟีเจอร์บางอย่าง เช่น JavaScript API ไม่ได้ใช้ polyfill ดังนั้นอัตราการผ่านจึงตั้งใจให้ใกล้เคียงกับ 70%
- ผู้ใช้ 2.23% ที่ใช้เบราว์เซอร์เก่ากว่ารุ่นต่อไปนี้ต้องใช้
:where()วิธีแก้ปัญหา- Safari 14
- Chromium 88
- Edge 88
- Samsung Internet 15
- Firefox 78


