Container sorguları kullanıma sunuldu.
Geliştiriciler tarafından en çok istenen özelliklerden biri web tarayıcılarına eklenmeye başladı. Chromium 105 ve Safari 16'dan itibaren, bu tarayıcılarda boyuta dayalı kapsayıcı sorguları oluşturabilir ve kapsayıcı sorgu birimi değerlerini kullanabilirsiniz. Chrome'daki Aurora ekibi, boyuta dayalı kapsayıcı sorgularını ve cq birimlerini daha da kolaylaştırmak için yoğun bir şekilde çalışarak Kapsayıcı Sorgusu Polidoldurması'nı daha fazla tarayıcı ve kullanım alanını destekleyecek şekilde güncelledi. Böylece, bu güçlü özelliği bugün güvenle kullanabilirsiniz.
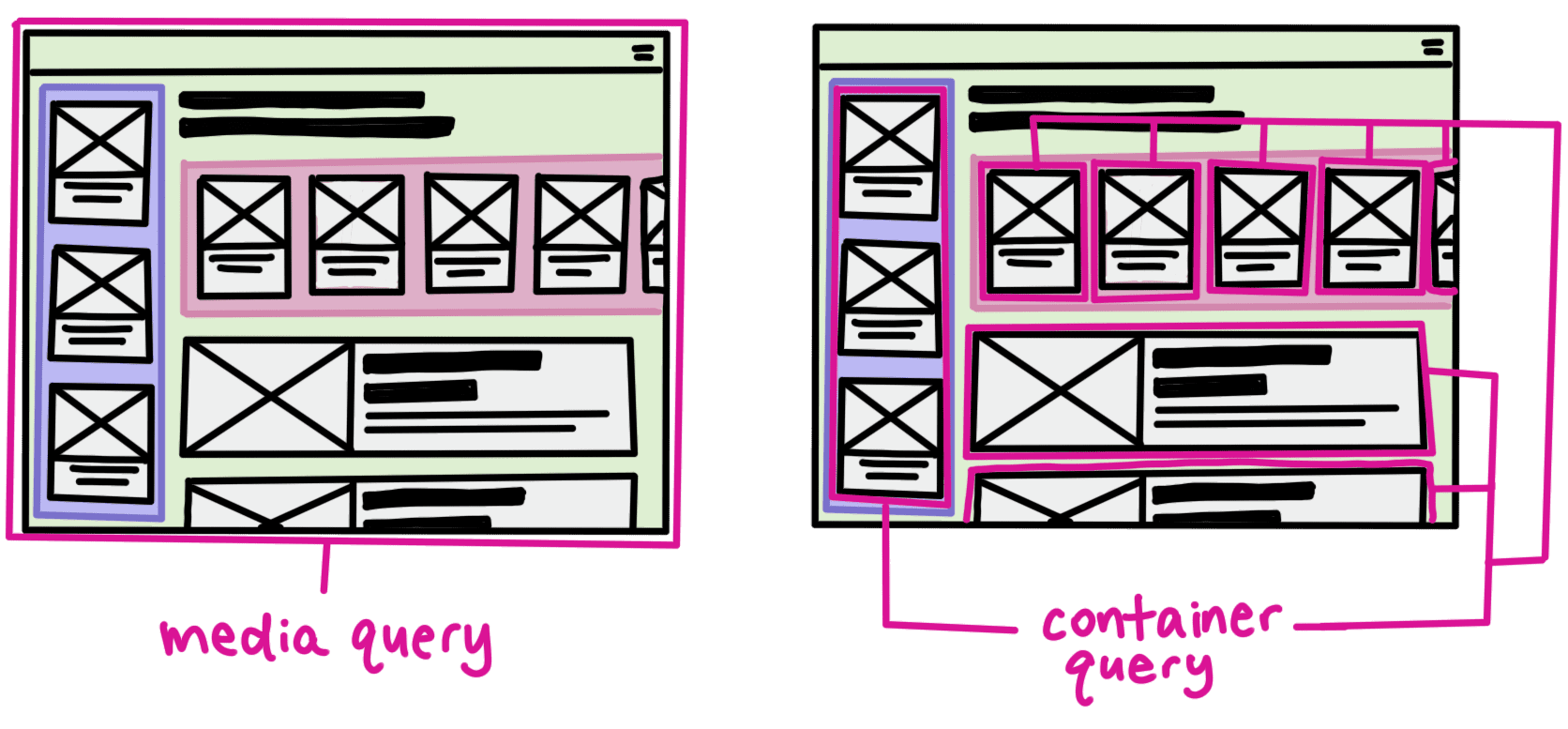
Container sorguları nedir?
Kapsayıcı sorguları, alt öğelerini biçimlendirmek için bir üst öğenin özelliklerini hedefleyen stil mantığı yazmanıza olanak tanıyan bir CSS özelliğidir. Üst öğenin boyutunu sorgulayarak gerçekten bileşen tabanlı duyarlı tasarım oluşturabilirsiniz. Bu, yalnızca görüntü alanı hakkında boyut bilgisi sağlayan medya sorguları gibi bir şeyden çok daha ayrıntılı ve yararlı bir bilgidir.

Kapsayıcı sorguları sayesinde, sayfadaki konumlarına göre farklı görünebilecek yeniden kullanılabilir bileşenler yazabilirsiniz. Bu sayede, sayfalar ve şablonlar arasında çok daha esnek ve duyarlı olurlar.
Kapsayıcı sorgularını kullanma
Aşağıdaki HTML'yi kullandığınızı varsayalım:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
Kapsayıcı sorgusunu kullanmak için öncelikle izlemek istediğiniz üst öğede kapsayıcıyı ayarlamanız gerekir. Bunu, container-type mülkünü ayarlayarak veya kapsayıcı türünü ve kapsayıcı adını aynı anda ayarlamak için container kısayolunu kullanarak yapabilirsiniz.
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
Artık @container kuralını kullanarak stilleri en yakın üst öğeye göre ayarlayabilirsiniz. Yukarıdaki resimdeki gibi, kartların bir sütundan iki sütuna geçebileceği bir tasarım için şöyle bir şey yazın:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
Daha düzenli ve açık bir görünüm için üst öğe kapsayıcısına bir ad verin:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
Ardından önceki kodu şu şekilde yeniden yazın:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
Kapsayıcı sorgu birimleri
Kapsayıcı sorgularını daha da kullanışlı hale getirmek için kapsayıcı tabanlı birim değerlerini de kullanabilirsiniz. Aşağıdaki tabloda, olası kapsayıcı birimi değerleri ve bunların kapsayıcının boyutuna nasıl karşılık geldiği gösterilmektedir:
| birim | göre |
|---|---|
cqw | Sorgu kapsayıcısının genişliğinin% 1'i |
cqh | Sorgu kapsayıcısının yüksekliğinin% 1'i |
cqi | Sorgu kapsayıcısının satır içi boyutunun% 1'i |
cqb | Sorgu kapsayıcısının blok boyutunun% 1'i |
cqmin | cqi veya cqb değerinden küçük olan değer |
cqmax | cqi veya cqb değerinden büyük olan |
Kapsayıcı tabanlı birimleri nasıl kullanacağınıza dair bir örnek olarak duyarlı yazı tipini verebiliriz. Ekrandaki herhangi bir öğenin boyutunu belirlemek için ekran görüntüsüne dayalı birimler (vh, vb, vw ve vi gibi) kullanılabilir.
.card h2 {
font-size: 15cqi;
}
Bu kod, yazı tipi boyutunu kapsayıcının satır içi boyutunun% 15'i yapar. Yani satır içi boyut (genişlik) arttıkça yazı tipi boyutu da büyür, boyut azaldıkça yazı tipi boyutu da küçülür. Bunu daha da ileri götürmek için clamp() işlevini kullanarak yazı tipinize minimum ve maksimum boyut sınırı verin ve kapsayıcı boyutuna göre duyarlı bir şekilde boyutlandırın:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
Artık başlık hiçbir zaman 3rem'ten büyük veya .5rem'ten küçük olmayacak ancak kapsayıcının satır içi boyutunun% 15'ini alacaktır.
Bu demoda, daha geniş kartlar 2 sütunlu görünümde gösterildiği için daha küçük bir boyut aralığına sahip olacak şekilde güncellenir.
Kapsayıcı sorgusu polyfill'i
Kapsayıcı sorguları çok güçlü bir özellik olduğundan, bu özelliği projelerinize rahatça dahil edebilmenizi ve bunun için tarayıcı desteğinin büyük önem taşıdığını bilmenizi istiyoruz. Bu nedenle, Kapsayıcı Sorgusu Polidoldurma'da iyileştirmeler yapmak için çalışıyoruz. Bu polyfill'in genel desteği şu platformlarda mevcuttur:
- Firefox 69 veya üst sürümleri
- Chrome 79 ve sonraki sürümler
- Edge 79 veya üst sürümleri
- Safari 13.4 veya üst sürümleri
Sıkıştırıldığında boyutu 9 KB'tan azdır ve şu anda kararlı tarayıcılarda kullanılabilen tam @container sorgu söz dizimini desteklemek için MutationObserver ile ResizeObserver'ı kullanır:
- Ayrık sorgular (
width: 300pxvemin-width: 300px). - Aralık sorguları (
200px < width < 400pxvewidth < 400px). - Özellikler ve anahtar karelerde kapsayıcı göreli uzunluk birimleri (
cqw,cqh,cqi,cqb,cqminvecqmax).
Container sorgusu polyfill'ini kullanma
Polifill'i kullanmak için dokümanınızın başına şu komut dosyası etiketini ekleyin: :
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
User-Agent'ye göre koşullu olarak polyfill yayınlamak için bir hizmet kullanmak veya kendi kaynağınızda kendi kendinize barındırmak da isteyebilirsiniz.
En iyi kullanıcı deneyimi için başlangıçta polyfill'i yalnızca sayfanın altındaki içerik için kullanmanız ve polyfill'i göstermeye hazır olana kadar geçici olarak bir yükleme göstergesiyle değiştirmek için @supports sorguları kullanmanız önerilir:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
Yeterince hızlı ağlarda ve cihazlarda ya da kapsayıcı sorgularını doğal olarak destekleyen cihazlarda bu yükleme göstergesi hiçbir zaman gösterilmez.
Yeni Polyfill Özellikleri
Güncellenen polyfill aşağıdakileri destekler:
- İç içe yerleştirilmiş
@containerkuralları. @containerkurallarının@supportsve@mediasorguları içine yerleştirilmesi ve bunun tersi desteklenir.@supports (container-type: inline-size)gibi koşullu CSS, polyfill yüklendikten sonra iletilir.- Tam CSS söz dizimi desteği (artık söz dizimi açısından geçerli oldukları her yere yorum eklemeyle ilgili sorun yaşanmıyor).
- Dikey yazma modları (writing-mode aracılığıyla).
- Container göreli birimleri (
cqw,cqhvb.), sorgu koşullarında, mülk beyanlarında ve animasyon anahtar karelerinde desteklenir. Sorgu koşullarındaremveemdesteklenir. - Genişletilmiş kapsayıcı sorgu söz dizimi:
- Aralık söz dizimi (örneğin,
(200px < width < 400px)). - Eşitlik sorguları (örneğin,
(width = 200px)).
- Aralık söz dizimi (örneğin,
::beforeve::aftergibi sözde öğeler.:is(...)/:where(...)içermeyen tarayıcılar, isteğe bağlı bir geçici çözüm aracılığıyla desteklenir.orientationveaspect-ratioözellik sorguları.- Sorguları özelliklere göre doğru şekilde filtreleme (örneğin,
container: inline-sizeüzerindeheightsorgulamasına yatay yazma modunda doğru şekilde izin verilmez). - DOM mutasyonu (örneğin, çalışma zamanında
<style>ve<link>öğelerinin kaldırılması).
Polidoldurma sınırlamaları ve uyarıları
Kapsayıcı sorgu polyfill'ini kullanıyorsanız dikkat etmeniz gereken birkaç eksik özellik vardır:
- Gölge DOM henüz desteklenmemektedir.
- Kapsayıcı göreli birimleri (örneğin,
cqwvecqh),@mediasorgu koşullarında desteklenmez.- Safari: 15.4'ten önceki sürümlerde animasyon anahtar karelerinde kapsayıcı göreli birimleri desteklenmez.
calc(),min(),max()veya diğer matematiksel işlevler henüz sorgu koşullarında desteklenmiyor.- Bu polyfill yalnızca satır içi ve aynı kaynaktan CSS ile çalışır. Kaynaklar arası stil sayfaları ve iframe'lerdeki stil sayfaları (polyfill manuel olarak yüklenmediği sürece) desteklenmez.
layoutvestylekapsayıcıları için temel tarayıcı desteği gerekir:- Safari 15.4 veya üst sürümleri
- Firefox şu anda stil sınırlamayı desteklemiyor ancak bu konuda çalışmalar devam ediyor.
Uyarılar var
- FID ve CLS'yi etkilememek için polyfill, ilk düzenin ne zaman gerçekleşeceği konusunda hiçbir garanti vermez (senkronize olarak yüklenirse bile). Bunun tek istisnası, LCP'nin makul olmayan bir şekilde gecikmesini önlemeye çalışmasıdır. Başka bir deyişle, ilk boya için hiçbir zaman bu yönteme güvenmemelisiniz.
ResizeObserver Loop Errorsoluşturur. Orijinal polyfill de bunu yapar ancak bu noktayı belirtmek önemlidir. Bunun nedeni, bircontainer-type: inline-sizeöğesinin blok boyutunun bir sorgu değerlendirildikten sonra büyük olasılıkla değişmesidir. AncakResizeObserver, blok boyutu değişikliklerini önemsemediğini belirtmek için hiçbir yönteme sahip değildir.- Bu polyfill, Web Platform Testleri'ne göre test edilmiştir ve JavaScript API'leri gibi belirli özellikler polyfill eklenmediğinden% 70'e varan bir başarı oranına ulaşmıştır. Bu nedenle, başarı oranı kasıtlı olarak %70'e yakındır.
- Aşağıdakilerden daha eski tarayıcıların% 2,23'ü için
:where()geçici çözümü kullanmanız gerekir:- Safari 14
- Chromium 88
- Edge 88
- Samsung Internet 15
- Firefox 78


