لتقديم تجربة مستخدم متقدّمة، من المهم مساعدة المستخدمين في مصادقتهم على موقعك الإلكتروني. يمكن للمستخدمين الذين تمّت مصادقتهم التفاعل مع بعضهم البعض باستخدام ملف شخصي مخصّص أو مزامنة البيانات على جميع الأجهزة أو معالجة البيانات أثناء عدم الاتصال بالإنترنت، وهكذا دواليك. ولكنّ إنشاء كلمات المرور وتذكُّرها وكتابتها يميل إلى أن يكون صعبًا على المستخدمين النهائيين، خاصةً على شاشات الأجهزة الجوّالة، مما يؤدي إلى إعادة استخدام كلمات المرور نفسها على مواقع إلكترونية مختلفة. يشكّل ذلك بالطبع خطرًا على الأمان.
يتوافق أحدث إصدار من Chrome (الإصدار 51) مع واجهة برمجة التطبيقات Credential Management API. وهو ملف شخصي في مسار المعايير في W3C يمنح المطوّرين إمكانية الوصول الآلي إلى مدير بيانات الاعتماد في المتصفّح ويساعد المستخدمين على تسجيل الدخول بسهولة أكبر.
ما هي واجهة برمجة التطبيقات Credential Management API؟
تتيح واجهة برمجة التطبيقات Credential Management API للمطوّرين تخزين بيانات اعتماد كلمات المرور وبيانات الاعتماد المُدمَجة واستردادها، كما توفّر 3 وظائف:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
باستخدام واجهات برمجة التطبيقات البسيطة هذه، يمكن للمطوّرين تنفيذ إجراءات فعّالة، مثل:
- يمكنك السماح للمستخدمين بتسجيل الدخول بنقرة واحدة فقط.
- تذكَّر الحساب الموحَّد الذي استخدمه المستخدم لتسجيل الدخول.
- تسجيل دخول المستخدمين مرة أخرى عند انتهاء صلاحية الجلسة
في عملية التنفيذ في Chrome، سيتم تخزين بيانات الاعتماد في مدير كلمات المرور في Chrome. إذا سجّل المستخدمون الدخول إلى Chrome، يمكنهم مزامنة كلمات مرورهم على جميع الأجهزة. يمكن أيضًا مشاركة كلمات المرور التي تمت مزامنتها مع تطبيقات Android التي دمجت Smart Lock for Passwords API لنظام التشغيل Android لتجربة سلسة على جميع المنصات.
دمج Credential Management API مع موقعك الإلكتروني
قد تختلف طريقة استخدام واجهة برمجة التطبيقات Credential Management API مع موقعك الإلكتروني حسب بنيته. هل هو تطبيق من صفحة واحدة؟ هل هي بنية قديمة تتضمّن عمليات انتقال بين الصفحات؟ هل يتوفّر نموذج تسجيل الدخول في أعلى الصفحة فقط؟ هل تتوفّر أزرار تسجيل الدخول في كل مكان؟ هل يمكن للمستخدمين تصفُّح موقعك الإلكتروني بشكل ذي مغزى بدون تسجيل الدخول؟ هل تعمل عملية الدمج داخل النوافذ المنبثقة؟ أم هل يتطلب التفاعل على مستوى صفحات متعددة؟
يكاد يكون من المستحيل تغطية كل هذه الحالات، ولكن لنلقِ نظرة على تطبيق نموذجي مكوّن من صفحة واحدة.
- أعلى الصفحة هو نموذج تسجيل.
- من خلال النقر على الزر "تسجيل الدخول"، سيتم توجيه المستخدمين إلى نموذج تسجيل الدخول.
- يتضمّن كل من نموذجَي التسجيل وتسجيل الدخول الخيارات المعتادة لتسجيل الدخول باستخدام معرّف/كلمة مرور والمصادقة والتسجيل المُوحَّد، مثل تسجيل الدخول باستخدام حساب Google وتسجيل الدخول باستخدام حساب Facebook.
باستخدام Credential Management API، ستتمكّن من إضافة الوظائف التالية إلى الموقع الإلكتروني، على سبيل المثال:
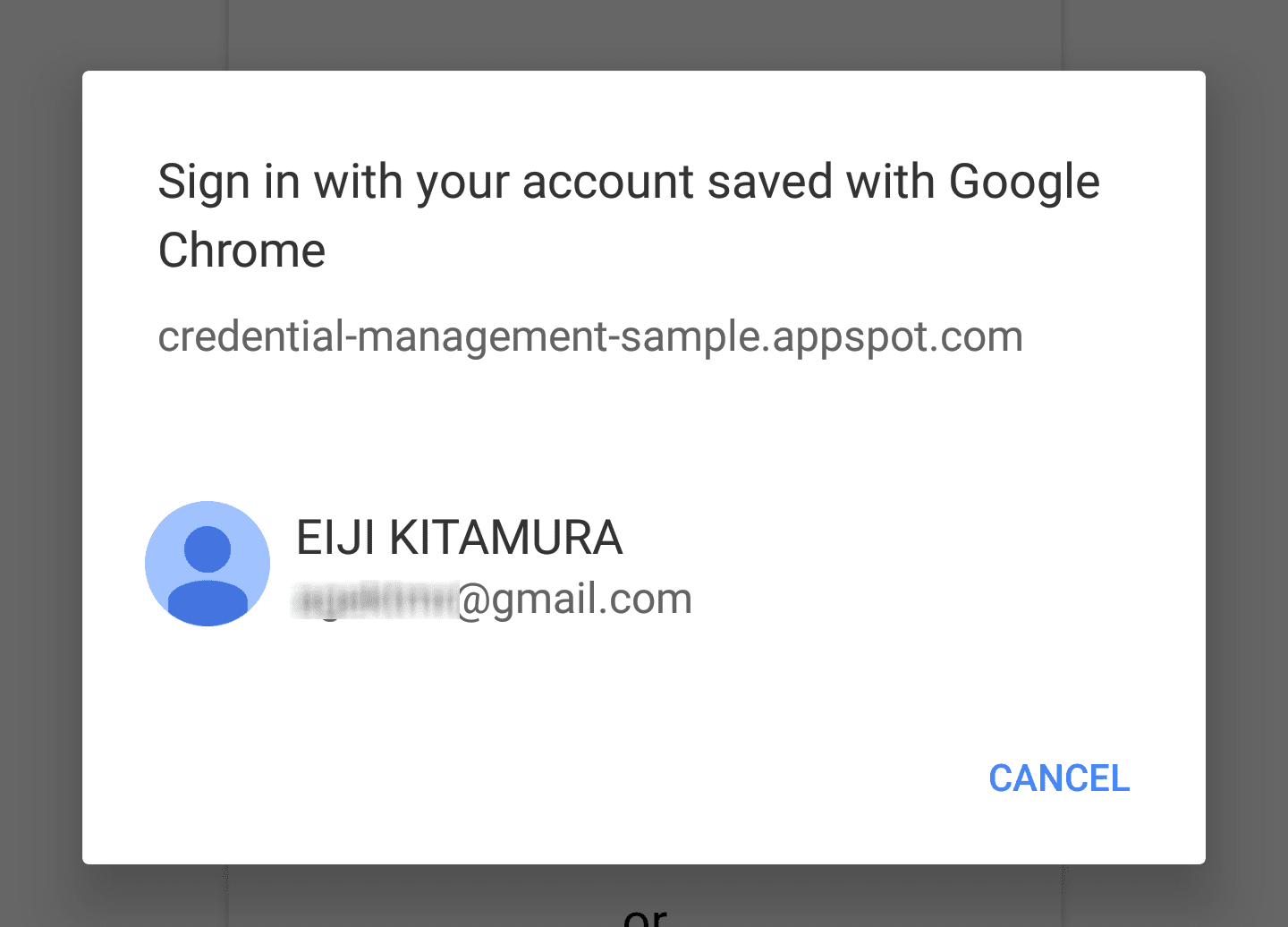
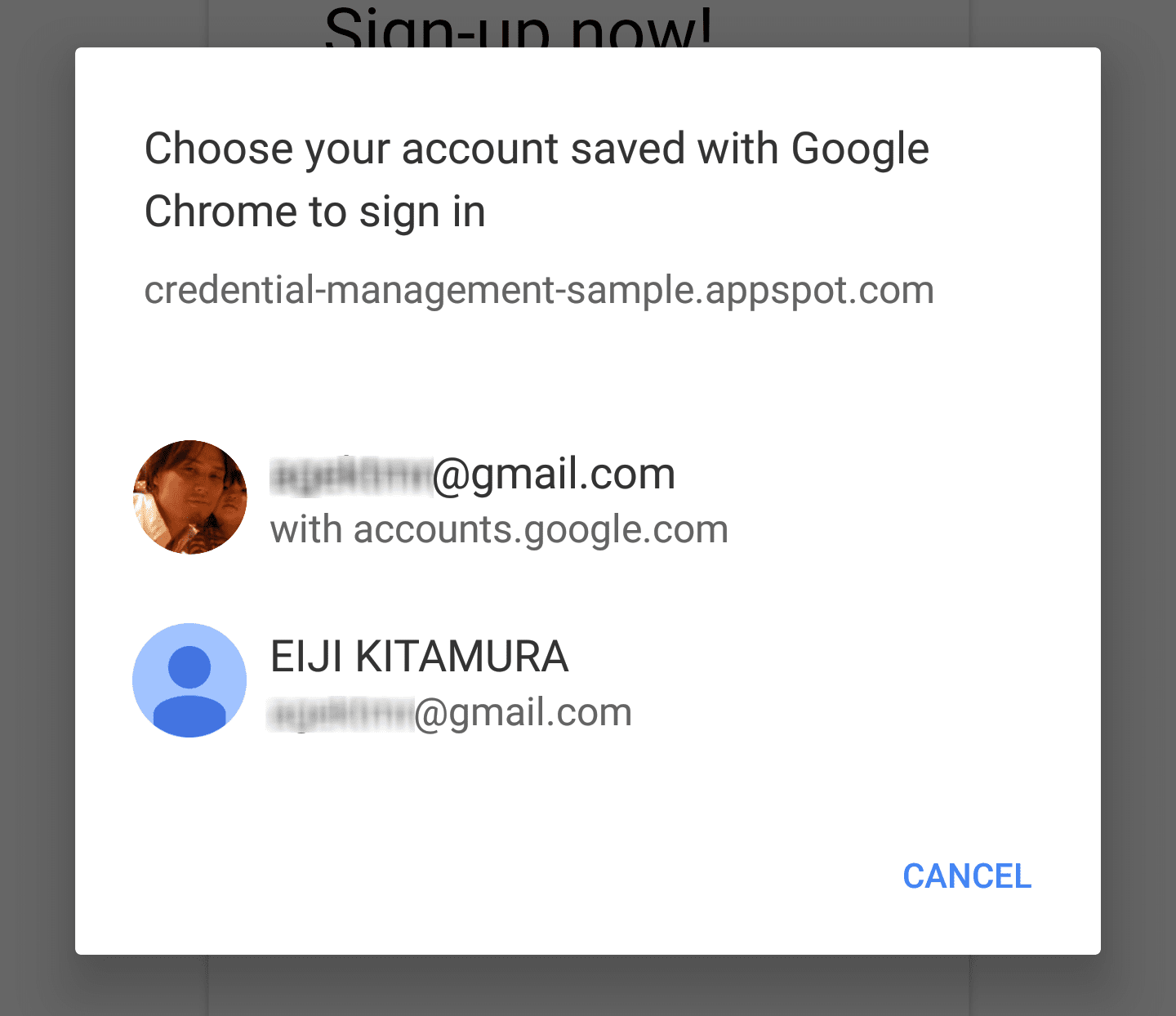
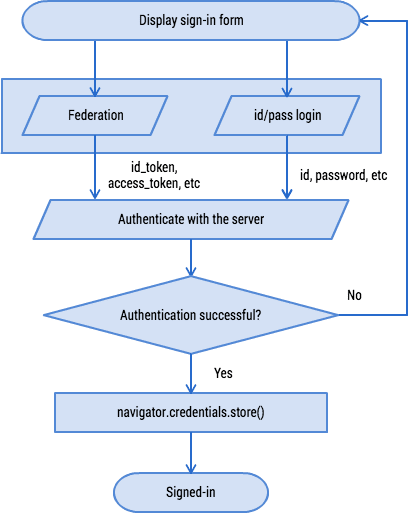
- عرض أداة اختيار حسابات عند تسجيل الدخول: تعرِض واجهة مستخدم أداة اختيار حسابات أساسية عندما ينقر المستخدم على "تسجيل الدخول".
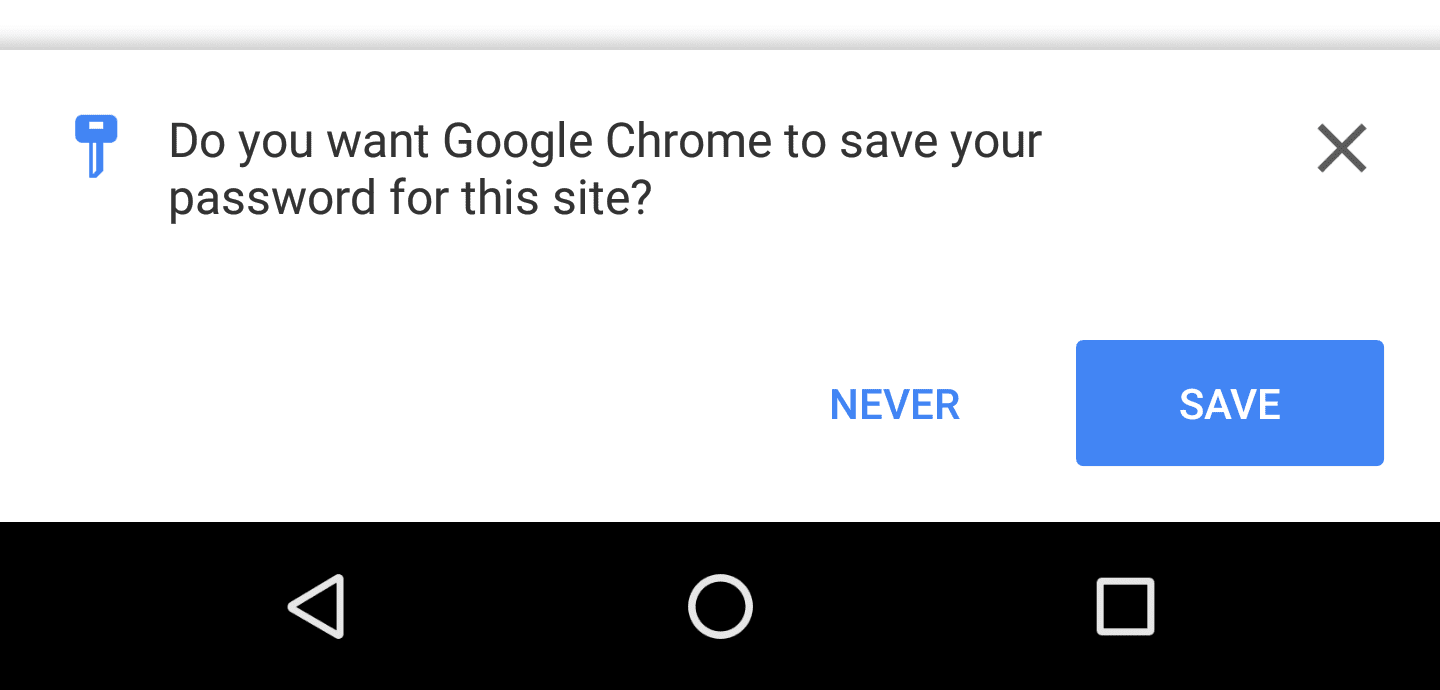
- تخزين بيانات الاعتماد: عند تسجيل الدخول بنجاح، يمكنك عرض خيار تخزين معلومات بيانات الاعتماد في خدمة إدارة كلمات المرور في المتصفّح لاستخدامها لاحقًا.
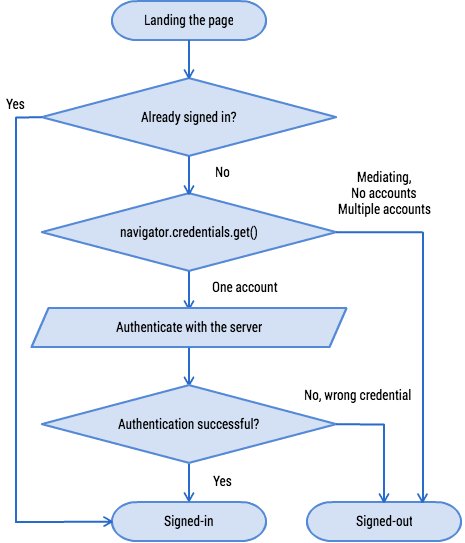
- السماح للمستخدم بتسجيل الدخول تلقائيًا: يمكنك السماح للمستخدم بتسجيل الدخول مرة أخرى إذا انتهت صلاحية الجلسة.
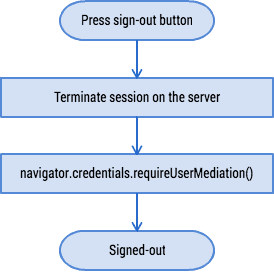
- توسيط تسجيل الدخول التلقائي: بعد تسجيل خروج المستخدم، يمكنك إيقاف ميزة "تسجيل الدخول تلقائيًا" ل الزيارة التالية للمستخدم.
يمكنك تجربة هذه الميزات من خلال تنفيذها في موقع إلكتروني تجريبي باستخدام نموذج الرمز البرمجي.
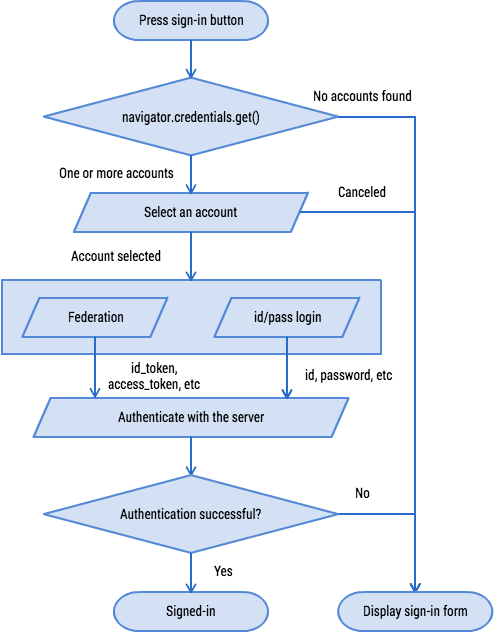
عرض "أداة اختيار الحسابات" عند تسجيل الدخول
بين نقرة المستخدم على زر "تسجيل الدخول" والانتقال إلى نموذج تسجيل الدخول، يمكنك استخدام navigator.credentials.get() للحصول على معلومات بيانات الاعتماد. سيعرض Chrome واجهة مستخدم لاختيار الحساب يمكن للمستخدم من خلالها اختيار حساب.

الحصول على عنصر بيانات اعتماد كلمة المرور
لعرض بيانات اعتماد كلمة المرور كخيارات للحساب، استخدِم password: true.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
استخدام بيانات اعتماد كلمة المرور لتسجيل الدخول
بعد أن يختار المستخدم حسابًا، ستتلقّى وظيفة التحديد مستند اعتماد
كلمة المرور. يمكنك إرسالها إلى الخادم باستخدام fetch():
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
استخدام بيانات اعتماد موحّدة لتسجيل الدخول
لعرض الحسابات المُدمَجة لمستخدم، أضِف federated التي تأخذ صفيفًا
لمزوّدي الهوية إلى خيارات get().

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
يمكنك فحص سمة type لعنصر بيانات الاعتماد لمعرفة ما إذا كانت PasswordCredential
(type == 'password') أو FederatedCredential (type == 'federated').
إذا كانت بيانات الاعتماد هي
FederatedCredential،
يمكنك طلب البيانات من واجهة برمجة التطبيقات المناسبة باستخدام المعلومات التي تحتوي عليها.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

تخزين بيانات الاعتماد
عندما يسجّل مستخدم الدخول إلى موقعك الإلكتروني باستخدام نموذج، يمكنك استخدام navigator.credentials.store() لتخزين بيانات الاعتماد. سيُطلب من المستخدم تخزينه أو عدم تخزينه. استنادًا
إلى نوع بيانات الاعتماد، استخدِم new
PasswordCredential()
أو new
FederatedCredential()
لإنشاء عنصر بيانات اعتماد تريد تخزينه.

إنشاء بيانات اعتماد كلمة مرور وحفظها من عنصر نموذج
يستخدم الرمز البرمجي التالي سمات autocomplete لربط
عناصر النموذج تلقائيًا بمَعلمات عنصر PasswordCredential.
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
إنشاء بيانات اعتماد موحَّدة وتخزينها
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

السماح للمستخدم بتسجيل الدخول تلقائيًا
عندما يغادر مستخدم موقعك الإلكتروني ويعود إليه لاحقًا، من المحتمل أن تكون الجلسة قد انتهت صلاحيتها. لا تُزعج المستخدم بطلب كتابة كلمة المرور في كل مرة يعود فيها. السماح للمستخدم بتسجيل الدخول مرة أخرى تلقائيًا

الحصول على عنصر بيانات اعتماد
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
من المفترض أن يكون الرمز مشابهًا لما رأيته في قسم "عرض أداة اختيار الحساب
عند تسجيل الدخول". والفرق الوحيد هو أنّك ستضبط
unmediated: true.
يؤدي ذلك إلى حلّ المشكلة على الفور ويمنحك بيانات الاعتماد اللازمة لتسجيل دخول المستخدم تلقائيًا. هناك بعض الشروط:
- شكر المستخدم ميزة "تسجيل الدخول تلقائيًا" في رسالة ترحيب.
- سجَّل المستخدم الدخول إلى الموقع الإلكتروني سابقًا باستخدام واجهة برمجة التطبيقات Credential Management API.
- يتوفّر للمستخدم بيانات اعتماد واحدة فقط مخزّنة لمصدرك.
- لم يسجِّل المستخدم الخروج صراحةً في الجلسة السابقة.
في حال عدم استيفاء أيّ من هذه الشروط، سيتم رفض الدالة.

التوسّط في تسجيل الدخول التلقائي
عندما يسجّل مستخدم الخروج من موقعك الإلكتروني، تقع على عاتقك مسؤولية التأكّد مما يلي:
لن يتم تسجيل دخول المستخدم تلقائيًا مرة أخرى. لضمان
ذلك، توفّر واجهة برمجة التطبيقات Credential Management API آلية تُعرف باسم التوسّط.
يمكنك تفعيل وضع التوسّط من خلال الاتصال بالرقم navigator.credentials.requireUserMediation().
ما دامت حالة التوسّط للمستخدم للمصدر مفعّلة، باستخدام
unmediated: true مع navigator.credentials.get()، سيتم
حلّ هذه الدالة باستخدام undefined.
التوسّط في تسجيل الدخول التلقائي
navigator.credentials.requireUserMediation();

الأسئلة الشائعة
هل يمكن لـ JavaScript على الموقع الإلكتروني استرداد ملف ملف برمجي
غير مشفَّر لكلمة المرور؟
لا، لا يمكنك الحصول على كلمات المرور إلا كجزء من PasswordCredential، ولا يمكن
إظهارها بأي وسيلة.
هل من الممكن تخزين 3 مجموعات من الأرقام لمعرّف باستخدام واجهة برمجة التطبيقات Credential Management API؟ لا، ليس حاليًا. نشكرك على تقديم ملاحظاتك حول المواصفات.
هل يمكنني استخدام واجهة برمجة التطبيقات Credential Management API داخل إطار iframe؟
تقتصر واجهة برمجة التطبيقات على السياقات ذات المستوى الأعلى. ستتم معالجة طلبات .get() أو .store()
في إطار iframe على الفور بدون أي تأثير.
هل يمكنني دمج إضافة Chrome لإدارة كلمات المرور مع واجهة برمجة التطبيقات Credential
Management API؟
يمكنك إلغاء navigator.credentials وربطها بإضافة Chrome لتسجيل بيانات اعتماد get() أو store().
الموارد
للاطّلاع على مزيد من المعلومات عن واجهة برمجة التطبيقات Credential Management API، يُرجى الاطّلاع على دليل الدمج.

