Für eine nutzerfreundliche Website ist es wichtig, dass Nutzer sich auf Ihrer Website authentifizieren können. Authentifizierte Nutzer können über ein eigenes Profil miteinander interagieren, Daten auf verschiedenen Geräten synchronisieren oder Daten offline verarbeiten. Die Liste ist endlos. Das Erstellen, Merken und Eintippen von Passwörtern ist jedoch für Endnutzer oft mühsam, insbesondere auf Mobilgeräten. Das führt dazu, dass sie dieselben Passwörter auf verschiedenen Websites wiederverwenden. Das ist natürlich ein Sicherheitsrisiko.
Die neueste Version von Chrome (51) unterstützt die Credential Management API. Es ist ein Standards-Track-Vorschlag der W3C, der Entwicklern programmatischen Zugriff auf den Anmeldedaten-Manager eines Browsers gewährt und Nutzern die Anmeldung erleichtert.
Was ist die Credential Management API?
Mit der Credential Management API können Entwickler Passwort- und föderierte Anmeldedaten speichern und abrufen. Sie bietet drei Funktionen:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
Mit diesen einfachen APIs können Entwickler z. B. Folgendes tun:
- Nutzer können sich mit nur einem Fingertipp anmelden.
- Das föderierte Konto, mit dem sich der Nutzer angemeldet hat, wird gespeichert.
- Nutzer wieder anmelden, wenn eine Sitzung abläuft
In der Chrome-Implementierung werden Anmeldedaten im Passwortmanager von Chrome gespeichert. Wenn Nutzer in Chrome angemeldet sind, können sie ihre Passwörter geräteübergreifend synchronisieren. Diese synchronisierten Passwörter können auch für Android-Apps freigegeben werden, die die Smart Lock for Passwords API für Android eingebunden haben, um eine nahtlose plattformübergreifende Nutzung zu ermöglichen.
Credential Management API in Ihre Website einbinden
Wie Sie die Credential Management API auf Ihrer Website verwenden, hängt von der Architektur ab. Ist es eine App mit nur einer Seite? Ist es eine alte Architektur mit Seitenübergängen? Befindet sich das Anmeldeformular nur oben auf der Seite? Sind Anmeldeschaltflächen überall zu finden? Können Nutzer Ihre Website sinnvoll nutzen, ohne sich anzumelden? Funktioniert die Föderierung in Pop-up-Fenster? Oder ist eine Interaktion über mehrere Seiten hinweg erforderlich?
Es ist fast unmöglich, alle diese Fälle abzudecken. Sehen wir uns aber eine typische One-Page-App an.
- Die oberste Seite enthält ein Registrierungsformular.
- Wenn Nutzer auf die Schaltfläche „Anmelden“ tippen, werden sie zu einem Anmeldeformular weitergeleitet.
- Sowohl das Registrierungs- als auch das Anmeldeformular bieten die üblichen Optionen für Anmeldedaten und die Verknüpfung, z.B. mit Google Sign-In und Facebook Sign-In.
Mit der Credential Management API können Sie der Website beispielsweise die folgenden Funktionen hinzufügen:
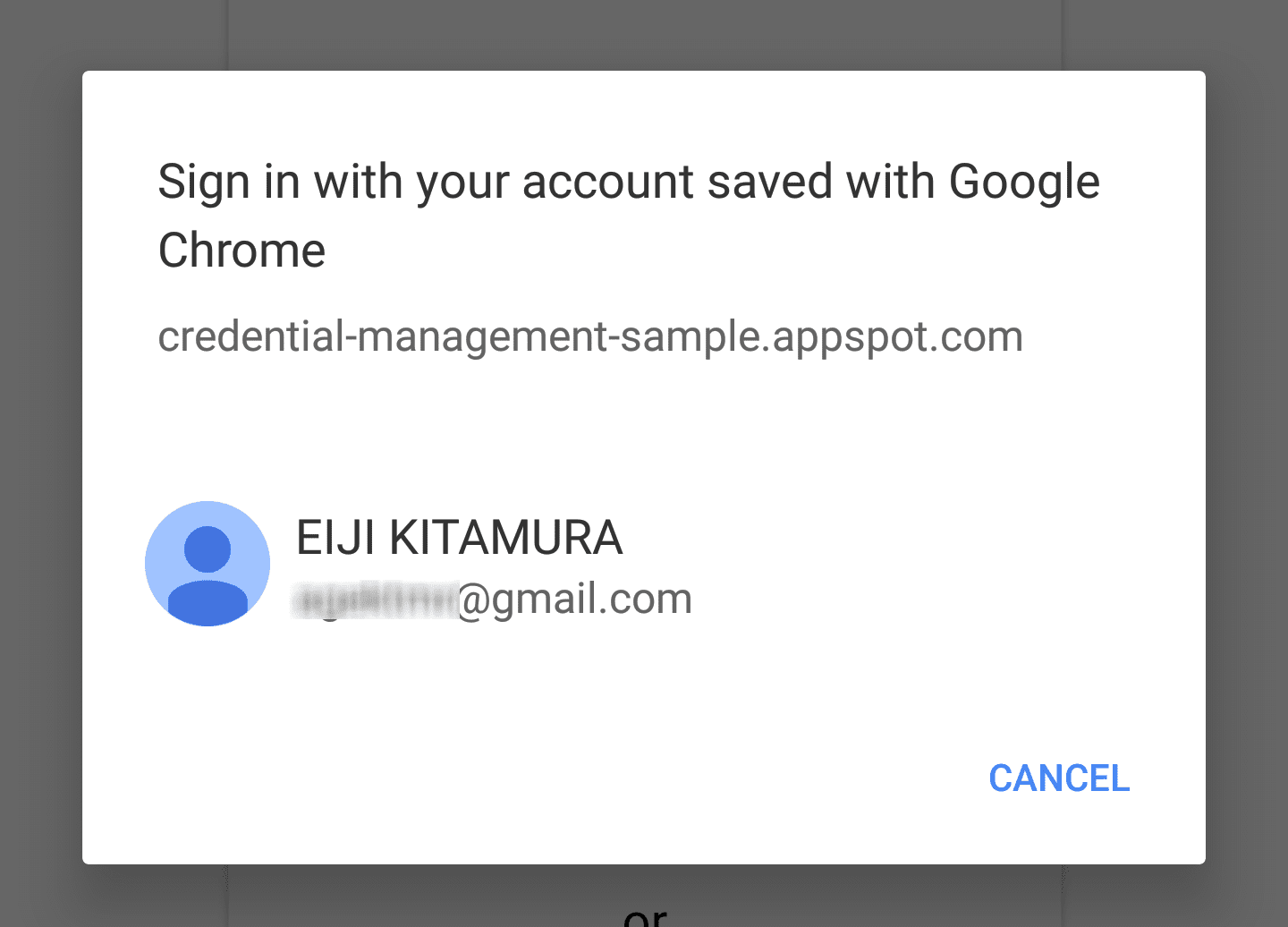
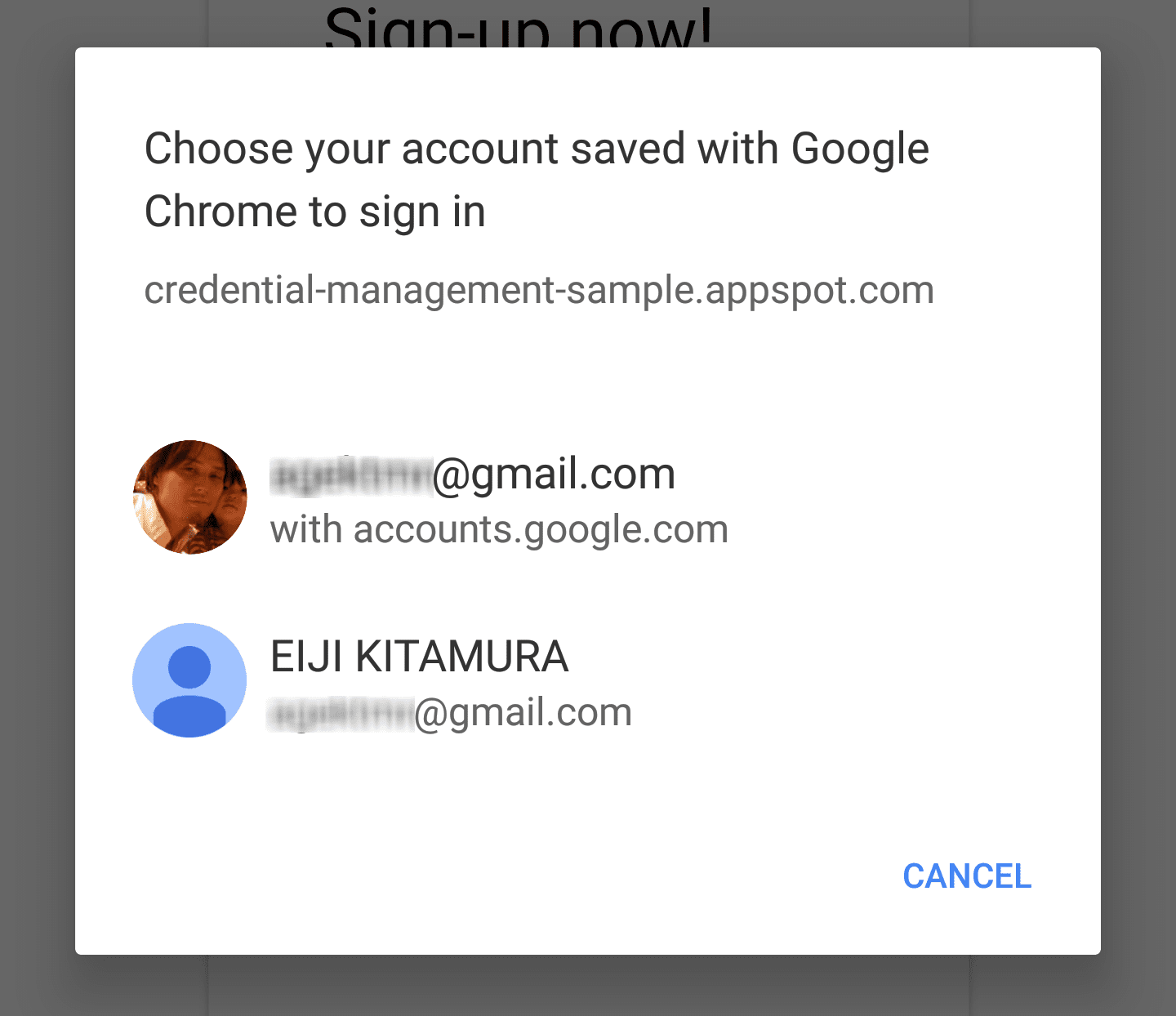
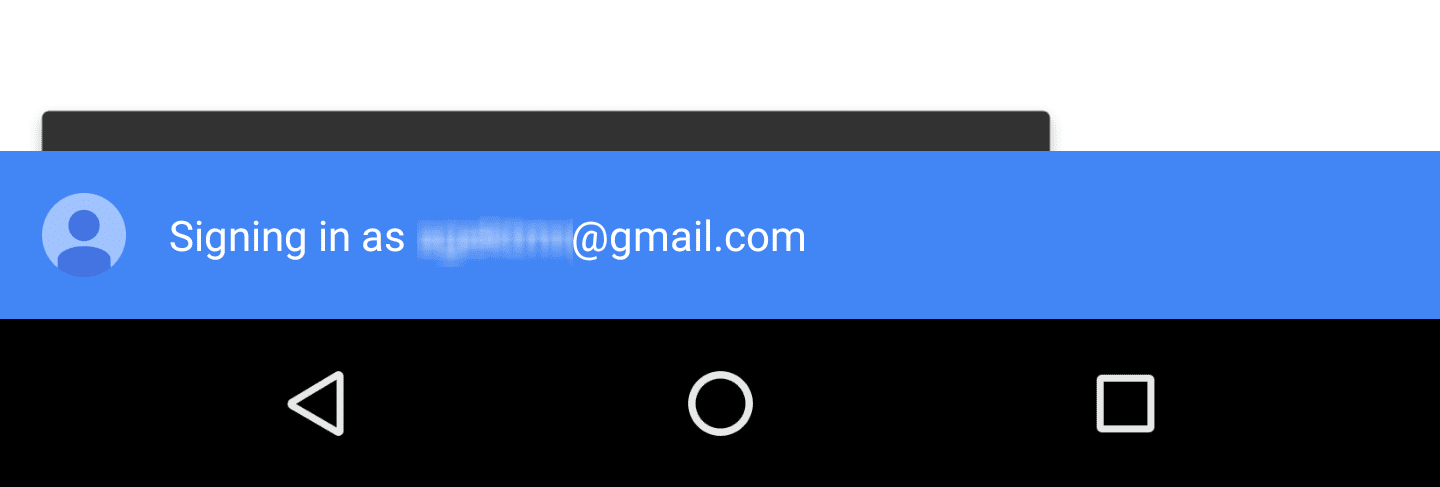
- Kontoauswahl bei der Anmeldung anzeigen:Wenn ein Nutzer auf „Anmelden“ tippt, wird eine native Kontoauswahl angezeigt.
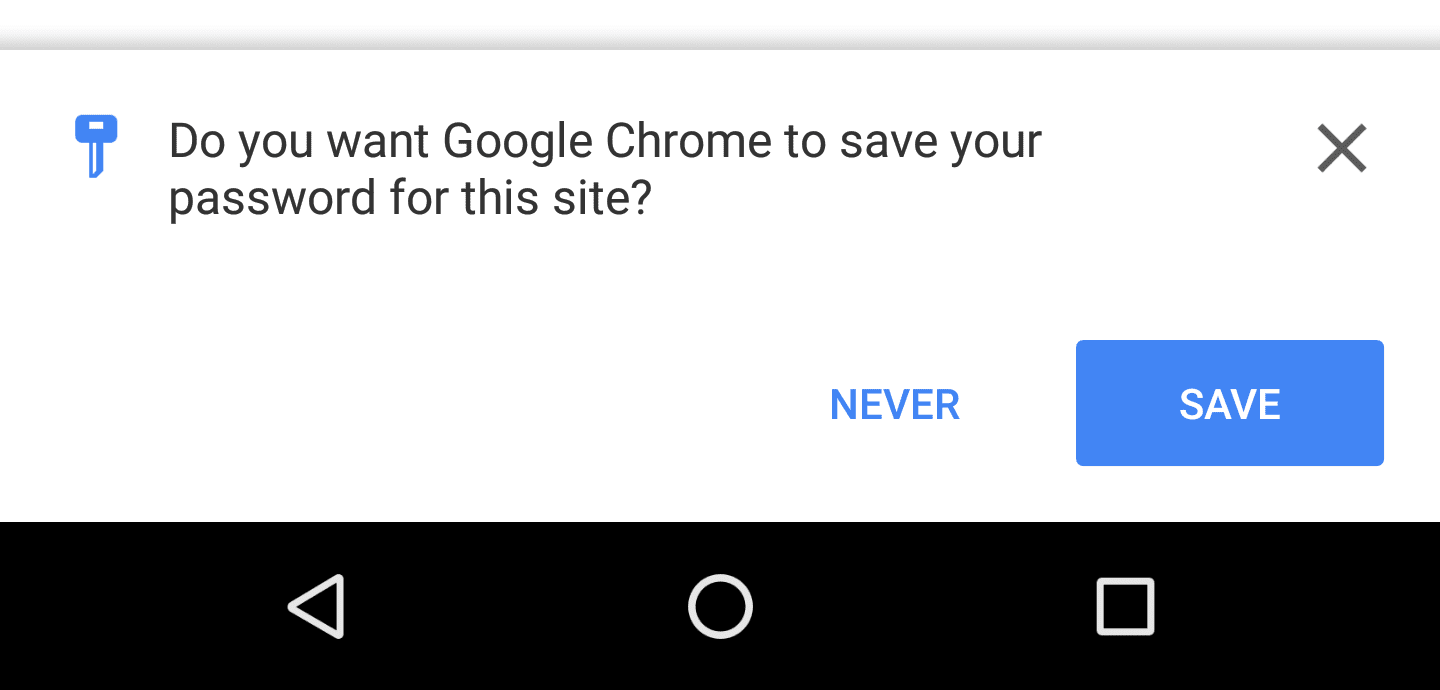
- Anmeldedaten speichern:Bieten Sie nach der erfolgreichen Anmeldung an, die Anmeldedaten zur späteren Verwendung im Passwortmanager des Browsers zu speichern.
- Nutzer automatisch wieder anmelden:Der Nutzer kann sich wieder anmelden, wenn eine Sitzung abgelaufen ist.
- Automatische Anmeldung vermitteln:Wenn sich ein Nutzer abmeldet, wird die automatische Anmeldung für den nächsten Besuch des Nutzers deaktiviert.
Sie können sich diese Funktionen in einer Demowebsite mit Beispielcode ansehen.
Kontoauswahl bei der Anmeldung anzeigen
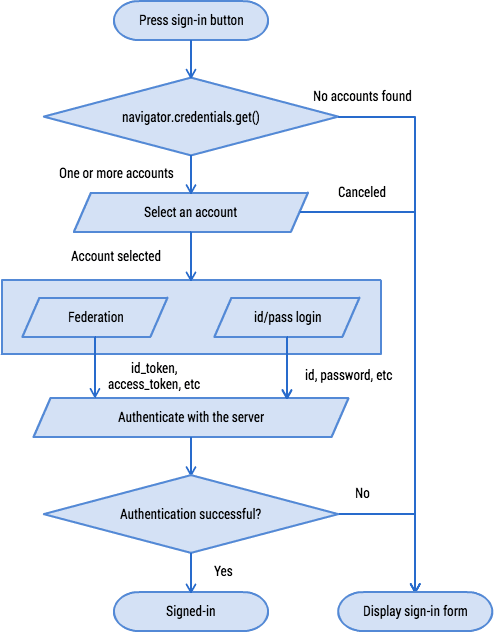
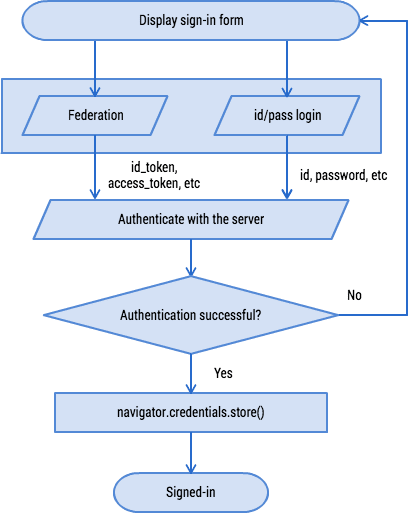
Wenn ein Nutzer auf die Schaltfläche „Anmelden“ tippt und dann zu einem Anmeldeformular weitergeleitet wird, kannst du mit navigator.credentials.get() Anmeldedaten abrufen. Chrome zeigt eine Kontoauswahl an, über die der Nutzer ein Konto auswählen kann.

Passwort-Anmeldedatenobjekt abrufen
Wenn Sie Passwort-Anmeldedaten als Kontooptionen anzeigen lassen möchten, verwenden Sie password: true.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
Anmeldung mit einem Passwort
Sobald der Nutzer eine Kontoauswahl getroffen hat, erhält die Auflösungsfunktion Anmeldedaten für das Passwort. Sie können sie mit fetch() an den Server senden:
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
Anmeldung mit föderierten Anmeldedaten
Wenn Sie einem Nutzer föderierte Konten anzeigen möchten, fügen Sie den get()-Optionen federated hinzu. Diese Option nimmt eine Reihe von Identitätsanbietern an.

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
Sie können die type-Eigenschaft des Anmeldedatenobjekts prüfen, um festzustellen, ob es sich um PasswordCredential (type == 'password') oder FederatedCredential (type == 'federated') handelt. Ist es FederatedCredential, können Sie die entsprechende API mit den darin enthaltenen Informationen aufrufen.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

Anmeldedaten speichern
Wenn sich ein Nutzer über ein Formular auf Ihrer Website anmeldet, können Sie die Anmeldedaten mit navigator.credentials.store() speichern. Der Nutzer wird aufgefordert, die Karte zu speichern oder nicht. Verwenden Sie je nach Anmeldedatentyp new
PasswordCredential() oder new
FederatedCredential(), um ein Anmeldedatenobjekt zu erstellen, das Sie speichern möchten.

Passwort-Anmeldedaten aus einem Formularelement erstellen und speichern
Im folgenden Code werden autocomplete-Attribute verwendet, um die Formularelemente automatisch auf die Objektparameter von PasswordCredential abzubilden.
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
Föderierte Anmeldedaten erstellen und speichern
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

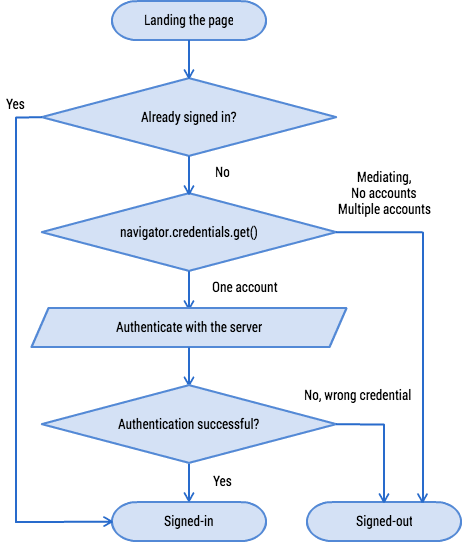
Nutzer automatisch wieder anmelden
Wenn ein Nutzer Ihre Website verlässt und später zurückkehrt, ist die Sitzung möglicherweise abgelaufen. Der Nutzer muss nicht jedes Mal sein Passwort eingeben, wenn er die Website besucht. Der Nutzer kann sich automatisch wieder anmelden.

Anmeldedatenobjekt abrufen
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
Der Code sollte in etwa so aussehen wie im Abschnitt „Kontoauswahl bei der Anmeldung anzeigen“ dargestellt. Der einzige Unterschied besteht darin, dass Sie unmediated: true festlegen.
Dadurch wird die Funktion sofort aufgelöst und Sie erhalten die Anmeldedaten, um den Nutzer automatisch anzumelden. Es gelten jedoch einige Bedingungen:
- Der Nutzer hat die Funktion zur automatischen Anmeldung in einer Willkommensnachricht akzeptiert.
- Der Nutzer hat sich zuvor über die Credential Management API auf der Website angemeldet.
- Der Nutzer hat nur eine Anmeldedaten für Ihre Quelle gespeichert.
- Der Nutzer hat sich in der vorherigen Sitzung nicht explizit abgemeldet.
Wenn eine dieser Bedingungen nicht erfüllt ist, wird die Funktion abgelehnt.

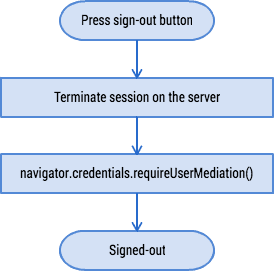
Automatische Anmeldung vermitteln
Wenn sich ein Nutzer von Ihrer Website abmeldet, müssen Sie dafür sorgen, dass er nicht automatisch wieder angemeldet wird. Dazu bietet die Credential Management API einen Mechanismus namens Vermittlung.
Sie können den Vermittlungsmodus aktivieren, indem Sie navigator.credentials.requireUserMediation() aufrufen.
Solange der Vermittlungsstatus des Nutzers für den Ursprung aktiviert ist, wird die Funktion bei Verwendung von unmediated: true mit navigator.credentials.get() mit undefined aufgelöst.
Automatische Anmeldung vermitteln
navigator.credentials.requireUserMediation();

FAQ
Kann JavaScript auf der Website ein Rohpasswort abrufen?
Nein. Passwörter können nur im Rahmen von PasswordCredential abgerufen werden und sind in keiner Weise offengelegt.
Ist es möglich, mit der Credential Management API drei Ziffernfolgen für eine ID zu speichern? Derzeit nicht. Wir würden uns sehr über Ihr Feedback zur Spezifikation freuen.
Kann ich die Credential Management API in einem iFrame verwenden?
Die API ist auf Kontexte der obersten Ebene beschränkt. Aufrufe von .get() oder .store() in einem iframe werden sofort aufgelöst und haben keine Auswirkungen.
Kann ich meine Chrome-Erweiterung für die Passwortverwaltung in die Credential Management API einbinden?
Sie können navigator.credentials überschreiben und mit Ihrer Chrome-Erweiterung verknüpfen, um get()- oder store()-Anmeldedaten zu verwenden.
Ressourcen
Weitere Informationen zur Credential Management API findest du im Integrationsleitfaden.

