Pour offrir une expérience utilisateur sophistiquée, il est important d'aider les utilisateurs à s'authentifier sur votre site Web. Les utilisateurs authentifiés peuvent interagir les uns avec les autres à l'aide d'un profil dédié, synchroniser des données entre les appareils ou traiter des données hors connexion, et la liste est longue. Cependant, la création, la mémorisation et la saisie de mots de passe sont souvent difficiles pour les utilisateurs finaux, en particulier sur les écrans mobiles, ce qui les conduit à réutiliser les mêmes mots de passe sur différents sites. Cela représente bien sûr un risque de sécurité.
La dernière version de Chrome (51) est compatible avec l'API Credential Management. Il s'agit d'une proposition de norme au W3C qui donne aux développeurs un accès programmatique au gestionnaire d'identifiants d'un navigateur et aide les utilisateurs à se connecter plus facilement.
Qu'est-ce que l'API Gestion des identifiants ?
L'API Credential Management permet aux développeurs de stocker et de récupérer des identifiants par mot de passe et des identifiants fédérés. Elle fournit trois fonctions:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
Grâce à ces API simples, les développeurs peuvent effectuer des tâches puissantes, par exemple:
- Autorisez les utilisateurs à se connecter d'un simple geste.
- Mémoriser le compte fédéré utilisé par l'utilisateur pour se connecter
- Réconnectez les utilisateurs lorsqu'une session arrive à expiration.
Dans l'implémentation de Chrome, les identifiants sont stockés dans le Gestionnaire de mots de passe de Chrome. Si les utilisateurs sont connectés à Chrome, ils peuvent synchroniser leurs mots de passe sur plusieurs appareils. Ces mots de passe synchronisés peuvent également être partagés avec les applications Android qui ont intégré l'API Smart Lock for Passwords pour Android pour une expérience multiplate-forme fluide.
Intégrer l'API Gestion des identifiants à votre site
La façon dont vous utilisez l'API Gestion des identifiants avec votre site Web peut varier en fonction de son architecture. S'agit-il d'une application monopage ? S'agit-il d'une ancienne architecture avec des transitions de page ? Le formulaire de connexion se trouve-t-il uniquement en haut de la page ? Les boutons de connexion sont-ils présents partout ? Les utilisateurs peuvent-ils parcourir votre site Web de manière significative sans se connecter ? La fédération fonctionne-t-elle dans les fenêtres pop-up ? Ou nécessite-t-il une interaction sur plusieurs pages ?
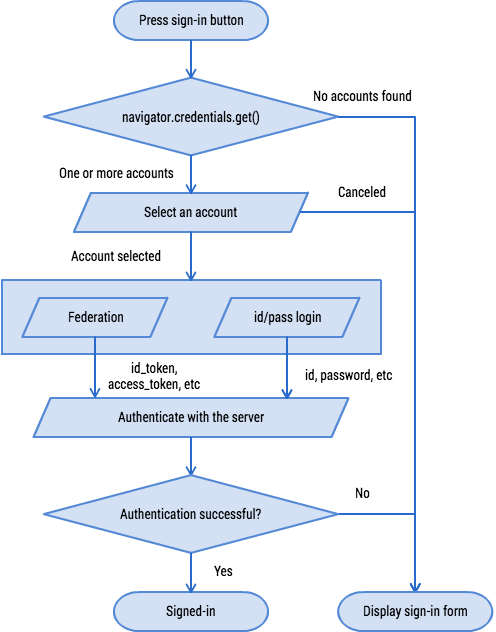
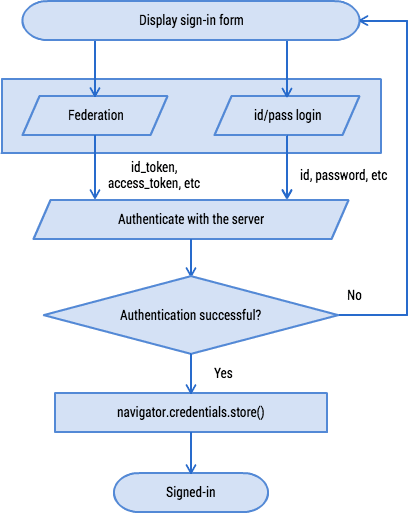
Il est presque impossible de couvrir tous ces cas, mais examinons une application à page unique typique.
- La première page est un formulaire d'inscription.
- En appuyant sur le bouton "Se connecter", les utilisateurs accèdent à un formulaire de connexion.
- Les formulaires d'inscription et de connexion comportent les options d'identifiant/mot de passe et de fédération habituelles, par exemple avec la connexion Google et la connexion Facebook.
L'API Gestion des identifiants vous permet d'ajouter les fonctionnalités suivantes au site, par exemple:
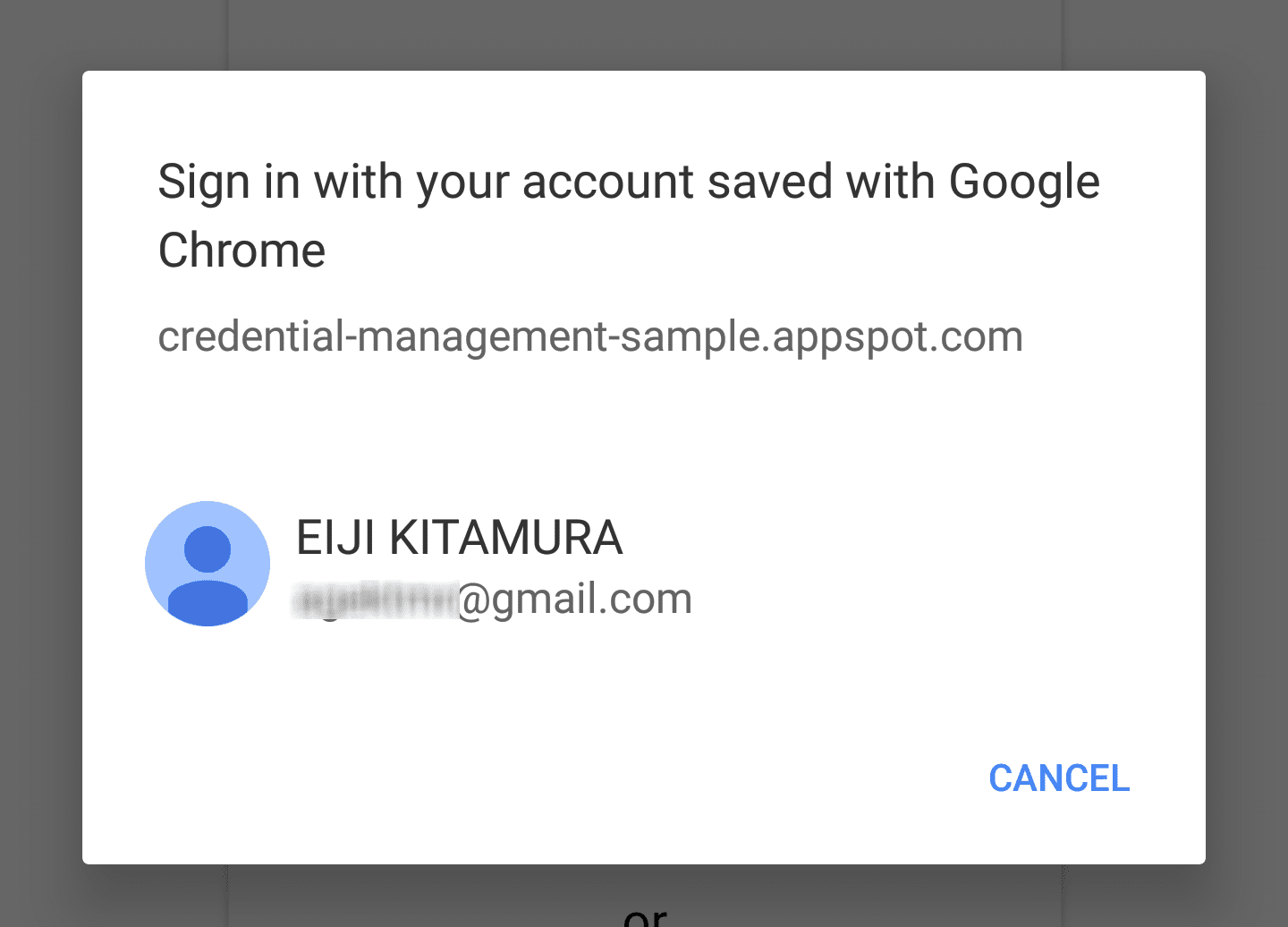
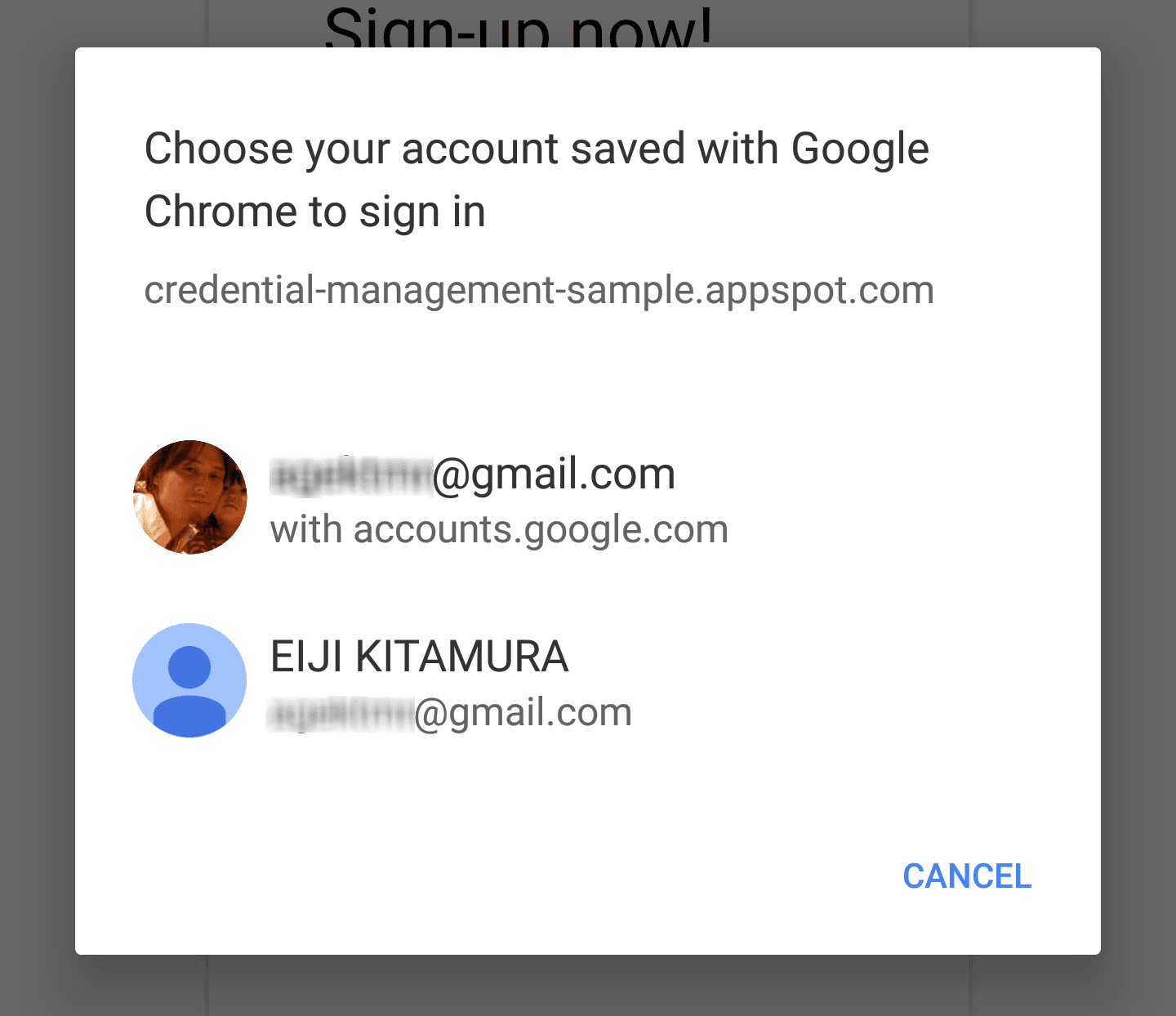
- Afficher un sélecteur de compte lors de la connexion:affiche une UI de sélecteur de compte natif lorsqu'un utilisateur appuie sur "Se connecter".
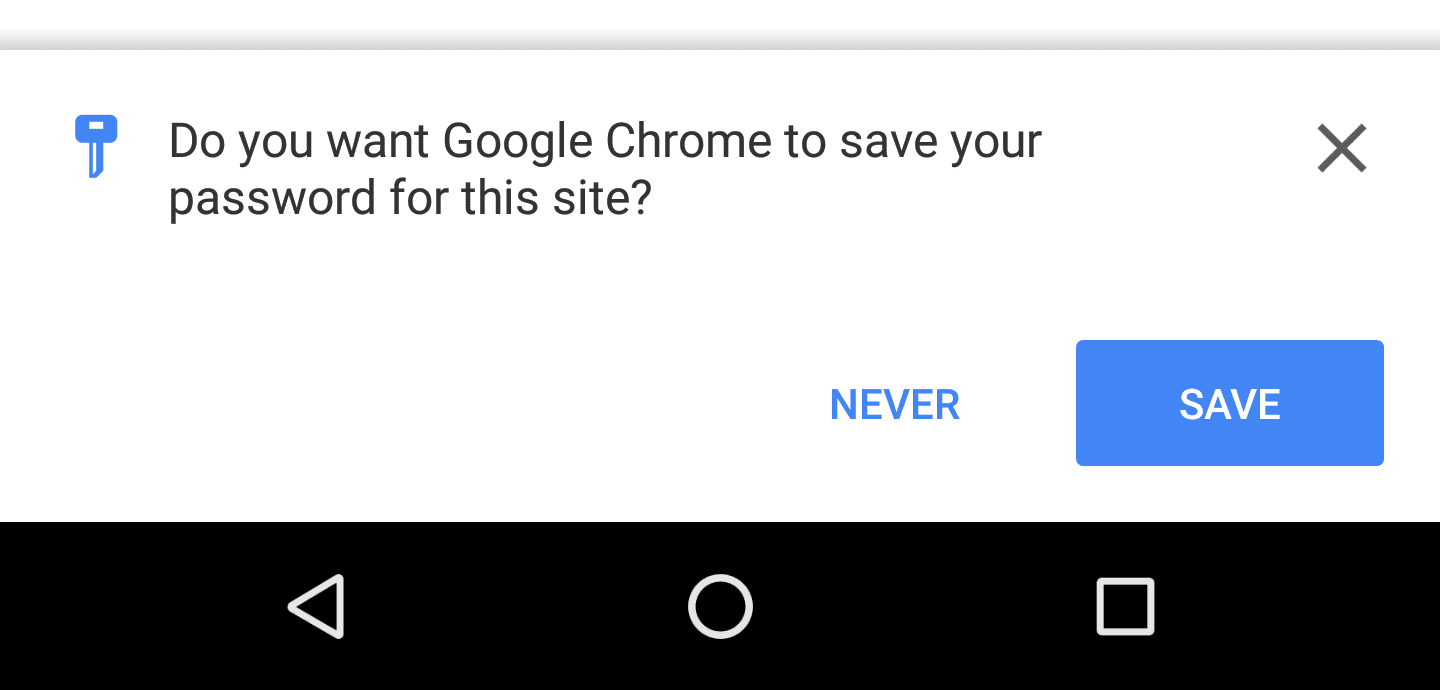
- Stocker les identifiants:une fois la connexion réussie, proposez de stocker les informations d'identification dans le gestionnaire de mots de passe du navigateur pour une utilisation ultérieure.
- Laisser l'utilisateur se reconnecter automatiquement:autorisez l'utilisateur à se reconnecter si une session a expiré.
- Médiation de la connexion automatique:lorsqu'un utilisateur se déconnecte, désactivez la connexion automatique pour sa prochaine visite.
Vous pouvez tester ces fonctionnalités implémentées dans un site de démonstration avec son exemple de code.
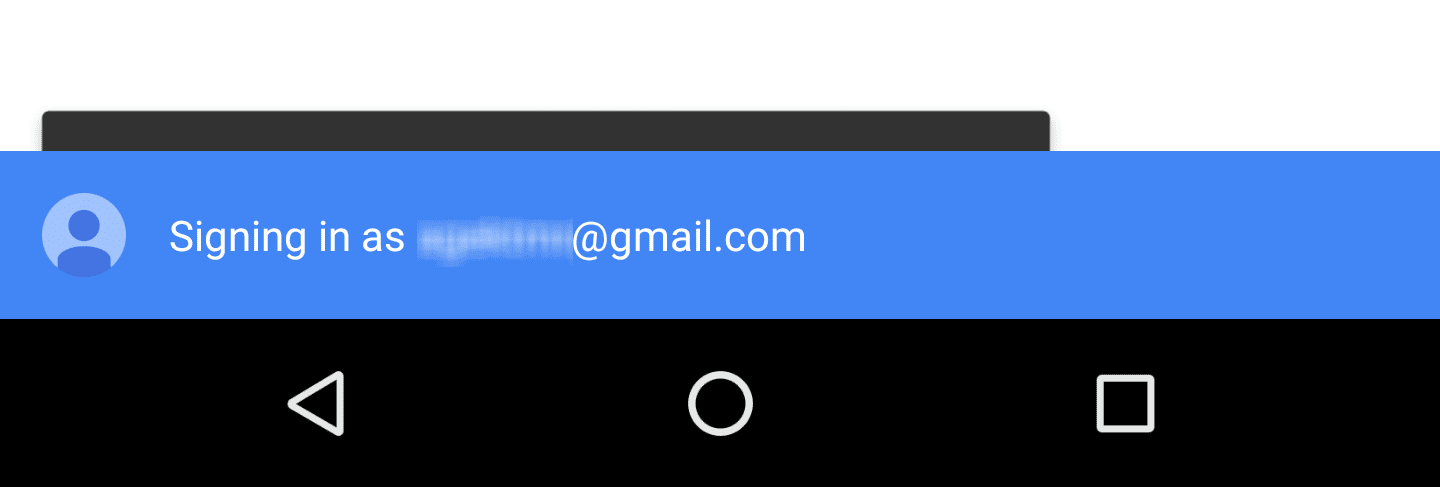
Afficher le sélecteur de compte lors de la connexion
Entre le moment où l'utilisateur appuie sur un bouton "Se connecter" et celui où il accède à un formulaire de connexion, vous pouvez utiliser navigator.credentials.get() pour obtenir des informations sur les identifiants. Chrome affiche une UI de sélecteur de compte à partir de laquelle l'utilisateur peut choisir un compte.

Obtenir un objet d'identifiants de mot de passe
Pour afficher les identifiants de mot de passe en tant qu'options de compte, utilisez password: true.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
Se connecter à l'aide d'identifiants de mot de passe
Une fois que l'utilisateur a sélectionné un compte, la fonction de résolution reçoit des identifiants de mot de passe. Vous pouvez l'envoyer au serveur à l'aide de fetch():
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
Se connecter à l'aide d'identifiants fédérés
Pour afficher des comptes fédérés à un utilisateur, ajoutez federated, qui accepte un tableau de fournisseurs d'identité, aux options get().

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
Vous pouvez examiner la propriété type de l'objet d'identifiants pour voir s'il s'agit de PasswordCredential (type == 'password') ou de FederatedCredential (type == 'federated'). Si les identifiants sont des FederatedCredential, vous pouvez appeler l'API appropriée à l'aide des informations qu'ils contiennent.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

Stocker les identifiants
Lorsqu'un utilisateur se connecte à votre site Web à l'aide d'un formulaire, vous pouvez utiliser navigator.credentials.store() pour stocker les identifiants. L'utilisateur sera invité à le stocker ou non. Selon le type d'identifiants, utilisez new
PasswordCredential() ou new
FederatedCredential() pour créer un objet d'identifiants que vous souhaitez stocker.

Créer et stocker des identifiants de mot de passe à partir d'un élément de formulaire
Le code suivant utilise des attributs autocomplete pour mapper automatiquement les éléments du formulaire sur les paramètres d'objet PasswordCredential.
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
Créer et stocker des identifiants fédérés
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

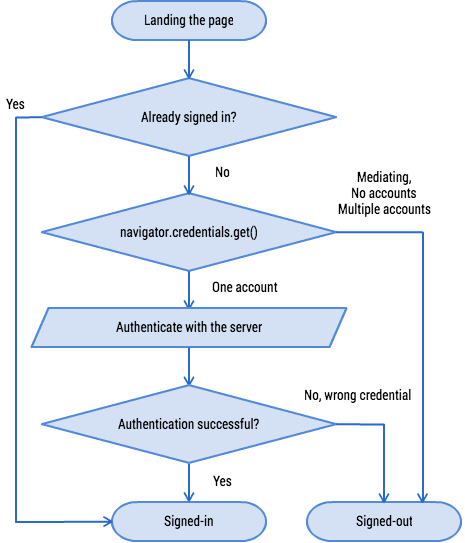
Autoriser l'utilisateur à se reconnecter automatiquement
Lorsqu'un utilisateur quitte votre site Web et y revient plus tard, il est possible que la session ait expiré. Ne demandez pas à l'utilisateur de saisir son mot de passe à chaque fois qu'il revient. Autorisez l'utilisateur à se reconnecter automatiquement.

Obtenir un objet d'identifiant
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
Le code doit ressembler à celui que vous avez vu dans la section "Afficher le sélecteur de compte lors de la connexion". La seule différence est que vous allez définir unmediated: true.
La fonction est ainsi résolue immédiatement et vous disposez des identifiants pour connecter automatiquement l'utilisateur. Voici quelques conditions:
- L'utilisateur a confirmé la fonctionnalité de connexion automatique dans un message de bienvenue.
- L'utilisateur s'est déjà connecté au site Web à l'aide de l'API Gestion des identifiants.
- L'utilisateur ne dispose que d'un seul identifiant stocké pour votre origine.
- L'utilisateur ne s'est pas explicitement déconnecté lors de la session précédente.
Si l'une de ces conditions n'est pas remplie, la fonction est refusée.

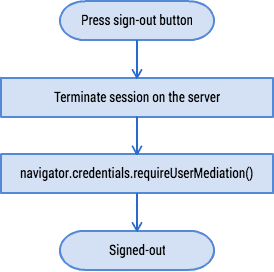
Médiation de la connexion automatique
Lorsqu'un utilisateur se déconnecte de votre site Web, c'est à vous de vous assurer qu'il ne sera pas automatiquement reconnecté. Pour s'en assurer, l'API Gestion des identifiants fournit un mécanisme appelé médiation.
Vous pouvez activer le mode de médiation en appelant navigator.credentials.requireUserMediation().
Tant que l'état de médiation de l'utilisateur pour l'origine est activé, en utilisant unmediated: true avec navigator.credentials.get(), cette fonction sera résolue avec undefined.
Médiation de la connexion automatique
navigator.credentials.requireUserMediation();

Questions fréquentes
JavaScript sur le site Web peut-il récupérer un mot de passe brut ?
Non. Vous ne pouvez obtenir des mots de passe qu'en tant que partie de PasswordCredential, et ils ne sont pas exposés par quelque moyen que ce soit.
Est-il possible de stocker trois ensembles de chiffres pour un identifiant à l'aide de l'API Gestion des identifiants ? Pas pour le moment. Vos commentaires sur la spécification seront très appréciés.
Puis-je utiliser l'API Gestion des identifiants dans un iFrame ?
L'API est limitée aux contextes de premier niveau. Les appels à .get() ou .store() dans un iframe sont résolus immédiatement, sans effet.
Puis-je intégrer mon extension Chrome de gestion des mots de passe à l'API Credential Management ?
Vous pouvez remplacer navigator.credentials et l'associer à votre extension Chrome pour utiliser des identifiants get() ou store().
Ressources
Pour en savoir plus sur l'API Gestionnaire d'identifiants, consultez le guide d'intégration.

