Gelişmiş bir kullanıcı deneyimi sunmak için kullanıcıların web sitenizde kimlik doğrulamasına yardımcı olmanız önemlidir. Kimliği doğrulanmış kullanıcılar, özel bir profil kullanarak birbirleriyle etkileşim kurabilir, verileri cihazlar arasında senkronize edebilir veya çevrimdışıyken verileri işleyebilir. Bu liste uzayıp gider. Ancak şifre oluşturma, hatırlama ve yazma işlemleri, özellikle mobil ekranlarda son kullanıcılar için zahmetli olduğundan kullanıcılar aynı şifreleri farklı sitelerde yeniden kullanmaya yöneliyor. Bu elbette bir güvenlik riskidir.
Chrome'un en son sürümü (51), Credential Management API'yi destekler. W3C'deki standartlar grubu önerisi olan bu özellik, geliştiricilere tarayıcı kimlik bilgisi yöneticisine programatik erişim sağlar ve kullanıcıların daha kolay oturum açmasına yardımcı olur.
Kimlik Bilgisi Yönetimi API'si nedir?
Kimlik Bilgisi Yönetimi API'si, geliştiricilerin şifre kimlik bilgilerini ve birleşik kimlik bilgilerini depolayıp almasını sağlar ve 3 işlev sunar:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
Geliştiriciler bu basit API'leri kullanarak aşağıdaki gibi güçlü işlemler yapabilir:
- Kullanıcıların tek dokunuşla oturum açmasına olanak tanıyın.
- Kullanıcının oturum açmak için kullandığı birleşik hesabı hatırlar.
- Oturum sona erdiğinde kullanıcıları tekrar oturum açmaya zorlama
Chrome'un uygulamasında kimlik bilgileri Chrome'un şifre yöneticisinde depolanır. Kullanıcılar Chrome'da oturum açtıysa kullanıcının şifrelerini cihazlar arasında senkronize edebilirler. Senkronize edilen bu şifreler, platformlar arası sorunsuz bir deneyim için Android için Şifreler için Smart Lock API'yi entegre eden Android uygulamalarıyla da paylaşılabilir.
Kimlik Bilgisi Yönetimi API'sini sitenizle entegre etme
Web sitenizle birlikte Kimlik Bilgisi Yönetimi API'sini kullanma şekliniz, mimarisine bağlı olarak değişebilir. Tek sayfalık bir uygulama mı? Sayfa geçişleri olan eski bir mimari mi? Giriş formu yalnızca sayfanın en üstünde mi yer alıyor? Oturum açma düğmeleri her yerde var mı? Kullanıcılar, oturum açmadan web sitenize anlamlı bir şekilde göz atabiliyor mu? Federasyon, pop-up pencerelerde çalışır mı? Yoksa birden fazla sayfayla etkileşim gerektiriyor mu?
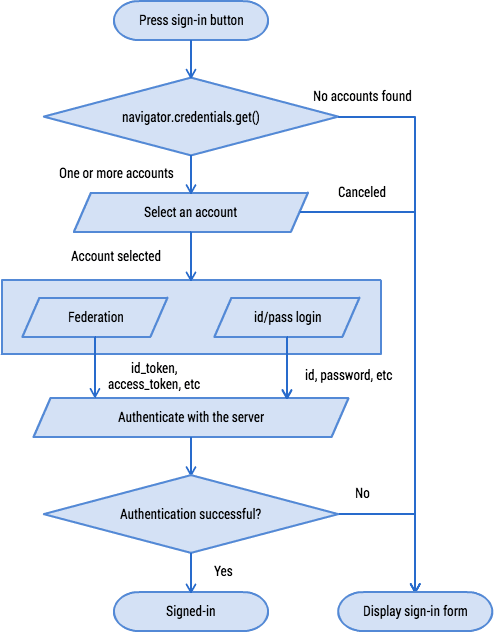
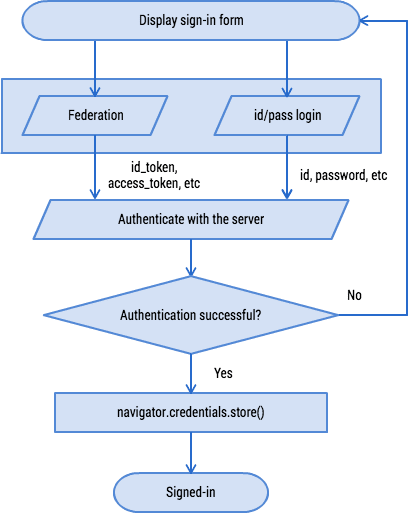
Tüm bu durumları ele almak neredeyse imkansızdır ancak tipik bir tek sayfalık uygulamaya göz atalım.
- Üst sayfa bir kayıt formudur.
- Kullanıcılar "Oturum aç" düğmesine dokunarak oturum açma formuna yönlendirilir.
- Hem kayıt hem de oturum açma formlarında, kimlik/şifre kimlik bilgileri ve federasyon (ör. Google ile oturum açma ve Facebook ile oturum açma) gibi tipik seçenekler bulunur.
Kimlik Bilgisi Yönetimi API'yi kullanarak siteye aşağıdaki özellikleri ekleyebilirsiniz:
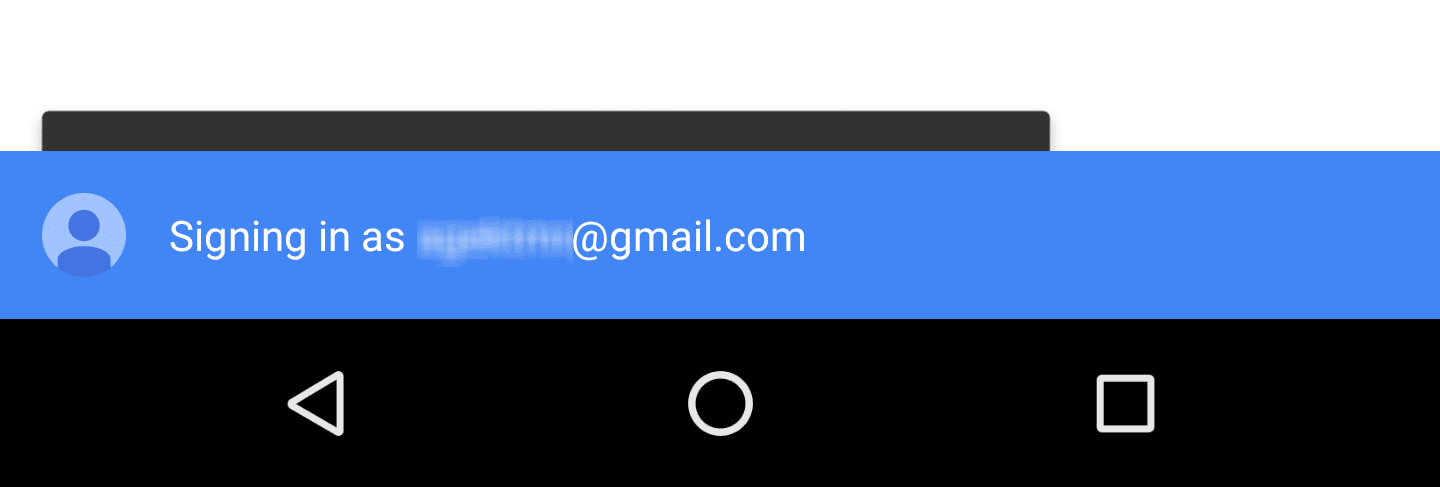
- Oturum açarken hesap seçici göster: Kullanıcı "Oturum aç"a dokunduğunda yerel bir hesap seçici kullanıcı arayüzü gösterilir.
- Kimlik bilgilerini saklama: Başarılı oturum açtıktan sonra, kimlik bilgisi bilgilerini daha sonra kullanmak üzere tarayıcıdaki şifre yöneticisinde saklamayı teklif edin.
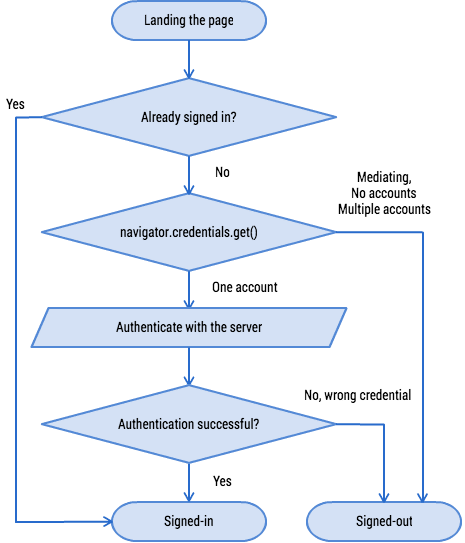
- Kullanıcının otomatik olarak tekrar oturum açmasına izin ver: Oturum süresinin dolması durumunda kullanıcının tekrar oturum açmasına izin verin.
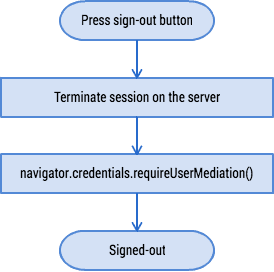
- Otomatik oturum açma işlemini yönetin: Kullanıcı oturumunu kapattıktan sonra, kullanıcının bir sonraki ziyareti için otomatik oturum açma özelliğini devre dışı bırakın.
Bu özellikleri bir demo sitesinde örnek koduyla uygulayabilirsiniz.
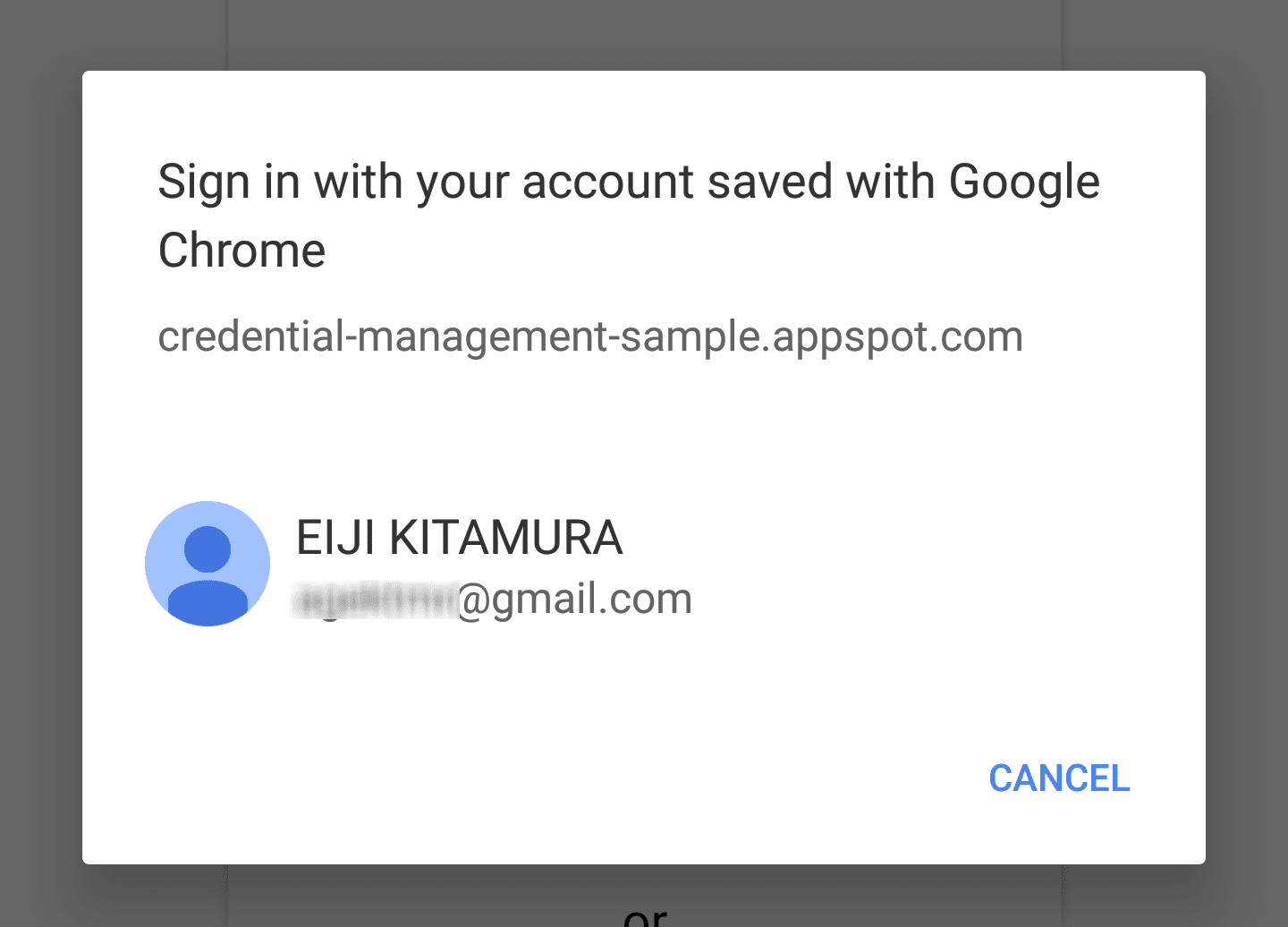
Oturum açarken Hesap Seçici'yi gösterme
Kullanıcının "Oturum aç" düğmesine dokunması ile oturum açma formuna gitmesi arasında, kimlik bilgisi bilgilerini almak için navigator.credentials.get() işlevini kullanabilirsiniz. Chrome, kullanıcının hesap seçebileceği bir hesap seçici kullanıcı arayüzü gösterir.

Şifre kimlik bilgisi nesnesi alma
Şifre kimlik bilgilerini hesap seçenekleri olarak göstermek için password: true simgesini kullanın.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
Oturum açmak için şifre kimlik bilgisi kullanma
Kullanıcı bir hesap seçtikten sonra çözümleme işlevi bir şifre kimlik bilgisi alır. fetch() kullanarak sunucuya gönderebilirsiniz:
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
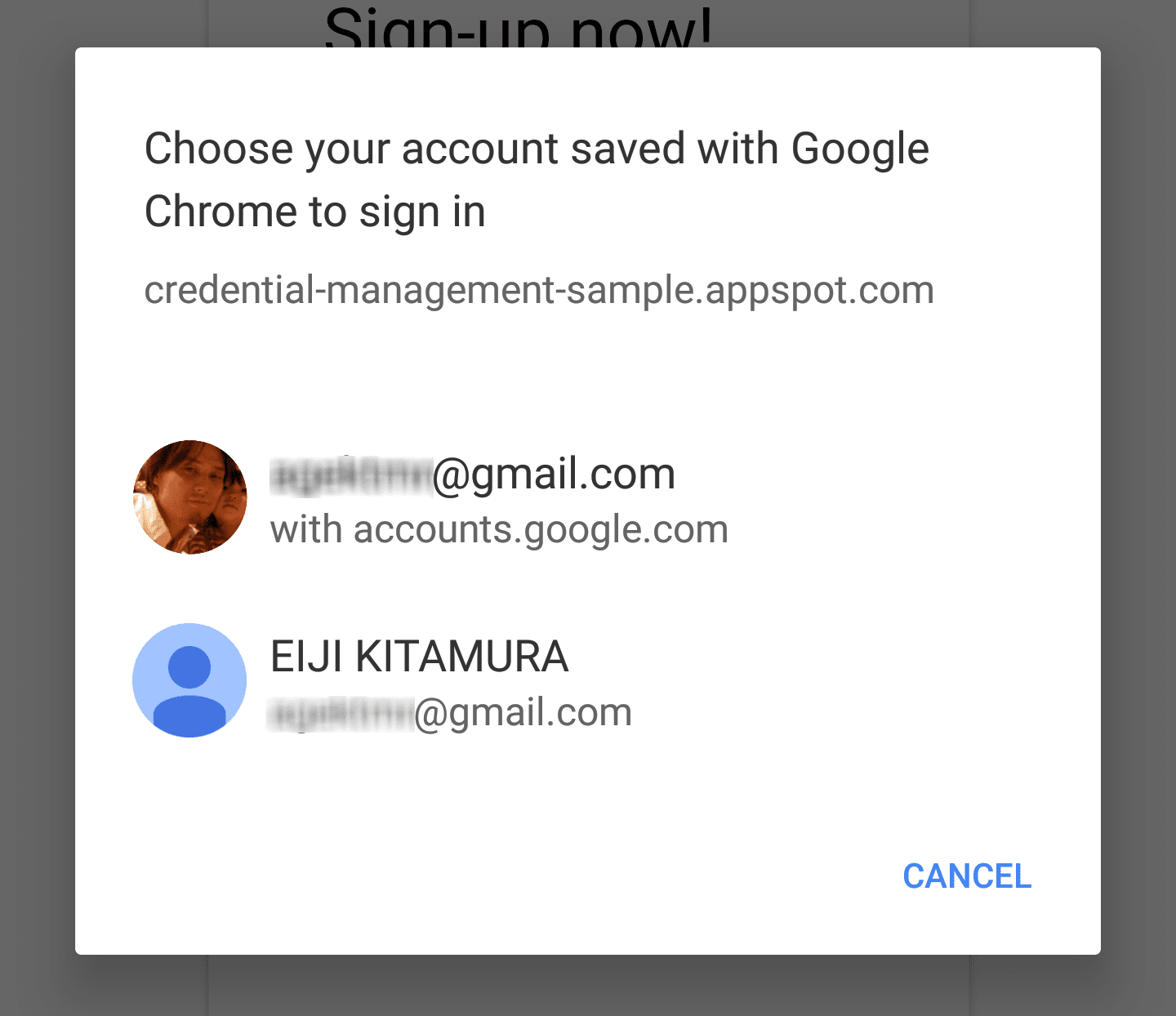
Oturum açmak için birleşik kimlik bilgisi kullanma
Bir kullanıcıya birleşik hesapları göstermek için get() seçeneklerine bir kimlik sağlayıcı dizisi alan federated öğesini ekleyin.

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
Kimlik bilgisi nesnesinin type mülkünü inceleyerek PasswordCredential (type == 'password') veya FederatedCredential (type == 'federated') olup olmadığını görebilirsiniz. Kimlik bilgisi bir FederatedCredential ise içerdiği bilgileri kullanarak uygun API'yi çağırabilirsiniz.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

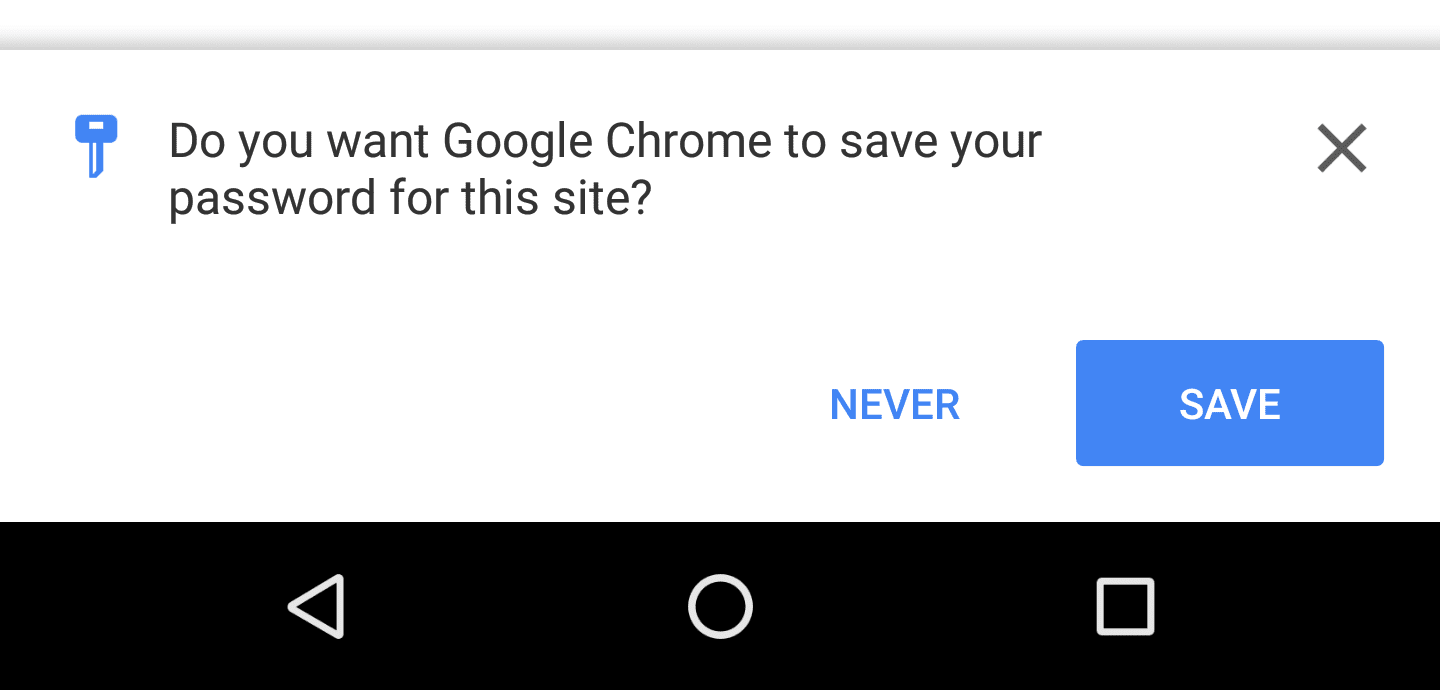
Kimlik bilgilerini depolama
Bir kullanıcı web sitenizde bir form kullanarak oturum açtığında kimlik bilgisini saklamak için navigator.credentials.store() işlevini kullanabilirsiniz. Kullanıcıdan dosyayı depolayıp depolamayacağını seçmesi istenir. Kimlik bilgisinin türüne bağlı olarak, depolamak istediğiniz bir kimlik bilgisi nesnesi oluşturmak için new
PasswordCredential() veya new
FederatedCredential() kullanın.

Form öğesinden şifre kimlik bilgisi oluşturma ve depolama
Aşağıdaki kod, form öğelerini PasswordCredential nesnesi parametreleriyle otomatik olarak eşlemek için autocomplete özelliklerini kullanır.
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
Bir birleşik kimlik bilgisi oluşturma ve depolama
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

Kullanıcının otomatik olarak tekrar oturum açmasına izin verme
Bir kullanıcı web sitenizden ayrılıp daha sonra geri geldiğinde oturumun süresi dolmuş olabilir. Kullanıcının her geri geldiğinde şifresini yazmasını gerektirmeyin. Kullanıcının otomatik olarak tekrar oturum açmasına izin verin.

Kimlik bilgisi nesnesi alma
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
Kod, "Oturum açarken hesap seçiciyi göster" bölümünde gördüğünüze benzer olmalıdır. Tek fark, unmediated: true değerini ayarlayacağınızdır.
Bu işlem, işlevi hemen çözer ve kullanıcının otomatik olarak oturum açması için kimlik bilgisini sağlar. Bunun için birkaç koşul vardır:
- Kullanıcı, otomatik oturum açma özelliğini kabul etti.
- Kullanıcı daha önce Kimlik Bilgisi Yönetimi API'sini kullanarak web sitesinde oturum açtıysa.
- Kullanıcının kaynağınız için saklanan yalnızca bir kimlik bilgisi vardır.
- Kullanıcı, önceki oturumda oturumu açık bırakmamıştır.
Bu koşullardan herhangi biri karşılanmıyorsa işlev reddedilir.

Otomatik oturum açma işlemini yönetme
Bir kullanıcı web sitenizde oturumunu kapattığında kullanıcı için otomatik olarak tekrar oturum açılmamasını sağlamak sizin sorumluluğunuzdadır. Kimlik Bilgisi Yönetimi API'si, bunu sağlamak için uyumlulaştırma adlı bir mekanizma sağlar.
navigator.credentials.requireUserMediation() numaralı telefonu arayarak uyumlulaştırma modunu etkinleştirebilirsiniz.
Kullanıcının kaynak için uyumlulaştırma durumu açık olduğu sürece unmediated: true ile navigator.credentials.get() kullanıldığında bu işlev undefined ile çözülür.
Otomatik oturum açma işlemini yönetme
navigator.credentials.requireUserMediation();

SSS
Web sitesindeki JavaScript'in ham şifreyi alması mümkün mü?
Hayır. Şifreleri yalnızca PasswordCredential kapsamında alabilirsiniz ve bu bilgiler hiçbir şekilde gösterilemez.
Credential Management API'yi kullanarak bir kimlik için 3 basamaklı sayı grubu depolamak mümkün mü? Şu anda hayır. Özellikle ilgili geri bildiriminiz bizim için çok değerlidir.
Kimlik Bilgisi Yönetimi API'sini bir iFrame içinde kullanabilir miyim?
API, üst düzey bağlamlarla sınırlıdır. Bir iframe'de .get() veya .store() çağrıları, etki olmadan hemen çözülür.
Şifre yönetimi Chrome uzantımı, Kimlik Bilgisi Yönetimi API'sine entegre edebilir miyim?
navigator.credentials'ü geçersiz kılabilir ve get() veya store() kimlik bilgilerini almak için Chrome uzantınıza bağlayabilirsiniz.
Kaynaklar
Credential Management API hakkında daha fazla bilgi edinmek için Entegrasyon Kılavuzu'na göz atın.

