यहां बताए गए कुछ अपडेट के बारे में, Google I/O के सुरक्षित और आसान साइन-इन: उपयोगकर्ताओं को जोड़े रखना सेशन में बताया गया है:
Chrome 57
Chrome 57 में, Credential Management API में यह अहम बदलाव किया गया था.
क्रेडेंशियल किसी दूसरे सबडोमेन से शेयर किए जा सकते हैं
Chrome अब क्रेडेंशियल मैनेजमेंट एपीआई का इस्तेमाल करके, किसी दूसरे सबडोमेन में सेव किए गए क्रेडेंशियल को वापस ला सकता है.
उदाहरण के लिए, अगर कोई पासवर्ड login.example.com में सेव किया गया है, तो www.example.com पर मौजूद स्क्रिप्ट, खाता चुनने वाले डायलॉग में उसे खाते के आइटम के तौर पर दिखा सकती है.
आपको navigator.credentials.store() का इस्तेमाल करके, पासवर्ड को साफ़ तौर पर सेव करना होगा,
ताकि जब कोई उपयोगकर्ता डायलॉग पर टैप करके कोई क्रेडेंशियल चुनता है, तब पासवर्ड पास हो जाए और मौजूदा ऑरिजिन में कॉपी हो जाए.
सेव होने के बाद, पासवर्ड उसी ऑरिजिन www.example.com में क्रेडेंशियल के तौर पर उपलब्ध होता है.
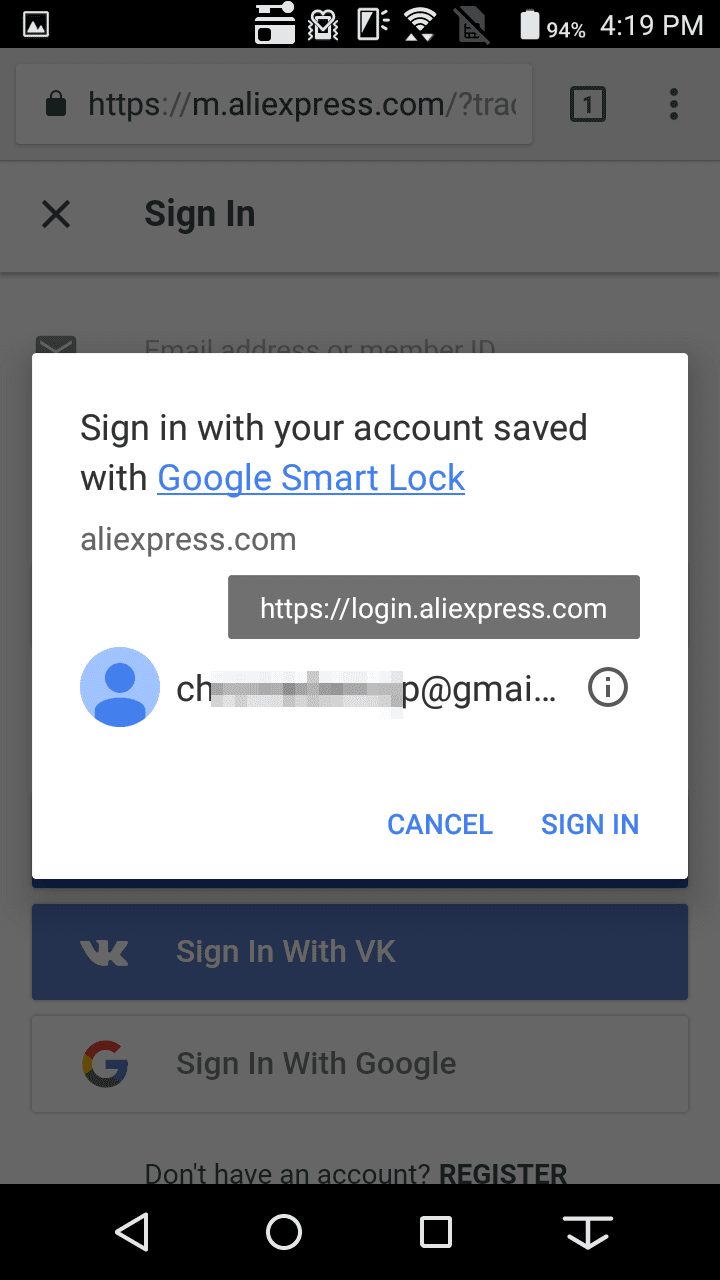
नीचे दिए गए स्क्रीनशॉट में, login.aliexpress.com के तहत सेव किए गए क्रेडेंशियल की जानकारी m.aliexpress.com को दिख रही है. साथ ही, उपयोगकर्ता के पास इनमें से किसी एक को चुनने का विकल्प है:

Chrome 60
Chrome 60 में, Credential Management API में कई अहम बदलाव किए गए हैं:
पासवर्ड फ़ेच करने के लिए, अब कस्टम
fetch()फ़ंक्शन की ज़रूरत नहीं है. इसलिए, इसे जल्द ही बंद कर दिया जाएगा.navigator.credentials.get()अब बूलियन फ़्लैगunmediatedके बजाय, एक सूचीmediationको स्वीकार करता है.requireUserMediation()का नाम बदलकरpreventSilentAccess()किया गया.नया तरीका
navigator.credentials.create()असाइनॉन्स तौर पर क्रेडेंशियल ऑब्जेक्ट बनाता है.
फ़ीचर की पहचान करने की सुविधा पर ध्यान देने की ज़रूरत है
पासवर्ड और फ़ेडरेटेड क्रेडेंशियल ऐक्सेस करने के लिए, क्रेडेंशियल मैनेजमेंट एपीआई उपलब्ध है या नहीं, यह देखने के लिए देखें कि window.PasswordCredential या
window.FederatedCredential उपलब्ध है या नहीं.
if (window.PasswordCredential || window.FederatedCredential) {
// The Credential Management API is available
}
PasswordCredential ऑब्जेक्ट में अब पासवर्ड शामिल है
Credential Management API ने पासवर्ड मैनेज करने के लिए, सावधानी से काम किया.
यह पासवर्ड को JavaScript से छिपा देता था. इसलिए, डेवलपर को fetch() एपीआई के एक्सटेंशन की मदद से, पुष्टि करने के लिए PasswordCredential ऑब्जेक्ट को सीधे अपने सर्वर पर भेजना पड़ता था.
हालांकि, इस तरीके से कई पाबंदियां भी आईं. हमें सुझाव/राय/शिकायत मिली है कि डेवलपर एपीआई का इस्तेमाल नहीं कर पाए, क्योंकि:
उन्हें पासवर्ड को JSON ऑब्जेक्ट के हिस्से के तौर पर भेजना था.
उन्हें अपने सर्वर पर पासवर्ड की हैश वैल्यू भेजनी पड़ती थी.
सुरक्षा का विश्लेषण करने के बाद, हमने पाया कि JavaScript से पासवर्ड छिपाने से, हम उम्मीद के मुताबिक सभी अटैक वेक्टर को रोक नहीं पाए. इसलिए, हमने एक बदलाव करने का फ़ैसला लिया है.
Credential Manager API में, अब क्रेडेंशियल ऑब्जेक्ट में रॉ पासवर्ड शामिल होता है, ताकि आपके पास उसे सादे टेक्स्ट के तौर पर ऐक्सेस करने का विकल्प हो. अपने सर्वर पर क्रेडेंशियल की जानकारी डिलीवर करने के लिए, मौजूदा तरीकों का इस्तेमाल किया जा सकता है:
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
mediation: 'silent'
}).then(passwordCred => {
if (passwordCred) {
let form = new FormData();
form.append('email', passwordCred.id);
form.append('password', passwordCred.password);
form.append('csrf_token', csrf_token);
return fetch('/signin', {
method: 'POST',
credentials: 'include',
body: form
});
} else {
// Fallback to sign-in form
}
}).then(res => {
if (res.status === 200) {
return res.json();
} else {
throw 'Auth failed';
}
}).then(profile => {
console.log('Auth succeeded', profile);
});
कस्टम फ़ेच को जल्द ही बंद कर दिया जाएगा
यह पता लगाने के लिए कि कस्टम fetch() फ़ंक्शन का इस्तेमाल किया जा रहा है या नहीं, देखें कि क्या यह credentials प्रॉपर्टी की वैल्यू के तौर पर PasswordCredential ऑब्जेक्ट या FederatedCredential ऑब्जेक्ट का इस्तेमाल करता है. उदाहरण के लिए:
fetch('/signin', {
method: 'POST',
credentials: c
})
पिछले कोड के उदाहरण में दिखाए गए रेगुलर fetch() फ़ंक्शन का इस्तेमाल करने या XMLHttpRequest का इस्तेमाल करने का सुझाव दिया जाता है.
navigator.credentials.get() अब enum मीडिएशन स्वीकार करता है
Chrome 60 तक,
navigator.credentials.get() ने बोलियन फ़्लैग के साथ, वैकल्पिक unmediated प्रॉपर्टी को स्वीकार किया. उदाहरण के लिए:
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
unmediated: true
}).then(c => {
// Sign-in
});
unmediated: true सेटिंग से, ब्राउज़र को क्रेडेंशियल पास करते समय खाता चुनने वाला टूल दिखाने से रोका जाता है.
फ़्लैग को अब मीडिएशन के तौर पर बढ़ा दिया गया है. उपयोगकर्ता मीडिएशन तब हो सकता है, जब:
उपयोगकर्ता को साइन इन करने के लिए कोई खाता चुनना होगा.
कोई उपयोगकर्ता
navigator.credentials.requireUseMediation()कॉल के बाद, साफ़ तौर पर साइन-इन करना चाहता है.
mediation वैल्यू के लिए, इनमें से कोई एक विकल्प चुनें:
mediation की कीमत का |
बूलियन फ़्लैग की तुलना में | व्यवहार | |
|---|---|---|---|
silent |
unmediated: true के बराबर है |
खाता चुनने वाला टूल दिखाए बिना क्रेडेंशियल पास हो गया. | |
optional |
unmediated: false के बराबर है |
अगर preventSilentAccess() को पहले कॉल किया गया है, तो खाता चुनने वाला टूल दिखाता है. |
|
required |
एक नया विकल्प | खाता चुनने वाला टूल हमेशा दिखाएं. यह तब काम आता है, जब आपको उपयोगकर्ता को नेटिव खाता चुनने वाले डायलॉग का इस्तेमाल करके, किसी खाते पर स्विच करने की अनुमति देनी हो. |
इस उदाहरण में,
खाता चुनने वाला टूल दिखाए बिना क्रेडेंशियल पास किया जाता है. यह टूल, unmediated: true फ़्लैग के बराबर होता है:
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
mediation: 'silent'
}).then(c => {
// Sign-in
});
requireUserMediation() का नाम बदलकर preventSilentAccess() कर दिया गया है
get() कॉल में दी गई नई mediation प्रॉपर्टी के साथ बेहतर तरीके से अलाइन करने के लिए, navigator.credentials.requireUserMediation() तरीके का नाम बदलकर navigator.credentials.preventSilentAccess() कर दिया गया है.
नाम बदले गए तरीके से, खाता चुनने वाला टूल दिखाए बिना क्रेडेंशियल पास करने से रोका जा सकता है. इसे कभी-कभी, उपयोगकर्ता के बीच मध्यस्थता के बिना भी कहा जाता है. यह सुविधा तब काम आती है, जब कोई उपयोगकर्ता किसी वेबसाइट से साइन आउट करता है या उससे रजिस्टर होने की प्रोसेस को रद्द करता है और अगली बार वेबसाइट पर जाने पर, उसे अपने-आप साइन इन नहीं करना होता.
signoutUser();
if (navigator.credentials) {
navigator.credentials.preventSilentAccess();
}
नए तरीके navigator.credentials.create() की मदद से, क्रेडेंशियल ऑब्जेक्ट को असिंक्रोनस तरीके से बनाना
अब आपके पास navigator.credentials.create() के नए तरीके का इस्तेमाल करके, क्रेडेंशियल ऑब्जेक्ट को अलग-अलग समय पर बनाने का विकल्प है.
सिंक और असाइनमेंट सिंक न करने के तरीके के बीच तुलना करने के लिए, आगे पढ़ें.
PasswordCredential ऑब्जेक्ट बनाना
सिंक करने का तरीका
let c = new PasswordCredential(form);
एसिंक्रोनस तरीके से काम करना (नया)
let c = await navigator.credentials.create({
password: form
});
या:
let c = await navigator.credentials.create({
password: {
id: id,
password: password
}
});
FederatedCredential ऑब्जेक्ट बनाना
सिंक करने का तरीका
let c = new FederatedCredential({
id: 'agektmr',
name: 'Eiji Kitamura',
provider: 'https://accounts.google.com',
iconURL: 'https://*****'
});
एसिंक्रोनस तरीके से काम करना (नया)
let c = await navigator.credentials.create({
federated: {
id: 'agektmr',
name: 'Eiji Kitamura',
provider: 'https://accounts.google.com',
iconURL: 'https://*****'
}
});
डेटा को दूसरी जगह भेजने से जुड़ी गाइड
क्या आपने पहले से ही क्रेडेंशियल मैनेजमेंट एपीआई का इस्तेमाल किया है? हमारे पास माइग्रेशन गाइड का दस्तावेज़ है, जिसका पालन करके नए वर्शन पर अपग्रेड किया जा सकता है.

