Burada açıklanan güncellemelerden bazıları, Güvenli ve Sorunsuz Oturum Açma: Kullanıcıların Etkileşimini Sürdürme başlıklı Google I/O oturumunda açıklanmıştır:
Chrome 57
Chrome 57, Credential Management API'de bu önemli değişikliği kullanıma sundu.
Kimlik bilgileri farklı bir alt alan adından paylaşılabilir
Chrome artık Credential Management API'yi kullanarak farklı bir alt alan adında depolanan kimlik bilgilerini alabilir.
Örneğin, bir şifre login.example.com içinde depolanıyorsa www.example.com'teki bir komut dosyası, şifreyi hesap seçici iletişim kutusunda hesap öğelerinden biri olarak gösterebilir.
Kullanıcı iletişim kutusuna dokunarak bir kimlik bilgisi seçtiğinde şifrenin iletilmesi ve geçerli kaynağa kopyalanması için şifreyi navigator.credentials.store() kullanarak açıkça saklamanız gerekir.
Depolanan şifre, www.example.com tarihinden itibaren tam olarak aynı kaynakta kimlik bilgisi olarak kullanılabilir.
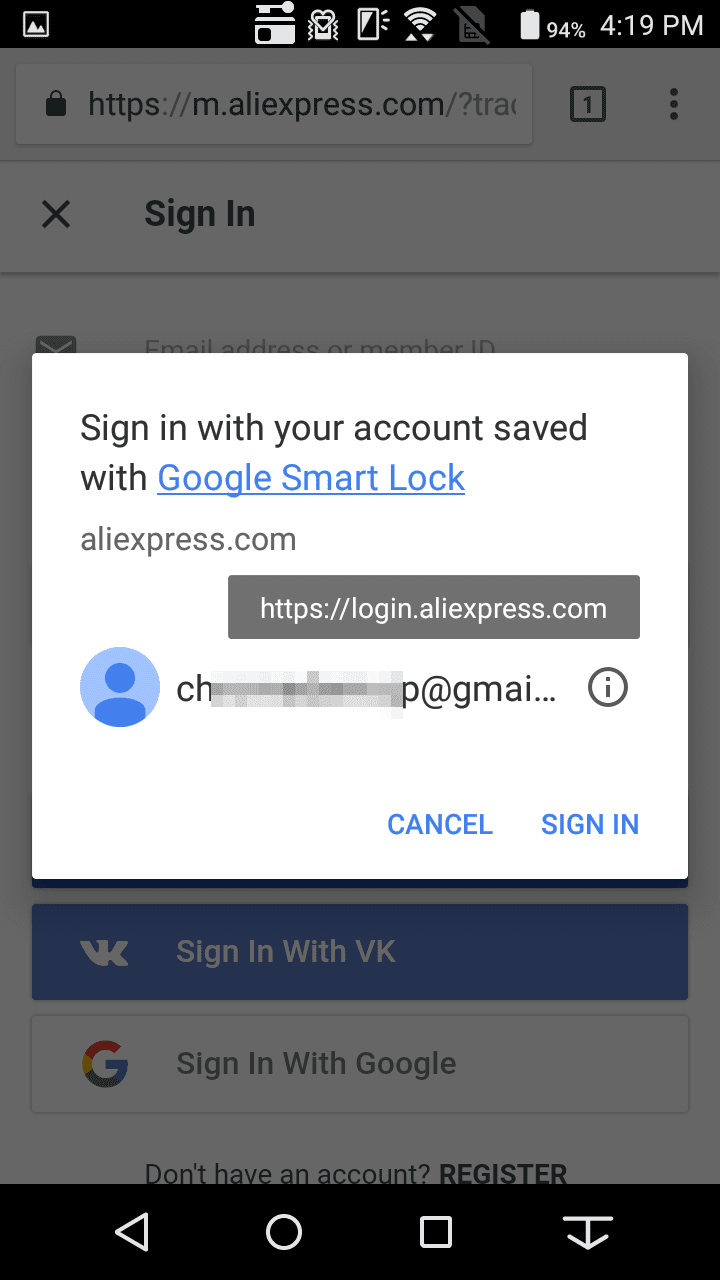
Aşağıdaki ekran görüntüsünde, login.aliexpress.com altında depolanan kimlik bilgileri m.aliexpress.com tarafından görülebilir ve kullanıcının seçebileceği şekilde sunulur:

Chrome 60
Chrome 60, Credential Management API'de birkaç önemli değişiklik içeriyor:
Şifre almak için artık özel
fetch()işlevi gerekmediğinden bu işlevin desteği yakında sonlandırılacak.navigator.credentials.get()artık boole işaretiunmediatedyerine bir enummediationkabul ediyor.requireUserMediation(),preventSilentAccess()olarak yeniden adlandırıldı.Yeni yöntem
navigator.credentials.create(), kimlik bilgisi nesnelerini asenkron olarak oluşturur.
Özellik algılamayla ilgili işlem yapmanız gerekiyor
Şifre tabanlı ve birleşik kimlik bilgilerine erişmek için Kimlik Bilgisi Yönetimi API'sinin kullanılıp kullanılamadığını görmek istiyorsanız window.PasswordCredential veya window.FederatedCredential'nin kullanılıp kullanılamadığını kontrol edin.
if (window.PasswordCredential || window.FederatedCredential) {
// The Credential Management API is available
}
PasswordCredential nesnesi artık şifreyi içeriyor
Kimlik Bilgisi Yönetimi API'si, şifreleri işleme konusunda muhafazakar bir yaklaşım benimsedi.
Şifreleri JavaScript'ten gizlediği için geliştiricilerin, fetch() API'sinin uzantısı aracılığıyla PasswordCredential nesnesini doğrudan sunucularına göndererek doğrulama yapmaları gerekiyordu.
Ancak bu yaklaşım bir dizi kısıtlama getirdi. Geliştiricilerin API'yi kullanamamasının nedenleri:
Şifre, JSON nesnesi kapsamında gönderilmelidir.
Şifrenin karma değerini sunucularına göndermeleri gerekiyordu.
Bir güvenlik analizi gerçekleştirdikten ve şifreleri JavaScript'ten gizlemenin tüm saldırı vektörlerini umduğumuz kadar etkili bir şekilde engellemediğini fark ettikten sonra bir değişiklik yapmaya karar verdik.
Credential Management API artık döndürülen kimlik bilgisi nesnesine ham şifre ekler. Böylece, şifreye düz metin olarak erişebilirsiniz. Kimlik bilgisi bilgilerini sunucunuza iletmek için mevcut yöntemleri kullanabilirsiniz:
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
mediation: 'silent'
}).then(passwordCred => {
if (passwordCred) {
let form = new FormData();
form.append('email', passwordCred.id);
form.append('password', passwordCred.password);
form.append('csrf_token', csrf_token);
return fetch('/signin', {
method: 'POST',
credentials: 'include',
body: form
});
} else {
// Fallback to sign-in form
}
}).then(res => {
if (res.status === 200) {
return res.json();
} else {
throw 'Auth failed';
}
}).then(profile => {
console.log('Auth succeeded', profile);
});
Özel getirme özelliği yakında kullanımdan kaldırılacak
Özel bir fetch() işlevi kullanıp kullanmadığınızı belirlemek için credentials özelliğinin değeri olarak PasswordCredential nesnesi mi yoksa FederatedCredential nesnesi mi kullanıldığını kontrol edin. Örneğin:
fetch('/signin', {
method: 'POST',
credentials: c
})
Önceki kod örneğinde gösterildiği gibi normal bir fetch() işlevi veya XMLHttpRequest kullanılması önerilir.
navigator.credentials.get() artık bir enum uyumlulaştırmasını kabul ediyor
Chrome 60'a kadar navigator.credentials.get(), boole işareti içeren isteğe bağlı bir unmediated mülkünü kabul ediyordu. Örneğin:
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
unmediated: true
}).then(c => {
// Sign-in
});
unmediated: true ayarı, tarayıcının kimlik bilgisi iletirken hesap seçiciyi göstermesini engeller.
İşaret artık uyumlulaştırma olarak uzatıldı. Kullanıcı uyumlulaştırması aşağıdaki durumlarda gerçekleşebilir:
Kullanıcının oturum açacağı bir hesap seçmesi gerekir.
Kullanıcı,
navigator.credentials.requireUseMediation()aramasından sonra açıkça oturum açmak istiyor.
mediation değeri için aşağıdaki seçeneklerden birini belirleyin:
mediation değer |
Boole işaretine kıyasla | Davranış | |
|---|---|---|---|
silent |
unmediated: true değerine eşittir |
Kimlik bilgisi, hesap seçici gösterilmeden iletildi. | |
optional |
unmediated: false değerine eşittir |
Daha önce çağrıldıysa bir hesap seçici gösterir.preventSilentAccess() |
|
required |
Yeni bir seçenek | Her zaman hesap seçiciyi gösterin. Yerleşik hesap seçici iletişim kutusunu kullanarak kullanıcının hesap değiştirmesine izin vermek istediğinizde kullanışlıdır. |
Bu örnekte, kimlik bilgisi bir hesap seçici gösterilmeden iletilir. Bu, önceki işaretin unmediated: true eşdeğeridir:
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
mediation: 'silent'
}).then(c => {
// Sign-in
});
requireUserMediation(), preventSilentAccess() olarak yeniden adlandırıldı
get() çağrısında sunulan yeni mediation mülküyle uyumlu olması için navigator.credentials.requireUserMediation() yöntemi navigator.credentials.preventSilentAccess() olarak yeniden adlandırıldı.
Yeniden adlandırılan yöntem, hesap seçiciyi göstermeden (bazen kullanıcı aracılığı olmadan olarak adlandırılır) kimlik bilgisinin iletilmesini engeller. Bu özellik, kullanıcı bir web sitesinde oturumunu kapattığı veya kaydını iptal ettiğinde ve bir sonraki ziyarette otomatik olarak oturum açmak istemediğinde kullanışlıdır.
signoutUser();
if (navigator.credentials) {
navigator.credentials.preventSilentAccess();
}
Yeni navigator.credentials.create() yöntemiyle kimlik bilgisi nesnelerini eşzamansız olarak oluşturma
Artık yeni yöntem olan navigator.credentials.create() ile kimlik bilgisi nesnelerini eşzamansız olarak oluşturabilirsiniz.
Senkronize ve asynkron yaklaşımlar arasındaki karşılaştırmayı okumaya devam edin.
PasswordCredential nesnesi oluşturma
Senkronizasyon yaklaşımı
let c = new PasswordCredential(form);
Eşzamansız yaklaşım (yeni)
let c = await navigator.credentials.create({
password: form
});
veya:
let c = await navigator.credentials.create({
password: {
id: id,
password: password
}
});
FederatedCredential nesnesi oluşturma
Senkronizasyon yaklaşımı
let c = new FederatedCredential({
id: 'agektmr',
name: 'Eiji Kitamura',
provider: 'https://accounts.google.com',
iconURL: 'https://*****'
});
Eşzamansız yaklaşım (yeni)
let c = await navigator.credentials.create({
federated: {
id: 'agektmr',
name: 'Eiji Kitamura',
provider: 'https://accounts.google.com',
iconURL: 'https://*****'
}
});
Taşıma rehberi
Kimlik Bilgisi Yönetimi API'sinin mevcut bir uygulamanız var mı? Yeni sürüme geçmek için yararlanabileceğiniz bir taşıma kılavuzu dokümanımız var.

