এখানে বর্ণিত কিছু আপডেট Google I/O সেশনে ব্যাখ্যা করা হয়েছে, নিরাপদ এবং নিরবচ্ছিন্ন সাইন-ইন: ব্যবহারকারীদের নিযুক্ত রাখা :
ক্রোম 57
Chrome 57 শংসাপত্র ব্যবস্থাপনা API- তে এই গুরুত্বপূর্ণ পরিবর্তনটি চালু করেছে।
শংসাপত্রগুলি একটি ভিন্ন সাবডোমেন থেকে ভাগ করা যেতে পারে৷
Chrome এখন শংসাপত্র ব্যবস্থাপনা API ব্যবহার করে একটি ভিন্ন সাবডোমেনে সঞ্চিত একটি শংসাপত্র পুনরুদ্ধার করতে পারে৷ উদাহরণস্বরূপ, যদি login.example.com এ একটি পাসওয়ার্ড সংরক্ষিত থাকে, তাহলে www.example.com এর একটি স্ক্রিপ্ট এটিকে অ্যাকাউন্ট চয়নকারী ডায়ালগে একটি অ্যাকাউন্ট আইটেম হিসাবে দেখাতে পারে।
আপনাকে অবশ্যই স্পষ্টভাবে navigator.credentials.store() ব্যবহার করে পাসওয়ার্ড সংরক্ষণ করতে হবে, যাতে একজন ব্যবহারকারী যখন ডায়ালগে ট্যাপ করে একটি শংসাপত্র চয়ন করেন, তখন পাসওয়ার্ডটি পাস হয় এবং বর্তমান মূলে অনুলিপি করা হয়।
এটি সংরক্ষিত হয়ে গেলে, পাসওয়ার্ডটি শংসাপত্র হিসাবে পাওয়া যায় ঠিক একই মূলের www.example.com এ।
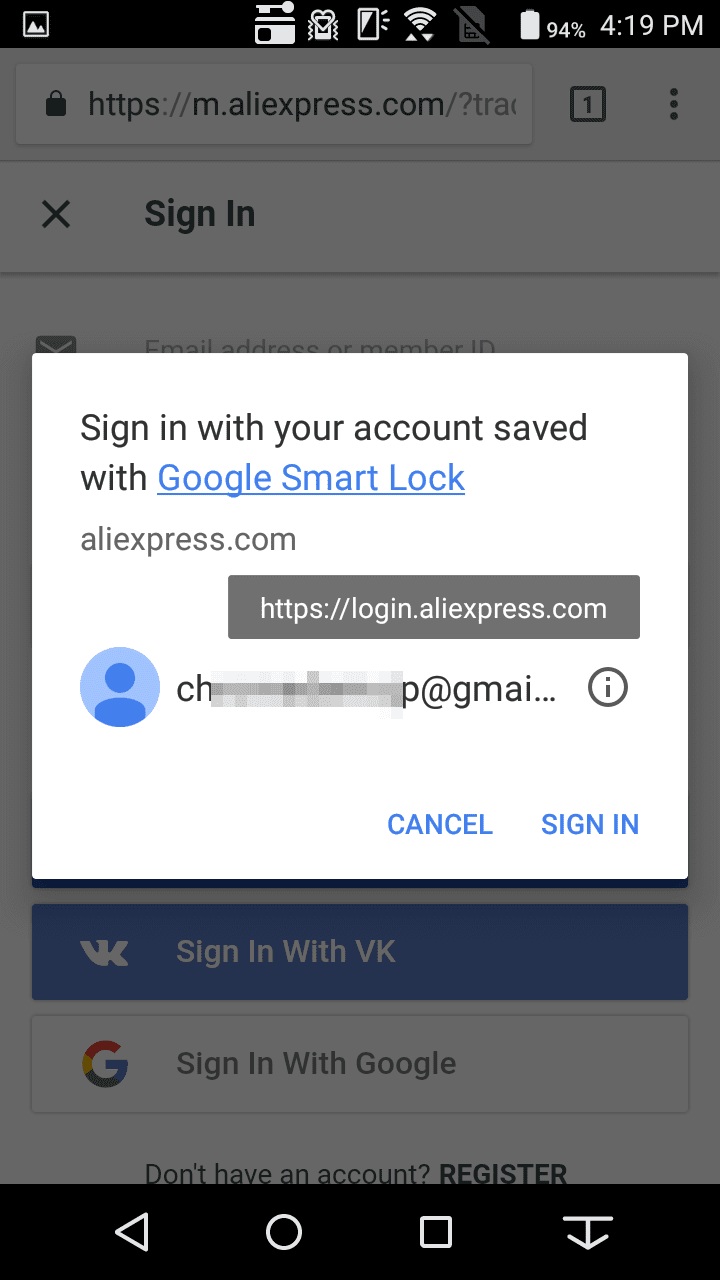
নিম্নলিখিত স্ক্রিনশটে, login.aliexpress.com এর অধীনে সংরক্ষিত শংসাপত্রের তথ্য m.aliexpress.com কাছে দৃশ্যমান এবং ব্যবহারকারীর কাছ থেকে বেছে নেওয়ার জন্য উপলব্ধ:

ক্রোম 60
ক্রোম 60 শংসাপত্র ব্যবস্থাপনা API- তে বেশ কিছু গুরুত্বপূর্ণ পরিবর্তন প্রবর্তন করেছে:
PasswordCredentialঅবজেক্টে এখন একটি পাসওয়ার্ড অন্তর্ভুক্ত রয়েছে।যেহেতু কাস্টম
fetch()ফাংশনটি পাসওয়ার্ড আনার জন্য আর প্রয়োজন নেই, তাই এটি শীঘ্রই বাতিল করা হবে ৷navigator.credentials.get() এখন বুলিয়ান পতাকা
unmediatedপরিবর্তেnavigator.credentials.get()enummediationগ্রহণ করে ।requireUserMediation()নাম পরিবর্তন করেpreventSilentAccess()।নতুন পদ্ধতি
navigator.credentials.create()অ্যাসিঙ্ক্রোনাসভাবে শংসাপত্রের বস্তু তৈরি করে।
বৈশিষ্ট্য সনাক্তকরণ মনোযোগ প্রয়োজন
পাসওয়ার্ড-ভিত্তিক এবং ফেডারেটেড শংসাপত্রগুলি অ্যাক্সেস করার জন্য শংসাপত্র ব্যবস্থাপনা API উপলব্ধ কিনা তা দেখতে, window.PasswordCredential বা window.FederatedCredential উপলব্ধ আছে কিনা তা পরীক্ষা করুন।
if (window.PasswordCredential || window.FederatedCredential) {
// The Credential Management API is available
}
PasswordCredential অবজেক্ট এখন পাসওয়ার্ড অন্তর্ভুক্ত করে
শংসাপত্র ব্যবস্থাপনা API পাসওয়ার্ড পরিচালনা করার জন্য একটি রক্ষণশীল পন্থা নিয়েছে। এটি জাভাস্ক্রিপ্ট থেকে পাসওয়ার্ড গোপন করে, ডেভেলপারদের fetch() API-তে একটি এক্সটেনশনের মাধ্যমে যাচাইকরণের জন্য PasswordCredential অবজেক্ট সরাসরি তাদের সার্ভারে পাঠাতে হয়।
কিন্তু এই পন্থা বেশ কিছু বিধিনিষেধ চালু করেছে। আমরা প্রতিক্রিয়া পেয়েছি যে বিকাশকারীরা API ব্যবহার করতে পারেনি কারণ:
তাদের একটি JSON অবজেক্টের অংশ হিসাবে পাসওয়ার্ড পাঠাতে হয়েছিল।
তাদের সার্ভারে পাসওয়ার্ডের হ্যাশ মান পাঠাতে হয়েছিল।
একটি নিরাপত্তা বিশ্লেষণ করার পরে এবং স্বীকার করার পর যে JavaScript থেকে পাসওয়ার্ড গোপন করা সমস্ত আক্রমণ ভেক্টরকে যতটা কার্যকরভাবে আটকাতে পারেনি যতটা আমরা আশা করছিলাম, আমরা একটি পরিবর্তন করার সিদ্ধান্ত নিয়েছি।
ক্রেডেনশিয়াল ম্যানেজমেন্ট API এখন একটি প্রত্যাবর্তিত শংসাপত্র বস্তুতে একটি কাঁচা পাসওয়ার্ড অন্তর্ভুক্ত করে যাতে আপনি এটিকে সাধারণ পাঠ্য হিসাবে অ্যাক্সেস করতে পারেন। আপনি আপনার সার্ভারে শংসাপত্রের তথ্য সরবরাহ করতে বিদ্যমান পদ্ধতিগুলি ব্যবহার করতে পারেন:
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
mediation: 'silent'
}).then(passwordCred => {
if (passwordCred) {
let form = new FormData();
form.append('email', passwordCred.id);
form.append('password', passwordCred.password);
form.append('csrf_token', csrf_token);
return fetch('/signin', {
method: 'POST',
credentials: 'include',
body: form
});
} else {
// Fallback to sign-in form
}
}).then(res => {
if (res.status === 200) {
return res.json();
} else {
throw 'Auth failed';
}
}).then(profile => {
console.log('Auth succeeded', profile);
});
কাস্টম আনা শীঘ্রই বন্ধ করা হবে
আপনি একটি কাস্টম fetch() ফাংশন ব্যবহার করছেন কিনা তা নির্ধারণ করতে, এটি credentials সম্পত্তির মান হিসাবে একটি PasswordCredential অবজেক্ট বা FederatedCredential অবজেক্ট ব্যবহার করে কিনা তা পরীক্ষা করুন, উদাহরণস্বরূপ:
fetch('/signin', {
method: 'POST',
credentials: c
})
পূর্ববর্তী কোড উদাহরণে দেখানো হিসাবে একটি নিয়মিত fetch() ফাংশন ব্যবহার করা বা একটি XMLHttpRequest ব্যবহার করার পরামর্শ দেওয়া হয়।
navigator.credentials.get() এখন একটি enum মধ্যস্থতা গ্রহণ করে
Chrome 60 পর্যন্ত, navigator.credentials.get() একটি বুলিয়ান পতাকা সহ একটি ঐচ্ছিক unmediated সম্পত্তি গ্রহণ করেছে৷ যেমন:
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
unmediated: true
}).then(c => {
// Sign-in
});
unmediated: true একটি শংসাপত্র পাস করার সময় অ্যাকাউন্ট চয়নকারীকে দেখানো থেকে ব্রাউজারকে বাধা দেয়।
পতাকা এখন মধ্যস্থতা হিসাবে প্রসারিত হয়. ব্যবহারকারীর মধ্যস্থতা ঘটতে পারে যখন:
সাইন-ইন করার জন্য একজন ব্যবহারকারীকে একটি অ্যাকাউন্ট বেছে নিতে হবে।
একজন ব্যবহারকারী
navigator.credentials.requireUseMediation()কলের পরে স্পষ্টভাবে সাইন-ইন করতে চায়৷
mediation মান জন্য নিম্নলিখিত বিকল্পগুলির মধ্যে একটি চয়ন করুন:
mediation মান | বুলিয়ান পতাকার তুলনায় | আচরণ | |
|---|---|---|---|
silent | সমান unmediated: true | অ্যাকাউন্ট চয়নকারীকে না দেখিয়ে শংসাপত্র পাস করা হয়েছে। | |
optional | সমান unmediated: false | preventSilentAccess() আগে কল করা হলে একটি অ্যাকাউন্ট চয়নকারী দেখায়। | |
required | একটি নতুন বিকল্প | সর্বদা একটি অ্যাকাউন্ট চয়নকারী দেখান৷ যখন আপনি একটি ব্যবহারকারীকে নেটিভ অ্যাকাউন্ট চয়নকারী ডায়ালগ ব্যবহার করে একটি অ্যাকাউন্ট পরিবর্তন করতে দিতে চান তখন দরকারী৷ |
এই উদাহরণে, শংসাপত্রটি একটি অ্যাকাউন্ট চয়নকারীকে না দেখিয়ে পাস করা হয়েছে, পূর্ববর্তী পতাকার সমতুল্য, unmediated: true :
navigator.credentials.get({
password: true,
federated: {
providers: [ 'https://accounts.google.com' ]
},
mediation: 'silent'
}).then(c => {
// Sign-in
});
requireUserMediation() preventSilentAccess() করতে পুনরায় নামকরণ করা হয়েছে
get() কলে দেওয়া নতুন mediation সম্পত্তির সাথে সুন্দরভাবে সারিবদ্ধ করতে, navigator.credentials.requireUserMediation() পদ্ধতির নাম পরিবর্তন করে navigator.credentials.preventSilentAccess() করা হয়েছে।
পুনঃনামকরণ পদ্ধতিটি অ্যাকাউন্ট চয়নকারীকে (কখনও কখনও ব্যবহারকারীর মধ্যস্থতা ছাড়াই বলা হয়) না দেখিয়ে একটি শংসাপত্র পাস করতে বাধা দেয়। এটি উপযোগী হয় যখন একজন ব্যবহারকারী একটি ওয়েবসাইট থেকে সাইন আউট করেন বা একটি থেকে নিবন্ধনমুক্ত করেন এবং পরবর্তী ভিজিটে স্বয়ংক্রিয়ভাবে সাইন ইন করতে চান না।
signoutUser();
if (navigator.credentials) {
navigator.credentials.preventSilentAccess();
}
নতুন পদ্ধতি navigator.credentials.create() দিয়ে অ্যাসিঙ্ক্রোনাসভাবে শংসাপত্রের বস্তু তৈরি করুন
আপনার কাছে এখন নতুন পদ্ধতি, navigator.credentials.create() এর সাথে অ্যাসিঙ্ক্রোনাসভাবে শংসাপত্রের বস্তু তৈরি করার বিকল্প রয়েছে। সিঙ্ক এবং অ্যাসিঙ্ক উভয় পদ্ধতির মধ্যে তুলনা করার জন্য পড়ুন।
একটি PasswordCredential অবজেক্ট তৈরি করা হচ্ছে
সিঙ্ক পদ্ধতি
let c = new PasswordCredential(form);
অ্যাসিঙ্ক পদ্ধতি (নতুন)
let c = await navigator.credentials.create({
password: form
});
বা:
let c = await navigator.credentials.create({
password: {
id: id,
password: password
}
});
একটি FederatedCredential অবজেক্ট তৈরি করা হচ্ছে
সিঙ্ক পদ্ধতি
let c = new FederatedCredential({
id: 'agektmr',
name: 'Eiji Kitamura',
provider: 'https://accounts.google.com',
iconURL: 'https://*****'
});
অ্যাসিঙ্ক পদ্ধতি (নতুন)
let c = await navigator.credentials.create({
federated: {
id: 'agektmr',
name: 'Eiji Kitamura',
provider: 'https://accounts.google.com',
iconURL: 'https://*****'
}
});
মাইগ্রেশন গাইড
ক্রেডেনশিয়াল ম্যানেজমেন্ট API এর একটি বিদ্যমান বাস্তবায়ন আছে? আমাদের কাছে একটি মাইগ্রেশন গাইড ডক রয়েছে যা আপনি নতুন সংস্করণে আপগ্রেড করতে অনুসরণ করতে পারেন৷


