आसानी से उपलब्ध टेक्नोलॉजी के बारे में जानकारी.
पेज के लोड होने की स्पीड क्यों मायने रखती है?
ज़्यादातर उपयोगकर्ता, पेज के धीरे-धीरे लोड होने को परेशानी का मुख्य सोर्स मानते हैं. Google की ओर से की गई उपयोगकर्ता से जुड़ी एक रिसर्च में, 54% लोगों ने ऐसा माना. इसलिए, इसमें कोई हैरानी नहीं होनी चाहिए कि पेज के तेज़ी से लोड होने से, कारोबार को बेहतर नतीजे मिलते हैं. असल में, अगर वेबसाइट पर आने से पहले ही विज़िटर परेशान हो जाते हैं, तो इस बात की संभावना बहुत कम होती है कि वे वेबसाइट पर ज़्यादा समय तक बने रहें और उसकी वैल्यू को समझ पाएं. असल में, Google के एक अन्य अध्ययन में 254 ई-कॉमर्स, फ़ाइनेंस, और ट्रैवल साइटों के डेटा का विश्लेषण किया गया. इसमें पता चला कि दो सेकंड या उससे कम समय में लोड होने वाली साइटों के कन्वर्ज़न रेट, 15% ज़्यादा थे.
सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) को तेज़ करना
जैसा कि आपने सुना होगा, जिस चीज़ को मेज़र नहीं किया जाता उसे बेहतर नहीं बनाया जा सकता. हमारा मानना है कि वेब पर उपयोगकर्ता अनुभव के लिए, वेबसाइट की परफ़ॉर्मेंस की जानकारी, उपयोगकर्ता के अनुभव से जुड़ी मेट्रिक का एक बेहतरीन सेट है. इसे उपयोगकर्ता अनुभव के बुनियादी पहलुओं को कैप्चर करने के लिए डिज़ाइन किया गया है. खास तौर पर, सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), आपके पेजों के लोड होने की परफ़ॉर्मेंस का आकलन करता है. यह ऐसा करके करता है कि उपयोगकर्ता को दिखने वाले सबसे बड़े टेक्स्ट या इमेज ब्लॉक को दिखाने में लगने वाले समय की जानकारी देता है. उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, पेज लोड होने के 2.5 सेकंड के अंदर एलसीपी होना चाहिए. इसे एलसीपी का अच्छा थ्रेशोल्ड कहा जाता है.
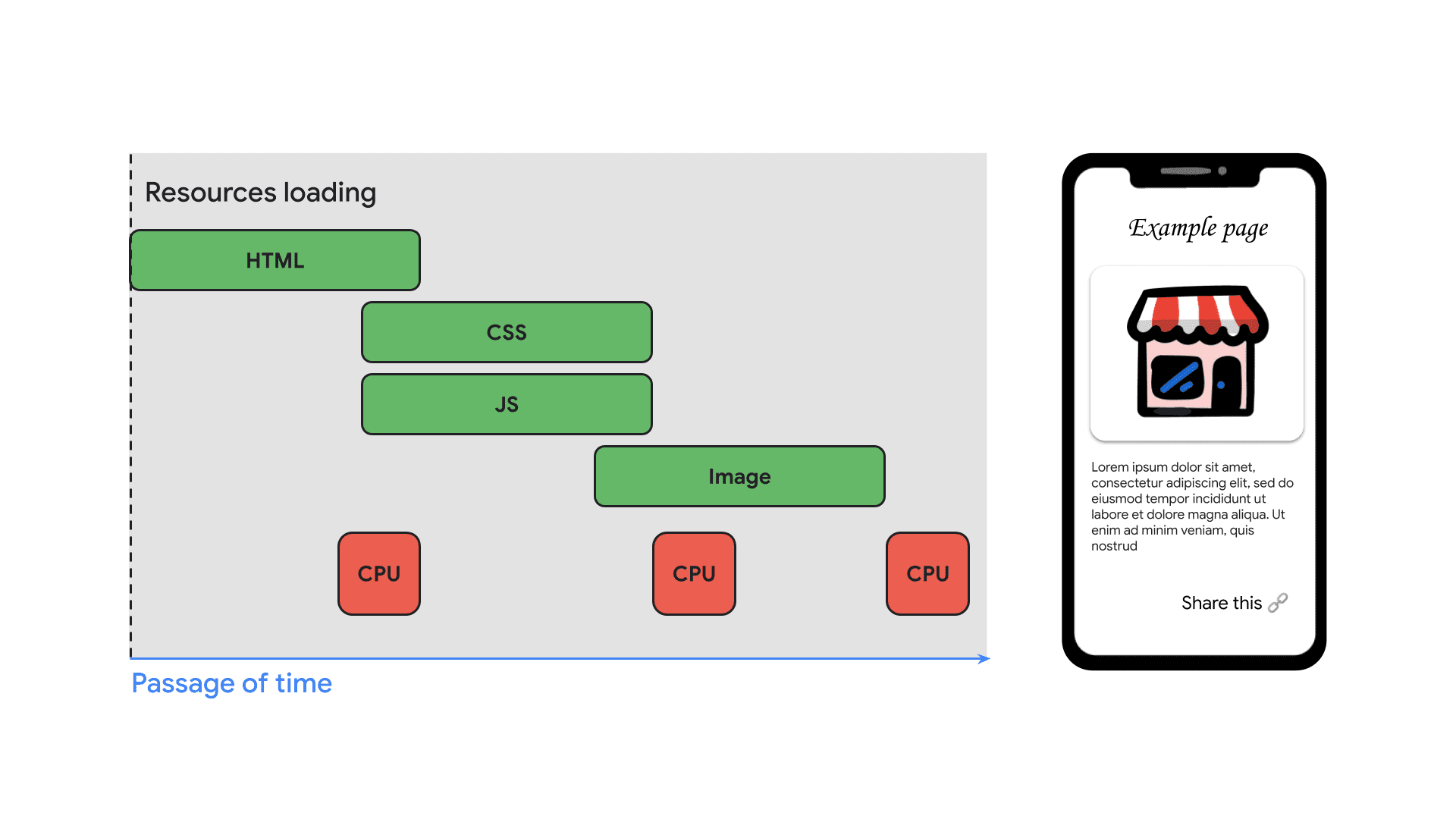
आइए देखें कि किसी सामान्य पेज के एलसीपी में किन चीज़ों का योगदान होता है.

जब कोई उपयोगकर्ता किसी पेज पर जाता है, तो ब्राउज़र सर्वर से एचटीएमएल का अनुरोध करता है. सर्वर, एचटीएमएल के साथ जवाब देता है. इससे ब्राउज़र को यह पता चलता है कि उसे आगे क्या फ़ेच करना है. इसमें सीएसएस, JavaScript, फ़ॉन्ट, और इमेज शामिल हैं. इन रिस्पॉन्स के आने के बाद, ब्राउज़र को उनका आकलन करने के लिए भी कुछ काम करना होता है. साथ ही, आखिर में पेज पर कॉम्पोनेंट को लेआउट और पेंट करना होता है. हालांकि, ज़्यादातर समय उन पैकेट को डिवाइस से सर्वर पर और फिर वापस डिवाइस पर आने में लग जाता है. असल में, हमारे डेटा (Android के लिए Chrome; मीडियन) से पता चलता है कि उपयोगकर्ता को दिखने वाला लैटेंसी, आम तौर पर ब्राउज़र के पहले बाइट के सर्वर से आने का इंतज़ार करने में बीतता है. यह लैटेंसी, कुल लैटेंसी का करीब 40% होता है.
कॉन्टेंट को पहले से लोड करने की सुविधा
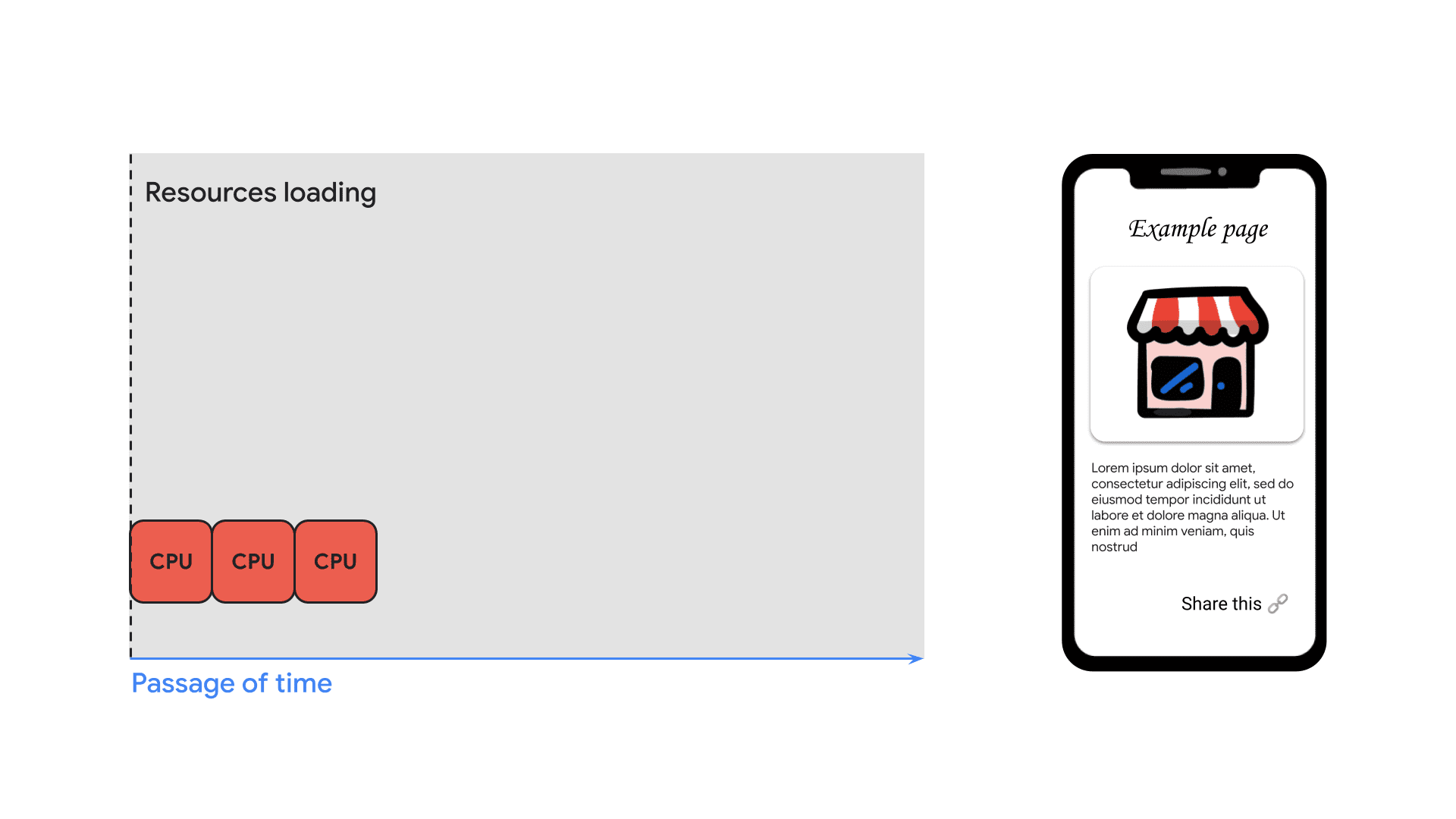
अगर इन सभी फ़ाइलों को पहले से लोड किया जा सकता है, यानी उपयोगकर्ता के पेज पर आने से पहले उन्हें फ़ेच किया जा सकता है, तो पेज को दिखाने में काफ़ी कम समय लगेगा. पेज दिखाने से पहले, सिर्फ़ कुछ काम करने होंगे: लेआउट का आकलन करना, उसका हिसाब लगाना, और उसे पेंट करना.

पहले शेयर किए गए डेटा के आधार पर, मुख्य संसाधन को प्रीफ़ेच किया जा सकता है. इससे भी पेज को तेज़ी से लोड किया जा सकता है. एक ही साइट के मामले में, इस तरह की तकनीक rel=prefetch जैसे प्राइमिटिव के साथ आसानी से उपलब्ध होती है. हालांकि, अलग-अलग साइटों पर होने वाली गतिविधियों के लिए, यह उतना आसान नहीं है.
क्रॉस-साइट नेविगेशन
पेज को पहले से लोड करने की सुविधा का इस्तेमाल पिछले कुछ समय से किया जा रहा है. हालांकि, जब उपयोगकर्ता किसी दूसरी साइट पर हो, तब एक साइट के पेजों को पहले से लोड करने के लिए, कुछ और बातों का ध्यान रखना ज़रूरी है.
मान लें कि रेफ़रल देने वाली साइट, ब्राउज़र को किसी दूसरी साइट के पेज को पहले से लोड करने का निर्देश देती है. जाहिर है, जब उपयोगकर्ता पहले से फ़ेच किए गए इस पेज के लिंक पर क्लिक करेगा, तो उसे पेज लोड होने में कम समय लगेगा और बेहतर अनुभव मिलेगा. हालांकि, अगर उपयोगकर्ता इस लिंक पर कभी क्लिक नहीं करता है, तो क्या होगा? वे यह उम्मीद नहीं करते कि लिंक की गई वेबसाइट को पता चल जाए कि रेफ़रर साइट पर किसी विषय को ब्राउज़ करते समय, उनकी दिलचस्पी उस विषय में थी. हालांकि, यह एक बड़ा जोखिम है, क्योंकि प्रीफ़ेच करने के अनुरोधों में उपयोगकर्ता का आईपी पता और कुकी शामिल होंगी, जैसे कि किसी अन्य सामान्य अनुरोध में होता है.
समाधान
निजता को सुरक्षित रखते हुए, अलग-अलग साइटों के कॉन्टेंट को पहले से लोड करने की सुविधा चालू करने के लिए, हमने पिछले तीन सालों में दो समाधान तैयार किए हैं: निजी प्रीफ़ेच प्रॉक्सी और साइन किए गए एक्सचेंज (एसएक्सजी). हमने बड़े पैमाने पर एक एक्सपेरिमेंट भी चलाया था, ताकि यह पुष्टि की जा सके कि क्रॉस-ऑरिजिन प्रीफ़ेच की सुविधा से, पेज लोड होने में लगने वाले समय में काफ़ी फ़ायदा मिलता है. खास तौर पर, जब हमने उन मामलों पर ध्यान दिया जहां Google, उपयोगकर्ता के अगले नेविगेशन के लिए मुख्य एचटीएमएल को सुरक्षित तरीके से पहले से लोड कर पाया, तो हमने देखा कि "अच्छा" एलसीपी वाले पेज लोड होने की संख्या में 14 प्रतिशत की बढ़ोतरी हुई!
ध्यान देने वाली बातें
निजी प्रीफ़ेच प्रॉक्सी और हस्ताक्षर वाला एक्सचेंज, इस्तेमाल के एक ही उदाहरण को हल करते हैं. हालांकि, हर टेक्नोलॉजी के फ़ायदे और नुकसान अलग-अलग होते हैं. इसलिए, सबसे अच्छा विकल्प चुनना आपकी साइट की ज़रूरतों पर निर्भर करता है. क्रॉस-साइट प्रीफ़ेच करने की सुविधा चालू करने और उपलब्ध दो टेक्नोलॉजी में से किसी एक को चुनने के लिए, यहां दो मुख्य बातों पर ध्यान दिया गया है. इससे आपको इनके बीच के फ़ायदों और नुकसानों के बारे में पता चलेगा. आपको हर टेक्नोलॉजी के बारे में ज़्यादा जानकारी, डीप-डाइव वाले लेखों में भी मिलेगी.
वेबसाइट पर बार-बार आने वाले लोग
आपकी साइट पर पहली बार आने वाले उपयोगकर्ताओं के लिए, क्रॉस-साइट प्रीफ़ेच करने की सुविधा को आसानी से चालू किया जा सकता है. बार-बार आने वाले लोगों के लिए, यह इस बात पर निर्भर करता है कि आपकी साइट पर उपयोगकर्ताओं के हिसाब से कॉन्टेंट दिखाने की सुविधा कितनी है. इसकी वजह यह है कि निजता की वजहों से, क्रॉस-साइट प्रीफ़ेच अनुरोधों में कुकी शामिल नहीं की जा सकतीं.
- पहली बार आने वाले लोगों के लिए, इस पाबंदी से कोई समस्या नहीं होती, क्योंकि इनके पास शुरू से ही कोई कुकी नहीं होती. इसलिए, अपनी साइट में कोई बदलाव किए बिना, इन उपयोगकर्ताओं के लिए क्रॉस-साइट प्रीफ़ेच करने की सुविधा चालू की जा सकती है.
- अगर आपको बार-बार आने वाले लोगों के लिए, अलग-अलग साइटों पर कॉन्टेंट को पहले से लोड करने की सुविधा चालू करनी है और आपकी साइट पर कुकी के आधार पर कॉन्टेंट को उपयोगकर्ताओं के हिसाब से बनाया गया है, तो आपको उपयोगकर्ता के नेविगेट करने के बाद, इन कॉन्टेंट को लेज़ी-लोड करना होगा. ऐसा इसलिए होता है, क्योंकि नेविगेट करने के बाद, कुकी पर पाबंदी की ज़रूरत नहीं होती, क्योंकि उपयोगकर्ता ने आपकी वेबसाइट पर जाने का साफ़ तौर पर विकल्प चुना है. इसलिए, नेविगेशन के समय, आपकी साइट के पास अपनी कुकी का ऐक्सेस हमेशा की तरह होता है. ज़्यादा जानकारी के लिए, लेज़ी लोडिंग के सबसे सही तरीके देखें.
- अगर फ़िलहाल, दिलचस्पी के मुताबिक कॉन्टेंट दिखाने की सुविधा को सीधे अपने एचटीएमएल में कोड में बदला जा रहा है, तो कुकी मौजूद होने पर भी ऐसा किया जा सकता है. साथ ही, पहले से फ़्रेश किए गए पेजों के लिए, लेज़ी-लोडिंग का इस्तेमाल फ़ॉलबैक की रणनीति के तौर पर किया जा सकता है.
- अगर आपकी साइट को कुकी के आधार पर उपयोगकर्ताओं के हिसाब से नहीं बनाया गया है या उपयोगकर्ताओं के हिसाब से कॉन्टेंट दिखाना ज़रूरी नहीं है, तो बार-बार आने वाले लोगों को वही कॉन्टेंट दिखाया जा सकता है जो पहली बार आने वाले लोगों को दिखाया जाता है.
फ़िलहाल, निजी तौर पर कॉन्टेंट पहले से लोड करने की प्रॉक्सी सुविधा, सिर्फ़ पहली बार आने वाले लोगों (बिना कुकी वाले लिंक) के लिए चालू है. हालांकि, बार-बार आने वाले लोगों (कुकी वाले लिंक) के लिए भी इस सुविधा को चालू करने पर काम चल रहा है. दूसरी ओर, साइन किए गए एक्सचेंज में, पहली बार और बार-बार आने वाले दोनों तरह के लोगों के लिए, क्रॉस-साइट प्रीफ़ेच करने की सुविधा पहले से ही उपलब्ध है. इसके लिए, ऊपर बताए गए तरीके अपनाए जाते हैं.
प्रीफ़ेच से मिलने वाला ज़्यादा डेटा
क्रॉस-साइट प्रीफ़ेच करने की सुविधा चालू करने पर, ज़्यादा डेटा दिखाया जा सकता है. असल में, अगर कोई रेफ़रर आपके पेज को पहले से लोड करता है, लेकिन उपयोगकर्ता उस लिंक पर क्लिक नहीं करता है, तो यह आपके लिए अतिरिक्त ट्रैफ़िक दिखाएगा.
- इस समस्या को कम करने के लिए, यह अनुरोध किया जा सकता है कि रेफ़रर, प्रीफ़ेच अनुरोधों के साथ ज़्यादा सक्रिय न हो. इसी तरह, रेफ़रर या ब्राउज़र, कम साइज़ वाले ज़रूरी रिसॉर्स (जैसे, मुख्य रिसॉर्स, ज़रूरी सीएसएस या JavaScript सब-रिसॉर्स) पर फ़ोकस करके, इस समस्या को कम कर सकता है. यह असल में, तेज़ी के फ़ायदों और ज़्यादा ट्रैफ़िक के बीच का समझौता है.
- इसके अलावा, ज़्यादा कैश मेमोरी का विकल्प चुनकर भी इस ट्रैफ़िक को ऑफ़सेट किया जा सकता है. ज़्यादा जानकारी के लिए, Signed Exchange से जुड़ा यह सेक्शन देखें. हालांकि, कॉन्टेंट को ज़्यादा समय तक कैश मेमोरी में सेव रखने से, आपके उपयोगकर्ताओं को पुरानी जानकारी दिख सकती है. यह ज़्यादा डेटा दिखाने और कॉन्टेंट को अप-टू-डेट रखने के बीच एक समझौता है.
सबसे सही फ़ैसला लेने के लिए, खुद से पूछें कि आपकी साइट, ज़्यादा से ज़्यादा नई और कम से कम अतिरिक्त अनुरोधों के बीच के स्लाइडिंग स्केल पर कहां है. इस सवाल का जवाब, आपके कारोबार और उपयोगकर्ताओं की ज़रूरतों पर निर्भर करता है.
शुरू करना
इन टेक्नोलॉजी को Google Search में इंटिग्रेट किया गया है, ताकि साइटें अपने एलसीपी को तुरंत बेहतर बनाना शुरू कर सकें. हमें उम्मीद है कि इससे अन्य लोकप्रिय रेफ़रर भी ऐसा करने के लिए प्रेरित होंगे. साथ ही, इससे वेब को ज़्यादा तेज़ बनाने में भी मदद मिलेगी!
ये दोनों टेक्नोलॉजी, एक ही तरह के इस्तेमाल के उदाहरण को हल करती हैं. हालांकि, ये पहले बताई गई अहम बातों के आधार पर अलग-अलग तरह के फ़ायदे देती हैं. आपके पास यह तय करने का विकल्प भी है कि अपनी ज़रूरतों के हिसाब से, किसी एक टेक्नोलॉजी का इस्तेमाल शुरू करें और फिर दूसरी टेक्नोलॉजी का इस्तेमाल करें. अपनी खास स्थिति के हिसाब से, सबसे सही टेक्नोलॉजी चुनने के लिए, इन डीप डाइव को देखें:



