Un'introduzione alle tecnologie già disponibili.
Perché la velocità di caricamento della pagina è importante?
La maggior parte degli utenti identifica regolarmente i caricamenti lenti delle pagine come una fonte di frustrazione importante (54% in uno studio sugli utenti condotto da Google). Non sorprende quindi che i caricamenti di pagine più rapidi generino risultati migliori per un'attività. Infatti, se i visitatori si arrabbiano anche prima di interagire con un sito web, è molto improbabile che rimangano abbastanza a lungo per apprezzarne il valore. Infatti, un altro studio di Google su 254 siti di e-commerce, finanza e viaggi ha dimostrato che i siti che si caricano in due secondi o meno hanno registrato un tasso di conversione superiore del 15%.
Accelerare Largest Contentful Paint (LCP)
Come si suol dire, non puoi migliorare ciò che non misuri. Per le esperienze utente sul web, riteniamo che Core Web Vitals costituisca un solido insieme di metriche incentrate sull'utente progettate per acquisire aspetti fondamentali dell'esperienza utente. In particolare, Largest Contentful Paint (LCP) misura le prestazioni di caricamento delle tue pagine indicando il tempo necessario per visualizzare il blocco di testo o immagine più grande che l'utente vede. Per offrire una buona esperienza utente, la visualizzazione elemento più grande deve verificarsi entro 2, 5 secondi dall'inizio del caricamento della pagina (ovvero la soglia LCP buona).
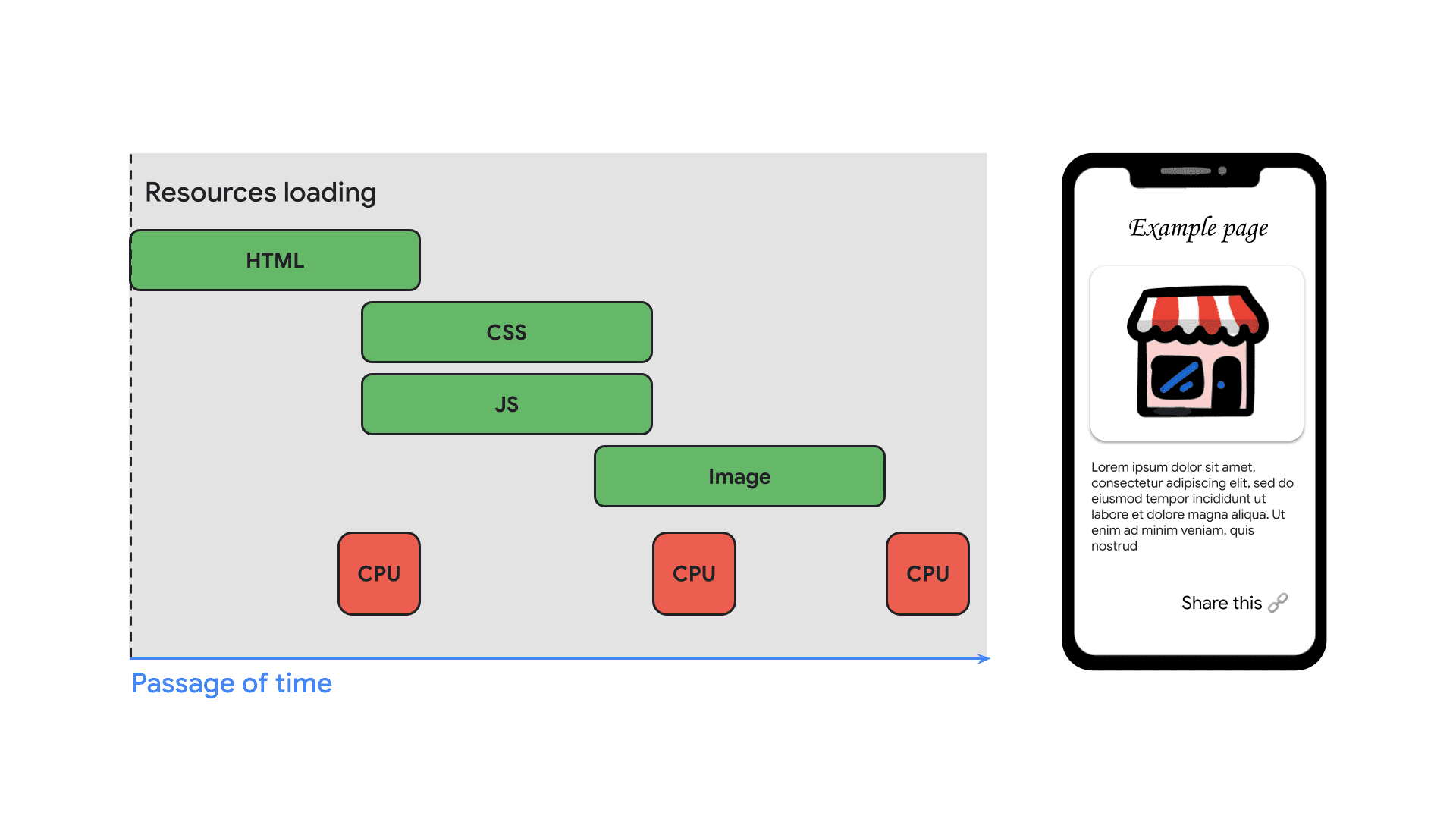
Vediamo quali elementi contribuiscono al tempo di caricamento della prima pagina di una pagina tipica.

Quando un utente visita una pagina, il browser richiede il codice HTML al server. Il server risponde con il codice HTML, che fornisce al browser ulteriori suggerimenti su cosa recuperare dopo, inclusi CSS, JavaScript, caratteri e immagini. Quando vengono restituite queste risposte, il browser deve anche svolgere alcune operazioni per valutarle ed eventualmente disporre e disegnare i componenti nella pagina. Tuttavia, la maggior parte del tempo viene impiegata per attendere che i pacchetti vengano trasferiti dal dispositivo al server e poi di nuovo al dispositivo. In effetti, i nostri dati (Chrome per Android; mediana) mostrano che circa il 40% della latenza visibile all'utente viene in genere impiegato dal browser in attesa del primo byte dal server.
Il potere del precaricamento
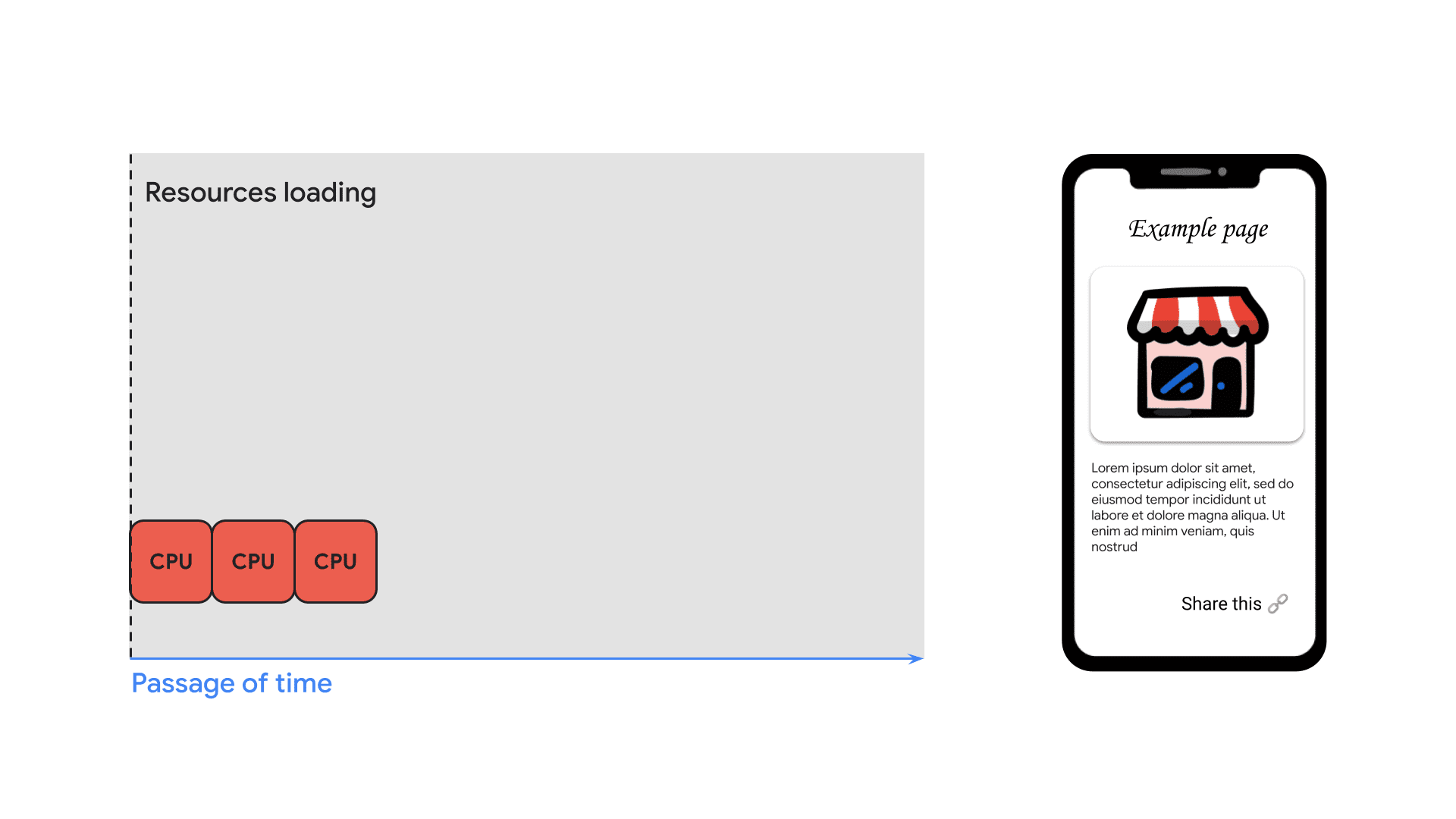
Se fosse possibile eseguire il pre-caricamento di tutti questi file, ovvero recuperarli prima che l'utente visiti la pagina, si otterrebbe un notevole aumento della velocità, lasciando solo alcune attività prima di visualizzare la pagina: valutazione, calcolo del layout e applicazione.

Dati i dati condivisi in precedenza, è possibile anche prelevare la risorsa principale e ottenere comunque un caricamento della pagina notevolmente più rapido. Nel caso dello stesso sito, questo tipo di tecnica è facilmente disponibile con primitive come rel=prefetch. Tuttavia, con gli scenari cross-site, la situazione non è così semplice.
Navigazioni tra siti
Sebbene il pre-caricamento sia disponibile da un po' di tempo, è necessaria un'ulteriore considerazione quando si pre-caricano pagine da un sito mentre l'utente è su un altro.
Supponiamo che un sito referrer indichi al browser di eseguire il pre-caricamento di una pagina da un altro sito. Ovviamente, quando l'utente fa clic sul link a questa pagina precompilata, avrà un'esperienza utente migliore con un caricamento della pagina molto più rapido. Tuttavia, cosa succede se l'utente non fa mai clic su questo link? Non si aspetterebbero che un sito web collegato venga a sapere che potrebbero essere interessati a un argomento mentre lo cercavano sul sito del referrer. Tuttavia, si tratta di un rischio sostanziale perché le richieste di prefetching trasmettono l'indirizzo IP dell'utente e gli eventuali cookie, come qualsiasi altra richiesta normale.
Soluzioni
Per abilitare il prefetching tra siti nel rispetto della privacy, negli ultimi tre anni abbiamo sviluppato due soluzioni: Private Prefetch Proxy e Signed Exchanges (SXG). Abbiamo anche eseguito un esperimento su larga scala per confermare che il pre-caricamento cross-origin offre vantaggi significativi in termini di velocità. Nello specifico, quando abbiamo esaminato le istanze in cui Google è stato in grado di eseguire il pre-caricamento in sicurezza del codice HTML principale per la navigazione successiva dell'utente, abbiamo notato che la frazione di caricamenti di pagine con LCP "buoni" è aumentata di 14 punti percentuali.
Considerazioni principali
Sebbene Private Prefetch Proxy e Signed Exchange risolvano lo stesso caso d'uso, ogni tecnologia presenta un insieme diverso di compromessi. Pertanto, la scelta migliore dipende dalle esigenze specifiche del tuo sito. Per aiutarti a capire i compromessi, le sezioni seguenti illustrano due considerazioni chiave per attivare il pre-caricamento tra siti e scegliere tra le due tecnologie disponibili. Troverai ulteriori dettagli anche negli articoli dettagliati per ogni tecnologia.
Visitatori abituali
Il pre-caricamento tra siti è facile da attivare per gli utenti che visitano il tuo sito per la prima volta. Per i visitatori abituali, dipende dal livello di personalizzazione del tuo sito. Il motivo è che le richieste di prefetch cross-site non possono includere cookie per motivi di privacy.
- Per i visitatori che accedono per la prima volta, questa limitazione non presenta alcun problema perché non hanno cookie. Di conseguenza, puoi attivare il pre-caricamento tra siti per questi utenti senza apportare modifiche al tuo sito.
- Se vuoi attivare il pre-caricamento tra siti per i visitatori abituali e il tuo sito è personalizzato in base ai cookie, dovrai eseguire il caricamento lento di questi elementi personalizzati dopo la navigazione dell'utente. Questo funziona perché, durante la navigazione, la limitazione dei cookie non è più necessaria poiché l'utente ha scelto esplicitamente di visitare il tuo sito web. Pertanto, durante la navigazione, il tuo sito ha accesso ai suoi cookie come sempre. Per indicazioni concrete, consulta queste best practice per il caricamento differito.
- Se al momento codifichi la personalizzazione direttamente nel codice HTML, puoi continuare a farlo quando sono presenti i cookie e utilizzare il caricamento lento come strategia di riserva per le pagine prelevate.
- Se il tuo sito non è personalizzato in base ai cookie o se la personalizzazione non è fondamentale, puoi scegliere di mostrare ai visitatori abituali gli stessi contenuti che offri ai visitatori che accedono per la prima volta.
Al momento, il proxy di prelettura privato è abilitato solo per i visitatori che accedono per la prima volta (link senza cookie) e sono in corso lavori per estendere la copertura ai visitatori abituali (link con cookie). D'altra parte, Signed Exchange supporta già il pre-caricamento tra siti sia per i visitatori nuovi che per quelli di ritorno (con gli approcci descritti sopra).
Pubblicazione di dati aggiuntivi dal precaricamento
L'attivazione del precaricamento tra siti può comportare la pubblicazione di dati aggiuntivi. Infatti, se un referrer esegue il pre-caricamento della tua pagina, ma l'utente non fa clic sul link, questo rappresenta un traffico aggiuntivo per te.
- Per mitigare il problema, si potrebbe chiedere al referrer di essere meno aggressivo con le richieste di prefetch. Analogamente, il referrer o il browser può attenuare il problema concentrandosi su risorse relativamente leggere, ma critiche (ad esempio la risorsa principale, CSS critici o risorse JavaScript secondarie). Si tratta essenzialmente di un compromesso tra vantaggi in termini di velocità e traffico aggiuntivo.
- In alternativa, è possibile compensare questo traffico attivando la memorizzazione nella cache aggiuntiva (per ulteriori dettagli, consulta questa sezione su Signed Exchange). Lo svantaggio è che la memorizzazione nella cache dei contenuti per troppo tempo può comportare la visualizzazione di informazioni meno recenti per gli utenti. Si tratta essenzialmente di un compromesso tra la pubblicazione di dati aggiuntivi e l'aggiornamento dei contenuti.
Per prendere la decisione migliore, chiediti dove si trova il tuo sito nella scala tra la massima aggiornamento e le richieste aggiuntive minime. La risposta a questa domanda dipende in ultima analisi dalle esigenze specifiche della tua attività e dei tuoi utenti.
Per iniziare
Queste tecnologie sono state integrate nella Ricerca Google in modo che i siti possano iniziare immediatamente a migliorare il loro LCP. Ci auguriamo che anche altri referrer popolari seguano questa strada e contribuiscano a rendere il web molto più veloce.
Sebbene entrambe le tecnologie risolvano lo stesso caso d'uso, offrono compromessi diversi in base alle considerazioni chiave spiegate in precedenza. Potresti anche decidere di iniziare con una tecnologia e passare all'altra man mano che le tue esigenze o la tua percezione dei vantaggi si evolvono. Consulta queste analisi approfondite per scoprire quale tecnologia è la soluzione migliore per la tua situazione specifica:



