Wprowadzenie do łatwo dostępnych technologii.
Dlaczego szybkość wczytywania stron ma znaczenie?
Większość użytkowników uważa, że główną przyczyną frustracji jest powolne wczytywanie stron (54% uczestników badania przeprowadzonego przez Google). Nie powinno więc dziwić, że szybsze wczytywanie stron przynosi firmom lepsze wyniki. Jeśli użytkownicy zniechęcą się do witryny jeszcze przed rozpoczęciem interakcji z nią, prawdopodobnie nie będą w niej wystarczająco długo, aby docenić jej wartość. Inne badanie Google obejmujące 254 strony e-commerce, finansowe i turystyczne wykazało, że witryny wczytujące się w ciągu 2 sekund lub krócej miały o 15% wyższy współczynnik konwersji.
przyspieszenie największego wyrenderowania treści (LCP);
Jak to mówią, nie da się poprawić tego, czego się nie mierzy. Uważamy, że podstawowe wskaźniki internetowe to solidny zestaw danych dotyczących użytkowników, który pozwala uchwycić najważniejsze aspekty wygody użytkowników. Wskaźnik największego wyrenderowania treści (LCP) mierzy wydajność wczytywania stron, podając czas potrzebny na wyświetlenie największego tekstu lub bloku obrazu, który widzi użytkownik. Aby wygodnie korzystać z witryny, LCP powinno pojawiać się w ciągu 2, 5 sekundy od wczytania strony (czyli w ramach dobrego progu LCP).
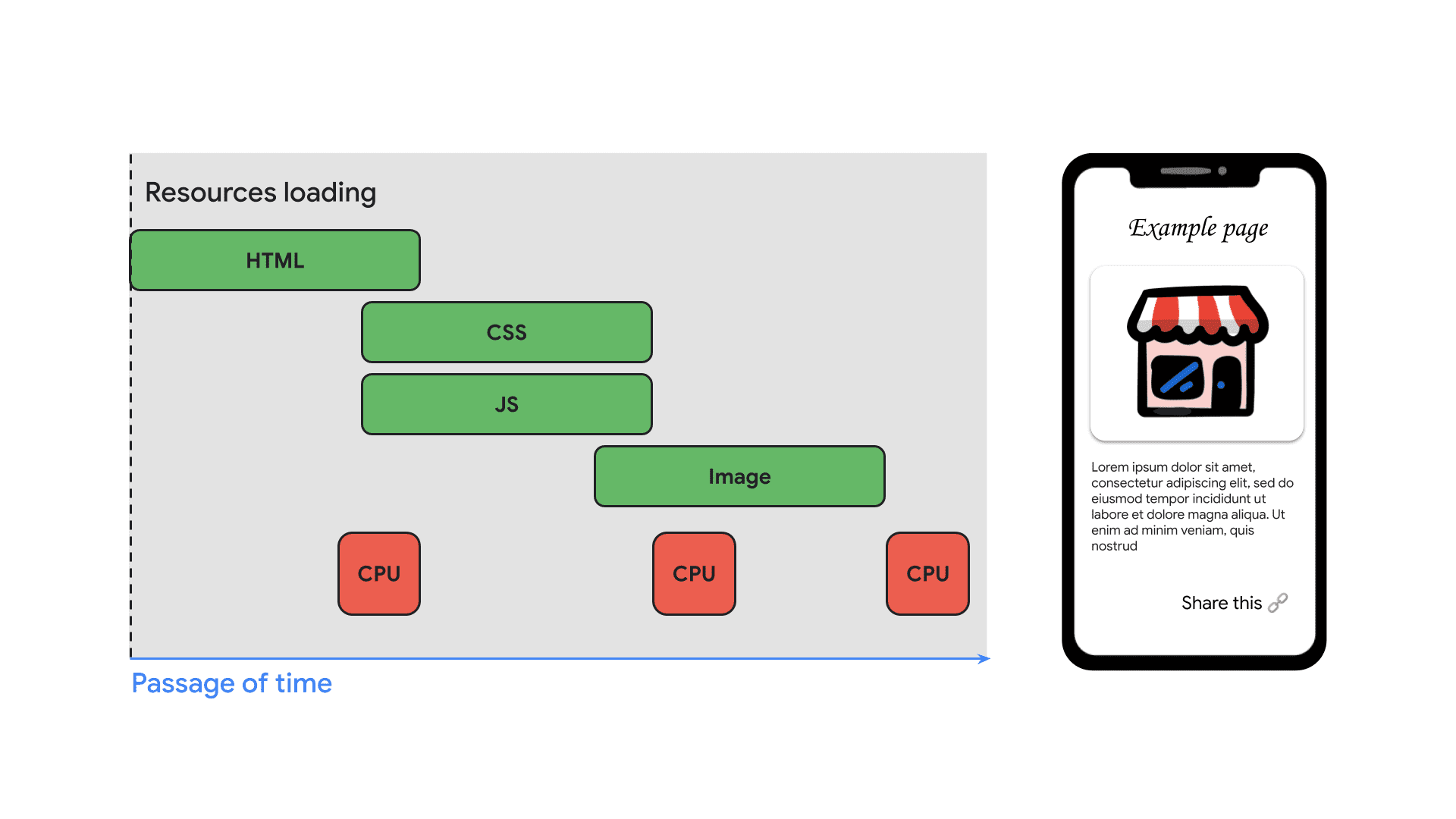
Przyjrzyjmy się, co wpływa na LCP typowej strony.

Gdy użytkownik odwiedza stronę, przeglądarka wysyła żądanie kodu HTML do serwera. Serwer odpowiada kodem HTML, który daje przeglądarce więcej wskazówek dotyczących tego, co pobrać dalej, w tym CSS, JavaScript, czcionki i obrazy. Gdy przeglądarka otrzyma te odpowiedzi, musi je ocenić, a potem ułożyć i wyświetlić komponenty na stronie. Jednak większość czasu zajmuje oczekiwanie na przesyłanie pakietów z urządzenia na serwer i z powrotem na urządzenie. Nasze dane (Chrome na Androida; mediana) wskazują, że około 40% widocznego dla użytkownika czasu oczekiwania na odpowiedź jest zwykle przeznaczone na oczekiwanie przez przeglądarkę na pierwszy bajt z serwera.
Moc pobierania z wyprzedzeniem
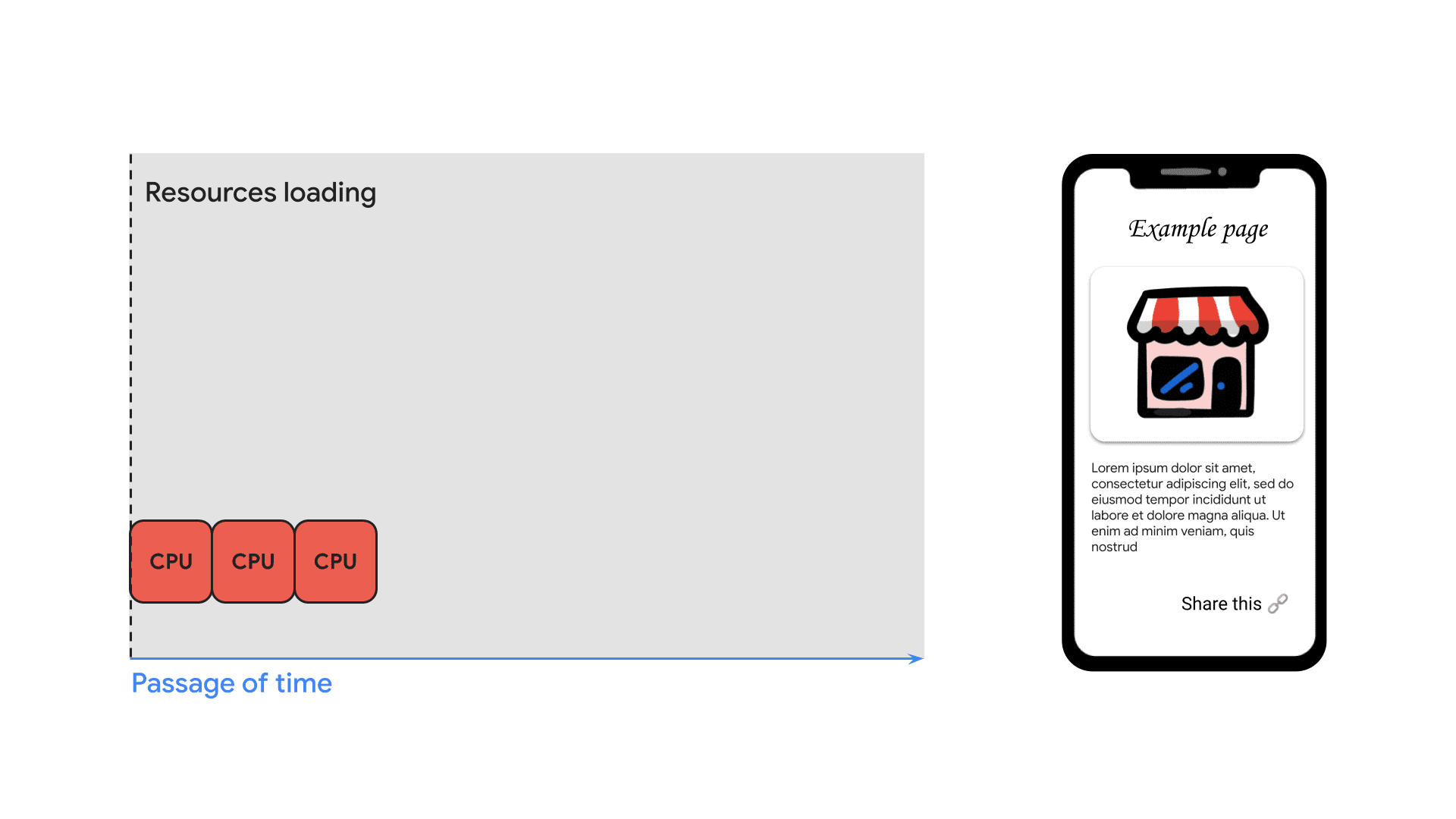
Jeśli można byłoby pobrać wszystkie te pliki w ramach wstępnego pobierania, czyli pobrać je przed odwiedzeniem strony przez użytkownika, to znacznie przyspieszyłoby to wyświetlanie strony, ponieważ przed wyświetleniem strony pozostałoby tylko kilka zadań: ocena, obliczenie układu i wyświetlenie.

Na podstawie udostępnionych wcześniej danych można też pobrać wstępnie główny zasób, co również znacznie przyspieszy wczytywanie strony. W przypadku tej samej witryny ta technika jest łatwo dostępna dzięki prymitywom takim jak rel=prefetch. W przypadku scenariuszy dotyczących wielu witryn nie jest to jednak takie proste.
Nawigacja między witrynami
Chociaż funkcja wstępnego pobierania istnieje już od jakiegoś czasu, należy wziąć pod uwagę dodatkowe kwestie, gdy wstępne pobieranie stron z jednej witryny odbywa się, gdy użytkownik jest w innej.
Załóżmy, że witryna odsyłająca poleci przeglądarce pobrać w poprzednim etapie stronę z innej witryny. Oczywiście, gdy użytkownik kliknie link do tej strony z zaawansowanym pobieraniem, będzie mógł szybciej wczytać stronę i będzie to dla niego wygodniejsze. Co jednak, jeśli użytkownik nigdy nie kliknie tego linku? Nie oczekują, że powiązana witryna dowie się, że mogli być zainteresowani danym tematem, gdy przeglądali go w witrynie odsyłającej. Jest to jednak znaczne ryzyko, ponieważ żądania wstępnego pobierania danych zawierają adres IP użytkownika i pliki cookie (jeśli są dostępne) tak jak każde inne zwykłe żądanie.
Rozwiązania
Aby umożliwić prefetching w wielu witrynach przy zachowaniu ochrony prywatności, w ciągu ostatnich 3 lat opracowaliśmy 2 rozwiązania: Private Prefetch Proxy i Signed Exchanges (SXG). Przeprowadziliśmy też eksperyment na dużą skalę, aby potwierdzić, że wstępna analiza wielu źródeł danych zapewnia znaczne korzyści w zakresie szybkości. Gdy przyjrzeliśmy się dokładniej sytuacjom, w których Google mogło bezpiecznie pobrać z poziomu pamięci podręcznej główny kod HTML na potrzeby następnego przejścia użytkownika, zauważyliśmy, że odsetek wczytanych stron z „dobrym” czasem LCP wzrósł o 14 punktów procentowych.
Najważniejsze kwestie
Prywatny serwer proxy do pobierania w tle i Signed Exchange spełniają ten sam cel, ale każda z tych technologii ma inne wady i zalety. Najlepszy wybór zależy od konkretnych potrzeb Twojej witryny. Aby pomóc Ci zrozumieć, jakie kompromisy należy podjąć, w następnych sekcjach omówimy 2 kluczowe kwestie dotyczące włączania wstępnego pobierania w wielu witrynach i wyboru między 2 dostępnymi technologiami. Więcej informacji znajdziesz też w artykułach poświęconych poszczególnym technologiom.
Powracający użytkownicy
Wstępne pobieranie w wielu witrynach można łatwo włączyć dla użytkowników, którzy po raz pierwszy odwiedzają Twoją witrynę. W przypadku powracających użytkowników zależy to od tego, jak bardzo Twoja witryna jest zindywidualizowana. Wynika to z tego, że żądania wstępnego pobierania danych z innych witryn nie mogą zawierać plików cookie ze względu na ochronę prywatności.
- W przypadku użytkowników, którzy odwiedzają witrynę po raz pierwszy, to ograniczenie nie stanowi problemu, ponieważ w ogóle nie mają oni plików cookie. Dzięki temu możesz włączyć wstępne pobieranie w wielu witrynach dla tych użytkowników bez wprowadzania żadnych zmian w swojej witrynie.
- Jeśli chcesz włączyć wstępny pobieranie w wielu witrynach dla powracających użytkowników, a Twoja witryna jest spersonalizowana na podstawie plików cookie, musisz stosować opóźnione wczytywanie tych elementów po przejściu użytkownika do innej strony. Dzieje się tak, ponieważ po przejściu do witryny ograniczenie dotyczące plików cookie nie jest już potrzebne, ponieważ użytkownik wyraźnie zdecydował się ją odwiedzić. W momencie nawigacji Twoja witryna ma dostęp do swoich plików cookie tak jak zwykle. Szczegółowe wskazówki znajdziesz w artykule Sprawdzone metody korzystania z opóźnionego wczytywania.
- Jeśli obecnie kodujesz personalizację bezpośrednio w kodzie HTML, możesz nadal to robić, gdy są obecne pliki cookie, i stosować wczytywanie opóźnione jako strategię zastępczą dla stron z wczytanymi wcześniej zasobami.
- Jeśli Twoja witryna nie jest personalizowana na podstawie plików cookie lub jeśli personalizacja nie jest kluczowa, możesz wyświetlać powtarzającym się użytkownikom te same treści co nowym użytkownikom.
Obecnie prywatny serwer proxy do pobierania w poprzednim czasie jest włączony tylko dla nowych użytkowników (linki bez plików cookie). Trwają prace nad rozszerzeniem zakresu działania do użytkowników powracających (linków z plikami cookie). Z drugiej strony, usługa Signed Exchange obsługuje już wstępne pobieranie w wielu witrynach zarówno w przypadku nowych, jak i powracających użytkowników (z wykorzystaniem opisanych powyżej metod).
Dodatkowe dane z poprzedniego pobierania
Włączenie wstępnego pobierania danych z wielu witryn może spowodować przesyłanie dodatkowych danych. Jeśli witryna odsyłająca pobiera stronę do pamięci podręcznej, ale użytkownik nie klika linku, jest to dla Ciebie dodatkowy ruch.
- Aby temu zapobiec, można poprosić witrynę odsyłającą o ograniczenie liczby żądań w ramach wstępnego pobierania. Podobnie referrer lub przeglądarka mogą ograniczyć to zjawisko, koncentrując się na stosunkowo lekkich, ale kluczowych zasobach (np. głównych zasobach, krytycznych zasobach CSS lub podzasobach JavaScript). Jest to w podstawie kompromis między korzyściami związanymi z szybkością a dodatkowym ruchem.
- Można też zrównoważyć ten ruch, korzystając z dodatkowego buforowania (więcej informacji znajdziesz w tej sekcji dotyczącej wymiany podpisanej). Minusem jest to, że przechowywanie treści w pamięci podręcznej przez zbyt długi czas może spowodować wyświetlanie użytkownikom starszych informacji. Jest to w podstawie kompromis między dodatkowym przesyłaniem danych a świeżością treści.
Aby podjąć najlepszą decyzję, zastanów się, gdzie Twoja witryna znajduje się na skali od maksymalnej świeżości do minimalnej liczby dodatkowych żądań. Odpowiedź na to pytanie zależy od konkretnych potrzeb Twojej firmy i użytkowników.
Pierwsze kroki
Te technologie zostały zintegrowane z wyszukiwarką Google, aby witryny mogły od razu poprawiać czas LCP. Mamy nadzieję, że zachęci to też inne popularne witryny odsyłające do podjęcia podobnych działań i pomoże to ogólnie przyspieszyć działanie internetu.
Chociaż obie te technologie spełniają te same wymagania, mają różne zalety i wady pod względem kluczowych kwestii opisanych wcześniej. Możesz nawet zacząć od jednej technologii, a potem przejść na inną, gdy Twoje potrzeby się zmienią lub gdy docenisz korzyści. Zapoznaj się z tymi szczegółowymi artykułami, aby dowiedzieć się, która technologia jest najlepsza w Twojej sytuacji:




