সহজলভ্য প্রযুক্তির একটি ভূমিকা.
পৃষ্ঠা লোড গতি গুরুত্বপূর্ণ কেন?
বেশিরভাগ ব্যবহারকারী নিয়মিতভাবে হতাশার প্রধান উত্স হিসাবে ধীর পৃষ্ঠা লোডকে চিহ্নিত করে (Google দ্বারা পরিচালিত একটি ব্যবহারকারীর গবেষণায় 54%)। সুতরাং, এটি আশ্চর্যজনক হওয়া উচিত নয় যে দ্রুত পৃষ্ঠা লোড হওয়ার ফলে ব্যবসার জন্য আরও ভাল ফলাফল পাওয়া যায়। প্রকৃতপক্ষে, যদি দর্শকরা একটি ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করার আগেও হতাশ হয়ে পড়েন, তাহলে এটির মূল্য উপলব্ধি করার জন্য তারা যথেষ্ট সময় ধরে থাকার সম্ভাবনা খুব কম। প্রকৃতপক্ষে, 254টি ই-কমার্স, ফাইন্যান্স এবং ট্রাভেল সাইট জুড়ে অন্য Google গবেষণায় দেখা গেছে যে সাইটগুলি দুই সেকেন্ড বা তার কম সময়ে লোড হয় তাদের রূপান্তর হার 15% বেশি।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) ত্বরান্বিত করা
প্রবাদটি হিসাবে, আপনি যা পরিমাপ করেন না তা আপনি উন্নত করতে পারবেন না। ওয়েবে ব্যবহারকারীর অভিজ্ঞতার জন্য, আমরা বিশ্বাস করি যে কোর ওয়েব ভাইটালগুলি ব্যবহারকারীর অভিজ্ঞতার মৌলিক দিকগুলি ক্যাপচার করার জন্য ডিজাইন করা ব্যবহারকারী-কেন্দ্রিক মেট্রিক্সের একটি শক্ত সেট গঠন করে। বিশেষ করে, Largest Contentful Paint (LCP) ব্যবহারকারীর দেখা সবচেয়ে বড় টেক্সট বা ইমেজ ব্লক দেখাতে যে সময় লাগে তার রিপোর্ট করে আপনার পৃষ্ঠার লোডিং কর্মক্ষমতা পরিমাপ করে। একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করার জন্য, পৃষ্ঠাটি প্রথম লোড হতে শুরু করার 2.5 সেকেন্ডের মধ্যে LCP হওয়া উচিত (যেমন, ভাল LCP থ্রেশহোল্ড)।
একটি সাধারণ পৃষ্ঠার এলসিপিতে কী অবদান রাখে তা দেখা যাক।

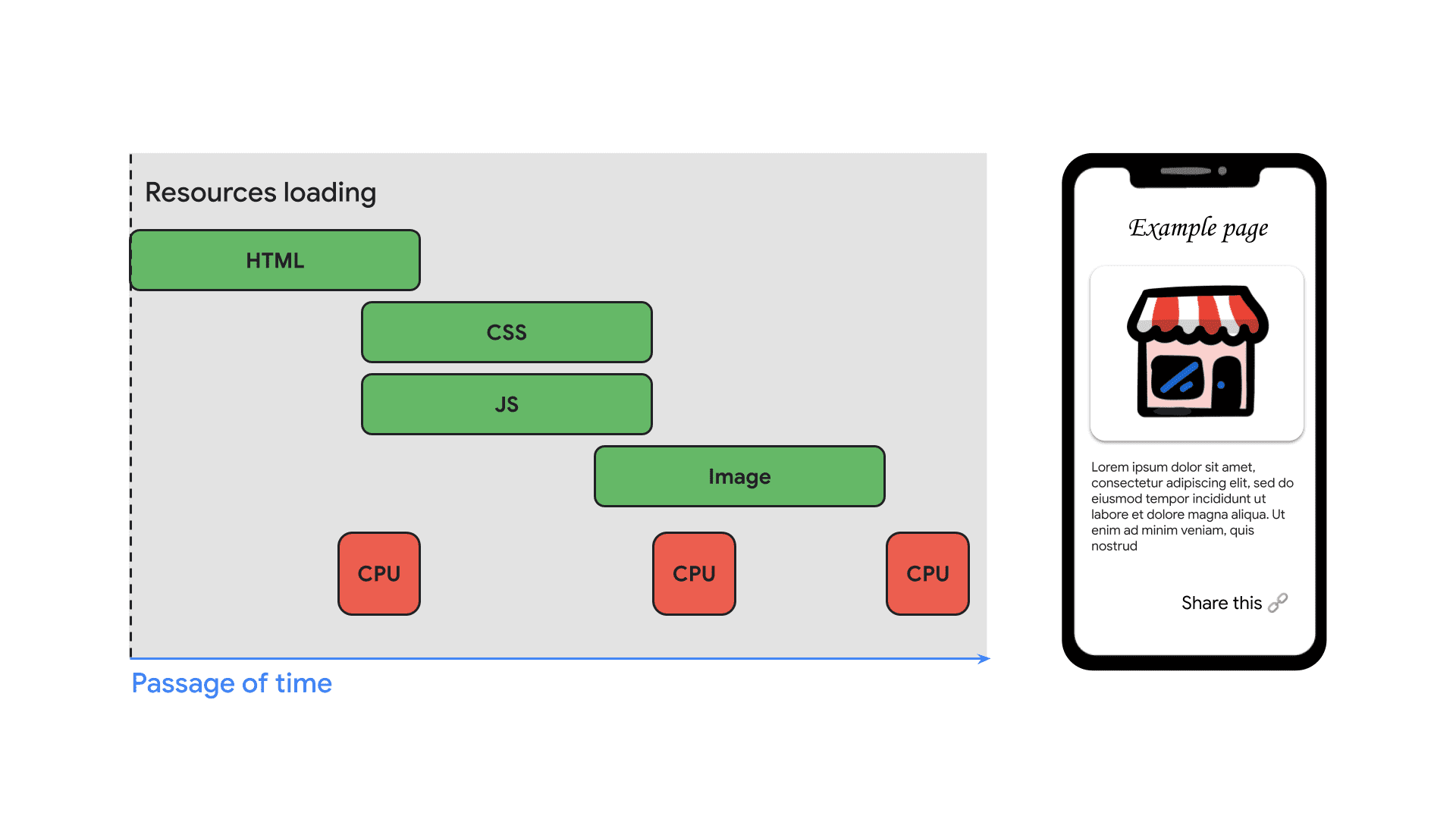
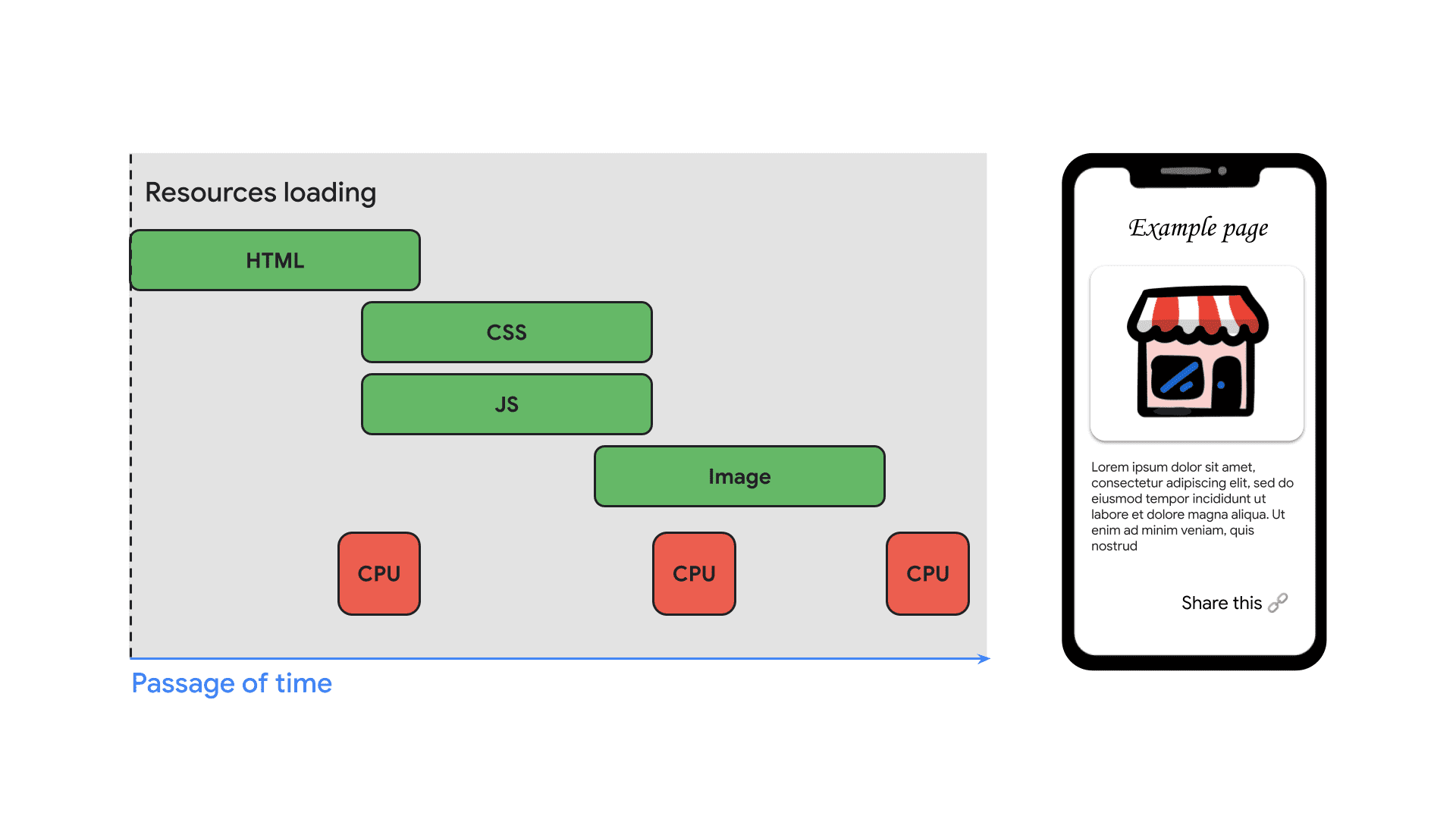
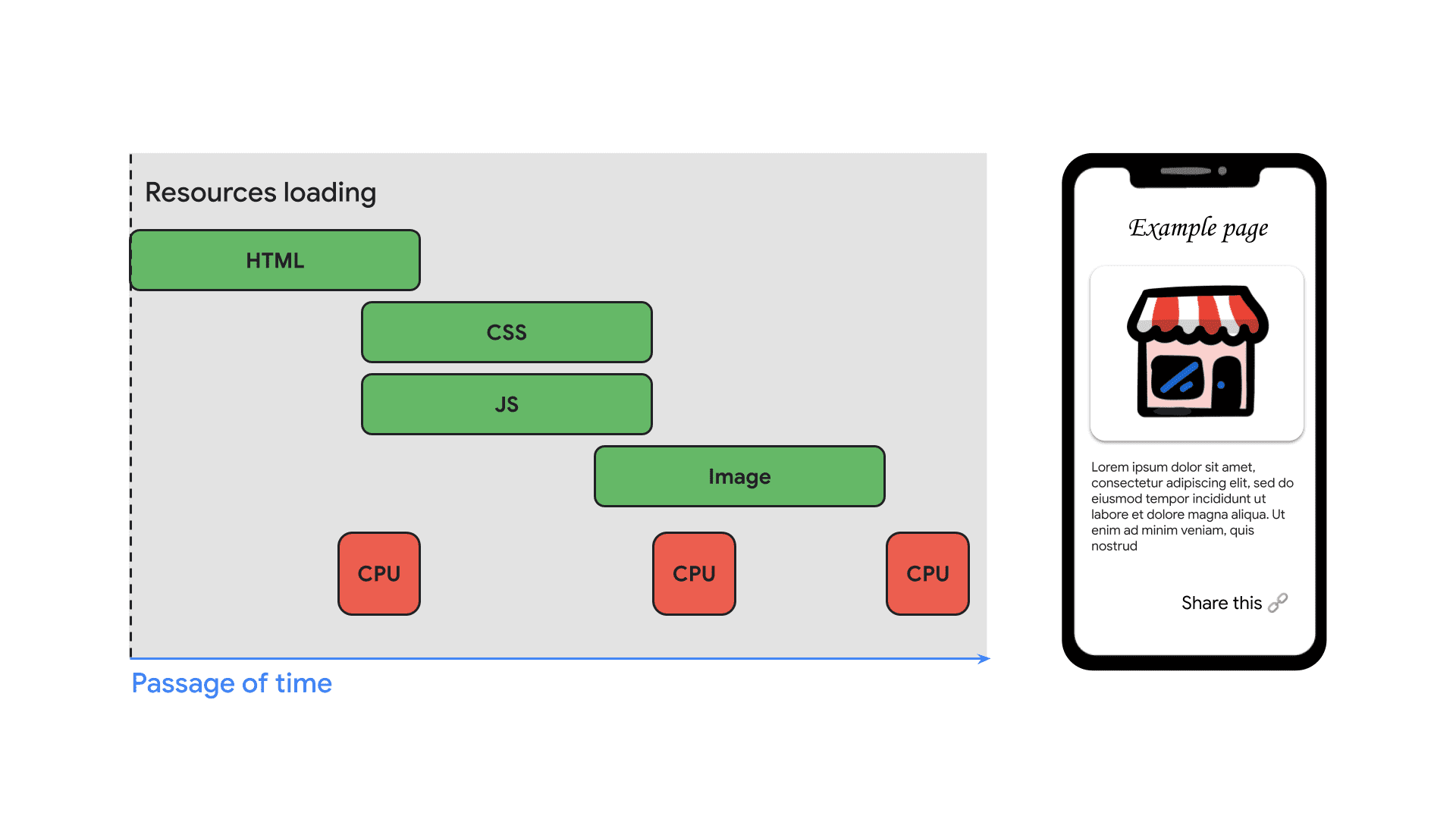
যখন একজন ব্যবহারকারী একটি পৃষ্ঠা পরিদর্শন করে, ব্রাউজার সার্ভার থেকে HTML এর অনুরোধ করে। সার্ভারটি HTML এর সাথে সাড়া দেয়, যা ব্রাউজারকে CSS, JavaScript, ফন্ট এবং চিত্র সহ পরবর্তী কী আনতে হবে সে সম্পর্কে আরও ইঙ্গিত দেয়। এই প্রতিক্রিয়াগুলি ফিরে আসার সাথে সাথে, ব্রাউজারকে অবশ্যই সেগুলি মূল্যায়ন করার জন্য কিছু কাজ করতে হবে এবং অবশেষে পৃষ্ঠায় উপাদানগুলিকে বিন্যস্ত এবং রঙ করতে হবে৷ কিন্তু বেশিরভাগ সময় সেই প্যাকেটগুলি ডিভাইস থেকে সার্ভারে যাওয়ার জন্য এবং তারপরে ডিভাইসে ফিরে যাওয়ার অপেক্ষায় ব্যয় করা হয়। প্রকৃতপক্ষে, আমাদের ডেটা (অ্যান্ড্রয়েডের জন্য ক্রোম; মিডিয়ান) দেখায় যে প্রায় 40% ব্যবহারকারী-দৃশ্যমান লেটেন্সি সাধারণত সার্ভার থেকে প্রথম বাইট ফিরে আসার অপেক্ষায় ব্রাউজার দ্বারা ব্যয় করা হয়।
প্রিফেচিংয়ের শক্তি
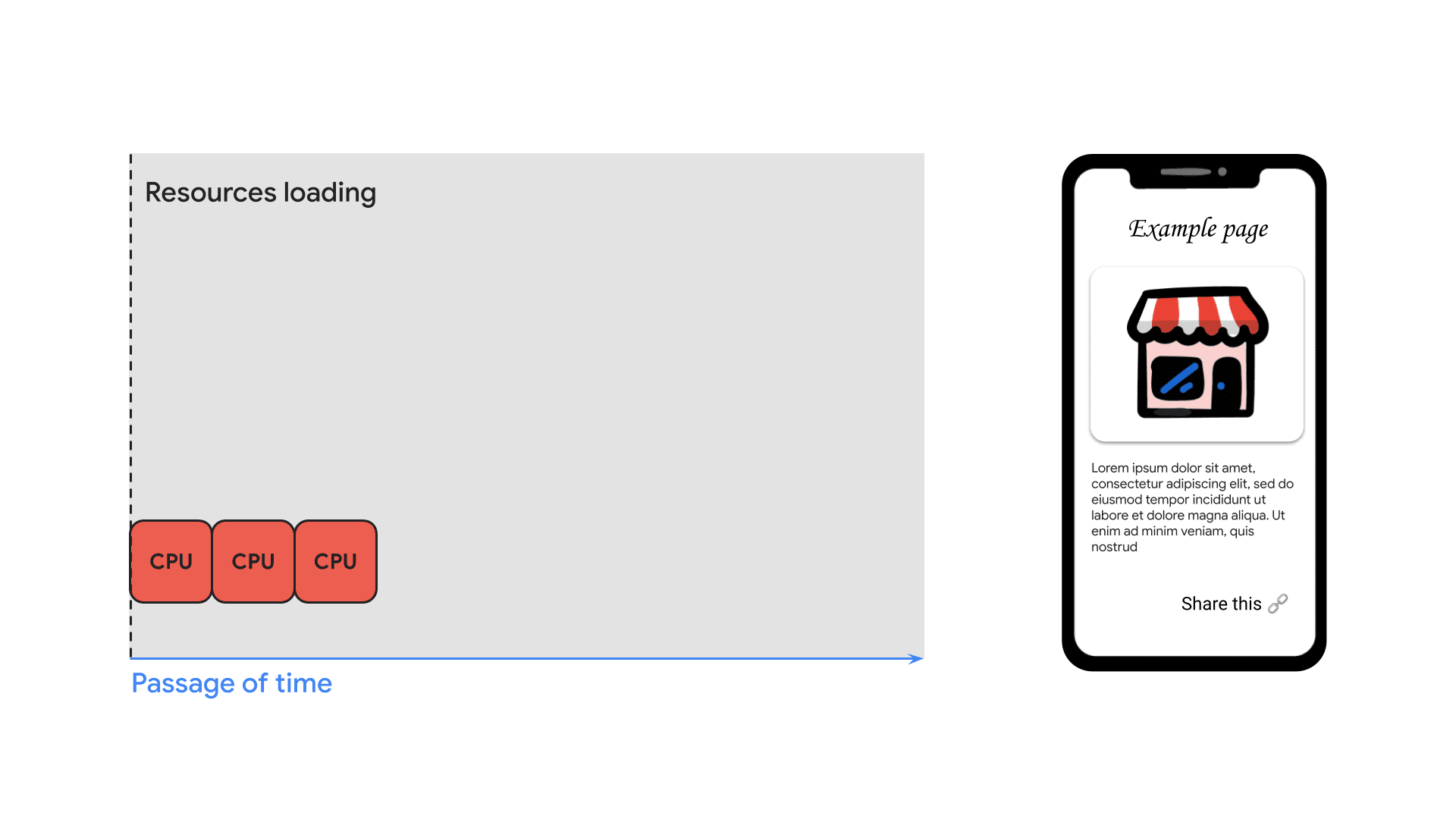
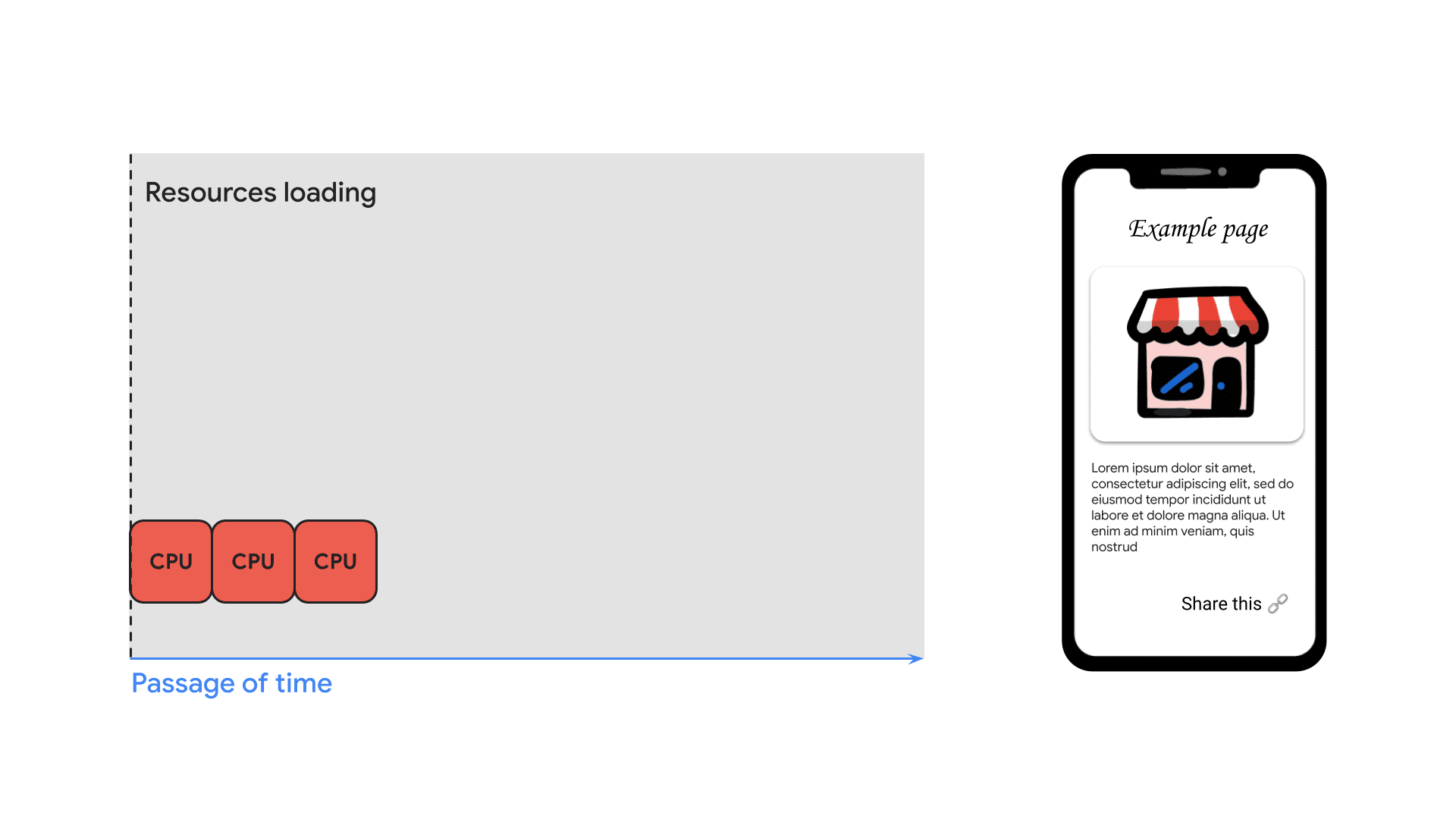
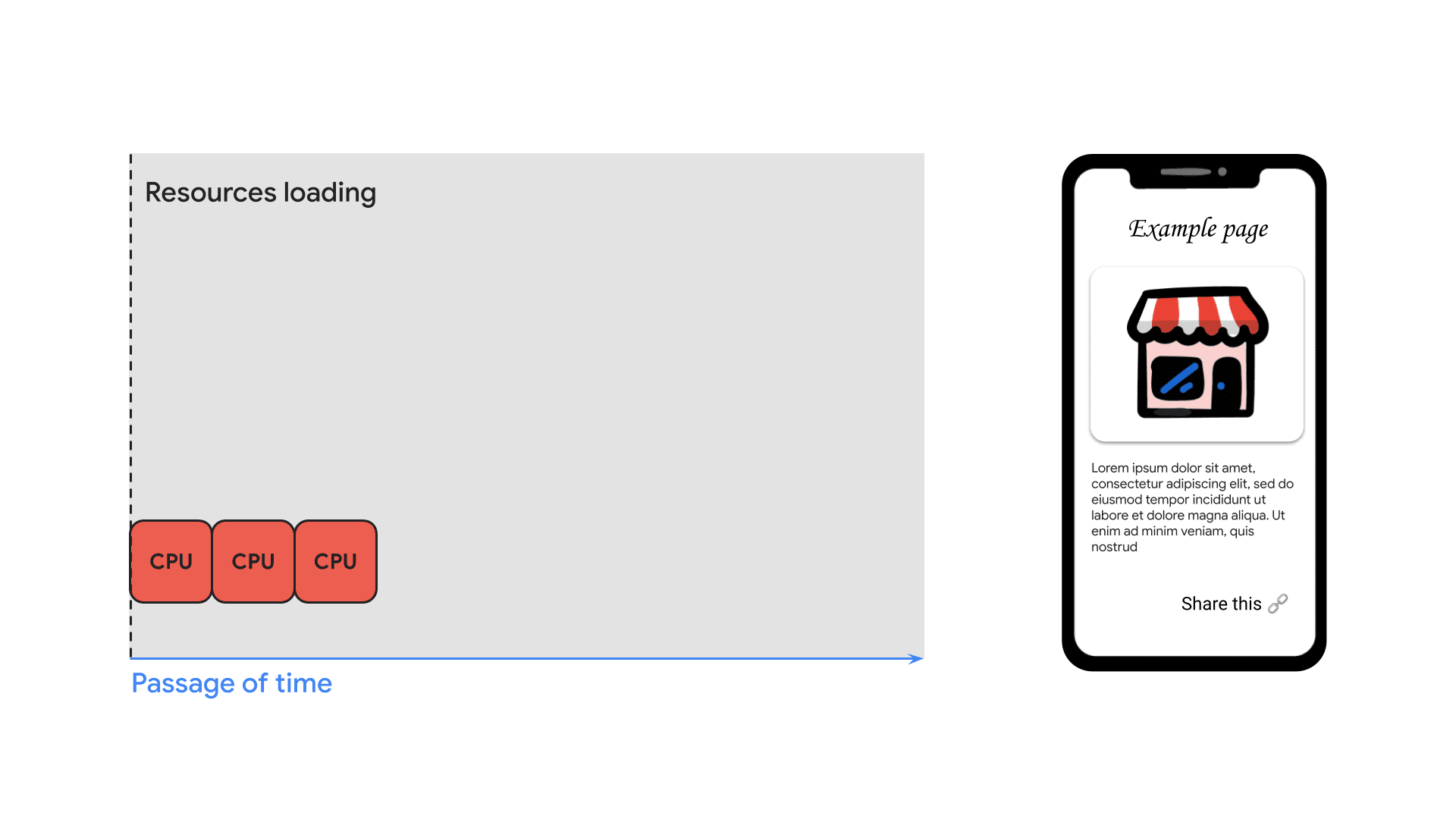
যদি কেউ এই সমস্ত ফাইলগুলিকে প্রিফেচ করতে পারে—অর্থাৎ, ব্যবহারকারী পৃষ্ঠাটি দেখার আগে সেগুলি আনতে পারে—তাহলে এটি একটি বিশাল গতির বুস্ট প্রদান করবে, পৃষ্ঠাটি প্রদর্শন করার আগে শুধুমাত্র কয়েকটি কাজ রেখে যাবে: মূল্যায়ন করা, লেআউট গণনা করা এবং পেইন্টিং করা৷

পূর্বে ভাগ করা ডেটা প্রদত্ত, কেউ কেবল মূল সংস্থানটি প্রিফেচ করতে পারে এবং এখনও একটি উল্লেখযোগ্যভাবে দ্রুত পৃষ্ঠা লোড অর্জন করতে পারে। একই-সাইটের ক্ষেত্রে, এই ধরনের কৌশলটি আদিম যেমন rel=prefetch সাথে সহজেই উপলব্ধ। যাইহোক, ক্রস-সাইট পরিস্থিতিতে, এটি সহজবোধ্য নয়।
ক্রস-সাইট নেভিগেশন
যদিও কিছুক্ষণ ধরে প্রিফেচ করা হয়েছে, ব্যবহারকারী অন্য সাইটে থাকাকালীন একটি সাইট থেকে পৃষ্ঠাগুলি প্রিফেচ করার সময় একটি অতিরিক্ত বিবেচনা করা উচিত৷
ধরুন যে একটি রেফারার সাইট ব্রাউজারকে একটি ভিন্ন সাইট থেকে একটি পৃষ্ঠা প্রিফেচ করার নির্দেশ দেয়৷ স্পষ্টতই, যখন ব্যবহারকারী এই প্রিফেচ করা পৃষ্ঠার লিঙ্কে ক্লিক করে, তখন তারা আরও দ্রুত পৃষ্ঠা লোডের সাথে আরও ভাল ব্যবহারকারীর অভিজ্ঞতা উপভোগ করবে। যাইহোক, যদি ব্যবহারকারী কখনোই এই লিঙ্কে ক্লিক না করেন? তারা রেফারার সাইটে এটির জন্য ব্রাউজ করার সময় একটি লিঙ্কযুক্ত ওয়েবসাইট শিখবে বলে আশা করবে না যে তারা একটি বিষয়ে আগ্রহী হতে পারে। এবং, তবুও এটি একটি যথেষ্ট ঝুঁকি কারণ প্রিফেচিং অনুরোধগুলি ব্যবহারকারীর আইপি ঠিকানা এবং কুকিজ যদি থাকে, অন্য যেকোনো নিয়মিত অনুরোধ হিসাবে বহন করবে৷
সমাধান
গোপনীয়তা-নিরাপদ ক্রস-সাইট প্রিফেচিং সক্ষম করতে, আমরা গত 3 বছরে দুটি সমাধান তৈরি করেছি: প্রাইভেট প্রিফেচ প্রক্সি এবং সাইনড এক্সচেঞ্জ (SXG) ৷ ক্রস-অরিজিন প্রিফেচ উল্লেখযোগ্য গতির সুবিধা প্রদান করে তা নিশ্চিত করার জন্য আমরা একটি বড় মাপের পরীক্ষাও চালিয়েছি। নির্দিষ্টভাবে, যখন আমরা এমন উদাহরণগুলি দেখেছিলাম যেখানে Google ব্যবহারকারীর পরবর্তী নেভিগেশনের জন্য প্রধান HTML নিরাপদে প্রিফেচ করতে সক্ষম হয়েছিল, তখন আমরা দেখেছি যে "ভাল" LCP সহ পৃষ্ঠা লোডের ভগ্নাংশ 14 শতাংশ পয়েন্ট বেড়েছে!
মূল বিবেচনা
যদিও প্রাইভেট প্রিফেচ প্রক্সি এবং সাইনড এক্সচেঞ্জ একই ব্যবহারের ক্ষেত্রে সমাধান করে, প্রতিটি প্রযুক্তি আলাদা আলাদা ট্রেড-অফ উপস্থাপন করে। সুতরাং, সেরা পছন্দ সত্যিই আপনার সাইটের নির্দিষ্ট চাহিদার উপর নির্ভর করে। আপনাকে জড়িত ট্রেড-অফের ধারণা পেতে সাহায্য করার জন্য, নিম্নলিখিত বিভাগগুলি ক্রস-সাইট প্রিফেচিং সক্ষম করার এবং উপলব্ধ দুটি প্রযুক্তির মধ্যে বেছে নেওয়ার জন্য দুটি মূল বিবেচ্য বিষয়কে কভার করে। আপনি প্রতিটি প্রযুক্তির জন্য গভীর ডাইভ নিবন্ধগুলিতে আরও বিশদ পাবেন।
দর্শকদের পুনরাবৃত্তি করুন
ক্রস-সাইট প্রিফেচিং ব্যবহারকারীদের জন্য সক্ষম করা সহজ যারা প্রথমবার আপনার সাইটে যান৷ বারবার দর্শকদের জন্য, এটি আপনার সাইটে কতটা ব্যক্তিগতকরণ হয় তার উপর নির্ভর করে। এটি এই সত্য যে ক্রস-সাইট প্রিফেচ অনুরোধ গোপনীয়তার কারণে কুকি অন্তর্ভুক্ত করতে পারে না।
- প্রথমবারের দর্শকদের জন্য, এই বিধিনিষেধটি কোন চ্যালেঞ্জ প্রবর্তন করে না কারণ এই দর্শকদের সাথে শুরু করার জন্য কোন কুকি নেই। ফলস্বরূপ, আপনি আপনার সাইটে কোনো পরিবর্তন ছাড়াই এই ব্যবহারকারীদের জন্য ক্রস-সাইট প্রিফেচিং সক্ষম করতে পারেন।
- আপনি যদি পুনরাবৃত্ত দর্শকদের জন্য ক্রস-সাইট প্রিফেচিং সক্ষম করতে চান এবং আপনার সাইটটি কুকিজের উপর ভিত্তি করে ব্যক্তিগতকৃত হয়, তাহলে ব্যবহারকারী নেভিগেট করার পরে আপনাকে এই ব্যক্তিগতকৃত উপাদানগুলি অলস-লোড করতে হবে। এটি কাজ করে কারণ নেভিগেশনের সময়, ব্যবহারকারী স্পষ্টভাবে আপনার ওয়েবসাইট দেখার জন্য বেছে নেওয়ার পর থেকে কুকিজের উপর নিষেধাজ্ঞার আর প্রয়োজন নেই। সুতরাং, নেভিগেশনের সময়, আপনার সাইটের কুকিতে যথারীতি অ্যাক্সেস থাকে। সুনির্দিষ্ট নির্দেশনার জন্য, অলস-লোডিংয়ের জন্য এই সেরা অনুশীলনগুলি দেখুন।
- আপনি যদি বর্তমানে সরাসরি আপনার HTML-এ ব্যক্তিগতকরণ এনকোড করেন, আপনি তখনও কুকিজ থাকা অবস্থায় তা চালিয়ে যেতে পারেন এবং প্রিফেচ করা পৃষ্ঠাগুলির জন্য একটি ফলব্যাক কৌশল হিসাবে অলস-লোডিং ব্যবহার করতে পারেন৷
- যদি আপনার সাইটটি কুকিজের উপর ভিত্তি করে ব্যক্তিগতকৃত না হয়, অথবা যদি ব্যক্তিগতকরণটি গুরুত্বপূর্ণ না হয়, তাহলে আপনি আপনার পুনরাবৃত্তি দর্শকদের কাছে একই সামগ্রী পরিবেশন করতে বেছে নিতে পারেন যেভাবে আপনি প্রথমবার দর্শকদের করতে চান৷
এই মুহুর্তে, প্রাইভেট প্রিফেচ প্রক্সি শুধুমাত্র প্রথম বারের দর্শকদের জন্য সক্রিয় করা হয়েছে (কুকি ছাড়াই লিঙ্ক) যাতে দর্শকদের পুনরাবৃত্তি করার জন্য কভারেজ বাড়ানোর কাজ চলছে (কুকিজ সহ লিঙ্ক)। অন্যদিকে, সাইনড এক্সচেঞ্জ ইতিমধ্যেই প্রথমবার এবং পুনরাবৃত্তি দর্শকদের জন্য ক্রস-সাইট প্রিফেচিং সমর্থন করে (উপরে বর্ণিত পদ্ধতির সাথে)।
প্রিফেচ থেকে অতিরিক্ত ডেটা পরিবেশন করা হচ্ছে
ক্রস-সাইট প্রিফেচিং সক্ষম করার ফলে অতিরিক্ত ডেটা পরিবেশন হতে পারে। প্রকৃতপক্ষে, যদি একজন রেফারার আপনার পৃষ্ঠাটি প্রিফেট করে কিন্তু ব্যবহারকারী লিঙ্কটিতে ক্লিক না করেন, তাহলে এটি আপনার জন্য অতিরিক্ত ট্রাফিকের প্রতিনিধিত্ব করবে।
- এটি প্রশমিত করার জন্য, কেউ অনুরোধ করতে পারে যে রেফারার তাদের প্রিফেচ অনুরোধের সাথে কম আক্রমনাত্মক হবে। একইভাবে, রেফারার, বা ব্রাউজার, তুলনামূলকভাবে হালকা, তবুও সমালোচনামূলক, সংস্থানগুলির (উদাহরণস্বরূপ, প্রধান সংস্থান, সমালোচনামূলক CSS, বা জাভাস্ক্রিপ্ট উপ-সম্পদ) উপর ফোকাস করে এটি হ্রাস করতে পারে। এটি মূলত গতির সুবিধা এবং অতিরিক্ত ট্র্যাফিকের মধ্যে একটি বাণিজ্য বন্ধ।
- বিকল্পভাবে, কেউ অতিরিক্ত ক্যাশিং নির্বাচন করে এই ট্র্যাফিক অফসেট করতে পারে (আরো বিশদ বিবরণের জন্য স্বাক্ষরিত এক্সচেঞ্জে এই বিভাগটি দেখুন)। এখানে নেতিবাচক দিকটি হবে যে খুব বেশি সময় ধরে বিষয়বস্তু ক্যাশ করার ফলে আপনার ব্যবহারকারীদের পুরানো তথ্য দেখানো হতে পারে। এটি মূলত অতিরিক্ত ডেটা পরিবেশন এবং সামগ্রীর সতেজতার মধ্যে একটি ট্রেড-অফ।
এখানে সর্বোত্তম সিদ্ধান্ত নেওয়ার জন্য, নিজেকে জিজ্ঞাসা করুন আপনার সাইটটি সর্বাধিক সতেজতা এবং ন্যূনতম অতিরিক্ত অনুরোধের মধ্যে স্লাইডিং স্কেলে কোথায় রয়েছে। এই প্রশ্নের উত্তর শেষ পর্যন্ত আপনার ব্যবসা এবং আপনার ব্যবহারকারীদের নির্দিষ্ট চাহিদার উপর নির্ভর করে।
শুরু হচ্ছে
এই প্রযুক্তিগুলিকে Google অনুসন্ধানে একত্রিত করা হয়েছে যাতে সাইটগুলি অবিলম্বে তাদের LCP উন্নত করা শুরু করতে পারে৷ আমরা আশা করি যে এটি অন্যান্য জনপ্রিয় রেফারারদেরও অনুপ্রাণিত করতে উত্সাহিত করবে এবং বোর্ড জুড়ে ওয়েবটিকে আরও দ্রুত করতে সহায়তা করবে!
যদিও এই প্রযুক্তি উভয়ই একই ব্যবহারের ক্ষেত্রে সমাধান করে, তারা পূর্বে ব্যাখ্যা করা মূল বিবেচ্য বিষয়গুলির উপর বিভিন্ন ট্রেড-অফ অফার করে। এমনকি আপনি একটি প্রযুক্তি দিয়ে শুরু করার সিদ্ধান্ত নিতে পারেন এবং আপনার প্রয়োজন হিসাবে বা সুবিধাগুলির উপলব্ধি হিসাবে অন্যটিতে স্নাতক হওয়ার সিদ্ধান্ত নিতে পারেন। আপনার নির্দিষ্ট পরিস্থিতির জন্য কোন প্রযুক্তিটি সর্বোত্তম পথ তা খুঁজে বের করতে এই গভীর ডাইভগুলি দেখুন:
,সহজলভ্য প্রযুক্তির একটি ভূমিকা.
পৃষ্ঠা লোড গতি গুরুত্বপূর্ণ কেন?
বেশিরভাগ ব্যবহারকারী নিয়মিতভাবে হতাশার প্রধান উত্স হিসাবে ধীর পৃষ্ঠা লোডকে চিহ্নিত করে (Google দ্বারা পরিচালিত একটি ব্যবহারকারীর গবেষণায় 54%)। সুতরাং, এটি আশ্চর্যজনক হওয়া উচিত নয় যে দ্রুত পৃষ্ঠা লোড হওয়ার ফলে ব্যবসার জন্য আরও ভাল ফলাফল পাওয়া যায়। প্রকৃতপক্ষে, যদি দর্শকরা একটি ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করার আগেও হতাশ হয়ে পড়েন, তাহলে এটির মূল্য উপলব্ধি করার জন্য তারা যথেষ্ট সময় ধরে থাকার সম্ভাবনা খুব কম। প্রকৃতপক্ষে, 254টি ই-কমার্স, ফাইন্যান্স এবং ট্রাভেল সাইট জুড়ে অন্য Google গবেষণায় দেখা গেছে যে সাইটগুলি দুই সেকেন্ড বা তার কম সময়ে লোড হয় তাদের রূপান্তর হার 15% বেশি।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) ত্বরান্বিত করা
প্রবাদটি হিসাবে, আপনি যা পরিমাপ করেন না তা আপনি উন্নত করতে পারবেন না। ওয়েবে ব্যবহারকারীর অভিজ্ঞতার জন্য, আমরা বিশ্বাস করি যে কোর ওয়েব ভাইটালগুলি ব্যবহারকারীর অভিজ্ঞতার মৌলিক দিকগুলি ক্যাপচার করার জন্য ডিজাইন করা ব্যবহারকারী-কেন্দ্রিক মেট্রিক্সের একটি শক্ত সেট গঠন করে। বিশেষ করে, Largest Contentful Paint (LCP) ব্যবহারকারীর দেখা সবচেয়ে বড় টেক্সট বা ইমেজ ব্লক দেখাতে যে সময় লাগে তার রিপোর্ট করে আপনার পৃষ্ঠার লোডিং কর্মক্ষমতা পরিমাপ করে। একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করার জন্য, পৃষ্ঠাটি প্রথম লোড হতে শুরু করার 2.5 সেকেন্ডের মধ্যে LCP হওয়া উচিত (যেমন, ভাল LCP থ্রেশহোল্ড)।
একটি সাধারণ পৃষ্ঠার এলসিপিতে কী অবদান রাখে তা দেখা যাক।

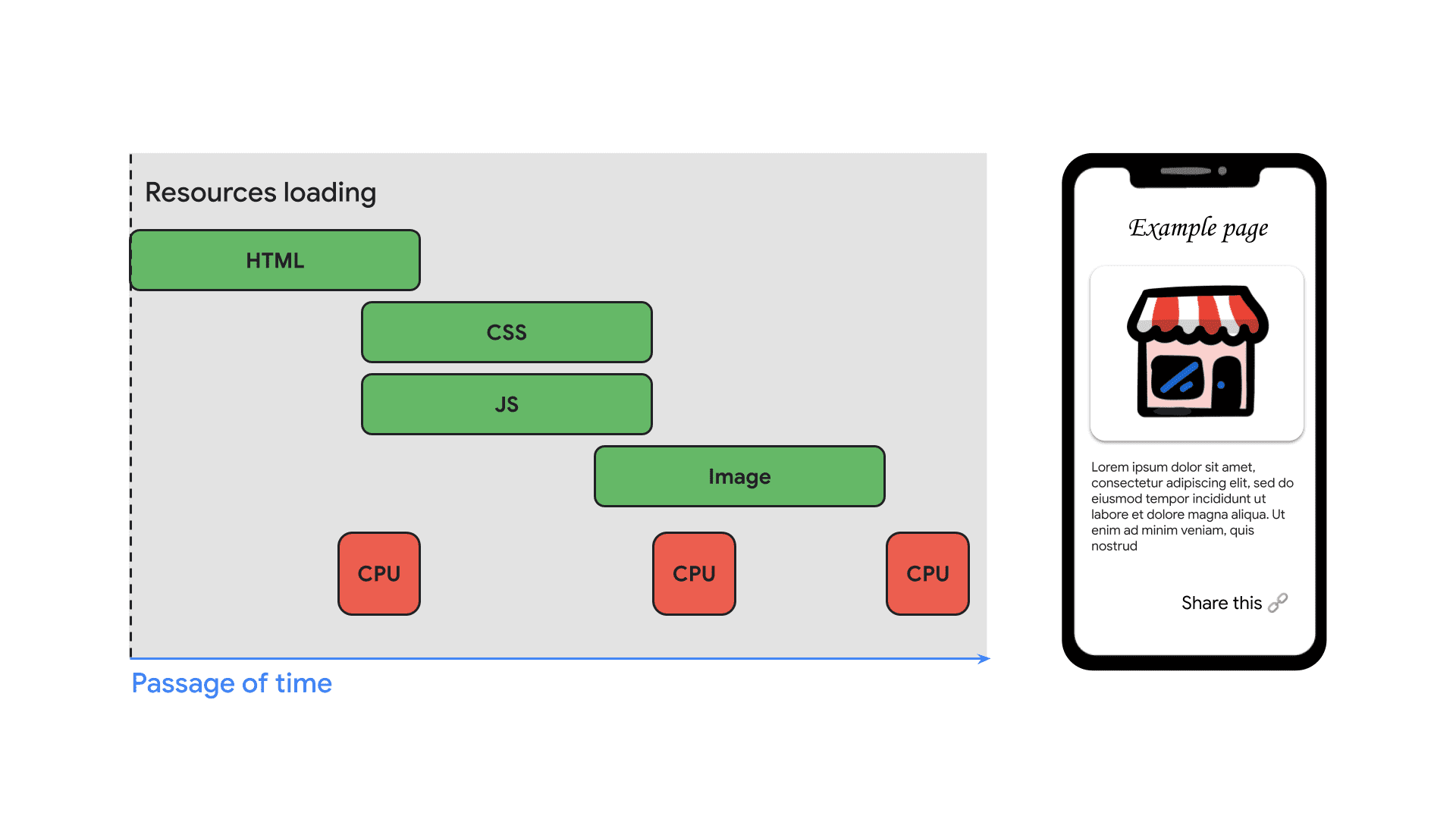
যখন একজন ব্যবহারকারী একটি পৃষ্ঠা পরিদর্শন করে, ব্রাউজার সার্ভার থেকে HTML এর অনুরোধ করে। সার্ভারটি HTML এর সাথে সাড়া দেয়, যা ব্রাউজারকে CSS, JavaScript, ফন্ট এবং চিত্র সহ পরবর্তী কী আনতে হবে সে সম্পর্কে আরও ইঙ্গিত দেয়। এই প্রতিক্রিয়াগুলি ফিরে আসার সাথে সাথে, ব্রাউজারকে অবশ্যই সেগুলি মূল্যায়ন করার জন্য কিছু কাজ করতে হবে এবং অবশেষে পৃষ্ঠায় উপাদানগুলিকে বিন্যস্ত এবং রঙ করতে হবে৷ কিন্তু বেশিরভাগ সময় সেই প্যাকেটগুলি ডিভাইস থেকে সার্ভারে যাওয়ার জন্য এবং তারপরে ডিভাইসে ফিরে যাওয়ার অপেক্ষায় ব্যয় করা হয়। প্রকৃতপক্ষে, আমাদের ডেটা (অ্যান্ড্রয়েডের জন্য ক্রোম; মিডিয়ান) দেখায় যে প্রায় 40% ব্যবহারকারী-দৃশ্যমান লেটেন্সি সাধারণত সার্ভার থেকে প্রথম বাইট ফিরে আসার অপেক্ষায় ব্রাউজার দ্বারা ব্যয় করা হয়।
প্রিফেচিংয়ের শক্তি
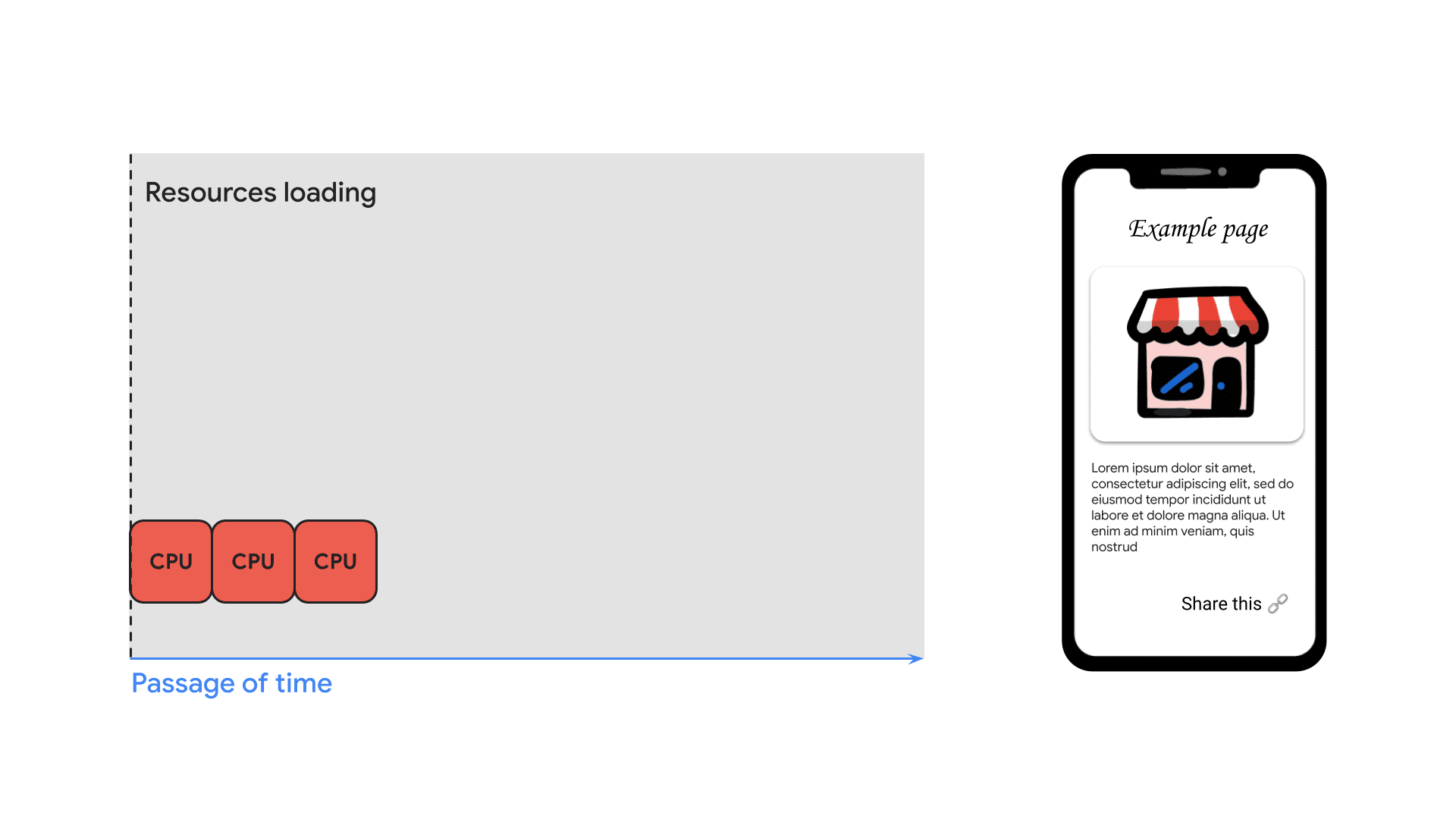
যদি কেউ এই সমস্ত ফাইলগুলিকে প্রিফেচ করতে পারে—অর্থাৎ, ব্যবহারকারী পৃষ্ঠাটি দেখার আগে সেগুলি আনতে পারে—তাহলে এটি একটি বিশাল গতির বুস্ট প্রদান করবে, পৃষ্ঠাটি প্রদর্শন করার আগে শুধুমাত্র কয়েকটি কাজ রেখে যাবে: মূল্যায়ন করা, লেআউট গণনা করা এবং পেইন্টিং করা৷

পূর্বে ভাগ করা ডেটা প্রদত্ত, কেউ কেবল মূল সংস্থানটি প্রিফেচ করতে পারে এবং এখনও একটি উল্লেখযোগ্যভাবে দ্রুত পৃষ্ঠা লোড অর্জন করতে পারে। একই-সাইটের ক্ষেত্রে, এই ধরনের কৌশলটি আদিম যেমন rel=prefetch সাথে সহজেই উপলব্ধ। যাইহোক, ক্রস-সাইট পরিস্থিতিতে, এটি সহজবোধ্য নয়।
ক্রস-সাইট নেভিগেশন
যদিও কিছুক্ষণ ধরে প্রিফেচ করা হয়েছে, ব্যবহারকারী অন্য সাইটে থাকাকালীন একটি সাইট থেকে পৃষ্ঠাগুলি প্রিফেচ করার সময় একটি অতিরিক্ত বিবেচনা করা উচিত৷
ধরুন যে একটি রেফারার সাইট ব্রাউজারকে একটি ভিন্ন সাইট থেকে একটি পৃষ্ঠা প্রিফেচ করার নির্দেশ দেয়৷ স্পষ্টতই, যখন ব্যবহারকারী এই প্রিফেচ করা পৃষ্ঠার লিঙ্কে ক্লিক করে, তখন তারা আরও দ্রুত পৃষ্ঠা লোডের সাথে আরও ভাল ব্যবহারকারীর অভিজ্ঞতা উপভোগ করবে। যাইহোক, যদি ব্যবহারকারী কখনোই এই লিঙ্কে ক্লিক না করেন? তারা রেফারার সাইটে এটির জন্য ব্রাউজ করার সময় একটি লিঙ্কযুক্ত ওয়েবসাইট শিখবে বলে আশা করবে না যে তারা একটি বিষয়ে আগ্রহী হতে পারে। এবং, তবুও এটি একটি যথেষ্ট ঝুঁকি কারণ প্রিফেচিং অনুরোধগুলি ব্যবহারকারীর আইপি ঠিকানা এবং কুকিজ যদি থাকে, অন্য যেকোনো নিয়মিত অনুরোধ হিসাবে বহন করবে৷
সমাধান
গোপনীয়তা-নিরাপদ ক্রস-সাইট প্রিফেচিং সক্ষম করতে, আমরা গত 3 বছরে দুটি সমাধান তৈরি করেছি: প্রাইভেট প্রিফেচ প্রক্সি এবং সাইনড এক্সচেঞ্জ (SXG) ৷ ক্রস-অরিজিন প্রিফেচ উল্লেখযোগ্য গতির সুবিধা প্রদান করে তা নিশ্চিত করার জন্য আমরা একটি বড় মাপের পরীক্ষাও চালিয়েছি। নির্দিষ্টভাবে, যখন আমরা এমন উদাহরণগুলি দেখেছিলাম যেখানে Google ব্যবহারকারীর পরবর্তী নেভিগেশনের জন্য প্রধান HTML নিরাপদে প্রিফেচ করতে সক্ষম হয়েছিল, তখন আমরা দেখেছি যে "ভাল" LCP সহ পৃষ্ঠা লোডের ভগ্নাংশ 14 শতাংশ পয়েন্ট বেড়েছে!
মূল বিবেচনা
যদিও প্রাইভেট প্রিফেচ প্রক্সি এবং সাইনড এক্সচেঞ্জ একই ব্যবহারের ক্ষেত্রে সমাধান করে, প্রতিটি প্রযুক্তি আলাদা আলাদা ট্রেড-অফ উপস্থাপন করে। সুতরাং, সেরা পছন্দ সত্যিই আপনার সাইটের নির্দিষ্ট চাহিদার উপর নির্ভর করে। আপনাকে জড়িত ট্রেড-অফের ধারণা পেতে সাহায্য করার জন্য, নিম্নলিখিত বিভাগগুলি ক্রস-সাইট প্রিফেচিং সক্ষম করার এবং উপলব্ধ দুটি প্রযুক্তির মধ্যে বেছে নেওয়ার জন্য দুটি মূল বিবেচ্য বিষয়কে কভার করে। আপনি প্রতিটি প্রযুক্তির জন্য গভীর ডাইভ নিবন্ধগুলিতে আরও বিশদ পাবেন।
দর্শকদের পুনরাবৃত্তি করুন
ক্রস-সাইট প্রিফেচিং ব্যবহারকারীদের জন্য সক্ষম করা সহজ যারা প্রথমবার আপনার সাইটে যান৷ বারবার দর্শকদের জন্য, এটি আপনার সাইটে কতটা ব্যক্তিগতকরণ হয় তার উপর নির্ভর করে। এটি এই সত্য যে ক্রস-সাইট প্রিফেচ অনুরোধ গোপনীয়তার কারণে কুকি অন্তর্ভুক্ত করতে পারে না।
- প্রথমবারের দর্শকদের জন্য, এই বিধিনিষেধটি কোন চ্যালেঞ্জের পরিচয় দেয় না কারণ এই দর্শকদের সাথে শুরু করার জন্য কোন কুকি নেই। ফলস্বরূপ, আপনি আপনার সাইটে কোনো পরিবর্তন ছাড়াই এই ব্যবহারকারীদের জন্য ক্রস-সাইট প্রিফেচিং সক্ষম করতে পারেন।
- আপনি যদি পুনরাবৃত্ত দর্শকদের জন্য ক্রস-সাইট প্রিফেচিং সক্ষম করতে চান এবং আপনার সাইটটি কুকিজের উপর ভিত্তি করে ব্যক্তিগতকৃত হয়, তাহলে ব্যবহারকারী নেভিগেট করার পরে আপনাকে এই ব্যক্তিগতকৃত উপাদানগুলি অলস-লোড করতে হবে। এটি কাজ করে কারণ নেভিগেশনের সময়, ব্যবহারকারী স্পষ্টভাবে আপনার ওয়েবসাইট দেখার জন্য বেছে নেওয়ার পর থেকে কুকিজের উপর নিষেধাজ্ঞার আর প্রয়োজন নেই। সুতরাং, নেভিগেশনের সময়, আপনার সাইটের কুকিতে যথারীতি অ্যাক্সেস থাকে। সুনির্দিষ্ট নির্দেশনার জন্য, অলস-লোডিংয়ের জন্য এই সেরা অনুশীলনগুলি দেখুন।
- আপনি যদি বর্তমানে সরাসরি আপনার HTML-এ ব্যক্তিগতকরণ এনকোড করেন, আপনি তখনও কুকিজ থাকা অবস্থায় তা চালিয়ে যেতে পারেন এবং প্রিফেচ করা পৃষ্ঠাগুলির জন্য একটি ফলব্যাক কৌশল হিসাবে অলস-লোডিং ব্যবহার করতে পারেন৷
- যদি আপনার সাইটটি কুকিজের উপর ভিত্তি করে ব্যক্তিগতকৃত না হয়, অথবা যদি ব্যক্তিগতকরণটি গুরুত্বপূর্ণ না হয়, তাহলে আপনি আপনার পুনরাবৃত্তি দর্শকদের কাছে একই সামগ্রী পরিবেশন করতে বেছে নিতে পারেন যেভাবে আপনি প্রথমবার দর্শকদের করতে চান৷
এই মুহুর্তে, প্রাইভেট প্রিফেচ প্রক্সি শুধুমাত্র প্রথম বারের দর্শকদের জন্য সক্রিয় করা হয়েছে (কুকি ছাড়াই লিঙ্ক) যাতে দর্শকদের পুনরাবৃত্তি করার জন্য কভারেজ বাড়ানোর কাজ চলছে (কুকিজ সহ লিঙ্ক)। অন্যদিকে, সাইনড এক্সচেঞ্জ ইতিমধ্যেই প্রথমবার এবং পুনরাবৃত্তি দর্শকদের জন্য ক্রস-সাইট প্রিফেচিং সমর্থন করে (উপরে বর্ণিত পদ্ধতির সাথে)।
প্রিফেচ থেকে অতিরিক্ত ডেটা পরিবেশন করা হচ্ছে
ক্রস-সাইট প্রিফেচিং সক্ষম করার ফলে অতিরিক্ত ডেটা পরিবেশন হতে পারে। প্রকৃতপক্ষে, যদি একজন রেফারার আপনার পৃষ্ঠাটি প্রিফেট করে কিন্তু ব্যবহারকারী লিঙ্কটিতে ক্লিক না করেন, তাহলে এটি আপনার জন্য অতিরিক্ত ট্রাফিকের প্রতিনিধিত্ব করবে।
- এটি প্রশমিত করার জন্য, কেউ অনুরোধ করতে পারে যে রেফারার তাদের প্রিফেচ অনুরোধের সাথে কম আক্রমনাত্মক হবে। একইভাবে, রেফারার, বা ব্রাউজার, তুলনামূলকভাবে হালকা, তবুও সমালোচনামূলক, সংস্থানগুলির (উদাহরণস্বরূপ, প্রধান সংস্থান, সমালোচনামূলক CSS, বা জাভাস্ক্রিপ্ট উপ-সম্পদ) উপর ফোকাস করে এটি হ্রাস করতে পারে। এটি মূলত গতির সুবিধা এবং অতিরিক্ত ট্র্যাফিকের মধ্যে একটি বাণিজ্য বন্ধ।
- বিকল্পভাবে, কেউ অতিরিক্ত ক্যাশিং নির্বাচন করে এই ট্র্যাফিক অফসেট করতে পারে (আরো বিশদ বিবরণের জন্য স্বাক্ষরিত এক্সচেঞ্জে এই বিভাগটি দেখুন)। এখানে নেতিবাচক দিকটি হবে যে খুব বেশি সময় ধরে বিষয়বস্তু ক্যাশ করার ফলে আপনার ব্যবহারকারীদের পুরানো তথ্য দেখানো হতে পারে। এটি মূলত অতিরিক্ত ডেটা পরিবেশন এবং সামগ্রীর সতেজতার মধ্যে একটি ট্রেড-অফ।
এখানে সর্বোত্তম সিদ্ধান্ত নেওয়ার জন্য, নিজেকে জিজ্ঞাসা করুন আপনার সাইটটি সর্বাধিক সতেজতা এবং ন্যূনতম অতিরিক্ত অনুরোধের মধ্যে স্লাইডিং স্কেলে কোথায় রয়েছে। এই প্রশ্নের উত্তর শেষ পর্যন্ত আপনার ব্যবসা এবং আপনার ব্যবহারকারীদের নির্দিষ্ট চাহিদার উপর নির্ভর করে।
শুরু হচ্ছে
এই প্রযুক্তিগুলিকে Google অনুসন্ধানে একত্রিত করা হয়েছে যাতে সাইটগুলি অবিলম্বে তাদের LCP উন্নত করা শুরু করতে পারে৷ আমরা আশা করি যে এটি অন্যান্য জনপ্রিয় রেফারারদেরও অনুপ্রাণিত করতে উত্সাহিত করবে এবং বোর্ড জুড়ে ওয়েবটিকে আরও দ্রুত করতে সহায়তা করবে!
যদিও এই প্রযুক্তি উভয়ই একই ব্যবহারের ক্ষেত্রে সমাধান করে, তারা পূর্বে ব্যাখ্যা করা মূল বিবেচ্য বিষয়গুলির উপর বিভিন্ন ট্রেড-অফ অফার করে। এমনকি আপনি একটি প্রযুক্তি দিয়ে শুরু করার সিদ্ধান্ত নিতে পারেন এবং আপনার প্রয়োজন হিসাবে বা সুবিধাগুলির উপলব্ধি হিসাবে অন্যটিতে স্নাতক হওয়ার সিদ্ধান্ত নিতে পারেন। আপনার নির্দিষ্ট পরিস্থিতির জন্য কোন প্রযুক্তিটি সর্বোত্তম পথ তা খুঁজে বের করতে এই গভীর ডাইভগুলি দেখুন:
,সহজলভ্য প্রযুক্তির একটি ভূমিকা.
পৃষ্ঠা লোড গতি গুরুত্বপূর্ণ কেন?
বেশিরভাগ ব্যবহারকারী নিয়মিতভাবে হতাশার প্রধান উত্স হিসাবে ধীর পৃষ্ঠা লোড সনাক্ত করে (Google দ্বারা পরিচালিত একটি ব্যবহারকারীর গবেষণায় 54%)। সুতরাং, এটি আশ্চর্যজনক হওয়া উচিত নয় যে দ্রুত পৃষ্ঠা লোড হওয়ার ফলে ব্যবসার জন্য আরও ভাল ফলাফল পাওয়া যায়। প্রকৃতপক্ষে, যদি দর্শকরা একটি ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করার আগেও হতাশ হয়ে পড়েন, তাহলে এটির মূল্য উপলব্ধি করার জন্য তারা যথেষ্ট সময় ধরে থাকার সম্ভাবনা খুব কম। প্রকৃতপক্ষে, 254টি ই-কমার্স, ফাইন্যান্স এবং ট্রাভেল সাইট জুড়ে অন্য Google গবেষণায় দেখা গেছে যে সাইটগুলি দুই সেকেন্ড বা তার কম সময়ে লোড হয় তাদের রূপান্তর হার 15% বেশি।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) ত্বরান্বিত করা
প্রবাদটি হিসাবে, আপনি যা পরিমাপ করেন না তা আপনি উন্নত করতে পারবেন না। ওয়েবে ব্যবহারকারীর অভিজ্ঞতার জন্য, আমরা বিশ্বাস করি যে কোর ওয়েব ভাইটালগুলি ব্যবহারকারীর অভিজ্ঞতার মৌলিক দিকগুলি ক্যাপচার করার জন্য ডিজাইন করা ব্যবহারকারী-কেন্দ্রিক মেট্রিক্সের একটি শক্ত সেট গঠন করে। বিশেষ করে, Largest Contentful Paint (LCP) ব্যবহারকারীর দেখা সবচেয়ে বড় টেক্সট বা ইমেজ ব্লক দেখাতে যে সময় লাগে তার রিপোর্ট করে আপনার পৃষ্ঠার লোডিং কর্মক্ষমতা পরিমাপ করে। একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করার জন্য, পৃষ্ঠাটি প্রথম লোড হতে শুরু করার 2.5 সেকেন্ডের মধ্যে LCP হওয়া উচিত (যেমন, ভাল LCP থ্রেশহোল্ড)।
একটি সাধারণ পৃষ্ঠার এলসিপিতে কী অবদান রাখে তা দেখা যাক।

যখন একজন ব্যবহারকারী একটি পৃষ্ঠা পরিদর্শন করে, ব্রাউজার সার্ভার থেকে HTML এর অনুরোধ করে। সার্ভারটি HTML এর সাথে সাড়া দেয়, যা ব্রাউজারকে CSS, JavaScript, ফন্ট এবং চিত্র সহ পরবর্তী কী আনতে হবে সে সম্পর্কে আরও ইঙ্গিত দেয়। এই প্রতিক্রিয়াগুলি ফিরে আসার সাথে সাথে, ব্রাউজারকে অবশ্যই সেগুলি মূল্যায়ন করার জন্য কিছু কাজ করতে হবে এবং অবশেষে পৃষ্ঠায় উপাদানগুলিকে বিন্যস্ত এবং রঙ করতে হবে৷ কিন্তু বেশিরভাগ সময় সেই প্যাকেটগুলি ডিভাইস থেকে সার্ভারে যাওয়ার জন্য এবং তারপরে ডিভাইসে ফিরে যাওয়ার অপেক্ষায় ব্যয় করা হয়। প্রকৃতপক্ষে, আমাদের ডেটা (অ্যান্ড্রয়েডের জন্য ক্রোম; মিডিয়ান) দেখায় যে প্রায় 40% ব্যবহারকারী-দৃশ্যমান লেটেন্সি সাধারণত সার্ভার থেকে প্রথম বাইট ফিরে আসার অপেক্ষায় ব্রাউজার দ্বারা ব্যয় করা হয়।
প্রিফেচিংয়ের শক্তি
যদি কেউ এই সমস্ত ফাইলগুলিকে প্রিফেচ করতে পারে—অর্থাৎ, ব্যবহারকারী পৃষ্ঠাটি দেখার আগে সেগুলি আনতে পারে—তাহলে এটি একটি বিশাল গতির বুস্ট প্রদান করবে, পৃষ্ঠাটি প্রদর্শন করার আগে শুধুমাত্র কয়েকটি কাজ রেখে যাবে: মূল্যায়ন করা, লেআউট গণনা করা এবং পেইন্টিং করা৷

পূর্বে ভাগ করা ডেটা প্রদত্ত, কেউ কেবল মূল সংস্থানটি প্রিফেচ করতে পারে এবং এখনও একটি উল্লেখযোগ্যভাবে দ্রুত পৃষ্ঠা লোড অর্জন করতে পারে। একই-সাইটের ক্ষেত্রে, এই ধরনের কৌশলটি আদিম যেমন rel=prefetch সাথে সহজেই উপলব্ধ। যাইহোক, ক্রস-সাইট পরিস্থিতিতে, এটি সহজবোধ্য নয়।
ক্রস-সাইট নেভিগেশন
যদিও কিছুক্ষণ ধরে প্রিফেচ করা হয়েছে, ব্যবহারকারী অন্য সাইটে থাকাকালীন একটি সাইট থেকে পৃষ্ঠাগুলি প্রিফেচ করার সময় একটি অতিরিক্ত বিবেচনা করা উচিত৷
ধরুন যে একটি রেফারার সাইট ব্রাউজারকে একটি ভিন্ন সাইট থেকে একটি পৃষ্ঠা প্রিফেচ করার নির্দেশ দেয়৷ স্পষ্টতই, যখন ব্যবহারকারী এই প্রিফেচ করা পৃষ্ঠার লিঙ্কে ক্লিক করে, তখন তারা আরও দ্রুত পৃষ্ঠা লোডের সাথে আরও ভাল ব্যবহারকারীর অভিজ্ঞতা উপভোগ করবে। যাইহোক, যদি ব্যবহারকারী কখনোই এই লিঙ্কে ক্লিক না করেন? তারা রেফারার সাইটে এটির জন্য ব্রাউজ করার সময় একটি লিঙ্কযুক্ত ওয়েবসাইট শিখবে বলে আশা করবে না যে তারা একটি বিষয়ে আগ্রহী হতে পারে। এবং, তবুও এটি একটি যথেষ্ট ঝুঁকি কারণ প্রিফেচিং অনুরোধগুলি ব্যবহারকারীর আইপি ঠিকানা এবং কুকিজ যদি থাকে, অন্য যেকোনো নিয়মিত অনুরোধ হিসাবে বহন করবে৷
সমাধান
গোপনীয়তা-নিরাপদ ক্রস-সাইট প্রিফেচিং সক্ষম করতে, আমরা গত 3 বছরে দুটি সমাধান তৈরি করেছি: প্রাইভেট প্রিফেচ প্রক্সি এবং সাইনড এক্সচেঞ্জ (SXG) ৷ ক্রস-অরিজিন প্রিফেচ উল্লেখযোগ্য গতির সুবিধা প্রদান করে তা নিশ্চিত করার জন্য আমরা একটি বড় মাপের পরীক্ষাও চালিয়েছি। নির্দিষ্টভাবে, যখন আমরা এমন উদাহরণগুলি দেখেছিলাম যেখানে Google ব্যবহারকারীর পরবর্তী নেভিগেশনের জন্য প্রধান HTML নিরাপদে প্রিফেচ করতে সক্ষম হয়েছিল, তখন আমরা দেখেছি যে "ভাল" LCP সহ পৃষ্ঠা লোডের ভগ্নাংশ 14 শতাংশ পয়েন্ট বেড়েছে!
মূল বিবেচনা
যদিও প্রাইভেট প্রিফেচ প্রক্সি এবং সাইনড এক্সচেঞ্জ একই ব্যবহারের ক্ষেত্রে সমাধান করে, প্রতিটি প্রযুক্তি আলাদা আলাদা ট্রেড-অফ উপস্থাপন করে। সুতরাং, সেরা পছন্দ সত্যিই আপনার সাইটের নির্দিষ্ট চাহিদার উপর নির্ভর করে। আপনাকে জড়িত ট্রেড-অফের ধারণা পেতে সাহায্য করার জন্য, নিম্নলিখিত বিভাগগুলি ক্রস-সাইট প্রিফেচিং সক্ষম করার এবং উপলব্ধ দুটি প্রযুক্তির মধ্যে বেছে নেওয়ার জন্য দুটি মূল বিবেচ্য বিষয়কে কভার করে। আপনি প্রতিটি প্রযুক্তির জন্য গভীর ডাইভ নিবন্ধগুলিতে আরও বিশদ পাবেন।
দর্শকদের পুনরাবৃত্তি করুন
ক্রস-সাইট প্রিফেচিং ব্যবহারকারীদের জন্য সক্ষম করা সহজ যারা প্রথমবার আপনার সাইটে যান৷ বারবার দর্শকদের জন্য, এটি আপনার সাইটে কতটা ব্যক্তিগতকরণ হয় তার উপর নির্ভর করে। এটি এই সত্য যে ক্রস-সাইট প্রিফেচ অনুরোধ গোপনীয়তার কারণে কুকি অন্তর্ভুক্ত করতে পারে না।
- প্রথমবারের দর্শকদের জন্য, এই বিধিনিষেধটি কোন চ্যালেঞ্জ প্রবর্তন করে না কারণ এই দর্শকদের সাথে শুরু করার জন্য কোন কুকি নেই। ফলস্বরূপ, আপনি আপনার সাইটে কোনো পরিবর্তন ছাড়াই এই ব্যবহারকারীদের জন্য ক্রস-সাইট প্রিফেচিং সক্ষম করতে পারেন।
- আপনি যদি পুনরাবৃত্ত দর্শকদের জন্য ক্রস-সাইট প্রিফেচিং সক্ষম করতে চান এবং আপনার সাইটটি কুকিজের উপর ভিত্তি করে ব্যক্তিগতকৃত হয়, তাহলে ব্যবহারকারী নেভিগেট করার পরে আপনাকে এই ব্যক্তিগতকৃত উপাদানগুলি অলস-লোড করতে হবে। এটি কাজ করে কারণ নেভিগেশনের সময়, ব্যবহারকারী স্পষ্টভাবে আপনার ওয়েবসাইট দেখার জন্য বেছে নেওয়ার পর থেকে কুকিজের উপর নিষেধাজ্ঞার আর প্রয়োজন নেই। সুতরাং, নেভিগেশনের সময়, আপনার সাইটের কুকিতে যথারীতি অ্যাক্সেস থাকে। সুনির্দিষ্ট নির্দেশনার জন্য, অলস-লোডিংয়ের জন্য এই সেরা অনুশীলনগুলি দেখুন।
- আপনি যদি বর্তমানে সরাসরি আপনার HTML-এ ব্যক্তিগতকরণ এনকোড করেন, আপনি তখনও কুকিজ থাকা অবস্থায় তা চালিয়ে যেতে পারেন এবং প্রিফেচ করা পৃষ্ঠাগুলির জন্য একটি ফলব্যাক কৌশল হিসাবে অলস-লোডিং ব্যবহার করতে পারেন৷
- যদি আপনার সাইটটি কুকিজের উপর ভিত্তি করে ব্যক্তিগতকৃত না হয়, অথবা যদি ব্যক্তিগতকরণটি গুরুত্বপূর্ণ না হয়, তাহলে আপনি আপনার পুনরাবৃত্তি দর্শকদের কাছে একই সামগ্রী পরিবেশন করতে বেছে নিতে পারেন যেভাবে আপনি প্রথমবার দর্শকদের করতে চান৷
এই মুহুর্তে, প্রাইভেট প্রিফেচ প্রক্সি শুধুমাত্র প্রথম বারের দর্শকদের জন্য সক্রিয় করা হয়েছে (কুকি ছাড়াই লিঙ্ক) যাতে দর্শকদের পুনরাবৃত্তি করার জন্য কভারেজ বাড়ানোর কাজ চলছে (কুকিজ সহ লিঙ্ক)। অন্যদিকে, সাইনড এক্সচেঞ্জ ইতিমধ্যেই প্রথমবার এবং পুনরাবৃত্তি দর্শকদের জন্য ক্রস-সাইট প্রিফেচিং সমর্থন করে (উপরে বর্ণিত পদ্ধতির সাথে)।
প্রিফেচ থেকে অতিরিক্ত ডেটা পরিবেশন করা হচ্ছে
ক্রস-সাইট প্রিফেচিং সক্ষম করার ফলে অতিরিক্ত ডেটা পরিবেশন হতে পারে। প্রকৃতপক্ষে, যদি একজন রেফারার আপনার পৃষ্ঠাটি প্রিফেট করে কিন্তু ব্যবহারকারী লিঙ্কটিতে ক্লিক না করেন, তাহলে এটি আপনার জন্য অতিরিক্ত ট্রাফিকের প্রতিনিধিত্ব করবে।
- এটি প্রশমিত করার জন্য, কেউ অনুরোধ করতে পারে যে রেফারার তাদের প্রিফেচ অনুরোধের সাথে কম আক্রমনাত্মক হবে। একইভাবে, রেফারার, বা ব্রাউজার, তুলনামূলকভাবে হালকা, তবুও সমালোচনামূলক, সংস্থানগুলির (উদাহরণস্বরূপ, প্রধান সংস্থান, সমালোচনামূলক CSS, বা জাভাস্ক্রিপ্ট উপ-সম্পদ) উপর ফোকাস করে এটি হ্রাস করতে পারে। এটি মূলত গতির সুবিধা এবং অতিরিক্ত ট্র্যাফিকের মধ্যে একটি বাণিজ্য বন্ধ।
- বিকল্পভাবে, কেউ অতিরিক্ত ক্যাশিং নির্বাচন করে এই ট্র্যাফিক অফসেট করতে পারে (আরো বিশদ বিবরণের জন্য স্বাক্ষরিত এক্সচেঞ্জে এই বিভাগটি দেখুন)। এখানে নেতিবাচক দিকটি হবে যে খুব বেশি সময় ধরে বিষয়বস্তু ক্যাশ করার ফলে আপনার ব্যবহারকারীদের পুরানো তথ্য দেখানো হতে পারে। এটি মূলত অতিরিক্ত ডেটা পরিবেশন এবং সামগ্রীর সতেজতার মধ্যে একটি ট্রেড-অফ।
এখানে সর্বোত্তম সিদ্ধান্ত নেওয়ার জন্য, নিজেকে জিজ্ঞাসা করুন আপনার সাইটটি সর্বাধিক সতেজতা এবং ন্যূনতম অতিরিক্ত অনুরোধের মধ্যে স্লাইডিং স্কেলে কোথায় রয়েছে। এই প্রশ্নের উত্তর শেষ পর্যন্ত আপনার ব্যবসা এবং আপনার ব্যবহারকারীদের নির্দিষ্ট চাহিদার উপর নির্ভর করে।
শুরু হচ্ছে
এই প্রযুক্তিগুলিকে Google অনুসন্ধানে একত্রিত করা হয়েছে যাতে সাইটগুলি অবিলম্বে তাদের LCP উন্নত করা শুরু করতে পারে৷ আমরা আশা করি যে এটি অন্যান্য জনপ্রিয় রেফারারদেরও অনুপ্রাণিত করতে উত্সাহিত করবে এবং বোর্ড জুড়ে ওয়েবটিকে আরও দ্রুত করতে সহায়তা করবে!
যদিও এই প্রযুক্তি উভয়ই একই ব্যবহারের ক্ষেত্রে সমাধান করে, তারা পূর্বে ব্যাখ্যা করা মূল বিবেচ্য বিষয়গুলির উপর বিভিন্ন ট্রেড-অফ অফার করে। এমনকি আপনি একটি প্রযুক্তি দিয়ে শুরু করার সিদ্ধান্ত নিতে পারেন এবং আপনার প্রয়োজন হিসাবে বা সুবিধাগুলির উপলব্ধি হিসাবে অন্যটিতে স্নাতক হওয়ার সিদ্ধান্ত নিতে পারেন। আপনার নির্দিষ্ট পরিস্থিতির জন্য কোন প্রযুক্তিটি সর্বোত্তম পথ তা খুঁজে বের করতে এই গভীর ডাইভগুলি দেখুন:
,সহজলভ্য প্রযুক্তির একটি ভূমিকা.
পৃষ্ঠা লোড গতি গুরুত্বপূর্ণ কেন?
বেশিরভাগ ব্যবহারকারী নিয়মিতভাবে হতাশার প্রধান উত্স হিসাবে ধীর পৃষ্ঠা লোডকে চিহ্নিত করে (Google দ্বারা পরিচালিত একটি ব্যবহারকারীর গবেষণায় 54%)। সুতরাং, এটি আশ্চর্যজনক হওয়া উচিত নয় যে দ্রুত পৃষ্ঠা লোড হওয়ার ফলে ব্যবসার জন্য আরও ভাল ফলাফল পাওয়া যায়। প্রকৃতপক্ষে, যদি দর্শকরা একটি ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করার আগেও হতাশ হয়ে পড়েন, তাহলে এটির মূল্য উপলব্ধি করার জন্য তারা যথেষ্ট সময় ধরে থাকার সম্ভাবনা খুব কম। প্রকৃতপক্ষে, 254টি ই-কমার্স, ফাইন্যান্স এবং ট্রাভেল সাইট জুড়ে অন্য Google গবেষণায় দেখা গেছে যে সাইটগুলি দুই সেকেন্ড বা তার কম সময়ে লোড হয় তাদের রূপান্তর হার 15% বেশি।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) ত্বরান্বিত করা
প্রবাদটি হিসাবে, আপনি যা পরিমাপ করেন না তা আপনি উন্নত করতে পারবেন না। ওয়েবে ব্যবহারকারীর অভিজ্ঞতার জন্য, আমরা বিশ্বাস করি যে কোর ওয়েব ভাইটালগুলি ব্যবহারকারীর অভিজ্ঞতার মৌলিক দিকগুলি ক্যাপচার করার জন্য ডিজাইন করা ব্যবহারকারী-কেন্দ্রিক মেট্রিক্সের একটি শক্ত সেট গঠন করে। বিশেষ করে, Largest Contentful Paint (LCP) ব্যবহারকারীর দেখা সবচেয়ে বড় টেক্সট বা ইমেজ ব্লক দেখাতে যে সময় লাগে তার রিপোর্ট করে আপনার পৃষ্ঠার লোডিং কর্মক্ষমতা পরিমাপ করে। একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করার জন্য, পৃষ্ঠাটি প্রথম লোড হতে শুরু করার 2.5 সেকেন্ডের মধ্যে LCP হওয়া উচিত (যেমন, ভাল LCP থ্রেশহোল্ড)।
একটি সাধারণ পৃষ্ঠার এলসিপিতে কী অবদান রাখে তা দেখা যাক।

যখন একজন ব্যবহারকারী একটি পৃষ্ঠা পরিদর্শন করে, ব্রাউজার সার্ভার থেকে HTML এর অনুরোধ করে। সার্ভারটি HTML এর সাথে সাড়া দেয়, যা ব্রাউজারকে CSS, JavaScript, ফন্ট এবং চিত্র সহ পরবর্তী কী আনতে হবে সে সম্পর্কে আরও ইঙ্গিত দেয়। এই প্রতিক্রিয়াগুলি ফিরে আসার সাথে সাথে, ব্রাউজারকে অবশ্যই সেগুলি মূল্যায়ন করার জন্য কিছু কাজ করতে হবে এবং অবশেষে পৃষ্ঠায় উপাদানগুলিকে বিন্যস্ত এবং রঙ করতে হবে৷ কিন্তু বেশিরভাগ সময় সেই প্যাকেটগুলি ডিভাইস থেকে সার্ভারে যাওয়ার জন্য এবং তারপরে ডিভাইসে ফিরে যাওয়ার অপেক্ষায় ব্যয় করা হয়। প্রকৃতপক্ষে, আমাদের ডেটা (অ্যান্ড্রয়েডের জন্য ক্রোম; মিডিয়ান) দেখায় যে প্রায় 40% ব্যবহারকারী-দৃশ্যমান লেটেন্সি সাধারণত সার্ভার থেকে প্রথম বাইট ফিরে আসার অপেক্ষায় ব্রাউজার দ্বারা ব্যয় করা হয়।
প্রিফেচিংয়ের শক্তি
যদি কেউ এই সমস্ত ফাইলগুলিকে প্রিফেচ করতে পারে—অর্থাৎ, ব্যবহারকারী পৃষ্ঠাটি দেখার আগে সেগুলি আনতে পারে—তাহলে এটি একটি বিশাল গতির বুস্ট প্রদান করবে, পৃষ্ঠাটি প্রদর্শন করার আগে শুধুমাত্র কয়েকটি কাজ রেখে যাবে: মূল্যায়ন করা, লেআউট গণনা করা এবং পেইন্টিং করা৷

পূর্বে ভাগ করা ডেটা প্রদত্ত, কেউ কেবল মূল সংস্থানটি প্রিফেচ করতে পারে এবং এখনও একটি উল্লেখযোগ্যভাবে দ্রুত পৃষ্ঠা লোড অর্জন করতে পারে। একই-সাইটের ক্ষেত্রে, এই ধরনের কৌশলটি আদিম যেমন rel=prefetch সাথে সহজেই উপলব্ধ। যাইহোক, ক্রস-সাইট পরিস্থিতিতে, এটি সহজবোধ্য নয়।
ক্রস-সাইট নেভিগেশন
যদিও কিছুক্ষণ ধরে প্রিফেচ করা হয়েছে, ব্যবহারকারী অন্য সাইটে থাকাকালীন একটি সাইট থেকে পৃষ্ঠাগুলি প্রিফেচ করার সময় একটি অতিরিক্ত বিবেচনা করা উচিত৷
ধরুন যে একটি রেফারার সাইট ব্রাউজারকে একটি ভিন্ন সাইট থেকে একটি পৃষ্ঠা প্রিফেচ করার নির্দেশ দেয়৷ স্পষ্টতই, যখন ব্যবহারকারী এই প্রিফেচ করা পৃষ্ঠার লিঙ্কে ক্লিক করে, তখন তারা আরও দ্রুত পৃষ্ঠা লোডের সাথে আরও ভাল ব্যবহারকারীর অভিজ্ঞতা উপভোগ করবে। যাইহোক, যদি ব্যবহারকারী কখনোই এই লিঙ্কে ক্লিক না করেন? তারা রেফারার সাইটে এটির জন্য ব্রাউজ করার সময় একটি লিঙ্কযুক্ত ওয়েবসাইট শিখবে বলে আশা করবে না যে তারা একটি বিষয়ে আগ্রহী হতে পারে। এবং, তবুও এটি একটি যথেষ্ট ঝুঁকি কারণ প্রিফেচিং অনুরোধগুলি ব্যবহারকারীর আইপি ঠিকানা এবং কুকিজ যদি থাকে, অন্য যেকোনো নিয়মিত অনুরোধ হিসাবে বহন করবে৷
সমাধান
গোপনীয়তা-নিরাপদ ক্রস-সাইট প্রিফেচিং সক্ষম করতে, আমরা গত 3 বছরে দুটি সমাধান তৈরি করেছি: প্রাইভেট প্রিফেচ প্রক্সি এবং সাইনড এক্সচেঞ্জ (SXG) ৷ ক্রস-অরিজিন প্রিফেচ উল্লেখযোগ্য গতির সুবিধা প্রদান করে তা নিশ্চিত করার জন্য আমরা একটি বড় মাপের পরীক্ষাও চালিয়েছি। নির্দিষ্টভাবে, যখন আমরা এমন উদাহরণগুলি দেখেছিলাম যেখানে Google ব্যবহারকারীর পরবর্তী নেভিগেশনের জন্য প্রধান HTML নিরাপদে প্রিফেচ করতে সক্ষম হয়েছিল, তখন আমরা দেখেছি যে "ভাল" LCP সহ পৃষ্ঠা লোডের ভগ্নাংশ 14 শতাংশ পয়েন্ট বেড়েছে!
মূল বিবেচনা
যদিও প্রাইভেট প্রিফেচ প্রক্সি এবং সাইনড এক্সচেঞ্জ একই ব্যবহারের ক্ষেত্রে সমাধান করে, প্রতিটি প্রযুক্তি আলাদা আলাদা ট্রেড-অফ উপস্থাপন করে। সুতরাং, সেরা পছন্দ সত্যিই আপনার সাইটের নির্দিষ্ট চাহিদার উপর নির্ভর করে। আপনাকে জড়িত ট্রেড-অফের ধারণা পেতে সাহায্য করার জন্য, নিম্নলিখিত বিভাগগুলি ক্রস-সাইট প্রিফেচিং সক্ষম করার এবং উপলব্ধ দুটি প্রযুক্তির মধ্যে বেছে নেওয়ার জন্য দুটি মূল বিবেচ্য বিষয়কে কভার করে। আপনি প্রতিটি প্রযুক্তির জন্য গভীর ডাইভ নিবন্ধগুলিতে আরও বিশদ পাবেন।
দর্শকদের পুনরাবৃত্তি করুন
ক্রস-সাইট প্রিফেচিং ব্যবহারকারীদের জন্য সক্ষম করা সহজ যারা প্রথমবার আপনার সাইটে যান৷ বারবার দর্শকদের জন্য, এটি আপনার সাইটে কতটা ব্যক্তিগতকরণ হয় তার উপর নির্ভর করে। এটি এই সত্য যে ক্রস-সাইট প্রিফেচ অনুরোধ গোপনীয়তার কারণে কুকি অন্তর্ভুক্ত করতে পারে না।
- প্রথমবারের দর্শকদের জন্য, এই বিধিনিষেধটি কোন চ্যালেঞ্জের পরিচয় দেয় না কারণ এই দর্শকদের সাথে শুরু করার জন্য কোন কুকি নেই। ফলস্বরূপ, আপনি আপনার সাইটে কোনো পরিবর্তন ছাড়াই এই ব্যবহারকারীদের জন্য ক্রস-সাইট প্রিফেচিং সক্ষম করতে পারেন।
- আপনি যদি পুনরাবৃত্ত দর্শকদের জন্য ক্রস-সাইট প্রিফেচিং সক্ষম করতে চান এবং আপনার সাইটটি কুকিজের উপর ভিত্তি করে ব্যক্তিগতকৃত হয়, তাহলে ব্যবহারকারী নেভিগেট করার পরে আপনাকে এই ব্যক্তিগতকৃত উপাদানগুলি অলস-লোড করতে হবে। এটি কাজ করে কারণ নেভিগেশনের সময়, ব্যবহারকারী স্পষ্টভাবে আপনার ওয়েবসাইট দেখার জন্য বেছে নেওয়ার পর থেকে কুকিজের উপর নিষেধাজ্ঞার আর প্রয়োজন নেই। সুতরাং, নেভিগেশনের সময়, আপনার সাইটের কুকিতে যথারীতি অ্যাক্সেস থাকে। সুনির্দিষ্ট নির্দেশনার জন্য, অলস-লোডিংয়ের জন্য এই সেরা অনুশীলনগুলি দেখুন।
- আপনি যদি বর্তমানে সরাসরি আপনার HTML-এ ব্যক্তিগতকরণ এনকোড করেন, আপনি তখনও কুকিজ থাকা অবস্থায় তা চালিয়ে যেতে পারেন এবং প্রিফেচ করা পৃষ্ঠাগুলির জন্য একটি ফলব্যাক কৌশল হিসাবে অলস-লোডিং ব্যবহার করতে পারেন৷
- যদি আপনার সাইটটি কুকিজের উপর ভিত্তি করে ব্যক্তিগতকৃত না হয়, অথবা যদি ব্যক্তিগতকরণটি গুরুত্বপূর্ণ না হয়, তাহলে আপনি আপনার পুনরাবৃত্তি দর্শকদের কাছে একই সামগ্রী পরিবেশন করতে বেছে নিতে পারেন যেভাবে আপনি প্রথমবার দর্শকদের করতে চান৷
এই মুহুর্তে, প্রাইভেট প্রিফেচ প্রক্সি শুধুমাত্র প্রথম বারের দর্শকদের জন্য সক্রিয় করা হয়েছে (কুকি ছাড়াই লিঙ্ক) যাতে দর্শকদের পুনরাবৃত্তি করার জন্য কভারেজ বাড়ানোর কাজ চলছে (কুকিজ সহ লিঙ্ক)। অন্যদিকে, সাইনড এক্সচেঞ্জ ইতিমধ্যেই প্রথমবার এবং পুনরাবৃত্তি দর্শকদের জন্য ক্রস-সাইট প্রিফেচিং সমর্থন করে (উপরে বর্ণিত পদ্ধতির সাথে)।
প্রিফেচ থেকে অতিরিক্ত ডেটা পরিবেশন করা হচ্ছে
ক্রস-সাইট প্রিফেচিং সক্ষম করার ফলে অতিরিক্ত ডেটা পরিবেশন হতে পারে। প্রকৃতপক্ষে, যদি একজন রেফারার আপনার পৃষ্ঠাটি প্রিফেট করে কিন্তু ব্যবহারকারী লিঙ্কটিতে ক্লিক না করেন, তাহলে এটি আপনার জন্য অতিরিক্ত ট্রাফিকের প্রতিনিধিত্ব করবে।
- এটি প্রশমিত করার জন্য, কেউ অনুরোধ করতে পারে যে রেফারার তাদের প্রিফেচ অনুরোধের সাথে কম আক্রমনাত্মক হবে। একইভাবে, রেফারার, বা ব্রাউজার, তুলনামূলকভাবে হালকা, তবুও সমালোচনামূলক, সংস্থানগুলির (উদাহরণস্বরূপ, প্রধান সংস্থান, সমালোচনামূলক CSS, বা জাভাস্ক্রিপ্ট উপ-সম্পদ) উপর ফোকাস করে এটি হ্রাস করতে পারে। এটি মূলত গতির সুবিধা এবং অতিরিক্ত ট্র্যাফিকের মধ্যে একটি বাণিজ্য বন্ধ।
- বিকল্পভাবে, কেউ অতিরিক্ত ক্যাশিং নির্বাচন করে এই ট্র্যাফিক অফসেট করতে পারে (আরো বিশদ বিবরণের জন্য স্বাক্ষরিত এক্সচেঞ্জে এই বিভাগটি দেখুন)। এখানে নেতিবাচক দিকটি হবে যে খুব বেশি সময় ধরে বিষয়বস্তু ক্যাশ করার ফলে আপনার ব্যবহারকারীদের পুরানো তথ্য দেখানো হতে পারে। এটি মূলত অতিরিক্ত ডেটা পরিবেশন এবং সামগ্রীর সতেজতার মধ্যে একটি বাণিজ্য বন্ধ।
এখানে সেরা সিদ্ধান্ত নিতে, নিজেকে জিজ্ঞাসা করুন আপনার সাইটটি সর্বাধিক সতেজতা এবং ন্যূনতম অতিরিক্ত অনুরোধগুলির মধ্যে স্লাইডিং স্কেলে কোথায় রয়েছে। এই প্রশ্নের উত্তর শেষ পর্যন্ত আপনার ব্যবসায় এবং আপনার ব্যবহারকারীদের নির্দিষ্ট প্রয়োজনের উপর নির্ভর করে।
শুরু হচ্ছে
এই প্রযুক্তিগুলি গুগল অনুসন্ধানে সংহত করা হয়েছে যাতে সাইটগুলি তাদের এলসিপির অবিলম্বে উন্নত করতে শুরু করতে পারে। আমরা আশা করি এটি অন্যান্য জনপ্রিয় রেফারারদের মামলা অনুসরণ করতে এবং বোর্ড জুড়ে ওয়েবকে আরও দ্রুততর করতে সহায়তা করতে উত্সাহিত করবে!
যদিও এই প্রযুক্তিগুলি উভয়ই একই ব্যবহারের ক্ষেত্রে সমাধান করে, তারা পূর্বে বর্ণিত মূল বিবেচনার বিষয়ে বিভিন্ন ট্রেড-অফ সরবরাহ করে। এমনকি আপনি একটি প্রযুক্তি দিয়ে শুরু করার সিদ্ধান্ত নিতে পারেন এবং আপনার প্রয়োজন হিসাবে অন্যটিতে স্নাতক, বা সুবিধাগুলির প্রশংসা, বিবর্তিত হতে পারেন। আপনার নির্দিষ্ট পরিস্থিতির জন্য কোন প্রযুক্তিটি সর্বোত্তম পথটি খুঁজে পেতে এই গভীর ডাইভগুলি দেখুন:




