Hemen kullanılabilen teknolojilere giriş.
Sayfa yükleme hızı neden önemlidir?
Çoğu kullanıcı, sayfaların yavaş yüklenmesini önemli bir rahatsızlık kaynağı olarak belirtir (Google tarafından yürütülen bir kullanıcı araştırmasında bu oran% 54'tür). Bu nedenle, sayfaların daha hızlı yüklenmesi işletmeniz için daha iyi sonuçlar elde etmenizi sağlar. Gerçekten de, ziyaretçiler bir web sitesiyle etkileşime geçmeden önce bile hayal kırıklığına uğrarsa sitenin değerini takdir edecek kadar uzun süre sitede kalmaları pek olası değildir. Hatta 254 e-ticaret, finans ve seyahat sitesini kapsayan başka bir Google çalışması, iki saniye veya daha kısa sürede yüklenen sitelerin dönüşüm oranlarının% 15 daha yüksek olduğunu gösterdi.
Largest Contentful Paint'i (LCP) hızlandırma
Ne demişler? Ölçemediğiniz unsurları geliştiremezsiniz. Web'deki kullanıcı deneyimleri için Core Web Vitals'ın, kullanıcı deneyiminin temel yönlerini yakalamak üzere tasarlanmış sağlam bir kullanıcı odaklı metrik grubu oluşturduğuna inanıyoruz. Özellikle Largest Contentful Paint (LCP), kullanıcının gördüğü en büyük metin veya resim bloğunun gösterilmesinin ne kadar sürdüğünü bildirerek sayfalarınızın yükleme performansını ölçer. İyi bir kullanıcı deneyimi sağlamak için LCP, sayfa ilk kez yüklenmeye başladıktan sonraki 2, 5 saniye içinde gerçekleşmelidir (yani iyi LCP eşiği).
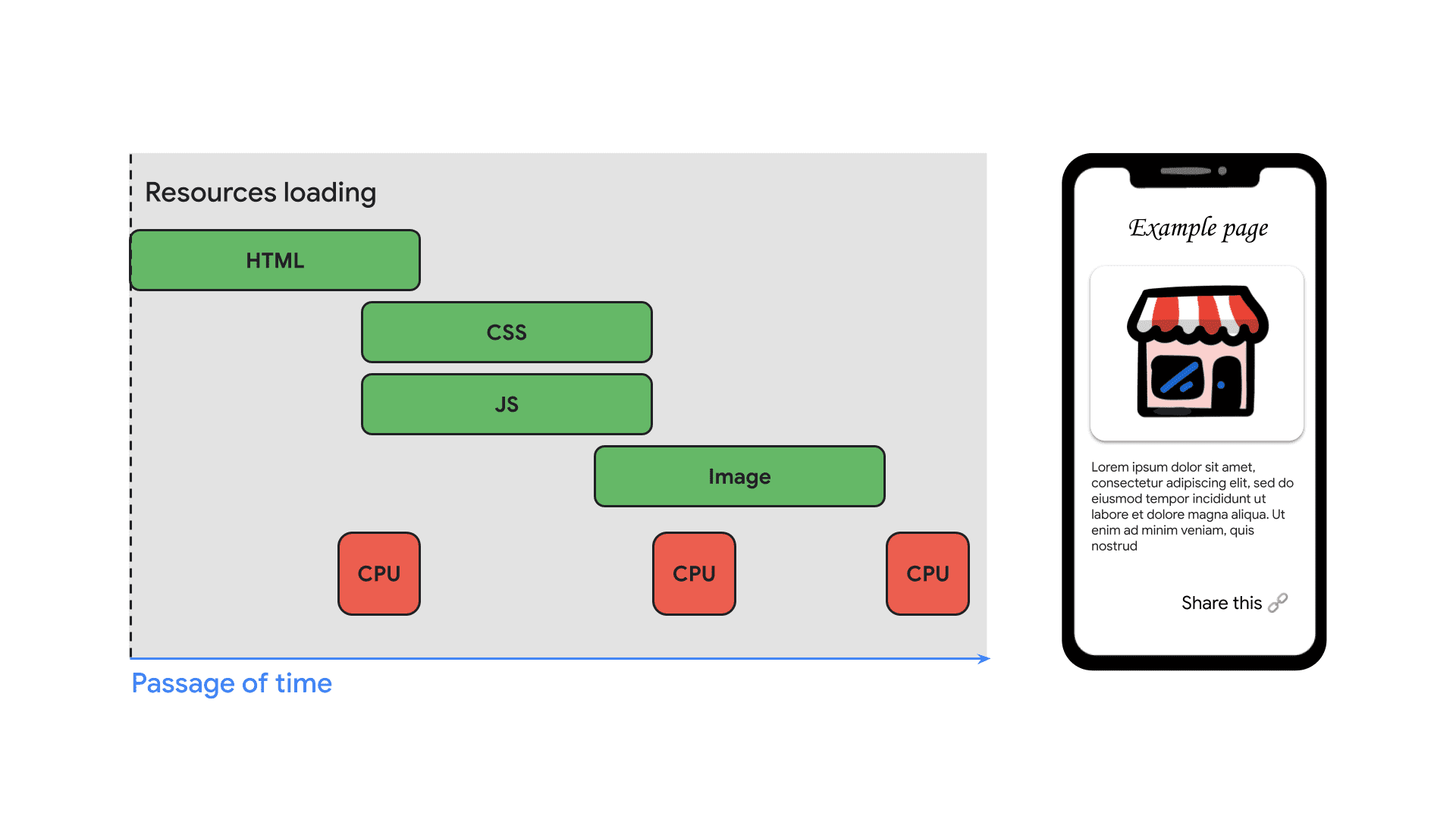
Tipik bir sayfanın LCP'sine nelerin katkıda bulunduğuna bakalım.

Kullanıcı bir sayfayı ziyaret ettiğinde tarayıcı, sunucudan HTML'yi ister. Sunucu, HTML ile yanıt verir. Bu yanıt, tarayıcıya CSS, JavaScript, yazı tipleri ve resimler de dahil olmak üzere daha sonra neleri getireceği konusunda daha fazla ipucu verir. Bu yanıtlar döndükçe tarayıcı da bunları değerlendirmek ve sonunda sayfadaki bileşenleri düzenleyip boyamak için bazı işlemler yapmalıdır. Ancak sürenin büyük kısmı, bu paketlerin cihazdan sunucuya ve ardından cihaza geri dönmesini beklerken geçer. Aslında, verileriniz (Android için Chrome; medyan) kullanıcı tarafından görülebilen gecikmenin yaklaşık% 40'ının, tarayıcının sunucudan ilk baytın gelmesini beklerken harcadığını gösteriyor.
Önceden getirmenin gücü
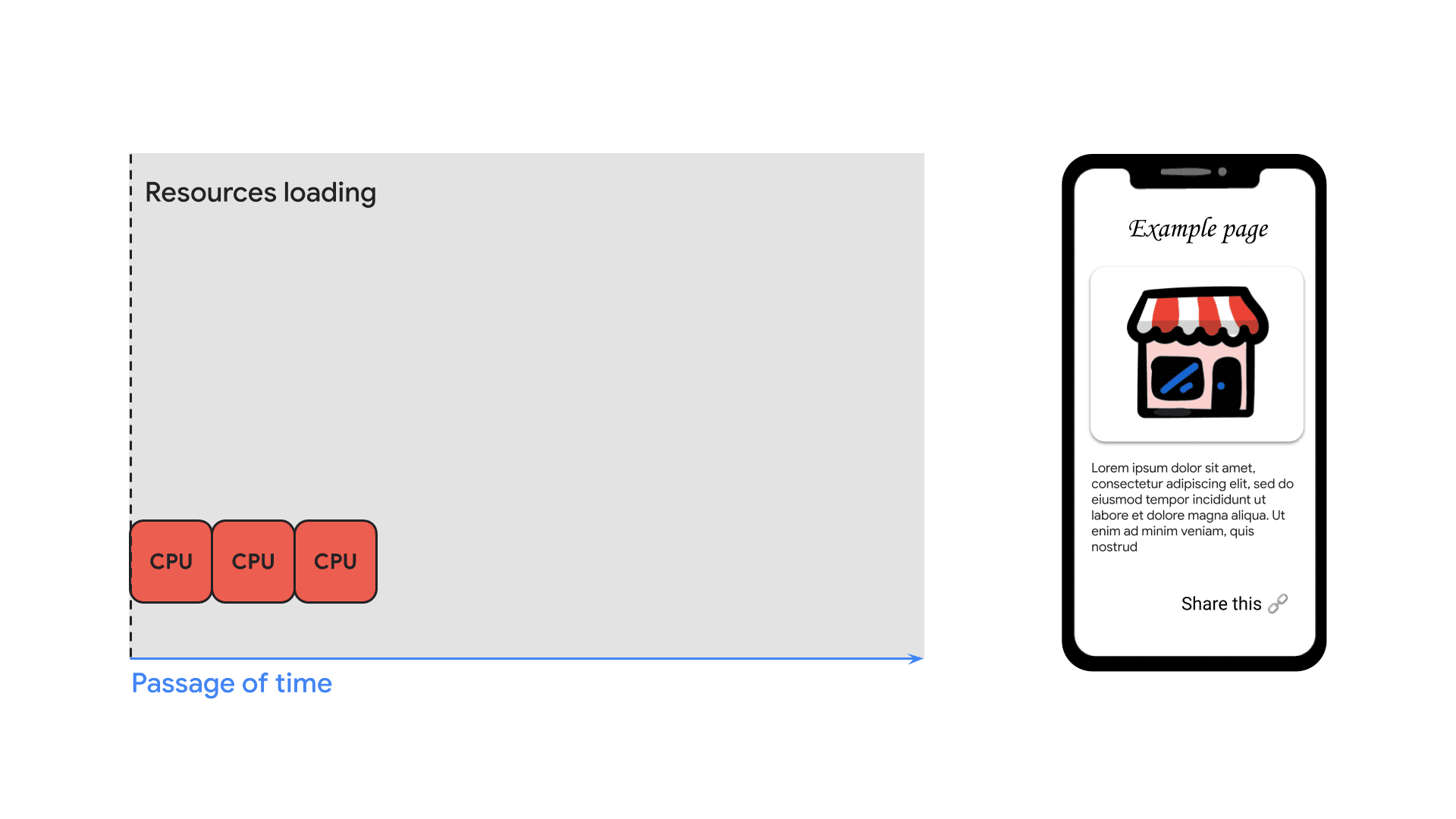
Tüm bu dosyalar önceden alınabilirse (yani kullanıcı sayfayı ziyaret etmeden önce getirilebilirse) bu, büyük bir hız artışı sağlar. Böylece sayfayı görüntülemeden önce yalnızca birkaç görev kalır: değerlendirme, düzeni hesaplama ve boyama.

Daha önce paylaşılan veriler göz önüne alındığında, ana kaynağı önceden almak da sayfanın önemli ölçüde daha hızlı yüklenmesini sağlayabilir. Aynı sitede bu tür teknikler rel=prefetch gibi ilkellerle kolayca kullanılabilir. Ancak siteler arası senaryolarda bu durum o kadar basit değildir.
Siteler arası gezinmeler
Ön besleme bir süredir kullanılsa da kullanıcı başka bir sitedeyken bir sitedeki sayfaların ön beslemesi yapılırken ek bir husus dikkate alınmalıdır.
Bir yönlendiren sitenin tarayıcıya farklı bir siteden bir sayfayı önceden getirme talimatı verdiğini varsayalım. Kullanıcı, önceden getirilmiş bu sayfanın bağlantısını tıkladığında çok daha hızlı bir sayfa yükleme hızıyla daha iyi bir kullanıcı deneyimi elde eder. Ancak kullanıcı bu bağlantıyı hiç tıklamazsa ne olur? Yönlendiren sitede bir konuyu ararken bağlantı verilen bir web sitesinin bu konuyla ilgilenmiş olabileceğini öğrenmesini beklemezler. Bununla birlikte, ön getirme istekleri diğer normal istekler gibi kullanıcının IP adresini ve varsa çerezleri taşıdığı için bu önemli bir risktir.
Çözümler
Gizlilik açısından güvenli siteler arası ön getirmeyi etkinleştirmek için son 3 yılda iki çözüm geliştirdik: Private Prefetch Proxy ve Signed Exchanges (SXG). Ayrıca, kaynaktan bağımsız ön getirmenin önemli hız avantajları sağladığını doğrulamak için büyük ölçekli bir deneme de çalıştırdık. Daha açık belirtmek gerekirse, Google'ın kullanıcının sonraki gezinmesi için ana HTML'yi güvenli bir şekilde önceden alabilmesinin mümkün olduğu örneklere baktığımızda, "iyi" LCP'ye sahip sayfa yüklemelerinin oranının yüzde 14 arttığını gördük.
Göz önünde bulundurulması gereken önemli noktalar
Özel Ön Alma Proxy'si ve İmzalı Değişim aynı kullanım alanını çözse de her teknoloji farklı bir dizi avantaj ve dezavantaj sunar. Dolayısıyla, en iyi seçim sitenizin ihtiyaçlarına bağlıdır. Aşağıdaki bölümlerde, siteler arası ön getirmeyi etkinleştirme ve mevcut iki teknoloji arasında seçim yapmayla ilgili iki önemli husus ele alınmıştır. Bu hususlar, söz konusu ödünleri anlamanıza yardımcı olacaktır. Her teknolojiyle ilgili ayrıntılı makalelerde de daha fazla bilgi bulabilirsiniz.
Tekrar gelen ziyaretçiler
Sitenizin ilk kez ziyaret eden kullanıcıları için siteler arası ön getirmeyi etkinleştirmek kolaydır. Tekrar gelen ziyaretçiler için bu durum, sitenizde ne kadar kişiselleştirme yapıldığına bağlıdır. Bunun nedeni, siteler arası ön getirme isteklerinin gizlilik nedeniyle çerez içerememesidir.
- İlk kez ziyaret eden kullanıcıların başlangıçta çerezleri olmadığı için bu kısıtlama herhangi bir soruna yol açmaz. Sonuç olarak, sitenizde herhangi bir değişiklik yapmadan bu kullanıcılar için siteler arası ön getirmeyi etkinleştirebilirsiniz.
- Tekrarlanan ziyaretçiler için siteler arası ön getirmeyi etkinleştirmek istiyorsanız ve siteniz çerezlere göre kişiselleştirilmişse kullanıcı gezindikten sonra bu kişiselleştirilmiş öğeleri yavaş yüklemeniz gerekir. Bu, kullanıcı web sitenizi ziyaret etmeyi açıkça seçtiğinden, gezinme sırasında çerezlerle ilgili kısıtlamaya artık gerek kalmaması nedeniyle işe yarar. Bu nedenle, siteniz gezinme sırasında her zamanki gibi çerezlerine erişebilir. Net bir rehberlik için gecikmeli yüklemeyle ilgili en iyi uygulamalara bakın.
- Şu anda kişiselleştirmeyi doğrudan HTML'nize kodluyorsanız çerezler mevcut olduğunda bunu yapmaya devam edebilir ve önceden getirilen sayfalar için yedek strateji olarak yavaş yüklemeyi kullanabilirsiniz.
- Siteniz çerezlere göre kişiselleştirilmiyorsa veya kişiselleştirme kritik değilse tekrar gelen ziyaretçilerinize ilk kez gelen ziyaretçilere sunduğunuz içerikleri sunmayı seçebilirsiniz.
Gizli Ön Aktarma Proxy'si şu anda yalnızca ilk kez gelen ziyaretçiler (çerez içermeyen bağlantılar) için etkindir. Kapsamı tekrar ziyaret eden ziyaretçileri (çerez içeren bağlantılar) içerecek şekilde genişletmek için çalışmalar devam etmektedir. Öte yandan, imzalanan exchange, hem ilk kez hem de tekrar gelen ziyaretçiler için siteler arası ön getirmeyi zaten desteklemektedir (yukarıda belirtilen yaklaşımlarla).
Ön beslemeden sunulan ek veriler
Siteler arası ön getirmenin etkinleştirilmesi, ek veri sunmaya neden olabilir. Gerçekten de, bir yönlendiren sayfanızı önceden alır ancak kullanıcı bağlantıyı tıklamazsa bu sizin için ek trafik anlamına gelir.
- Bu sorunu azaltmak için yönlendiricinin ön getirme isteklerinde daha az agresif olmasını isteyebilirsiniz. Benzer şekilde yönlendiren veya tarayıcı, nispeten hafif ancak kritik kaynaklara (ör. ana kaynak, kritik CSS veya JavaScript alt kaynakları) odaklanarak bu sorunu azaltabilir. Bu, temel olarak hız avantajları ile ek trafik arasında bir denge kurma meselesidir.
- Alternatif olarak, ek önbelleğe alma özelliğini etkinleştirerek bu trafiği dengelemek de mümkündür (daha fazla bilgi için Signed Exchange ile ilgili bu bölüme bakın). Bunun dezavantajı, içeriğin çok uzun süre önbelleğe alınmasının kullanıcılarınıza eski bilgilerin gösterilmesine neden olmasıdır. Bu, temel olarak ek veri sunma ve içerik güncelliği arasında bir denge kurma işlemidir.
Burada en iyi kararı vermek için sitenizin maksimum tazelik ve minimum ek istek arasındaki kaydırma ölçeğinde nerede olduğunu kendinize sorun. Bu sorunun yanıtı, işletmenizin ve kullanıcılarınızın ihtiyaçlarına bağlıdır.
Başlarken
Bu teknolojiler, sitelerin LCP'lerini hemen iyileştirmeye başlayabilmesi için Google Arama'ya entegre edilmiştir. Bu değişikliğin, diğer popüler yönlendiricileri de benzer bir adım atmaya teşvik edeceğini ve web'in genel olarak çok daha hızlı hale gelmesine yardımcı olacağını umuyoruz.
Bu teknolojilerin ikisi de aynı kullanım alanını çözse de daha önce açıklanan temel hususlar açısından farklı dengeler sunar. Hatta ihtiyaçlarınız veya avantajların değerini anlamanız değiştikçe bir teknolojiyle başlayıp diğerine geçmeye karar verebilirsiniz. Durumunuza en uygun teknolojinin hangisi olduğunu öğrenmek için aşağıdaki ayrıntılı incelemelere göz atın:



