2024 年 3 月のデータセット以降、Chrome ユーザー エクスペリエンス レポート(CrUX)に navigation_types 指標が追加されます。これにより、クエリされたディメンションのページ読み込みのナビゲーション タイプに関する集計統計情報が提供されます。
ナビゲーション タイプが異なると、パフォーマンス指標も異なります。そのため、サイトのパフォーマンスを確認する際には、これらのタイプの相対的な頻度を把握すると役立ちます。たとえば、ナビゲーションで「戻る」と「進む」機能(bfcache)を使用すると、通常はほぼ瞬時にナビゲーションが行われます。これは、LCP と FCP の指標が非常に小さく、CLS と INP の指標が低下することに反映されます。
ナビゲーション タイプの内訳を公開することで、サイト所有者がサイト上で使用されているナビゲーション タイプをより意識し、キャッシュ設定、bfcache ブロッカー、プリレンダリングを確認して、より高速なタイプのナビゲーションを促進することを目的としています。
navigation_types 指標は、daily CrUX API、CrUX History API(最初は 3 週間の履歴が利用可能で、今後 6 か月かけて毎週増加して完全なカバレッジに達する)、最新の CrUX BigQuery データセット、CrUX ダッシュボードで利用できます。履歴を確認することで、サイト所有者はナビゲーション タイプの使用状況の推移を確認することもできます。これにより、改善(bfcache のブロックの除去など)をトラッキングできます。また、サイトに変更を加えていない場合でも、指標の変化を説明するのに役立ちます。
CrUX で利用できるナビゲーション タイプは何ですか?
CrUX では、次の表に示すように、次のナビゲーション タイプを区別しています。
| タイプ | 説明 |
|---|---|
navigate |
他のどのカテゴリにも当てはまらないページ読み込み。 |
navigate_cache |
メインリソース(メインの HTML ドキュメント)が HTTP キャッシュから提供されたページ読み込み。サイトではサブリソースのキャッシュを利用することがよくありますが、メインの HTML ドキュメントはキャッシュに保存される頻度がかなり低いことがよくあります。ローカルと CDN でキャッシュに保存できる場合は、パフォーマンスが大幅に向上する可能性があります。 |
reload |
ユーザーが、再読み込みボタンを押すか、アドレスバーで Enter キーを押すか、タブの閉じ直しを行ったか、いずれかの方法でページを再読み込みした。ページを再読み込みすると、メインページが変更されていないか確認するためにサーバーに再検証が送信されることがよくあります。ページの再読み込みの割合が高い場合は、ユーザーが不満を感じている可能性があります。 |
restore |
ブラウザの再起動後にページが再読み込みされた、またはメモリ不足のために削除されたタブが再読み込みされた。Android 版 Chrome では、reload として報告されます。 |
back_forward |
履歴ナビゲーション: ページが最近表示されて、再度アクセスされたことを意味します。適切なキャッシュを使用すると、これらのエクスペリエンスは比較的高速になりますが、ページの処理と JavaScript の実行が必要になります。bfcache では、この両方を回避できます。 |
back_forward_cache |
bfcache から提供された履歴ナビゲーション。bfcache を活用するようにページを最適化すると、エクスペリエンスの高速化につながります。サイトは、このカテゴリのナビゲーションの割合を改善するために、bfcache ブロッカーを削除する必要があります。 |
prerender |
ページが事前レンダリングされている。bfcache と同様に、ページの読み込みがほぼ瞬時に完了する可能性があります。 |
ページの読み込みが複数のナビゲーション タイプの組み合わせである場合もあります。その場合、CrUX は、上記の表の逆の順序(下から上)で最初の一致を報告します。
CrUX のナビゲーション タイプの制限事項
CrUX は一般公開データセットであるため、レポートの粒度は制限されています。多くのオリジンと URL では、対象となるトラフィックが不足しているため、navigation_types 指標は使用できません。詳しくは、CrUX の手法をご覧ください。
また、CrUX では、ナビゲーション タイプ別の他の指標の内訳を確認することはできません。これは、CrUX で利用可能なオリジンと URL の数をさらに減らすためです。
サイトでは、独自のリアルユーザー モニタリング(RUM)を実装して、ナビゲーション タイプなどの条件でトラフィックを分割することをおすすめします。なお、これらのソリューションでは、報告される種類や含まれるページビューによっては、ナビゲーションの種類が異なる場合があります。詳しくは、CrUX データと RUM データが異なるのはなぜですか?をご覧ください。
RUM では、特定のパフォーマンスの問題についてより詳細な情報を確認することもできます。たとえば、CrUX では bfcache の適格性を改善する価値があると示唆される場合がありますが、bfcache notRestoredReasons API を使用すると、特定のページ読み込みが bfcache から提供されなかった理由を正確に把握できます。
CrUX API のナビゲーション タイプ
API でナビゲーション タイプを表示するには、リクエストに navigation_types 指標を含めるか、指標を設定せずにすべての指標が含まれるようにします。
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
リクエストの形式について詳しくは、API のドキュメント(API キーの取得方法の説明、API ガイドなど)をご覧ください。これにより、次のようなオブジェクトが返されます。
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
レスポンスでは、CrUX は navigation_types 指標を、各ナビゲーション タイプのページ読み込みの割合を含むオブジェクトとして報告します。各小数は、指定されたキーの 0.0(ページ読み込みの 0%)から 1.0(ページ読み込みの 100%)までの値です。
このレスポンスから、2024 年 3 月 6 日から 2024 年 4 月 2 日までの収集期間に、ブラウザの bfcache から提供されたナビゲーション(ページ読み込み)が 6.77% あったことがわかります。同様に、他の比率の一部は、ページ読み込みの最適化の機会を特定するのに役立ちます。特定のキー(URL またはオリジンとフォーム ファクタの組み合わせを含む)では、navigation_types の分数を合計すると約 1.0 になります。
CrUX History API のナビゲーション タイプ
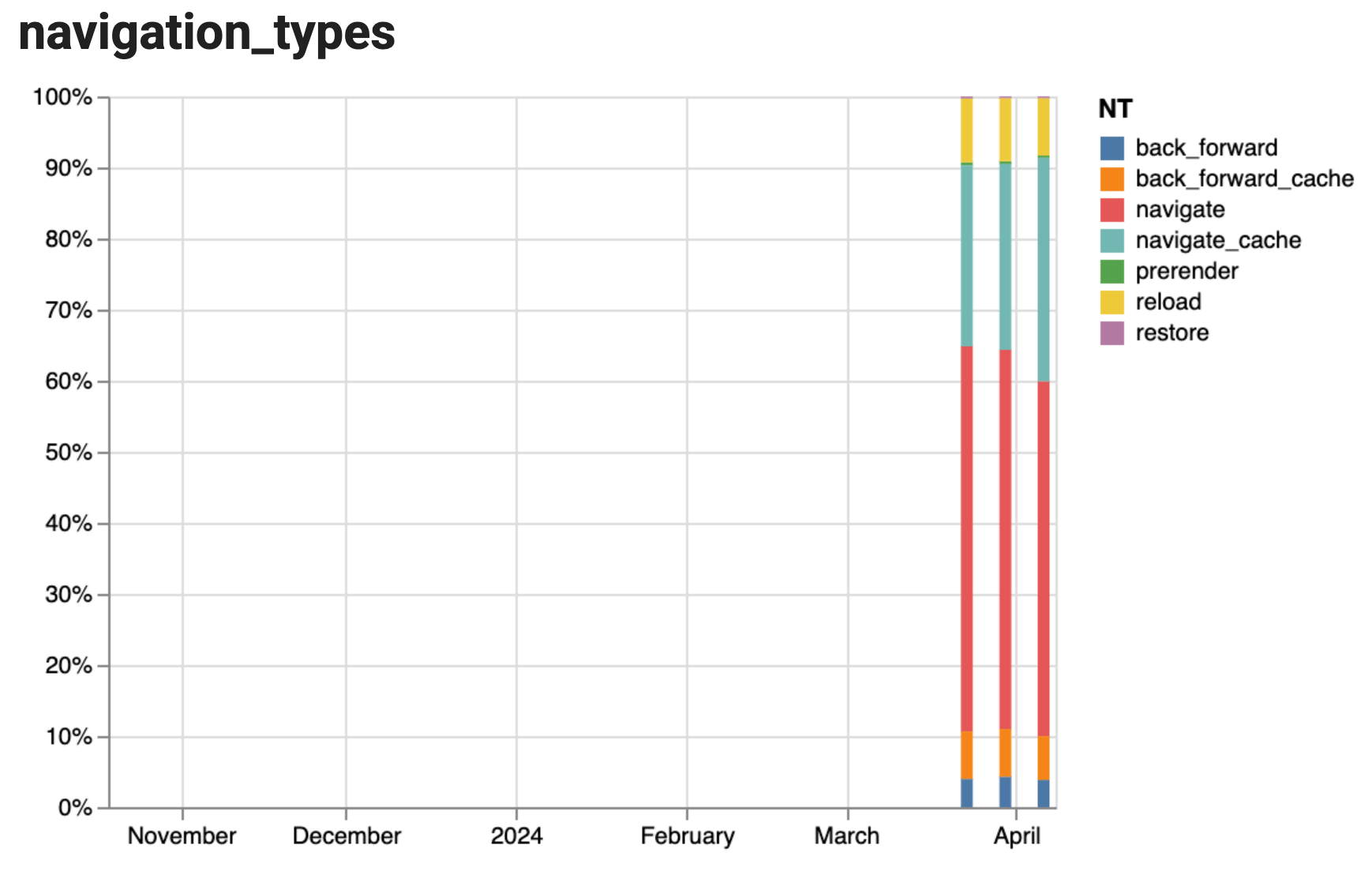
CrUX History API を使用すると、ナビゲーション タイプの時系列を取得できます。この時系列では、小数点以下 2 桁までのデータポイントを取得できるため、時間の経過に伴う変化を可視化できます。CrUX API から CrUX History API にリクエストを変更するには、queryRecord ではなく queryHistoryRecord エンドポイントに対して実行します。たとえば、CrUX History Colab では、navigation_types 指標が積み上げ棒グラフとしてプロットされます。

上のスクリーンショットでは、3 つの収集期間(各 28 日間、7 日間隔)の履歴のみが利用できます。すべてのデータが入力されると、25 の収集期間すべてがカバーされます。この履歴を可視化すると、最適化が有効になったか、パフォーマンスが低下したかを確認できます。これは、HTTP キャッシュ構成、bfcache と事前レンダリング用にページを最適化する場合に特に当てはまります。
CrUX BigQuery のナビゲーション タイプ
CrUX BigQuery テーブルには、各タイプで構成される navigation_type レコードが含まれるようになりました。一方、サマリー マテリアライズド ビューには、タイプごとに 1 つずつ複数の navigation_types_* 列が含まれます。
詳細な表
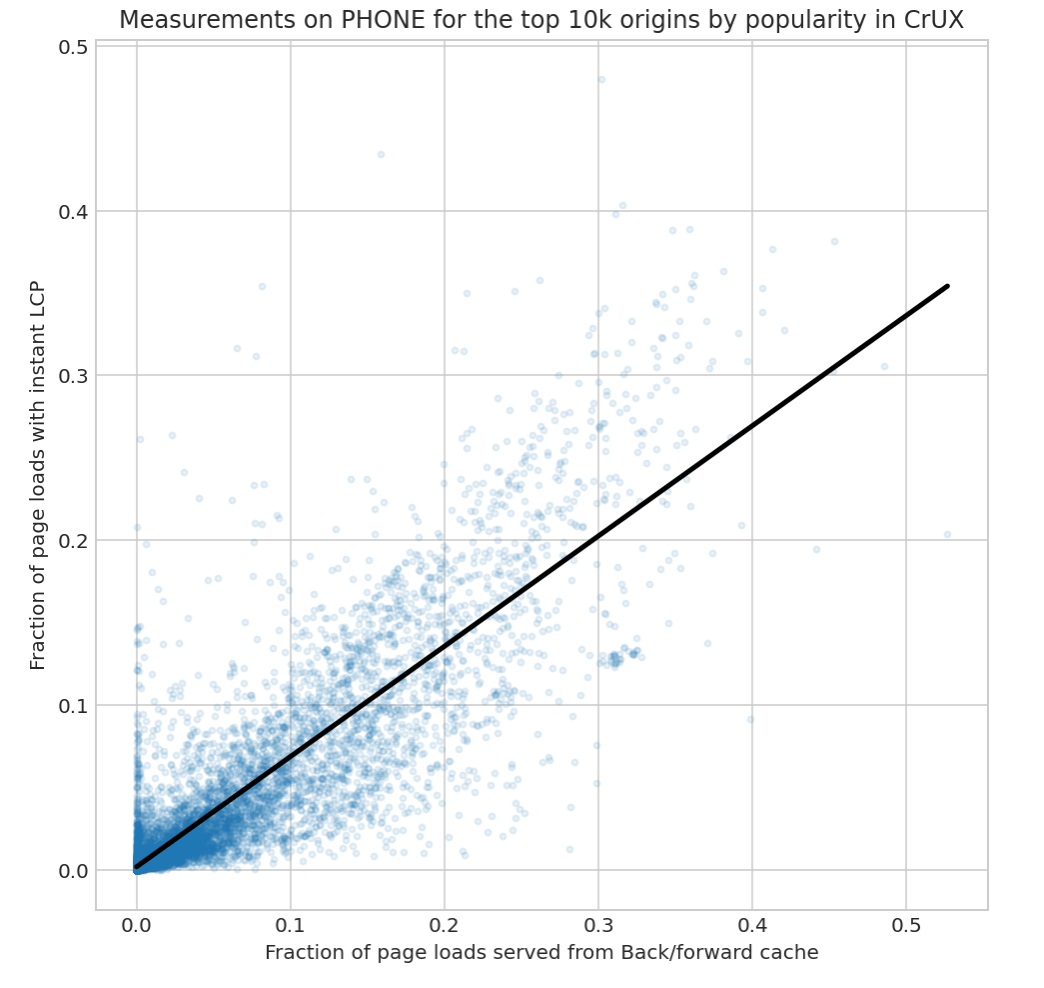
CrUX BigQuery の詳細なテーブル スキーマには、ウェブ パフォーマンス指標の詳細なヒストグラムが用意されています。この例の分析では、特定のナビゲーション タイプが即時読み込みまたは良好な読み込みパフォーマンスとどのように関連しているかを確認できます。
たとえば、back_forward_cache の割合と、ページが即座に読み込まれた頻度(instant_lcp_density: LCP <= 200ms と定義)と良好な LCP が確認された頻度(good_lcp_density: LCP <= 2500ms と定義)との相関関係を調べました。back_forward_cache と instant_lcp_density の間には強い統計的相関(ρ=0.87)があり(次のグラフを参照)、back_forward_cache と good_lcp_density の間には中程度の相関(ρ=0.29)があることがわかりました。

この分析用の Colab にはコメントが付いています。ここでは、CrUX BigQuery の詳細テーブルから、最も人気のある 1 万件のオリジンの navigation_types の割合を抽出するクエリのみについて説明します。
- ここでは、
all.202403テーブルにアクセスし(FROM句を参照)、form_factorでphoneをフィルタし、人気ランクが 10,000 以下のオリジンを選択して、上位 10,000 の人気オリジンを取得します(WHERE句を参照)。 - BigQuery で
navigation_types指標をクエリする場合は、navigation_typesの合計で除算する必要があります。これは、navigation_typesはオリジンごとに合計されるだけで、(オリジン、フォーム ファクタ)の組み合わせごとに合計されるわけではないためです。 - すべてのオリジンに
navigation_typesがあるわけではないため、SAVE_DIVIDEを使用することをおすすめします。
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
マテリアライズド テーブル
概要で十分な場合は、マテリアライズド テーブルをクエリする方が手っ取り早い(費用も安い)ことがよくあります。たとえば、次のクエリは、chrome-ux-report.materialized.device_summary テーブルから使用可能な navigation_types データを抽出します。この表は、月、参照元、デバイスタイプでキーが設定されています。
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
これらの分数は行ごとに 1.0 に加算されないため、クエリの解釈対象となる結果の合計で各分数を除算する必要があります。
これは、chrome-ux-report.materialized.device_summary の navigation_type 小数点以下(ヒストグラムの密度など)の合計が、オリジンとデバイスごとの日付ではなく、オリジンごとに 1.0 になるためです。これにより、デバイス間のナビゲーション タイプの分布を確認できます。
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
このクエリ結果の分数は、送信元 https://www.google.com のページ読み込みの割合を示しています。これらのページ読み込みのうち、スマートフォンで 6.63%、パソコンで 1.79%、タブレットで 0.09% がナビゲーション タイプ back_forward でした。
phone の back_forward の割合がかなり高いことから、これらのページ読み込みを最適化して bfcache から提供できるようにすることを検討できます。
ただし、bfcache によってすでに処理されているページ読み込みの割合(bfcache ヒット率)も考慮する必要があります。次のクエリは、スマートフォンとパソコンのヒット率が 60% を超えていることから、このオリジンはすでに最適化されていることを示唆しています。
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
したがって、スマートフォンでの back_forward 率が高いのは、bfcache の使用量が少ないためではなく、スマートフォンでユーザーが前後に移動する頻度が高いことを反映していると考えられます。
CrUX ダッシュボードのナビゲーション タイプ
ナビゲーション タイプを確認する最も簡単な方法は、CrUX ダッシュボードを使用することです。オリジンごとにアクセスできます。次のスクリーンショットからわかるように、最初は 1 か月分のデータしか利用できません。しかし、時間の経過とともに履歴が蓄積され、月ごとの種類の変化を確認できるようになります。
![1 か月分のデータを示す CrUX ダッシュボードの [ナビゲーション タイプの分布] 画面のスクリーンショット。](https://developer.chrome.com/static/blog/crux-navigation-types/image/crux-dashboard-navigation-types.png?authuser=00&hl=ja)
また、ダッシュボードのこのページの上部には、サイトが最適化を検討すべき、より速いナビゲーション タイプがハイライト表示されています。
まとめ
CrUX のナビゲーション タイプの内訳が、サイトのパフォーマンスを把握して最適化するうえで役立つことを願っております。HTTP キャッシュ、bfcache、プリレンダリングを効率的に使用することで、サーバーに再びアクセスする必要があるページの読み込みよりもはるかに高速なページの読み込みを実現できます。
また、このデータはさまざまな CrUX アクセス ポイントで利用できるようになります。これにより、ユーザーは必要に応じてデータを使用したり、CrUX API で公開されているデータの種類を URL 別に確認したりできるようになります。
CrUX へのこの追加機能について、ソーシャル メディアまたは CrUX ディスカッション グループでフィードバックをお寄せください。


