Начиная с набора данных за март 2024 года , в отчет об опыте пользователей Chrome (CrUX) включена метрика navigation_types . Это обеспечивает агрегированную статистику о типах навигации по загрузке страниц для запрошенного измерения .
Различные типы навигации приводят к различиям в показателях производительности, поэтому при анализе производительности вашего сайта полезно понимать относительную частоту этих разных типов. Например, когда навигация использует обратную связь (bfcache) , это обычно приводит к почти мгновенной навигации, что отражается в очень маленьких метриках LCP и FCP, а также уменьшенных метриках CLS и INP.
Раскрывая разбивку по типам навигации, мы надеемся побудить владельцев сайтов лучше знать типы навигации, используемые на их сайтах, и стремимся поощрять некоторые из более быстрых типов, изучая настройку кэширования, блокировщики bfcache и предварительную отрисовку.
Метрика navigation_types доступна в ежедневном API CrUX , API истории CrUX (с историей за 3 недели, доступной изначально и увеличивающейся еженедельно до полного охвата в течение следующих 6 месяцев), последнем наборе данных CrUX BigQuery и панели мониторинга CrUX . Наличие истории также позволяет владельцам сайтов просматривать изменения в использовании типов навигации с течением времени. Это может позволить отслеживать улучшения (например, устранение блокировки bfcache). Это также может помочь объяснить изменения в показателях, даже если на их сайтах не было внесено никаких изменений.
Какие типы навигации доступны в CrUX?
В следующей таблице CrUX различает следующие типы навигации:
| Тип | Описание |
|---|---|
navigate | Загрузка страницы, которая не вписывается ни в одну из других категорий. |
navigate_cache | Загрузка страницы, для которой основной ресурс (основной HTML-документ) был получен из HTTP-кэша. Сайты часто используют кэширование для подресурсов, но основной HTML-документ часто кэшируется значительно меньше . Когда это возможно, это может привести к заметному повышению производительности за счет возможности кэширования локально и в CDN. |
reload | Пользователь перезагрузил страницу, нажав кнопку перезагрузки, нажав Enter в адресной строке или отменив закрытие вкладки. Перезагрузка страницы часто приводит к повторной проверке на сервере, чтобы проверить, изменилась ли главная страница. Высокий процент перезагрузок страниц может указывать на разочарование пользователей. |
restore | Страница была перезагружена после перезапуска браузера или вкладка была удалена из-за проблем с памятью. В Chrome на Android вместо этого сообщается о reload . |
back_forward | Навигация по истории, означающая, что страница была просмотрена и недавно вернулась к ней. При правильном кэшировании это должно быть достаточно быстро, но все же требует обработки страницы и выполнения JavaScript — и то и другое избегает bfcache. |
back_forward_cache | Навигация по истории, которая обслуживалась из bfcache. Оптимизация ваших страниц для использования преимуществ bfcache должна привести к ускорению работы. Сайтам следует удалить блокировщики bfcache, чтобы повысить процент переходов в этой категории. |
prerender | Страница была предварительно обработана , что, как и в случае с bfcache, может привести к почти мгновенной загрузке страницы. |
В некоторых случаях загрузка страницы может представлять собой комбинацию нескольких типов навигации. В этом случае CrUX сообщает о первом совпадении в порядке, обратном предыдущему столу (снизу вверх).
Ограничения типов навигации в CruX
Поскольку CrUX является общедоступным набором данных, степень детализации его отчетов ограничена. Для многих источников и URL-адресов показатель navigation_types недоступен из-за недостаточного подходящего трафика. Дополнительную информацию см. в методологии CruX .
Кроме того, CrUX не может предоставлять разбивку других показателей по типам навигации, поскольку это еще больше уменьшит количество источников и URL-адресов, доступных в CrUX.
Мы рекомендуем сайтам реализовать собственный мониторинг реальных пользователей (RUM), чтобы иметь возможность сегментировать трафик по таким критериям, как типы навигации. Обратите внимание, что вы можете увидеть различия в типах навигации в этих решениях в зависимости от сообщаемых типов и включенных просмотров страниц — см. статью «Почему данные CrUX отличаются от моих данных RUM?» .
RUM также может предоставить более подробную информацию о конкретных проблемах с производительностью. Например, хотя CrUX может подразумевать, что было бы целесообразно улучшить соответствие требованиям bfcache, API bfcache notRestoredReasons может точно сообщить, почему загрузка конкретной страницы не может быть обслужена из bfcache.
Типы навигации в CrUX API
Чтобы просмотреть типы навигации в API, включите в запрос метрику navigation_types или не задавайте метрику, чтобы были включены все метрики:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
Формат запроса более подробно описан в документации API , включая объяснение того, как получить ключ API , и руководство по API . Это вернет такой объект:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
В ответе CrUX сообщает метрику navigation_types как объект с долей загрузки страниц для каждого из типов навигации. Каждая дробь представляет собой значение от 0.0 (обозначающее 0 % загрузок страниц) до 1.0 (обозначающее 100 % загрузок страниц) для данного ключа.
Из этого ответа видно, что за период сбора данных, начинающийся с 6 марта 2024 г. (до 2 апреля 2024 г. включительно), 6,77% переходов (загрузок страниц) обслуживались из bfcache браузера. Аналогичным образом, некоторые другие дроби могут помочь определить возможности оптимизации загрузки страниц. Обратите внимание, что для любого данного ключа (включая комбинацию URL-адреса или источника и форм-фактора) дроби navigation_types в сумме будут составлять примерно 1,0.
Типы навигации в API истории CrUX
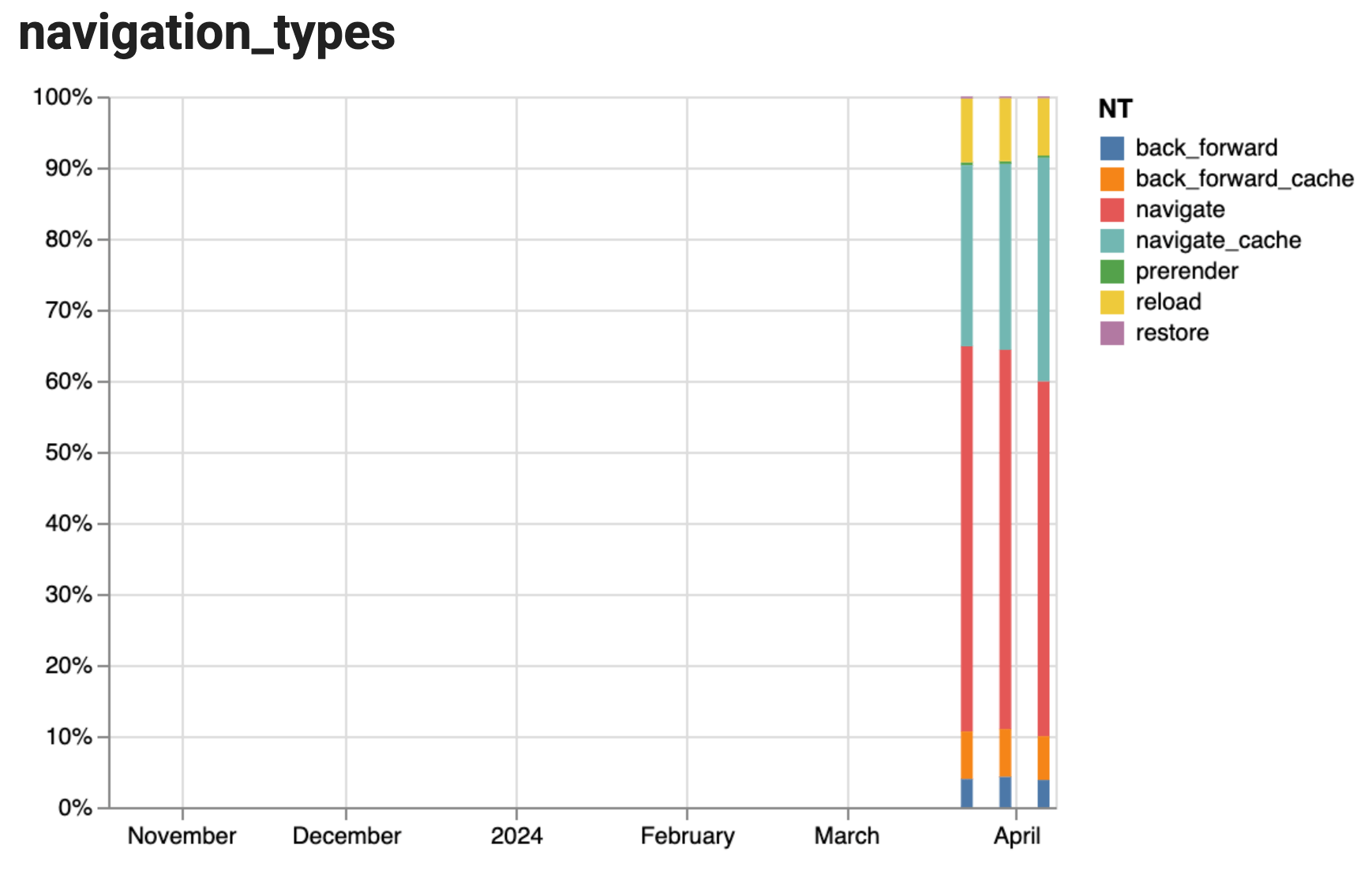
API истории CrUX может предоставлять временные ряды для типов навигации с до 25 точками данных на каждую фракцию, что позволяет визуализировать эти дроби с течением времени. Чтобы изменить свой запрос с CrUX API на CrUX History API, запустите его с конечной точкой queryHistoryRecord вместо queryRecord . Например, наш CrUX History Colab отображает метрику navigation_types в виде столбцов, расположенных друг над другом:

На предыдущем снимке экрана история доступна только для трех периодов сбора данных (по 28 дней каждый с интервалом 7 дней). После полного заполнения он будет охватывать все 25 периодов сбора данных. Визуализация этой истории позволяет подтвердить, что оптимизации вступили в силу или пошли на спад. Это особенно актуально для настройки HTTP-кеша, оптимизации страницы для bfcache и предварительной отрисовки.
Типы навигации в CruX BigQuery
Таблицы CrUX BigQuery теперь включают запись navigation_type , созданную для каждого типа, а сводные материализованные представления включают несколько столбцов navigation_types_* — по одному для каждого типа.
Подробные таблицы
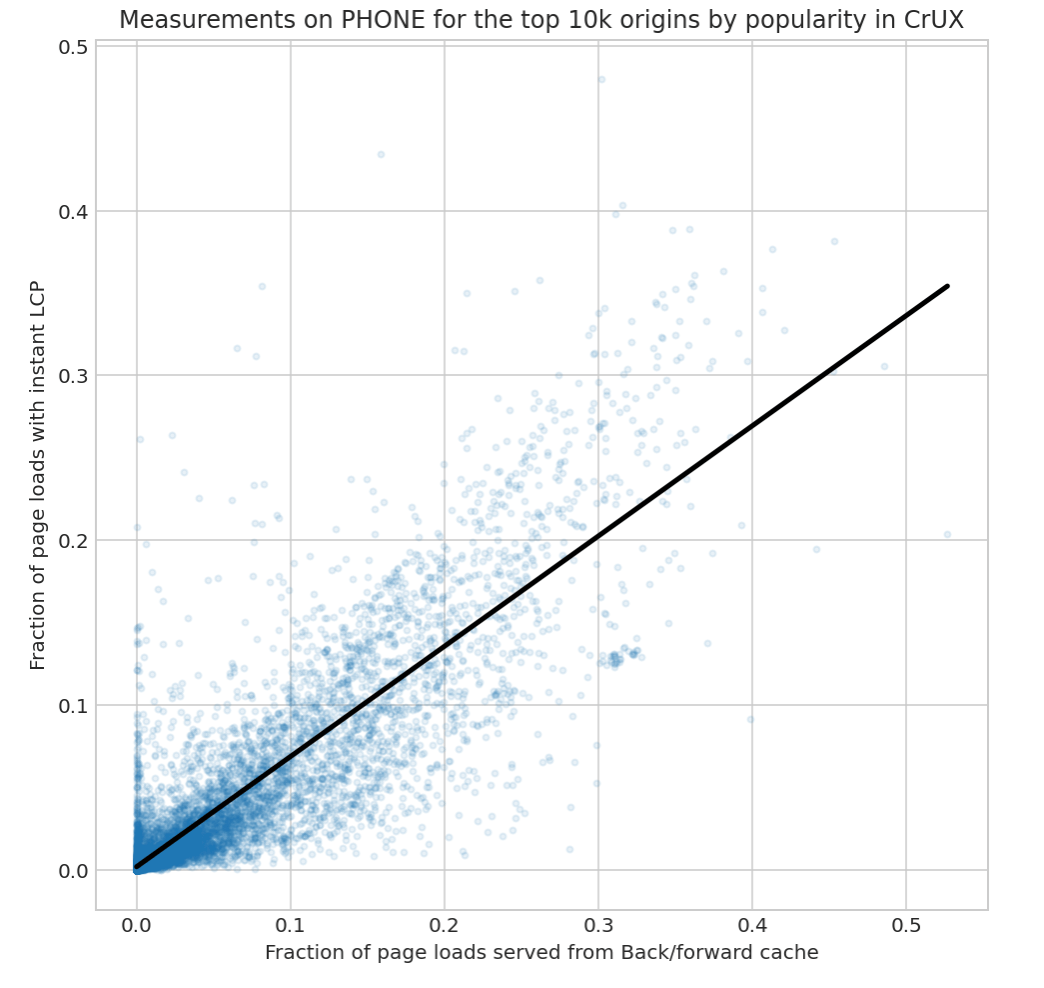
Подробная схема таблицы в CrUX BigQuery предоставляет подробные гистограммы для показателей веб-производительности, которые позволяют нам показать в этом примере анализа, как определенные типы навигации могут коррелировать с мгновенной или хорошей производительностью загрузки.
В качестве примера мы рассмотрели долю back_forward_cache и ее корреляцию с тем, как часто страницы загружаются мгновенно ( instant_lcp_density определяется как LCP <= 200 мс) и как часто наблюдается хороший LCP ( good_lcp_density определяется как LCP <= 2500 мс). Мы наблюдали сильную статистическую корреляцию между back_forward_cache и instant_lcp_density (ρ=0,87), показанную на следующем графике, а также умеренную корреляцию между back_forward_cache и good_lcp_density (ρ=0,29).

Colab для этого анализа хорошо прокомментирован; здесь мы обсуждаем только запрос, который извлекает дроби Navigation_types для 10 тысяч самых популярных источников из подробных таблиц в CrUX BigQuery:
- Мы получаем доступ к таблице
all.202403здесь (см. предложениеFROM), фильтруемform_factorдляphoneи выбираем источники с рейтингом популярности <= 10000 для топ-10 тысяч самых популярных источников (см. предложениеWHERE). - При запросе метрики
navigation_typesв BigQuery необходимо разделить на общее количество фракцийnavigation_types, так как они будут суммироваться только для каждого источника, а не для каждой комбинации (происхождение, форм-фактор). - Не все источники будут иметь
navigation_types, поэтому рекомендуется использоватьSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Материализованные таблицы
Когда сводки достаточно, зачастую целесообразнее (и дешевле) вместо этого запросить материализованные таблицы . Например, следующий запрос извлекает доступные данные navigation_types из таблицы chrome-ux-report.materialized.device_summary . В этой таблице указаны месяц, происхождение и тип устройства.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Обратите внимание, что сумма этих дробей не составит 1,0 на строку, поэтому необходимо разделить каждую дробь на сумму результатов, по которым будет интерпретироваться запрос.
Причина этого в том, что дроби navigation_type в chrome-ux-report.materialized.device_summary — как и плотности гистограмм — добавляются до 1,0 на источник, а не на источник и устройство на дату. Это позволяет просмотреть распределение типов навигации по устройствам:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device | navigation_types_back_forward |
|---|---|
phone | 0.0663 |
desktop | 0.0179 |
tablet | 0.0009 |
В этом результате запроса дроби отражают процент загрузки страниц для источника https://www.google.com : 6,63% этих загрузок страниц имели тип навигации back_forward на телефоне, 1,79% на настольном компьютере и 0,09% на планшете.
Значительно более высокий процент back_forward на phone предполагает, что мы могли бы попытаться оптимизировать загрузку этих страниц, чтобы их можно было обслуживать из bfcache.
Однако также важно учитывать, какая часть загрузок страниц уже обслуживается bfcache, то есть частота попаданий в bfcache. Следующий запрос предполагает, что этот конкретный источник уже может быть хорошо оптимизирован, учитывая его вероятность попадания > 60% для телефонов и настольных компьютеров.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device | back_forward_cache_hit_rate |
|---|---|
phone | 0.6239 |
desktop | 0.6805 |
tablet | 0.7353 |
Таким образом, похоже, что высокая скорость back_forward на телефонах связана не с меньшим использованием bfcache, а скорее с отражением того, как пользователи чаще перемещаются вперед и назад на телефонах.
Типы навигации на панели управления CruX
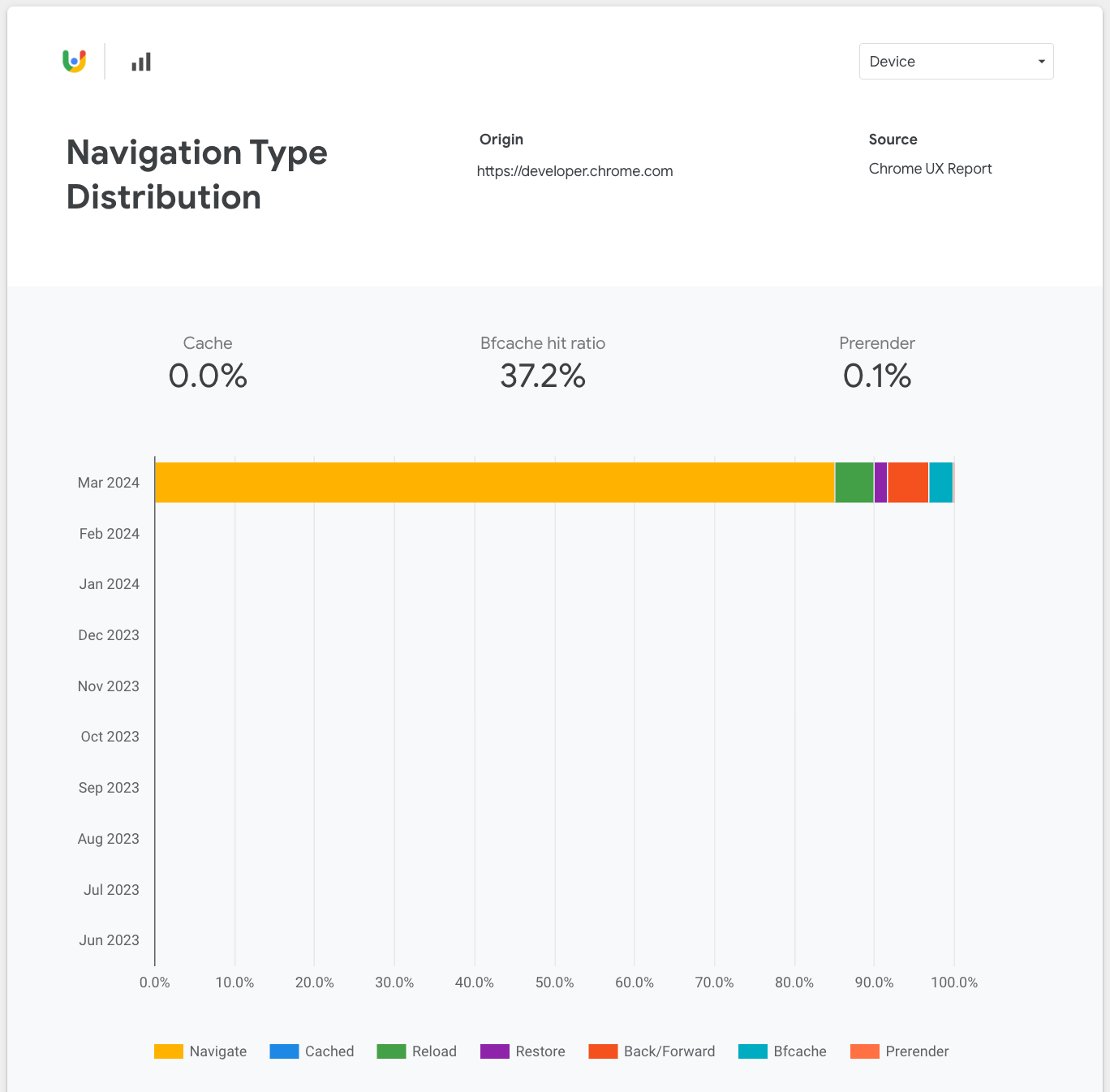
Самый простой способ увидеть типы навигации — в панели управления CrUX, доступ к которой можно получить по этой ссылке . Как вы можете видеть на следующем снимке экрана, изначально доступны данные только за один месяц, но со временем история будет заполняться, позволяя вам видеть изменения в типах месяц за месяцем.

Как вы также можете видеть, мы выделили более быстрые типы навигации, которые достопримечательности должны оптимизировать, в верхней части этой страницы панели управления.
Заключение
Мы надеемся, что разбивка по типам навигации в Crux окажется для вас полезной и поможет вам понять и оптимизировать производительность вашего сайта. Обеспечивая эффективное использование HTTP-кэширования, bfcache и предварительной визуализации, сайты могут добиться гораздо более быстрой загрузки страниц, чем загрузки страниц, требующие обратного обращения к серверу.
Мы также рады сделать данные доступными во всех различных точках доступа CrUX, чтобы пользователи могли использовать данные по своему усмотрению и видеть разбивку по типам по URL-адресам для тех, которые представлены в API-интерфейсах CrUX.
Нам бы хотелось услышать отзывы об этом дополнении к CrUX в социальных сетях или в дискуссионной группе CrUX .



