ตั้งแต่ชุดข้อมูลเดือนมีนาคม 2024 เป็นต้นไป รายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) จะมีเมตริก navigation_types ข้อมูลนี้แสดงสถิติรวมเกี่ยวกับประเภทการนําทางของการโหลดหน้าเว็บสําหรับมิติข้อมูลที่ค้นหา
ประเภทการนําทางที่แตกต่างกันส่งผลให้เมตริกประสิทธิภาพแตกต่างกัน ดังนั้นเมื่อดูประสิทธิภาพของเว็บไซต์ คุณควรทำความเข้าใจความถี่สัมพัทธ์ของการนําทางประเภทต่างๆ เหล่านี้ ตัวอย่างเช่น เมื่อการนําทางใช้ Back Forward (bfcache) โดยทั่วไปจะส่งผลให้เกิดการนําทางเกือบจะทันที ซึ่งจะแสดงในเมตริก LCP และ FCP ที่น้อยมาก และเมตริก CLS และ INP ที่ลดลง
การเปิดเผยรายละเอียดประเภทการนำทางนี้จะช่วยให้เจ้าของเว็บไซต์ตระหนักมากขึ้นเกี่ยวกับประเภทการนำทางที่ใช้ในเว็บไซต์ของตน และเราหวังว่าจะส่งเสริมให้ใช้ประเภทที่เร็วขึ้นโดยดูที่การตั้งค่าการแคช ตัวบล็อก bfcache และการแสดงผลล่วงหน้า
เมตริก navigation_types มีอยู่ใน CrUX API รายวัน, CrUX History API (มีประวัติ 3 สัปดาห์ในช่วงแรกและจะเพิ่มขึ้นทุกสัปดาห์จนครอบคลุมทั้งหมดในช่วง 6 เดือนข้างหน้า), ชุดข้อมูล CrUX ใน BigQuery ล่าสุด และแดชบอร์ด CrUX การมีประวัติยังช่วยให้เจ้าของเว็บไซต์ดูการเปลี่ยนแปลงในการใช้ประเภทการนำทางได้เมื่อเวลาผ่านไป ซึ่งจะช่วยให้ติดตามการปรับปรุงได้ (เช่น การนำการบล็อก bfcache ออก) นอกจากนี้ยังช่วยอธิบายการเปลี่ยนแปลงของเมตริกได้แม้ว่าจะไม่มีการเปลี่ยนแปลงในเว็บไซต์ก็ตาม
CrUX มีประเภทการนําทางใดบ้าง
CrUX จะแยกประเภทการนําทางต่อไปนี้ในตารางต่อไปนี้
| ประเภท | คำอธิบาย |
|---|---|
navigate |
การโหลดหน้าเว็บที่ไม่ตรงกับหมวดหมู่อื่นๆ |
navigate_cache |
การโหลดหน้าเว็บที่ทรัพยากรหลัก (เอกสาร HTML หลัก) แสดงจากแคช HTTP เว็บไซต์มักใช้การแคชสำหรับทรัพยากรย่อย แต่มักจะแคชเอกสาร HTML หลักน้อยกว่ามาก ซึ่งอาจส่งผลให้ประสิทธิภาพดีขึ้นอย่างเห็นได้ชัดจากการแคชในเครื่องและใน CDN |
reload |
ผู้ใช้โหลดหน้าเว็บซ้ำโดยกดปุ่มโหลดซ้ำ กด Enter ในแถบที่อยู่ หรือเลิกทำโดยการปิดแท็บ การโหลดหน้าเว็บซ้ำมักจะส่งผลให้มีการตรวจสอบเซิร์ฟเวอร์อีกครั้งเพื่อดูว่าหน้าหลักมีการเปลี่ยนแปลงหรือไม่ การโหลดหน้าเว็บซ้ำในเปอร์เซ็นต์ที่สูงอาจบ่งชี้ว่าผู้ใช้ไม่พอใจ |
restore |
หน้าเว็บโหลดซ้ำหลังจากการรีสตาร์ทเบราว์เซอร์ หรือแท็บที่ถูกนำออกเนื่องจากหน่วยความจำไม่เพียงพอ สําหรับ Chrome ใน Android ระบบจะรายงานเป็น reload แทน |
back_forward |
การนำทางในประวัติ ซึ่งหมายความว่าผู้ใช้เคยดูหน้าเว็บนั้นและกลับมาดูอีกครั้งเมื่อเร็วๆ นี้ เมื่อแคชอย่างถูกต้อง ประสบการณ์การใช้งานเหล่านี้ควรรวดเร็วพอสมควร แต่ยังคงต้องประมวลผลหน้าเว็บและเรียกใช้ JavaScript ซึ่ง bfcache หลีกเลี่ยงทั้ง 2 อย่างนี้ |
back_forward_cache |
การนําทางประวัติที่แสดงจาก bfcache การเพิ่มประสิทธิภาพหน้าเว็บเพื่อใช้ประโยชน์จาก bfcache ควรทําให้ประสบการณ์การใช้งานเร็วขึ้น เว็บไซต์ควรนําตัวบล็อก bfcache ออกเพื่อปรับปรุงเปอร์เซ็นต์การไปยังส่วนต่างๆ ในหมวดหมู่นี้ |
prerender |
หน้าเว็บแสดงผลล่วงหน้า ซึ่งอาจส่งผลให้หน้าเว็บโหลดเกือบจะทันทีได้ เช่นเดียวกับ bfcache |
ในบางกรณี การโหลดหน้าเว็บอาจเป็นการนำทางหลายประเภทผสมกัน ในกรณีนี้ CrUX จะรายงานรายการที่ตรงกันรายการแรกตามลําดับย้อนกลับของตารางก่อนหน้า (จากล่างขึ้นบน)
ข้อจํากัดของประเภทการนําทางใน CrUX
เนื่องจาก CrUX เป็นชุดข้อมูลสาธารณะ การรายงานจึงมีความละเอียดจำกัด สําหรับต้นทางและ URL หลายรายการ เมตริก navigation_types จะใช้งานไม่ได้เนื่องจากการเข้าชมที่มีสิทธิ์ไม่เพียงพอ ดูข้อมูลเพิ่มเติมได้ที่วิธีการของ CrUX
นอกจากนี้ CrUX ยังไม่สามารถแสดงรายละเอียดของเมตริกอื่นๆ ตามประเภทการนําทางได้ เนื่องจากจะทําให้จำนวนต้นทางและ URL ที่มีใน CrUX ลดลงอีก
เราขอแนะนําให้เว็บไซต์ใช้ Real User Monitoring (RUM) ของตนเองเพื่อให้สามารถแบ่งการเข้าชมตามเกณฑ์ต่างๆ เช่น ประเภทการนําทาง โปรดทราบว่าคุณอาจเห็นความแตกต่างของประเภทการนําทางในโซลูชันเหล่านี้ ทั้งนี้ขึ้นอยู่กับประเภทที่รายงานและการดูหน้าเว็บที่รวมอยู่ด้วย โปรดดูบทความเหตุใดข้อมูล CrUX จึงแตกต่างจากข้อมูล RUM
นอกจากนี้ RUM ยังให้รายละเอียดในระดับที่สูงขึ้นเกี่ยวกับปัญหาด้านประสิทธิภาพที่เฉพาะเจาะจง ตัวอย่างเช่น แม้ว่า CrUX อาจบอกเป็นนัยว่าควรปรับปรุงการมีสิทธิ์ใช้ bfcache แต่ bfcache notRestoredReasons API จะระบุสาเหตุที่หน้าเว็บหนึ่งๆ โหลดจาก bfcache ไม่ได้
ประเภทการนําทางใน CrUX API
หากต้องการดูประเภทการนําทางใน API ให้ใส่เมตริก navigation_types ในคําขอ หรืออย่าตั้งค่าเมตริกเพื่อให้รวมเมตริกทั้งหมด
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
รูปแบบคำขอมีคำอธิบายอย่างละเอียดในเอกสารประกอบเกี่ยวกับ API รวมถึงคำอธิบายวิธีรับคีย์ API และคู่มือ API ซึ่งจะแสดงผลออบเจ็กต์ดังนี้
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
ในการตอบกลับ CrUX จะรายงานเมตริก navigation_types เป็นออบเจ็กต์ที่มีเศษส่วนของการโหลดหน้าเว็บสําหรับการนําทางแต่ละประเภท ส่วนแต่ละส่วนคือค่าระหว่าง 0.0 (แสดงการโหลดหน้าเว็บ 0%) ถึง 1.0 (แสดงการโหลดหน้าเว็บ 100%) สําหรับคีย์ที่ระบุ
คุณสามารถดูจากการตอบกลับนี้ว่าในช่วงการเก็บรวบรวมตั้งแต่วันที่ 6 มีนาคม 2024 ถึง 2 เมษายน 2024 มีการนําเสนอการนําทาง (การโหลดหน้าเว็บ) 6.77% จาก bfcache ของเบราว์เซอร์ ในทํานองเดียวกัน เศษส่วนอื่นๆ บางรายการยังช่วยระบุโอกาสในการเพิ่มประสิทธิภาพการโหลดหน้าเว็บได้ด้วย โปรดทราบว่าสำหรับคีย์หนึ่งๆ (รวมถึงชุดค่าผสมของ URL หรือต้นทางกับรูปแบบอุปกรณ์) เศษ navigation_types จะรวมกันเท่ากับประมาณ 1.0
ประเภทการนําทางใน CrUX History API
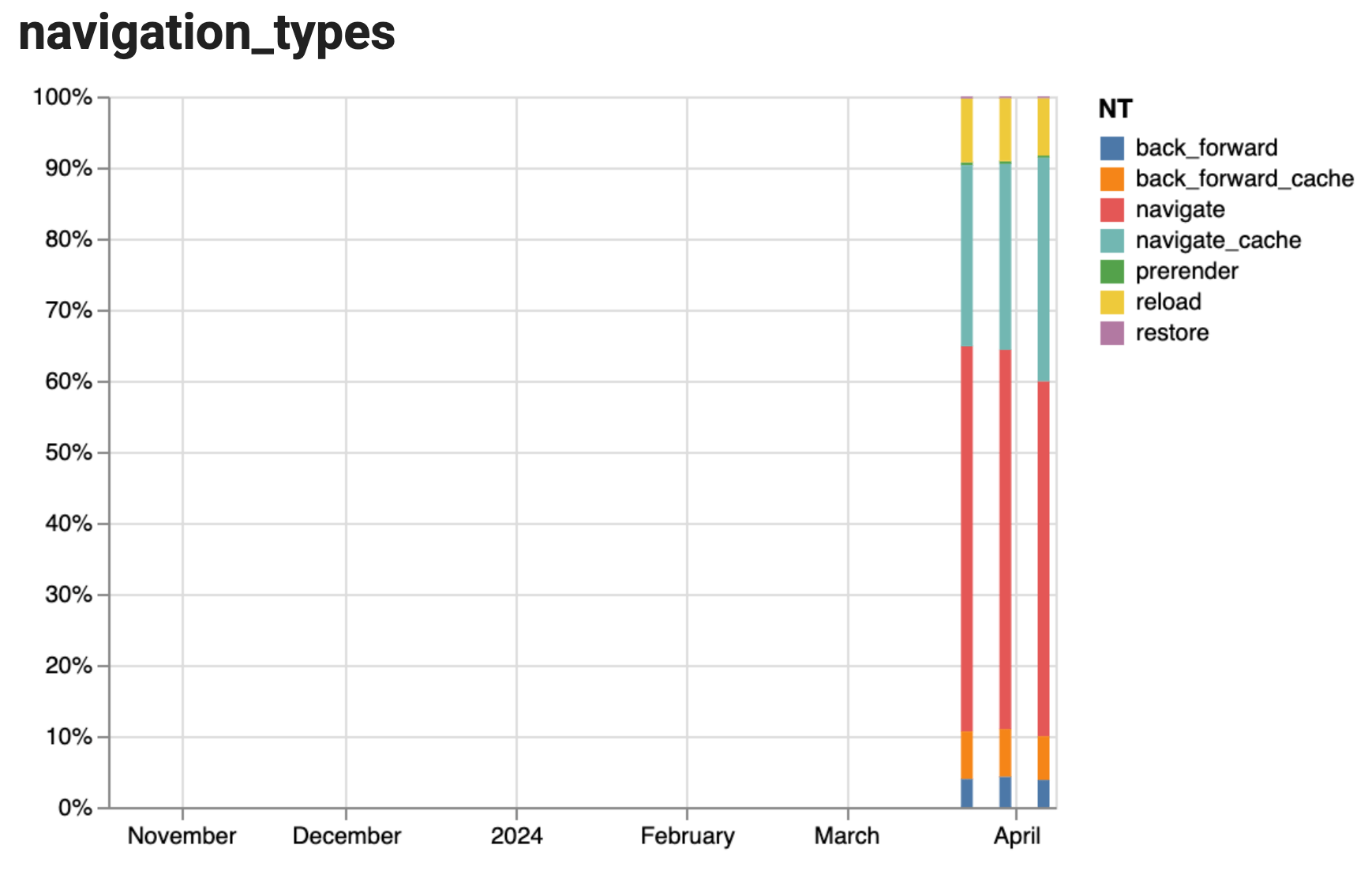
CrUX History API สามารถแสดงอนุกรมเวลาสําหรับประเภทการนําทางโดยมีจุดข้อมูลได้สูงสุด 25 จุดต่อเศษ ซึ่งช่วยให้เห็นภาพเศษเหล่านี้เมื่อเวลาผ่านไป หากต้องการเปลี่ยนคําขอจาก CrUX API เป็น CrUX History API ให้เรียกใช้กับปลายทาง queryHistoryRecord แทน queryRecord เช่น CrUX History Colab จะแสดงเมตริก navigation_types เป็นแถบซ้อนกัน ดังนี้

ในภาพหน้าจอก่อนหน้า ประวัติจะพร้อมใช้งานสำหรับระยะเวลาการเก็บรวบรวม 3 ระยะเวลาเท่านั้น (แต่ละระยะเวลา 28 วัน โดยห่างกัน 7 วัน) เมื่อป้อนข้อมูลครบถ้วนแล้ว ข้อมูลนี้จะครอบคลุมระยะเวลาการเก็บรวบรวมทั้งหมด 25 ระยะเวลา การแสดงภาพประวัตินี้ช่วยให้คุณยืนยันได้ว่าการเพิ่มประสิทธิภาพได้ผลหรือไม่ โดยเฉพาะอย่างยิ่งสําหรับการกําหนดค่าแคช HTTP การเพิ่มประสิทธิภาพหน้าเว็บสําหรับ bfcache และการแสดงผลล่วงหน้า
ประเภทการนําทางใน CrUX BigQuery
ตอนนี้ตาราง CrUX ใน BigQuery มีระเบียน navigation_type ที่สร้างขึ้นจากแต่ละประเภทแล้ว ส่วนข้อมูลพร็อพเพอร์ตี้ที่แสดงผลเป็นตารางสรุปจะมีคอลัมน์ navigation_types_* หลายคอลัมน์ โดยแต่ละคอลัมน์จะมีข้อมูลพร็อพเพอร์ตี้ 1 รายการ
ตารางแบบละเอียด
สคีมาตารางแบบละเอียดใน CrUX BigQuery แสดงฮิสโตแกรมโดยละเอียดสําหรับเมตริกประสิทธิภาพของเว็บ ซึ่งช่วยให้เราแสดงในตัวอย่างการวิเคราะห์นี้ว่าประเภทการนําทางหนึ่งๆ อาจมีความเกี่ยวข้องอย่างไรกับประสิทธิภาพการโหลดทันทีหรือดี
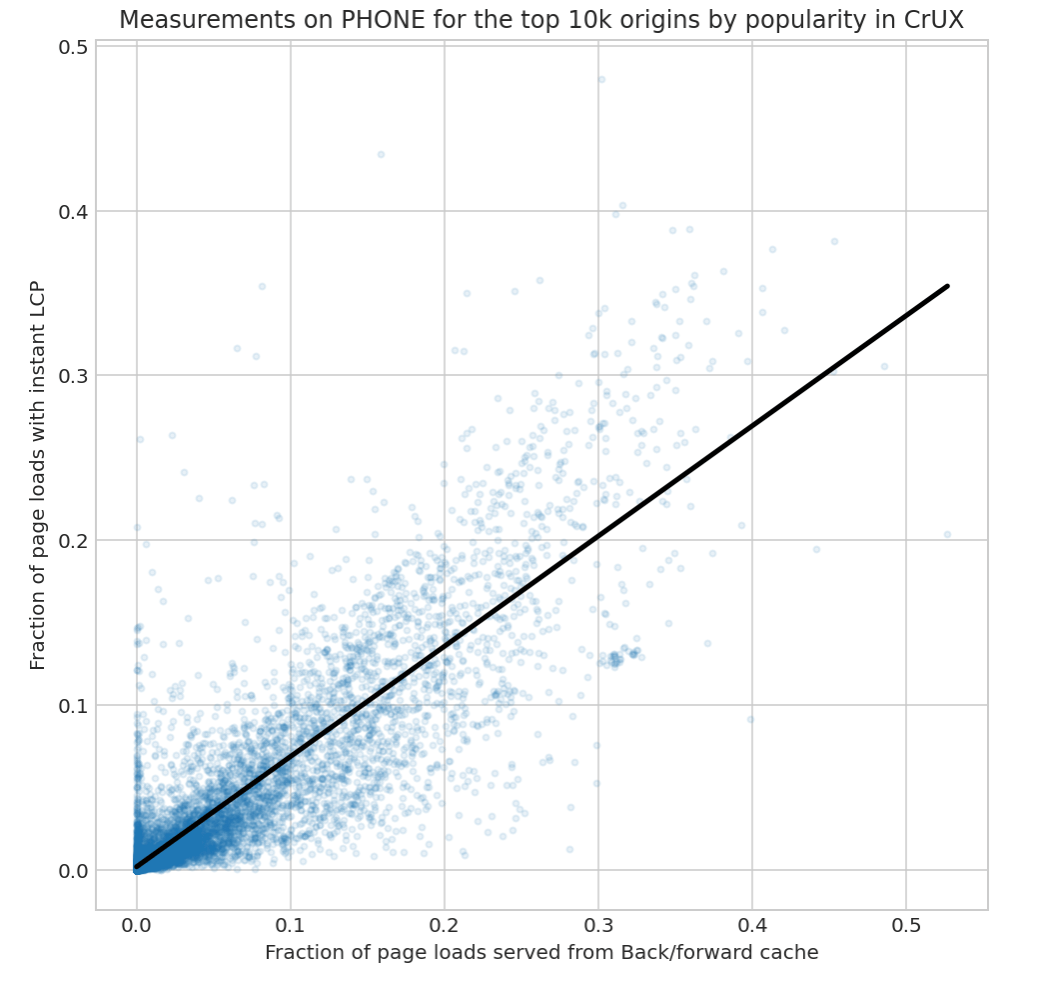
ตัวอย่างเช่น เราพิจารณาเศษ back_forward_cache และความสัมพันธ์กับความถี่ที่หน้าเว็บโหลดทันที (instant_lcp_density หมายถึง LCP <= 200ms) และความถี่ที่พบ LCP ที่ดี (good_lcp_density หมายถึง LCP <= 2500ms) เราพบว่ามีความสัมพันธ์ทางสถิติที่แน่นแฟ้นระหว่าง back_forward_cache กับ instant_lcp_density (ρ=0.87) ซึ่งแสดงในผังต่อไปนี้ และความสัมพันธ์ปานกลางระหว่าง back_forward_cache กับ good_lcp_density (ρ=0.29)

Colab สําหรับการวิเคราะห์นี้มีคําอธิบายประกอบอย่างดี ในที่นี้เราจะพูดถึงเฉพาะการค้นหาที่ดึงข้อมูลเศษส่วนของ navigation_types สําหรับต้นทางยอดนิยม 10, 000 รายการจากตารางแบบละเอียดใน CrUX BigQuery ดังนี้
- เราเข้าถึงตาราง
all.202403ที่นี่ (ดูประโยคFROM) และกรองform_factorสำหรับphoneและเลือกต้นทางที่มีอันดับความนิยม <= 10000 สำหรับต้นทางยอดนิยม 10,000 อันดับแรก (ดูประโยคWHERE) - เมื่อค้นหาเมตริก
navigation_typesใน BigQuery คุณต้องหารด้วยผลรวมของเศษnavigation_typesเนื่องจากระบบจะรวมเฉพาะตามต้นทาง แต่จะไม่รวมตามชุดค่าผสม (ต้นทาง รูปแบบอุปกรณ์) - ต้นทางบางรายการจะไม่มี
navigation_typesดังนั้นจึงควรใช้SAVE_DIVIDE
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
ตารางที่เก็บไว้
เมื่อข้อมูลสรุปเพียงพอแล้ว การค้นหาตารางที่แสดงผลแทนมักจะสะดวกกว่า (และถูกกว่า) ตัวอย่างเช่น การค้นหาต่อไปนี้จะดึงข้อมูล navigation_types ที่พร้อมใช้งานจากตาราง chrome-ux-report.materialized.device_summary ตารางนี้จัดเรียงตามเดือน ต้นทาง และประเภทอุปกรณ์
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
โปรดทราบว่าเศษเหล่านี้จะไม่รวมกันเป็น 1.0 ต่อแถว จึงจําเป็นต้องหารเศษแต่ละรายการด้วยผลรวมของผลลัพธ์ที่จะตีความคําค้นหา
สาเหตุคือเศษ navigation_type ใน chrome-ux-report.materialized.device_summary เช่น ความหนาแน่นของฮิสโตแกรม จะรวมกันได้ 1.0 ต่อต้นทางแทนที่จะเป็นต่อต้นทางและอุปกรณ์ต่อวัน ซึ่งช่วยให้คุณดูการกระจายประเภทการนําทางในอุปกรณ์ต่างๆ ได้
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
ในผลการค้นหานี้ เศษส่วนแสดงเปอร์เซ็นต์ของการโหลดหน้าเว็บสําหรับต้นทาง https://www.google.com: การโหลดหน้าเว็บเหล่านี้ 6.63% มีประเภทการนําทาง back_forward ในโทรศัพท์, 1.79% ในเดสก์ท็อป และ 0.09% ในแท็บเล็ต
เปอร์เซ็นต์ back_forward ที่สูงกว่ามากใน phone ชี้ให้เห็นว่าเราสามารถลองเพิ่มประสิทธิภาพการโหลดหน้าเว็บเหล่านี้เพื่อให้แสดงจาก bfcache ได้
อย่างไรก็ตาม คุณควรพิจารณาด้วยว่า bfcache แสดงการโหลดหน้าเว็บส่วนใดไปแล้วบ้าง ซึ่งก็คืออัตรา Hit ของ bfcache การค้นหาต่อไปนี้ชี้ว่าต้นทางนี้อาจได้รับการเพิ่มประสิทธิภาพอย่างดีแล้ว เนื่องจากอัตราการตีกว่า 60% สําหรับโทรศัพท์และเดสก์ท็อป
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
ดังนั้น ดูเหมือนว่าอัตรา back_forward ที่สูงในโทรศัพท์ไม่ได้เกิดจากการใช้งาน bfcache น้อยลง แต่แสดงถึงวิธีที่ผู้ใช้ไปยังหน้าก่อนและหลังในโทรศัพท์มากกว่า
ประเภทการนําทางในหน้าแดชบอร์ด CrUX
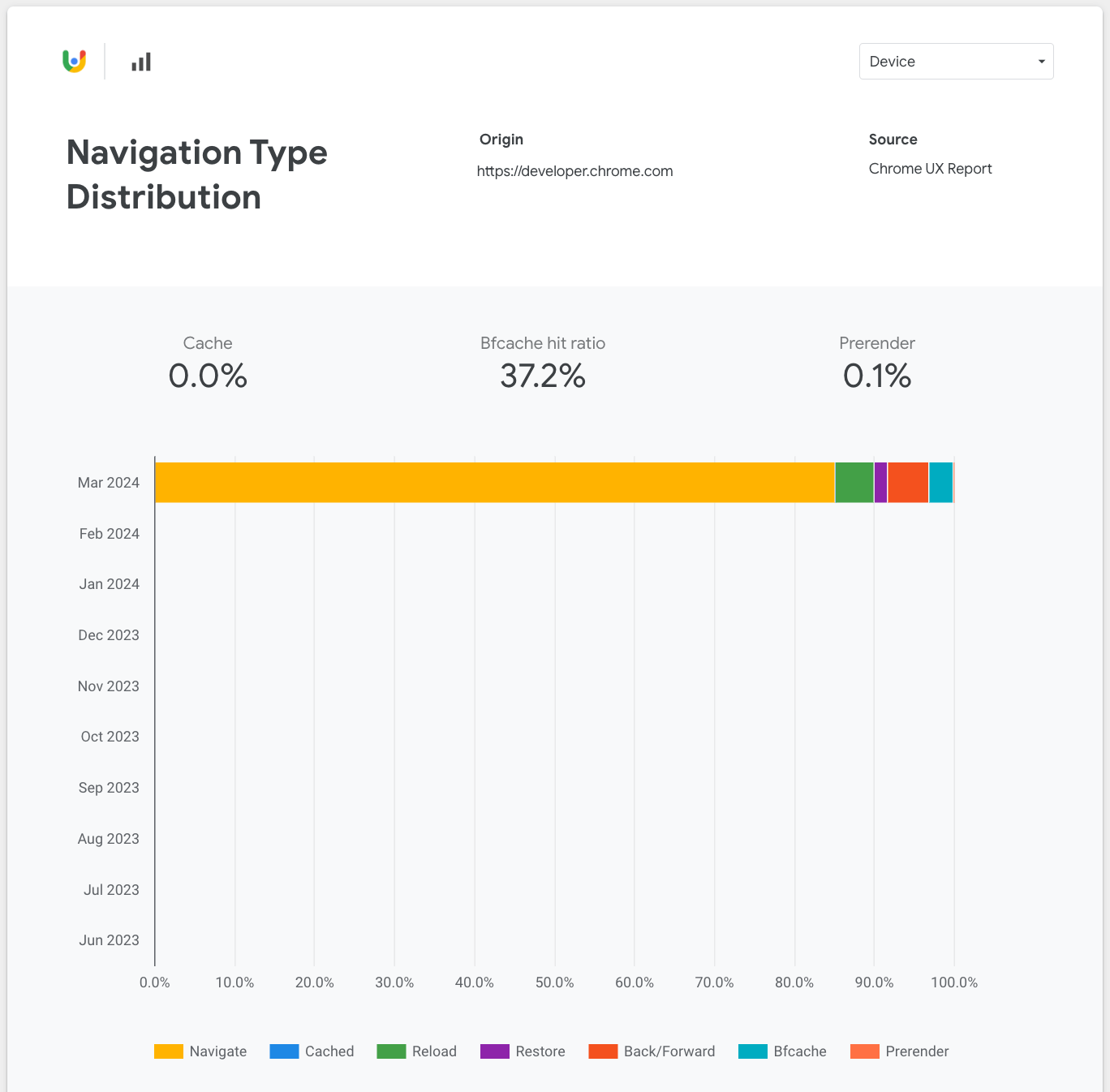
วิธีที่ง่ายที่สุดในการแสดงประเภทการนําทางคือในหน้าแดชบอร์ด CrUX ซึ่งเข้าถึงต้นทางได้จากลิงก์นี้ ดังที่คุณเห็นจากภาพหน้าจอต่อไปนี้ ข้อมูลที่มีให้ในช่วงแรกมีเพียง 1 เดือน แต่เมื่อเวลาผ่านไป ประวัติจะเพิ่มขึ้นเรื่อยๆ เพื่อให้คุณเห็นการเปลี่ยนแปลงของประเภทในแต่ละเดือน

และคุณจะเห็นว่าเราไฮไลต์ประเภทการนําทางที่เร็วขึ้นซึ่งสถานที่ควรเพิ่มประสิทธิภาพไว้ที่ด้านบนของหน้าแดชบอร์ดนี้
บทสรุป
เราหวังว่ารายละเอียดประเภทการนําทางใน CrUX จะเป็นประโยชน์และช่วยให้คุณเข้าใจและเพิ่มประสิทธิภาพของเว็บไซต์ได้ การใช้การแคช HTTP, bfcache และการแสดงผลล่วงหน้าอย่างมีประสิทธิภาพจะช่วยให้เว็บไซต์โหลดหน้าเว็บได้เร็วกว่าการโหลดหน้าเว็บที่ต้องกลับไปที่เซิร์ฟเวอร์
นอกจากนี้ เรายังยินดีที่จะทําให้ข้อมูลพร้อมใช้งานในจุดเข้าใช้งาน CrUX ต่างๆ ทั้งหมดเพื่อให้ผู้ใช้สามารถใช้งานข้อมูลได้ตามต้องการและดูรายละเอียดประเภทตาม URL ของข้อมูลเหล่านั้นที่แสดงใน CrUX API
เรายินดีรับฟังความคิดเห็นเกี่ยวกับการเพิ่มข้อมูลนี้ใน CrUX ในโซเชียลมีเดียหรือในกลุ่มสนทนา CrUX


