A partire dal set di dati di marzo 2024, il Report sull'esperienza utente di Chrome (CrUX) include una metrica navigation_types. Vengono fornite statistiche aggregate sui tipi di navigazione dei caricamenti di pagina per la dimensione su cui è stata eseguita la query.
I diversi tipi di navigazione comportano differenze nelle metriche sul rendimento, pertanto, quando esamini il rendimento del tuo sito, è utile comprendere la frequenza relativa di questi diversi tipi. Ad esempio, quando una navigazione utilizza la cache back-forward (bfcache), in genere si traduce in una navigazione quasi istantanea, che si riflette in metriche LCP e FCP molto piccole e in metriche CLS e INP ridotte.
Con la suddivisione dei tipi di navigazione, ci auguriamo di incoraggiare i proprietari di siti a essere più consapevoli dei tipi di navigazione utilizzati sui loro siti e a promuovere alcuni dei tipi più rapidi esaminando la configurazione della memorizzazione nella cache, i blocchi della cache bfcache e il prerendering.
La metrica navigation_types è disponibile nell'API CrUX giornaliera, nell'API CrUX History (con una cronologia di 3 settimane inizialmente e che aumenta settimanalmente fino alla copertura completa nei prossimi 6 mesi), nell'ultimo set di dati BigQuery CrUX e nella dashboard CrUX. La cronologia consente inoltre ai proprietari di siti di visualizzare le variazioni nell'utilizzo del tipo di navigazione nel tempo. Ciò può consentire il monitoraggio dei miglioramenti (ad esempio la rimozione del blocco della cache bf). Inoltre, possono aiutare a spiegare le variazioni delle metriche anche quando non sono state apportate modifiche ai siti.
Quali tipi di navigazione sono disponibili in CrUX?
CrUX distingue i seguenti tipi di navigazione nella tabella seguente:
| Tipo | Descrizione |
|---|---|
navigate |
Un caricamento di pagina che non rientra in nessuna delle altre categorie. |
navigate_cache |
Un caricamento di pagina per cui la risorsa principale (il documento HTML principale) è stata pubblicata dalla cache HTTP. I siti spesso utilizzano la memorizzazione nella cache per le risorse secondarie, ma il documento HTML principale viene memorizzato nella cache molto meno. Se è possibile, può comportare notevoli miglioramenti delle prestazioni grazie alla possibilità di memorizzare nella cache i contenuti localmente e in una CDN. |
reload |
L'utente ha ricaricato la pagina facendo clic sul pulsante di ricarica, premendo Invio nella barra degli indirizzi o annullando la chiusura di una scheda. I ricaricamenti della pagina spesso comportano una nuova convalida sul server per verificare se la pagina principale è cambiata. Una percentuale elevata di ricariche di pagine potrebbe indicare utenti frustrati. |
restore |
La pagina è stata ricaricata dopo il riavvio del browser o una scheda che è stata rimossa per motivi di memoria. Per Chrome su Android, questi valori vengono registrati come reload. |
back_forward |
Una navigazione dalla cronologia, il che significa che la pagina è stata visualizzata e visitata di recente. Con una memorizzazione nella cache corretta, queste esperienze dovrebbero essere ragionevolmente veloci, ma richiedono comunque l'elaborazione della pagina e l'esecuzione di JavaScript, entrambi evitati da bfcache. |
back_forward_cache |
Una navigazione dalla cronologia pubblicata dalla cache bf. L'ottimizzazione delle pagine per sfruttare la bfcache dovrebbe comportare esperienze più rapide. I siti dovrebbero cercare di rimuovere i blocchi di bfcache per migliorare la percentuale di navigazioni in questa categoria. |
prerender |
La pagina è stata sottoposta a prerendering, il che, in modo simile a bfcache, può comportare caricamenti quasi istantanei della pagina. |
In alcuni casi, il caricamento di una pagina può essere una combinazione di più tipi di navigazione. In questo caso, CrUX registra la prima corrispondenza nell'ordine inverso della tabella precedente (dal basso verso l'alto).
Limitazioni dei tipi di navigazione in CrUX
Poiché CrUX è un set di dati pubblico, la granularità dei report è limitata. Per molte origini e URL, la metrica navigation_types non è disponibile a causa di un traffico idoneo insufficiente. Per saperne di più, consulta la metodologia CrUX.
Inoltre, CrUX non è in grado di fornire suddivisioni di altre metriche in base al tipo di navigazione, in quanto ciò ridurrebbe ulteriormente il numero di origini e URL disponibili in CrUX.
Consigliamo ai siti di implementare il proprio monitoraggio dei dati utente reali (RUM) per poter suddividere il traffico in base a criteri quali i tipi di navigazione. Tieni presente che potresti notare differenze nei tipi di navigazione in queste soluzioni a seconda dei tipi registrati e delle visualizzazioni di pagina incluse. Consulta l'articolo Perché i dati di CrUX sono diversi dai miei dati RUM?.
RUM può anche fornire un livello di dettaglio maggiore su problemi di prestazioni specifici. Ad esempio, sebbene CrUX possa suggerire che sarebbe opportuno migliorare l'idoneità della bfcache, l'API bfcache notRestoredReasons può indicare esattamente il motivo per cui un determinato caricamento di pagina non è stato possibile eseguire dalla bfcache.
Tipi di navigazione nell'API CrUX
Per visualizzare i tipi di navigazione nell'API, includi la metrica navigation_types nella richiesta o non impostare una metrica in modo che tutte le metriche vengano incluse:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
Il formato della richiesta è descritto in modo più dettagliato nella documentazione dell'API, che include una spiegazione su come ottenere la chiave API e la guida all'API. Verrà restituito un oggetto come questo:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
Nella risposta, CrUX riporta la metrica navigation_types come oggetto con le frazioni di caricamenti di pagine per ciascuno dei tipi di navigazione. Ogni frazione è un valore compreso tra 0.0 (che indica lo 0% dei caricamenti di pagina) e 1.0 (che indica il 100% dei caricamenti di pagina) per la chiave specificata.
Da questa risposta puoi vedere che per il periodo di raccolta iniziato il 6 marzo 2024 e fino al 2 aprile 2024 incluso, il 6, 77% delle navigazioni (caricamenti di pagine) è stato pubblicato dalla cache bf del browser. Analogamente, alcune delle altre frazioni possono aiutarti a identificare opportunità di ottimizzazione del caricamento delle pagine. Tieni presente che per una determinata chiave (inclusa una combinazione di un URL o un'origine e un fattore di forma), le frazioni navigation_types daranno un totale di circa 1,0.
Tipi di navigazione nell'API CrUX History
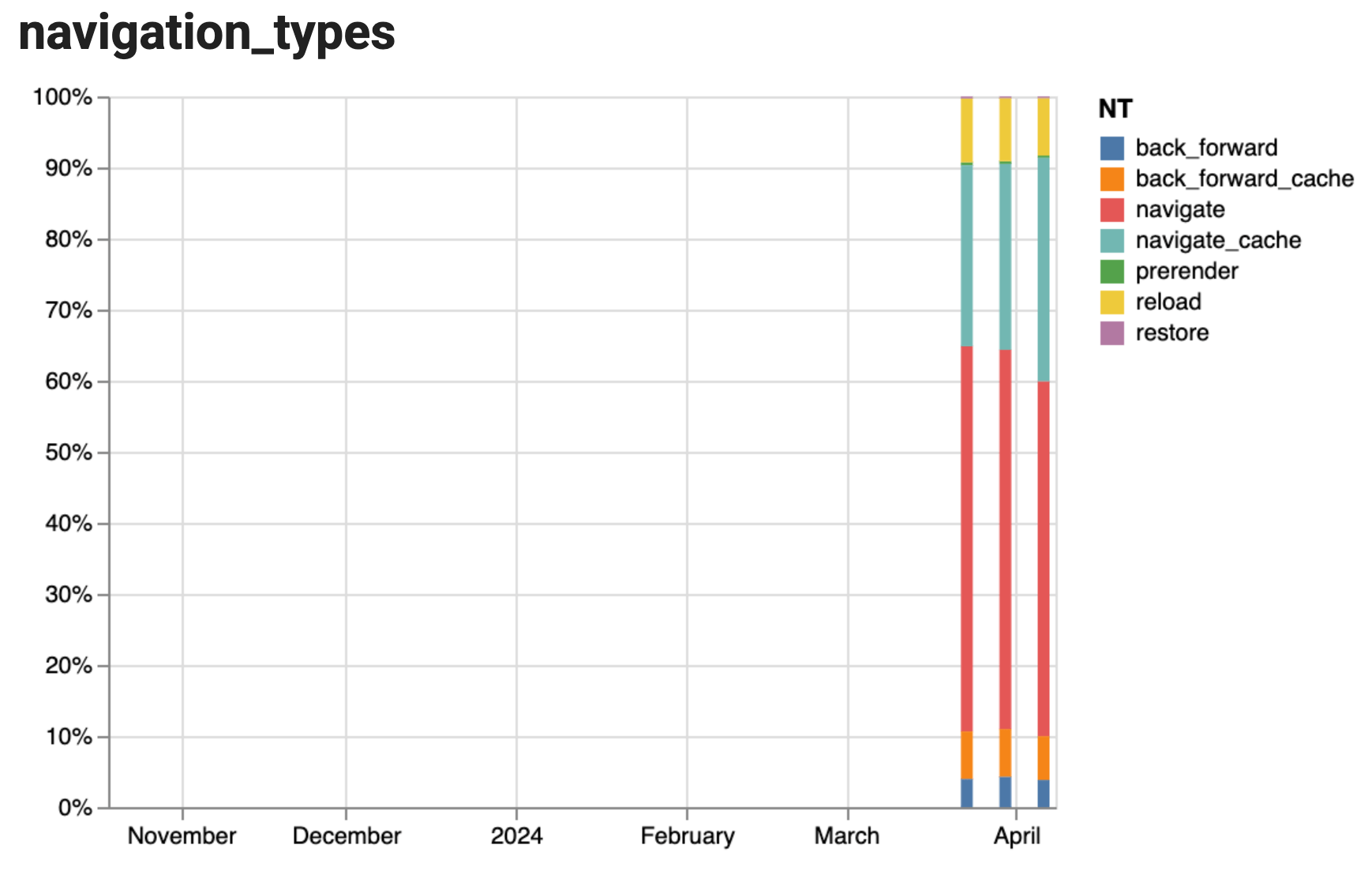
L'API CrUX History può fornire una serie temporale per i tipi di navigazione con un massimo di 25 punti dati per frazione, il che consente di visualizzare queste frazioni nel tempo. Per modificare la richiesta dall'API CrUX all'API CrUX History, eseguila con l'endpoint queryHistoryRecord anziché queryRecord. Ad esempio, il nostro CrUX History Colab traccia la metrica navigation_types sotto forma di barre sovrapposte:

Nello screenshot precedente, la cronologia è disponibile solo per tre periodi di raccolta (di 28 giorni ciascuno, con un intervallo di 7 giorni). Una volta completato, coprirà tutti i 25 periodi di raccolta. La visualizzazione di questa cronologia consente di verificare se le ottimizzazioni sono state applicate o se sono peggiorate. Questo vale in particolare per la configurazione della cache HTTP, l'ottimizzazione di una pagina per la cache bfcache e il prerendering.
Tipi di navigazione in BigQuery CrUX
Le tabelle BigQuery di CrUX ora includono un record navigation_type composto da ogni tipo, mentre le viste materializzate di riepilogo includono più colonne navigation_types_*, una per ogni tipo.
Tabelle dettagliate
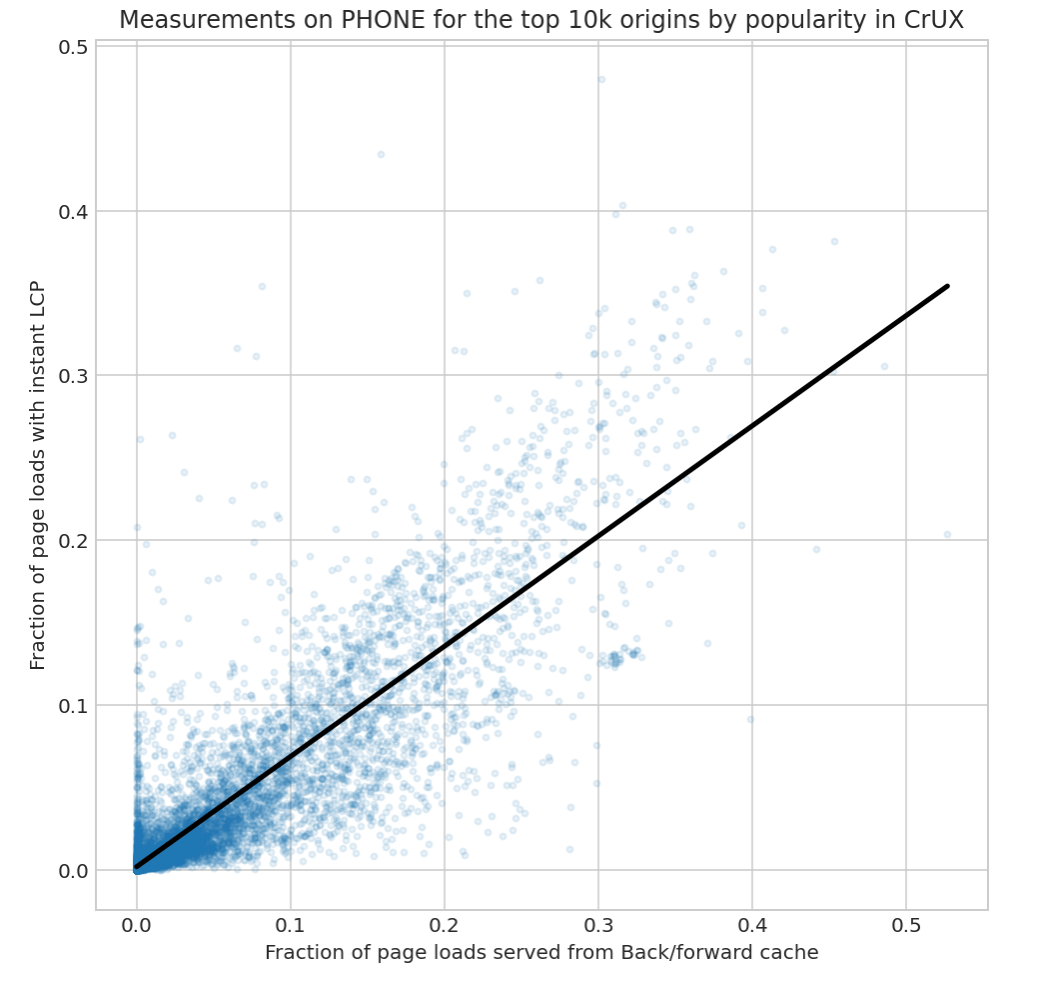
Lo schema della tabella dettagliato in BigQuery di CrUX fornisce istogrammi dettagliati per le metriche sul rendimento web, che ci consentono di mostrare in questo esempio di analisi in che modo determinati tipi di navigazione possono essere correlati a prestazioni di caricamento istantanee o buone.
Ad esempio, abbiamo esaminato la frazione back_forward_cache e la sua correlazione con la frequenza con cui le pagine si caricavano istantaneamente (instant_lcp_density definita come LCP <= 200 ms) e con la frequenza con cui veniva rilevato un LCP buono (good_lcp_density definito come LCP <= 2500 ms). Abbiamo osservato una forte correlazione statistica tra back_forward_cache e instant_lcp_density (ρ=0,87), mostrata nel seguente grafico, e una correlazione moderata tra back_forward_cache e good_lcp_density (ρ=0,29).

Il documento di collaborazione per questa analisi è ben commentato; qui discutiamo solo della query che estrae le frazioni di tipi di navigazione per le 10.000 origini più popolari dalle tabelle dettagliate in CrUX BigQuery:
- Accediamo alla tabella
all.202403qui (vedi la clausolaFROM), filtriamoform_factorperphonee selezioniamo le origini con ranking di popolarità <= 10000 per le prime 10.000 origini più popolari (vedi la clausolaWHERE). - Quando esegui una query sulla metrica
navigation_typesin BigQuery, devi dividere per il totale delle frazioninavigation_types, poiché si sommano solo per origine, ma non per combinazione (origine, fattore di forma). - Non tutte le origini avranno
navigation_types, quindi è buona norma utilizzareSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Tabelle materializzate
Quando un riepilogo è sufficiente, è spesso più pratico (e meno costoso) eseguire query sulle tabelle materializzate. Ad esempio, la seguente query estrae i dati navigation_types disponibili dalla tabella chrome-ux-report.materialized.device_summary. Questa tabella è basata su mese, origine e tipo di dispositivo.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Tieni presente che queste frazioni non sommate danno 1,0 per riga, quindi è necessario dividere ogni frazione per la somma dei risultati su cui deve essere interpretata la query.
Il motivo è che le frazioni navigation_type in chrome-ux-report.materialized.device_summary, come le densità degli istogrammi, aggiungono 1,0 per origine anziché per origine e dispositivo per data. In questo modo puoi visualizzare la distribuzione del tipo di navigazione sui dispositivi:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
In questo risultato della query, le frazioni riflettono la percentuale di caricamenti di pagina per l'origine https://www.google.com: il 6,63% di questi caricamenti di pagina aveva il tipo di navigazione back_forward su smartphone, l'1,79% su computer e lo 0,09% su tablet.
La percentuale di back_forward notevolmente più elevata su phone suggerisce che potremmo provare a ottimizzare questi caricamenti di pagine in modo che possano essere pubblicati dalla cache bfcache.
Tuttavia, è anche importante considerare quale frazione dei caricamenti di pagine viene già servita dalla cache bfcache, ovvero il tasso di hit della cache bfcache. La seguente query suggerisce che questa origine potrebbe essere già ben ottimizzata, dato il tasso di hit superiore al 60% per computer e dispositivi mobili.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Sembra quindi che il tasso elevato di back_forward sui telefoni non sia dovuto a un minore utilizzo della cache bf, ma piuttosto a un modo diverso di navigare avanti e indietro sui telefoni.
Tipi di navigazione nella dashboard CrUX
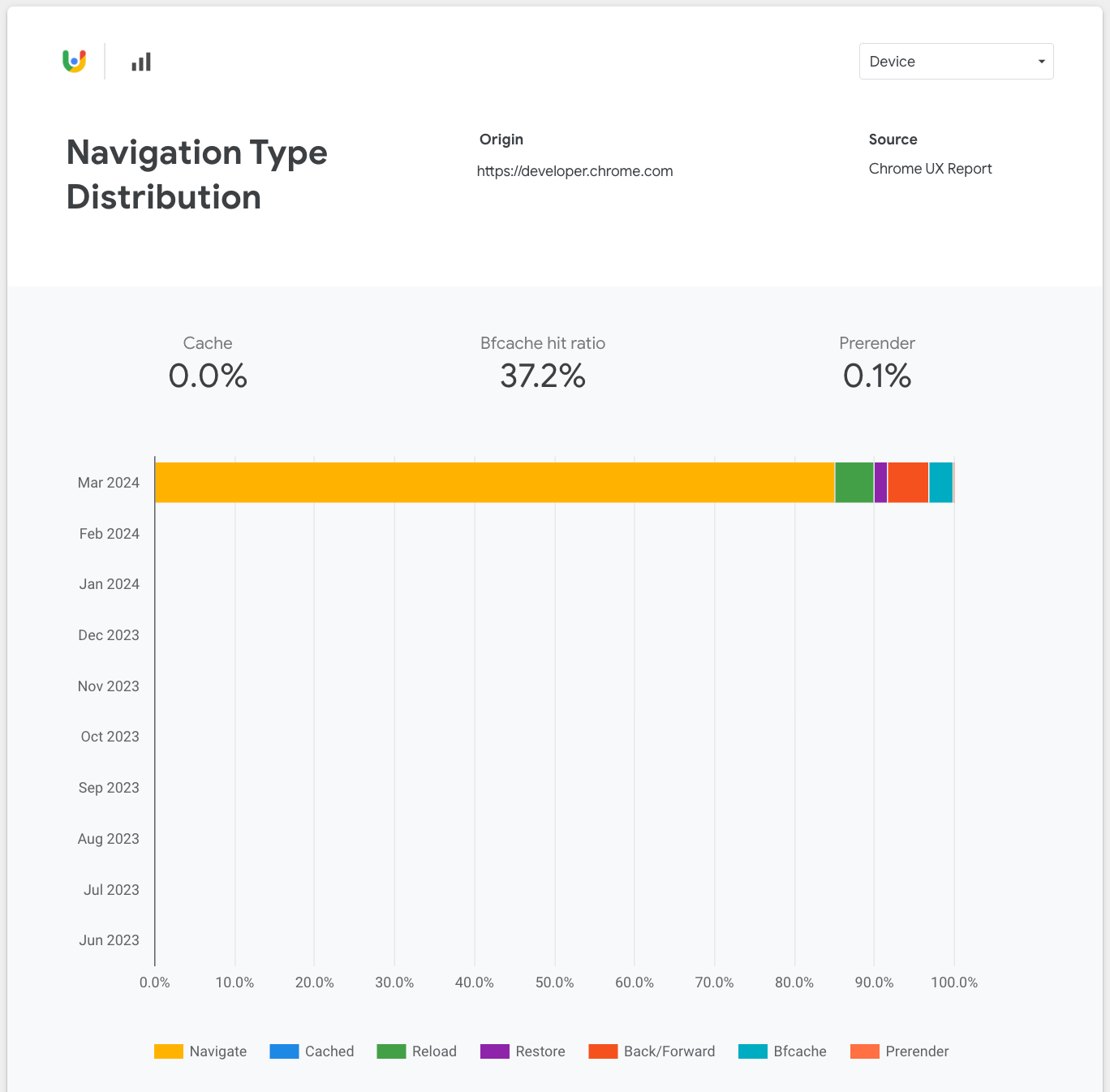
Il modo più semplice per visualizzare i tipi di navigazione è nella dashboard CrUX, a cui è possibile accedere per un'origine da questo link. Come puoi vedere dallo screenshot seguente, inizialmente sono disponibili solo i dati di un mese, ma nel tempo la cronologia si completerà e potrai vedere le variazioni dei tipi di mese in mese.

Come puoi vedere, nella parte superiore di questa pagina della dashboard abbiamo evidenziato i tipi di navigazione più rapidi che i siti devono cercare di ottimizzare.
Conclusione
Ci auguriamo che le suddivisioni dei tipi di navigazione in CrUX ti siano utili e ti aiutino a comprendere e ottimizzare il rendimento del tuo sito. Garantendo un uso efficiente della memorizzazione nella cache HTTP, della bfcache e del prerendering, i siti possono ottenere caricamenti di pagine molto più rapidi rispetto a quelli che richiedono un ritorno al server.
Siamo inoltre lieti di rendere disponibili i dati in tutti i vari punti di accesso CrUX in modo che gli utenti possano utilizzarli come preferiscono e visualizzare le suddivisioni dei tipi per URL per quelli esposti nelle API CrUX.
Ci farebbe piacere ricevere i tuoi feedback su questa aggiunta a CrUX sui social media o nel gruppo di discussione CrUX.


