A partir do conjunto de dados de março de 2024, o Relatório de experiência do usuário do Chrome (CrUX) inclui uma métrica navigation_types. Isso fornece estatísticas agregadas sobre os tipos de navegação dos carregamentos de página para a dimensão consultada.
Diferentes tipos de navegação resultam em diferenças nas métricas de performance. Por isso, ao analisar a performance do seu site, é útil entender a frequência relativa desses tipos. Por exemplo, quando uma navegação usa a navegação de ida e volta (bfcache), isso geralmente resulta em uma navegação quase instantânea, o que se reflete em métricas de LCP e FCP muito pequenas e métricas de CLS e INP reduzidas.
Ao mostrar o detalhamento do tipo de navegação, esperamos que os proprietários de sites tenham mais consciência dos tipos de navegação usados nos sites e que incentivem alguns dos tipos mais rápidos, analisando a configuração de armazenamento em cache, os bloqueadores de bfcache e a pré-renderização.
A métrica navigation_types está disponível na API CrUX diária, na API CrUX History (com histórico de três semanas disponível inicialmente e aumentando semanalmente para cobertura total nos próximos seis meses), no conjunto de dados do BigQuery CrUX mais recente e no Painel CrUX. Com o histórico, os proprietários de sites também podem conferir as mudanças no uso do tipo de navegação ao longo do tempo. Isso permite o acompanhamento de melhorias, como a remoção do bloqueio do bfcache. Ele também pode ajudar a explicar mudanças nas métricas mesmo quando nenhuma mudança foi feita nos sites.
Quais tipos de navegação estão disponíveis no CrUX?
O CrUX distingue os seguintes tipos de navegação na tabela a seguir:
| Tipo | Descrição |
|---|---|
navigate |
Um carregamento de página que não se encaixa em nenhuma das outras categorias. |
navigate_cache |
Um carregamento de página em que o recurso principal (o documento HTML principal) foi veiculado pelo cache HTTP. Os sites costumam usar o armazenamento em cache para subrecursos, mas o documento HTML principal geralmente é armazenado em cache consideravelmente menos. Quando isso é possível, pode resultar em melhorias de desempenho perceptíveis, já que o cache pode ser armazenado localmente e em um CDN. |
reload |
O usuário recarregou a página pressionando o botão de atualização, pressionando Enter na barra de endereço ou desfazendo o fechamento de uma guia. O recarregamento da página geralmente resulta em uma nova validação no servidor para verificar se a página principal mudou. Uma porcentagem alta de recargas de página pode indicar usuários frustrados. |
restore |
A página foi atualizada após uma reinicialização do navegador ou uma guia que foi removida por motivos de memória. No Chrome para Android, elas são relatadas como reload. |
back_forward |
Uma navegação no histórico, ou seja, a página foi acessada e retornada recentemente. Com o armazenamento em cache correto, essas experiências devem ser razoavelmente rápidas, mas ainda exigem que a página seja processada e que o JavaScript seja executado, o que o bfcache evita. |
back_forward_cache |
Uma navegação histórica que foi veiculada pelo bfcache. Otimizar suas páginas para aproveitar o bfcache deve resultar em experiências mais rápidas. Os sites precisam remover os bloqueadores do bfcache para melhorar a porcentagem de navegações nessa categoria. |
prerender |
A página foi pré-renderizada, o que, assim como o bfcache, pode resultar em carregamentos de página quase instantâneos. |
Em alguns casos, o carregamento de uma página pode ser uma combinação de vários tipos de navegação. Nesse caso, o CrUX informa a primeira correspondência na ordem inversa da tabela anterior (de baixo para cima).
Limitações dos tipos de navegação no CrUX
Como o CrUX é um conjunto de dados público, a granularidade dos relatórios é limitada. Para muitas origens e URLs, a métrica navigation_types não está disponível devido ao tráfego qualificado insuficiente. Consulte a metodologia do CRUX para mais informações.
Além disso, o CrUX não pode fornecer detalhamentos de outras métricas por tipo de navegação, porque isso reduziria ainda mais o número de origens e URLs disponíveis no CrUX.
Recomendamos que os sites implementem o próprio monitoramento de usuários reais (RUM) para poder dividir o tráfego por critérios, como os tipos de navegação. Você pode notar diferenças nos tipos de navegação nessas soluções, dependendo dos tipos informados e das visualizações de página incluídas. Consulte o artigo Por que os dados do CrUX são diferentes dos meus dados de RUM?.
O RUM também pode fornecer um nível maior de detalhes sobre problemas de desempenho específicos. Por exemplo, embora o CrUX possa implicar que vale a pena melhorar a qualificação do bfcache, a API bfcache notRestoredReasons pode informar exatamente por que um carregamento de página específico não foi veiculado pelo bfcache.
Tipos de navegação na API CrUX
Para conferir os tipos de navegação na API, inclua a métrica navigation_types na solicitação ou não defina nenhuma métrica para que todas sejam incluídas:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
O formato da solicitação é descrito com mais detalhes na documentação da API, incluindo uma explicação sobre como conseguir sua chave de API e o guia da API. Isso vai retornar um objeto como este:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
Na resposta, o CrUX informa a métrica navigation_types como um objeto com as frações de carregamentos de página para cada um dos tipos de navegação. Cada fração é um valor entre 0.0 (que indica 0% dos carregamentos de página) e 1.0 (que indica 100% dos carregamentos de página) para a chave especificada.
Nesta resposta, você pode conferir que, no período de coleta de 6 de março de 2024 até 2 de abril de 2024, 6,77% das navegações (carregamentos de página) foram veiculadas pelo bfcache do navegador. Da mesma forma, algumas das outras frações podem ajudar a identificar oportunidades de otimização do carregamento da página. Para qualquer chave (incluindo uma combinação de URL ou origem e formato), as frações navigation_types vão somar aproximadamente 1,0.
Tipos de navegação na API History do CrUX
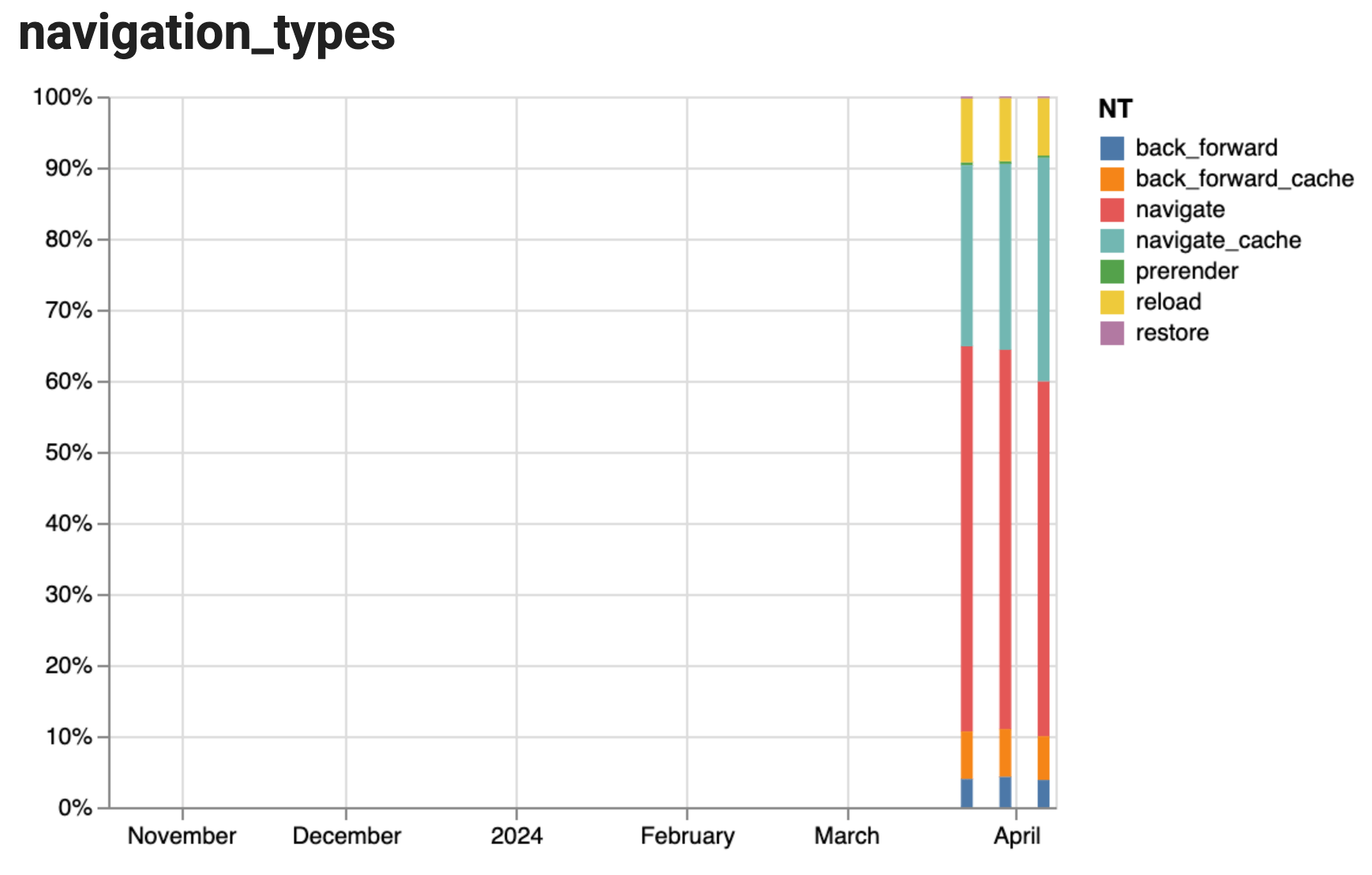
A API History do CrUX pode fornecer uma série temporal para tipos de navegação com até 25 pontos de dados por fração, o que permite visualizar essas frações ao longo do tempo. Para mudar a solicitação da API CrUX para a API CrUX History, execute-a no endpoint queryHistoryRecord em vez de queryRecord. Por exemplo, nosso CrUX History Colab plota a métrica navigation_types como barras empilhadas:

Na captura de tela anterior, o histórico só está disponível para três períodos de coleta (28 dias cada, com intervalo de sete dias). Quando estiver totalmente preenchido, isso vai abranger todos os 25 períodos de coleta. A visualização desse histórico permite confirmar se as otimizações surtiram efeito ou se houve regressão. Isso é especialmente verdadeiro para a configuração do cache HTTP, otimizando uma página para bfcache e pré-renderização.
Tipos de navegação no BigQuery do CrUX
As tabelas do CrUX no BigQuery agora incluem um registro navigation_type feito de cada tipo, enquanto as visualizações materializadas de resumo incluem várias colunas navigation_types_*, uma para cada tipo.
Tabelas detalhadas
O esquema de tabela detalhado no CrUX BigQuery fornece histogramas detalhados para as métricas de desempenho da Web, que permitem mostrar neste exemplo de análise como tipos específicos de navegação podem estar relacionados a um desempenho de carregamento instantâneo ou bom.
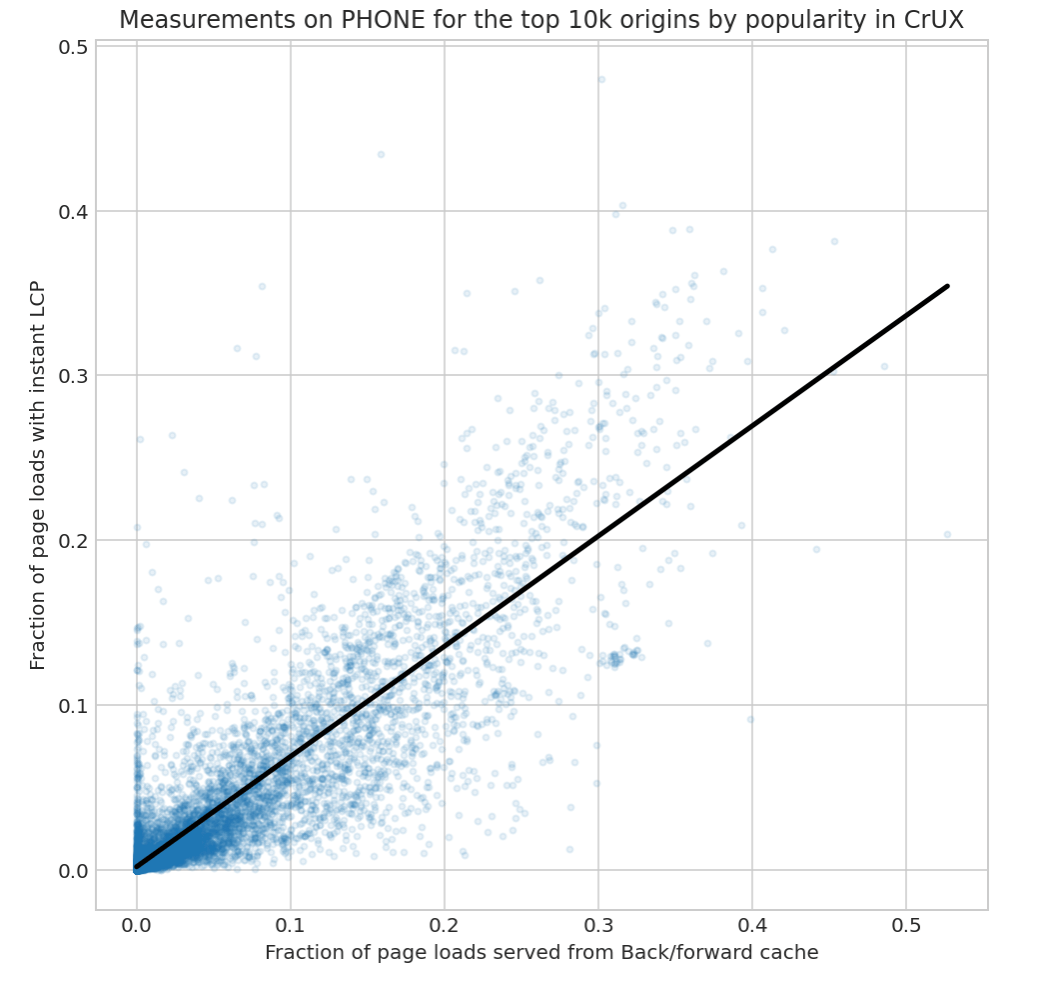
Por exemplo, analisamos a fração back_forward_cache e a correlação com a frequência com que as páginas são carregadas instantaneamente (instant_lcp_density definido como LCP <= 200ms) e a frequência com que um bom LCP foi observado (good_lcp_density definido como LCP <= 2500ms). Observamos uma forte correlação estatística entre back_forward_cache e instant_lcp_density (ρ=0,87), mostrada no gráfico a seguir, e uma correlação moderada entre back_forward_cache e good_lcp_density (ρ=0,29).

O Colab para esta análise está bem comentado. Aqui, só discutimos a consulta que extrai as frações de navigation_types para as 10 mil origens mais populares das tabelas detalhadas no BigQuery do CrUX:
- Acessamos a tabela
all.202403aqui (consulte a cláusulaFROM), filtramosform_factorparaphonee selecionamos origens com classificação de popularidade <= 10.000 para as 10.000 origens mais populares (consulte a cláusulaWHERE). - Ao consultar a métrica
navigation_typesno BigQuery, é necessário dividir pelo total das fraçõesnavigation_types, já que elas só são somadas por origem, mas não por combinação (origem, formato). - Nem todas as origens têm
navigation_types, então é recomendável usarSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Tabelas materializadas
Quando um resumo é suficiente, muitas vezes é mais conveniente (e mais barato) consultar as tabelas materializadas. Por exemplo, a consulta a seguir extrai os dados disponíveis de navigation_types da tabela chrome-ux-report.materialized.device_summary. Essa tabela é organizada por mês, origem e tipo de dispositivo.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Essas frações não somam 1,0 por linha.Portanto, é necessário dividir cada fração pela soma dos resultados que a consulta vai interpretar.
Isso acontece porque as frações navigation_type em chrome-ux-report.materialized.device_summary, como as densidades de histograma, são somadas a 1,0 por origem, em vez de por origem e dispositivo por data. Assim, você pode conferir a distribuição do tipo de navegação entre os dispositivos:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
Nesse resultado da consulta, as frações refletem a porcentagem dos carregamentos de página para a origem https://www.google.com: 6,63% desses carregamentos de página tinham o tipo de navegação back_forward em dispositivos móveis, 1,79% em computadores e 0,09% em tablets.
A porcentagem de back_forward consideravelmente maior em phone sugere que podemos tentar otimizar esses carregamentos de página para que possam ser veiculados do bfcache.
No entanto, também é importante considerar qual fração dos carregamentos de página já é atendida pelo bfcache, ou seja, a taxa de acerto do bfcache. A consulta a seguir sugere que essa origem específica já pode estar bem otimizada, considerando que as taxas de acesso são maiores que 60% para dispositivos móveis e computadores.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Portanto, parece que a alta taxa de back_forward em smartphones não é devido ao uso menor do bfcache, mas sim uma reflexão de como os usuários navegam para frente e para trás mais em smartphones.
Tipos de navegação no painel do CrUX
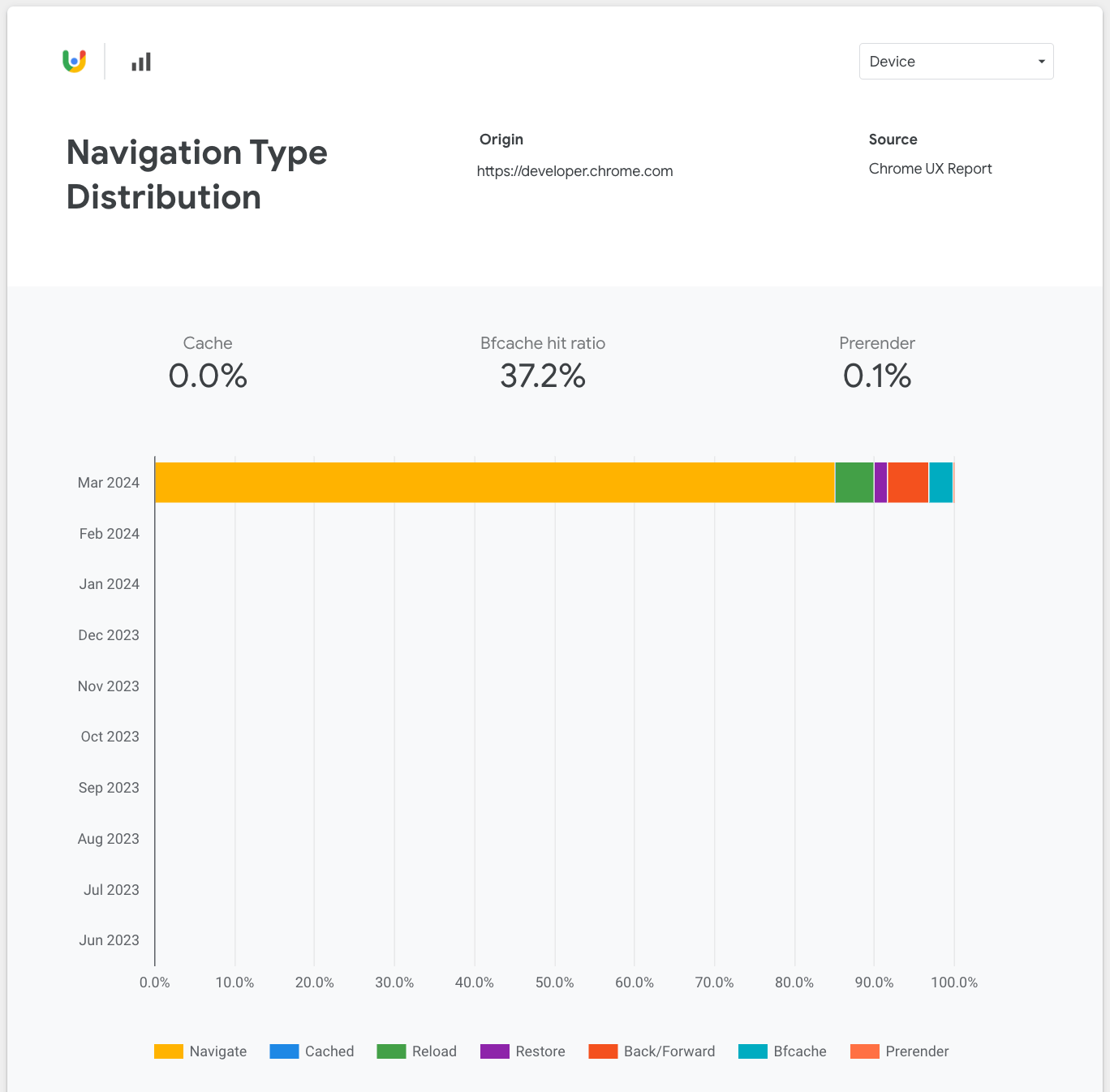
A maneira mais fácil de conferir os tipos de navegação é no painel do CrUX, que pode ser acessado para uma origem neste link. Como você pode ver na captura de tela a seguir, apenas os dados de um mês estão disponíveis inicialmente, mas, com o tempo, o histórico vai ser preenchido para que você possa conferir as mudanças nos tipos mês a mês.

Como você pode ver, destacamos os tipos de navegação mais rápidos que os sites precisam otimizar na parte de cima desta página do painel.
Conclusão
Esperamos que os detalhamentos de tipo de navegação no CrUX sejam úteis para entender e otimizar a performance do seu site. Ao garantir o uso eficiente do armazenamento em cache HTTP, do bfcache e da pré-renderização, os sites podem ter carregamentos de página muito mais rápidos do que os que exigem retornos ao servidor.
Também disponibilizamos os dados em todos os pontos de acesso do CrUX para que os usuários possam consumir os dados como quiserem e conferir os tipos de detalhamento por URL que são expostos nas APIs do CrUX.
Queremos saber sua opinião sobre essa adição ao CrUX nas mídias sociais ou no grupo de discussão do CrUX.


