A partir del conjunto de datos de marzo de 2024, el Informe sobre la experiencia del usuario en Chrome (CrUX) incluye una métrica navigation_types. Esto proporciona estadísticas agregadas sobre los tipos de navegación de cargas de página para la dimensión consultada.
Los diferentes tipos de navegación generan diferencias en las métricas de rendimiento, por lo que, cuando observes el rendimiento de tu sitio, es útil comprender la frecuencia relativa de estos diferentes tipos. Por ejemplo, cuando una navegación usa el botón Atrás (bfcache), por lo general, se produce una navegación casi instantánea, lo que se refleja en métricas de LCP y FCP muy pequeñas, y en métricas de CLS e INP reducidas.
Con la exposición del desglose de los tipos de navegación, esperamos alentar a los propietarios de sitios a que estén más al tanto de los tipos de navegación que se usan en sus sitios y a que adopten algunos de los tipos más rápidos mediante la configuración del almacenamiento en caché, los bloqueadores de bfcache y la renderización previa.
La métrica navigation_types está disponible en la API de CrUX diaria, la API de CrUX History (con 3 semanas de historial disponibles inicialmente y que aumenta semanalmente hasta alcanzar la cobertura total en los próximos 6 meses), el conjunto de datos de BigQuery de CrUX más reciente y el panel de CrUX. Tener el historial también permite a los propietarios de sitios ver los cambios en el uso del tipo de navegación con el tiempo. Esto puede permitir el seguimiento de las mejoras (por ejemplo, quitar el bloqueo de bfcache). También puede ayudar a explicar los cambios en las métricas, incluso cuando no se realizaron cambios en sus sitios.
¿Qué tipos de navegación están disponibles en CrUX?
CrUX distingue los siguientes tipos de navegación en la siguiente tabla:
| Tipo | Descripción |
|---|---|
navigate |
Es una carga de página que no se ajusta a ninguna de las otras categorías. |
navigate_cache |
Es una carga de página para la que el recurso principal (el documento HTML principal) se entregó desde la caché HTTP. Los sitios suelen usar el almacenamiento en caché para los subrecursos, pero el documento HTML principal suele almacenarse en caché con mucha menos frecuencia. Cuando es posible, puede generar mejoras notables en el rendimiento, ya que se puede almacenar en caché de forma local y en una CDN. |
reload |
El usuario volvió a cargar la página, ya sea presionando el botón de recarga, presionando Intro en la barra de direcciones o deshaciendo el cierre de una pestaña. Las recargas de páginas suelen generar una nueva validación en el servidor para verificar si la página principal cambió. Un alto porcentaje de cargas de página puede indicar que los usuarios están frustrados. |
restore |
La página se volvió a cargar después de reiniciar el navegador o una pestaña que se quitó por motivos de memoria. En el caso de Chrome para Android, se informan como reload. |
back_forward |
Una navegación basada en el historial, lo que significa que la página se vio y se volvió a visitar recientemente. Con el almacenamiento en caché correcto, estas deberían ser experiencias razonablemente rápidas, pero aún requieren que se procese la página y se ejecute JavaScript, lo que evita la bfcache. |
back_forward_cache |
Una navegación basada en el historial que se entregó desde la bfcache. Optimizar tus páginas para aprovechar la bfcache debería generar experiencias más rápidas. Los sitios deben quitar los bloqueadores de bfcache para mejorar el porcentaje de navegaciones en esta categoría. |
prerender |
La página se renderizó previamente, lo que, al igual que bfcache, puede generar cargas de página casi instantáneas. |
En algunos casos, la carga de una página puede ser una combinación de varios tipos de navegación. En ese caso, CrUX informa la primera coincidencia en el orden inverso de la tabla anterior (de abajo hacia arriba).
Limitaciones de los tipos de navegación en CrUX
Dado que CrUX es un conjunto de datos público, su nivel de detalle de los informes es limitado. Para muchos orígenes y URLs, la métrica navigation_types no está disponible debido a que no hay suficiente tráfico apto. Consulta la metodología de CrUX para obtener más información.
Además, CrUX no puede proporcionar desgloses de otras métricas por tipo de navegación, ya que esto reduciría aún más la cantidad de orígenes y URLs disponibles en CrUX.
Recomendamos que los sitios implementen su propia supervisión de usuarios reales (RUM) para poder segmentar el tráfico según criterios como los tipos de navegación. Ten en cuenta que es posible que veas diferencias en los tipos de navegación en estas soluciones según los tipos informados y las vistas de página que se incluyen. Consulta el artículo ¿Por qué los datos de CrUX son diferentes de mis datos de RUM?.
La RUM también puede proporcionar un mayor nivel de detalle sobre problemas de rendimiento específicos. Por ejemplo, si bien CrUX puede implicar que sería conveniente mejorar la elegibilidad de la bfcache, la API de bfcache notRestoredReasons puede informar exactamente por qué no se pudo entregar una carga de página en particular desde la bfcache.
Tipos de navegación en la API de CrUX
Para ver los tipos de navegación en la API, incluye la métrica navigation_types en la solicitud o no configures una métrica para que se incluyan todas:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
El formato de la solicitud se describe con más detalle en la documentación de la API, que incluye una explicación sobre cómo obtener tu clave de API y la guía de la API. Esto mostrará un objeto como este:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
En la respuesta, CrUX informa la métrica navigation_types como un objeto con las fracciones de cargas de página para cada uno de los tipos de navegación. Cada fracción es un valor entre 0.0 (que indica el 0% de las cargas de página) y 1.0 (que indica el 100% de las cargas de página) para la clave determinada.
En esta respuesta, puedes ver que, durante el período de recopilación que comenzó el 6 de marzo de 2024 y hasta el 2 de abril de 2024 inclusive, el 6.77% de las navegaciones (cargas de página) se publicaron desde la bfcache del navegador. Del mismo modo, algunas de las otras fracciones pueden ayudar a identificar oportunidades para optimizar la carga de páginas. Ten en cuenta que, para cualquier clave determinada (incluida una combinación de una URL o un origen y un factor de forma), las fracciones de navigation_types suman aproximadamente 1.0.
Tipos de navegación en la API de CrUX History
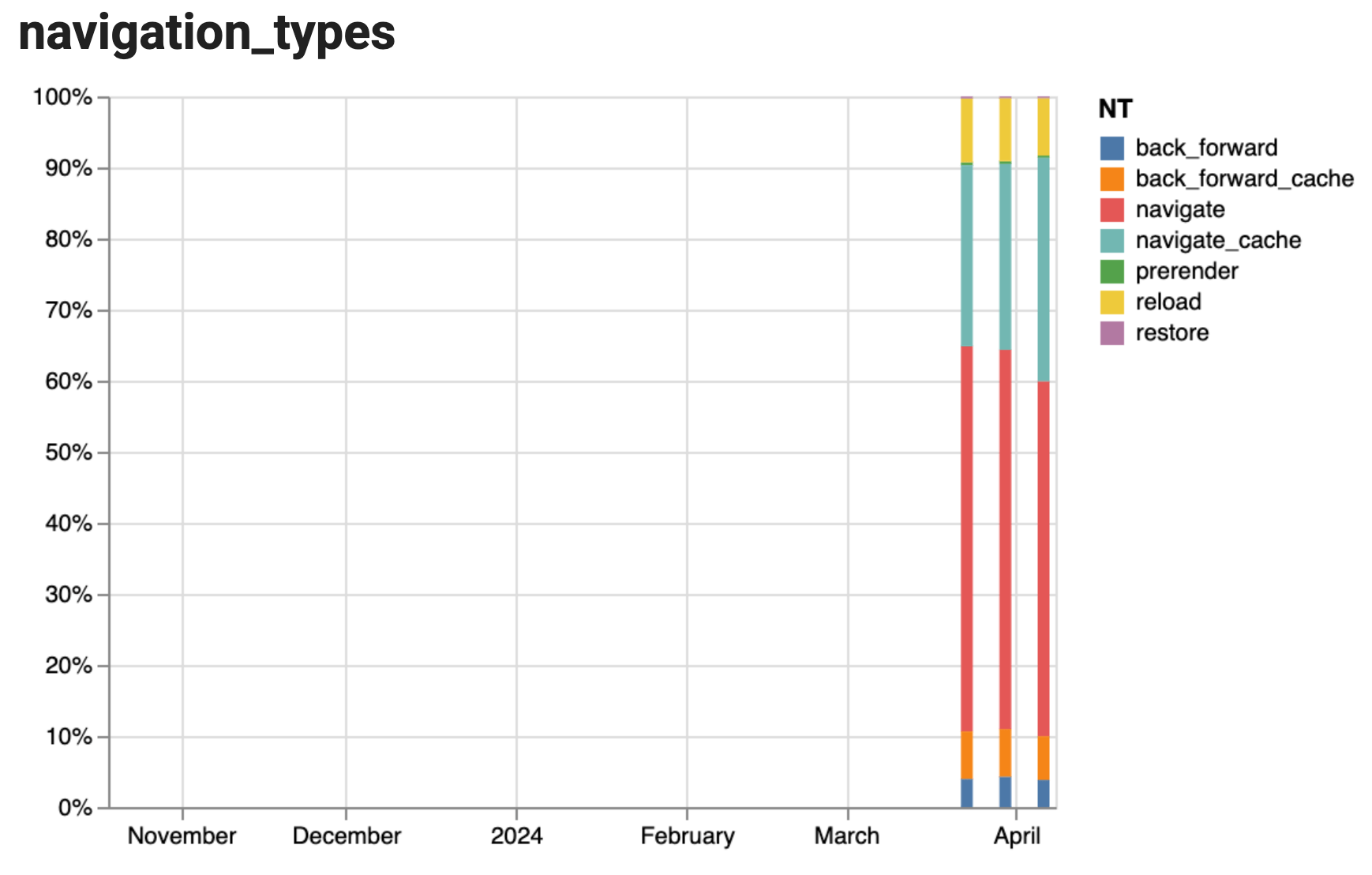
La API de CrUX History puede proporcionar una serie temporal para los tipos de navegación con hasta 25 datos por fracción, lo que permite visualizar estas fracciones a lo largo del tiempo. Para cambiar tu solicitud de la API de CrUX a la API de CrUX History, ejecútala en el extremo queryHistoryRecord en lugar de queryRecord. Por ejemplo, nuestro Colab de historial de CrUX representa la métrica navigation_types como barras apiladas:

En la captura de pantalla anterior, el historial solo está disponible para 3 períodos de recopilación (28 días cada uno, con 7 días de diferencia). Una vez que se complete, abarcará los 25 períodos de recopilación. Visualizar este historial permite confirmar si las optimizaciones se aplicaron o revirtieron. Esto es especialmente cierto para la configuración de la caché HTTP, que optimiza una página para la bfcache y la renderización previa.
Tipos de navegación en BigQuery de CrUX
Las tablas de BigQuery de CrUX ahora incluyen un registro navigation_type, compuesto por cada tipo, mientras que las vistas materializadas de resumen incluyen varias columnas navigation_types_*, una para cada tipo.
Tablas detalladas
El esquema de tabla detallado en BigQuery de CrUX proporciona histogramas detallados para las métricas de rendimiento web, lo que nos permite mostrar en este análisis de ejemplo cómo ciertos tipos de navegación pueden estar correlacionados con un rendimiento de carga instantáneo o bueno.
A modo de ejemplo, analizamos la fracción back_forward_cache y su correlación con la frecuencia con la que las páginas se cargaban de forma instantánea (instant_lcp_density definida como LCP <= 200 ms) y la frecuencia con la que se observaba una LCP buena (good_lcp_density definida como LCP <= 2500 ms). Observamos una fuerte correlación estadística entre back_forward_cache y instant_lcp_density (ρ=0.87), que se muestra en el siguiente gráfico, y una correlación moderada entre back_forward_cache y good_lcp_density (ρ=0.29).

El Colab para este análisis está bien comentado. Aquí, solo analizamos la consulta que extrae las fracciones de navigation_types para los 10,000 orígenes más populares de las tablas detalladas en CrUX BigQuery:
- Aquí, accedemos a la tabla
all.202403(consulta la cláusulaFROM), filtramosform_factorparaphoney seleccionamos los orígenes con popularity rank <= 10000 para los 10,000 orígenes más populares (consulta la cláusulaWHERE). - Cuando consultas la métrica
navigation_typesen BigQuery, es necesario dividirla por el total de las fraccionesnavigation_types, ya que solo se suman por origen, pero no por combinación (origen, factor de forma). - No todos los orígenes tendrán
navigation_types, por lo que se recomienda usarSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Tablas materializadas
Cuando un resumen es suficiente, a menudo es más conveniente (y más económico) consultar las tablas materializadas en su lugar. Por ejemplo, la siguiente consulta extrae los datos de navigation_types disponibles de la tabla chrome-ux-report.materialized.device_summary. Esta tabla se organiza por mes, origen y tipo de dispositivo.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Ten en cuenta que estas fracciones no suman 1.0 por fila, por lo que es necesario dividir cada fracción por la suma de los resultados sobre los que se interpretará la consulta.
El motivo de esto es que las fracciones de navigation_type en chrome-ux-report.materialized.device_summary, como las densidades del histograma, suman 1.0 por origen en lugar de por origen y dispositivo por fecha. Esto te permite ver la distribución del tipo de navegación en los dispositivos:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
En este resultado de la consulta, las fracciones reflejan el porcentaje de cargas de página para el origen https://www.google.com: el 6.63% de estas cargas de página tenía el tipo de navegación back_forward en teléfonos, el 1.79% en computadoras de escritorio y el 0.09% en tablets.
El porcentaje de back_forward considerablemente más alto en phone sugiere que podríamos intentar optimizar estas cargas de página para que se puedan entregar desde bfcache.
Sin embargo, también es importante considerar qué fracción de cargas de página ya entrega la bfcache, es decir, el porcentaje de hits de bfcache. La siguiente consulta sugiere que este origen en particular ya podría estar bien optimizado, dado que tiene tasas de hit superiores al 60% para teléfonos y computadoras.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Por lo tanto, parece que la alta tasa de back_forward en los teléfonos no se debe a un menor uso de bfcache, sino más bien a la forma en que los usuarios navegan hacia atrás y hacia adelante más en los teléfonos.
Tipos de navegación en el panel de CrUX
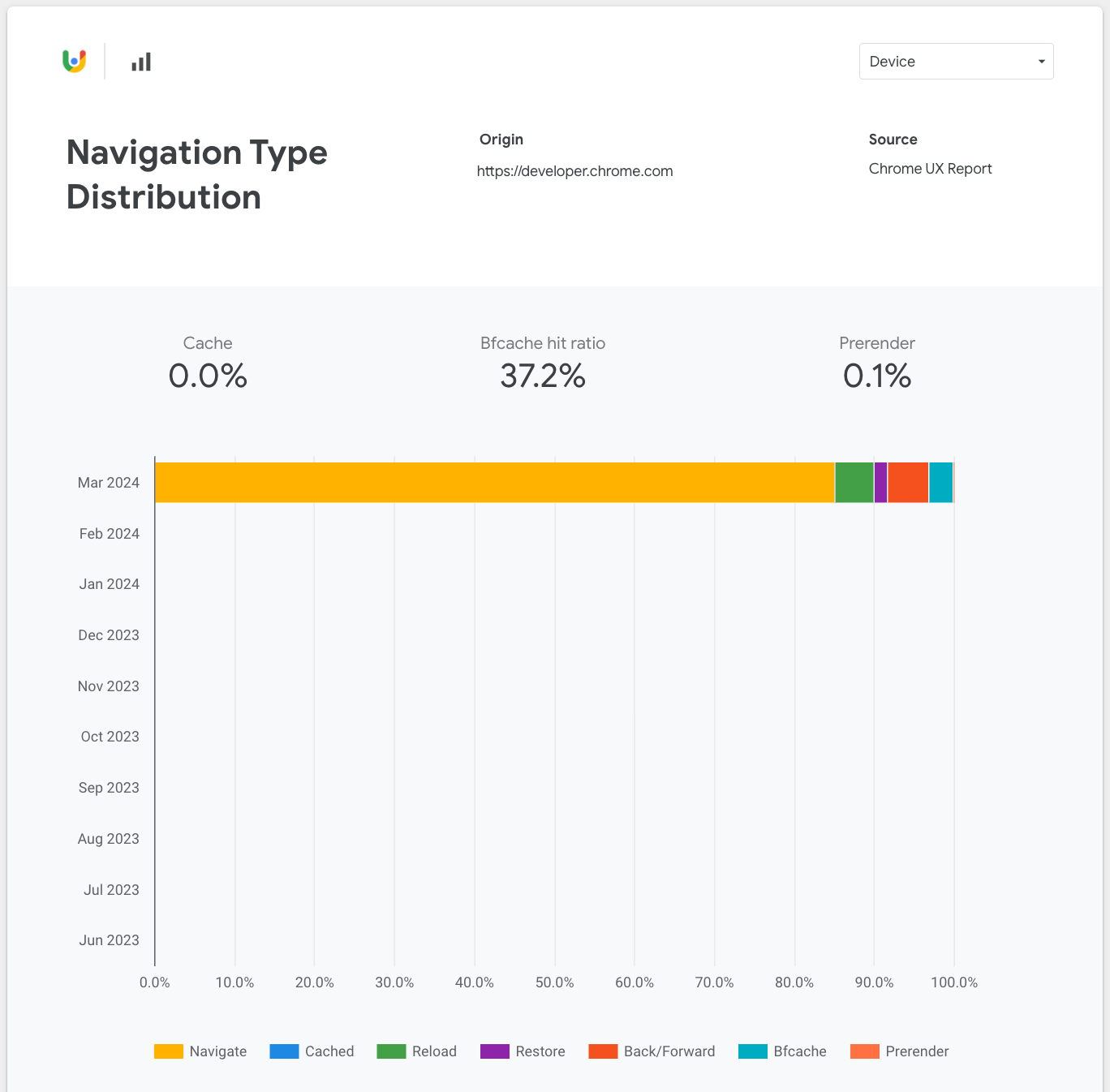
La forma más fácil de ver los tipos de navegación es en el panel de CrUX, al que se puede acceder para un origen desde este vínculo. Como puedes ver en la siguiente captura de pantalla, inicialmente solo están disponibles los datos de un mes, pero con el tiempo, el historial se completará y podrás ver los cambios en los tipos mes a mes.

Como también puedes ver, en la parte superior de esta página del panel, destacamos los tipos de navegación más rápidos que los sitios deben buscar optimizar.
Conclusión
Esperamos que los desgloses de los tipos de navegación en CrUX te resulten útiles y te ayuden a comprender y optimizar el rendimiento de tu sitio. Cuando se garantiza un uso eficiente del almacenamiento en caché de HTTP, la bfcache y la renderización previa, los sitios pueden lograr cargas de páginas mucho más rápidas que las que requieren viajes al servidor.
También nos complace poner los datos a disposición de todos los puntos de acceso de CrUX para que los usuarios puedan consumirlos como quieran y ver los desgloses de tipos por URL para los que se exponen en las APIs de CrUX.
Nos encantaría recibir comentarios sobre esta incorporación a CrUX en las redes sociales o en el grupo de debate de CrUX.


