Mulai set data Maret 2024, Laporan Pengalaman Pengguna Chrome (CrUX) menyertakan metrik navigation_types. Dimensi ini memberikan statistik gabungan tentang jenis navigasi pemuatan halaman untuk dimensi yang dikueri.
Jenis navigasi yang berbeda akan menghasilkan perbedaan metrik performa. Jadi, saat melihat performa situs, sebaiknya pahami frekuensi relatif dari berbagai jenis navigasi ini. Misalnya, saat navigasi menggunakan back forward (bfcache), hal ini biasanya menghasilkan navigasi yang hampir instan, yang tercermin dalam metrik LCP dan FCP yang sangat kecil, serta metrik CLS dan INP yang berkurang.
Dengan mengekspos pengelompokan jenis navigasi, kami berharap dapat mendorong pemilik situs untuk lebih mengetahui jenis navigasi yang digunakan di situs mereka, dan mendorong penggunaan beberapa jenis yang lebih cepat dengan melihat penyiapan cache, pemblokir bfcache, dan pra-rendering.
Metrik navigation_types tersedia di CrUX API harian, CrUX History API (dengan histori 3 minggu yang tersedia pada awalnya dan meningkat setiap minggu hingga cakupan penuh selama 6 bulan ke depan), set data BigQuery CrUX terbaru, dan Dasbor CrUX. Dengan memiliki histori, pemilik situs juga dapat melihat perubahan penggunaan jenis navigasi dari waktu ke waktu. Hal ini dapat memungkinkan pelacakan peningkatan (misalnya, menghapus pemblokiran bfcache). Hal ini juga dapat membantu menjelaskan perubahan metrik meskipun tidak ada perubahan yang dilakukan pada situs mereka.
Jenis navigasi apa yang tersedia di CrUX?
CrUX membedakan jenis navigasi berikut dalam tabel berikut:
| Jenis | Deskripsi |
|---|---|
navigate |
Pemuatan halaman, yang tidak sesuai dengan kategori lainnya. |
navigate_cache |
Pemuatan halaman yang resource utamanya (dokumen HTML utama) ditayangkan dari cache HTTP. Situs sering kali menggunakan penyimpanan dalam cache untuk sub-resource, tetapi dokumen HTML utama sering kali tidak disimpan dalam cache. Jika memungkinkan, hal ini dapat menghasilkan peningkatan performa yang signifikan karena dapat di-cache secara lokal dan di CDN. |
reload |
Pengguna memuat ulang halaman, baik dengan menekan tombol muat ulang, menekan enter di kolom URL, atau dengan mengurungkan penutupan tab. Memuat ulang halaman sering kali menyebabkan validasi ulang kembali ke server untuk memeriksa apakah halaman utama telah berubah. Persentase pemuatan ulang halaman yang tinggi dapat menunjukkan pengguna yang frustrasi. |
restore |
Halaman dimuat ulang setelah browser dimulai ulang, atau tab yang telah dihapus karena alasan memori. Untuk Chrome di Android, nilai ini dilaporkan sebagai reload. |
back_forward |
Navigasi histori, yang berarti halaman tersebut baru-baru ini dilihat dan dibuka kembali. Dengan penyimpanan dalam cache yang benar, pengalaman ini akan cukup cepat, tetapi masih memerlukan halaman untuk diproses dan JavaScript untuk dieksekusi—keduanya dihindari oleh bfcache. |
back_forward_cache |
Navigasi histori yang ditayangkan dari bfcache. Mengoptimalkan halaman untuk memanfaatkan bfcache akan menghasilkan pengalaman yang lebih cepat. Situs harus menghapus pemblokir bfcache untuk meningkatkan persentase navigasi dalam kategori ini. |
prerender |
Halaman dipra-render, yang—serupa dengan bfcache—dapat menghasilkan pemuatan halaman yang hampir instan. |
Dalam beberapa kasus, pemuatan halaman dapat berupa kombinasi dari beberapa jenis navigasi. Dalam hal ini, CrUX melaporkan kecocokan pertama dalam urutan terbalik dari tabel sebelumnya (dari bawah ke atas).
Batasan jenis navigasi di CrUX
Karena CrUX adalah set data publik, tingkat perincian pelaporanannya terbatas. Untuk banyak origin dan URL, metrik navigation_types tidak tersedia karena traffic yang memenuhi syarat tidak memadai. Lihat metodologi CrUX untuk informasi selengkapnya.
Selain itu, CrUX tidak dapat memberikan perincian metrik lainnya menurut jenis navigasi, karena hal ini akan semakin mengurangi jumlah origin dan URL yang tersedia di CrUX.
Sebaiknya situs menerapkan Pemantauan Pengguna Sebenarnya (RUM) mereka sendiri agar dapat mengelompokkan traffic berdasarkan kriteria seperti jenis navigasi. Perhatikan bahwa Anda mungkin melihat perbedaan dalam jenis navigasi di solusi ini, bergantung pada jenis yang dilaporkan, dan penayangan halaman mana yang disertakan—lihat artikel Mengapa data CrUX berbeda dengan data RUM saya?.
RUM juga dapat memberikan tingkat detail yang lebih tinggi tentang masalah performa tertentu. Misalnya, meskipun CrUX mungkin menyiratkan bahwa akan lebih baik untuk meningkatkan kelayakan bfcache, bfcache notRestoredReasons API dapat memberi tahu dengan tepat alasan pemuatan halaman tertentu tidak dapat ditayangkan dari bfcache.
Jenis navigasi di CrUX API
Untuk melihat jenis navigasi di API, sertakan metrik navigation_types dalam permintaan, atau jangan tetapkan metrik sehingga semua metrik akan disertakan:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
Format permintaan dijelaskan secara lebih mendetail dalam dokumentasi API, termasuk penjelasan tentang cara mendapatkan kunci API, dan panduan API. Tindakan ini akan menampilkan objek seperti ini:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
Dalam respons, CrUX melaporkan metrik navigation_types sebagai objek dengan fraksi pemuatan halaman untuk setiap jenis navigasi. Setiap fraksi adalah nilai antara 0.0 (menunjukkan 0% pemuatan halaman) hingga 1.0, (menunjukkan 100% pemuatan halaman) untuk kunci yang ditentukan.
Anda dapat melihat dari respons ini bahwa untuk periode pengumpulan yang dimulai pada 6 Maret 2024—hingga dan termasuk 2 April 2024 - 6,77% navigasi (muat halaman) ditayangkan dari bfcache browser. Demikian pula, beberapa fraksi lainnya dapat membantu mengidentifikasi peluang untuk pengoptimalan pemuatan halaman. Perhatikan bahwa untuk kunci tertentu (termasuk kombinasi URL atau asal dan faktor bentuk), fraksi navigation_types akan berjumlah sekitar 1,0.
Jenis navigasi di CrUX History API
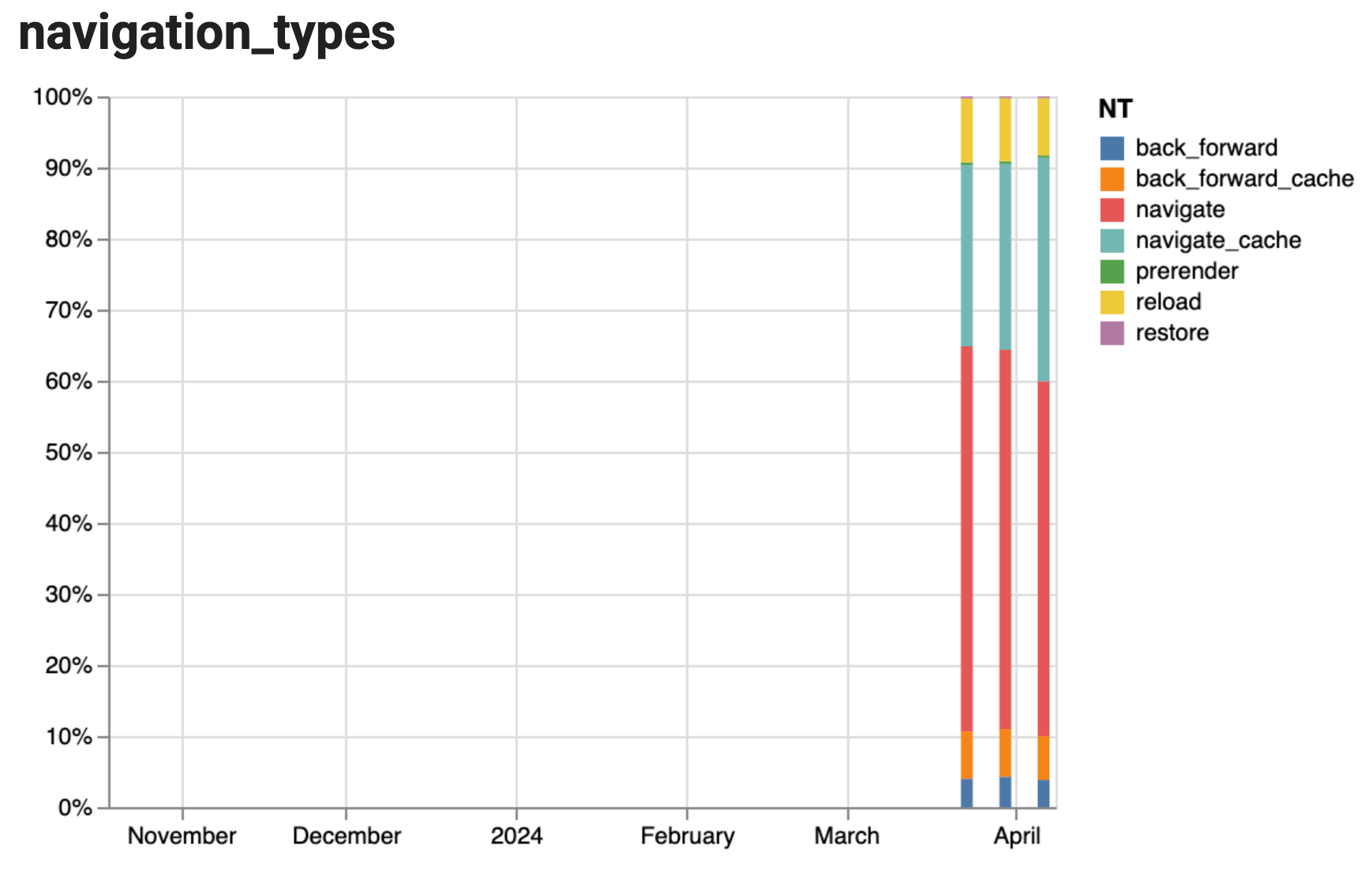
CrUX History API dapat memberikan deret waktu untuk jenis navigasi dengan maksimal 25 titik data per fraksi, yang memungkinkan visualisasi fraksi ini dari waktu ke waktu. Untuk mengubah permintaan dari CrUX API menjadi CrUX History API, jalankan permintaan tersebut terhadap endpoint queryHistoryRecord, bukan queryRecord. Misalnya, Colab Histori CrUX kami memetakan metrik navigation_types sebagai batang bertumpuk:

Pada screenshot sebelumnya, histori hanya tersedia untuk 3 periode pengumpulan (masing-masing 28 hari, dengan selang 7 hari). Setelah terisi penuh, kolom ini akan mencakup 25 periode pengumpulan. Dengan memvisualisasikan histori ini, Anda dapat mengonfirmasi bahwa pengoptimalan telah diterapkan atau mengalami regresi. Hal ini terutama berlaku untuk konfigurasi cache HTTP, yang mengoptimalkan halaman untuk bfcache dan pra-rendering.
Jenis navigasi di BigQuery CrUX
Tabel BigQuery CrUX kini menyertakan data navigation_type, yang dibuat dari setiap jenis, sedangkan tampilan terwujud ringkasan menyertakan beberapa kolom navigation_types_*—satu untuk setiap jenis.
Tabel mendetail
Skema tabel mendetail di BigQuery CrUX memberikan histogram mendetail untuk metrik performa web, yang memungkinkan kita menunjukkan dalam contoh analisis ini bagaimana jenis navigasi tertentu dapat berkorelasi dengan performa pemuatan instan atau yang baik.
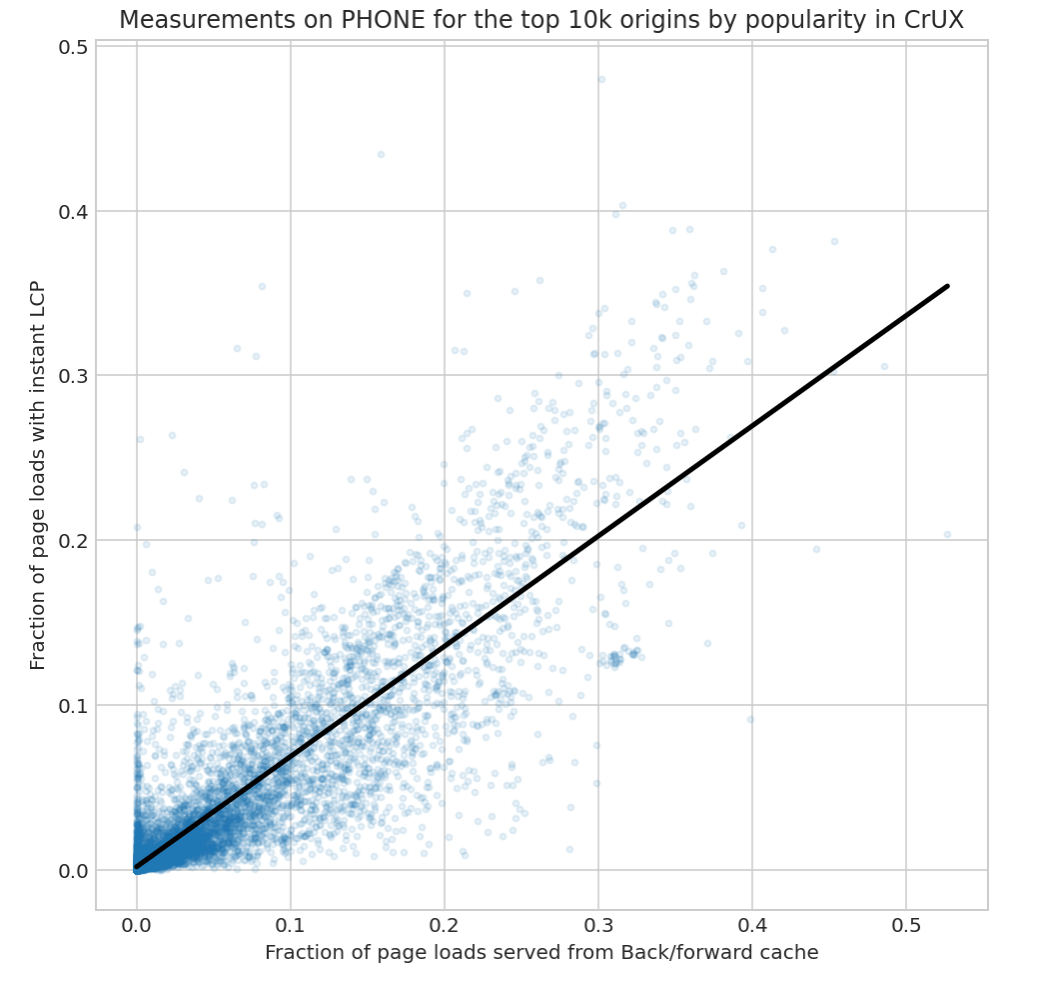
Sebagai contoh, kami melihat fraksi back_forward_cache dan korelasinya dengan seberapa sering halaman dimuat secara instan (instant_lcp_density ditentukan sebagai LCP <= 200 md) dan seberapa sering LCP yang baik terlihat (good_lcp_density ditentukan sebagai LCP <= 2500 md). Kami mengamati korelasi statistik yang kuat antara back_forward_cache dan instant_lcp_density (ρ=0,87)—ditampilkan dalam plot berikut—dan korelasi sedang antara back_forward_cache dan good_lcp_density (ρ=0,29).

Colab untuk analisis ini memiliki komentar yang baik; di sini, kita hanya membahas kueri yang mengekstrak fraksi navigation_types untuk 10 ribu origin paling populer dari tabel mendetail di BigQuery CrUX:
- Kita mengakses tabel
all.202403di sini (lihat klausaFROM), dan memfilterform_factoruntukphonedan memilih origin dengan peringkat popularitas <= 10.000 untuk 10.000 origin paling populer teratas (lihat klausaWHERE). - Saat membuat kueri metrik
navigation_typesdi BigQuery, Anda harus membagi dengan total fraksinavigation_types, karena fraksi tersebut hanya akan dijumlahkan per asal, tetapi tidak per kombinasi (asal, faktor bentuk). - Tidak semua origin akan memiliki
navigation_types, jadi sebaiknya gunakanSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Tabel yang diwujudkan
Jika ringkasan sudah memadai, sering kali lebih mudah (dan lebih murah) untuk membuat kueri tabel yang diwujudkan. Misalnya, kueri berikut mengekstrak data navigation_types yang tersedia dari tabel chrome-ux-report.materialized.device_summary. Tabel ini diberi kunci berdasarkan bulan, asal, dan jenis perangkat.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Perhatikan bahwa fraksi ini tidak akan berjumlah 1,0 per baris, sehingga Anda perlu membagi setiap fraksi dengan jumlah hasil yang akan ditafsirkan oleh kueri.
Alasannya adalah pecahan navigation_type di chrome-ux-report.materialized.device_summary—seperti kepadatan histogram—menjumlahkan hingga 1,0 per asal, bukan per asal dan perangkat per tanggal. Hal ini memungkinkan Anda melihat distribusi jenis navigasi di seluruh perangkat:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
Dalam hasil kueri ini, fraksi mencerminkan persentase pemuatan halaman untuk asal https://www.google.com: 6,63% pemuatan halaman ini memiliki jenis navigasi back_forward di ponsel, 1,79% desktop, dan 0,09% tablet.
Persentase back_forward yang jauh lebih tinggi di phone menunjukkan bahwa kita dapat mencoba mengoptimalkan pemuatan halaman ini agar dapat ditayangkan dari bfcache.
Namun, penting juga untuk mempertimbangkan fraksi pemuatan halaman yang sudah ditayangkan oleh bfcache—yaitu, rasio hit bfcache. Kueri berikut menunjukkan bahwa origin tertentu ini mungkin sudah dioptimalkan dengan baik, mengingat rasio hit-nya > 60% untuk ponsel dan desktop.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Jadi, tampaknya rasio back_forward yang tinggi di ponsel bukan karena lebih sedikitnya penggunaan bfcache, tetapi lebih merupakan cerminan dari cara pengguna menavigasi kembali dan maju lebih banyak di ponsel.
Jenis navigasi di Dasbor CrUX
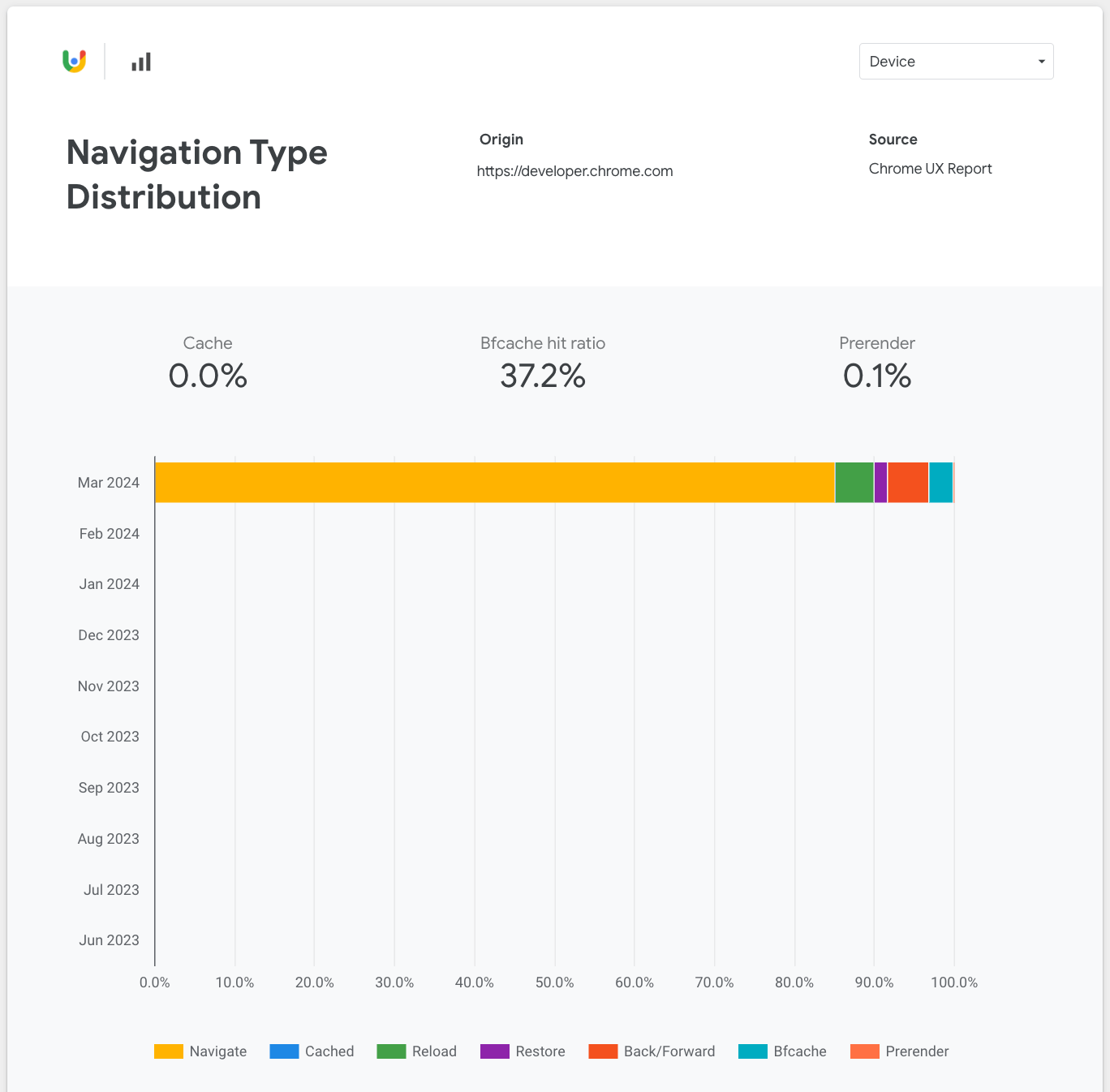
Cara termudah untuk melihat jenis navigasi adalah di Dasbor CrUX, yang dapat diakses untuk origin dari link ini. Seperti yang dapat Anda lihat dari screenshot berikut, hanya data selama satu bulan yang awalnya tersedia, tetapi seiring waktu, histori akan terisi sehingga Anda dapat melihat perubahan jenis dari bulan ke bulan.

Seperti yang dapat Anda lihat, kami telah menandai jenis navigasi yang lebih cepat, yang harus dioptimalkan oleh situs, di bagian atas halaman Dasbor ini.
Kesimpulan
Kami harap perincian jenis navigasi di CrUX bermanfaat bagi Anda dan membantu Anda memahami serta mengoptimalkan performa situs. Dengan memastikan penggunaan cache HTTP, bfcache, dan pra-rendering yang efisien, situs dapat mencapai pemuatan halaman yang jauh lebih cepat daripada pemuatan halaman yang memerlukan perjalanan kembali ke server.
Kami juga dengan senang hati menyediakan data di berbagai titik akses CrUX sehingga pengguna dapat menggunakan data sesuai keinginan mereka dan melihat pengelompokan jenis menurut URL untuk data yang ditampilkan di CrUX API.
Kami ingin mendengar masukan tentang penambahan ini ke CrUX di media sosial atau di grup diskusi CrUX.


