تتيح لك دالة CSS color-mix()
مزج الألوان في أيّ من مساحات الألوان المتوافقة مباشرةً من ملف CSS.
قبل color-mix()، كان المطوّرون يستخدمون
معالجات CSS المسبقة أو
calc() على قنوات
اللون لتغميق لون أو تفتيحه أو إزالة تشبعه.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
حقّقت Sass انجازات رائعة في مواكبة مواصفات CSS للألوان. ومع ذلك، لم تكن هناك طريقة حقيقية لخلط الألوان في CSS. للحصول على نتائج مشابهة، عليك إجراء عمليات حسابية على قيم الألوان الجزئية. في ما يلي مثال مختصر على كيفية محاكاة CSS لعملية المزج اليوم:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
توفّر color-mix() إمكانية دمج الألوان في CSS. يمكن للمطوّرين اختيار مساحة الألوان التي يمزجون
فيها ومدى هيمنة كل لون في المزيج.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
هذا ما نريده. مرونة وفعالية وواجهات برمجة تطبيقات مزوّدة بميزات كاملة أحب ذلك.
مزج الألوان في CSS
تتوفر CSS في عالم متعدد مساحات الألوان ومجموعات الألوان، ولهذا السبب، ليس من الاختياري تحديد مساحة اللون للمزج. بالإضافة إلى ذلك، يمكن أن تؤدي مساحات الألوان المختلفة إلى تغيير نتائج المزيج بشكل كبير، لذا فإنّ معرفة تأثيرات مساحات الألوان المختلفة ستساعدك في الحصول على النتائج التي تحتاجها.
للحصول على مقدمة تفاعلية، جرِّب أداة color-mix() هذه:
- استكشِف تأثيرات كلّ مساحة ألوان.
- استكشِف تأثيرات الاستبدال اللوني عند المزج في مساحة ملفتة للنظر
للألوان (lch وoklch وhsl وhwb).
- يمكنك تغيير الألوان التي يتم مزجها من خلال النقر على أيّ من مربّعَي الألوان العلويَين.
- استخدِم شريط التمرير لتغيير نسبة المزج.
- يتوفّر رمز CSS الذي تم إنشاؤه color-mix() في أسفل الصفحة.
المزج في مساحات الألوان المختلفة
مساحة اللون التلقائية للمزج (والتدرّجات) هي oklab. أن تقدّم
نتائج متّسقة يمكنك أيضًا تحديد مساحات ألوان بديلة لتخصيص
الخليط وفقًا لاحتياجاتك.
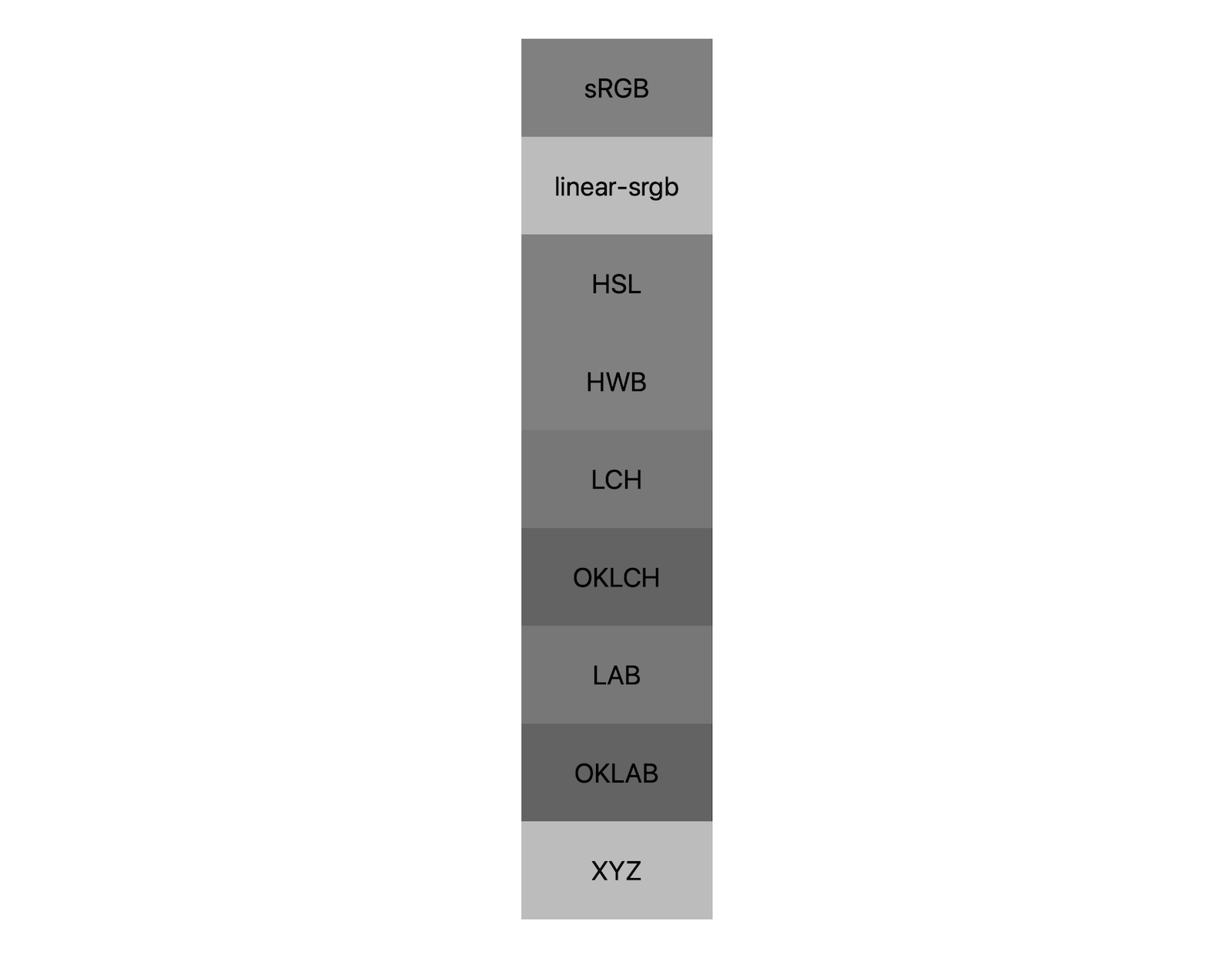
لنأخذ black وwhite كمثال. لن تُحدث مساحة الألوان التي يتم مزجها اختلافًا كبيرًا، أليس كذلك؟ خطأ.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

لها تأثير كبير.
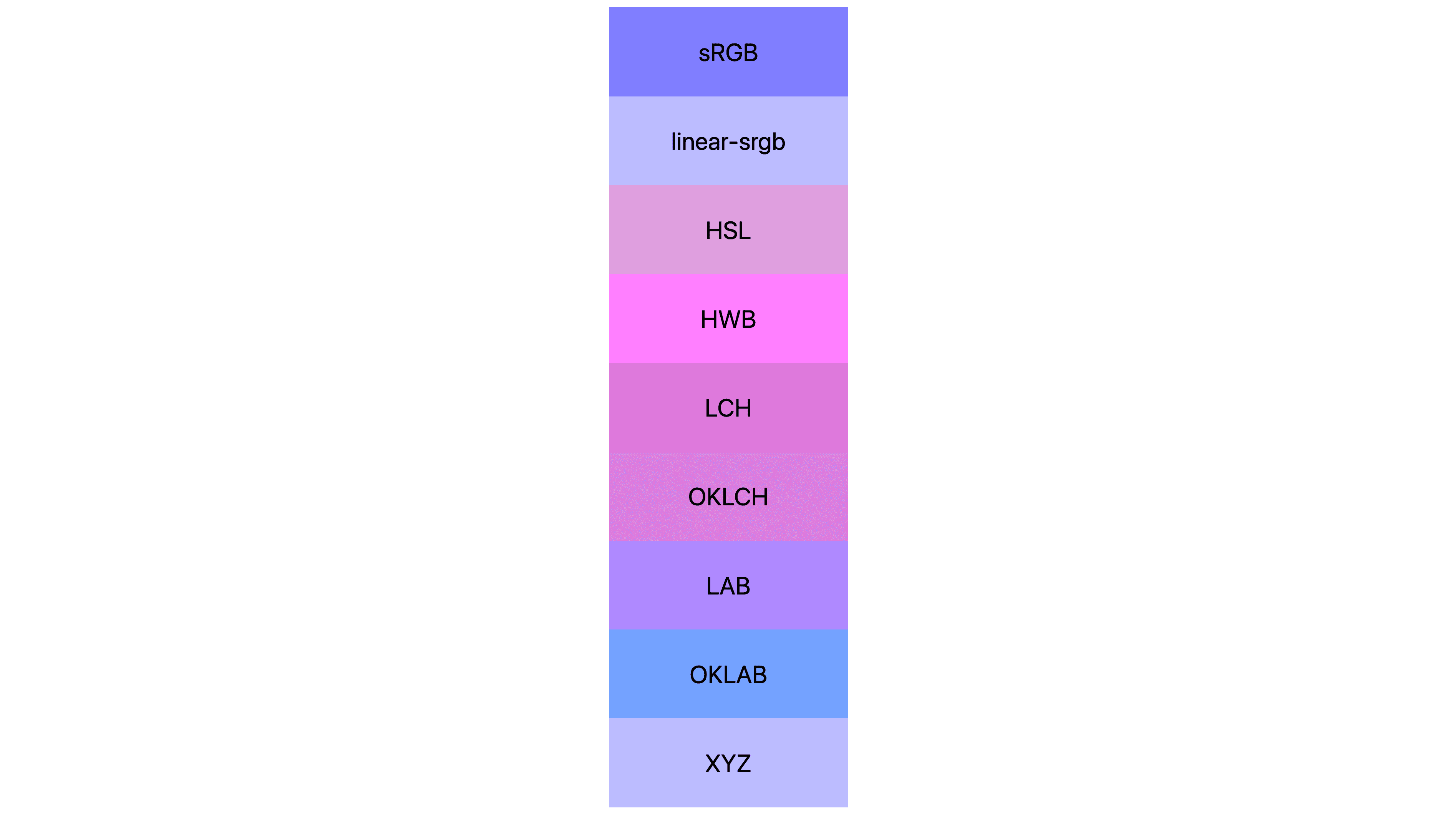
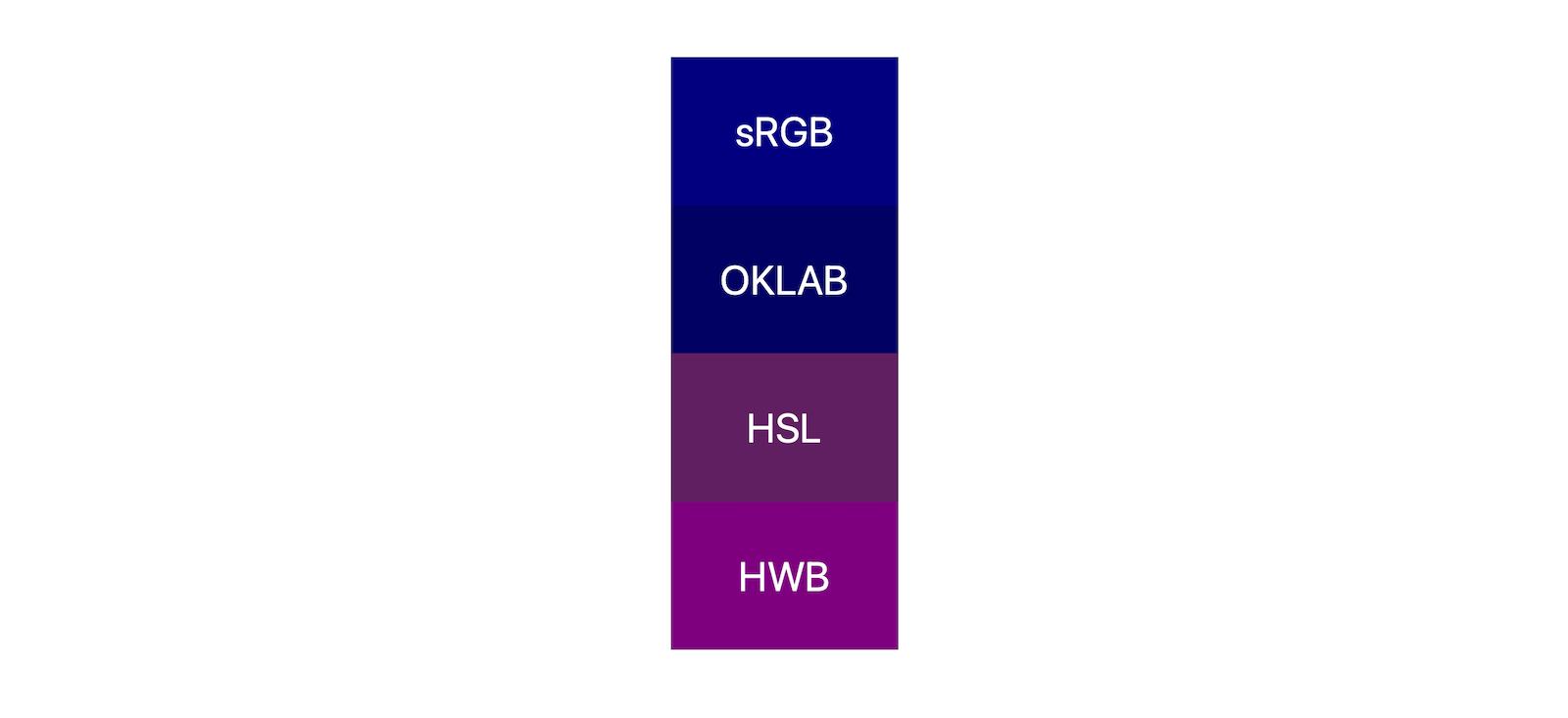
لنأخذ blue وwhite كمثال آخر. لقد اخترت هذا المثال تحديدًا لأنّه
يمثّل حالة يمكن أن يؤثر فيها شكل مساحة الألوان في النتائج. في هذه الحالة،
يتحول معظم المساحات اللونية إلى اللون البنفسجي أثناء الانتقال من الأبيض إلى الأزرق. ويوضّح ذلك أيضًا مدى موثوقية oklab كمساحة ألوان لخلط الألوان، إذ إنّها
أقرب ما يكون إلى توقعات معظم الأشخاص في ما يتعلّق بخلط الأبيض والأزرق (بدون البنفسجي).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

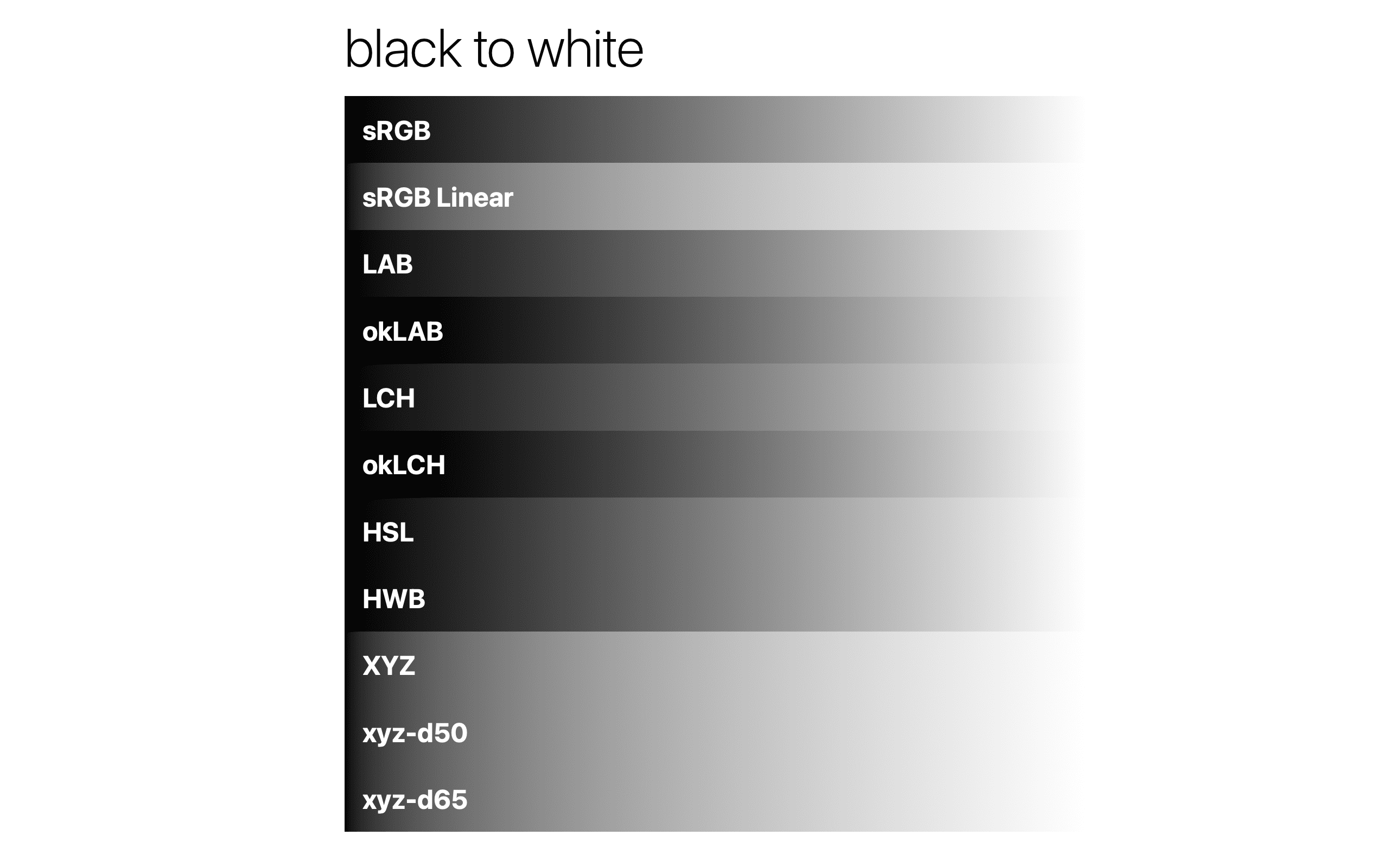
إنّ معرفة تأثيرات مساحة الألوان باستخدام color-mix() هي معلومات رائعة ل
إنشاء تدرّجات
أيضًا. تسمح بنية Color 4 أيضًا للتدرّجات بتحديد مساحة اللون، حيث يعرض التدرّج المزيج على مساحة من المساحة.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

إذا كنت تتساءل عن مساحة الألوان "الأفضل"، لا تتوفّر مساحة واحدة. لهذا السبب،
تتوفّر العديد من الخيارات. ولن يتم أيضًا تطوير مساحات ألوان جديدة (راجِع oklch وoklab)، إذا كانت إحدى المساحات هي "الأفضل". يمكن أن يكون لكلّ مساحة ملوّنة
لحظة فريدة لتتألق وتكون الخيار المناسب.
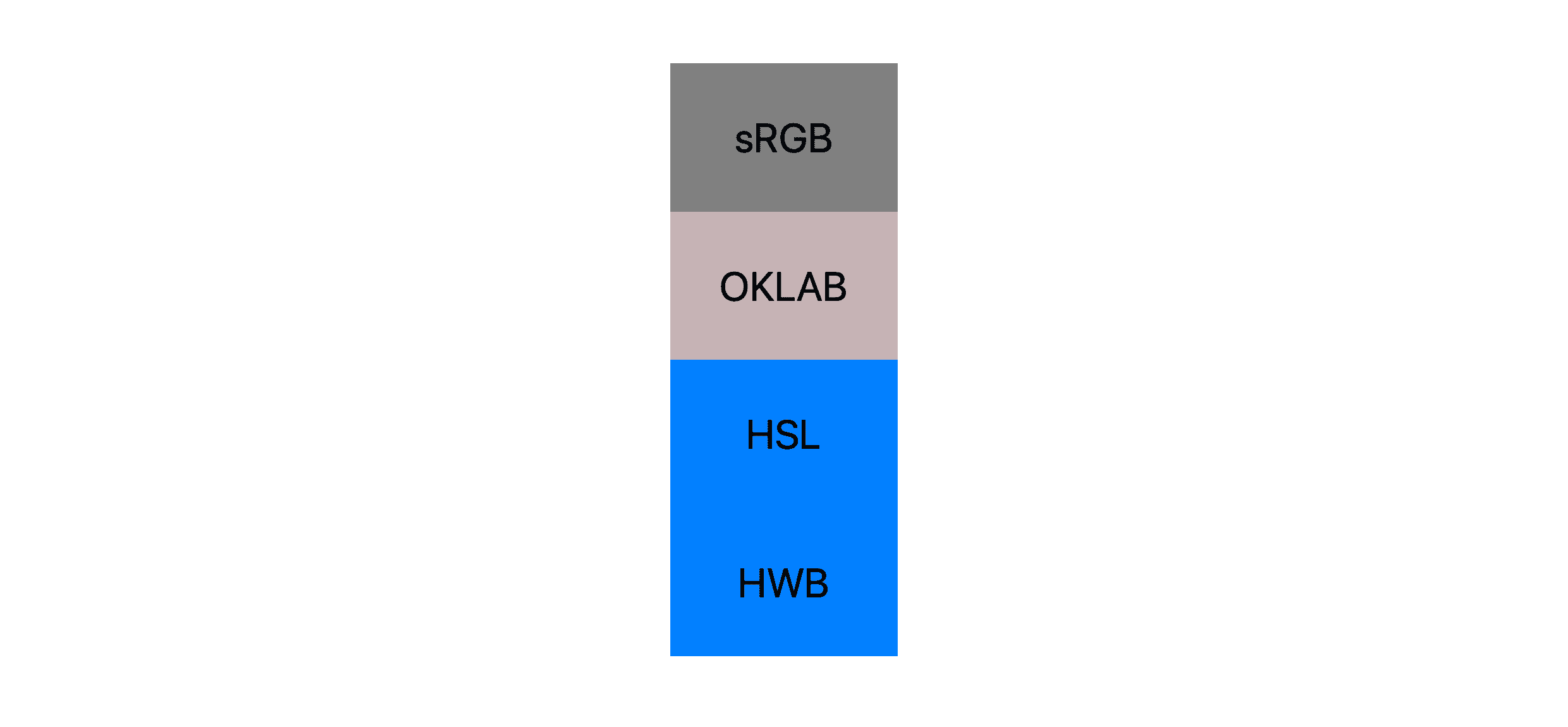
على سبيل المثال، إذا كنت تريد الحصول على نتيجة مزيج حيوي، استخدِم hsl أو hwb. في المثال التالي، يتم دمج لونَين زاهيين (الأرجواني والأخضر الليموني) معًا، وينتج عن استخدام hsl وhwb نتيجة زاهية، في حين ينتج عن استخدام srgb وoklab ألوانًا غير مشبعة.

إذا كنت تريد اتساقًا ودقة، استخدِم oklab. في العرض الترويجي التالي الذي يمزج بين الأزرق والأسود، ينتج نظاما hsl وhwb ألوانًا زاهية بشكلٍ مفرط وألوانًا تم تغيير درجة لونها، في حين ينتج نظاما srgb وoklab لونًا أزرق أغمق.

يمكنك قضاء خمس دقائق في color-mix() ساحة اللعب واختبار ألوان
ومساحات مختلفة، وستبدأ في التعرّف على مزايا كل مساحة. نتوقع أيضًا أن نطرح المزيد من الإرشادات حول مساحات الألوان عندما نتأقلم مع إمكاناتها في واجهات المستخدم.
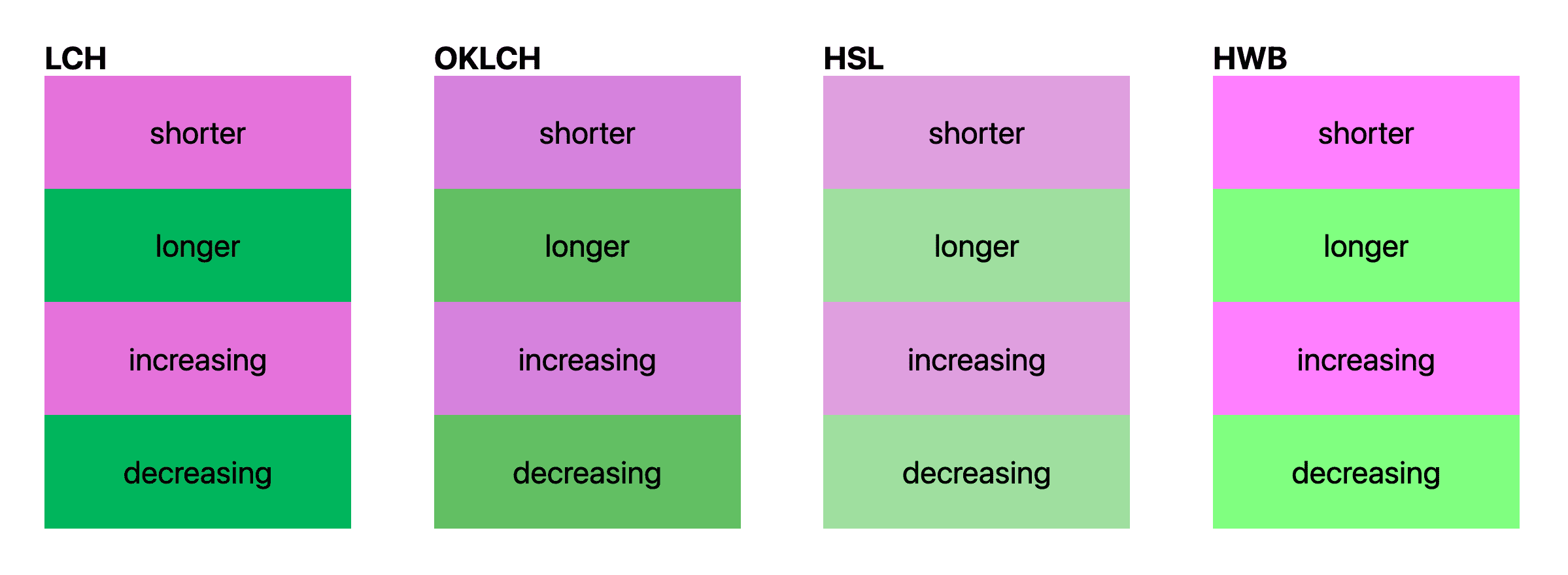
تعديل طريقة الاستقراء في تدرج الألوان
إذا اخترت المزج في مساحة ألوان أسطوانية، أي أي مساحة
ألوان تحتوي على قناة h للّون تتيح إدخال زاوية، يمكنك تحديد ما إذا كانت عملية
التضمين ستتم على النحو التالي: shorter وlonger وdecreasing وincreasing. يمكنك الاطّلاع على مزيد من المعلومات حول هذا الموضوع في دليل الألوان العالية الدقة.
في ما يلي مثال على مزيج الأزرق إلى الأبيض نفسه، ولكن هذه المرة في المساحات الأسطوانية فقط باستخدام طرق مختلفة لدمج الألوان.

في ما يلي رمز Codepen آخر أنشأته للمساعدة في عرض التدرّج اللوني، ولكن بشكل خاص للتدرّجات اللونية. أعتقد أنّ هذا سيساعدك في فهم كيفية إنتاج كلّ مساحة ألوان لنتيجة المزيج عند تحديد الاستقراء اللوني، لذلك ننصحك بدراسة هذه المقالة.
المزج باستخدام بنى ألوان مختلفة
حتى الآن، تم استخدام ألوان CSS المُسمّاة في الغالب، مثل blue وwhite. إنّ ميزة دمج
الألوان في CSS جاهزة لدمج ألوان من مساحتَي ألوان مختلفتَين. وهذا هو سبب آخر لأهمية تحديد مساحة اللون للمزج، لأنّها تضبط المساحة المشتركة عندما لا يكون اللونان في المساحة نفسها.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
في المثال السابق، سيتم تحويل hsl وdisplay-p3 إلى oklch
ثمّ مزجهما. ميزة رائعة ومرنة.
تعديل نسب الخلط
من غير المرجّح أن تحتاج في كل مرة إلى مزج أجزاء متساوية من كل لون، كما أوضحت معظم الأمثلة حتى الآن. إليك خبر سارّ، فهناك بنية نحوية لتحديد مقدار كل لون يجب أن يظهر في المزيج الناتج.
لبدء هذا الموضوع، إليك عيّنة من الخلاصات التي تتطابق جميعها (ووفقًا للمواصفات):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
أرى أنّ هذه الأمثلة توضّح الحالات الهامشية بشكل جيد. توضّح المجموعة الأولى من الأمثلة أنّ نسبة% 50 ليست مطلوبة، ولكن يمكن تحديدها اختياريًا. يعرض المثال المتأخر حالة مثيرة للاهتمام عندما تتجاوز النسبة% 100 عند إضافتها معًا، ويتم تقييدها بالتساوي ليصبح المجموع %100.
يُرجى العلم أيضًا أنّه إذا حدّد لون واحد فقط نسبة، يُفترض أنّ اللون الآخر هو الباقي ليصل إلى 100%. في ما يلي بعض الأمثلة الإضافية للمساعدة في توضيح هذا السلوك.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
توضّح هذه الأمثلة قاعدتَين: 1. عندما تتجاوز النسبة 100%، يتم تثبيتها وتوزيعها بالتساوي. 1. عند تقديم نسبة واحدة فقط، يتم ضبط اللون الآخر على 100 مطروحًا منها هذه النسبة.
القاعدة الأخيرة أقل وضوحًا قليلاً. ماذا يحدث إذا تم تقديم النسب المئوية للتّوأمين على كلا اللونَين ولم تبلغ مجموعها 100%؟
color-mix(in lch, purple 20%, plum 20%)
يؤدي هذا المزيج من color-mix() إلى شفافية 40% شفافة.
عندما لا تضيف النسب المئوية إلى 100%، لن يكون المزيج الناتج غير شفاف.
ولن يتم مزج أي من اللونَين بالكامل.
الدمج color-mix()
مثل جميع تنسيقات CSS، يتم التعامل مع التداخل بشكل جيد كما هو متوقّع. وسيتم أولاً حلّ الدوالّ الداخلية وعرض قيمها في السياق الرئيسي.
color-mix(in lch, purple 40%, color-mix(plum, white))
يمكنك تكرار الخطوات بقدر ما تحتاج إليه للحصول على النتيجة التي تسعى إليها.
إنشاء نظام ألوان فاتح وداكن
لننشئ أنظمة ألوان باستخدام color-mix().
نظام ألوان أساسي
في ملف CSS التالي، يتم إنشاء مظهر فاتح وداكن استنادًا إلى لون علامة تجارية ست عشري. ينشئ المظهر الفاتح لونَين للنصّ، أحدهما أزرق داكن والآخر أبيض فاتح جدًا، لسطح الخلفية. بعد ذلك، في طلب بحث الوسائط المخصّص للإعدادات المفضّلة للوضع الداكن، يتمّ منح السمات المخصّصة ألوانًا جديدة لتصبح الخلفية داكنة وألوان النص فاتحة.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
ويتم تحقيق كل ذلك من خلال مزج اللون الأبيض أو الأسود مع لون العلامة التجارية.
الألوان المتوسّطة
ويمكن تحسين ذلك من خلال إضافة أكثر من المظهرَين الفاتح والداكن. في
العرض التوضيحي التالي، تؤدي التغييرات في مجموعة الخيارات إلى تعديل سمة في علامة HTML
[color-scheme="auto"]، ما يتيح لأدوات الاختيار تطبيق
مظهر لوني بشكل مشروط.
يعرض هذا العرض التجريبي المتوسّط أيضًا أسلوبًا لتنسيق الألوان يتم فيه إدراج جميع
ألوان المظهر في :root. ما يسهّل الاطّلاع عليها معًا
وتعديلها إذا لزم الأمر. لاحقًا في ملف التنسيق، يمكنك استخدام المتغيرات كما هو مُعرَّف. ويساعد ذلك في عدم البحث في ملف التنسيق عن عمليات التحكّم في الألوان، لأنّه
يتم تضمين كل هذه العمليات في العنصر :root الأوّلي.
المزيد من حالات الاستخدام المثيرة للاهتمام
تقدّم Ana Tudor عرضًا توضيحيًا رائعًا يتضمّن بعض حالات الاستخدام التي يمكن دراستها:
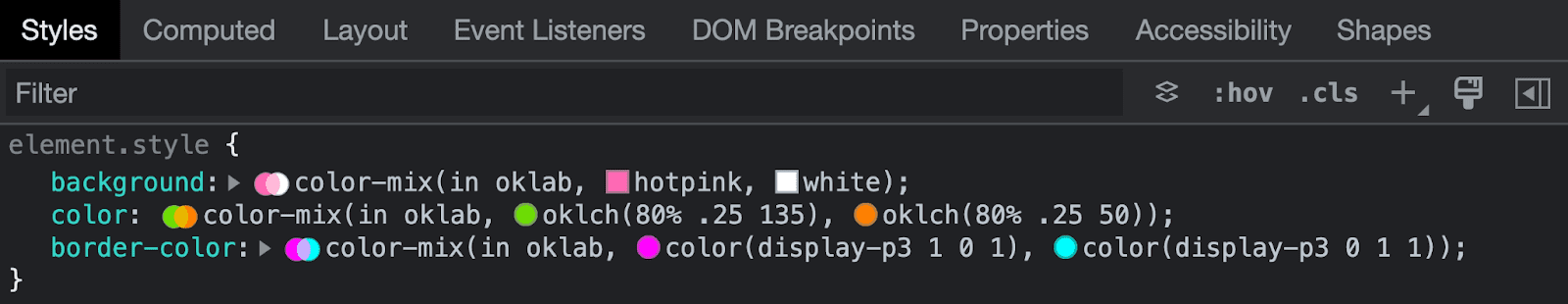
تصحيح أخطاء دالة color-mix() باستخدام "أدوات مطوّري البرامج"
توفّر "أدوات مطوّري البرامج في Chrome" دعمًا رائعًا color-mix(). تتعرّف هذه الميزة على البنية
وتُبرزها، وتُنشئ معاينة للمزيج بجانب النمط مباشرةً في
لوحة "الأنماط"، وتسمح باختيار ألوان بديلة.
سيظهر الرمز على النحو التالي في "أدوات المطوّر":

طاب يومكم.


