הפונקציה color-mix() ב-CSS מאפשרת לכם לערבב צבעים בכל אחד ממרחבי הצבעים הנתמכים, ישירות מתוך קובץ ה-CSS.
לפני color-mix(), כדי להכהות, להאיר או להפחית את רוויית הצבע, המפתחים השתמשו במעבדי CSS או ב-calc() בערוצי צבע.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass עשתה עבודה נהדרת כדי להתקדם לפני מפרט ה-CSS של הצבעים. עם זאת, לא הייתה דרך אמיתית לשלב צבעים ב-CSS. כדי להגיע לתוצאה קרובה, צריך לבצע פעולות מתמטיות על ערכים חלקיים של צבעים. הנה דוגמה מקוצרת לאופן שבו CSS יכול לדמות ערבוב היום:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() מאפשרת לערבב צבעים ב-CSS. המפתחים יכולים לבחור את מרחב הצבעים שבו הם משלבים את הצבעים, ואת מידת הדומיננטיות של כל צבע בתערובת.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
זה מה שאנחנו רוצים. גמישות, עוצמה וממשקי API מלאים. אוהבים שיר,
ערבוב צבעים ב-CSS
ב-CSS יש מגוון של מרחבי צבע ולוחות צבעים, ולכן חובה לציין את מרחב הצבע לצורך ערבוב. בנוסף, מרחבי צבעים שונים יכולים לשנות באופן משמעותי את התוצאות של ערבוב, לכן חשוב להכיר את ההשפעות של מרחבי צבעים כדי לקבל את התוצאות הרצויות.
כדי לקבל מבוא אינטראקטיבי, אפשר להשתמש בכלי color-mix() הזה:
- לבחון את ההשפעות של כל מרחב צבעים.
- אפשר לבדוק את ההשפעות של אינטרפולציית גוון כשמערבבים במרחב צבע צילינדרי (lch, oklch, hsl ו-hwb).
- אפשר לשנות את הצבעים שמעורבים בלחיצה על אחת משתי תיבות הצבע העליונות.
- משתמשים בפס ההזזה כדי לשנות את יחס המיקס.
- קוד ה-CSS של color-mix() שנוצר זמין בתחתית המסך.
ערבוב במרחבי הצבעים השונים
מרחב הצבעים שמוגדר כברירת מחדל לשילוב (ולשיפועים) הוא oklab. הוא מספק תוצאות עקביות. אפשר גם לציין מרחבי צבעים חלופיים כדי להתאים את המיקס לצרכים שלכם.
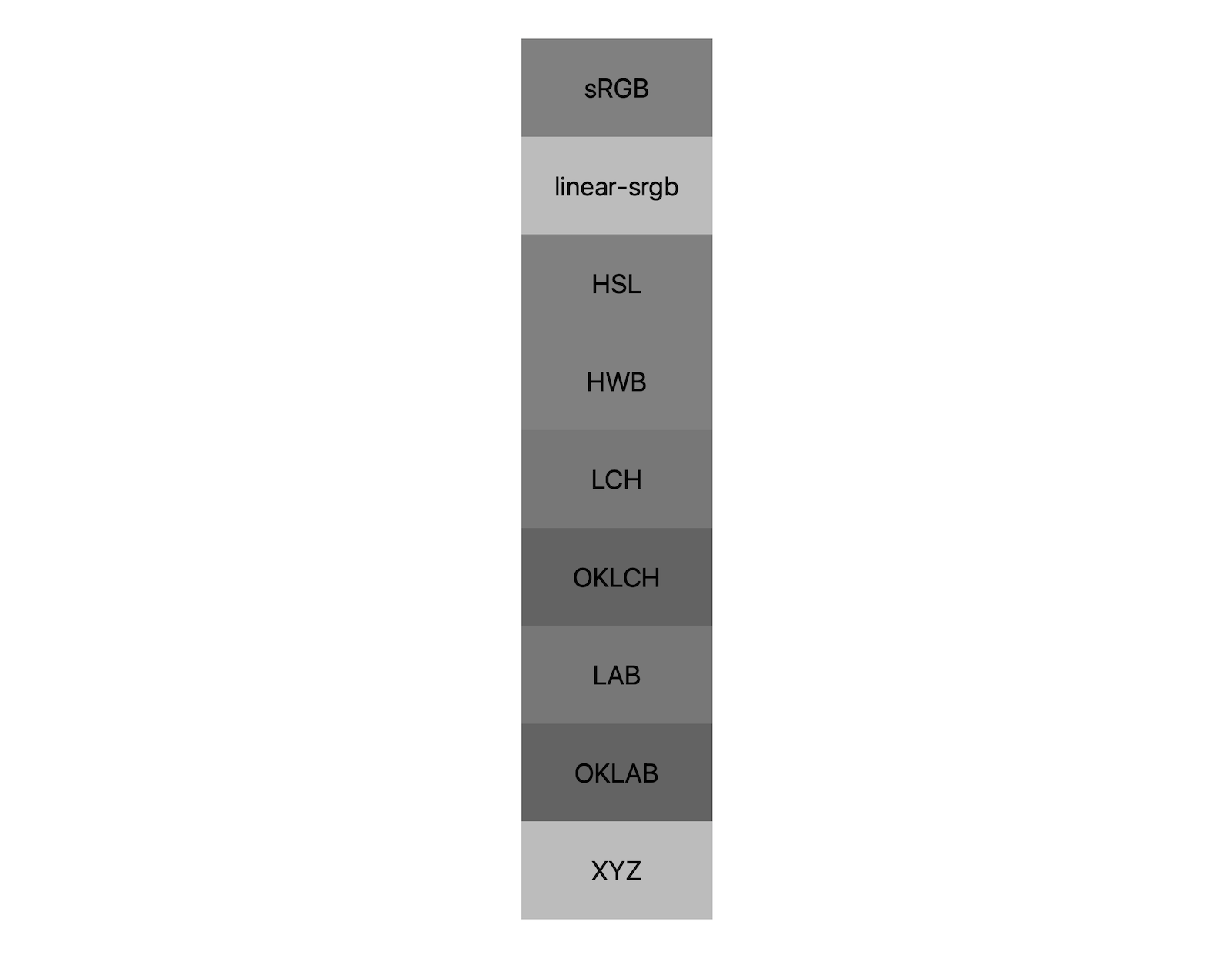
ניקח לדוגמה את black ו-white. מרחב הצבעים שבו הם משלבים את התמונות לא ישנה הרבה, נכון? לא נכון.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

יש לכך השפעה גדולה!
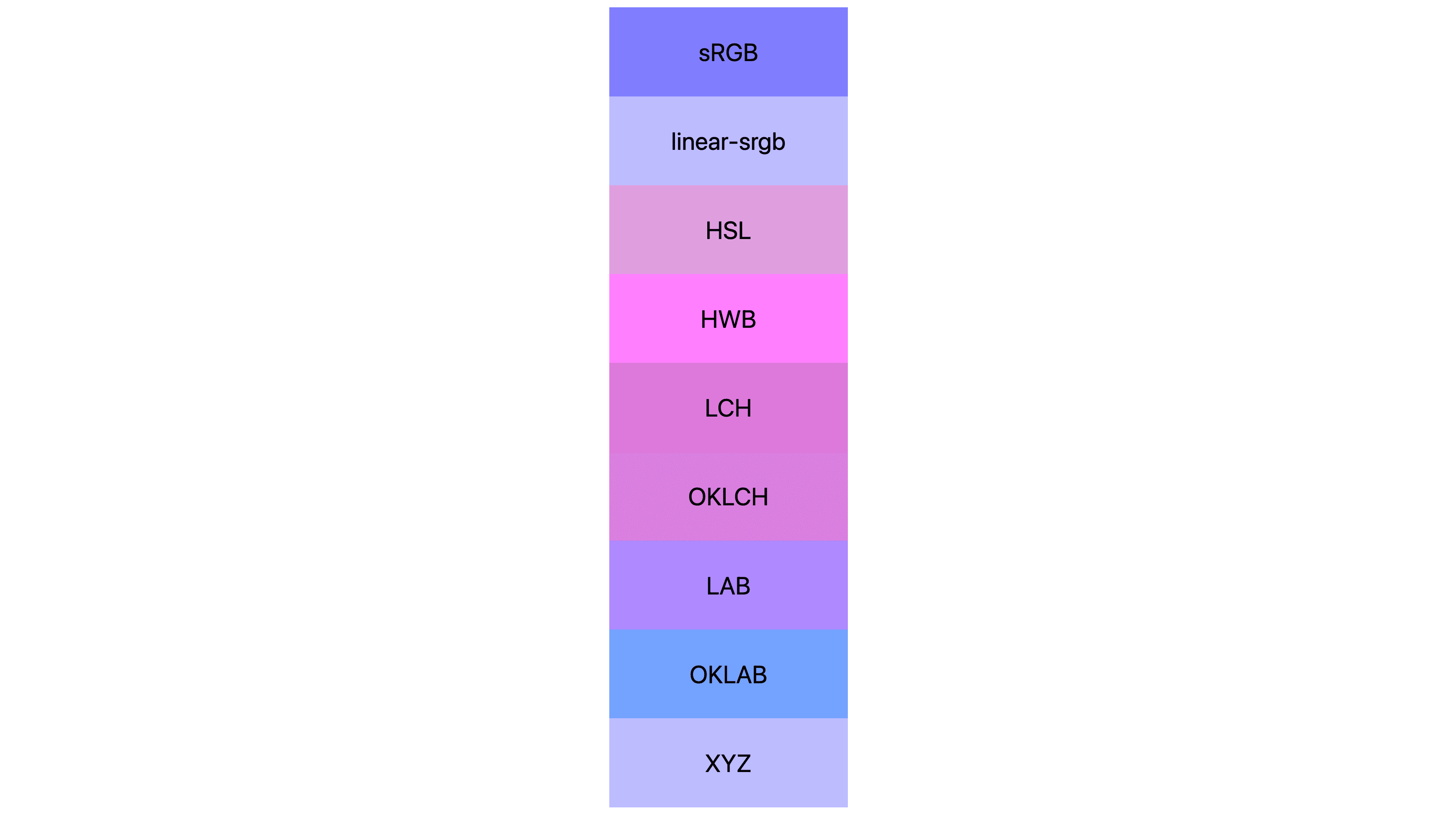
דוגמה נוספת היא blue ו-white. בחרתי באפשרות הזו במיוחד כי זהו מקרה שבו הצורה של מרחב הצבעים יכולה להשפיע על התוצאות. במקרה הזה, רוב מרחבי הצבעים הופכים לסגול בזמן המעבר מלבן לכחול. אפשר גם לראות איך המרחב הצבעוני oklab הוא מרחב צבעוני מהימן לערבוב, והוא הקרוב ביותר לציפיות של רוב האנשים לגבי ערבוב של לבן וכחול (ללא סגול).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

כדאי ללמוד את ההשפעות של מרחב צבעים באמצעות color-mix() גם כדי ליצור גוונים משתנים. תחביר של צבע 4 מאפשר גם להגדיר את מרחב הצבעים של גרדיאנטים, שבהם הגרדיאנטים מציגים את התמהיל באזור של מרחב.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

אם אתם תוהים איזה מרחב צבעים הוא 'הטוב ביותר', אין כזה. לכן יש כל כך הרבה אפשרויות! גם לא היו נוצרים מרחבי צבעים חדשים (ראו oklch ו-oklab), אם אחד מהם היה "הטוב ביותר". לכל מרחב צבעים יכול להיות רגע מיוחד שבו הוא יהפוך לבחירה הנכונה.
לדוגמה, אם רוצים לקבל תוצאה של תערובת עזה, משתמשים ב-hsl או ב-hwb. בדוגמה הבאה, שני צבעים עזים (סגול וצהוב ליים) מעורבבים יחד, והתוצאה של שתי המערכות hsl ו-hwb היא צבע עז, בעוד שהתוצאה של srgb ו-oklab היא צבעים לא רוויים.

אם רוצים עקביות ועדינות, משתמשים ב-oklab. בדוגמה הבאה, שבה מעורבבים כחול ושחור, צבעים עזים מדי וצבעים עם שינוי גוון נוצרים ב-hsl וב-hwb, ואילו צבעים כחולים כהים יותר נוצרים ב-sRGB וב-oklab.

כדאי להקדיש חמש דקות למגרש המשחקים של color-mix(), לבדוק צבעים ומרחבים שונים, וכך להתחיל להבין את היתרונות של כל מרחב. בנוסף, נוסיף הדרכה נוספת לגבי מרחבי צבעים ככל שנלמד יותר על הפוטנציאל שלהם בממשקי המשתמש שלנו.
שינוי שיטת הביניים של הגוון
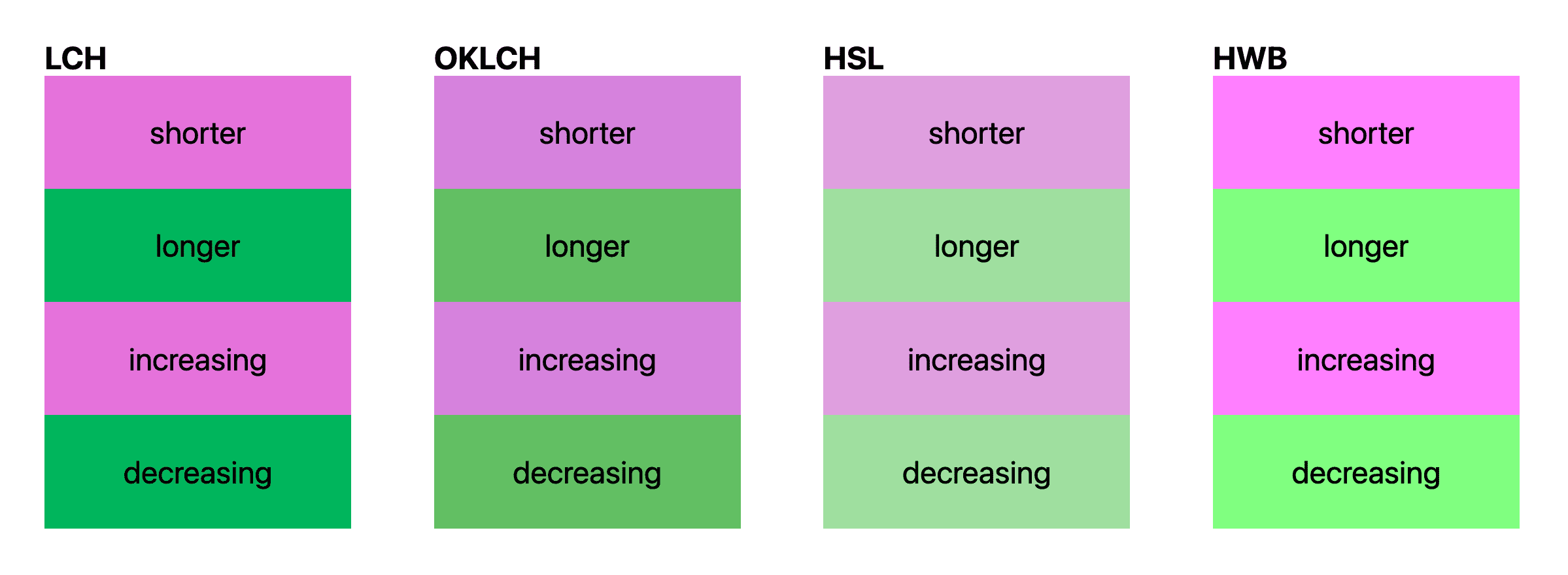
אם בחרתם לשלב במרחב צבע צילינדרי, כלומר כל מרחב צבע עם ערוץ גוון h שמקבל זווית, תוכלו לציין אם הביניים יהיה shorter, longer, decreasing ו-increasing. מידע נוסף זמין במדריך הצבעים של HD.
זוהי אותה דוגמה של ערבוב כחול ולבן, אבל הפעם רק במרחבים צילינדריים עם שיטות שונות של אינטרפולציה של גוונים.

הנה דוגמה נוספת ל-Codepen שיצרתי כדי לעזור להמחיש את אינטרפולציית הגוונים, אבל במיוחד לגבי מעברים. אני מאמין שהמידע הזה יעזור לך להבין איך כל מרחב צבעים יוצר את תוצאת המיקס שלו כשמצוין אינטרפולציה של גוון. כדאי לקרוא את המאמר.
שילוב עם תחבירים שונים של צבעים
עד עכשיו שילבנו בעיקר צבעים עם שמות ב-CSS, כמו blue ו-white. שילוב צבעים ב-CSS מאפשר לשלב צבעים משני מרחבי צבעים שונים. זוהי סיבה נוספת לכך שחשוב לציין את מרחב הצבעים של המיקס, כי הוא מגדיר את המרחב המשותף למקרה שהצבעים לא נמצאים באותו מרחב.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
בדוגמה הקודמת, הערכים hsl ו-display-p3 יומרו ל-oklch ואז יתערבבו. כלי מגניב וגמיש.
שינוי יחסי המיקס
סביר להניח שלא תמיד תרצו לערבב כמויות שוות של כל צבע, כמו שראינו ברוב הדוגמאות עד עכשיו. חדשות טובות: יש תחביר שמאפשר לציין את אחוז הצבע של כל צבע בתמונה המשולבת.
כדי להתחיל את הנושא הזה, הנה דוגמה למיקסים שכולן זהות (ומהמפרט):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
לדעתי, הדוגמאות האלה ממחישות היטב את המקרים הקיצוניים. בקבוצת הדוגמאות הראשונה מוסבר ש-50% לא חובה, אבל אפשר לציין את הערך הזה אם רוצים. הדוגמה האחרונה מראה מקרה מעניין שבו היחסים חורגים מ-100% כשמוסיפים אותם, והם מוגבלים באופן שווה ל-100% בסך הכול.
חשוב גם לזכור שאם מצוין יחס רק לצבע אחד, ההנחה היא שהצבע השני הוא השארית עד 100%. הנה עוד כמה דוגמאות שממחישות את ההתנהגות הזו.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
הדוגמאות האלה ממחישות שני כללים: 1. כשהיחסים חורגים מ-100%, הם מוגבלים ומחולקים באופן שווה. 1. אם מציינים רק יחס אחד, הצבע השני מוגדר כ-100 פחות היחס הזה.
הכלל האחרון קצת פחות ברור. מה קורה אם מציינים אחוזים לשני הצבעים והם לא מסתכמים ב-100%?
color-mix(in lch, purple 20%, plum 20%)
השילוב הזה של color-mix() גורם לשקיפות, 40% שקיפות.
אם היחסים לא יסתכמו ל-100%, התמהיל שייווצר לא יהיה אטום.
אף אחד מהצבעים לא יתערבב לגמרי.
עריכה בתוך תיקיות color-mix()
כמו בכל CSS, ההטמעה בתוך הטמעה מטופלת בצורה טובה וכצפוי. הפונקציות הפנימיות ימומשו קודם ויחזירו את הערכים שלהן להקשר ההורה.
color-mix(in lch, purple 40%, color-mix(plum, white))
אתם יכולים להוסיף כמה שכבות שתרצו כדי להגיע לתוצאה הרצויה.
יצירת ערכת צבעים בהירה וערכת צבעים כהה
נלמד איך ליצור ערכות צבעים באמצעות color-mix()!
ערכת צבעים בסיסית
בקוד ה-CSS הבא נוצרים עיצוב בהיר ועיצוב כהה על סמך צבע הקסדצימלי של המותג. בעיצוב הבהיר נוצרים שני צבעי טקסט כחולים כהים וצבע פני השטח של הרקע לבן בהיר מאוד. לאחר מכן, בשאילתת מדיה עם העדפה למצב כהה, למאפיינים בהתאמה אישית מוקצים צבעים חדשים כך שהרקע יהיה כהה וצבעי הטקסט יהיו בהירים.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
כל זה נעשה על ידי שילוב של לבן או שחור בצבע המותג.
ערכת צבעים ברמת ביניים
אפשר להוסיף עוד עיצובים מלבד עיצוב בהיר ועיצוב כהה. בדמו הבא, שינויים בקבוצת הרדיו מעדכנים מאפיין בתג ה-HTML [color-scheme="auto"], וכך מאפשרים לבוררים להחיל נושא צבע באופן מותנה.
בהדגמה הבינונית הזו מוצגת גם טכניקה של עיצוב לפי נושא שבו כל צבעי הנושא מפורטים ב-:root. כך קל לראות את כולם יחד ולשנות אותם לפי הצורך. בהמשך גיליון הסגנונות, תוכלו להשתמש במשתנים כפי שהם מוגדרים. כך לא צריך לחפש בגיליון הסגנונות מניפולציות של צבעים, כי כולן נכללות בבלוק :root הראשוני.
תרחישים מעניינים נוספים לדוגמה
Ana Tudor יצרה הדגמה נהדרת עם כמה תרחישים לדוגמה למחקר:
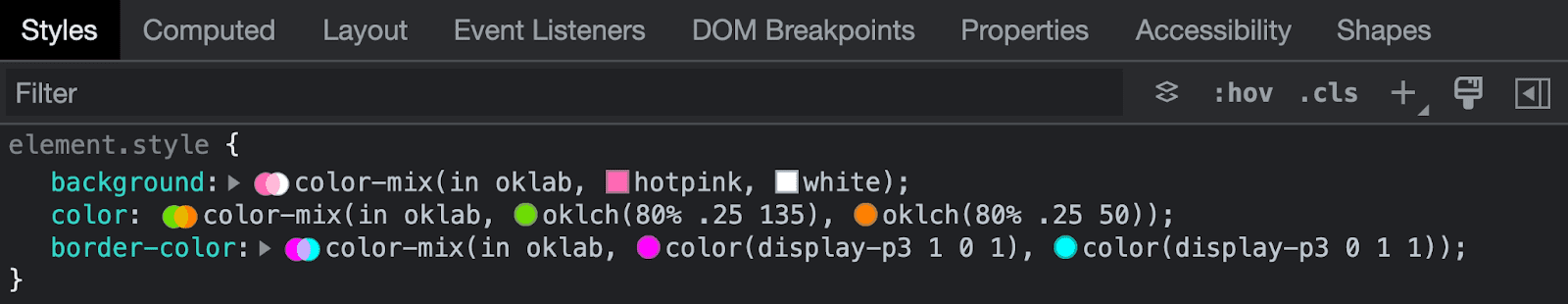
ניפוי באגים של color-mix() באמצעות כלי הפיתוח
כלי הפיתוח ל-Chrome תומכים היטב ב-color-mix(). הוא מזהה את התחביר ומדגיש אותו, יוצר תצוגה מקדימה של המיקס לצד הסגנון בחלונית 'סגנונות' ומאפשר לבחור צבעים חלופיים.
זה ייראה בערך כך בכלי הפיתוח:

שתהיה לכם ערבייה נעימה!


