Funkcja CSS color-mix()
pozwala mieszać kolory w dowolnej obsługiwanej przestrzeni barw bezpośrednio w pliku CSS.
Przed color-mix(), aby przyciemnić, rozjaśnić lub pozbawić koloru obrazu, deweloperzy używali preprocesorów CSS lub calc() na kanałach kolorów.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass wykonał świetną pracę, wyprzedzając specyfikację kolorów CSS. Nie było jednak do tej pory prawdziwego sposobu mieszania kolorów w CSS. Aby uzyskać zbliżony wynik, musisz wykonać obliczenia wartości kolorów częściowych. Oto uproszczony przykład tego, jak CSS może symulować miksowanie:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() wprowadza do CSS możliwość mieszania kolorów. Deweloperzy mogą wybrać przestrzeń barw, w której będą mieszać kolory, oraz określić, jak dominujący ma być każdy z nich.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
To właśnie chcemy zrobić. Elastyczność, moc i pełne funkcje interfejsów API. pokochaj,
Mieszanie kolorów w CSS
CSS działa w świecie wielu przestrzeni kolorów i gamutów kolorów, dlatego podanie przestrzeni kolorów do zmieszania nie jest opcjonalne. Co więcej, różne przestrzenie kolorów mogą znacznie zmienić wyniki miksowania, więc znajomość efektów danej przestrzeni kolorów pomoże Ci uzyskać pożądane rezultaty.
Aby zapoznać się z tą funkcją w interaktywny sposób, użyj tego narzędzia color-mix():
- sprawdź, jaki efekt daje każda przestrzeń barw.
– Poznaj efekty interpolacji odcienia podczas mieszania w przestrzeni barw cylindrycznej (lch, oklch, hsl i hwb).
– Zmień kolory, które są mieszane, klikając jeden z 2 górnych pól kolorów.
– Użyj suwaka, aby zmienić współczynnik mieszania.
– wygenerowany kod color-mix() CSS dostępny na dole.
Mieszanie w różnych przestrzeniach kolorów
Domyślna przestrzeń kolorów do mieszania (i gradientów) to oklab. Zapewnia spójne wyniki. Możesz też określić alternatywne przestrzenie kolorów, aby dostosować mix do swoich potrzeb.
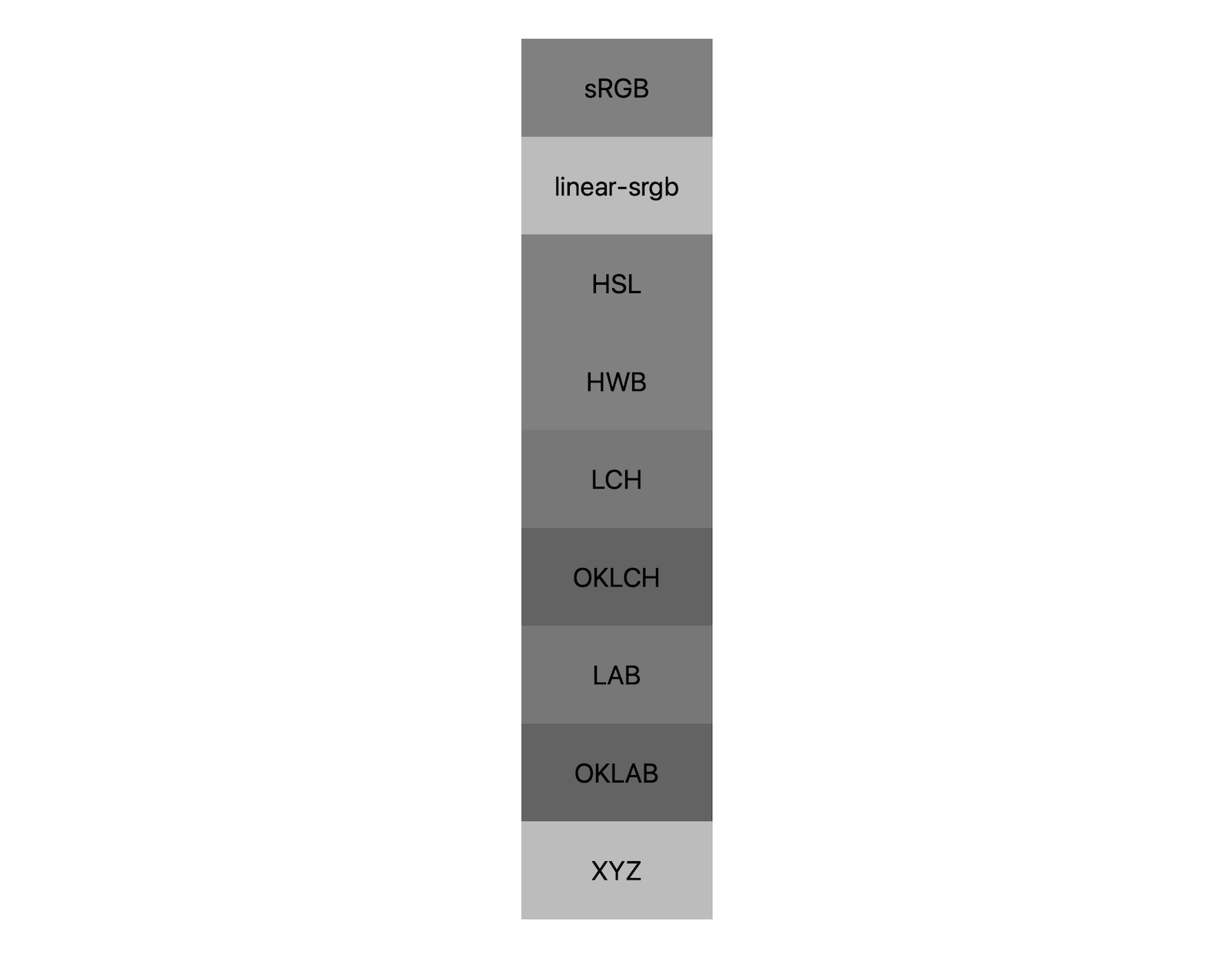
Weźmy na przykład black i white. Przestrzeń barw, w której są mieszane, nie będzie miała aż tak dużego znaczenia, prawda? Błąd.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

To ma duży wpływ.
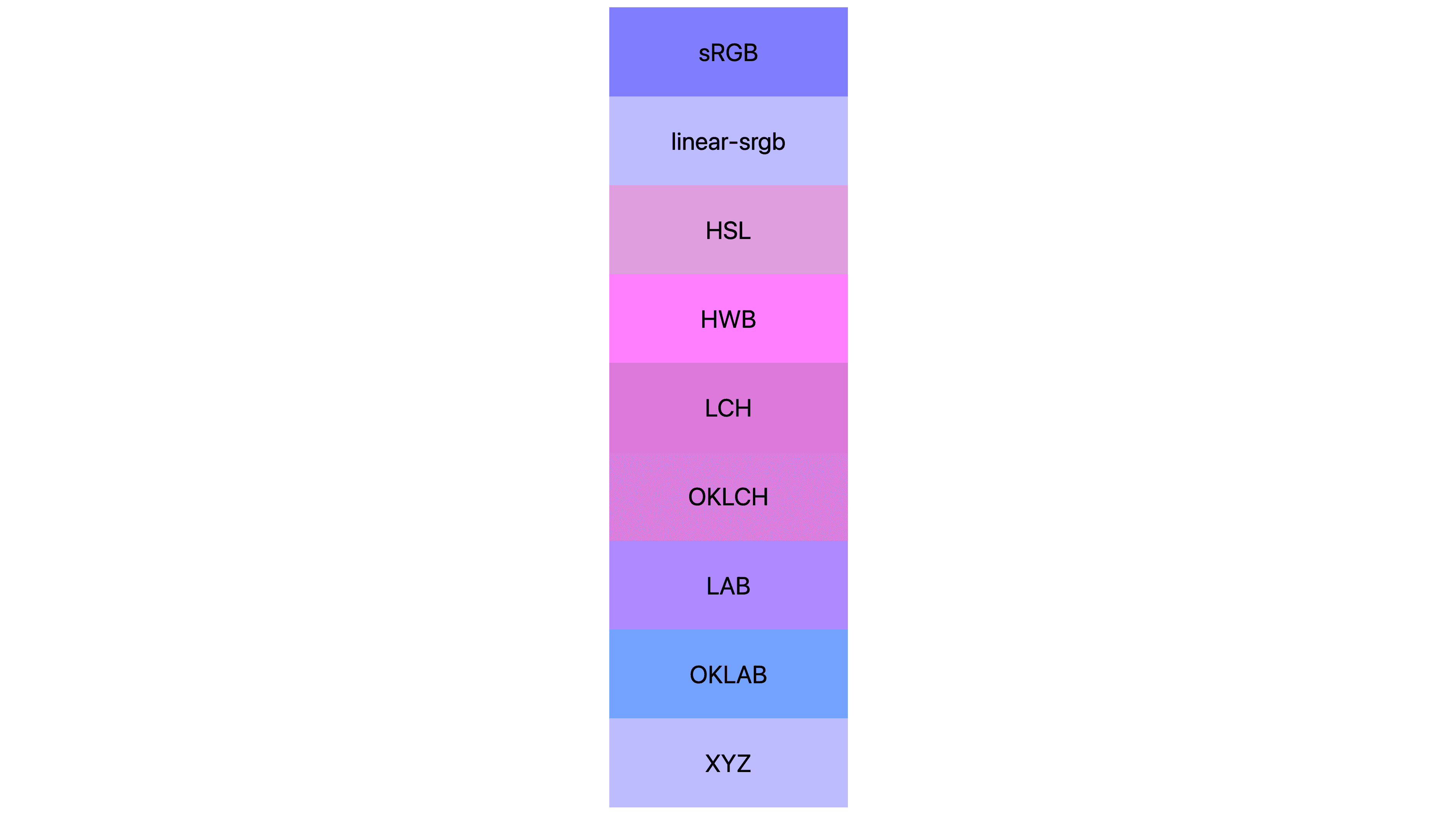
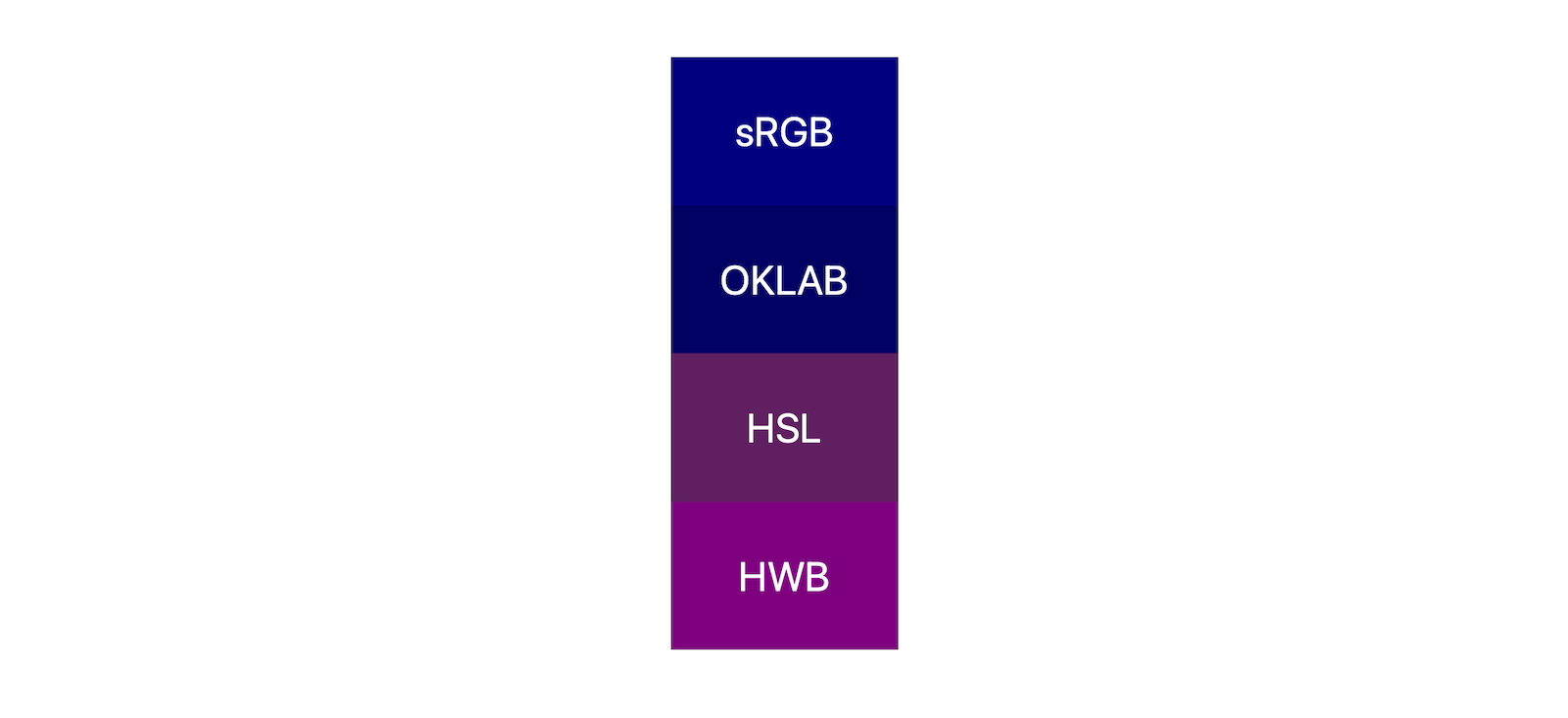
Innym przykładem są blue i white. Wybrałem ten przykład, ponieważ w tym przypadku kształt przestrzeni barw może wpływać na wyniki. W tym przypadku większość przestrzeni barwowych staje się fioletowa, gdy przechodzi z białego na niebieski. Pokazuje też, że oklab to niezawodna przestrzeń barw do mieszania, która najbardziej odpowiada oczekiwaniom większości użytkowników w przypadku mieszania bieli i niebieskiego (bez fioletu).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

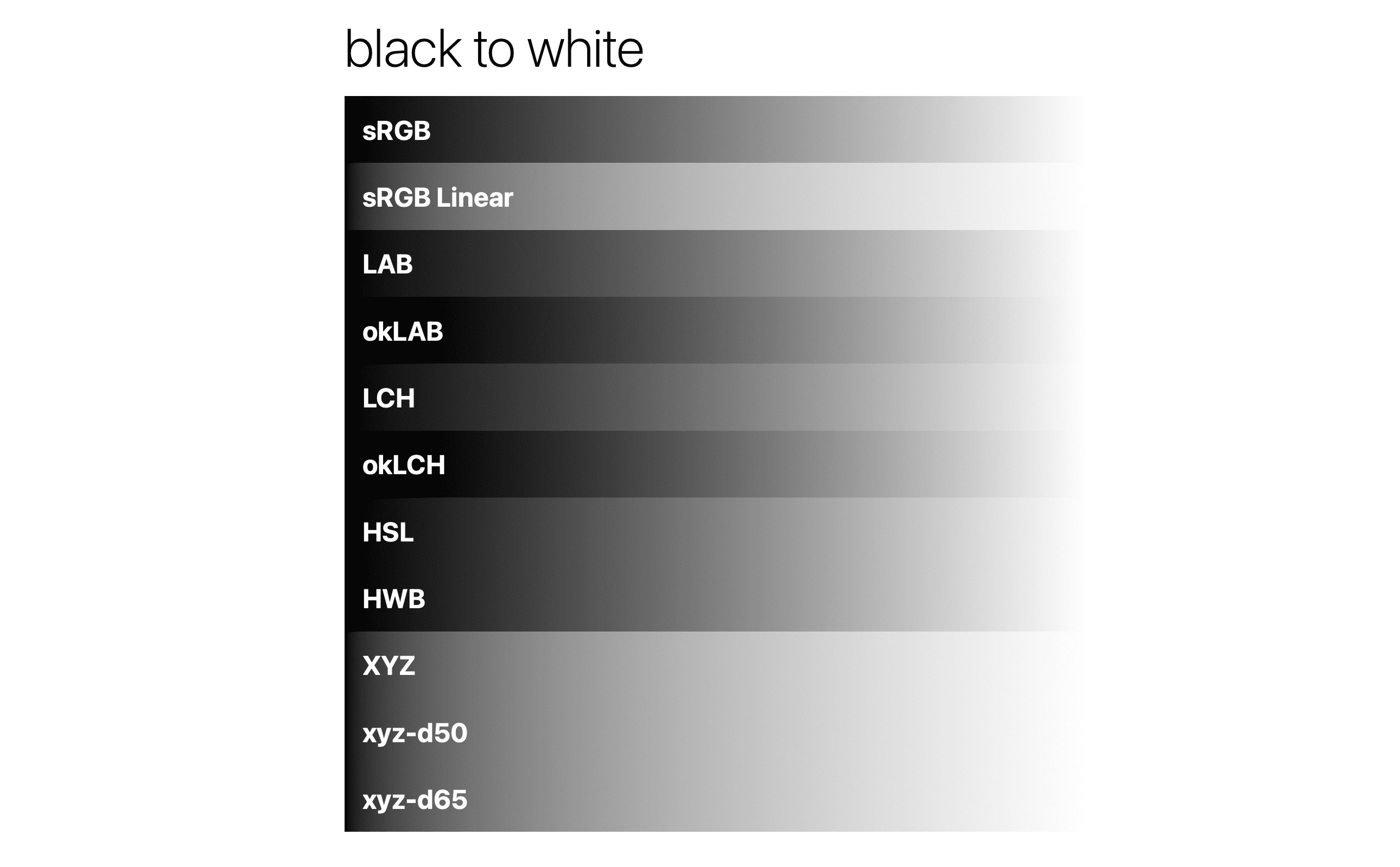
Poznanie efektów przestrzeni barw za pomocą color-mix() to świetna wiedza, która przydaje się również do tworzenia gradientów. Składnia Color 4 umożliwia również określanie przestrzeni kolorów za pomocą gradientów, które pokazują mieszankę kolorów na obszarze.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Jeśli zastanawiasz się, która przestrzeń barw jest „najlepsza”, to nie ma jednej takiej przestrzeni. Dlatego jest tak wiele opcji. Gdyby istniała „najlepsza” przestrzeń barw, nie byłyby wymyślane nowe przestrzenie barw (patrz oklch i oklab). Każda przestrzeń kolorów może mieć swój moment, w którym może się wyróżnić i być właściwym wyborem.
Jeśli na przykład chcesz uzyskać żywy efekt, użyj hsl lub hwb. W tym demonstracyjnym filmie mieszamy ze sobą 2 żywe kolory (purpurowy i limonkowy). Obie metody mieszania (HSL i HWB) dają żywe rezultaty, podczas gdy sRGB i oklab dają nienasycone kolory.

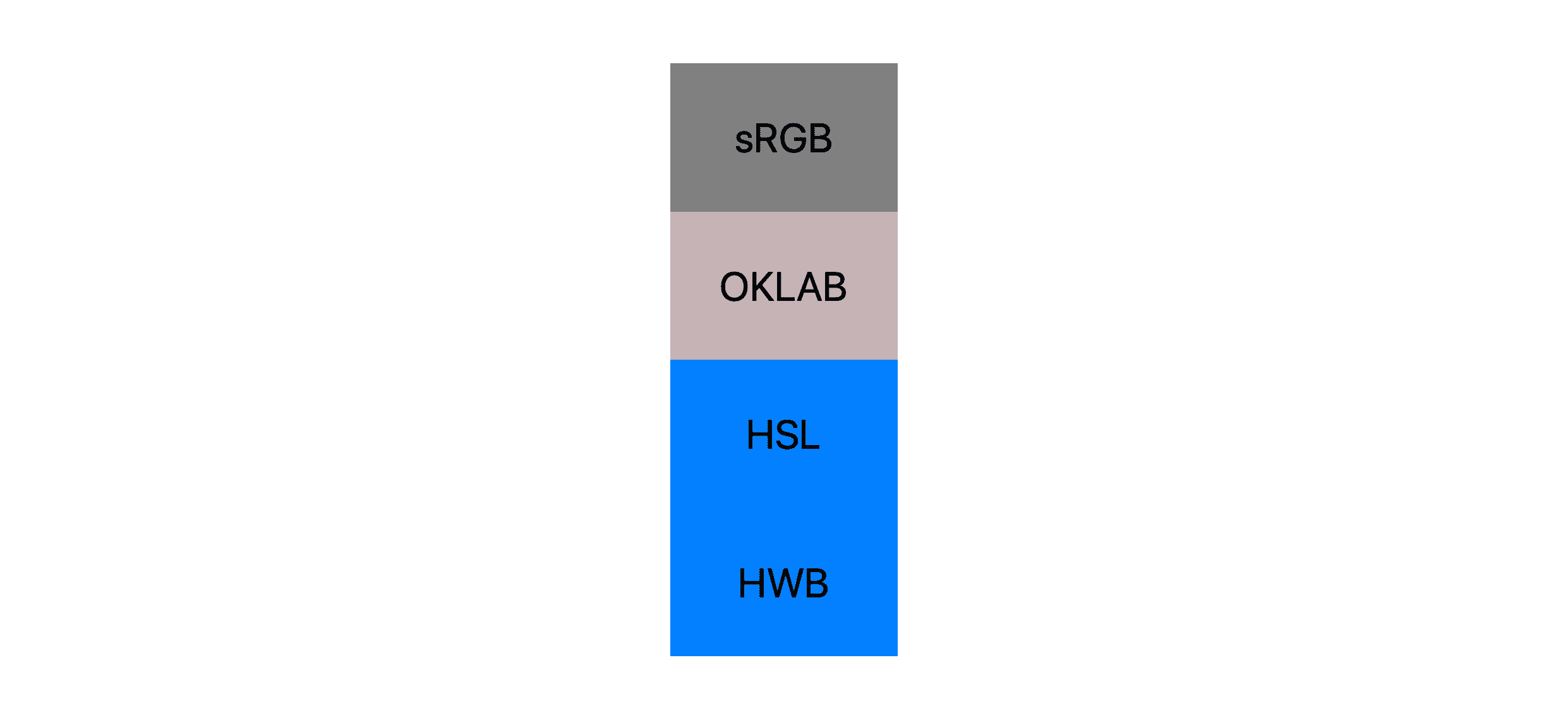
Jeśli zależy Ci na spójności i subtelności, użyj oklab. W tym demonstracyjnym obrazie, na którym mieszają się kolory niebieski i czarny, hsl i hwb dają zbyt żywe i przesunięte barwy, a srgb i oklab dają ciemniejszy niebieski.

Poświęć 5 minut na zabawę w color-mix(), testując różne kolory i pokoje. Dzięki temu zaczniesz poznawać zalety każdego pokoju. Wraz z uwzględnianiem możliwości przestrzeni barw w interfejsach użytkownika będziemy też publikować więcej wskazówek dotyczących tych przestrzeni.
Dostosowywanie metody interpolacji odcieni
Jeśli zdecydujesz się na mieszanie w przestrzeni barw cylindrycznej, czyli w dowolnej przestrzeni barw z kanałem barwy h, który akceptuje kąt, możesz określić, czy interpolacja ma być shorter, longer, decreasing lub increasing. Więcej informacji znajdziesz w przewodniku po kolorach HD.
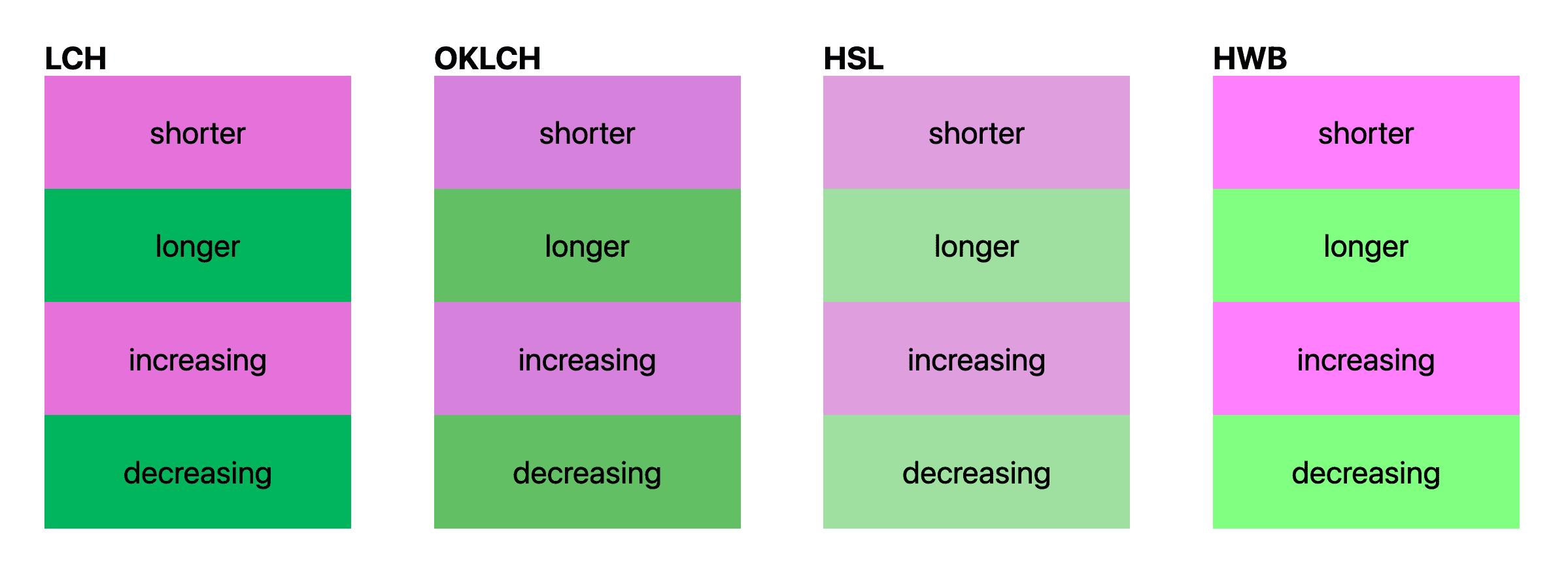
Oto ten sam przykład przejścia od koloru niebieskiego do białego, ale tym razem tylko w przestrzeni cylindrycznej z różnymi metodami interpolacji odcieni.

Oto kolejny kod Codepen, który ułatwia wizualizację interpolacji barwy, ale w tym przypadku w przypadku gradientów. Mam nadzieję, że pomoże Ci to zrozumieć, jak każda przestrzeń barw wytwarza wynik mieszania, gdy określona jest interpolacja odcienia.
Mieszanie z różnymi składnikami kolorów
Dotychczas mieszaliśmy głównie kolory o nazwach w CSS, np. blue i white. Mieszanie kolorów w CSS jest gotowe do mieszania kolorów z 2 różnych przestrzeni barw. To kolejny powód, dla którego ważne jest określenie przestrzeni kolorów na potrzeby mieszania, ponieważ pozwala to ustawić wspólną przestrzeń na wypadek, gdyby oba kolory nie były w tej samej przestrzeni.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
W poprzednim przykładzie hsl i display-p3 zostaną przekonwertowane na oklch, a następnie zmieszane. Bardzo fajne i elastyczne.
Dostosowywanie proporcji mieszania
Nie jest prawdopodobne, że za każdym razem, gdy mieszasz kolory, chcesz równe części każdego z nich, jak w większości dotychczasowych przykładów. Mamy dobrą wiadomość: istnieje składnia określająca, ile każdego koloru powinno być widoczne w wynikającym z niego miksie.
Na początek podajemy przykłady miksów, które są równoważne (i zgodnie ze specyfikacją):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Te przykłady dobrze obrazują przypadki skrajne. Pierwszy zestaw przykładów pokazuje, że wartość 50% nie jest wymagana, ale można ją podać opcjonalnie. Ostatni przykład pokazuje ciekawy przypadek, gdy proporcje przekraczają 100% po zsumowaniu. Są one wtedy równomiernie ograniczane do łącznej wartości 100%.
Zwróć też uwagę, że jeśli tylko 1 kolor określa współczynnik, zakłada się, że drugi kolor ma resztę do 100%. Oto kilka dodatkowych przykładów ilustrujących to zachowanie.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Te przykłady obrazują 2 reguły: 1. Gdy wartości przekraczają 100%, są one ograniczane i równomiernie rozkładane. 1. Jeśli podano tylko jeden współczynnik, drugi kolor jest ustawiany na wartość 100 mniej niż ten współczynnik.
Ostatnia reguła jest nieco mniej oczywista: co się stanie, jeśli dla obu kolorów podano wartości procentowe, które nie sumują się do 100%?
color-mix(in lch, purple 20%, plum 20%)
Ta kombinacja color-mix() zapewnia przejrzystość, 40% przejrzystość.
Jeśli współczynniki nie dają w sumie 100%, uzyskany mix nie będzie nieprzezroczysty.
Żaden z nich nie będzie w pełni wymieszany.
Umieszczanie color-mix()
Podobnie jak w przypadku wszystkich innych elementów CSS, zagnieżdżanie jest obsługiwane prawidłowo i zgodnie z oczekiwaniami. Funkcje wewnętrzne zostaną najpierw rozwiązane i zwrócą swoje wartości do kontekstu nadrzędnego.
color-mix(in lch, purple 40%, color-mix(plum, white))
Możesz użyć dowolnej liczby elementów zagnieżdżonych, aby uzyskać pożądany efekt.
Tworzenie jasnego i ciemnego schematu kolorów
Utwórz schemat kolorów za pomocą color-mix().
Podstawowy schemat kolorów
W poniższym kodzie CSS tworzone są jasny i ciemny motyw na podstawie szesnastkowego kodu koloru marki. Jasny motyw tworzy 2 ciemnoniebieskie kolory tekstu i bardzo jasny biały kolor powierzchni tła. Następnie w zapytaniu o multimedia z preferencją ciemnego motywu nowym właściwościom niestandardowym przypisujesz nowe kolory, aby tło było ciemne, a kolor tekstu jasny.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Wszystko to osiąga się przez zmieszanie koloru białego lub czarnego z kolorem marki.
Schemat kolorów dla średnio zaawansowanych
Można to zrobić, dodając więcej niż jasny i ciemny motyw. W tym przykładzie zmiany w grupie radiowo-selekcyjnej aktualizują atrybut w tagu HTML [color-scheme="auto"], co umożliwia selektorom warunkowe stosowanie motywu kolorów.
W tym demonstracyjnym filmie dla zaawansowanych użytkowników pokazano też technikę motywu kolorystycznego, w której wszystkie kolory motywu są wymienione w sekcji :root. Dzięki temu łatwo je zobaczyć i w razie potrzeby dostosować. Później w arkuszu stylów możesz używać zmiennych zgodnie z ich definicją. Dzięki temu nie musisz szukać w arkuszu stylów manipulacji kolorami, ponieważ wszystkie są zawarte w początkowym bloku :root.
Więcej interesujących zastosowań
Ana Tudor przygotowała świetne demo z kilkoma przypadkami użycia do zapoznania się z tematem:
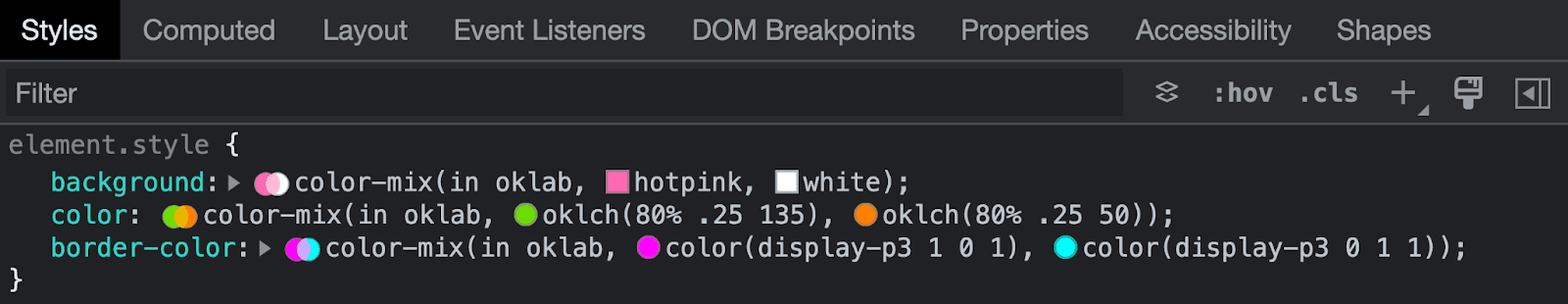
Debugowanie funkcji color-mix() za pomocą Narzędzi deweloperskich
Narzędzia deweloperskie w Chrome świetnie obsługują color-mix(). Rozpoznaje i wyróżnia składnię, tworzy podgląd miksu obok stylu na panelu Stylów i umożliwia wybór alternatywnych kolorów.
W narzędziach dla programistów będzie to wyglądać mniej więcej tak:

Życzę wam udanego miksowania!


