TL;DR
La nouvelle propriété CSS Containment permet aux développeurs de limiter la portée des styles, de la mise en page et du travail de peinture du navigateur.

Il comporte quelques valeurs, ce qui donne la syntaxe suivante:
contain: none | strict | content | [ size || layout || style || paint ]
Elle est disponible dans Chrome 52 et versions ultérieures, ainsi que dans Opera 40 et versions ultérieures (et Firefox la prend en charge publiquement). Alors, essayez-la et dites-nous ce que vous en pensez !
Propriété "contain"
Lorsque vous créez une application Web ou même un site complexe, un défi de performances clé consiste à limiter les effets des styles, de la mise en page et de la peinture. Souvent, l'intégralité du DOM est considérée comme "dans le champ d'application" pour le travail de calcul, ce qui peut rendre difficile la création d'une "vue" autonome dans une application Web: les modifications apportées à une partie du DOM peuvent affecter d'autres parties, et il n'existe aucun moyen de dire au navigateur ce qui doit être inclus ou exclu du champ d'application.
Par exemple, imaginons qu'une partie de votre DOM se présente comme suit:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
Vous ajoutez un nouvel élément à une vue, ce qui déclenche les styles, la mise en page et la peinture:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
Dans ce cas, cependant, l'ensemble du DOM est effectivement concerné, ce qui signifie que les calculs de style, de mise en page et de peinture devront prendre en compte tous les éléments, qu'ils aient été modifiés ou non. Plus le DOM est volumineux, plus le travail de calcul est important. Vous risquez donc de rendre votre application non réactive aux entrées utilisateur.
La bonne nouvelle est que les navigateurs modernes sont de plus en plus intelligents pour limiter automatiquement la portée des styles, de la mise en page et du travail de peinture. Cela signifie que les choses vont plus vite sans que vous ayez à faire quoi que ce soit.
Mais la bonne nouvelle est qu'une nouvelle propriété CSS permet aux développeurs de contrôler le champ d'application: Containment.
La structuration CSS est une nouvelle propriété, avec le mot clé "contain", qui accepte quatre valeurs:
layoutpaintsizestyle
Chacune de ces valeurs vous permet de limiter la quantité de travail de rendu que le navigateur doit effectuer. Examinons-les plus en détail.
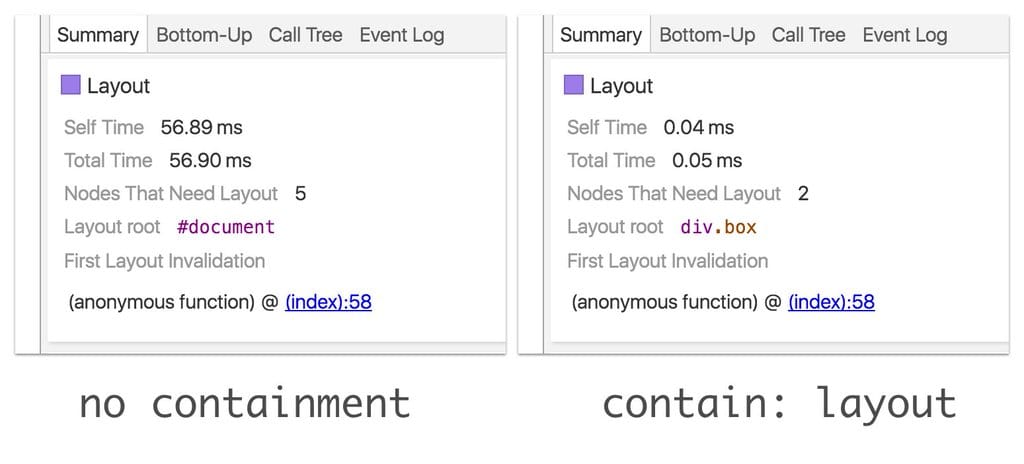
Mise en page (contain: layout)
La structuration de la mise en page est probablement l'avantage le plus important de la structuration, avec contain: paint.
La mise en page est normalement de portée document. Elle se met donc à l'échelle proportionnellement à la taille de votre DOM. Par conséquent, si vous modifiez la propriété left d'un élément, vous devrez peut-être vérifier tous les éléments du DOM.
L'activation de la structuration ici peut réduire le nombre d'éléments à quelques-uns seulement, plutôt qu'à l'ensemble du document, ce qui permet au navigateur d'économiser beaucoup de travail inutile et d'améliorer considérablement les performances.
Peinture (contient: peinture)
La peinture de délimitation est un autre avantage incroyablement utile de la structuration. La structuration de la peinture coupe essentiellement l'élément en question, mais elle a également d'autres effets secondaires:
- Il sert de bloc contenant pour les éléments positionnés de manière absolue et fixe. Cela signifie que tous les enfants sont positionnés en fonction de l'élément avec
contain: paintet non de tout autre élément parent, comme le document, par exemple. - Il devient un contexte d'empilement. Cela signifie que des éléments tels que
z-indexauront un effet sur l'élément, et que les enfants seront empilés en fonction du nouveau contexte. - Il devient un nouveau contexte de mise en forme. Cela signifie que si vous disposez, par exemple, d'un élément de niveau bloc avec une structuration de peinture, il sera traité comme un nouvel environnement de mise en page indépendant. Cela signifie que la mise en page en dehors de l'élément n'a généralement aucune incidence sur les enfants de l'élément contenant.
Taille (contient: taille)
contain: size signifie que les enfants de l'élément n'affectent pas la taille du parent et que ses dimensions inférées ou déclarées seront celles utilisées. Par conséquent, si vous définissez contain: size, mais que vous ne spécifiez pas de dimensions pour l'élément (directement ou via des propriétés flex), il sera affiché à 0 px sur 0 px.
La structuration de la taille est une mesure de précaution pour vous assurer de ne pas vous fier aux éléments enfants pour la mise à l'échelle, mais elle n'offre pas beaucoup d'avantages en termes de performances.
Style (contient: style)
Il peut être difficile de prévoir les effets de la modification des styles d'un élément sur l'arborescence DOM. Par exemple, dans les compteurs CSS, modifier un compteur dans un élément enfant peut affecter les valeurs de compteur du même nom utilisées ailleurs dans le document. Lorsque contain: style est défini, les modifications de style ne sont pas propagées au-delà de l'élément contenant.
Pour être très clair, contain: style ne fournit pas de styles de portée comme vous le feriez avec Shadow DOM. La structuration ici consiste uniquement à limiter les parties de l'arborescence qui sont prises en compte lorsque les styles sont modifiés, et non lorsqu'ils sont déclarés.
Contrôle strict et confinement du contenu
Vous pouvez également combiner des mots clés, tels que contain: layout paint, qui n'appliqueront que ces comportements à un élément. Mais contain accepte également deux valeurs supplémentaires:
contain: strictsignifie la même chose quecontain: size layout paintcontain: contentest identique àcontain: layout paint
L'utilisation d'une structuration stricte est idéale lorsque vous connaissez à l'avance la taille de l'élément (ou que vous souhaitez réserver ses dimensions). Toutefois, gardez à l'esprit que si vous déclarez une structuration stricte sans dimensions, en raison de la structuration de taille implicite, l'élément peut être affiché sous la forme d'une zone de 0 x 0 px.
En revanche, la structuration du contenu offre des améliorations importantes de la portée, mais ne vous oblige pas à connaître ou à spécifier les dimensions de l'élément à l'avance.
Parmi les deux, contain: content est celui que vous devez utiliser par défaut. Vous devez considérer le contrôle strict comme une solution de secours lorsque contain: content n'est pas assez efficace pour vos besoins.
N'hésitez pas à nous tenir au courant.
La structuration est un excellent moyen de commencer à indiquer au navigateur ce que vous souhaitez isoler sur votre page. Essayez-la dans Chrome 52 ou version ultérieure et dites-nous ce que vous en pensez.

