कम शब्दों में कहा जाए तो
नई सीएसएस कंटेनमेंट प्रॉपर्टी की मदद से, डेवलपर ब्राउज़र की स्टाइल, लेआउट, और पेंट वर्क के दायरे को सीमित कर सकते हैं.

इसमें कुछ वैल्यू हैं, जिससे इसका सिंटैक्स यह बनता है:
contain: none | strict | content | [ size || layout || style || paint ]
यह सुविधा, Chrome 52 और उसके बाद के वर्शन और Opera 40 और उसके बाद के वर्शन में उपलब्ध है. साथ ही, Firefox के लिए सार्वजनिक तौर पर उपलब्ध है. इसलिए, इसे आज़माएं और हमें बताएं कि आपका अनुभव कैसा रहा!
contain प्रॉपर्टी
वेब ऐप्लिकेशन या जटिल साइट बनाते समय, परफ़ॉर्मेंस से जुड़ा एक अहम चैलेंज स्टाइल, लेआउट, और पेंट के असर को सीमित करना होता है. आम तौर पर, कैलकुलेशन के काम के लिए DOM के पूरे हिस्से को “दायरे में” माना जाता है. इसका मतलब यह हो सकता है कि वेब ऐप्लिकेशन में अपने-आप काम करने वाले “व्यू” को इस्तेमाल करना मुश्किल हो सकता है: DOM के एक हिस्से में किए गए बदलावों का असर दूसरे हिस्सों पर पड़ सकता है. साथ ही, ब्राउज़र को यह बताने का कोई तरीका नहीं है कि क्या दायरे में होना चाहिए और क्या नहीं.
उदाहरण के लिए, मान लें कि आपके DOM का कुछ हिस्सा इस तरह दिखता है:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
साथ ही, किसी व्यू में नया एलिमेंट जोड़ने पर, स्टाइल, लेआउट, और पेंट ट्रिगर हो जाएंगे:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
हालांकि, इस मामले में पूरा डीओएम दायरे में आता है. इसका मतलब है कि स्टाइल, लेआउट, और पेंट कैलकुलेशन में सभी एलिमेंट को ध्यान में रखना होगा. भले ही, उनमें बदलाव किया गया हो या नहीं. डीओएम जितना बड़ा होगा, कैलकुलेशन का काम उतना ही ज़्यादा होगा. इसका मतलब है कि आपके ऐप्लिकेशन में उपयोगकर्ता के इनपुट का रिस्पॉन्स देना मुश्किल हो सकता है.
अच्छी बात यह है कि आधुनिक ब्राउज़र, स्टाइल, लेआउट, और पेंट वर्क के स्कोप को अपने-आप सीमित करने के मामले में बहुत स्मार्ट हो रहे हैं. इसका मतलब है कि आपको कुछ भी करने की ज़रूरत नहीं है और चीज़ें तेज़ी से हो रही हैं.
हालांकि, इससे भी बेहतर खबर यह है कि एक नई सीएसएस प्रॉपर्टी है, जो डेवलपर को स्कोप कंट्रोल देती है: Containment.
सीएसएस कंटेनमेंट एक नई प्रॉपर्टी है. इसमें कीवर्ड contain के साथ चार वैल्यू इस्तेमाल की जा सकती हैं:
layoutpaintsizestyle
इनमें से हर वैल्यू की मदद से, यह तय किया जा सकता है कि ब्राउज़र को रेंडरिंग का कितना काम करना है. आइए, इनके बारे में ज़्यादा जानकारी देखें.
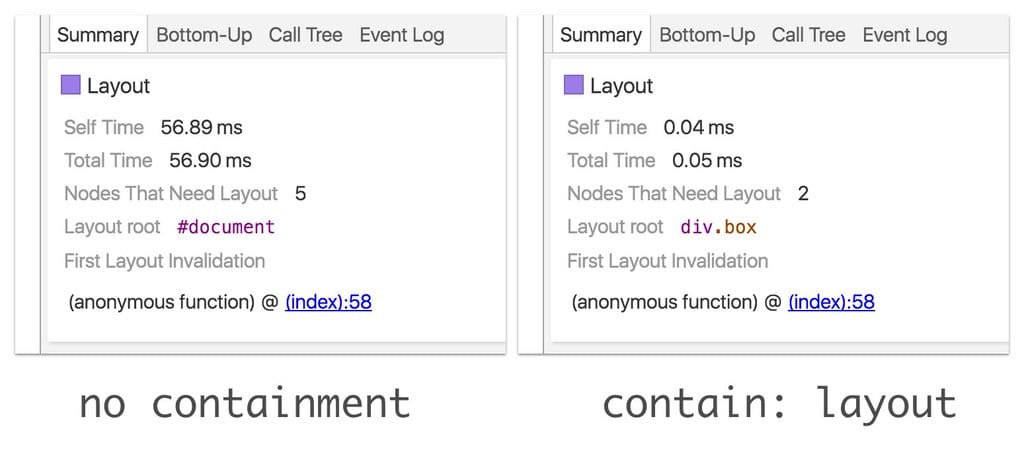
लेआउट (contain: layout)
contain: paint के साथ-साथ, लेआउट कंटेनमेंट, कंटेनमेंट का सबसे बड़ा फ़ायदा है.
आम तौर पर, लेआउट का दायरा दस्तावेज़ तक होता है. इससे यह आपके डीओएम के साइज़ के हिसाब से स्केल होता है. इसलिए, अगर किसी एलिमेंट की left प्रॉपर्टी बदली जाती है, तो हो सकता है कि डीओएम के हर एलिमेंट की जांच करनी पड़े.
यहां कंटेनमेंट चालू करने से, पूरे दस्तावेज़ के बजाय सिर्फ़ कुछ एलिमेंट की संख्या कम हो सकती है. इससे ब्राउज़र को बहुत सारे ग़ैर-ज़रूरी कामों से बचाया जा सकता है और परफ़ॉर्मेंस में काफ़ी सुधार किया जा सकता है.
पेंट (इसमें पेंट शामिल है)
स्कोपिंग पेंट, कंटेनमेंट का एक और ज़रूरी फ़ायदा है. पेंट कंटेनमेंट की सुविधा, असल में उस एलिमेंट को क्लिप कर देती है जिस पर इसका इस्तेमाल किया जा रहा है. हालांकि, इसके कुछ अन्य दुष्प्रभाव भी हैं:
- यह एलिमेंट, एब्सोल्यूट पोज़िशन और फ़िक्स्ड पोज़िशन वाले एलिमेंट के लिए कंटेनिंग ब्लॉक के तौर पर काम करता है. इसका मतलब है कि किसी भी चाइल्ड एलिमेंट को
contain: paintवाले एलिमेंट के आधार पर पोज़िशन किया जाता है, न कि दस्तावेज़ जैसे किसी दूसरे पेरेंट एलिमेंट के आधार पर. - यह स्टैकिंग कॉन्टेक्स्ट बन जाता है. इसका मतलब है कि
z-indexजैसी चीज़ों का असर एलिमेंट पर पड़ेगा और चाइल्ड एलिमेंट नए कॉन्टेक्स्ट के हिसाब से स्टैक किए जाएंगे. - यह फ़ॉर्मैटिंग का नया कॉन्टेक्स्ट बन जाता है. इसका मतलब है कि अगर आपके पास पेंट कंटेनमेंट वाला ब्लॉक लेवल एलिमेंट है, तो उसे नए और अलग लेआउट एनवायरमेंट के तौर पर माना जाएगा. इसका मतलब है कि एलिमेंट के बाहर के लेआउट से, उस एलिमेंट के चाइल्ड एलिमेंट पर आम तौर पर कोई असर नहीं पड़ेगा.
साइज़ (contain: size)
contain: size का मतलब है कि एलिमेंट के चाइल्ड एलिमेंट, पैरंट एलिमेंट के साइज़ पर असर नहीं डालते. साथ ही, इनके अनुमानित या एलान किए गए डाइमेंशन का इस्तेमाल किया जाएगा. इसलिए, अगर आपने contain: size सेट किया है, लेकिन एलिमेंट के डाइमेंशन (सीधे तौर पर या फ़्लेक्स प्रॉपर्टी के ज़रिए) नहीं बताए हैं, तो उसे 0 पिक्सल x 0 पिक्सल पर रेंडर किया जाएगा!
साइज़ कंट्रेनमेंट, साइज़ तय करने के लिए चाइल्ड एलिमेंट पर निर्भर न होने का एक तरीका है. हालांकि, इससे साइट की परफ़ॉर्मेंस पर काफ़ी फ़ायदा नहीं मिलता.
स्टाइल (contain: style)
यह अनुमान लगाना मुश्किल हो सकता है कि किसी एलिमेंट की स्टाइल बदलने से, डीओएम ट्री पर क्या असर पड़ेगा. इसका एक उदाहरण सीएसएस काउंटर में है. यहां किसी चाइल्ड में काउंटर बदलने से, दस्तावेज़ में कहीं और इस्तेमाल किए गए उसी नाम के काउंटर की वैल्यू पर असर पड़ सकता है. contain: style सेट होने पर, स्टाइल में किए गए बदलाव, उस एलिमेंट के बाद के एलिमेंट पर लागू नहीं होंगे.
साफ़ तौर पर बताएं, contain: style में स्कोप वाली स्टाइलिंग नहीं होती, जैसी कि शैडो डीओएम में होती है. यहां कंटेनमेंट का मतलब सिर्फ़ ट्री के उन हिस्सों को सीमित करना है जिन पर स्टाइल में बदलाव होने पर ध्यान दिया जाता है, न कि स्टाइल तय करने के समय.
कॉन्टेंट को सीमित करना और उस पर सख्त नियंत्रण रखना
contain: layout paint जैसे कीवर्ड को भी जोड़ा जा सकता है. इससे किसी एलिमेंट पर सिर्फ़ वे व्यवहार लागू होंगे. हालांकि, 'इसमें शामिल है' एट्रिब्यूट में दो और वैल्यू भी इस्तेमाल की जा सकती हैं:
contain: strictका मतलबcontain: size layout paintसे मेल खाता हैcontain: contentका मतलबcontain: layout paintसे मेल खाता है
जब आपको एलिमेंट का साइज़ पहले से पता हो या आपको उसके डाइमेंशन रिज़र्व करने हों, तब स्ट्रिक्ट कंटेनमेंट का इस्तेमाल करना बेहतर होता है. हालांकि, ध्यान रखें कि अगर आपने डाइमेंशन बिना स्ट्रिक्ट कंटेनमेंट का एलान किया है, तो एलिमेंट को 0px x 0px बॉक्स के तौर पर रेंडर किया जा सकता है.
दूसरी ओर, कॉन्टेंट कंटेनमेंट से दायरे में काफ़ी सुधार मिलते हैं. हालांकि, इसके लिए आपको पहले से एलिमेंट के डाइमेंशन जानने या बताने की ज़रूरत नहीं होती.
इन दोनों में से, contain: content को डिफ़ॉल्ट रूप से इस्तेमाल करना चाहिए. अगर contain: content आपके लिए ज़रूरत के मुताबिक नहीं है, तो आपको स्ट्रिक्ट कंटेनमेंट को एक तरह के 'बचाव के रास्ते' के तौर पर इस्तेमाल करना चाहिए.
हमें बताएं कि आपका अनुभव कैसा रहा
कंटेनमेंट, ब्राउज़र को यह बताने का एक बेहतरीन तरीका है कि आपको अपने पेज में किन चीज़ों को अलग रखना है. इसे Chrome 52 और उसके बाद के वर्शन में आज़माएं और हमें बताएं कि आपका अनुभव कैसा रहा!

