TL;DR
Nowa właściwość CSS Containment umożliwia deweloperom ograniczenie zakresu stylów, układu i malowania przeglądarki.

Ma on kilka wartości, więc jego składnia wygląda tak:
contain: none | strict | content | [ size || layout || style || paint ]
Funkcja jest dostępna w Chrome 52 i nowszych oraz w Opera 40 i nowszych (publicznie obsługiwana przez Firefoxa). Wypróbuj ją i daj nam znać, jak Ci się podoba.
Właściwość zawiera
Podczas tworzenia aplikacji internetowej, a nawet złożonej witryny, kluczowym problemem dotyczącym wydajności jest ograniczenie wpływu stylów, układu i renderowania. Często całość DOM jest uważana za „zakres” obliczeń, co oznacza, że próba utworzenia samodzielnego „widoku” w aplikacji internetowej może być trudna: zmiany w jednej części DOM mogą wpływać na inne części, a nie ma możliwości określenia przeglądarce, co powinno być w zakresie, a co nie.
Załóżmy na przykład, że część modelu DOM wygląda tak:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
Do jednego widoku dołączasz nowy element, który powoduje uruchomienie stylów, układu i kolorów:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
W tym przypadku jednak cały DOM jest objęty zakresem, co oznacza, że obliczenia stylu, układu i renderowania będą musiały uwzględniać wszystkie elementy niezależnie od tego, czy zostały one zmienione. Im większy jest DOM, tym więcej wymaga to obliczeń, co może spowodować, że aplikacja nie będzie reagować na działania użytkownika.
Dobra wiadomość jest taka, że nowoczesne przeglądarki automatycznie ograniczają zakres stylów, układu i malowania, co oznacza, że wszystko dzieje się szybciej bez Twojego udziału.
Jeszcze lepszą wiadomością jest to, że dostępna jest nowa właściwość CSS, która daje deweloperom kontrolę nad zakresem: Containment.
Ograniczenie CSS to nowa właściwość z kluczem zawiera, która obsługuje 4 wartości:
layoutpaintsizestyle
Każda z tych wartości pozwala ograniczyć ilość pracy związanej z renderowaniem, którą musi wykonać przeglądarka. Przyjrzyjmy się im teraz nieco dokładniej.
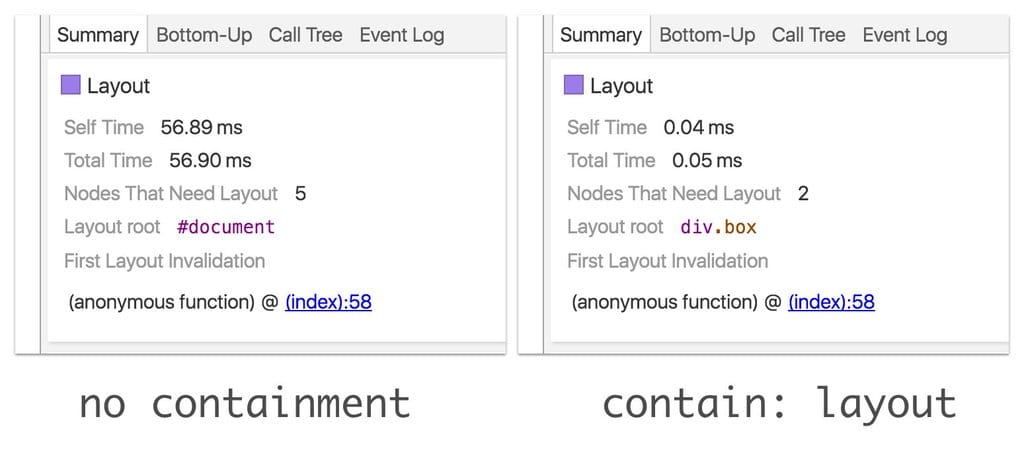
Układ (zawiera: układ)
Ograniczenie do układu jest prawdopodobnie największą zaletą ograniczania, obok contain: paint.
Układ jest zwykle ograniczony do dokumentu, dzięki czemu jest skalowany proporcjonalnie do rozmiaru DOM. Jeśli więc zmienisz właściwość left elementu, może być konieczne sprawdzenie każdego elementu w DOM.
Włączenie ograniczania może zmniejszyć liczbę elementów do kilku, a nie całego dokumentu, co pozwoli przeglądarce zaoszczędzić dużo niepotrzebnej pracy i znacznie poprawi wydajność.
Farba (zawiera: farba)
Zaznaczanie obszaru jest kolejną przydatną funkcją izolacji. Ograniczenie obszaru malowania powoduje przycięcie danego elementu, ale ma też kilka innych efektów ubocznych:
- Działa jako blok zawierający elementy umieszczone absolutnie lub w pozycji stałej. Oznacza to, że wszystkie elementy podrzędne są umieszczane na podstawie elementu z wartością
contain: paint, a nie innego elementu nadrzędnego, takiego jak na przykład dokument. - Staje się kontekstem nakładanym. Oznacza to, że takie elementy jak
z-indexbędą miały wpływ na element, a elementy podrzędne będą ułożone zgodnie z nowym kontekstem. - Staje się on nowym kontekstem formatowania. Oznacza to, że jeśli masz np. element na poziomie bloku z obejściem w ramach, będzie on traktowany jako nowe, niezależne środowisko układu. Oznacza to, że układ poza elementem zwykle nie wpływa na elementy podrzędne elementu zawierającego.
Rozmiar (zawierać: rozmiar)
Oznacza to, że contain: size oznacza, że elementy podrzędne nie wpływają na rozmiar elementu nadrzędnego i że zostaną użyte wymiary zadeklarowane lub wywnioskowane. W konsekwencji, jeśli ustawisz contain: size, ale nie określisz wymiarów elementu (bezpośrednio lub za pomocą właściwości flex), zostanie on wyrenderowany z wymiarami 0 x 0.
Ograniczenie rozmiaru to naprawdę skuteczny sposób na uniknięcie polegania na elementach podrzędnych przy określaniu rozmiaru, ale samo w sobie nie zapewnia znacznej poprawy wydajności.
styl (zawiera: styl)
Trudno przewidzieć, jaki będzie wpływ zmiany stylów elementu na drzewo DOM. Przykładem może być użycie liczników CSS, w których przypadku zmiana wartości w elementach potomnych może wpływać na wartości liczników o tej samej nazwie używanych w innych miejscach dokumentu. Gdy parametr contain: style jest ustawiony, zmiany stylu nie będą propagowane w górę poza element zawierający.
Aby było to jasne, contain: style nie zapewnia stylów ograniczonych, jak w przypadku Shadow DOM. Ograniczenie dotyczy tylko części drzewa, które są uwzględniane podczas modyfikowania stylów, a nie podczas ich deklarowania.
Zarządzanie treściami o wysokim stopniu ograniczania
Możesz też łączyć słowa kluczowe, np. contain: layout paint, co spowoduje zastosowanie do elementu tylko tych zachowań. Ale zawiera też 2 dodatkowe wartości:
contain: strictoznacza to samo cocontain: size layout paintcontain: contentoznacza to samo cocontain: layout paint
Zastosowanie ograniczeń ścisłych jest bardzo przydatne, gdy znasz rozmiar elementu z wyprzedzeniem (lub chcesz zarezerwować jego wymiary). Pamiętaj jednak, że jeśli zadeklarujesz ograniczenie ścisłe bez wymiarów, element może zostać wyrenderowany jako pole o wymiarach 0 x 0 pikseli.
Z drugiej strony ograniczanie treści zapewnia znaczne ulepszenia zakresu, ale nie wymaga znajomości ani podawania wymiarów elementu z wyprzedzeniem.
Z tych dwóch opcji contain: content powinna być używana domyślnie. Twarde ograniczenie należy traktować jako swego rodzaju luk escape, gdy contain: content nie spełnia Twoich potrzeb.
Daj nam znać, jak Ci poszło
Ograniczenie jest świetnym sposobem na wskazanie przeglądarce, co ma być izolowane na stronie. Wypróbuj tę funkcję w Chrome 52 lub nowszej wersji i daj nam znać, jak Ci się podoba.

