Özet
Yeni CSS Containment özelliği, geliştiricilerin tarayıcının stillerinin, düzeninin ve boyama çalışmasının kapsamını sınırlamasına olanak tanır.

Birkaç değeri vardır ve söz dizimi şu şekildedir:
contain: none | strict | content | [ size || layout || style || paint ]
Bu özellik Chrome 52 ve sonraki sürümlerde ve Opera 40 ve sonraki sürümlerde mevcuttur (ayrıca Firefox'tan herkese açık destek alır). Bu özelliği deneyip deneyiminizi bizimle paylaşın.
İçeriği kapsayan özellik
Web uygulaması veya hatta karmaşık bir site oluştururken karşılaşılan önemli performans sorunlarından biri, stil, düzen ve boya efektlerini sınırlamaktır. Genellikle DOM'un tamamı hesaplama çalışması için "kapsam dahilinde" kabul edilir. Bu, bir web uygulamasında kendi kendine yeten bir "görünüm" denemeye çalışmanın zor olabileceği anlamına gelebilir: DOM'un bir kısmındaki değişiklikler diğer kısımları etkileyebilir ve tarayıcıya nelerin kapsam dahilinde veya kapsam dışında olması gerektiğini bildirmenin bir yolu yoktur.
Örneğin, DOM'unuzun bir kısmının aşağıdaki gibi olduğunu varsayalım:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
Bir görünüme yeni bir öğe eklediğinizde stiller, düzen ve boya tetiklenir:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
Ancak bu durumda DOM'un tamamı etkili bir şekilde kapsamdadır. Yani stil, düzen ve boyama hesaplamaları, değiştirilip değiştirilmediklerinden bağımsız olarak tüm öğeleri dikkate almalıdır. DOM ne kadar büyükse o kadar fazla hesaplama işlemi gerektirir. Bu da uygulamanızın kullanıcı girişine yanıt vermemesine neden olabilir.
İyi haber şu ki modern tarayıcılar, stil, düzen ve boyama çalışmalarının kapsamını otomatik olarak sınırlama konusunda gerçekten akıllı hale geliyor. Yani hiçbir şey yapmanıza gerek kalmadan işler daha hızlı ilerliyor.
Ancak daha da iyi bir haberimiz var: Kapsam denetimlerini geliştiricilere veren yeni bir CSS özelliği var: Kapsatma.
CSS İçerme, contain anahtar kelimesini içeren ve dört değeri destekleyen yeni bir mülktür:
layoutpaintsizestyle
Bu değerlerin her biri, tarayıcının yapması gereken oluşturma işleminin ne kadarını sınırlamanıza olanak tanır. Her birine biraz daha ayrıntılı bir şekilde göz atalım.
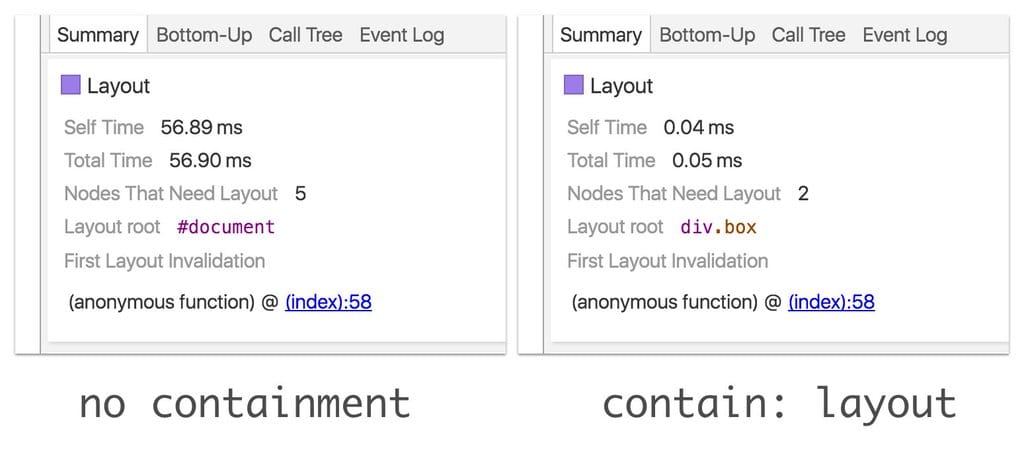
Düzen (contain: layout)
contain: paint ile birlikte, muhtemelen kapsayıcılığın en büyük avantajı sayfa düzenini kapsayıcı olarak ayarlamaktır.
Düzen, genellikle belge kapsamlıdır ve DOM'unuzun boyutuna orantılı olarak ölçeklenir. Bu nedenle, bir öğenin left mülkünü değiştirirseniz DOM'daki her öğenin kontrol edilmesi gerekebilir.
Burada kapsayıcıyı etkinleştirmek, öğe sayısını belgenin tamamı yerine yalnızca birkaç öğeye indirgeyebilir. Bu sayede tarayıcı gereksiz bir sürü işten kurtulur ve performans önemli ölçüde artar.
Boya (içeriği: boya)
Kapsam boyası, kapsayıcılığın inanılmaz derecede faydalı bir diğer özelliğidir. Boya sınırlama işlemi, esasen söz konusu öğeyi kırpır ancak başka yan etkileri de vardır:
- Kesin konumlandırılmış ve sabit konumlandırılmış öğeler için kapsayıcı blok görevi görür. Bu, tüm alt öğelerin, doküman gibi başka bir üst öğeye değil,
contain: paintiçeren öğeye göre konumlandırılacağı anlamına gelir. - Bu, bir yığın bağlamı haline gelir. Bu,
z-indexgibi öğelerin öğeyi etkileyeceği ve alt öğelerin yeni bağlama göre yığınlanacağı anlamına gelir. - Yeni bir biçimlendirme bağlamı olur. Bu, örneğin, boya kapsayıcılığa sahip bir blok düzeyinde öğeniz varsa bu öğenin yeni ve bağımsız bir düzen ortamı olarak değerlendirileceği anlamına gelir. Bu, öğenin dışındaki düzenin genellikle kapsayıcı öğenin alt öğelerini etkilemeyeceği anlamına gelir.
Beden (içeriği: beden)
contain: size, öğenin çocuklarının üst öğenin boyutunu etkilemediği ve kullanılan boyutların, türetilen veya bildirilen boyutlar olacağı anlamına gelir. Sonuç olarak, contain: size değerini ayarlarsanız ancak öğenin boyutlarını belirtmezseniz (doğrudan veya esneklik özellikleri aracılığıyla) öğe 0 piksel x 0 piksel olarak oluşturulur.
Boyut sınırlaması, boyutlandırma için alt öğelere güvenmediğinizden emin olmak amacıyla kullanılan bir önlemdir ancak tek başına çok fazla performans avantajı sunmaz.
Stil (contain: style)
Bir öğenin stillerinin değiştirilmesinin DOM ağacındaki etkilerini ağacın üst kısmına kadar tahmin etmek zor olabilir. Buna örnek olarak, bir alt öğedeki sayıcı değiştirildiğinde belgenin başka bir yerinde kullanılan aynı ada sahip sayıcı değerlerini etkileyebilen CSS sayıcıları verilebilir. contain: style ayarlandığında stil değişiklikleri, kapsayıcı öğenin ötesine iletilmez.
Daha net bir ifadeyle, contain: style, Gölge DOM'da elde edeceğiniz kapsamlı stili sağlamaz. Buradaki kapsayıcı, stillerin tanımlandığı sırada değil, stillerin değiştirildiği sırada dikkate alınan ağaç parçalarını sınırlamakla ilgilidir ancak.
Katı içerik kısıtlaması
contain: layout paint gibi anahtar kelimeleri de birleştirebilirsiniz. Bu durumda, yalnızca bu davranışlar bir öğeye uygulanır. Ancak contain, iki ek değeri de destekler:
contain: strict,contain: size layout paintile aynı anlama gelircontain: content,contain: layout paintile aynı anlama gelir
Öğenin boyutunu önceden biliyorsanız (veya boyutlarını ayırmak istiyorsanız) sıkı kapsayıcı kullanmanın avantajları vardır. Ancak sıkı kapsayıcıyı boyut bilmeden tanımlarsanız, boyut kapsayıcı özelliği nedeniyle öğenin 0 piksel x 0 piksel kutu olarak oluşturulabileceğini unutmayın.
İçerik kapsayıcılığı ise önemli kapsam iyileştirmeleri sunar ancak öğenin boyutlarını önceden bilmeniz veya belirtmenizi gerektirmez.
Bu iki seçenekten varsayılan olarak contain: content'ü kullanmalısınız. contain: content ihtiyaçlarınız için yeterince güçlü değilse katı korumayı bir tür kaçış kapısı olarak değerlendirmeniz gerekir.
Sonuçları bizimle paylaşın
Kapsatma, tarayıcıya sayfanızda hangi öğelerin izole tutulacağını belirtmenin mükemmel bir yoludur. Chrome 52 ve sonraki sürümlerde bu özelliği deneyin ve deneyiminizi bizimle paylaşın.

