Kurzfassung
Mit der neuen CSS-Eigenschaft „Containment“ können Entwickler den Umfang der Stile, des Layouts und der Malarbeiten des Browsers einschränken.

Es gibt nur wenige Werte, daher lautet die Syntax:
contain: none | strict | content | [ size || layout || style || paint ]
Sie ist in Chrome 52 und höher sowie in Opera 40 und höher verfügbar und wird öffentlich von Firefox unterstützt. Probieren Sie sie aus und lassen Sie uns wissen, wie sie Ihnen gefällt.
Das Attribut „enthält“
Bei der Entwicklung einer Webanwendung oder sogar einer komplexen Website besteht eine wichtige Leistungsherausforderung darin, die Auswirkungen von Stilen, Layout und Malen einzuschränken. Oft wird das gesamte DOM für Berechnungen als „im Geltungsbereich“ betrachtet. Das kann bedeuten, dass der Versuch, eine eigenständige „Ansicht“ in einer Webanwendung zu erstellen, schwierig sein kann: Änderungen an einem Teil des DOM können sich auf andere Teile auswirken und es gibt keine Möglichkeit, dem Browser mitzuteilen, was in den Geltungsbereich fallen soll und was nicht.
Angenommen, ein Teil Ihres DOM sieht so aus:
<section class="view">
Home
</section>
<section class="view">
About
</section>
<section class="view">
Contact
</section>
Sie fügen einer Ansicht ein neues Element hinzu, wodurch Stile, Layout und Malerei ausgelöst werden:
<section class="view">
Home
</section>
<section class="view">
About
<div class="newly-added-element">Check me out!</div>
</section>
<section class="view">
Contact
</section>
In diesem Fall ist jedoch das gesamte DOM im Geltungsbereich, was bedeutet, dass bei den Berechnungen für Stil, Layout und Malen alle Elemente berücksichtigt werden müssen, unabhängig davon, ob sie geändert wurden oder nicht. Je größer das DOM, desto mehr Rechenarbeit ist erforderlich. Das kann dazu führen, dass Ihre App nicht mehr auf Nutzereingaben reagiert.
Die gute Nachricht ist, dass moderne Browser immer intelligenter werden, um den Umfang von Stilen, Layout und Malarbeiten automatisch einzuschränken. Das bedeutet, dass die Dinge schneller werden, ohne dass Sie etwas tun müssen.
Aber die noch bessere Nachricht ist, dass es eine neue CSS-Property gibt, mit der Entwickler die Kontrolle über den Umfang übernehmen können: Containment.
CSS-Begrenzung ist eine neue Property mit dem Keyword „contain“, das vier Werte unterstützt:
layoutpaintsizestyle
Mit jedem dieser Werte können Sie die Menge der Rendering-Arbeit begrenzen, die der Browser ausführen muss. Sehen wir uns die einzelnen Werte genauer an.
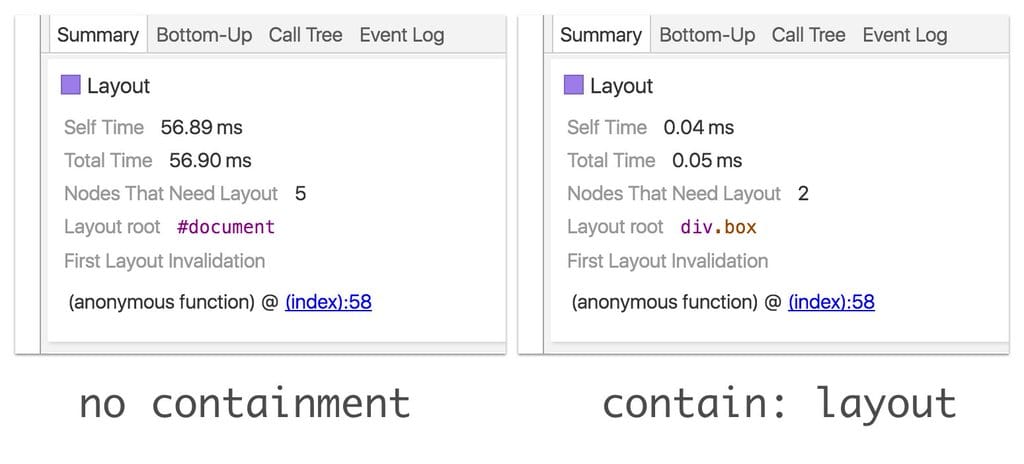
Layout (contain: layout)
Die Layouteingrenzung ist neben contain: paint wahrscheinlich der größte Vorteil der Begrenzung.
Das Layout ist normalerweise auf Dokumentebene, sodass es proportional zur Größe des DOM skaliert wird. Wenn Sie also die left-Eigenschaft eines Elements ändern, muss möglicherweise jedes einzelne Element im DOM geprüft werden.
Wenn Sie die Begrenzung hier aktivieren, kann die Anzahl der Elemente auf nur wenige reduziert werden, anstatt das gesamte Dokument zu beschränken. Dadurch wird dem Browser eine Menge unnötiger Arbeit erspart und die Leistung erheblich verbessert.
Farbe (enthält: Farbe)
Die Begrenzung von Bereichen ist ein weiterer äußerst nützlicher Vorteil von Begrenzungen. Durch die Begrenzung der Malfläche wird das betreffende Element im Wesentlichen zugeschnitten. Es hat aber auch einige andere Nebenwirkungen:
- Er dient als Containerblock für absolut und fix positionierte Elemente. Das bedeutet, dass alle untergeordneten Elemente anhand des Elements mit
contain: paintund nicht anhand eines anderen übergeordneten Elements wie etwa des Dokuments positioniert werden. - Es wird zu einem Stapelkontext. Das bedeutet, dass Elemente wie
z-indexsich auf das Element auswirken und untergeordnete Elemente entsprechend dem neuen Kontext gestapelt werden. - Es wird ein neuer Formatierungskontext. Wenn Sie beispielsweise ein Element auf Blockebene mit Begrenzung der Malfläche haben, wird es als neue, unabhängige Layoutumgebung behandelt. Das Layout außerhalb des Elements wirkt sich in der Regel nicht auf die untergeordneten Elemente des enthaltenden Elements aus.
Größe (enthält: Größe)
contain: size bedeutet, dass die untergeordneten Elemente keine Auswirkungen auf die Größe des übergeordneten Elements haben und dass die abgeleiteten oder deklarierten Dimensionen verwendet werden. Wenn Sie also contain: size festlegen, aber keine Abmessungen für das Element angeben (entweder direkt oder über Flex-Eigenschaften), wird es mit 0 × 0 Pixeln gerendert.
Die Begrenzung der Größe ist eine zusätzliche Maßnahme, damit Sie sich nicht auf untergeordnete Elemente für die Größe verlassen müssen. Sie bietet jedoch an sich keinen großen Leistungsvorteil.
Stil (enthält: stil)
Es kann schwierig sein, vorherzusagen, welche Auswirkungen sich die Änderung der Stile eines Elements auf den DOM-Baum auswirken wird. Ein Beispiel hierfür sind CSS-Zähler, bei denen sich eine Änderung eines Zählers in einem untergeordneten Element auf Zählerwerte mit demselben Namen auswirken kann, die an anderer Stelle im Dokument verwendet werden. Wenn contain: style festgelegt ist, werden Stiländerungen nicht über das enthaltende Element hinaus weitergegeben.
Um es ganz klar zu sagen: contain: style bietet keine stilistischen Bereiche wie das Shadow DOM. Bei der Begrenzung geht es hier ausschließlich darum, die Teile des Baums einzugrenzen, die bei der Änderung von Stilen berücksichtigt werden, nicht bei der Deklaration.
Strenge und Inhaltseinschränkungen
Sie können auch Keywords kombinieren, z. B. contain: layout paint, wodurch nur diese Verhaltensweisen auf ein Element angewendet werden. „enthält“ unterstützt aber auch zwei zusätzliche Werte:
contain: strictbedeutet dasselbe wiecontain: size layout paintcontain: contentbedeutet dasselbe wiecontain: layout paint
Die Verwendung der strengen Begrenzung ist ideal, wenn Sie die Größe des Elements im Voraus kennen (oder die Abmessungen reservieren möchten). Beachten Sie jedoch, dass das Element, wenn Sie die strenge Begrenzung ohne Abmessungen deklarieren, aufgrund der impliziten Größenbegrenzung als Feld mit 0 × 0 Pixeln gerendert werden kann.
Die Begrenzung von Inhalten bietet hingegen erhebliche Verbesserungen des Umfangs, ohne dass Sie die Abmessungen des Elements im Voraus kennen oder angeben müssen.
Von den beiden sollten Sie standardmäßig contain: content verwenden. Die strenge Eindämmung sollten Sie eher als Notausstieg betrachten, wenn contain: content nicht stark genug für Ihre Anforderungen ist.
Teilen Sie uns mit, wie es funktioniert.
Mit Begrenzungen können Sie dem Browser mitteilen, was auf Ihrer Seite isoliert bleiben soll. Probieren Sie es in Chrome 52 und höher aus und lassen Sie uns wissen, wie es Ihnen gefällt.

